Zobrazení adaptivní karty v Copilot Studio
Poznámka:
Tento článek se týká pouze klasických chatbotů. Chcete-li rozšířit agenty vytvořené v Copilot Studio, nemusíte používat Bot Framework Composer. Všechny funkce popsané v tomto článku jsou dostupné pro agenty přímo v Copilot Studio.
Vylepšete svého robota vývojem vlastních dialogů pomocí Bot Framework Composeru a poté je přidejte do svého robota Microsoft Copilot Studio.
V tomto příkladu se naučíte, jak zobrazit adaptivní kartu v Microsoft Copilot Studio pomocí Composeru.
Důležité
Integrace Composer není dostupná uživatelům, kteří mají pouze licenci Teams Microsoft Copilot Studio. Musíte mít zkušební verzi nebo úplnou licenci Microsoft Copilot Studio.
Předpoklady
Vytvořit nové téma
Ve službě Microsoft Copilot Studio vytvořte nového robota s názvem
Contoso Meal Delivery Service.Přejděte na stránku Témata a vytvořte nové téma s názvem
Meal delivery options.Zkopírujte a vložte následující spouštěcí fráze:
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliveryNa plátně pro vytváření obsahu vyberte výchozí uzel Zpráva. Vyberte tři svislé tečky a poté vyberte Odstranit.
V uzlu Spouštěcí fráze vyberte Přidat uzel (+) a poté vyberte Položit otázku. Poté v uzlu Otázka:
Do pole Položit otázku zadejte
What city are you in?.V poli Identifikovat vyberte Město.
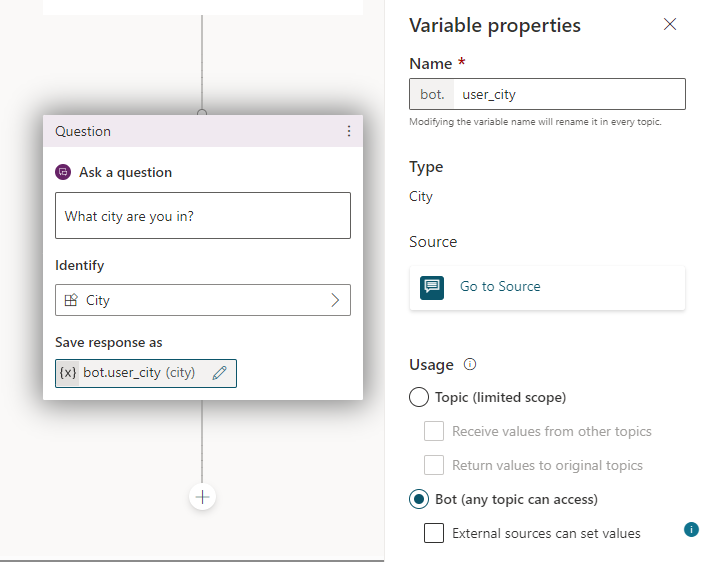
V poli Uložit odpověď jako vyberte automaticky vytvořenou proměnnou. Poté v podokně vlastností proměnné:
Do pole Název zadejte
user_city.V části Využití vyberte Robot (libovolné téma má přístup)
Zvolte Uložit.

Vytvoření adaptivní karty
Dále zobrazíte obrázky výběru jídel, které jsou dostupné ve městě uživatele pomocí aplikace Composer.
Otevřete svého robota v aplikaci Composer. Pokyny, jak to provést, naleznete v části Začínáme s Bot Framework Composer.
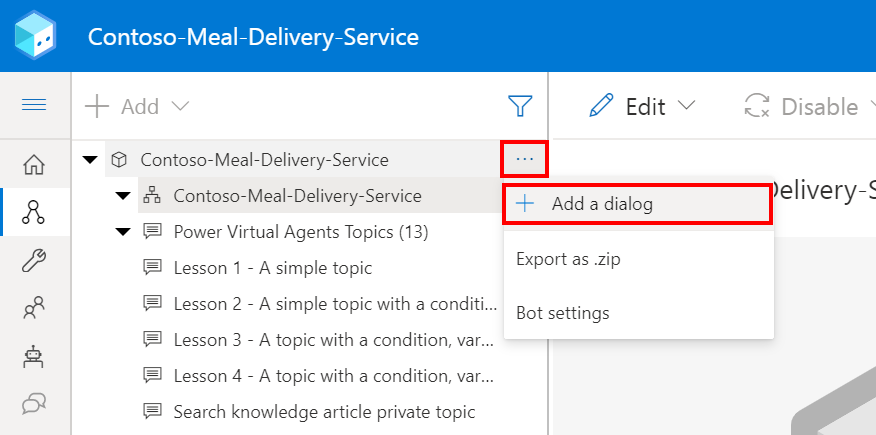
Přejděte na stránku Vytvořit. V robotu vyberte Další možnosti (...) a poté vyberte + Přidat dialogové okno.

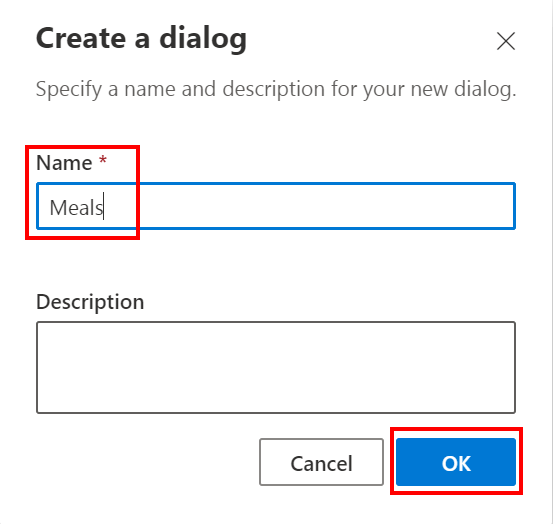
Do pole Název zadejte
Mealsa pak vyberte OK.
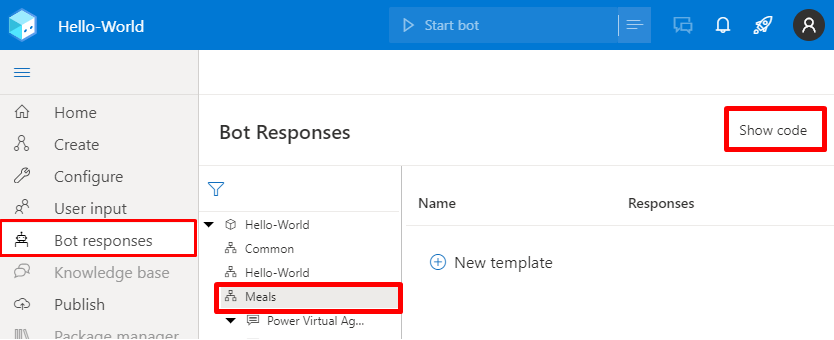
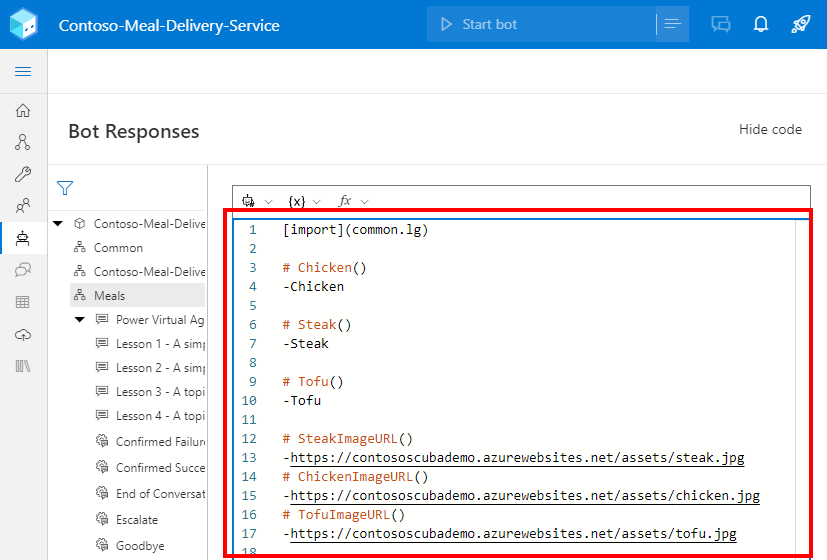
Přejděte na stránku Odpovědi robota. V průzkumníku robotů vyberte Jídla a poté vyberte Zobrazit kód.

V zobrazení kódu zkopírujte a vložte následující odpověď robota. Poté nahraďte tři ukázkové adresy URL obrázků svými vlastními adresami.
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
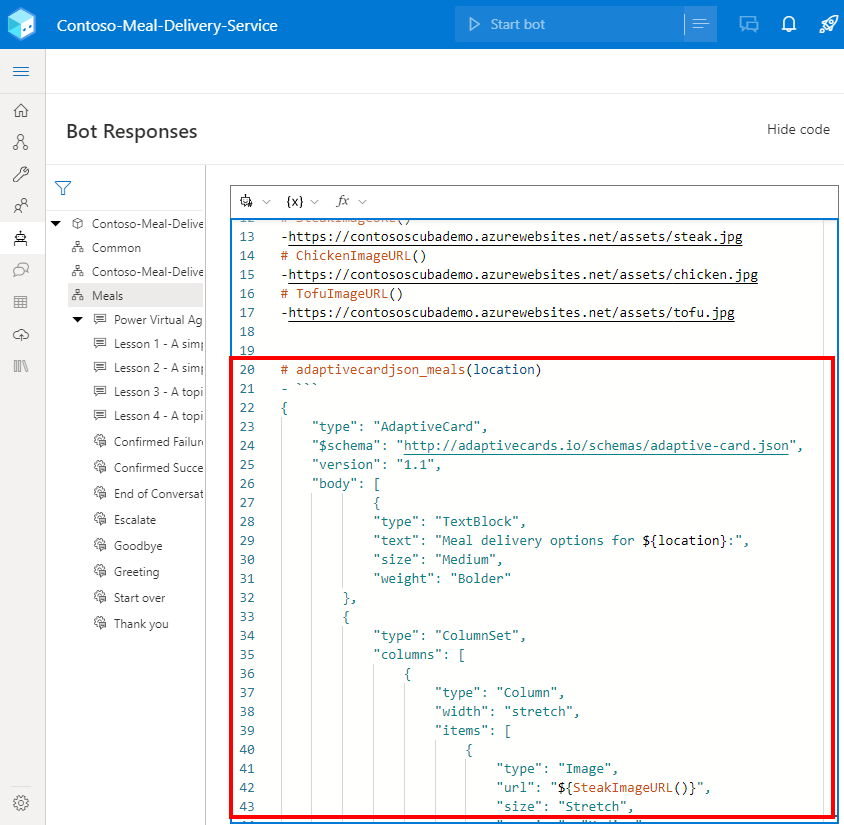
Zkopírováním a vložením následujícího kódu do stejného zobrazení kódu přidáte adaptivní kartu, která zobrazuje tři obrázky.
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
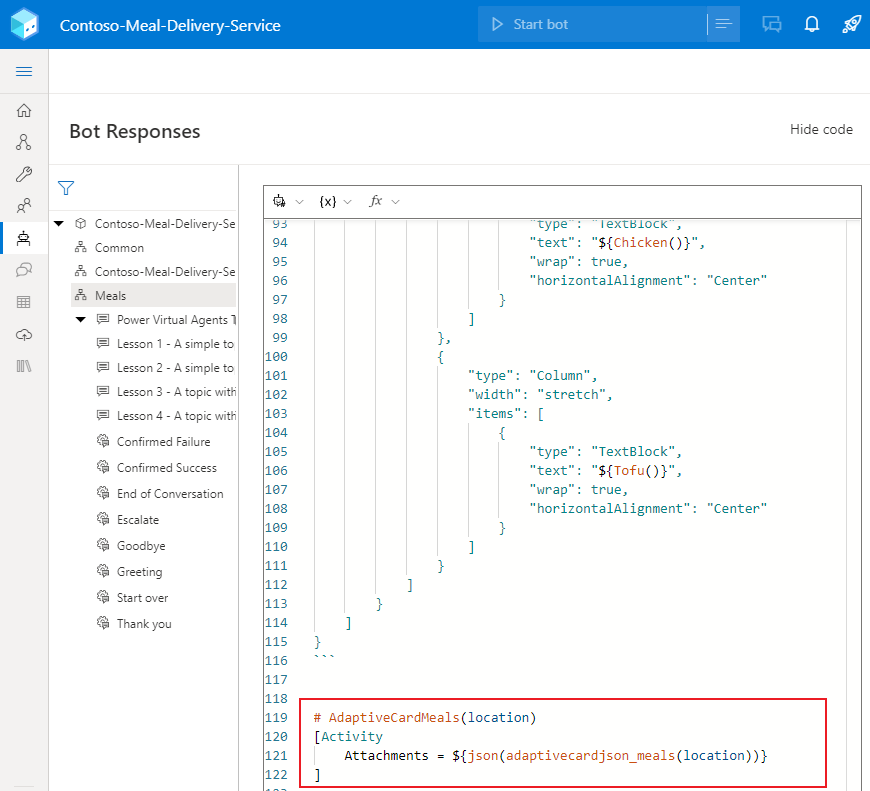
Zkopírováním a vložením následujícího kódu do stejného zobrazení kódu přidáte aktivitu, která zobrazí adaptivní kartu.
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
Zobrazená adaptivní karty
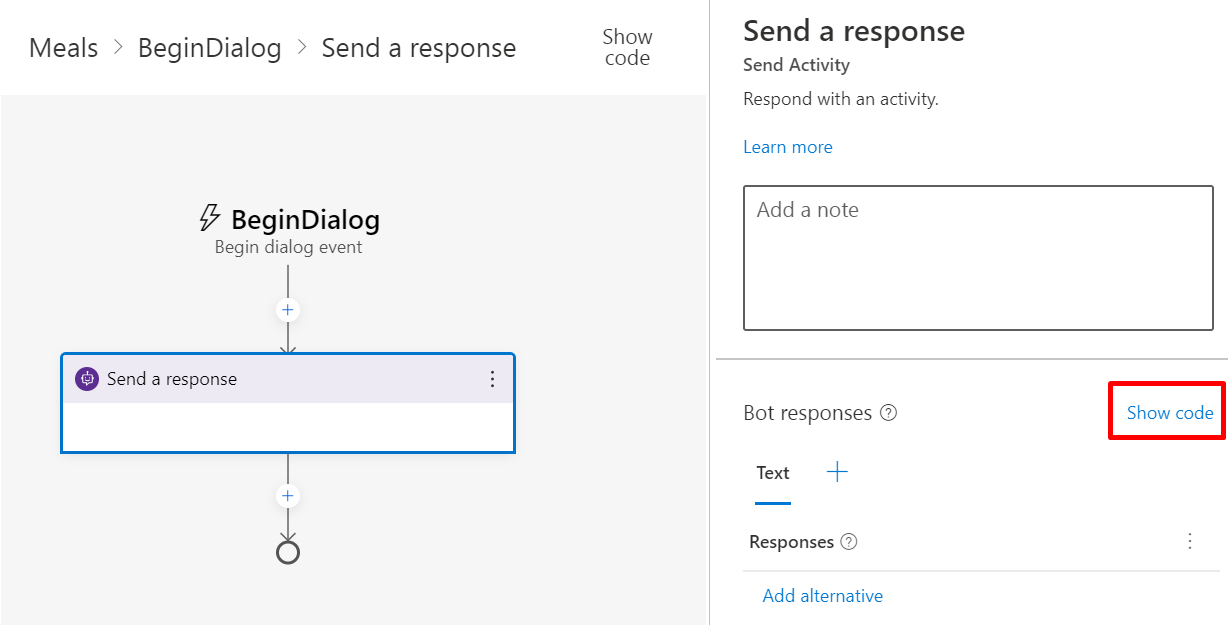
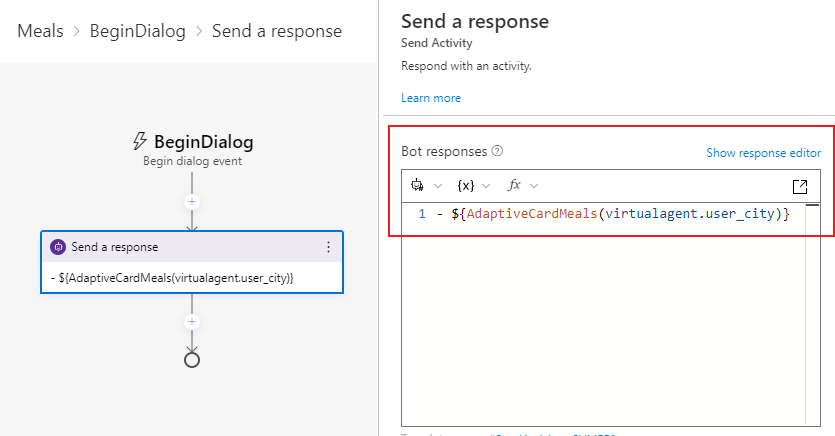
Přejděte na stránku Vytvořit. V průzkumníku robotů vyberte dialogové okno Jídla a poté vyberte trigger BeginDialog.
Na plátně pro vytváření obsahu vyberte Přidat (+) a vyberte Odeslat odpověď.
Vyberte nový uzel Odeslat odpověď a otevřete podokno vlastnosti. V části Odpovědi robotů vyberte Zobrazit kód a přepněte se tak do editoru kódu.

Upozorňující
Přidání výrazu v dalším kroku do editoru odpovědi místo editoru kódu způsobí, že robot zašle jako odpověď nezpracovaný JSON namísto adaptivní karty.
Zkopírujte následující výraz do editoru kódu:
- ${AdaptiveCardMeals(virtualagent.user_city)}Ke globálním proměnným Microsoft Copilot Studio se v Composer přistupuje pomocí rozsahu
virtualagent. Tento rozsah se nezobrazí v referenční nabídce vlastností Composer, ale můžete k němu přistupovat přímým zadáním výrazu.V tomto příkladu
${virtualagent.user_city}odkazuje na globální proměnnouuser_city, která byla vytvořena v robotu Microsoft Copilot Studio.
Publikování obsahu
Zveřejněte svůj obsah Composer a zpřístupněte ho ve svém robotu Microsoft Copilot Studio.
Důležité
Výběr možnosti Publikovat v Composer zpřístupní změny pro testování, ale automaticky nezveřejní robota.
Publikujte robota v Microsoft Copilot Studio, abyste ho aktualizovali ve všech kanálech, ke kterým je připojen.
Přejděte na stránku Témata Microsoft Copilot Studio, kde uvidíte nové témat Jídla.

Otevřete téma Možnosti rozvozu jídel.
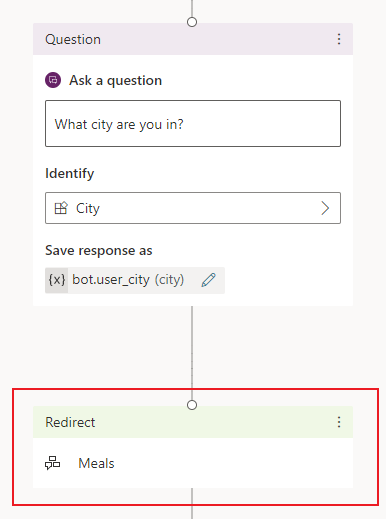
V uzlu Otázka vyberte Přidat uzel (+). Vyberte Přesměrovat na jiné téma a poté vyberte možnost Jídla.

Výběrem možnosti Uložit uložíte změny tématu.
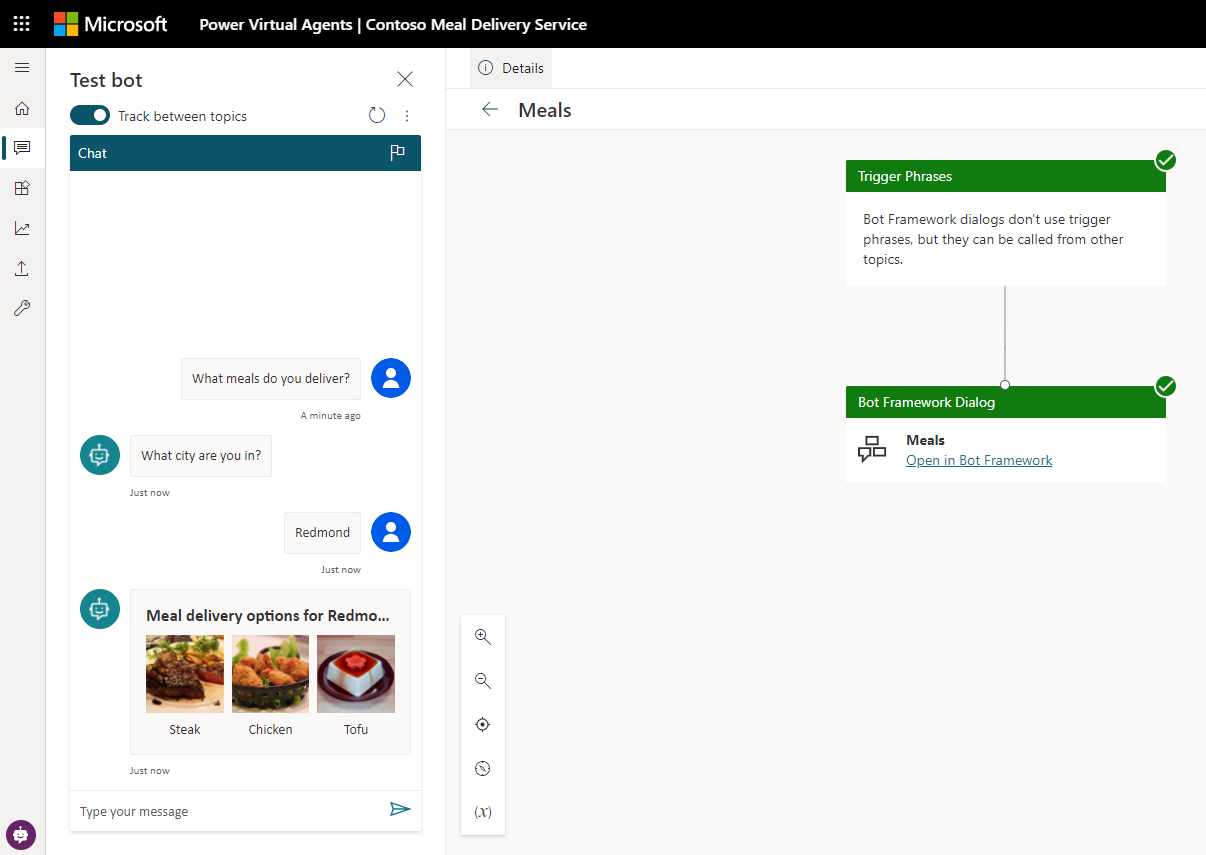
Otestovat robota
Chcete-li otestovat své změny v aplikaci Microsoft Copilot Studio, otevřete podokno Testovací robot a zkontrolujte, že je zapnuta možnost Sledovat témata. Chcete-li zahájit konverzaci, zadejte zprávu What meals do you deliver?.
Váš robot spustí téma Možnosti doručení jídla, který se uživatele zeptá na jeho aktuální město. Poté se robot přesměruje do dialogového okna Composer Jídla, kde zobrazí adaptivní kartu.

Další krok
Zobrazení seznamu možností s vícenásobným výběrem v Copilot Studio.