Nasazení Orleans do Azure Container Apps
V tomto kurzu se dozvíte, jak nasadit ukázkovou Orleans aplikaci nákupního košíku do Azure Container Apps. Tento kurz rozšiřuje funkce ukázkové Orleans aplikace nákupního košíku, která se představila v tématu Nasazení Orleans do Azure App Service. Ukázková aplikace přidá ověřování B2C (Business-to-Consumer) v Azure Active Directory (AAD) a nasadí ji do Azure Container Apps.
Naučíte se nasazovat pomocí GitHub Actions, rozhraní .NET a Azure CLIs a Azure Bicep. Kromě toho se dozvíte, jak nakonfigurovat příchozí přenos dat HTTP aplikace kontejneru.
V tomto kurzu se naučíte:
- Orleans Nasazení aplikace do Azure Container Apps
- Automatizace nasazení s využitím GitHub Actions a Azure Bicep
- Konfigurace příchozího přenosu dat HTTP
Požadavky
- Účet GitHub
- Přečtěte si úvod k Orleans
- Sada .NET 6 SDK
- Azure CLI
- Integrované vývojové prostředí (IDE) .NET
- Nebojte se použít Visual Studio nebo Visual Studio Code.
Místní spuštění aplikace
Pokud chcete aplikaci spustit místně, roz forkujte nákupní košík Azure Samples: Orleans v úložišti Azure Container Apps a naklonujte ho do místního počítače. Po naklonování otevřete řešení v integrovaném vývojovém prostředí podle vašeho výběru. Pokud používáte Visual Studio, klikněte pravým tlačítkem na Orleans. V projektu ShoppingCart.Silo vyberte Nastavit jako spouštěný projekt a spusťte aplikaci. V opačném případě můžete aplikaci spustit pomocí následujícího příkazu .NET CLI:
dotnet run --project Silo\Orleans.ShoppingCart.Silo.csproj
Další informace najdete v tématu dotnet run. Když je aplikace spuštěná, zobrazí se vám cílová stránka, která popisuje její funkce. V pravém horním rohu uvidíte tlačítko pro přihlášení. Můžete si zaregistrovat účet nebo se přihlásit, pokud už účet máte. Jakmile se přihlásíte, můžete procházet a můžete si otestovat jeho možnosti. Všechny funkce aplikace při místním spuštění se spoléhají na trvalost v paměti, místní clustering a ke generování falešných produktů používá balíček Bogus NuGet . Zastavte aplikaci buď výběrem možnosti Zastavit ladění v sadě Visual Studio, nebo stisknutím ctrl+C v rozhraní příkazového řádku .NET CLI.
AAD B2C
Zatímco výuka konceptů ověřování přesahuje rozsah tohoto kurzu, můžete zjistit, jak vytvořit tenanta Azure Active Directory B2C a pak zaregistrovat webovou aplikaci , abyste ji mohli využívat. V případě ukázkové aplikace tohoto nákupního košíku bude potřeba v tenantovi B2C zaregistrovat výslednou adresu URL nasazených aplikací kontejneru. Další informace najdete v tématu ASP.NET Core ověřování a autorizace Blazor.
Důležité
Po nasazení aplikace kontejneru budete muset zaregistrovat adresu URL aplikace v tenantovi B2C. Ve většině produkčních scénářů stačí zaregistrovat adresu URL aplikace jenom jednou, protože by se neměla změnit.
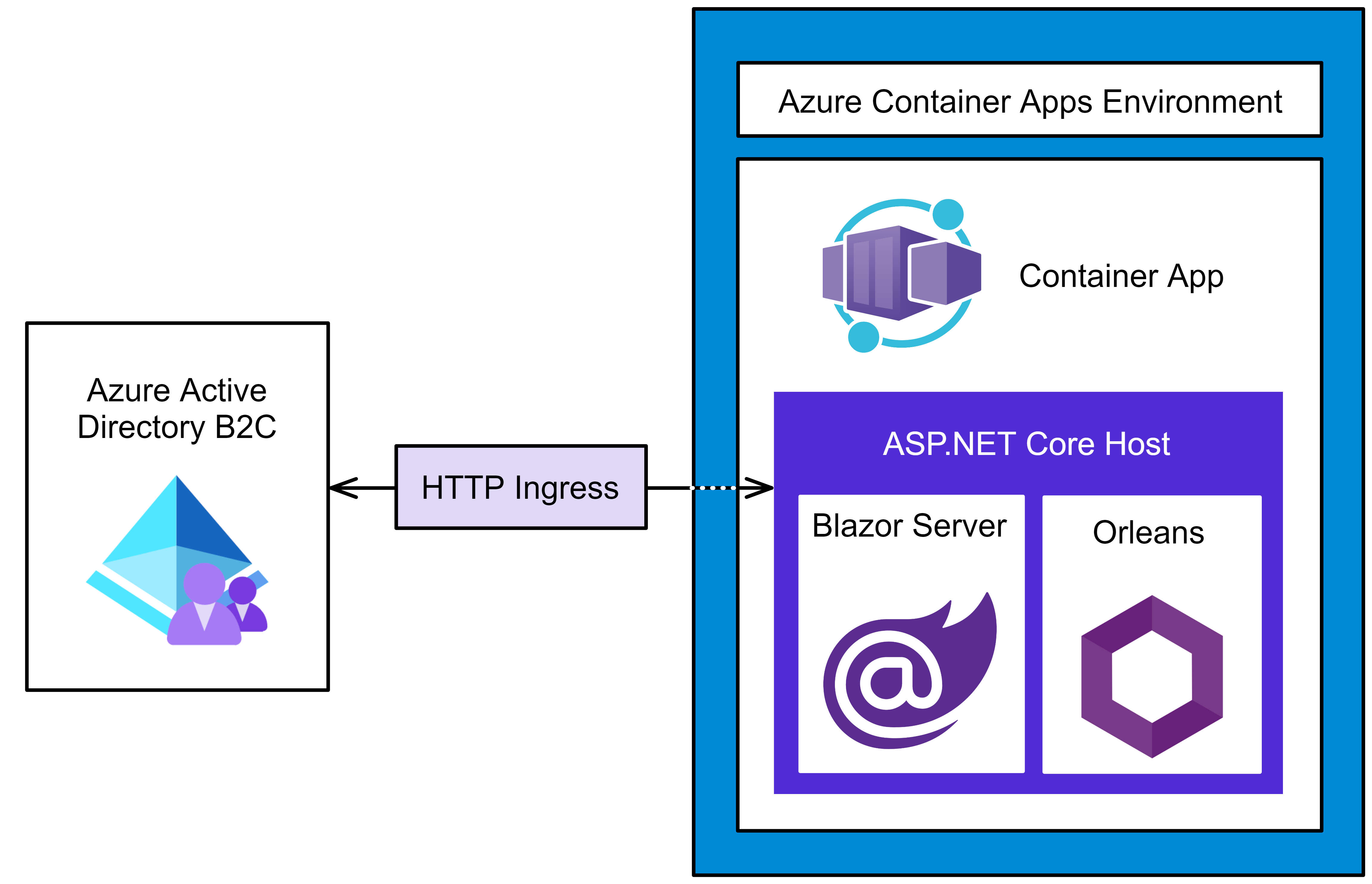
Pokud chcete pomoct vizualizovat izolaci aplikace v rámci prostředí Azure Container Apps, podívejte se na následující diagram:
V předchozím diagramu je veškerý příchozí provoz do aplikace trychtýřovaný prostřednictvím zabezpečeného příchozího přenosu dat HTTP. Prostředí Azure Container Apps obsahuje instanci aplikace a instance aplikace obsahuje hostitele ASP.NET Core, který zpřístupňuje server Blazor a Orleans funkce aplikace.
Nasazení do Azure Container Apps
K nasazení aplikace do Azure Container Apps využívá úložiště GitHub Actions. Před tímto nasazením budete potřebovat několik prostředků Azure a správně nakonfigurovat úložiště GitHub.
Před nasazením aplikace musíte vytvořit skupinu prostředků Azure (nebo můžete použít existující skupinu prostředků). Pokud chcete vytvořit novou skupinu prostředků Azure, použijte jeden z následujících článků:
Poznamenejte si název skupiny prostředků, který zvolíte. Později ho budete potřebovat k nasazení aplikace.
Vytvoření instančního objektu
Pokud chcete automatizovat nasazení aplikace, budete muset vytvořit instanční objekt. Toto je účet Microsoft, který má oprávnění ke správě prostředků Azure vaším jménem.
az ad sp create-for-rbac --sdk-auth --role Contributor \
--name "<display-name>" --scopes /subscriptions/<your-subscription-id>
Vytvořené přihlašovací údaje JSON budou vypadat nějak takto, ale se skutečnými hodnotami pro vašeho klienta, předplatného a tenanta:
{
"clientId": "<your client id>",
"clientSecret": "<your client secret>",
"subscriptionId": "<your subscription id>",
"tenantId": "<your tenant id>",
"activeDirectoryEndpointUrl": "https://login.microsoftonline.com/",
"resourceManagerEndpointUrl": "https://brazilus.management.azure.com",
"activeDirectoryGraphResourceId": "https://graph.windows.net/",
"sqlManagementEndpointUrl": "https://management.core.windows.net:8443/",
"galleryEndpointUrl": "https://gallery.azure.com",
"managementEndpointUrl": "https://management.core.windows.net"
}
Zkopírujte výstup příkazu do schránky a pokračujte dalším krokem.
Vytvoření tajného kódu GitHubu
GitHub poskytuje mechanismus pro vytváření šifrovaných tajných kódů. Tajné kódy, které vytvoříte, můžete použít v pracovních postupech GitHub Actions. Uvidíte, jak se GitHub Actions dají použít k automatizaci nasazení aplikace ve spojení s Azure Bicep.
Bicep je jazyk specifický pro doménu (DSL), který k nasazení prostředků Azure používá deklarativní syntaxi. Další informace najdete v tématu Co je Bicep. Pomocí výstupu z kroku Vytvoření instančního objektu budete muset vytvořit tajný kód GitHubu s názvem AZURE_CREDENTIALS s přihlašovacími údaji ve formátu JSON.
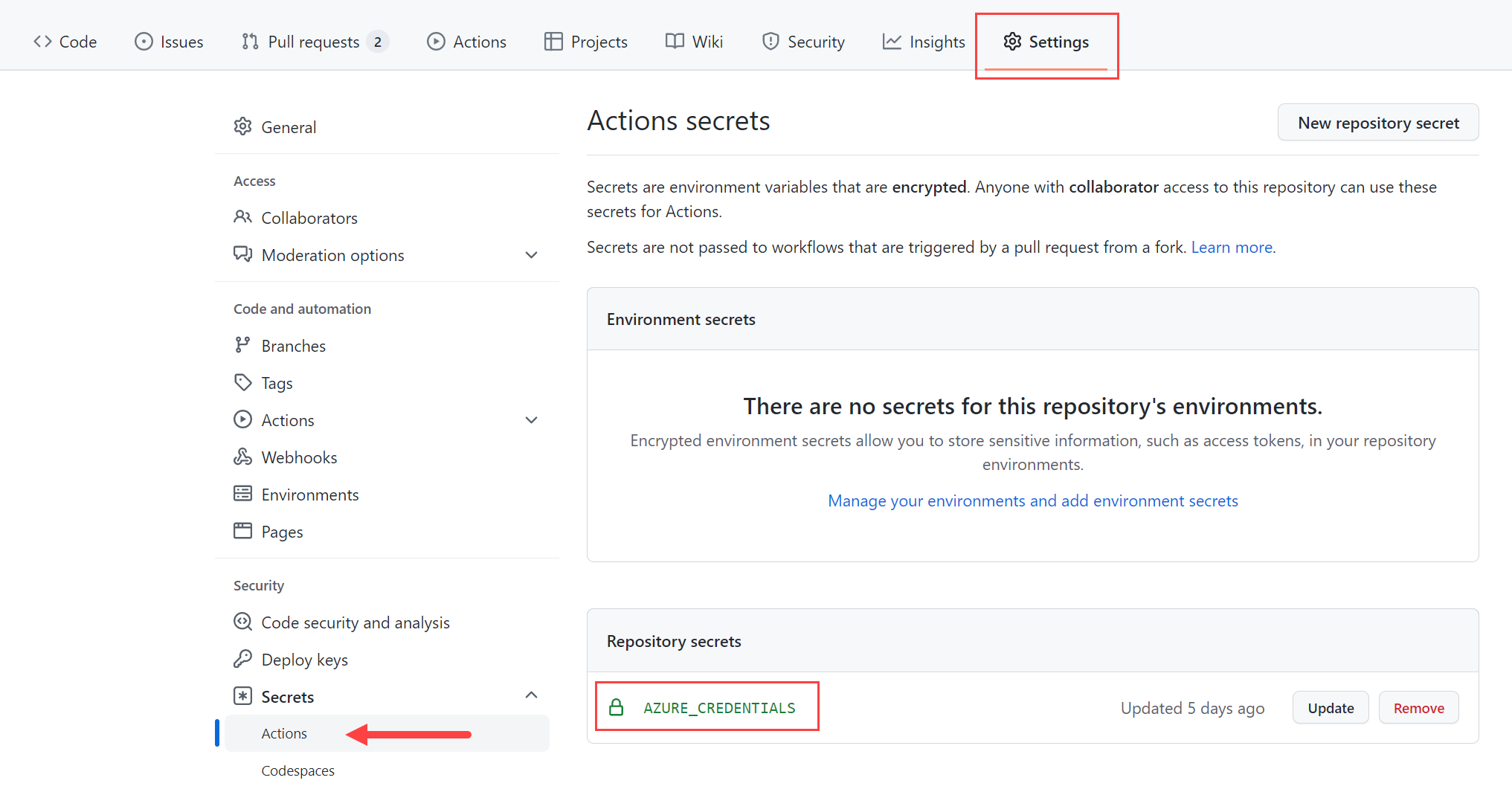
V úložišti GitHub vyberte Nastavení>Tajné kódy>Vytvořit nový tajný kód. Zadejte název AZURE_CREDENTIALS a vložte přihlašovací údaje JSON z předchozího kroku do pole Hodnota .
Další informace najdete v tématu GitHub: Šifrované tajné kódy.
Příprava na nasazení v Azure
Pro nasazení bude potřeba aplikaci zabalit.
Orleans.ShoppingCart.Silos V projektu definujeme Target prvek, který se spustí po Publish kroku. Tím se adresář publish zazipuje do souborusilo.zip :
<Target Name="ZipPublishOutput" AfterTargets="Publish">
<Delete Files="$(ProjectDir)\..\silo.zip" />
<ZipDirectory SourceDirectory="$(PublishDir)" DestinationFile="$(ProjectDir)\..\silo.zip" />
</Target>
Existuje mnoho způsobů, jak nasadit aplikaci .NET do Azure Container Apps. V tomto kurzu použijete GitHub Actions, Azure Bicep a rozhraní .NET a Azure CLI. Zvažte soubor ./github/workflows/deploy.yml v kořenovém adresáři úložiště GitHub:
name: Deploy to Azure Container Apps
on:
push:
branches:
- main
env:
UNIQUE_APP_NAME: orleanscart
SILO_IMAGE_NAME: orleanscart-silo
AZURE_RESOURCE_GROUP_NAME: orleans-resourcegroup
AZURE_RESOURCE_GROUP_LOCATION: eastus
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Setup .NET 6.0
uses: actions/setup-dotnet@v3
with:
dotnet-version: 6.0.x
- name: .NET publish shopping cart app
run: dotnet publish ./Silo/Orleans.ShoppingCart.Silo.csproj --configuration Release
- name: Login to Azure
uses: azure/login@v1
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
- name: Flex ACR Bicep
run: |
az deployment group create \
--resource-group ${{ env.AZURE_RESOURCE_GROUP_NAME }} \
--template-file '.github/workflows/flex/acr.bicep' \
--parameters location=${{ env.AZURE_RESOURCE_GROUP_LOCATION }}
- name: Get ACR Login Server
run: |
ACR_NAME=$(az deployment group show -g ${{ env.AZURE_RESOURCE_GROUP_NAME }} -n acr \
--query properties.outputs.acrName.value | tr -d '"')
echo "ACR_NAME=$ACR_NAME" >> $GITHUB_ENV
ACR_LOGIN_SERVER=$(az deployment group show -g ${{ env.AZURE_RESOURCE_GROUP_NAME }} -n acr \
--query properties.outputs.acrLoginServer.value | tr -d '"')
echo "ACR_LOGIN_SERVER=$ACR_LOGIN_SERVER" >> $GITHUB_ENV
- name: Prepare Docker buildx
uses: docker/setup-buildx-action@v1
- name: Login to ACR
run: |
access_token=$(az account get-access-token --query accessToken -o tsv)
refresh_token=$(curl https://${{ env.ACR_LOGIN_SERVER }}/oauth2/exchange -v \
-d "grant_type=access_token&service=${{ env.ACR_LOGIN_SERVER }}&access_token=$access_token" | jq -r .refresh_token)
# The null GUID 0000... tells the container registry that this is an ACR refresh token during the login flow
docker login -u 00000000-0000-0000-0000-000000000000 \
--password-stdin ${{ env.ACR_LOGIN_SERVER }} <<< "$refresh_token"
- name: Build and push Silo image to registry
uses: docker/build-push-action@v2
with:
push: true
tags: ${{ env.ACR_LOGIN_SERVER }}/${{ env.SILO_IMAGE_NAME }}:${{ github.sha }}
file: Silo/Dockerfile
- name: Flex ACA Bicep
run: |
az deployment group create \
--resource-group ${{ env.AZURE_RESOURCE_GROUP_NAME }} \
--template-file '.github/workflows/flex/main.bicep' \
--parameters location=${{ env.AZURE_RESOURCE_GROUP_LOCATION }} \
appName=${{ env.UNIQUE_APP_NAME }} \
acrName=${{ env.ACR_NAME }} \
repositoryImage=${{ env.ACR_LOGIN_SERVER }}/${{ env.SILO_IMAGE_NAME }}:${{ github.sha }} \
--debug
- name: Get Container App URL
run: |
ACA_URL=$(az deployment group show -g ${{ env.AZURE_RESOURCE_GROUP_NAME }} \
-n main --query properties.outputs.acaUrl.value | tr -d '"')
echo $ACA_URL
- name: Logout of Azure
run: az logout
Předchozí pracovní postup GitHubu:
- Publikujte aplikaci nákupního košíku jako soubor ZIP pomocí příkazu dotnet publish .
- Přihlaste se k Azure pomocí přihlašovacích údajů z kroku Vytvoření instančního objektu .
- Vyhodnoťte soubor acr.bicep a spusťte skupinu nasazení pomocí příkazu az deployment group create.
- Získejte přihlašovací server Azure Container Registry (ACR) ze skupiny nasazení.
- Přihlaste se k ACR pomocí tajného klíče úložiště
AZURE_CREDENTIALS. - Sestavte a publikujte image sila do ACR.
- Vyhodnoťte soubor main.bicep a spusťte skupinu nasazení pomocí příkazu az deployment group create.
- Nasazení sila
- Odhlášení z Azure.
Pracovní postup se aktivuje nasdílením změn do hlavní větve. Další informace najdete v tématu GitHub Actions a .NET.
Tip
Pokud při spuštění pracovního postupu narazíte na problémy, možná budete muset ověřit, že instanční objekt má zaregistrované všechny požadované obory názvů zprostředkovatele. Vyžadují se následující obory názvů zprostředkovatelů:
Microsoft.AppMicrosoft.ContainerRegistryMicrosoft.InsightsMicrosoft.OperationalInsightsMicrosoft.Storage
Další informace najdete v tématu Řešení chyb při registraci poskytovatele prostředků.
Azure pro prostředky uplatňuje omezení a konvence pro vytváření názvů. Je potřeba aktualizovat hodnoty souboru deploy.yml pro následující:
UNIQUE_APP_NAMESILO_IMAGE_NAMEAZURE_RESOURCE_GROUP_NAMEAZURE_RESOURCE_GROUP_LOCATION
Nastavte tyto hodnoty na jedinečný název aplikace a název a umístění skupiny prostředků Azure.
Další informace najdete v tématu Pravidla a omezení pojmenování pro prostředky Azure.
Prozkoumání šablon Bicep
az deployment group create Po spuštění příkazu se vyhodnotí daný odkaz na soubor .bicep. Tento soubor obsahuje deklarativní informace s podrobnostmi o prostředcích Azure, které chcete nasadit. Jedním ze způsobů, jak si tento krok představit, je , že zřídí všechny prostředky pro nasazení.
Důležité
Pokud používáte Visual Studio Code, prostředí pro vytváření obsahu Bicep je při použití rozšíření Bicep vylepšené.
První soubor Bicep, který se vyhodnotí, je soubor acr.bicep . Tento soubor obsahuje podrobnosti o prostředku přihlašovacího serveru Azure Container Registry (ACR):
param location string = resourceGroup().location
resource acr 'Microsoft.ContainerRegistry/registries@2021-09-01' = {
name: toLower('${uniqueString(resourceGroup().id)}acr')
location: location
sku: {
name: 'Basic'
}
properties: {
adminUserEnabled: true
}
}
output acrLoginServer string = acr.properties.loginServer
output acrName string = acr.name
Tento soubor bicep vypíše přihlašovací server ACR a odpovídající název. Další zjištěný soubor Bicep obsahuje více než jen jeden resource. Představte si soubor main.bicep , který se skládá především z delegování module definic:
param appName string
param acrName string
param repositoryImage string
param location string = resourceGroup().location
resource acr 'Microsoft.ContainerRegistry/registries@2021-09-01' existing = {
name: acrName
}
module env 'environment.bicep' = {
name: 'containerAppEnvironment'
params: {
location: location
operationalInsightsName: '${appName}-logs'
appInsightsName: '${appName}-insights'
}
}
var envVars = [
{
name: 'APPINSIGHTS_INSTRUMENTATIONKEY'
value: env.outputs.appInsightsInstrumentationKey
}
{
name: 'APPLICATIONINSIGHTS_CONNECTION_STRING'
value: env.outputs.appInsightsConnectionString
}
{
name: 'ORLEANS_AZURE_STORAGE_CONNECTION_STRING'
value: storageModule.outputs.connectionString
}
{
name: 'ASPNETCORE_FORWARDEDHEADERS_ENABLED'
value: 'true'
}
]
module storageModule 'storage.bicep' = {
name: 'orleansStorageModule'
params: {
name: '${appName}storage'
location: location
}
}
module siloModule 'container-app.bicep' = {
name: 'orleansSiloModule'
params: {
appName: appName
location: location
containerAppEnvironmentId: env.outputs.id
repositoryImage: repositoryImage
registry: acr.properties.loginServer
registryPassword: acr.listCredentials().passwords[0].value
registryUsername: acr.listCredentials().username
envVars: envVars
}
}
output acaUrl string = siloModule.outputs.acaUrl
Předchozí soubor Bicep:
- Odkazuje na
existingprostředek ACR. Další informace najdete v tématu Azure Bicep: Existující prostředky. - Definuje,
module envkterý deleguje do definičního souboru environment.bicep . - Definuje ,
module storageModulekterý deleguje do definičního souboru storage.bicep . - Deklaruje několik sdílených
envVars, které používá modul sila. - Definuje ,
module siloModulekterý deleguje do definičního souboru container-app.bicep . - Vypíše adresu URL ACA (může se potenciálně použít k aktualizaci identifikátoru URI přesměrování registrace aplikace AAD B2C).
Soubor main.bicep deleguje na několik dalších souborů Bicep. První je soubor environment.bicep :
param operationalInsightsName string
param appInsightsName string
param location string
resource appInsights 'Microsoft.Insights/components@2020-02-02' = {
name: appInsightsName
location: location
kind: 'web'
properties: {
Application_Type: 'web'
WorkspaceResourceId: logs.id
}
}
resource logs 'Microsoft.OperationalInsights/workspaces@2021-06-01' = {
name: operationalInsightsName
location: location
properties: {
retentionInDays: 30
features: {
searchVersion: 1
}
sku: {
name: 'PerGB2018'
}
}
}
resource env 'Microsoft.App/managedEnvironments@2022-03-01' = {
name: '${resourceGroup().name}env'
location: location
properties: {
appLogsConfiguration: {
destination: 'log-analytics'
logAnalyticsConfiguration: {
customerId: logs.properties.customerId
sharedKey: logs.listKeys().primarySharedKey
}
}
}
}
output id string = env.id
output appInsightsInstrumentationKey string = appInsights.properties.InstrumentationKey
output appInsightsConnectionString string = appInsights.properties.ConnectionString
Tento soubor bicep definuje prostředky Azure Log Analytics a Application Insights. Prostředek appInsights je web typ a logs prostředek je PerGB2018 typ.
appInsights Prostředek i logs prostředek se zřídí v umístění skupiny prostředků. Prostředek appInsights je s prostředkem logs propojený prostřednictvím WorkspaceResourceId vlastnosti . V tomto bicep jsou definovány tři výstupy, které později používají Aplikace modulekontejneru . Teď se podívejme na soubor storage.bicep :
param name string
param location string
resource storage 'Microsoft.Storage/storageAccounts@2021-08-01' = {
name: name
location: location
kind: 'StorageV2'
sku: {
name: 'Standard_LRS'
}
}
var key = listKeys(storage.name, storage.apiVersion).keys[0].value
var protocol = 'DefaultEndpointsProtocol=https'
var accountBits = 'AccountName=${storage.name};AccountKey=${key}'
var endpointSuffix = 'EndpointSuffix=${environment().suffixes.storage}'
output connectionString string = '${protocol};${accountBits};${endpointSuffix}'
Předchozí soubor Bicep definuje následující:
- Dva parametry pro název skupiny prostředků a název aplikace.
- Definice
resource storageúčtu úložiště. - Jeden
output, který vytvoří připojovací řetězec pro účet úložiště.
Poslední soubor Bicep je soubor container-app.bicep :
param appName string
param location string
param containerAppEnvironmentId string
param repositoryImage string = 'mcr.microsoft.com/azuredocs/containerapps-helloworld:latest'
param envVars array = []
param registry string
param registryUsername string
@secure()
param registryPassword string
resource containerApp 'Microsoft.App/containerApps@2022-03-01' = {
name: appName
location: location
properties: {
managedEnvironmentId: containerAppEnvironmentId
configuration: {
activeRevisionsMode: 'multiple'
secrets: [
{
name: 'container-registry-password'
value: registryPassword
}
]
registries: [
{
server: registry
username: registryUsername
passwordSecretRef: 'container-registry-password'
}
]
ingress: {
external: true
targetPort: 80
}
}
template: {
revisionSuffix: uniqueString(repositoryImage, appName)
containers: [
{
image: repositoryImage
name: appName
env: envVars
}
]
scale: {
minReplicas: 1
maxReplicas: 1
}
}
}
}
output acaUrl string = containerApp.properties.configuration.ingress.fqdn
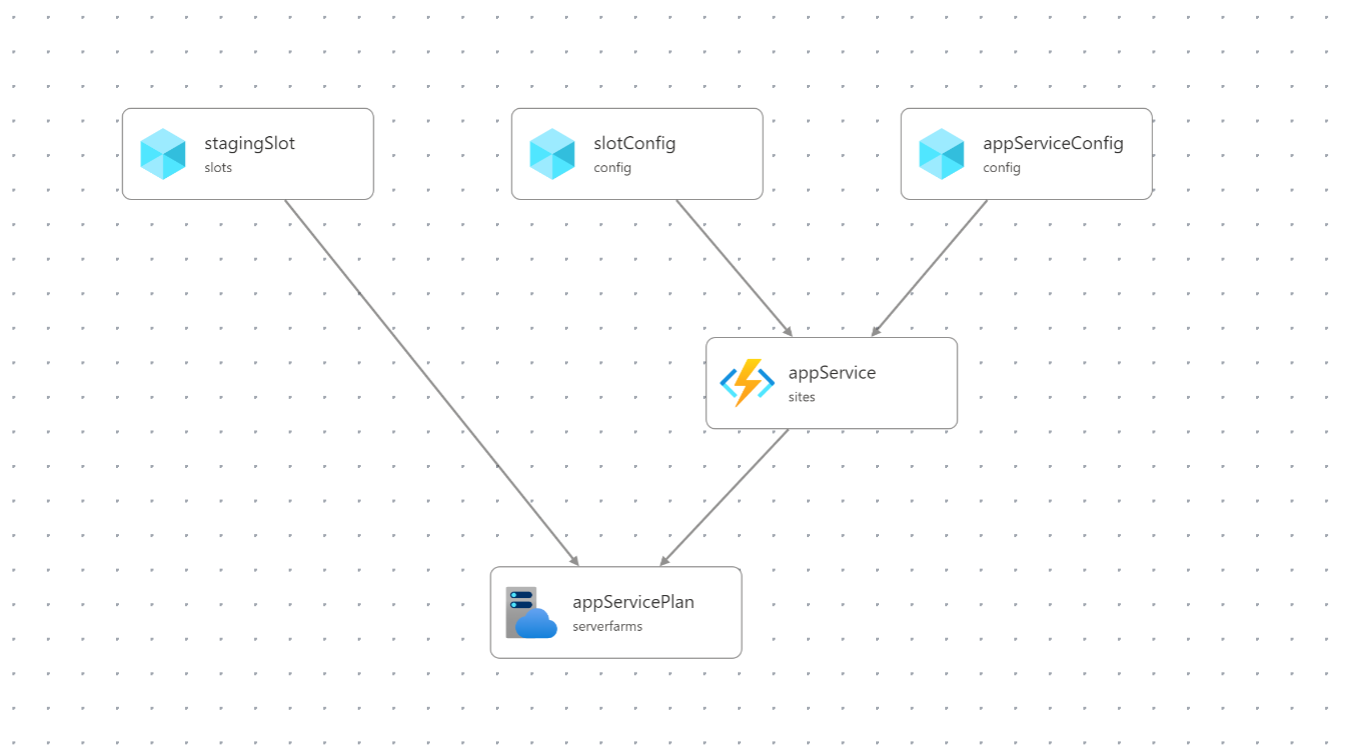
Výše uvedené rozšíření editoru Visual Studio Code pro Bicep obsahuje vizualizér. Všechny tyto soubory Bicep jsou vizualizovány takto:
Souhrn
Při aktualizaci zdrojového kódu a push změnách ve main větvi úložiště se spustí pracovní postup deploy.yml . Zřídí prostředky Azure definované v souborech Bicep a nasadí aplikaci. Revize se automaticky zaregistrují ve vašem Azure Container Registry.
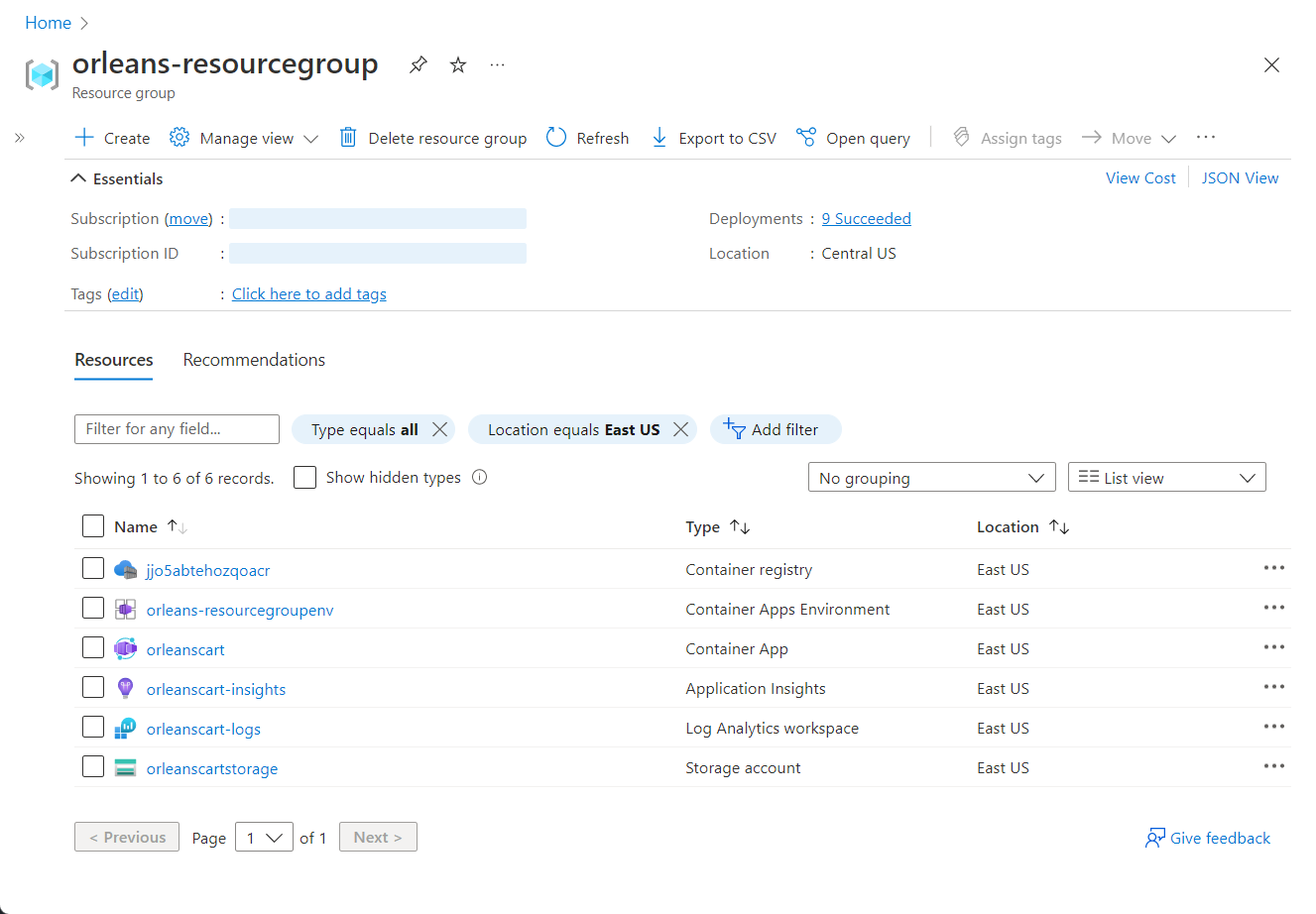
Kromě vizualizéru z rozšíření Bicep by stránka Azure Portal skupiny prostředků po zřízení a nasazení aplikace vypadala podobně jako v následujícím příkladu: