Optimalizace elementů iFrame na stránkách moderního a klasického webu publikování SharePointu
Prvky iFrame můžou být užitečné pro zobrazení náhledů bohatého obsahu, jako jsou videa nebo jiná média. Vzhledem k tomu, že prvky iFrame načítají samostatnou stránku v rámci sharepointové stránky webu, obsah načtený v prvku iFrame může obsahovat velké obrázky, videa nebo jiné prvky, které můžou přispívat k celkové době načítání stránky a které na stránce nelze ovládat. Tento článek vám pomůže pochopit, jak určit, jak prvky iFrame na vašich stránkách ovlivňují latenci vnímanou uživatelem a jak napravit běžné problémy.
Poznámka
Další informace o výkonu na moderních webech SharePointu najdete v tématu Výkon v moderním prostředí SharePointu.
Analýza webových částí pomocí elementů iFrame pomocí nástroje Diagnostika stránek pro SharePoint
Nástroj Diagnostika stránek pro SharePoint je rozšíření prohlížeče pro nové prohlížeče Microsoft Edge a Chrome, které analyzuje SharePoint na moderním portálu Microsoft 365 i klasické stránky webu publikování. Nástroj poskytuje sestavu pro každou analyzovanou stránku, která ukazuje, jak si stránka vede s definovanou sadou kritérií výkonu. Pokud chcete nainstalovat nástroj Diagnostika stránek pro SharePoint a získat o tom informace, přečtěte si článek Použití nástroje Diagnostika stránky pro SharePoint.
Poznámka
Nástroj Diagnostika stránky funguje jenom pro SharePoint v Microsoftu 365 a nedá se použít na stránce systému SharePointu.
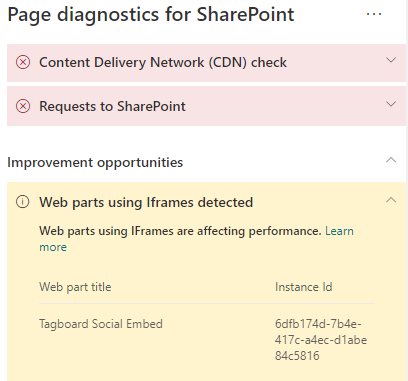
Při analýze stránky sharepointového webu pomocí nástroje Diagnostika stránky pro SharePoint můžete zobrazit informace o webových částech obsahujících prvky iFrame v podokně Diagnostické testy . Metrika směrného plánu je stejná pro moderní i klasické stránky.
Mezi možné výsledky patří:
- Vyžaduje se pozornost (červená): Stránka obsahuje tři nebo více webových částí používajících prvky iFrame.
- Příležitosti ke zlepšení (žlutá): Stránka obsahuje jednu nebo dvě webové části využívající prvky iFrame.
- Nevyžaduje se žádná akce (zelená): Stránka neobsahuje žádné webové části používající prvky iFrame.
Pokud se výsledek zjištění webových částí používajících prvky iFrame zobrazí v části Možnosti vylepšení nebo Vyžaduje se pozornost ), můžete kliknutím na výsledek zobrazit webové části, které obsahují prvky iFrame.

Náprava problémů s výkonem prvku iFrame
Pomocí webových částí používajících elementy iFrame detected result in the Page Diagnostic tool (Diagnostika stránek) můžete určit, které webové části obsahují prvky iFrame a které můžou přispívat k pomalému načítání stránky.
Prvky iFrame jsou ze své podstaty pomalé, protože načítají samostatnou externí stránku včetně veškerého přidruženého obsahu, jako jsou javascript, šablony stylů CSS a prvky architektury, což může dvěma nebo více faktory zvýšit režii stránky webu.
Pokud chcete zajistit optimální použití elementů iFrame, postupujte podle následujících pokynů.
- Pokud je to možné, použijte obrázky místo elementů iFrame, pokud je náhled malý na začátku nebo neinteraktivní.
- Pokud je nutné použít prvky iFrame, minimalizujte jejich počet a/nebo je přesuňte mimo oblast zobrazení.
- Vložené soubory Office, jako jsou Word, Excel a PowerPoint, jsou interaktivní, ale načítají se pomalu. Miniatury obrázků s odkazem na celý dokument budou často fungovat lépe.
- Vložená videa z YouTube a twitterové informační kanály obvykle fungují lépe v elementech iFrame, ale tyto druhy vkládání používejte uvážlivě.
- Izolované webové části jsou přiměřenou výjimkou, ale minimalizují jejich počet a umístění v oblasti zobrazení.
- Pokud se prvek iFrame nachází mimo oblast zobrazení, zvažte použití serveru IntersectionObserver k odložení vykreslování prvku iFrame, dokud se zobrazí.
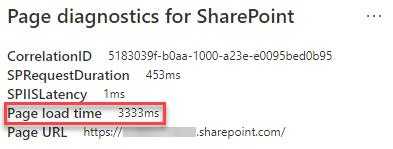
Než provedete revize stránky za účelem nápravy problémů s výkonem, poznamenejte si ve výsledcích analýzy dobu načítání stránky. Spusťte nástroj znovu po revizi, abyste zjistili, jestli je nový výsledek v rámci standardního standardu, a zkontrolujte dobu načítání nové stránky, abyste zjistili, jestli nedošlo k vylepšení.

Poznámka
Doba načítání stránky se může lišit v závislosti na různých faktorech, jako je zatížení sítě, denní doba a další přechodné podmínky. Čas načítání stránky byste měli otestovat několikrát před provedením změn a po provedení změn, které vám pomůžou s průměrem výsledků.