Principy formulářů aplikace plátna
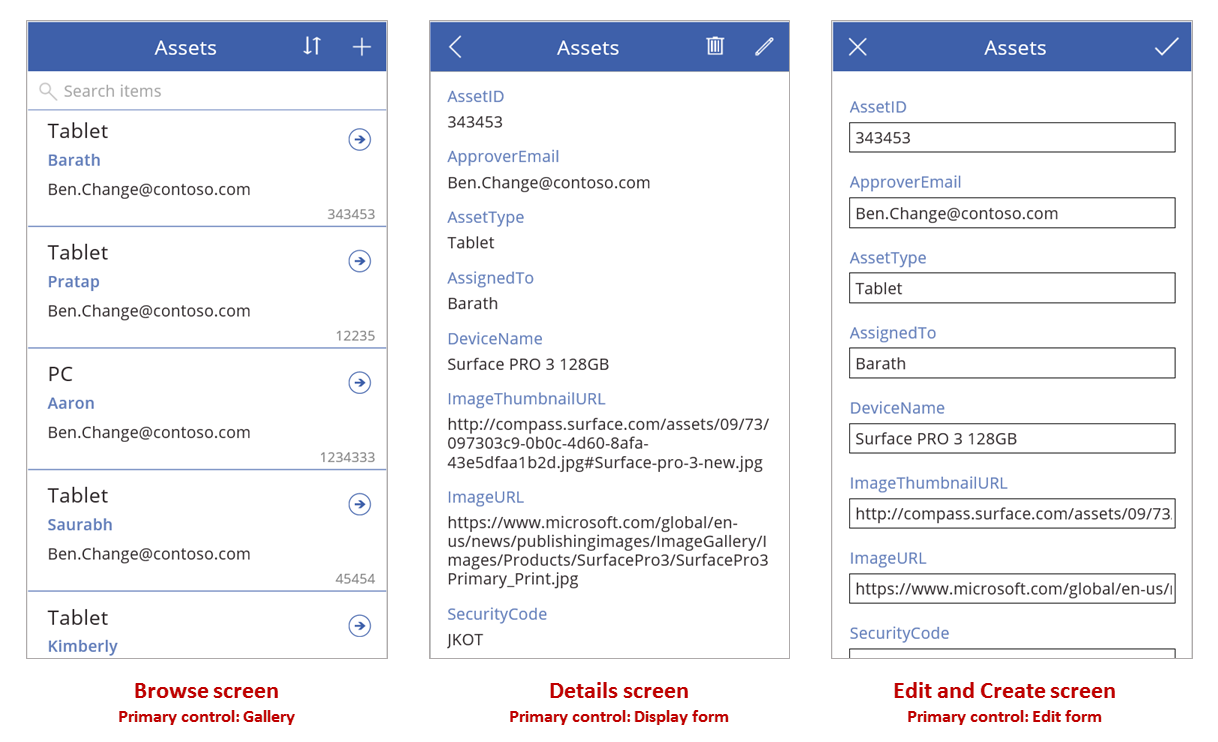
Přidejte tři typy ovládacích prvků do aplikace plátna, aby uživatel mohl vyhledat záznam, zobrazit jeho podrobnosti a záznam upravit nebo vytvořit:
| Aktivita | Control | Popis |
|---|---|---|
| Vyhledání záznamu | Ovládací prvek Galerie | Umožňuje filtrovat, řadit, vyhledávat a procházet záznamy ve zdroji dat a vybrat konkrétní záznam. Z každého záznamu zobrazí jenom několik polí, aby bylo možné prohlédnout si několik záznamů současně i na malé obrazovce. |
| Zobrazení podrobností záznamu | Ovládací prvek Formulář pro zobrazení | Pro jeden záznam zobrazí mnoho nebo všechna pole v daném záznamu. |
| Úprava nebo vytvoření záznamu | Ovládací prvek Formulář pro úpravy | Umožňuje aktualizovat jedno nebo více polí v jednom záznamu (případně vytvořit záznam začínající výchozími hodnotami) a tyto změny uložit zpět do podkladového zdroje dat. |
Každý ovládací prvek zobrazte na samostatné obrazovce, aby bylo snadnější je rozlišit:

Toto téma popisuje, jak můžete tyto ovládací prvky zkombinovat se vzorci a vytvořit tak ucelené uživatelské prostředí.
Požadavky
- Přihlaste se k Power Apps, a potom se přihlaste se stejnými přihlašovacími údaji, jaké jste použili při registraci.
- Tady si můžete přečíst, jak se konfiguruje ovládací prvek v Power Apps.
Prozkoumání vygenerované aplikace
Power Apps umožňuje automaticky vygenerovat aplikaci ze zdroje dat, který zadáte. Každá aplikace obsahuje tři obrazovky s ovládacími prvky popsanými výše a vzorce, které je propojují. Tyto aplikace můžete používat tak, jak jsou, přizpůsobit si je pro konkrétní účely nebo je prozkoumat, abyste se seznámili s užitečnými koncepty, které platí i pro vaše vlastní aplikace. V následujících oddílech si přiblížíme obrazovky, ovládací prvky a formuláře, které řídí vygenerovanou aplikaci.
Obrazovka pro procházení záznamů

Tato obrazovka obsahuje tyto klíčové vzorce:
| Ctrl | Podporované chování | Vzorec |
|---|---|---|
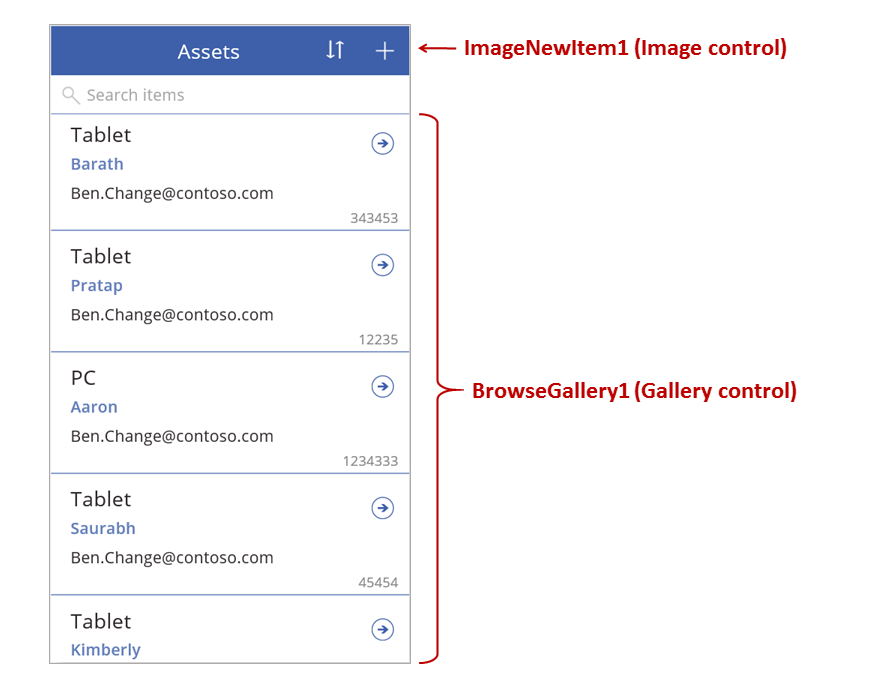
| BrowseGallery1 | Zobrazí záznamy ze zdroje dat Assets (Majetek). | Vlastnost Items galerie je nastavená na vzorec, který je založený na zdroji dat Assets. |
| ImageNewItem1 | Zobrazí obrazovku Edit and Create (Upravit a vytvořit), jejíž jednotlivá pole jsou nastavená na výchozí hodnotu, aby si uživatel mohl snadno vytvořit záznam. | Vlastnost OnSelect obrázku je nastavena na tento vzorec: NewForm( EditForm1 ); Navigate( EditScreen1; None ) |
| NextArrow1 (v galerii) | Zobrazí obrazovku Details (Podrobnosti), která umožňuje zobrazit mnoho nebo všechna pole aktuálně vybraného záznamu. | Vlastnost OnSelect šipky je nastavena na tento vzorec: Navigate( DetailScreen1; None ) |
Primární ovládací prvek na této obrazovce, BrowseGallery1, zabírá většinu plochy obrazovky. Uživatel může procházet galerii a vyhledat konkrétní záznam a zobrazit tak další pole nebo záznam aktualizovat.
Vlastnost Items galerie nastavte tak, aby se v ní zobrazovaly záznamy ze zdroje dat. Vlastnost nastavte například na Assets, aby se zobrazily záznamy ze zdroje dat s tímto názvem.
Poznámka
Ve vygenerované aplikaci je vlastnost Items standardně nastavená na složitější vzorec, aby uživatel mohl třídit a hledat záznamy. Později v tomto tématu se naučíte, jak takový vzorec vytvořit. Pro tuto chvíli je jednodušší verze dostačující.
Místo vyhledání záznamu pro zobrazení a úpravy může uživatel záznam vytvořit tak, že vybere symbol plus (+) nad galerií. Tohoto výsledku dosáhnete tak, že přidáte ovládací prvek Obrázek, zobrazíte v něm symbol plus (+) a nastavíte jeho vlastnost OnSelect na tento vzorec:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Tento vzorec otevře obrazovku Edit and Create, která obsahuje ovládací prvek Formulář pro úpravy s názvem EditForm1. Vzorec také přepne tento formulář do režimu New (Nový), ve kterém se ve formuláři zobrazují výchozí hodnoty ze zdroje dat, aby si uživatel snadno mohl vytvořit úplně nový záznam.
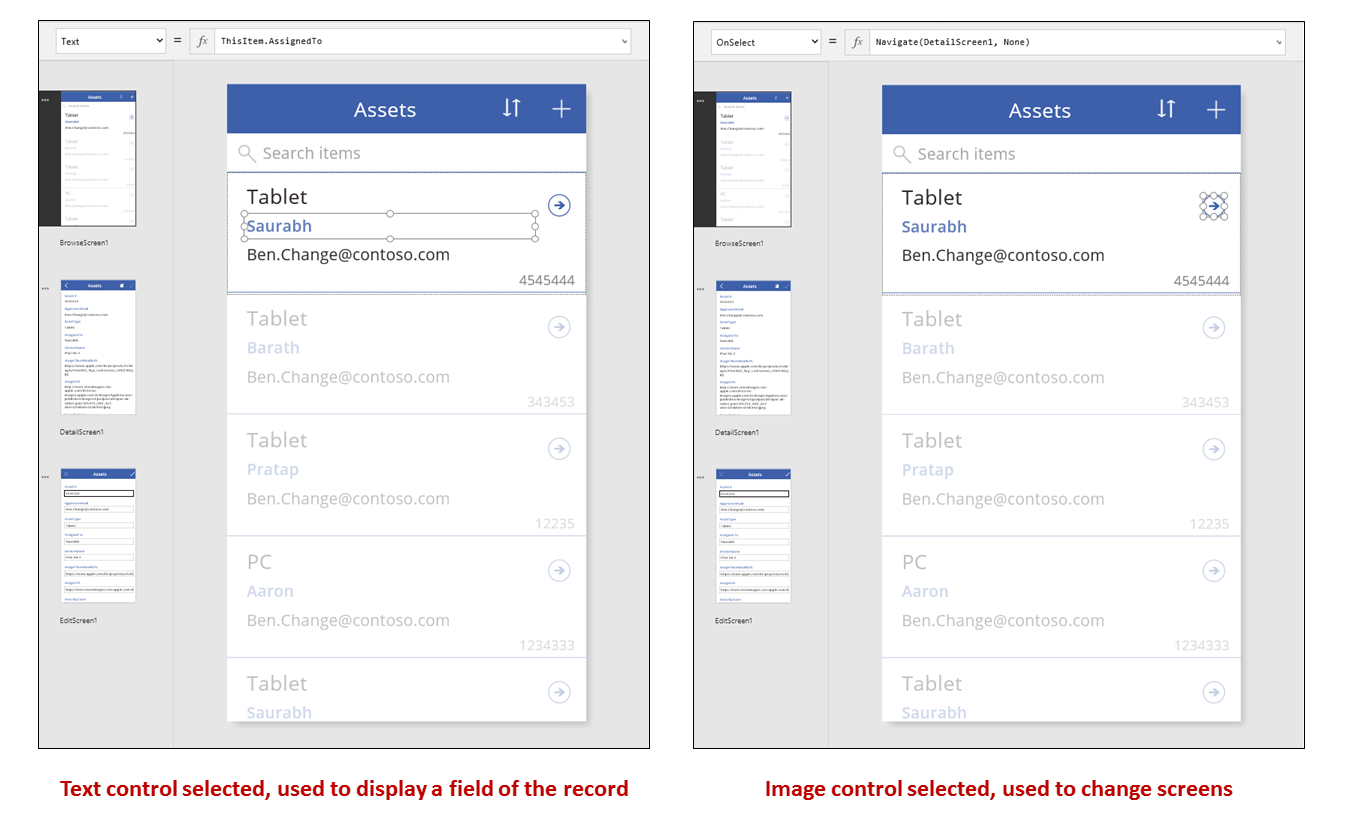
Pokud se chcete blíže podívat na některý ovládací prvek zobrazený v BrowseGallery1, vyberte ho v prvním oddílu dané galerie, která slouží jako šablona pro všechny ostatní oddíly. Vyberte například prostřední ovládací prvek Popisek na levé straně:

V tomto příkladu je vlastnost Text ovládacího prvku nastavená na ThisItem.AssignedTo, což je pole ve zdroji dat Assets. Vlastnost Text ostatních tří ovládacích prvků Popisek v galerii je nastavená na obdobné vzorce a každý ovládací prvek zobrazuje ve zdroji dat jiné pole.
Vyberte ovládací prvek Tvar (šipka) a zkontrolujte, že je jeho vlastnost OnSelect nastavená na tento vzorec:
Navigate( DetailScreen1; None )
Pokud uživatel vyhledá záznam v BrowseGallery1, může pak pomocí šipky pro daný záznam zobrazit o daném záznamu další informace na obrazovce DetailScreen1. Výběrem šipky uživatel změní hodnotu vlastnosti Selected v ovládacím prvku BrowseGallery1. V této aplikaci daná vlastnost určuje, který záznam se zobrazí nejen na obrazovce DetailsScreen1, ale také na obrazovce Edit and Create v případě, že se uživatel rozhodne záznam aktualizovat.
Obrazovka podrobností

Tato obrazovka obsahuje tyto klíčové vzorce:
| Ctrl | Podporované chování | Vzorec |
|---|---|---|
| DetailForm1 | Zobrazí záznam ve zdroji dat Assets. | Nastavte vlastnost DataSource na Assets. |
| DetailForm1 | Určuje, který záznam se má zobrazit. Ve vygenerované aplikaci zobrazí záznam, který uživatel vybral v galerii. | Nastavte vlastnost Item tohoto ovládacího prvku na tuto hodnotu: BrowseGallery1.Selected |
| Ovládací prvky Karta | V ovládacím prvku Formulář pro zobrazení zobrazí jedno pole v záznamu. | Nastavte vlastnost DataField na název pole a uzavřete ho do dvojitých uvozovek (například "Name"). |
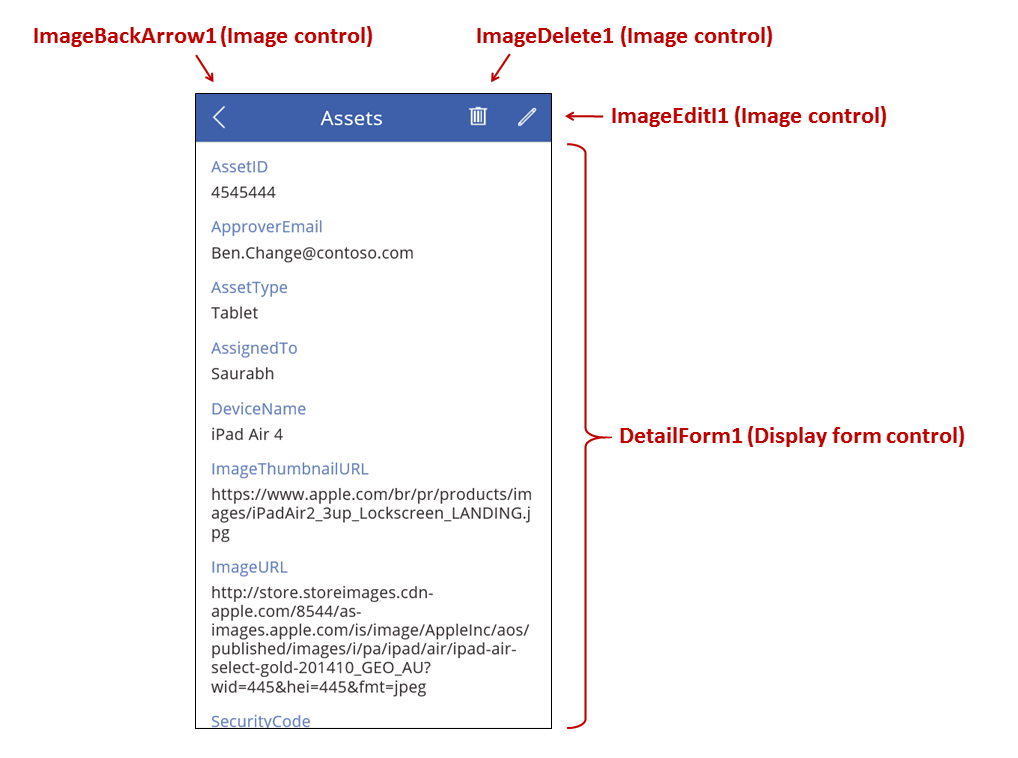
| ImageBackArrow1 | Když uživatel vybere tento ovládací prvek, otevře se BrowseScreen1. | Nastavte vlastnost OnSelect na tento vzorec: Back() |
| ImageDelete1 | Výběrem tohoto ovládacího prvku uživatel odstraní záznam. | Nastavte vlastnost OnSelect na tento vzorec: Remove( Assets; BrowseGallery1.Selected ) |
| ImageEdit1 | Výběrem tohoto ovládacího prvku uživatel otevře obrazovku Edit and Create pro aktuální záznam. | Nastavte vlastnost OnSelect na tento vzorec: Navigate( EditScreen1; None ) |
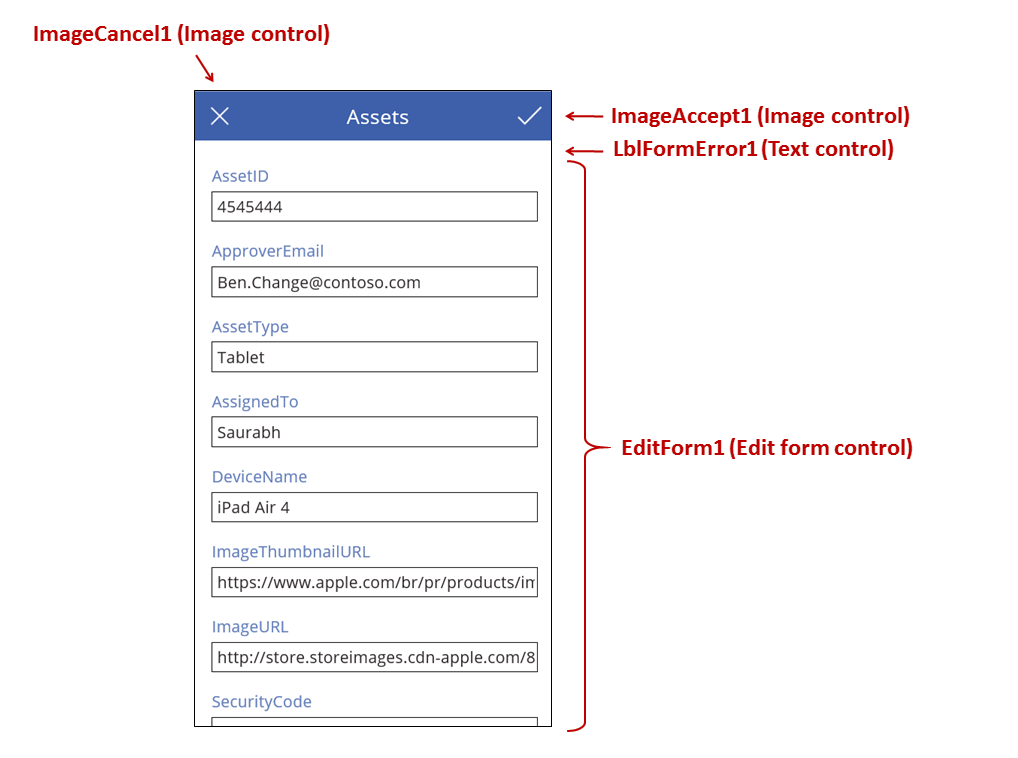
Nahoře na obrazovce jsou vedle DetailForm1 tři obrázky, které slouží jako tlačítka a provádějí orchestraci mezi třemi obrazovkami aplikace.
DetailForm1 je dominantou této obrazovky a zobrazuje záznam, který uživatel vybral v galerii (protože vlastnost Item formuláře je nastavená na BrowseGallery1.Selected). Vlastnost DataSource formuláře také poskytuje metadata o zdroji dat, například výstižný zobrazovaný název jednotlivých polí.
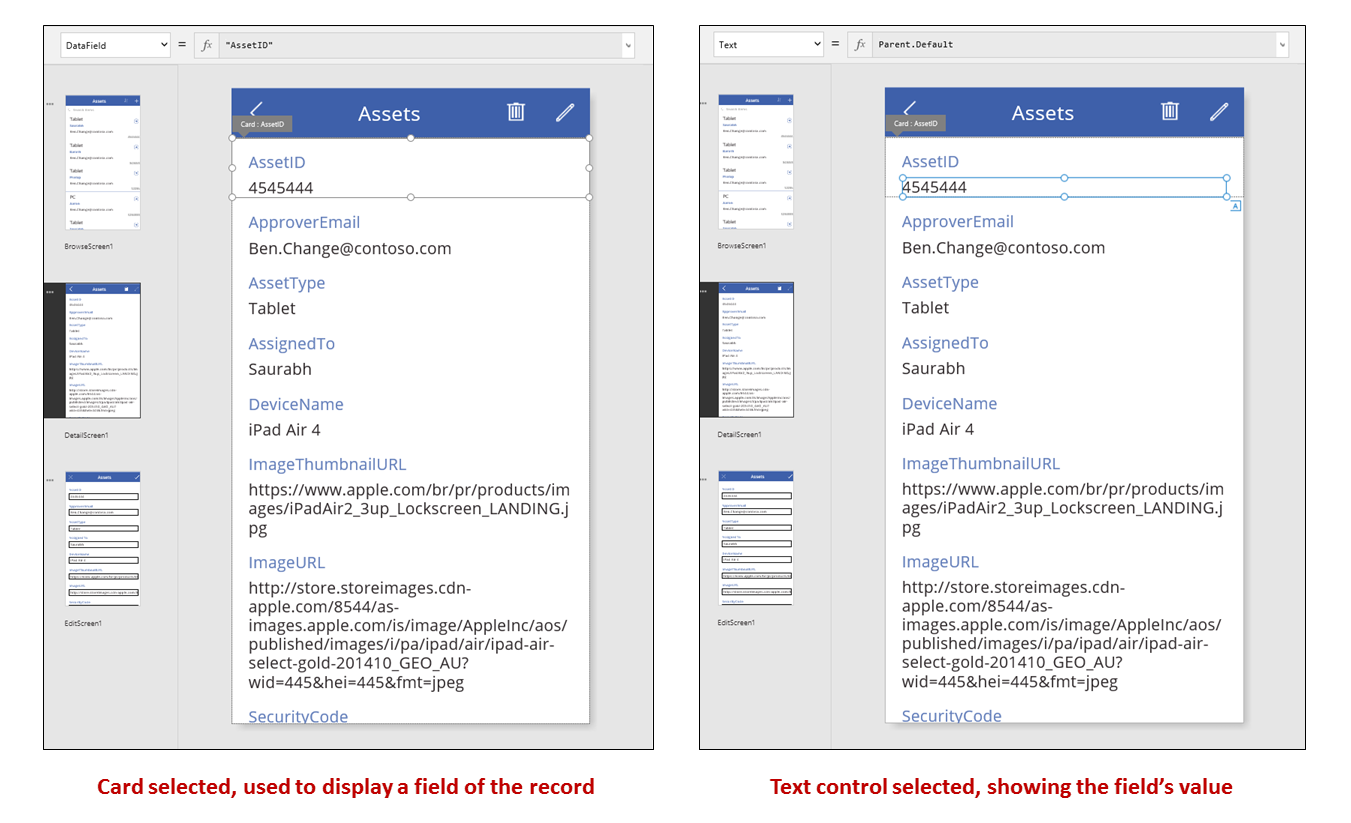
DetailForm1 obsahuje několik ovládacích prvků Karta. Můžete buď vybrat samotný ovládací prvek Karta, nebo ovládací prvek, který ho obsahuje, a zobrazit tak další informace.

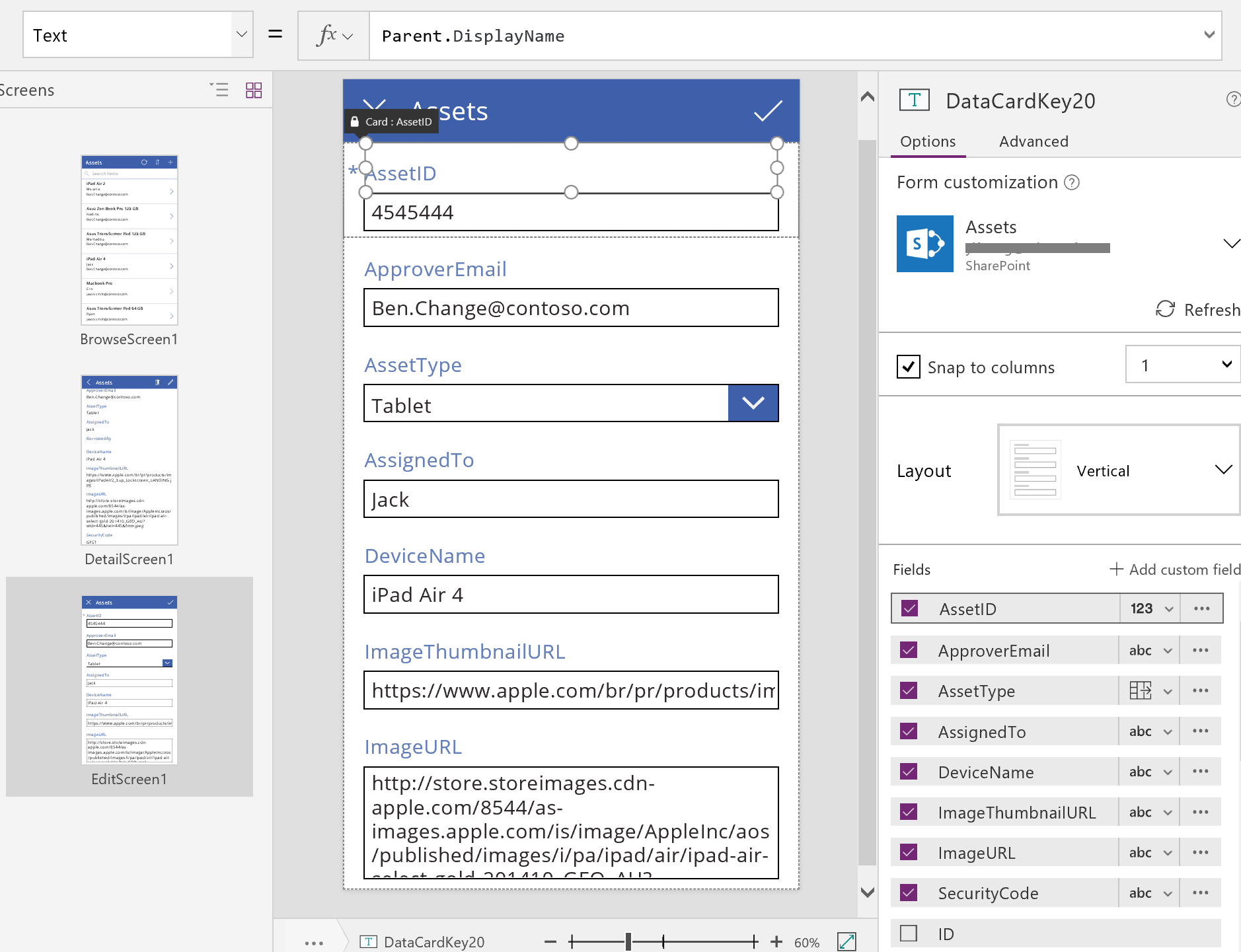
Vlastnost DataField ovládacího prvku Karta určuje, které pole karta zobrazí. V tomto případě je tato vlastnost nastavena na AssetID (ID majetku). Karta obsahuje ovládací prvek Popisek, pro kterou je vlastnost Text nastavena na Parent.Default. Tento ovládací prvek zobrazuje pro kartu hodnotu Default, která je nastavena prostřednictvím vlastnosti DataField.
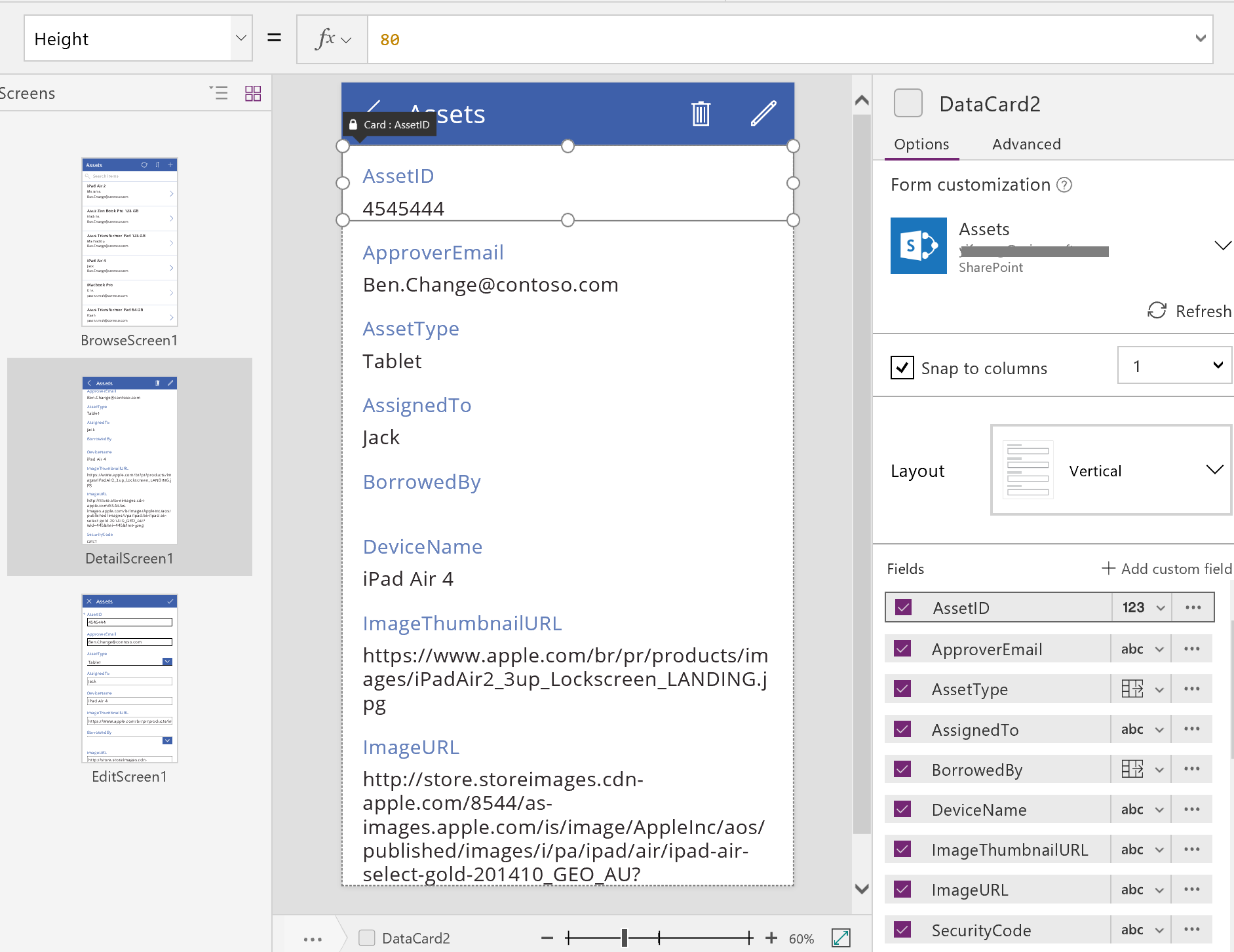
Ve vygenerované aplikaci jsou ovládací prvky Karta standardně zamknuty. Když je karta zamknutá, nemůžete upravovat některé vlastnosti, jako je DataField, a řádek vzorců je pro tyto vlastnosti nedostupný. Toto omezení pomáhá zajistit, že vaše přizpůsobení neovlivní základní funkčnost vygenerované aplikace. V podokně napravo ale můžete změnit některé vlastnosti karty a jejích ovládacích prvků:

V podokně napravo můžete vybrat, která pole chcete zobrazit a v jakém typu ovládacího prvku se jednotlivá pole zobrazí.
Obrazovka pro úpravy nebo vytvoření

Tato obrazovka obsahuje tyto klíčové vzorce:
| Ctrl | Podporované chování | Vzorec |
|---|---|---|
| EditForm1 | Zobrazí záznam ve zdroji dat Assets. | Nastavte vlastnost DataSource na Assets. |
| EditForm1 | Určuje, který záznam se má zobrazit. Ve vygenerované aplikaci zobrazí záznam, který uživatel vybral na obrazovce BrowseScreen1. | Nastavte vlastnost Item na tuto hodnotu: BrowseGallery1.Selected |
| Ovládací prvky Karta | V ovládacím prvku Formulář pro úpravy poskytuje ovládací prvky, aby uživatel mohl upravit jedno nebo více polí v záznamu. | Nastavte vlastnost DataField na název pole a uzavřete ho do dvojitých uvozovek (například "Name"). |
| ImageCancel1 | Při výběru tohoto ovládacího prvku uživatel zahodí všechny aktuální změny a otevře obrazovku Details (Podrobnosti). | Nastavte vlastnost OnSelect na tento vzorec: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Při výběru tohoto ovládacího prvku uživatel odešle změny do zdroje dat. | Nastavte vlastnost OnSelect na tento vzorec: SubmitForm( EditForm1 ) |
| EditForm1 | Pokud se změny přijmou, vrátí se zobrazení na předchozí obrazovku. | Nastavte vlastnost OnSuccess na tento vzorec: Back() |
| EditForm1 | Pokud se změny nepřijmou, zůstane zobrazená aktuální obrazovka, aby uživatel mohl opravit všechny problémy a odeslat změny znovu. | Vlastnost OnFailure ponechejte prázdnou. |
| LblFormError1 | Pokud se změny nepřijmou, zobrazí se chybová zpráva. | Nastavte vlastnost Text na tuto hodnotu: EditForm1.Error |
Stejně jako v případě obrazovky Details i obrazovce Edit and Create dominuje ovládací prvek Form s názvem EditForm1. Kromě toho je vlastnost Item ovládacího prvku EditForm1 nastavená na BrowseGallery1.Selected, aby se ve formuláři zobrazoval záznam, který uživatel vybral na obrazovce BrowseScreen1. I když obrazovka Details zobrazuje jednotlivá pole jako jen pro čtení, může uživatel aktualizovat hodnotu jednoho nebo více polí pomocí ovládacích prvků v ovládacím prvku EditForm1. Pomocí vlastnosti DataSource přistupuje k metadatům o tomto zdroji dat, například k výstižnému zobrazovanému názvu jednotlivých polí a umístění pro ukládání změn.
Při výběru ikony X uživatel zruší aktualizaci, funkce ResetForm zahodí všechny neuložené změny a funkce Back otevře obrazovku Details. Jak obrazovka Details, tak i Edit and Create zobrazují stejný záznam, dokud uživatel nevybere na obrazovce BrowseScreen1 jiný. Pole v daném záznamu zůstanou nastavená na hodnoty, které byly naposledy uloženy; změny, které uživatel provedl a pak opustil, se nijak neprojeví.
Pokud uživatel změní jednu nebo více hodnot ve formuláři a potom vybere ikonu zaškrtnutí, funkce SubmitForm odešle provedené změny do zdroje dat.
- Pokud se změny úspěšně uloží, spustí se vzorec OnSuccess formuláře a funkce Back() otevře obrazovku podrobností, na které se zobrazí aktualizovaný záznam.
- Pokud se změny úspěšně neuloží, spustí se vzorec OnFailure formuláře, ale nic se nezmění, protože je prázdný. Obrazovka Edit and Create zůstane otevřená, aby uživatel mohl zrušit změny nebo opravit chybu. LblFormError1 zobrazí výstižnou chybovou zprávu, na kterou je vlastnost Error formuláře nastavena.
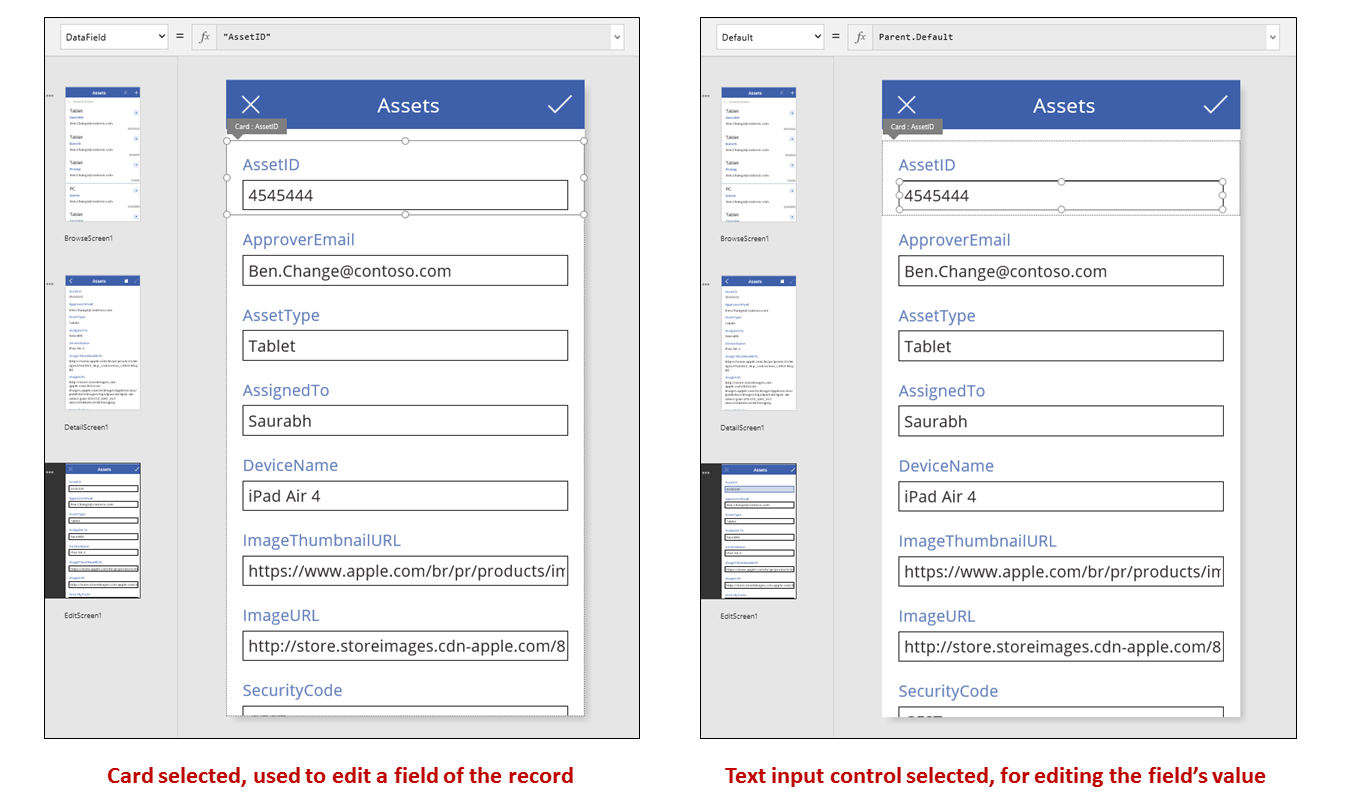
Stejně jako ovládací prvek Formulář pro zobrazení i ovládací prvek Formulář pro úpravy obsahuje ovládací prvky Karta, které obsahují další ovládací prvky zobrazující různá pole v záznamu:

Na předchozím obrázku vybraná karta zobrazuje pole AssetID a obsahuje ovládací prvek Textové zadání, aby uživatel mohl upravit hodnotu daného pole. (Naproti tomu obrazovka podrobností zobrazuje stejné pole v ovládacím prvku Popisek, který je jenom ke čtení.) Ovládací prvek Textové zadání má vlastnost Default, která je nastavena na Parent.Default. Pokud uživatel záznam vytvářel a neupravoval, tento ovládací prvek zobrazí počáteční hodnotu, kterou uživatel může u nového záznamu změnit.
V podokně napravo můžete jednotlivé karty zobrazit nebo skrýt, změnit jejich pořadí nebo je nakonfigurovat tak, aby zobrazovaly pole v různých typech ovládacích prvků.

Vytvoření úplně nové aplikace
Když porozumíte tomu, jak Power Apps generuje aplikaci, můžete si vytvořit vlastní, která používá stejné stavební bloky a vzorce popsané dříve v tomto tématu.
Identifikace testovacích dat
Abyste toto téma využili na maximum, začněte se zdrojem dat, se kterým můžete experimentovat. Měl by obsahovat testovací data, která můžete bez obav číst a aktualizovat.
Poznámka
Pokud používáte seznam vytvořený v aplikaci Seznamy Microsoft, knihovně SharePoint nebo tabulce Excelu, který jako zdroj dat obsahuje názvy sloupců s mezerami, Power Apps mezery nahradí řetězcem "_x0020_". Například Název sloupce v SharePoint nebo Excel se v Power Apps zobrazí jako Název_x0020_sloupce v případě, že se vyskytuje v rozložení dat nebo se používá vzorci.
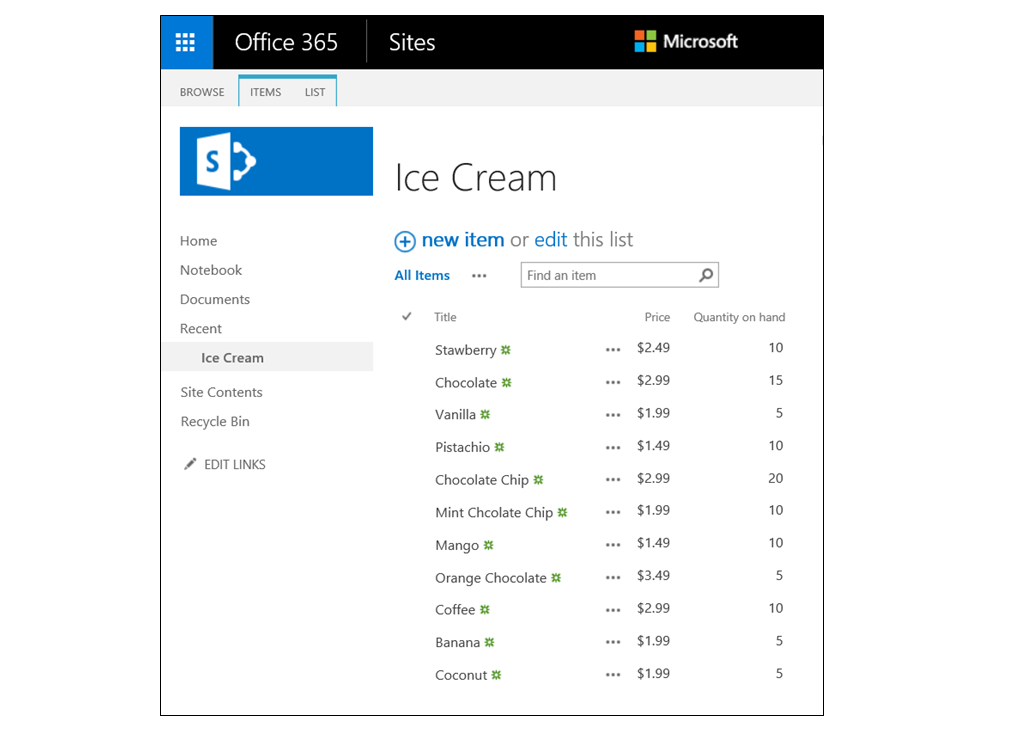
Abyste ve zbývající části tohoto tématu mohli postupovat úplně stejně, vytvořte seznam s názvem „Zmrzlina“, který obsahuje tato data:

Vytvořte aplikaci od začátku pro telefony a připojte ji ke zdroji dat.
Poznámka
Aplikace pro tablety jsou velmi podobné, ale z důvodu maximálního využití místa na větší obrazovce můžete chtít použít jiné rozložení obrazovky.
Příklady ve zbývající části tohoto tématu vycházejí ze zdroje dat s názvem Ice Cream.
Procházení záznamů
Vyhledejte záznam v galerii na obrazovce pro procházení a rychle tak zjistěte potřebné informace.
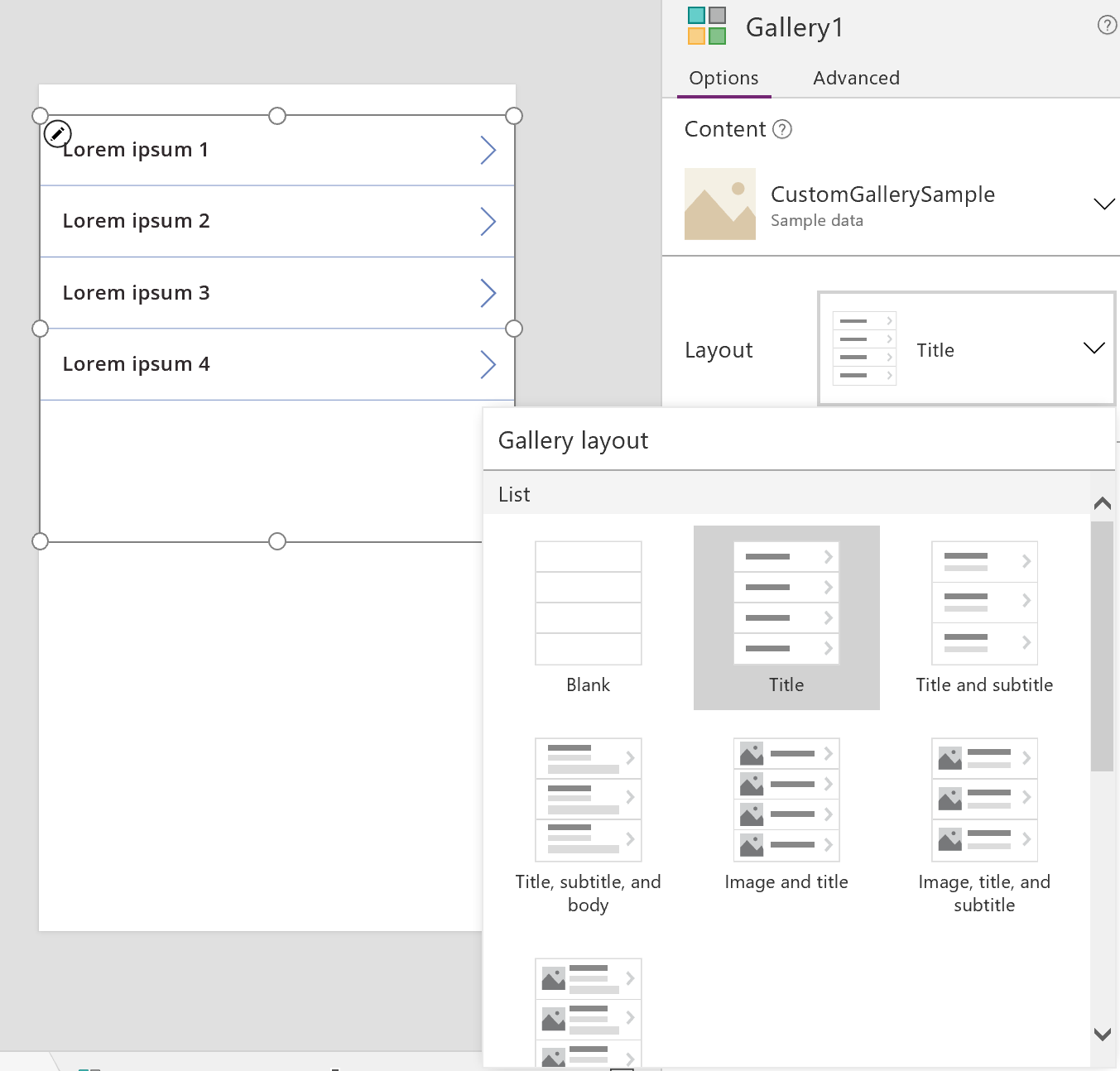
Přidejte svislou galerii a změňte její rozložení pouze na Title.

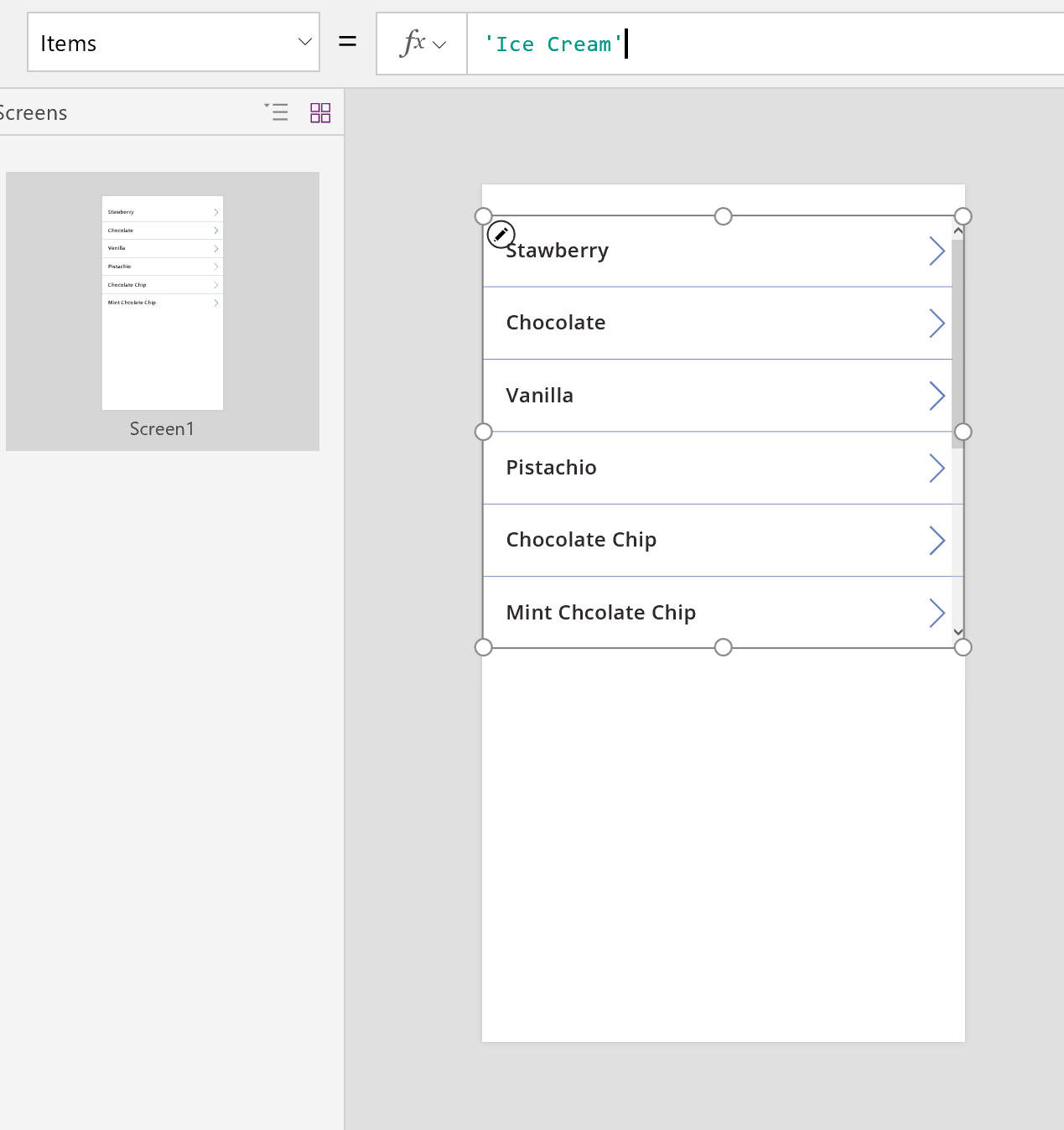
Nastavte vlastnost Items galerie na Ice Cream.
Nastavte vlastnost Text prvního popisku v galerii na ThisItem.Title, pokud není nastavena na jinou hodnotu.
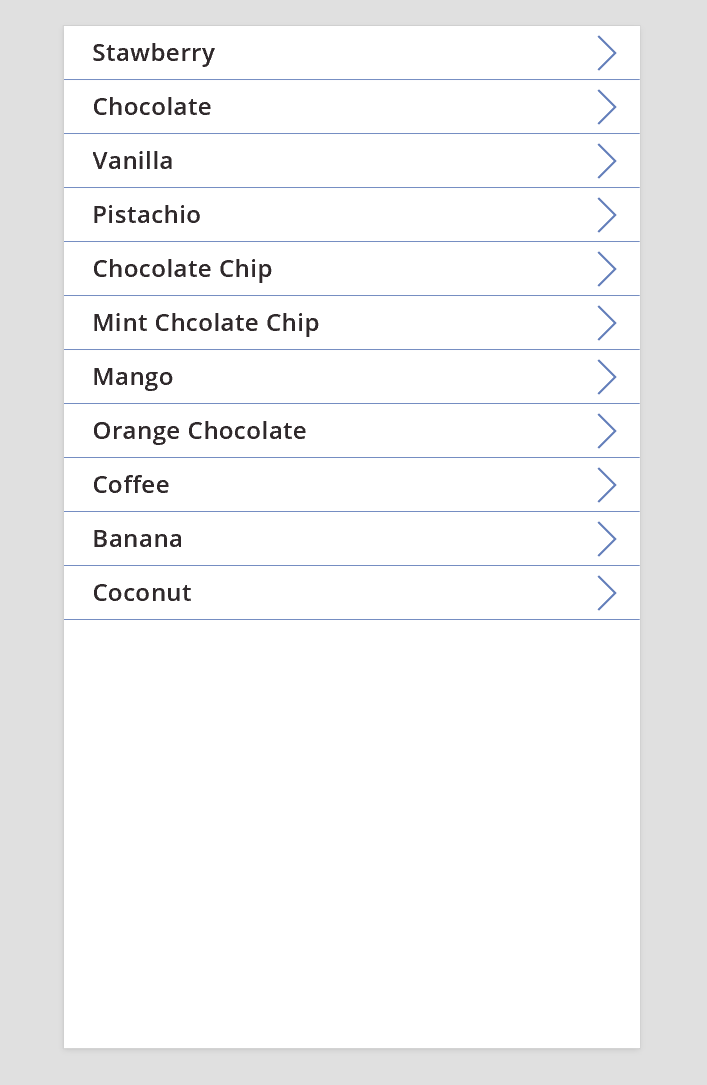
Popisek teď pro každý záznam zobrazuje hodnotu v poli Title.

Změňte velikost galerie tak, aby vyplňovala obrazovku, a nastavte její vlastnost TemplateSize na 60.
Obrazovka vypadá podobně jako v tomto příkladu, který zobrazuje všechny záznamy ve zdroji dat:

Zobrazit podrobnosti
Pokud se v galerii nezobrazují požadované informace, vyberte u záznamu šipku a otevřete obrazovku podrobností. Ovládací prvek Formulář pro zobrazení na této obrazovce zobrazuje pro vybraný záznam další (možná i všechna) pole.
Ovládací prvek Formulář pro zobrazení používá k zobrazení záznamu dvě vlastnosti:
- Vlastnost DataSource: Název zdroje dat, ve kterém se nachází záznam. Tato vlastnost naplní panel napravo poli a určuje zobrazovaný název a datový typ (řetězec, číslo, datum atd.) jednotlivých polí.
- Vlastnost Item: Záznam, který se má zobrazit. Tato vlastnost je často spojená s vlastností Selected ovládacího prvku Galerie, aby uživatel mohl vybrat záznam v ovládacím prvku Galerie a potom přejít k podrobnostem daného záznamu.
Když je vlastnost DataSource nastavená, můžete v panelu napravo přidávat a odebírat pole a změnit způsob jejich zobrazení.
Na této obrazovce uživatelé nemohou úmyslně ani náhodně změnit žádnou hodnotu záznamu. Ovládací prvek Formulář pro zobrazení je jen pro čtení, takže záznam se nezmění.
Přidání ovládacího prvku Formulář pro zobrazení:
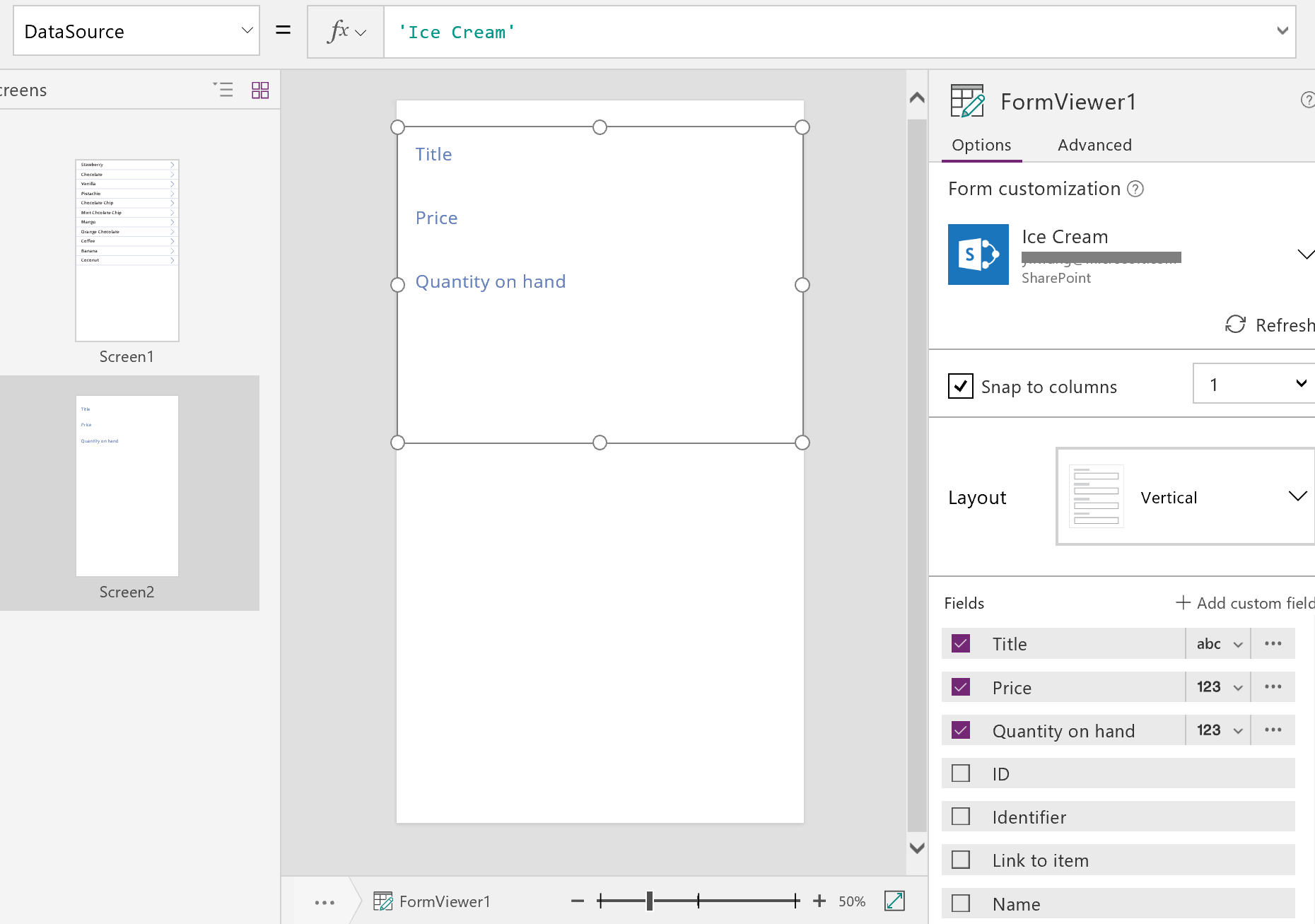
- Přidejte obrazovku a potom na ni přidejte ovládací prvek Formulář pro zobrazení.
- Nastavte vlastnost DataSource ovládacího prvku formuláře na Ice Cream.
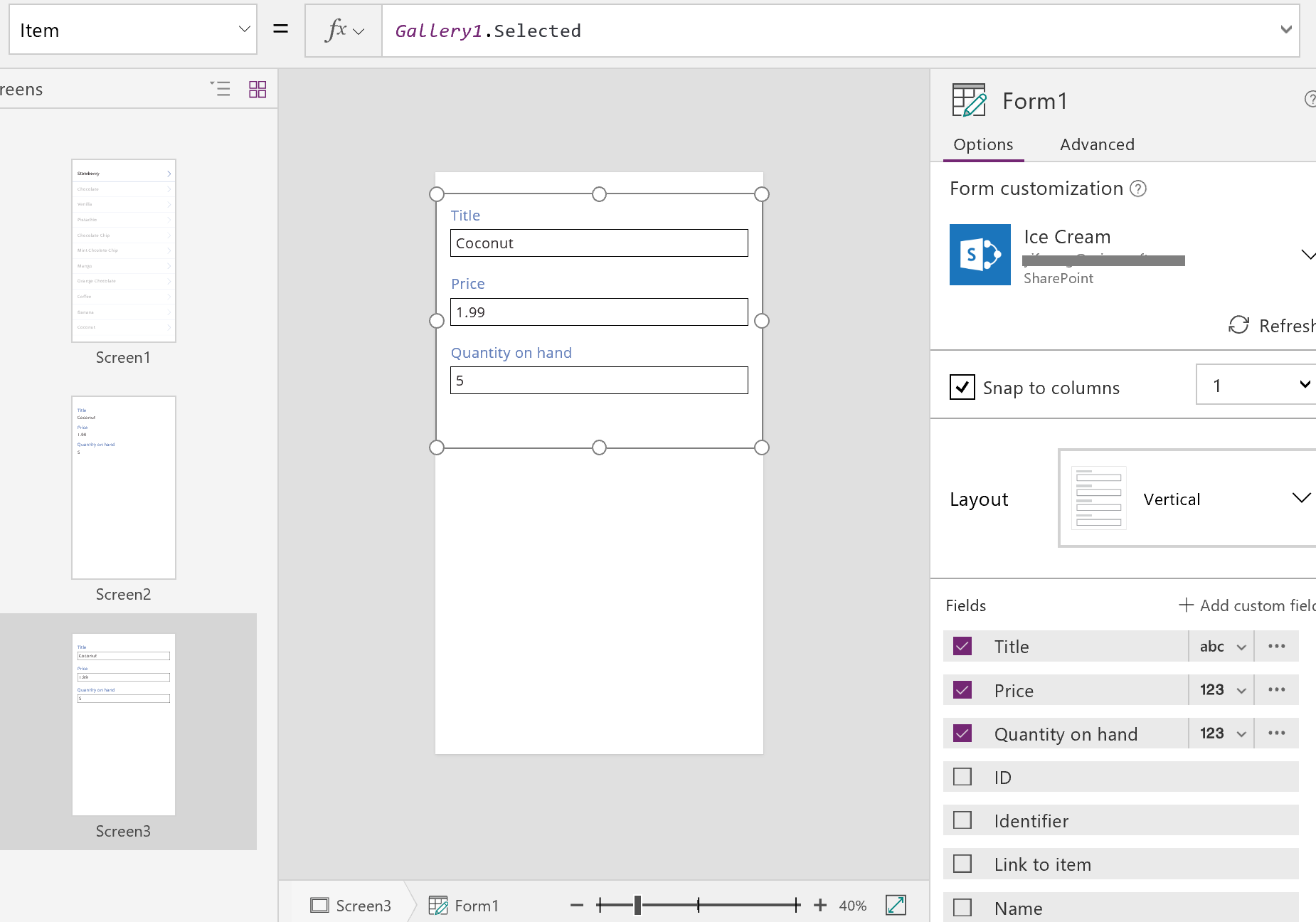
V podokně napravo můžete vybrat pole, která se mají zobrazit na obrazovce, a typ karty, který se má zobrazit pro jednotlivá pole. Při provádění změn v podokně napravo se vlastnost DataField u jednotlivých ovládacích prvků Karta nastaví na pole, se kterým uživatel pracuje. Obrazovka by měla připomínat tento příklad:

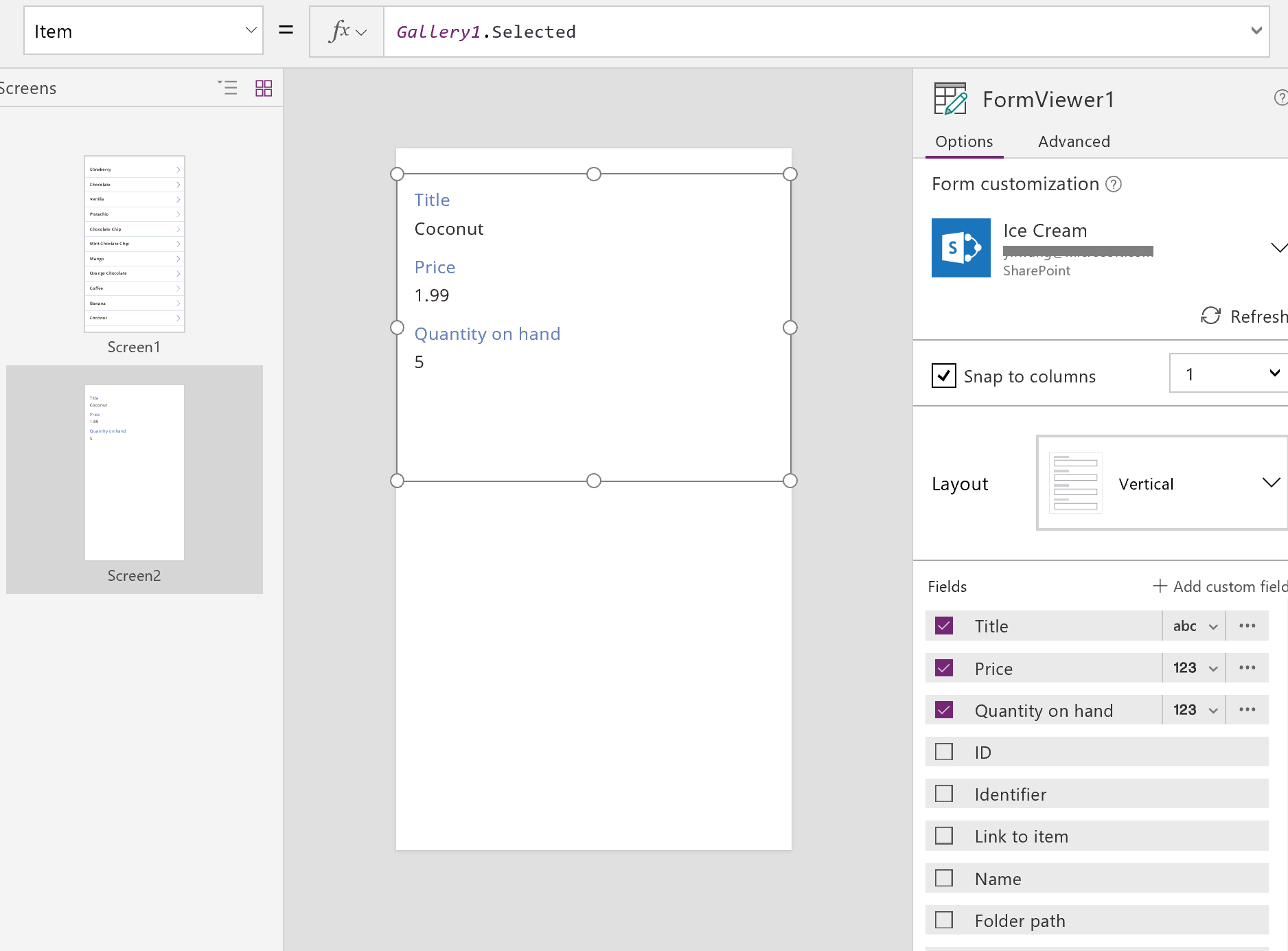
Nakonec musíme propojit ovládací prvek Formulář pro zobrazení s ovládacím prvkem Galerie, abychom se mohli podívat na podrobnosti konkrétního záznamu. Jakmile dokončíme nastavení vlastnosti Item, zobrazí se v našem formuláři první záznam z galerie.
Nastavte vlastnost Item ovládacího prvku Formulář pro zobrazení na Gallery1.Selected.
Ve formuláři se zobrazí podrobnosti vybrané položky.

Výborně. Teď svoji pozornost obrátíme k navigaci: jak uživatel otevře obrazovku podrobností z obrazovky galerie a obrazovku galerie z obrazovky podrobností.
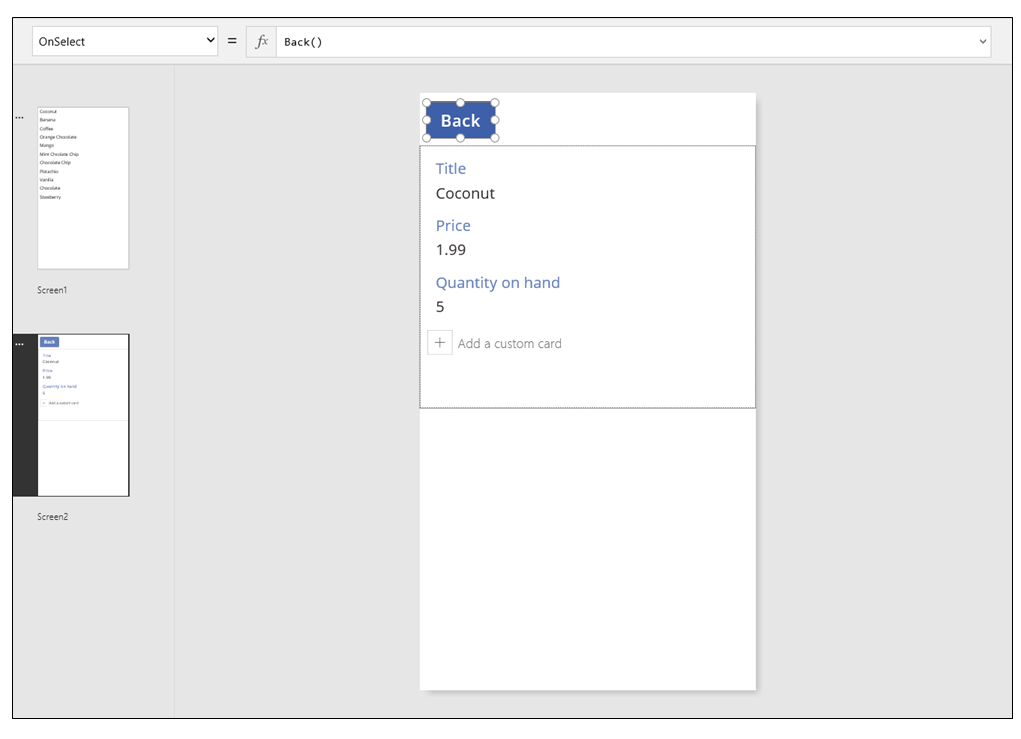
Na obrazovku přidejte ovládací prvek Tlačítko, nastavte jeho vlastnost Text na Back a nastavte jeho vlastnost OnSelect na Back().
Až uživatel skončí s prohlížením podrobností, vrátí ho tento vzorec zpět do galerie.

Teď se vraťme k ovládacímu prvku Galerie a přidejme na obrazovku podrobností nějakou navigaci.
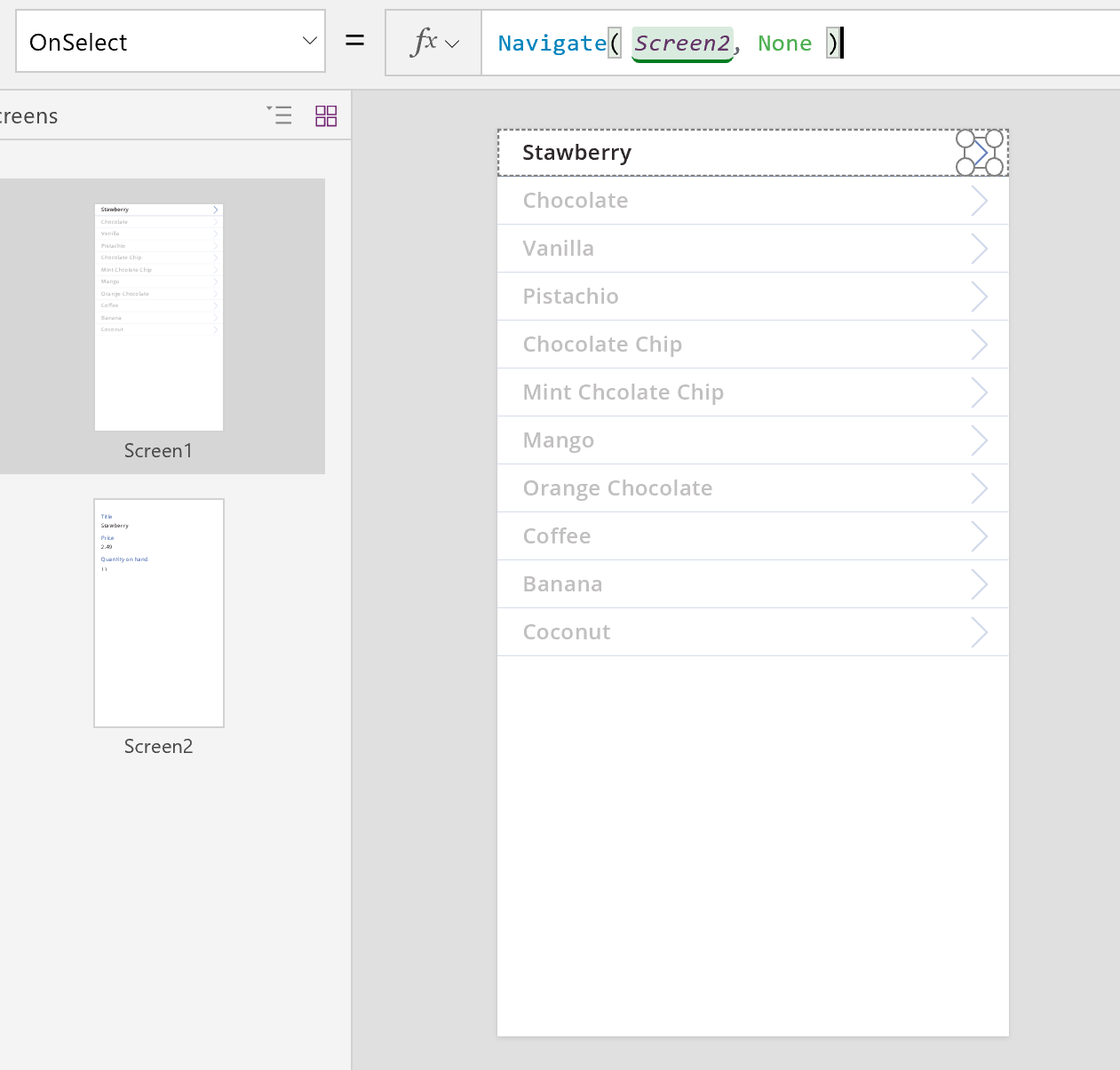
Přepněte na první obrazovku, která je hostitelem našeho ovládacího prvku Galerie, a vyberte šipku v první položce v galerii.
Vlastnost OnSelect tvaru nastavte na tento vzorec:
Navigate( Screen2; None )
Stiskněte F5 a potom výběrem šipky v galerii zobrazte podrobnosti položky.
Výběrem tlačítka Back se vraťte do galerie produktů a potom stiskněte Esc.
Úpravy podrobností
Nakonec musíme ještě změnit obsah záznamu, což uživatelé budou dělat v ovládacím prvku Formulář pro úpravy.
Ovládací prvek Formulář pro úpravy používá dvě vlastnosti k zobrazení a úpravě záznamu:
- Vlastnost DataSource: Název zdroje dat, ve kterém se nachází záznam. Stejně jako u ovládacího prvku Formulář pro zobrazení i tato vlastnost naplní panel napravo poli a určuje zobrazovaný název a datový typ (řetězec, číslo, datum atd.) jednotlivých polí. Tato vlastnost také určuje, zda je hodnota jednotlivých polí platná před odesláním do podkladového zdroje dat.
- Vlastnost Item: Záznam, který se má upravit. Často bývá spojen s vlastností Selected ovládacího prvku Galerie. To vám umožní vybrat záznam v ovládacím prvku Galerie, zobrazit ho na obrazovce podrobností a upravit ho na obrazovce Upravit a vytvořit.
Přidání ovládacího prvku Formulář pro úpravy:
- Přidejte obrazovku, přidejte ovládací prvek Formulář pro úpravy a potom nastavte vlastnost DataSource formuláře na Ice Cream.
- Vlastnost Item nastavte na Gallery1.Selected.
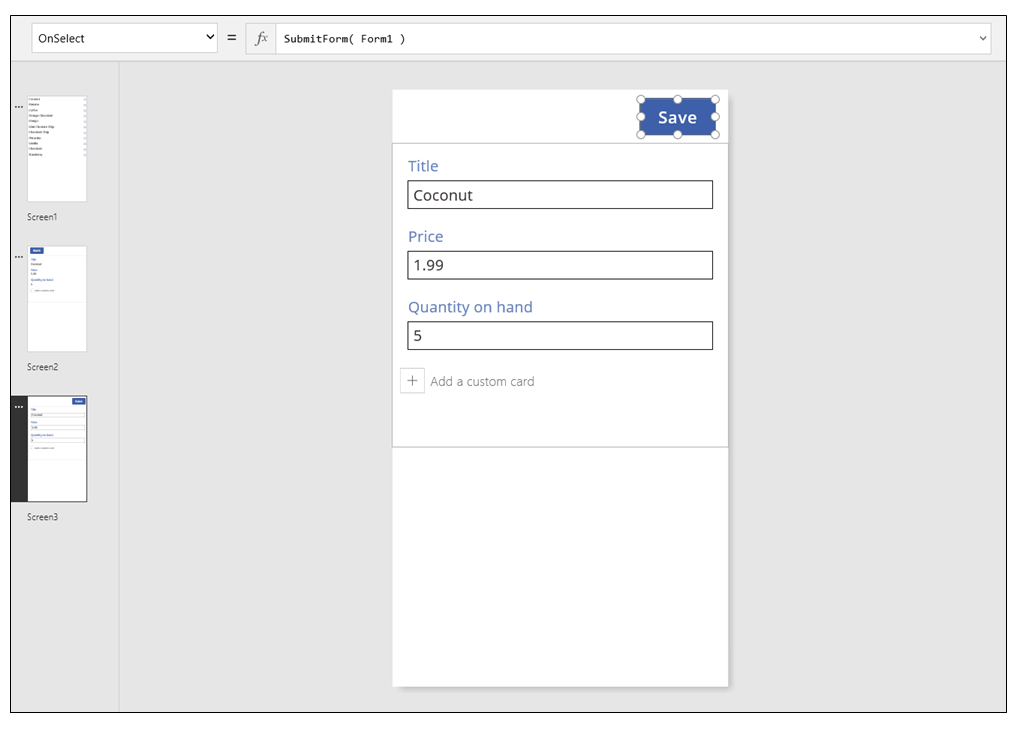
Teď můžete vybrat pole, která se mají zobrazit na vaší obrazovce. Můžete také vybrat typ karty, která se bude zobrazovat pro jednotlivá pole. Při provádění změn v podokně napravo se vlastnost DataField u jednotlivých ovládacích prvků Karta nastaví na pole, se kterým uživatel pracuje. Obrazovka by měla připomínat tento příklad:

Tyto dvě vlastnosti jsou stejné jako vlastnosti u ovládacího prvku Formulář pro zobrazení. Pomocí jenom těchto dvou vlastností můžeme zobrazit také podrobnosti záznamu.
Ovládací prvek Formulář pro úpravy nabízí navíc funkci SubmitForm, která umožňuje zapsat změny do zdroje dat. Pokud chcete uložit uživatelovy změny, použijte tuto funkci s ovládacím prvkem Tlačítko nebo Obrázek.
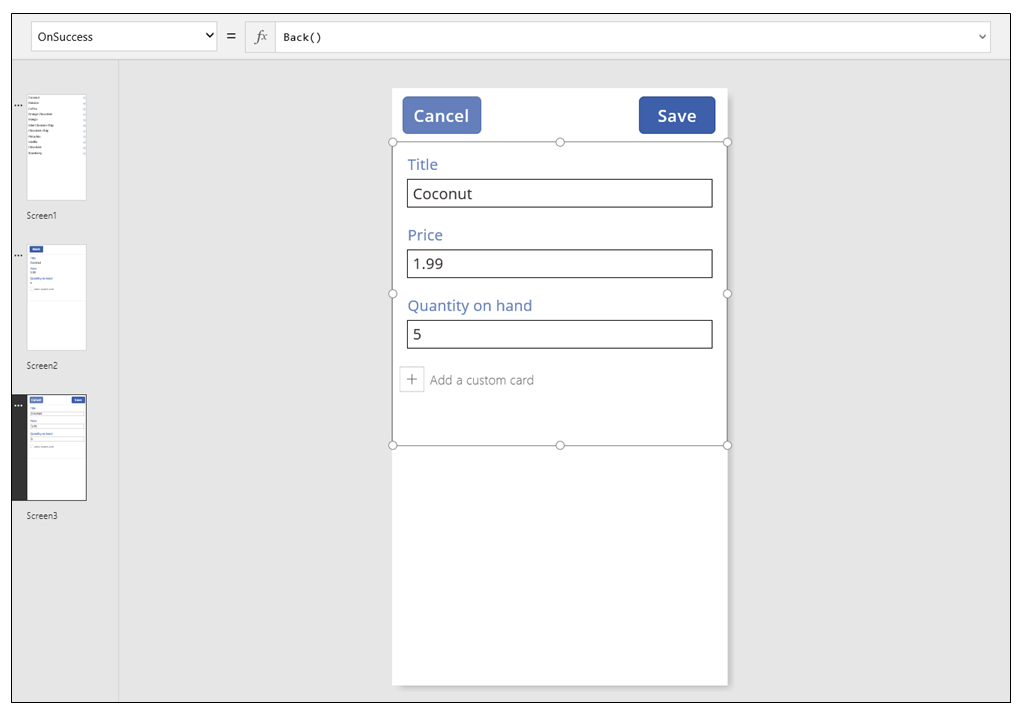
- Přidejte ovládací prvek Tlačítko, nastavte jeho vlastnost Text na Save a jeho vlastnost OnSelect na tento vzorec:
SubmitForm( Form1 )

Přidání navigace pro přechod na obrazovku a odchod z ní:
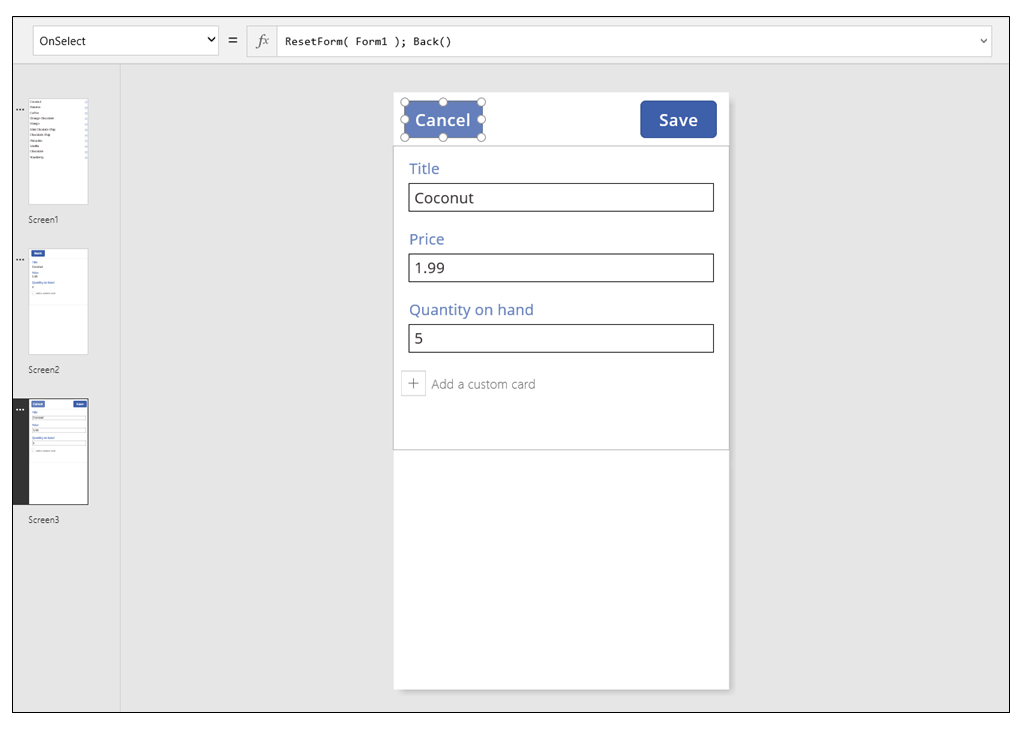
Přidejte další ovládací prvek Tlačítko, nastavte jeho vlastnost Text na Cancel a nastavte jeho vlastnost OnSelect na tento vzorec:
ResetForm( Form1 ); Back()Tento vzorec zahodí všechny neuložené úpravy a otevře předchozí obrazovku.

Nastavte vlastnost OnSuccess formuláře na Back().
Když se aktualizace úspěšně uloží, automaticky se otevře předchozí obrazovka (v tomto případě obrazovka podrobností).

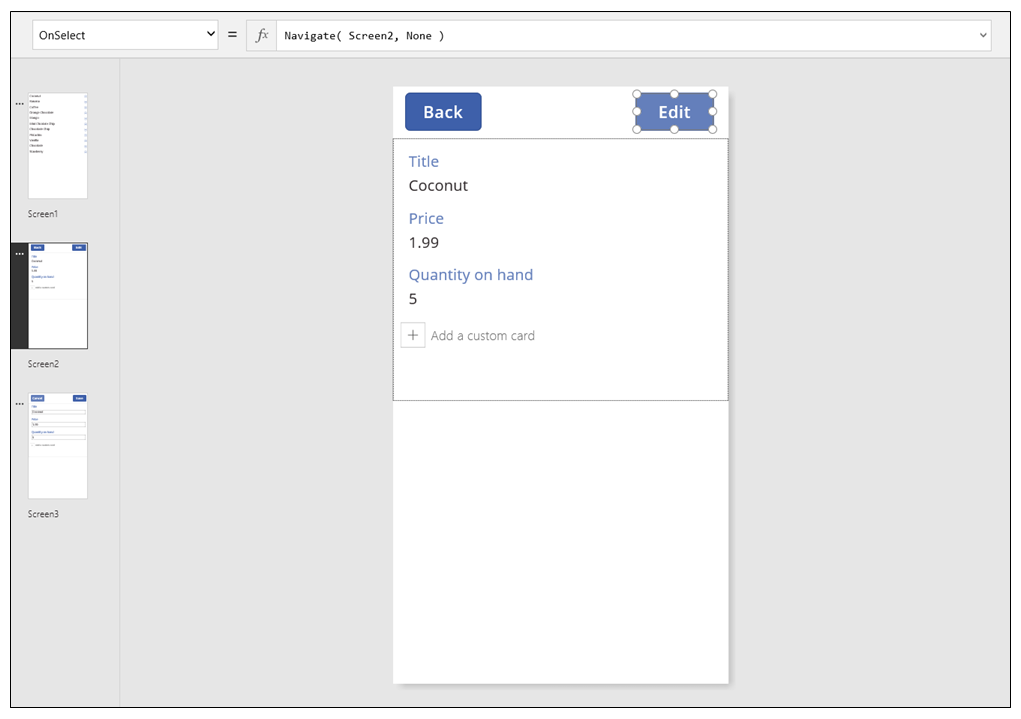
Na obrazovku Display přidejte tlačítko, nastavte jeho vlastnost Text na Edit a nastavte jeho vlastnost OnSelect na tento vzorec:
Navigate( Screen3; None )
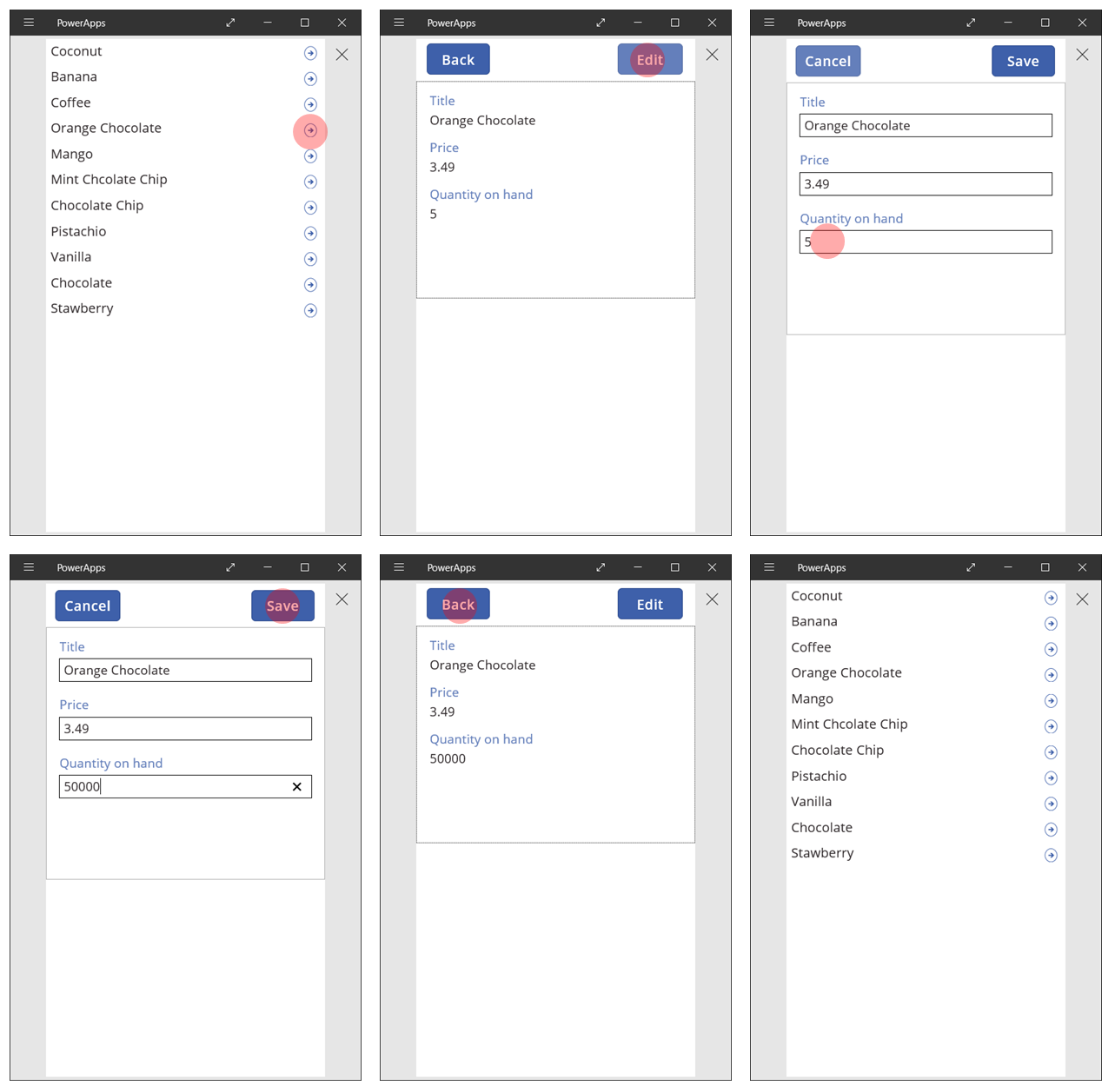
Vytvořili jste základní aplikaci se třemi obrazovkami pro zobrazení a zadávání dat. Pokud si ji chcete vyzkoušet, zobrazte obrazovku galerie a potom stiskněte F5 (nebo v levém horním rohu obrazovky vyberte šipku vpřed tlačítka pro zobrazení náhledu). Růžové tečky označují, kam uživatel v jednotlivých krocích klikl nebo klepl na obrazovku.

Vytvořit záznam
Při aktualizaci i vytváření záznamů uživatel pracuje se stejným formulářem Edit. Pokud chce uživatel vytvořit záznam, funkce NewForm přepne formulář do režimu New.
Když je formulář v režimu New, jednotlivá pole se nastaví na výchozí hodnotu zdroje dat. Záznam, který se poskytuje vlastnosti Item formuláře, se ignoruje.
Když chce uživatel nový záznam uložit, spustí se funkce SubmitForm. Po úspěšném odeslání se formulář přepne zpět do režimu EditMode.
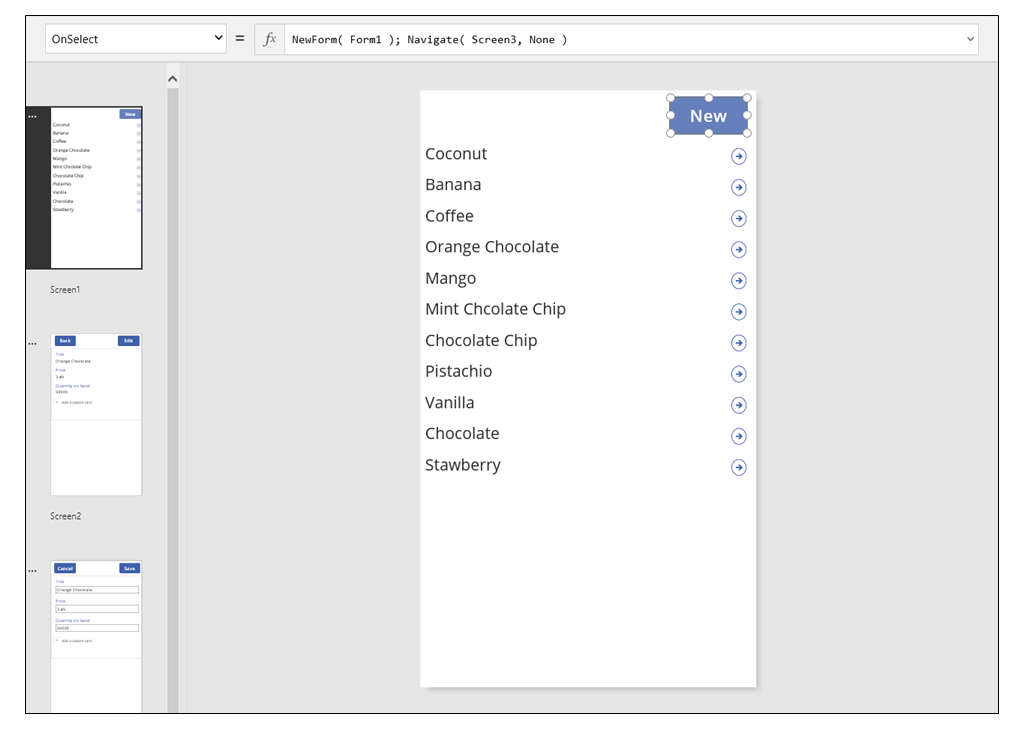
Na první obrazovku přidáte tlačítko New:
Na obrazovku s galerií přidejte ovládací prvek Tlačítko.
Vlastnost Text tlačítka nastavte na New a jeho vlastnost OnSelect na tento vzorec:
NewForm( Form1 ); Navigate( Screen3; None )Tento vzorec přepne ovládací prvek Formulář pro úpravy na obrazovce Screen3 do režimu New a otevře danou obrazovku, aby uživatel mohl formulář vyplnit.

Když se otevře obrazovka Edit and Create, je formulář prázdný a uživatel může přidat položku. Když uživatel vybere tlačítko Save, funkce SubmitForm zkontroluje, že se záznam vytvořil, a nikoli aktualizoval. Když uživatel vybere tlačítko Cancel, funkce ResetForm přepne formulář zpět do režimu Edit a funkce Back otevře obrazovku pro procházení galerie.
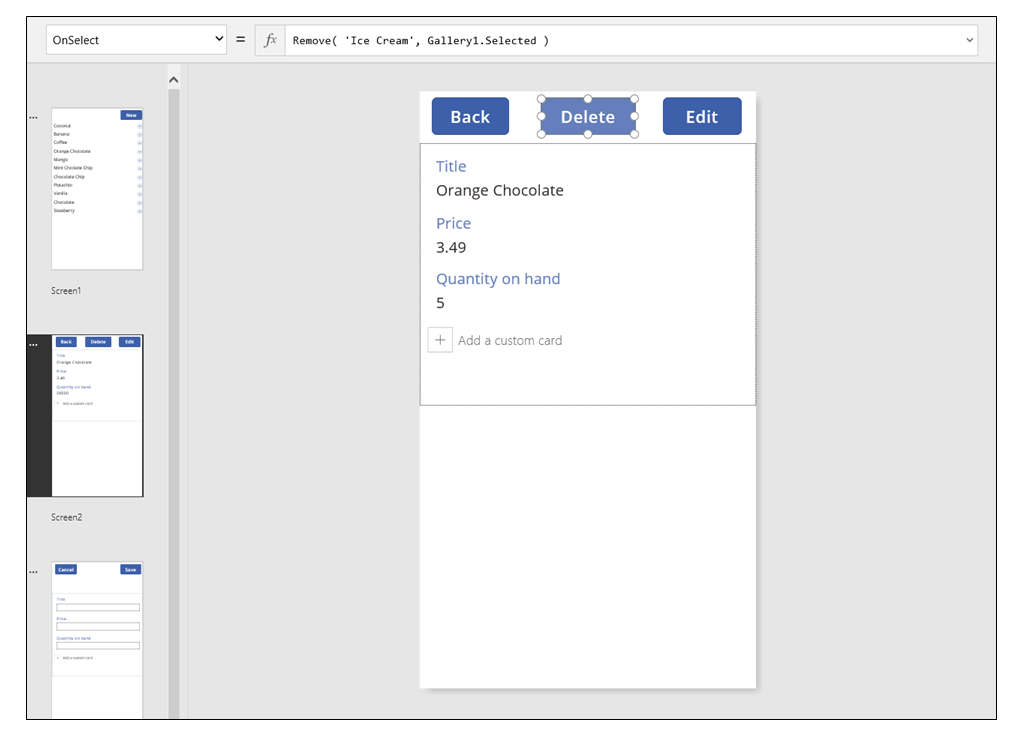
Odstranění záznamu
Na obrazovku Display přidejte tlačítko a nastavte jeho vlastnost Text na Delete.
Vlastnost OnSelect tlačítka nastavte na tento vzorec:
Remove( 'Ice Cream'; Gallery1.Selected ); Back()
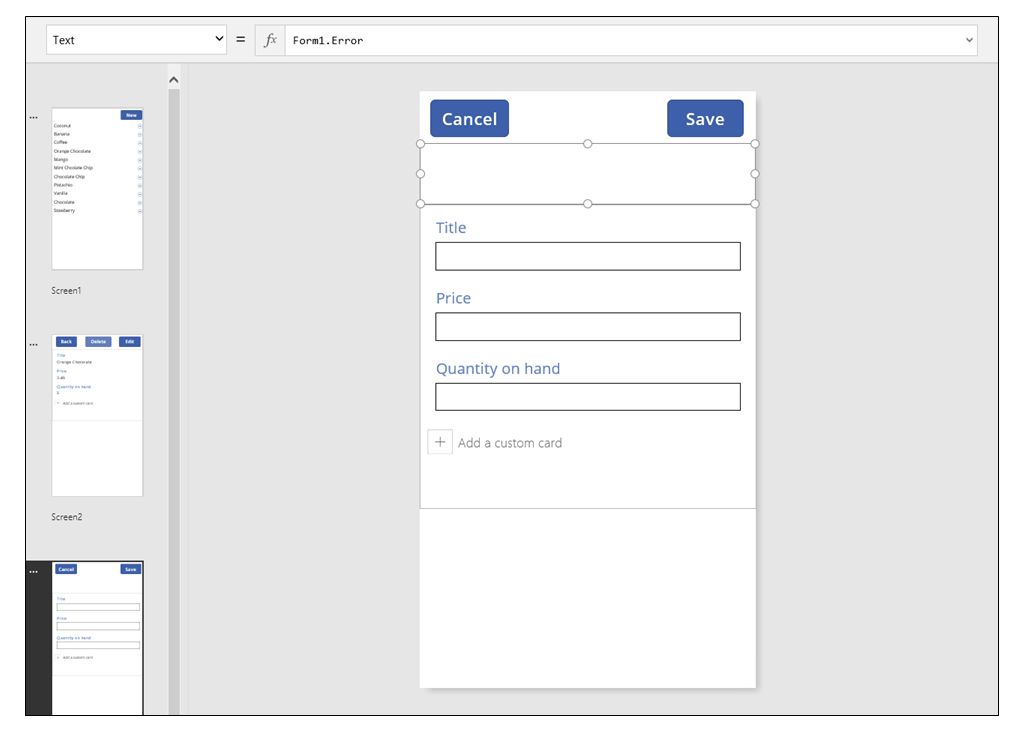
Zpracování chyb
V této aplikaci k chybě dojde, když hodnota pole není platná, povinné pole je prázdné, odpojíte se od sítě nebo v případě, že vyvstane nějaký jiný problém.
Pokud funkce SubmitForm z jakéhokoli důvodu selže, vlastnost Error ovládacího prvku Formulář pro úpravy obsahuje chybovou zprávu, která se zobrazí uživateli. Pomocí těchto informací by měl uživatel být schopen opravit problém a znovu změnu odeslat. Může také aktualizaci zrušit.
Na obrazovku Edit and Create přidejte ovládací prvek Popisek a přesuňte ho hned pod tlačítko Save. Když uživatele vybere tento ovládací prvek, aby uložil změny, budou všechny chyby snadno viditelné.
Nastavte vlastnost Text ovládacího prvku Popisek na Form1.Error.

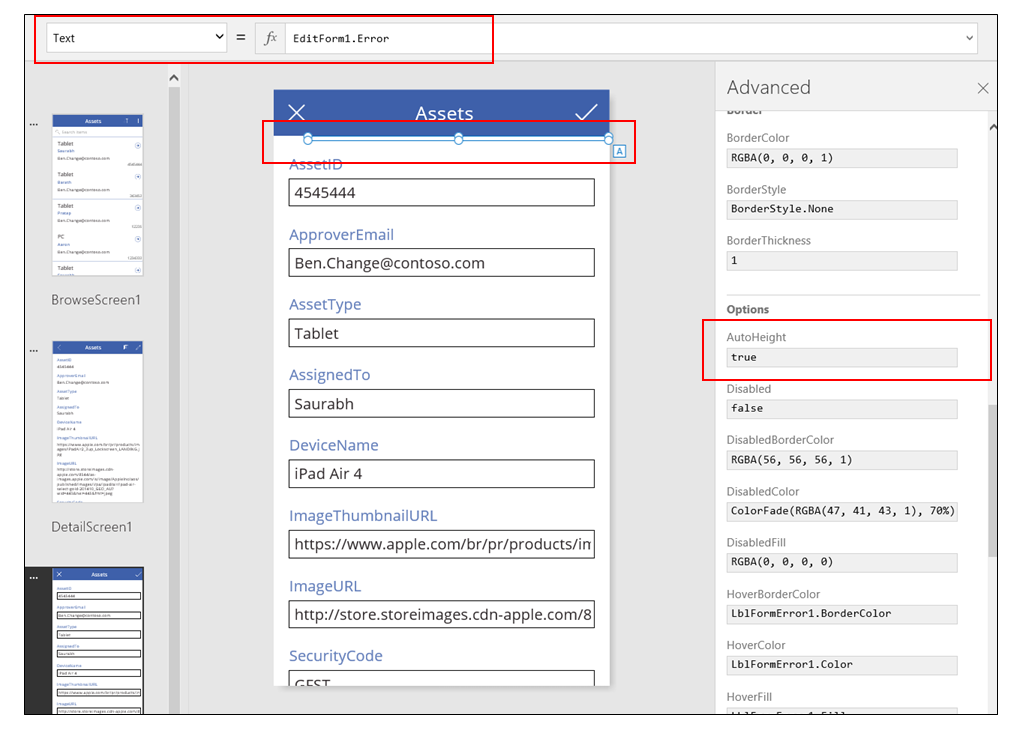
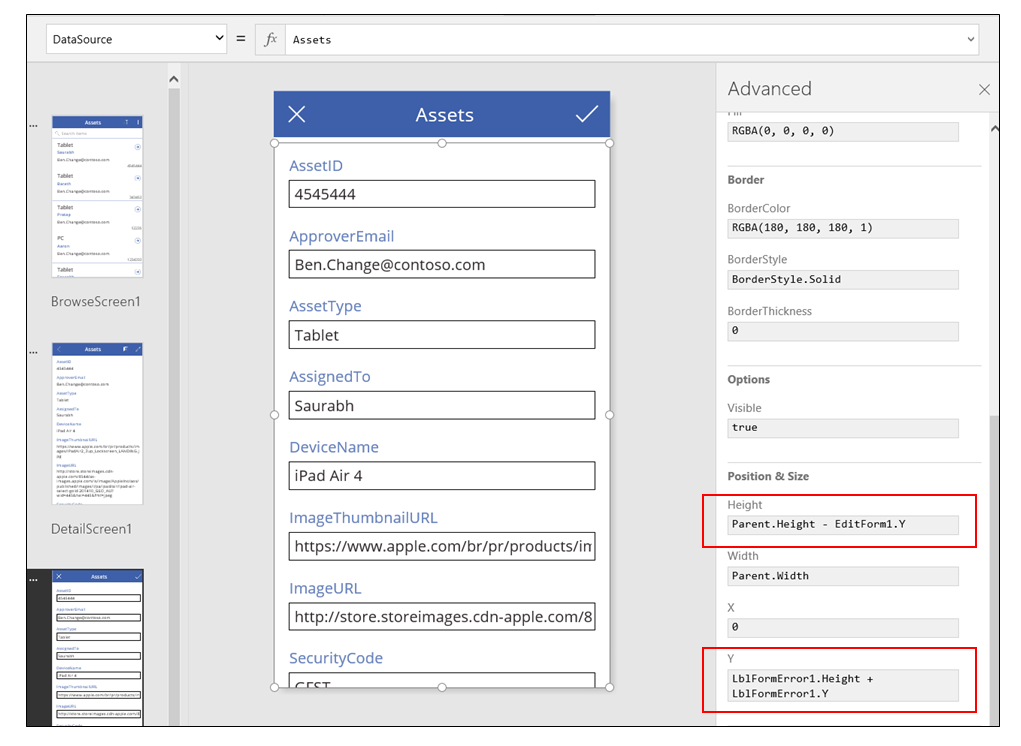
V aplikaci, kterou Power Apps vygeneruje z dat, je vlastnost AutoHeight u tohoto ovládacího prvku nastavena na true, aby prvek nezabíral žádné místo v případě, že nedojde k žádným chybám. Vlastnosti Height a Y ovládacího prvku Formulář pro úpravy se také dynamicky přizpůsobí tak, aby se ovládací prvek mohl zvětšit, když dojde k chybě. Další podrobnosti získáte, když z existujících dat vygenerujete aplikaci a podíváte se blíže na tyto vlastnosti. Když nedojde k žádné chybě, je tento ovládací prvek velmi krátký. Pokud ho budete chtít vybrat, budete možná muset otevřít zobrazení Advanced (dostupné na kartě View).


Aktualizovat data
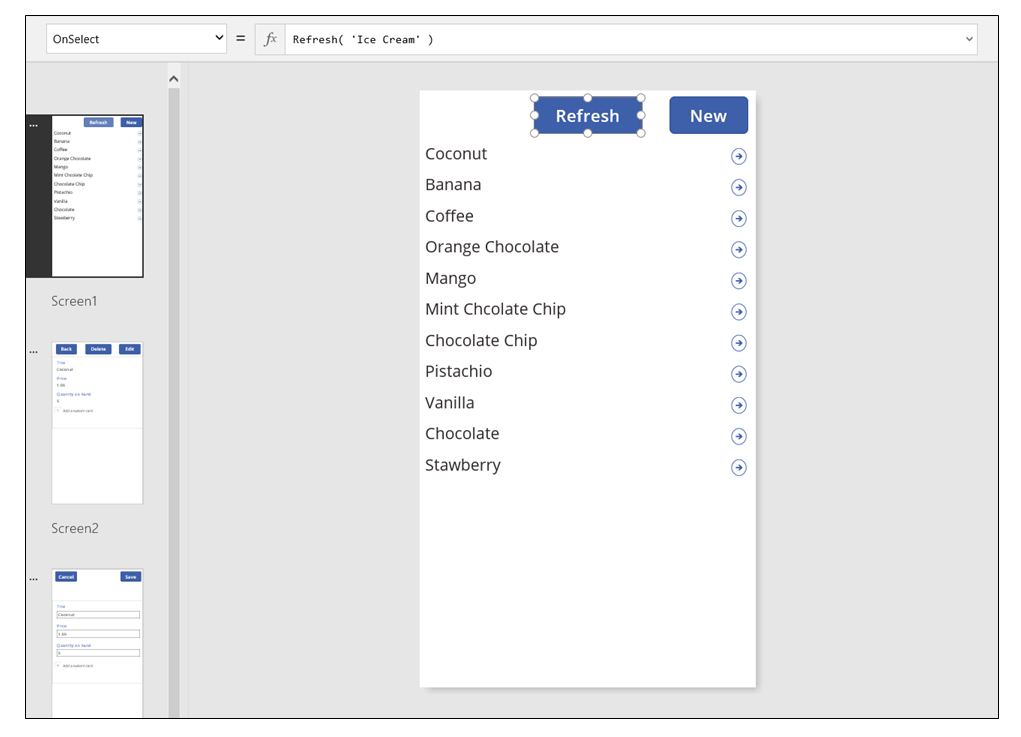
Zdroj dat se sice aktualizuje při každém otevření aplikace, ale uživatel může chtít záznamy v galerii aktualizovat, aniž by aplikaci zavřel. Přidejte tlačítko Refresh (Aktualizovat), aby ho uživatel mohl vybrat a aktualizovat data ručně:
Na obrazovku s ovládacím prvkem Galerie přidejte ovládací prvek Tlačítko a nastavte jeho vlastnost Text na Refresh.
Nastavte vlastnost OnSelect tohoto ovládacího prvku na tento vzorec:
Refresh( 'Ice Cream' )
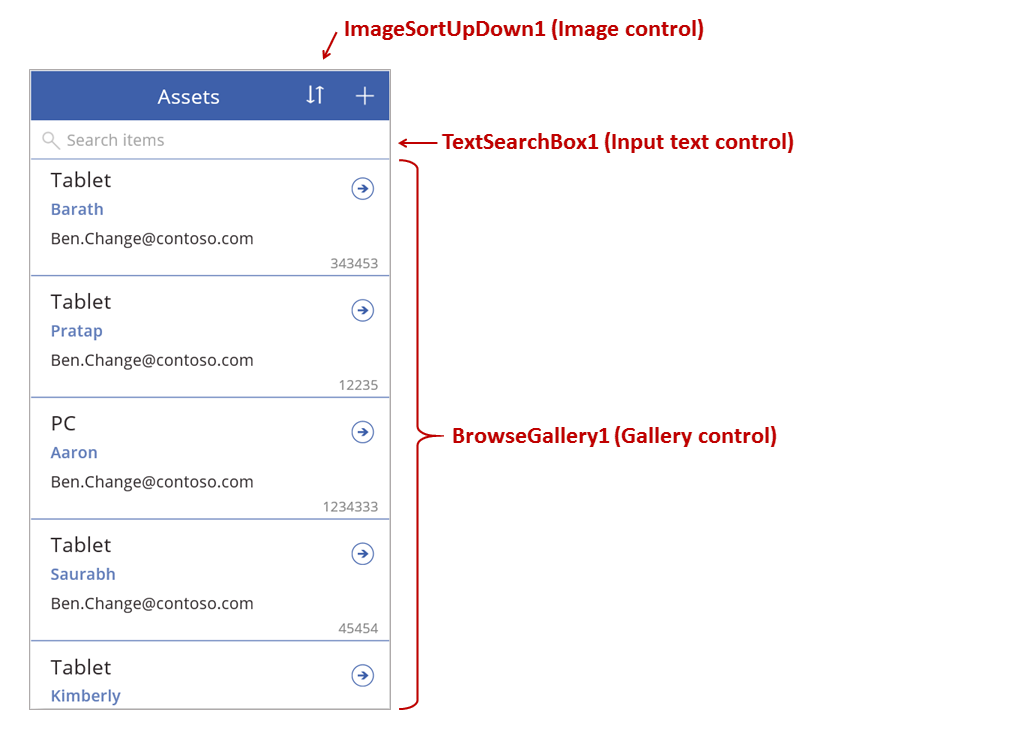
Hledání v galerii a její seřazení
V aplikaci vygenerované službou Power Apps z dat jsme se zapomněli zmínit o dvou ovládacích prvcích, které se nachází nahoře na obrazovce pro procházení záznamů. Pomocí těchto dvou ovládacích prvků může uživatel vyhledat jeden nebo více záznamů, seřadit seznam záznamů vzestupně nebo sestupně, případně udělat obojí.

Když uživatel vybere tlačítko pro seřazení, pořadí řazení galerie se otočí. K dosažení tohoto chování použijeme kontextovou proměnnou, která bude sledovat směr, ve kterém je galerie seřazena. Když uživatele vybere tlačítko, proměnná se aktualizuje a směr se otočí. Vlastnost OnSelect tlačítka pro seřazení je nastavena na tento vzorec: UpdateContext( {SortDescending1: !SortDescending1} )
Funkce UpdateContext vytvoří kontextovou proměnnou SortDescending1, pokud ještě neexistuje. Funkce přečte hodnotu proměnné a nastaví ji na logický protějšek pomocí operátoru ! operátor. Pokud je hodnota true, změní se na false. Pokud je hodnota false, změní se na true.
Vzorec pro vlastnost Items ovládacího prvku Galerie používá tuto kontextovou proměnnou spolu s textem v ovládacím prvku TextSearchBox1:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Podívejme se na to podrobněji:
Na povrchu máme funkci Sort, která má tři argumenty: tabulku, pole, podle kterého se má seřadit, a směr řazení.
- Směr řazení se určuje z kontextové proměnné, která se přepne, když uživatel vybere ovládací prvek ImageSortUpDown1. Hodnota true/false se přeloží na konstanty Descending (Sestupně) a Ascending (Vzestupně).
- Pole, podle kterého se má řadit, je pevně nastaveno na ApproverEmail. Pokud změníte pole, které se v galerii nachází, budete muset změnit i tento argument.
Uvnitř máme funkci Filter, která vezme tabulku jako argument a výraz pro vyhodnocení každého záznamu.
- Tabulka je nezpracovaný zdroj dat Assets, který představuje počáteční bod před filtrováním nebo řazením.
- Výraz vyhledá instanci řetězce v ovládacím prvku TextSearchBox1 v rámci pole ApproverEmail. Stejně jako v předchozím případě budete muset tento argument aktualizovat, pokud změníte pole zobrazená v galerii.
- Pokud je ovládací prvek TextSearchBox1 prázdný, chce uživatel zobrazit všechny záznamy a funkce Filter se vynechá.
Toto je jenom jeden příklad. Můžete si vytvořit vlastní vzorec pro vlastnost Items podle potřeb aplikace tak, že zkombinujete funkce Filter, Sort a další funkce a operátory dohromady.
Návrh obrazovky
Až dosud jsme se nezabývali jinými způsoby distribuce ovládacích prvků na obrazovkách. Možností je totiž příliš mnoho a nejlepší výběr závisí na tom, co vaše aplikace konkrétně potřebuje.
Vzhledem k tomu, že místo na obrazovce telefonu je omezené, budete zřejmě chtít k procházení, zobrazení, úpravám a vytváření využívat různé obrazovky. V tomto tématu funkce Navigate a Back otevírají jednotlivé obrazovky.
Na tabletu můžete k procházení, zobrazení a úpravám nebo vytváření využít dvě nebo i jenom jednu obrazovku. V takovém případě nebudete funkci Navigate nebo Back potřebovat.
Pokud uživatel pracuje na jedné obrazovce, musíte mít na paměti, že nemůže změnit výběr v prvku Galerie a případně může přijít o úpravy v ovládacím prvku Formulář pro úpravy. Pokud chcete uživateli zabránit v tom, aby vybral jiný záznam při změně na jiný záznam, který ještě není uložen, nastavte vlastnost Disabled galerie na tento vzorec:
EditForm.Unsaved
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).