Připojení aplikací k rozhraní FABRIC API pro GraphQL
Pokud chcete připojit aplikaci k rozhraní API pro GraphQL, potřebujete tři důležité informace: ID klienta, ID tenanta a adresu koncového bodu GraphQL v prostředcích infrastruktury. V následujících částech si ukážeme, jak vytvořit a načíst všechny podrobnosti, které potřebujete, a jak získat přístup k rozhraní API pomocí ukázkové aplikace.
Požadavky
V současné době rozhraní API pro GraphQL vyžaduje, aby aplikace k ověřování používaly Microsoft Entra. Aplikace musí být zaregistrovaná a nakonfigurovaná adekvátně, aby prováděla volání rozhraní API proti prostředkům infrastruktury. Další informace najdete v tématu Vytvoření aplikace Microsoft Entra v Azure.
Ověřený uživatel, který volá rozhraní API, potřebuje oprávnění k provádění rozhraní GraphQL API (možnost Spustit dotazy a mutace při přidávání oprávnění přímého přístupu). Pokud jako možnost připojení v rozhraní API používáte jednotné přihlašování (SSO), jsou ve zvoleném zdroji dat nezbytná oprávnění ke čtení nebo zápisu. Další informace najdete v tématu Připojení ke zdroji dat a sestavení schématu.
Než připojíte aplikaci, musíte mít rozhraní API pro GraphQL v prostředcích infrastruktury. Další informace najdete v tématu Vytvoření rozhraní API pro GraphQL v prostředcích infrastruktury a přidání dat.
Vytvoření aplikace Microsoft Entra
V následujících krocích si ukážeme, jak nakonfigurovat podporu pro aplikaci ReactJS v Microsoft Entra.
- Registrace aplikace pomocí kroků popsaných v Rychlém startu: Registrace aplikace na platformě Microsoft Identity Platform.
- Hodnoty ID aplikace Microsoft Entra (klient) a ID adresáře (tenanta) se zobrazí v poli Souhrn. Tyto hodnoty si poznamenejte později.
- V seznamu Spravovat vyberte oprávnění rozhraní API, a pak Přidat oprávnění.
- Přidejte službu PowerBI, vyberte Delegovaná oprávnění a vyberte Oprávnění Item.Execute.All. Ujistěte se, že není vyžadován souhlas správce.
- Zpět do seznamu Spravovat vyberte Možnost Přidat>platformu, >jednostrákovou aplikaci.
- Pro účely místního vývoje přidejte
http://localhost:3000do identifikátorů URI přesměrování a ověřte, že je aplikace povolená pro tok autorizačního kódu s ověřovacím klíčem pro exchange kódu (PKCE). Výběrem tlačítka Konfigurovat uložte provedené změny. V případě, že aplikace obdrží chybu související s požadavky mezi zdroji, přidejte platformu mobilních a desktopových aplikací v předchozím kroku se stejným identifikátorem URI přesměrování. - Zpět na Ověřování, sjeďte dolů na Rozšířené nastavení a v části Povolení veřejných klientských tokůzaškrtněte Ano u Povolit následující mobilní a desktopové toky.
Nastavení ukázkového rozhraní GraphQL API pro přístup k aplikacím
V tomto příkladu vytvoříme rozhraní GraphQL API pro zveřejnění ukázkových dat Lakehouse klientům.
Na domovské stránce portálu Fabric vyberte Datoví technici ze seznamu úloh.
V prostředí Datoví technici vyberte Použít ukázku a v části Lakehouse vyberte Veřejné svátky, aby se automaticky vytvořil nový lakehouse s daty o státních svátcích.

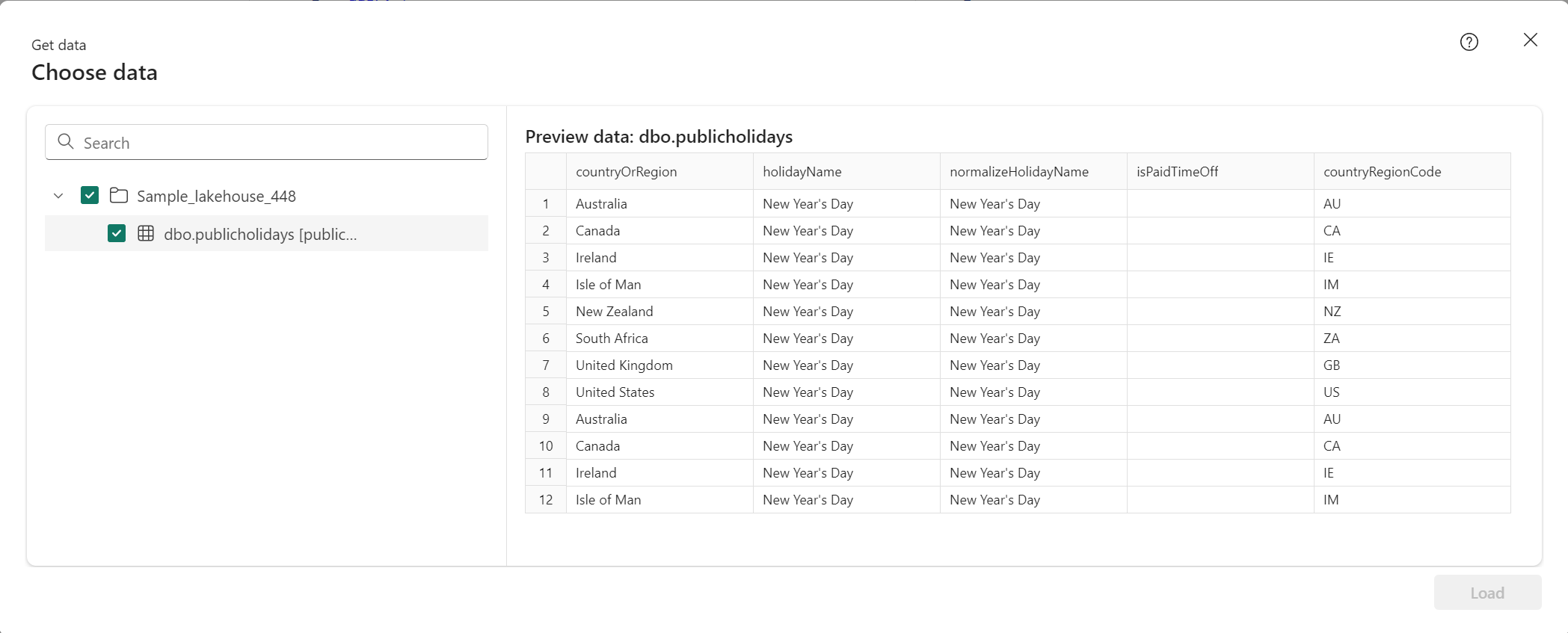
Podle kroků v části Vytvoření rozhraní API pro GraphQL vytvořte nové rozhraní GraphQL API a vyberte Lakehouse, které jste vytvořili. Přidejte tabulku svátků, abyste klientům umožnili přístup k datům.

Otestujte rozhraní GraphQL API v editoru rozhraní API pomocí následujícího ukázkového dotazu. Jedná se o stejný dotaz, který používáme v klientské aplikaci React:
query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }Na panelu nástrojů položky rozhraní API vyberte Kopírovat koncový bod .

Na obrazovce Kopírovat odkaz vyberte Kopírovat.

Jako ID klienta a ID tenanta z aplikace Microsoft Entra zaznamenané dříve zkopírujte identifikátor URI koncového bodu, protože se vyžaduje později.
Konfigurace aplikace React pro přístup k rozhraní API svátků
Jako výchozí bod používáme existující aplikaci React. Postupujte podle všech kroků v kurzu Vytvoření jednostrákové aplikace React a připravte ji na ověření a vytvořte projekt React s již nakonfigurovaným ověřováním Microsoft Entra, včetně dalších souborů a složek potřebných k přidání do struktury projektu. Abychom aplikaci přizpůsobili našemu případu použití GraphQL, potřebujeme změnit jenom tři soubory.
Ve složce src otevřete soubor authConfig.js a nahraďte obsah souboru následujícím fragmentem kódu:
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const graphqlConfig = { graphqlEndpoint: "`Enter_the_GraphQL_Endpoint_Here" }; export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["https://analysis.windows.net/powerbi/api/Item.Execute.All"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };Jak vidíte v kódu výše, je důležité pro přístup k aplikaci použít správný obor. V našem případě
https://analysis.windows.net/powerbi/api/Item.Execute.All.Důležité
Obory se můžou během rozhraní Microsoft Fabric API pro GraphQL ve verzi Preview změnit.
Nahraďte následující hodnoty hodnotami z Centra pro správu Microsoft Entra.
-
clientId– Identifikátor aplikace, označovaný také jako klient. NahraďteEnter_the_Application_Id_Herehodnotou ID aplikace (klienta), která byla zaznamenána dříve ze stránky přehledu registrované aplikace Microsoft Entra. -
authority- Skládá se ze dvou částí:- Instance je koncový bod poskytovatele cloudu. Zkontrolujte různé dostupné koncové body v národních cloudech.
- ID tenanta je identifikátor tenanta, ve kterém je aplikace zaregistrovaná. Nahraďte Enter_the_Tenant_Info_Herehodnotou ID adresáře (tenanta), která byla zaznamenána dříve ze stránky přehledu registrované aplikace.
-
graphQLEndpoint– Rozhraní API fabric pro koncový bod GraphQL. NahraďteEnter_the_GraphQL_Endpoint_Herekoncovým bodem rozhraní GraphQL API zaznamenaným dříve.
-
Uložte soubor.
Ve stejné složce src otevřete soubor App.js a nahraďte obsah souboru následujícím fragmentem kódu:
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest, graphqlConfig } from './authConfig'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button'; import Spinner from 'react-bootstrap/Spinner'; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphqlData, setGraphqlData] = useState(null); const [display, setDisplay] = useState(false); function RequestGraphQL() { // Silently acquires an access token which is then attached to a request for GraphQL data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callGraphQL(response.accessToken).then((response) => setGraphqlData(response)); }); } async function callGraphQL(accessToken) { setDisplay(true); const query = `query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }`; fetch(graphqlConfig.graphqlEndpoint, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${accessToken}`, }, body: JSON.stringify({ query: query }) }) .then((res) => res.json()) .then((result) => setGraphqlData(result)); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphqlData ? ( <ProfileData graphqlData={graphqlData} /> ) : ( <Button variant="primary" onClick={RequestGraphQL}> Query Fabric API for GraphQL Data {display ? ( <Spinner as="span" animation="border" size="sm" role="status" aria-hidden="true" /> ) : null} </Button> )} </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }Uložte soubor.
Nakonec ve složce src/components otevřete soubor ProfileData.jsx a nahraďte jeho obsah následujícím fragmentem kódu:
import React from "react"; import ListGroup from 'react-bootstrap/ListGroup'; import Table from 'react-bootstrap/Table'; /** * Renders information about the user obtained from MS Graph * @param props */ export const ProfileData = (props) => { const holidays = props.graphqlData.data.publicholidays.items; return ( <Table striped bordered hover responsive> <thead> <tr> <th>Country</th> <th>Holiday</th> <th>Date</th> </tr> </thead> <tbody> {holidays.map((item,i) => ( <tr key={i}> <td>{item.countryOrRegion}</td> <td>{item.holidayName}</td> <td>{item.date}</td> </tr> ))} </tbody> </Table> )};Uložte všechny změny souboru.
Ve zvolené terminálové aplikaci přejděte do kořenové složky projektu React a spusťte příkaz
npm start, který aplikaci otestuje místně.Jakmile se aplikace načte v prohlížeči
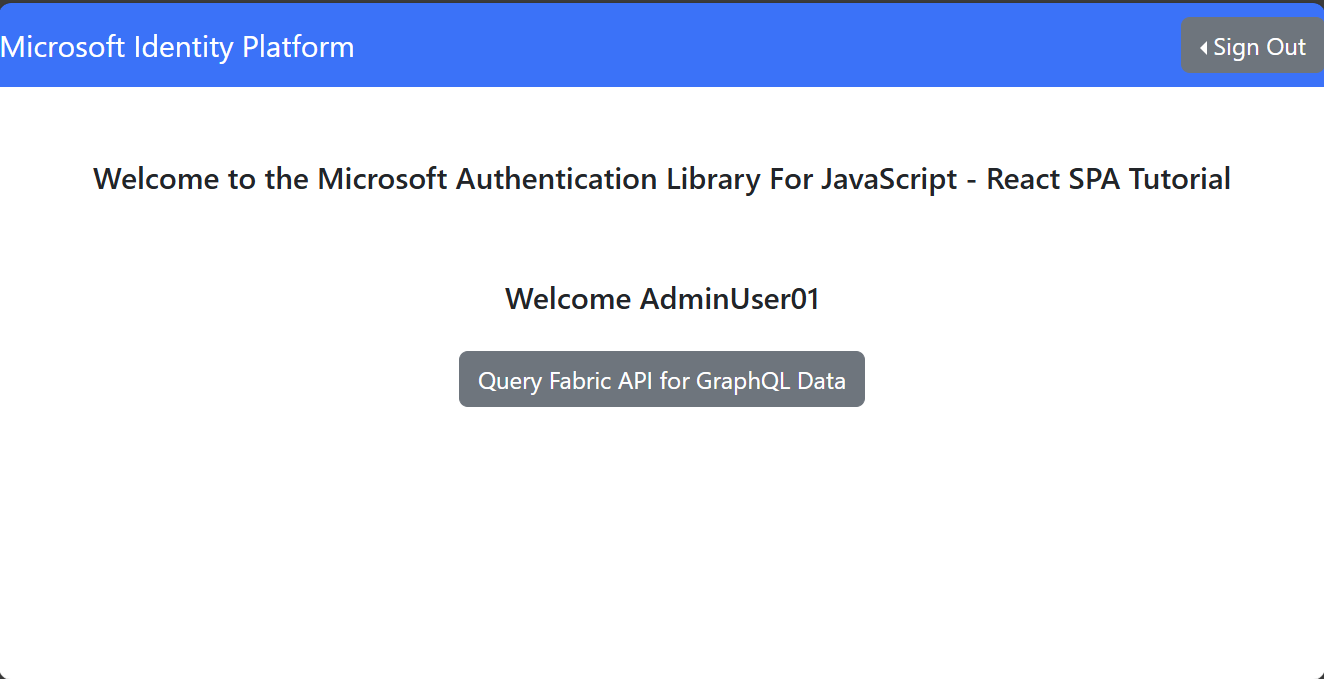
http://localhost:3000, postupujte podle kroků v poslední části kurzu Volání rozhraní API z aplikace k ověření.Po přihlášení klikněte na tlačítko Query Fabric API for GraphQL Data.

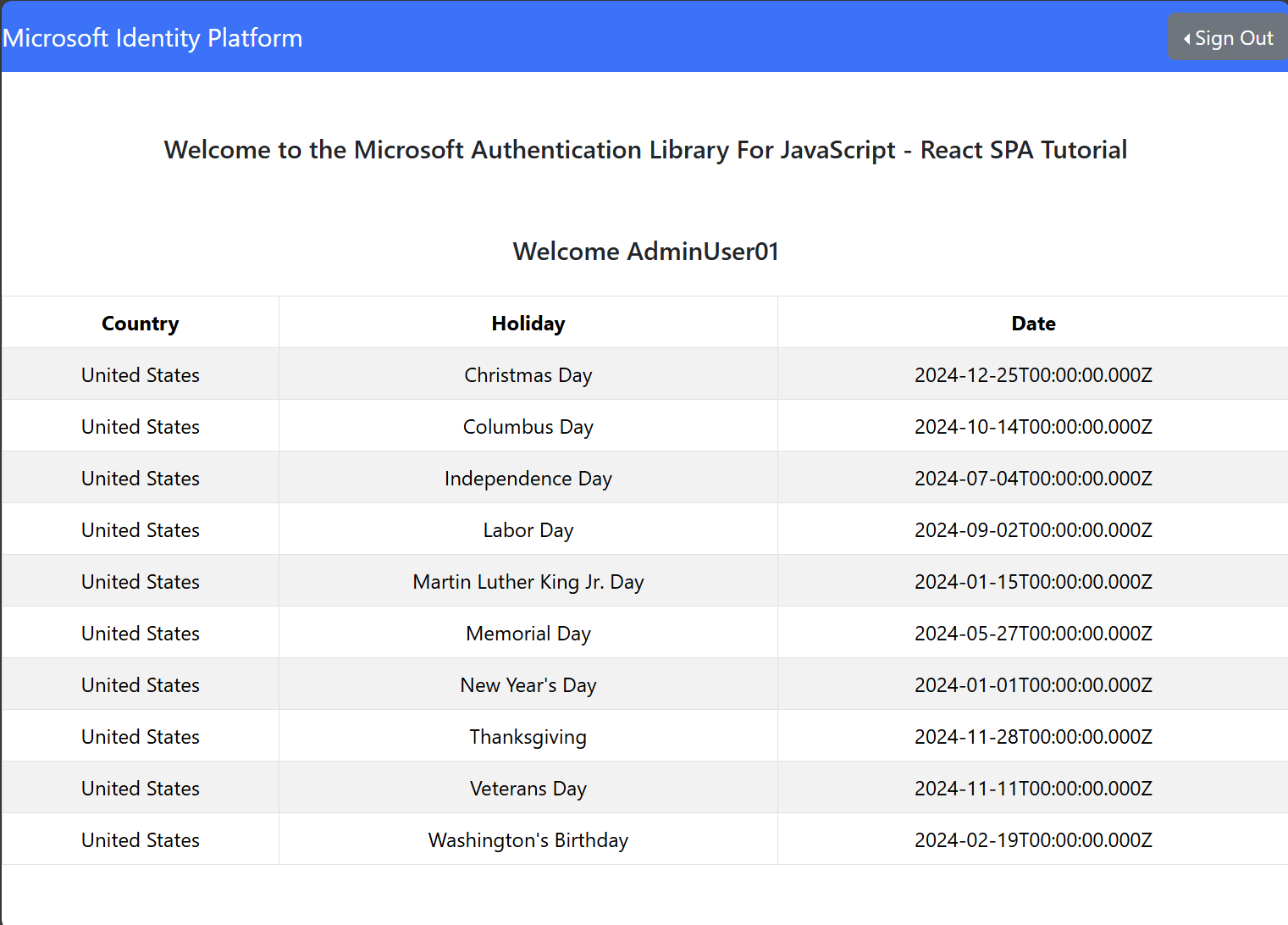
Úspěšný ověřený požadavek na rozhraní GraphQL API v prostředcích infrastruktury vrátí data z dotazu GraphQL do Lakehouse v klientské aplikaci React:

Použití instančního objektu
I když jsou kroky v předchozí části nutné k poskytování přístupu k objektům zabezpečení uživatelů, je také možné získat přístup k rozhraní GraphQL API pomocí instančního objektu:
Postupujte podle kroků v předchozí části a vytvořte druhou aplikaci Microsoft Entra s podobnými oprávněními (obor Item.Execute.All pro službu PowerBI). V nové aplikaci přidejte tajný klíč klienta do části Certifikáty a tajné kódy, další informace najdete v tématu Registrace aplikace Microsoft Entra a vytvoření instančního objektu.
Ujistěte se, že správci tenanta povolili používání instančních objektů v prostředcích infrastruktury. Na portálu pro správu tenanta přejděte na Nastavení tenanta. V části Nastavení pro vývojáře můžete instanční objekty používat rozhraní API fabric. Když je toto nastavení povolené, aplikace se na portálu Fabric zobrazí pro přiřazení role nebo oprávnění. Další informace o podpoře identit najdete.
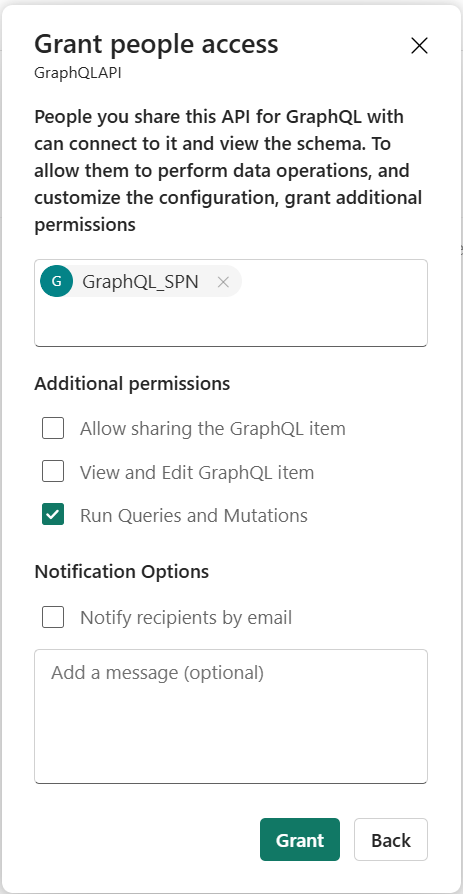
Instanční objekt bude potřebovat přístup k rozhraní GraphQL API i ke zdroji dat, konkrétně ke spuštění oprávnění k rozhraní GraphQL API a přístupu ke čtení nebo zápisu požadovanému ve zvoleném zdroji dat. Na portálu Fabric otevřete pracovní prostor a vyberte tři tečky vedle rozhraní API. Vyberte Spravovat oprávnění pro rozhraní API a pak přidejte uživatele. Přidejte aplikaci a vyberte Spustit dotazy a mutáty, které poskytnou požadovaná oprávnění Ke spuštění instančnímu objektu. Pro účely testování je nejjednodušší způsob, jak implementovat požadovaná oprávnění pro rozhraní API i zdroj dat, přidáním aplikace jako člena pracovního prostoru s rolí přispěvatele, kde se nachází rozhraní GraphQL API i položky zdroje dat.

Důležité
Při definování možnosti připojení pro vaše rozhraní API se ujistěte, že je rozhraní API nakonfigurované tak, aby používalo jednotné přihlašování (SSO). Instanční objekty v současné době nepodporují uložené přihlašovací údaje. Další informace najdete v tématu Vytvoření rozhraní API pro GraphQL v prostředcích infrastruktury a přidání dat.
Vzhledem k tomu, že instanční objekt vyžaduje buď certifikát, nebo tajný klíč klienta, není podporován knihovnou MICROSOFT Authentication Library (MSAL) v jednostránkových aplikacích (SPA), jako je aplikace React, kterou jsme vytvořili v posledním kroku. V závislosti na vašich požadavcích a případech použití můžete využít správně zabezpečenou back-endovou službu s dobře definovanou autorizační logikou.
Jakmile je vaše rozhraní API nakonfigurované pro přístup instančním objektem, můžete ho místně otestovat pomocí jednoduché aplikace Node.JS na místním počítači:
const { ClientSecretCredential } = require('@azure/identity');
// Define your Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
const scope = "https://api.fabric.microsoft.com/.default"; // The scope of the token to access Fabric
// Create a credential object with service principal details
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
// Function to retrieve the token
async function getToken() {
try {
// Get the token for the specified scope
const tokenResponse = await credential.getToken(scope);
console.log("Access Token:", tokenResponse.token);
} catch (err) {
console.error("Error retrieving token:", err.message);
}
}
Po instalaci závislostí (@azure/identity) s vámi zvoleným správcem balíčků Node.JS upravíte soubor požadovanými informacemi, uložíte a spustíte ho (node <filename.js>), budete moct načíst token z Microsoft Entra.
Token pak můžete použít k vyvolání rozhraní GraphQL API pomocí PowerShellu tak, že nahradíte příslušné podrobnosti tokenem, který jste právě načetli, dotazem GraphQL, který chcete spustit, a koncovým bodem rozhraní GraphQL API:
$headers = @{
Authorization = "Bearer <YOUR_TOKEN>"
'Content-Type' = 'application/json'
}
$body = @{
query = @"
<YOUR_GRAPHQL_QUERY>
"@
}
# Make the POST request to the GraphQL API
$response = Invoke-RestMethod -Uri "<YOUR_GRAPHQL_API_ENDPOINT>" -Method POST -Headers $headers -Body ($body | ConvertTo-Json)
# Output the response
$response | ConvertTo-Json -Depth 10
Případně můžete použít cURL k dosažení stejného výsledku:
curl -X POST <YOUR_GRAPHQL_API_ENDPOINT> \
-H "Authorization: <YOUR_TOKEN>" \
-H "Content-Type: application/json" \
-d '{"query": "<YOUR_GRAPHQL_QUERY(in a single line)>"}'
Pro účely místního testování je možné kód Node.JS mírně upravit pomocí další závislosti (axios) pro načtení tokenu a vyvolání rozhraní API v jediném spuštění:
const { ClientSecretCredential } = require('@azure/identity');
const axios = require('axios');
// Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
// GraphQL API details
const graphqlApiUrl = "YOUR_GRAPHQL_API_ENDPOINT>";
const scope = "https://api.fabric.microsoft.com/.default"; // The scope to request the token for
// The GraphQL query
const graphqlQuery = {
query: `
<YOUR_GRAPHQL_QUERY>
`
};
// Function to retrieve a token and call the GraphQL API
async function fetchGraphQLData() {
try {
// Step 1: Retrieve token using the ClientSecretCredential
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
const tokenResponse = await credential.getToken(scope);
const accessToken = tokenResponse.token;
console.log("Access token retrieved!");
// Step 2: Use the token to make a POST request to the GraphQL API
const response = await axios.post(
graphqlApiUrl,
graphqlQuery,
{
headers: {
'Authorization': `Bearer ${accessToken}`,
'Content-Type': 'application/json'
}
}
);
// Step 3: Output the GraphQL response data
console.log("GraphQL API response:", JSON.stringify(response.data));
} catch (err) {
console.error("Error:", err.message);
}
}
// Execute the function
fetchGraphQLData();
Další jazyky
Najděte ukázky jazyka C#, Python a další jazyky pro připojení k rozhraní GraphQL API v úložišti Microsoft Fabric Samples Na GitHubu.