Referenční příručka k šabloně ŠABLON STYLŮ CSS
Konfigurace firemního brandingu pro proces přihlašování uživatelů poskytuje bezproblémové prostředí ve vašich aplikacích, které používají Microsoft Entra ID jako službu pro správu identit a přístupu. Tuto referenční příručku k šabloně CSS použijte, pokud šablonu CSS používáte jako součást procesu přizpůsobení firemního brandingu .
Selektory HTML
Následující styly CSS se stanou výchozími body a styly odkazů pro celou stránku. Použití stylů pro jiné odkazy nebo text přepisuje selektory CSS.
body- Styly pro celou stránku- Styly odkazů:
a, a:link- Všechny odkazya:hover- Když je myš nad propojeníma:focus- Když má odkaz fokusa:focus:hover- Když má odkaz fokus a myš je nad odkazema:active- Po kliknutí na odkaz
Selektory šablon stylů CSS v Microsoft Entra
Pomocí následujících selektorů css nakonfigurujte podrobnosti o přihlašovacím prostředí.
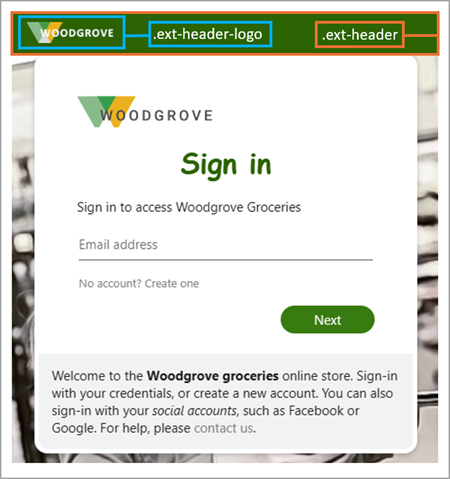
.ext-background-image– Kontejner, který obsahuje obrázek pozadí ve výchozí šabloně lightboxu.ext-header- Hlavička v horní části kontejneru.ext-header-logo- Logo záhlaví v horní části kontejneru
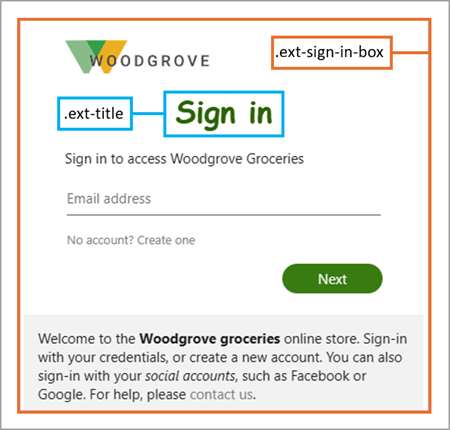
.ext-middle- Styl pozadí na celé obrazovce, které zarovná přihlašovací pole svisle na střed a vodorovně na střed.ext-vertical-split-main-section– Styl kontejneru částečného pozadí obrazovky ve svislé rozdělené šabloně, která obsahuje přihlašovací pole i pozadí (tento styl se označuje také jako šablona Active Directory Federation Services (AD FS) (ADFS).).ext-vertical-split-background-image-container– Pozadí přihlašovacího pole ve svislé rozdělené šabloně nebo šabloně ADFS.ext-sign-in-box– Kontejner přihlašovacího pole.ext-title- Text nadpisu
.ext-subtitle- Text podnadpisuStyly primárních tlačítek:
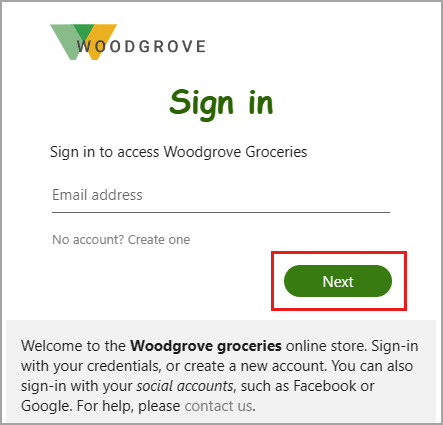
.ext-button.ext-primary- Výchozí styl primárního tlačítka.ext-button.ext-primary:hover- Když je myš nad tlačítkem.ext-button.ext-primary:focus- Když má tlačítko fokus.ext-button.ext-primary:focus:hover- Když má tlačítko fokus a myš je na tlačítku.ext-button.ext-primary:active- Po kliknutí na tlačítko

Styly sekundárních tlačítek:
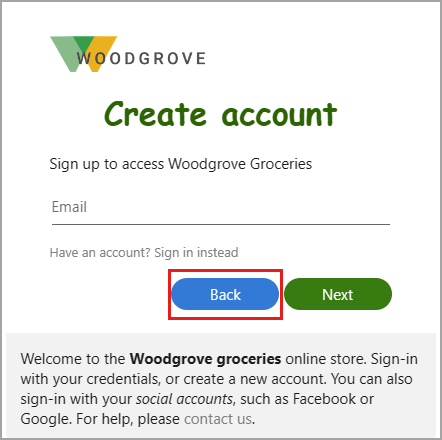
.ext-button.ext-secondary- Sekundární tlačítka.ext-button.ext-secondary:hover- Když je myš nad tlačítkem.ext-button.ext-secondary:focusKdyž má tlačítko fokus.ext-button.ext-secondary:focus:hover- Když má tlačítko fokus a myš je na tlačítku.ext-button.ext-secondary:active- Po kliknutí na tlačítko

.ext-error– Text chyby
Styly textových polí:
.ext-input.ext-text-box-Textová.ext-input.ext-text-box.ext-has-error– Pokud je k textovému poli přidružená chyba ověření.ext-input.ext-text-box:hover- Když je myš nad textovým polem.ext-input.ext-text-box:focus- Když má textové pole fokus.ext-input.ext-text-box:focus:hover- Když má textové pole fokus a myš je nad textovým polem

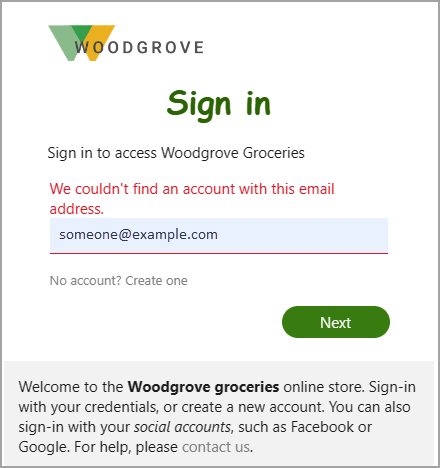
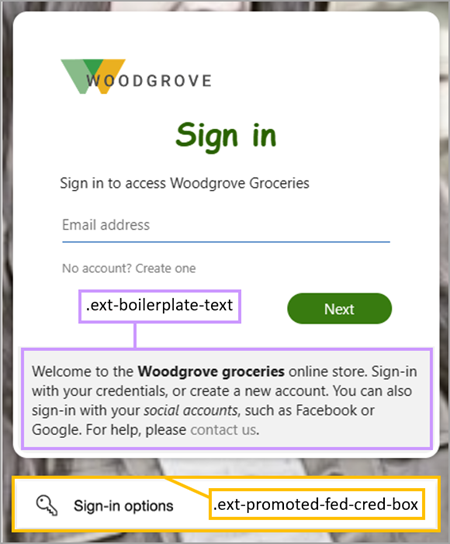
.ext-boilerplate-text- Vlastní text zprávy v dolní části přihlašovacího pole.ext-promoted-fed-cred-box- Textové pole možností přihlášení
Styly zápatí:
.ext-footer- Oblast zápatí v dolní části stránky.ext-footer-links- Oblast odkazů v zápatí v dolní části stránky.ext-footer-item- Odkazovat položky (například "Podmínky použití" nebo "Ochrana osobních údajů a cookies") v zápatí v dolní části stránky.ext-debug-item– Tři tečky podrobností ladění v zápatí v dolní části stránky