Rozhraní API fabric pro editor GraphQL
Rozhraní API Fabric pro GraphQL poskytuje grafické vývojové prostředí GraphQL v prohlížeči, které umožňuje interaktivnímu dětskému prostředí vytvářet, testovat a zobrazovat živé výsledky dotazů a mutací GraphQL.
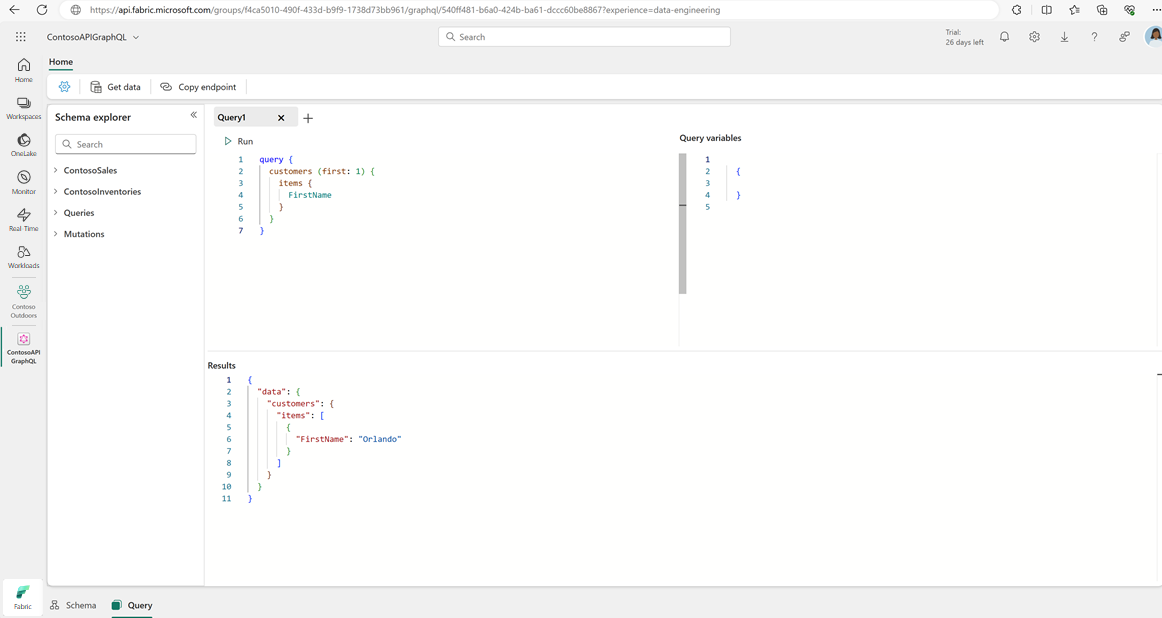
Pokud chcete přejít do editoru, otevřete v prostředcích infrastruktury položku API pro GraphQL a v levém dolním rohu obrazovky portálu vyberte Dotaz .
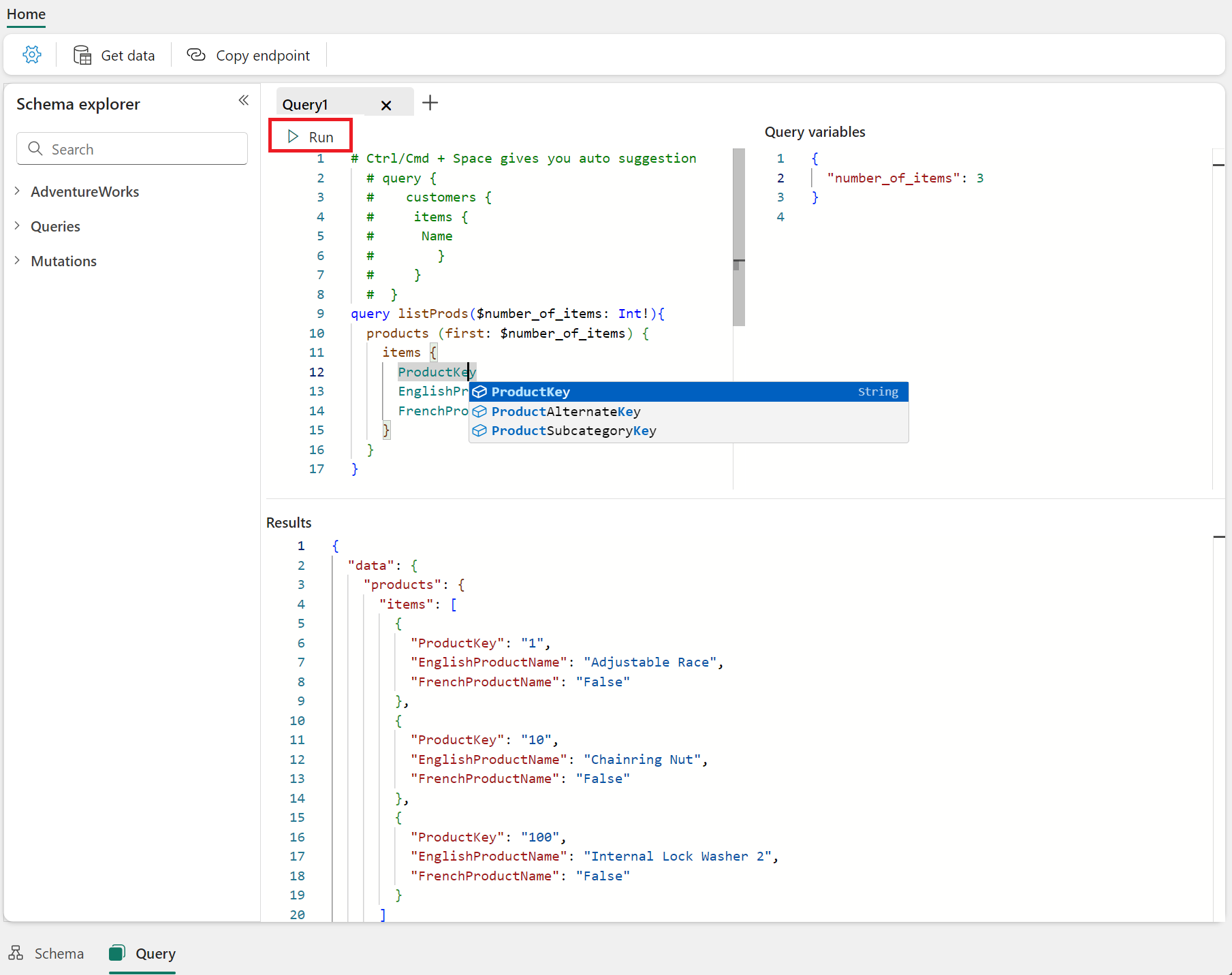
Dotazy GraphQL můžete psát a spouštět přímo na kartě Dotaz . Funkce IntelliSense jsou k dispozici pomocí klávesové zkratky: CTRL + Mezera (Windows) nebo Command + Mezerník (macOS). Vyberte Spustit a spusťte dotaz a načtěte data odpovídajícím způsobem ze zdroje dat.
Generování kódu
Po otestování a vytvoření prototypu požadované operace GraphQL může editor rozhraní API vygenerovat často používaný python nebo Node.js kód založený na dotazu nebo vyměněného spuštění v editoru. Vygenerovaný kód můžete spustit místně pro účely testování a znovu použít jeho části v procesu vývoje aplikací.
Důležité
Vygenerovaný kód používá interaktivní přihlašovací údaje prohlížeče a měl by se používat jenom pro účely testování. V produkčním prostředí vždy zaregistrujte aplikaci v Microsoft Entra a použijte odpovídající client_id a rozsahy. Kompletní příklad s ukázkovým kódem najdete na webu Connect Applications.
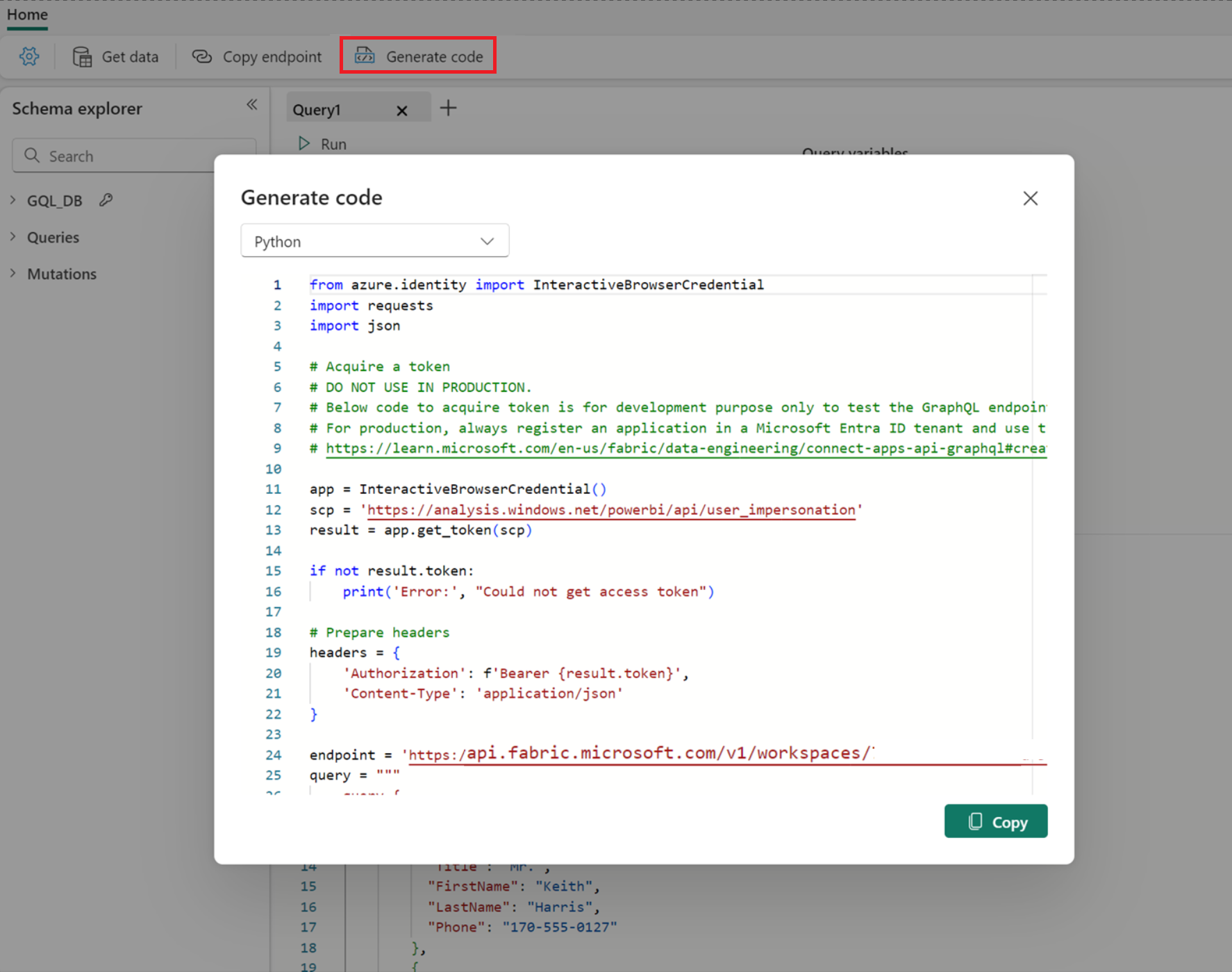
Začněte tím, že spustíte dotaz, vyberete tlačítko Generovat kód a odpovídajícím způsobem zvolíte jazyk:
Pak můžete vygenerovaný kód zkopírovat a uložit ho jako soubor v místní složce. V závislosti na zvoleném jazyce proveďte místní testování podle jednoduchých kroků:
Python
- Vytvoření virtuálního prostředí pomocí příkazu
python -m venv .venv venvAktivace použití.venv\Scripts\activatenebosource .venv/bin/activate- Instalace požadované závislosti pomocí příkazu
pip install azure.identity - Spuštění kódu pomocí
python <filename.py>
Node.JS
- Ve stejné složce jako soubor, který jste uložili, vytvořte
package.jsonsoubor s následujícím obsahem:
{
"type": "module",
"dependencies": {
}
}
- Spuštěním
npm install --save @azure/identitynebo podobným příkazem ve správci balíčků podle výběru nainstalujte nejnovější verzi knihovny identit. - Spuštění kódu pomocí
node <filename>.js
Vývoj dotazů a mutací
Projděte si následující krátké schéma GraphQL, které definuje jeden Post typ s dotazy pro čtení jednoho příspěvku nebo výpisu všech příspěvků. Definuje také změny, které vytvářejí, aktualizují nebo odstraňují příspěvky podporující všechny případy použití CRUDL (vytvoření, čtení, aktualizace, odstranění, výpis).
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
Data vystavená prostřednictvím GraphQL můžete číst pomocí libovolného dotazu definovaného ve schématu. Dotaz getPost by měl vypadat jako v následujícím příkladu.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Odpověď:
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Zapište data pomocí mutací, jako createPost je vytvoření příspěvku s požadovanými parametry.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Odpověď:
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Proměnné dotazu
Pomocí podokna Proměnné dotazu na pravé straně karty Dotaz můžete předat jakékoli parametry jako proměnné dotazům nebo mutacím. Proměnné fungují stejně jako proměnné v jakémkoli jiném programovacím jazyce. Každá proměnná musí být deklarována názvem, který se používá pro přístup k hodnotě uložené v ní. V předchozím příkladu s mutací ji můžete mírně upravit tak, aby používala proměnné dotazu.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Definujte proměnné v podokně jako v následujícím příkladu.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
Proměnné usnadňují čitelnost, testování a úpravu parametrů.