Formátování vlastností vizuálu
Při úpravách sestavy v Power BI můžete jednotlivé vizuály v sestavě přizpůsobit pomocí možnosti Formát v podokně Vizualizace. Můžete přizpůsobit mnoho prvků každé vizualizace, jako je název, legenda, pozadí a popis. Pomocí rozhraní API pro vytváření sestav Power BI můžete načítat, nastavovat nebo resetovat vizuální vlastnosti prostřednictvím kódu programu, aniž byste museli power BI režim upravit.
Pokud chcete formátovat vizuál pomocí rozhraní API vlastností vizuálu, musíte získat vizuál, který chcete formátovat. Pokud chcete získat seznam všech vizuálů v sestavě, použijte metodu getVisuals třídy Page.
Výběr objektu a vlastnosti formátu
Pokud chcete vybrat vlastnost, kterou chcete načíst, nastavit nebo obnovit, musíte definovat instanci IVisualPropertySelector, která obsahuje objectName a propertyName.
export interface IVisualPropertySelector {
objectName: string;
propertyName: string;
}
- objectName: název objektu (například "title").
- propertyName: název vlastnosti v rámci objektu (například "titleText").
Dostupné vlastnosti pro předefinované vizuály
Předem zadané vizuály jsou vizuály Power BI, které se ve výchozím nastavení zobrazují v podokně Vizualizace.
| Název objektu | Název vlastnosti | Typ |
|---|---|---|
| tooltip | ||
| viditelný | Booleovský | |
| valueColor | Šestnáctkové barvy, IThemeColorProperty | |
| labelColor | Šestnáctkové barvy, IThemeColorProperty | |
| TextSize | Číslo | |
| fontFamily | Řetězec | |
| backgroundColor | Šestnáctkové barvy, IThemeColorProperty | |
| průhlednost | Číslo | |
| pozadí | ||
| viditelný | Booleovský | |
| barva | Šestnáctkové barvy, IThemeColorProperty | |
| průhlednost | Číslo | |
| visualHeader | ||
| viditelný | Booleovský | |
| backgroundColor | Šestnáctkové barvy, IThemeColorProperty | |
| hranice | Šestnáctkové barvy, IThemeColorProperty | |
| průhlednost | Číslo | |
| iconColor | Šestnáctkové barvy, IThemeColorProperty | |
| hranice | ||
| viditelný | Booleovský | |
| barva | Šestnáctkové barvy, IThemeColorProperty | |
| poloměr | Číslo | |
| lockAspect | ||
| zpřístupněný | Booleovský | |
| titul | ||
| viditelný | Booleovský | |
| zarovnání | Řetězec (TextAlignment) | |
| fontColor | Šestnáctkové barvy, IThemeColorProperty | |
| TextSize | Číslo | |
| fontFamily | Řetězec | |
| backgroundColor | Šestnáctkové barvy, IThemeColorProperty | |
| titleText | Řetězec | |
| legenda | ||
| viditelný | Booleovský | |
| postavení | String (LegendPosition) | |
| dataLabels | ||
| viditelný | Booleovský | |
| categoryAxis | ||
| viditelný | Booleovský | |
| valueAxis | ||
| viditelný | Booleovský |
Dostupné vlastnosti pro vlastní vizuály
Vlastní tvůrci vizuálů definují jejich vlastnosti, proto, aby našli objectName a propertyName, měli byste zkontrolovat vlastní zdrojový kód vizuálu.
Kód vlastních vizuálů je opensourcový a jejich úložiště najdete na GitHubu.
Příklad: pohled na vlastní vizuál Mekko Chart, můžete najít opensourcové úložiště zde.
V souboru src/visual.ts můžete zobrazit definované Vlastnosti.
Níže jsou uvedeny Mekko Chart definovaných vlastností vlastního vizuálu.
Poznámka
Tento seznam byl zkopírován z Mekko Chart zdrojový kód vlastního vizuálu v lednu 2021.
public static Properties: MekkoChartProperties = <MekkoChartProperties>{
dataPoint: {
defaultColor: { objectName: "dataPoint", propertyName: "defaultColor" },
fill: { objectName: "dataPoint", propertyName: "fill" },
showAllDataPoints: { objectName: "dataPoint", propertyName: "showAllDataPoints" },
categoryGradient: { objectName: "dataPoint", propertyName: "categoryGradient" },
colorGradientEndColor: { objectName: "dataPoint", propertyName: "colorGradientEndColor" },
colorDistribution: { objectName: "dataPoint", propertyName: "colorDistribution" }
},
columnBorder: {
show: { objectName: "columnBorder", propertyName: "show", },
color: { objectName: "columnBorder", propertyName: "color" },
width: { objectName: "columnBorder", propertyName: "width" }
},
sortSeries: {
enabled: { objectName: "sortSeries", propertyName: "enabled", },
direction: { objectName: "sortSeries", propertyName: "direction" },
displayPercents: { objectName: "sortSeries", propertyName: "displayPercents" }
},
sortLegend: {
enabled: { objectName: "sortLegend", propertyName: "enabled", },
direction: { objectName: "sortLegend", propertyName: "direction" },
groupByCategory: { objectName: "sortLegend", propertyName: "groupByCategory" },
groupByCategoryDirection: { objectName: "sortLegend", propertyName: "groupByCategoryDirection" }
},
xAxisLabels: {
enableRotataion: { objectName: "xAxisLabels", propertyName: "enableRotataion", },
},
categoryColors: {
color: { objectName: "categoryColors", propertyName: "color" },
}
};
Poznámka
Objekt dataPoint není podporován.
Definování hodnoty vlastnosti
Hodnota vlastnosti je reprezentována objektem IVisualPropertyValue.
export interface IVisualPropertyValue {
schema?: string;
value: any;
}
schématu – definuje typ hodnoty. K dispozici jsou dvě schémata:
Schéma vlastnosti:
"http://powerbi.com/product/schema#property"slouží k definování vlastnosti.Výchozí schéma:
"http://powerbi.com/product/schema#default"slouží k definování výchozí hodnoty.
hodnota – hodnota, kterou chcete přiřadit k vlastnosti.
Typy hodnot vlastností
V této části jsou uvedeny typy hodnot vlastností, které můžete konfigurovat.
Hodnota vlastnosti Color
Hodnota vlastnosti barvy může být šestnáctkové barvy (řetězec), například #0000FF pro modrou barvu nebo IThemeColorProperty k nastavení motivu sestavy barvu.
interface IThemeColorProperty {
id: number;
shade: number;
}
- id – ID barvy motivu
- stínování – definuje procento barevného odstínu, hodnoty můžou být od -1 do 1.
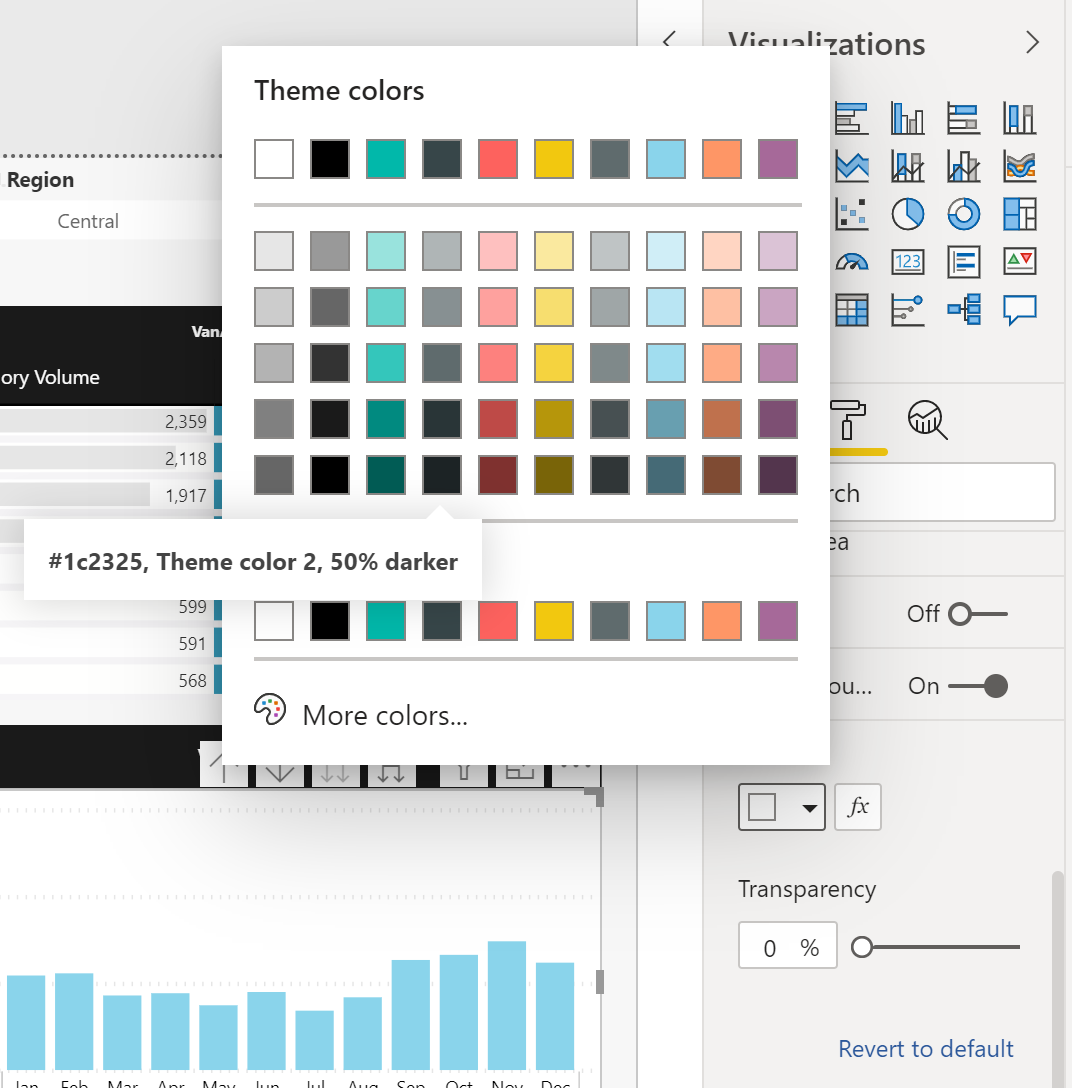
Pokud chcete například definovat barvu motivu 2, 50% tmavší, jak je vidět níže, měl by být objekt IThemeColorProperty definován takto:
let themeColorProperty = {
id: 2,
shade: -0.5
};

Hodnota vlastnosti zarovnání textu
Definuje zarovnání textu.
const TextAlignment = {
Left: 'left',
Center: 'center',
Right: 'right',
};
Hodnota vlastnosti pozice legendy
Definuje pozici legendy ve vizuálu.
const LegendPosition = {
Top: 'Top',
Bottom: 'Bottom',
Right: 'Right',
Left: 'Left',
TopCenter: 'TopCenter',
BottomCenter: 'BottomCenter',
RightCenter: 'RightCenter',
LeftCenter: 'LeftCenter',
};
Výchozí hodnota vlastnosti
Hodnota, která se používá k definování výchozí hodnoty vlastnosti. Můžete například nastavit název na automaticky vygenerovaný název vizuálu.
interface IDefaultProperty {
}
Pokud se vlastnost nezměnila (pomocí uživatelského rozhraní nebo rozhraní API), její hodnota je definována jako IDefaultProperty, jak v getProperty, tak v metodách setProperty.
Výchozí hodnota vlastnosti by měla být definována takto:
const defaultValue = {
schema: "http://powerbi.com/product/schema#default",
value: {}
};
Rozhraní API vlastností
Tato část obsahuje seznam rozhraní API, která se používají k formátování vlastností vizuálu.
Načtení vlastnosti
Načte hodnotu vlastnosti vizuálu podle selektoru vlastností.
getProperty(selector: IVisualPropertySelector): Promise<IVisualPropertyValue>
Například:
const selector = { ... };
let propertyValue = await visual.getProperty(selector);
Nastavení vlastnosti
Nastavte hodnotu vlastnosti na vizuál podle selektoru vlastností.
setProperty(selector: IVisualPropertySelector, value: IVisualPropertyValue): Promise<void>
Například:
const selector = { ... };
const propertyValue = { ... };
await visual.setProperty(selector, propertyValue);
Resetování vlastnosti
Obnovit hodnotu vlastnosti vizuálu podle selektoru vlastností, tato vlastnost vrátí výchozí hodnotu, například můžete nastavit název na automaticky vygenerovaný název vizuálu.
resetProperty(selector: IVisualPropertySelector): Promise<void>
Například:
const selector = { ... };
await visual.resetProperty(selector);
Úplný příklad
Níže vidíte příklad zarovnání na střed názvu vizuálu s názvem VisualContainer1 (jedinečný identifikátor).
let pages = await report.getPages()
// Retrieve the active page.
let activePage = pages.find(function (page) {
return page.isActive
});
let visuals = await activePage.getVisuals();
// Retrieve the wanted visual. (replace "VisualContainer1" with the requested visual name)
let visual = visuals.find(function (visual) {
return visual.name === "VisualContainer1";
});
// Build a selector for title alignment
const selector = {
objectName: "title",
propertyName: "alignment"
};
// Build the property value
const propertyValue = {
schema: "http://powerbi.com/product/schema#property",
value: models.TextAlignment.Center
};
await visual.setProperty(selector, propertyValue);
Související obsah
- přehled vytváření sestav
- Přidání, odstranění nebo přejmenování stránky sestavy