Nasazení Orleans do Azure App Service
V tomto kurzu se dozvíte, jak nasadit aplikaci nákupního košíku Orleans do Azure App Service. Tento kurz vás provede ukázkovou aplikací, která podporuje následující funkce:
Nákupní košík: Jednoduchá aplikace nákupního košíku, která používá Orleans pro podporu multiplatformní architektury a možnosti škálovatelných distribuovaných aplikací.
- Správa zásob: Upravte nebo vytvořte inventář produktů.
- Skladové zásoby: Prozkoumejte produkty, které lze koupit, a přidejte je do košíku.
- Košík: Zobrazit souhrn všech položek v košíku a spravovat tyto položky; odebere nebo změní množství každé položky.
S pochopením aplikace a jejích funkcí se pak naučíte, jak aplikaci nasadit do Azure App Service pomocí GitHub Actions, rozhraní .NET a Azure CLI a Azure Bicep. Kromě toho se dozvíte, jak nakonfigurovat virtuální síť pro aplikaci v Rámci Azure.
V tomto kurzu se naučíte:
- Nasazení aplikace Orleans do Azure App Service
- Automatizace nasazení pomocí GitHub Actions a Azure Bicep
- Konfigurace virtuální sítě pro aplikaci v Azure
Požadavky
- Účet GitHub
- Přečtěte si úvod do Orleans.
- Sada .NET 7 SDK
- Azure CLI
- Integrované vývojové prostředí .NET (IDE)
- Nebojte se používat Visual Studio nebo Visual Studio Code
Místní spuštění aplikace
Pokud chcete aplikaci spustit místně, forkujte cluster Azure Samples: Orleans v úložišti Azure App Service a naklonujte ho do místního počítače. Po naklonování otevřete řešení v integrovaném vývojovém prostředí podle vašeho výběru. Pokud používáte Visual Studio, klikněte pravým tlačítkem na projekt Orleans.ShoppingCart.Silo , vyberte Nastavit jako spouštěný projekt a pak aplikaci spusťte. V opačném případě můžete aplikaci spustit pomocí následujícího příkazu .NET CLI:
dotnet run --project Silo\Orleans.ShoppingCart.Silo.csproj
Další informace najdete v tématu dotnet run. Se spuštěnou aplikací můžete procházet a můžete si vyzkoušet její možnosti. Všechny funkce aplikace při místním spuštění se spoléhají na trvalost v paměti, místní clustering a ke generování falešných produktů používá balíček Bogus NuGet . Zastavte aplikaci výběrem možnosti Zastavit ladění v sadě Visual Studio nebo stisknutím ctrl+C v rozhraní příkazového řádku .NET.
Uvnitř aplikace nákupního košíku
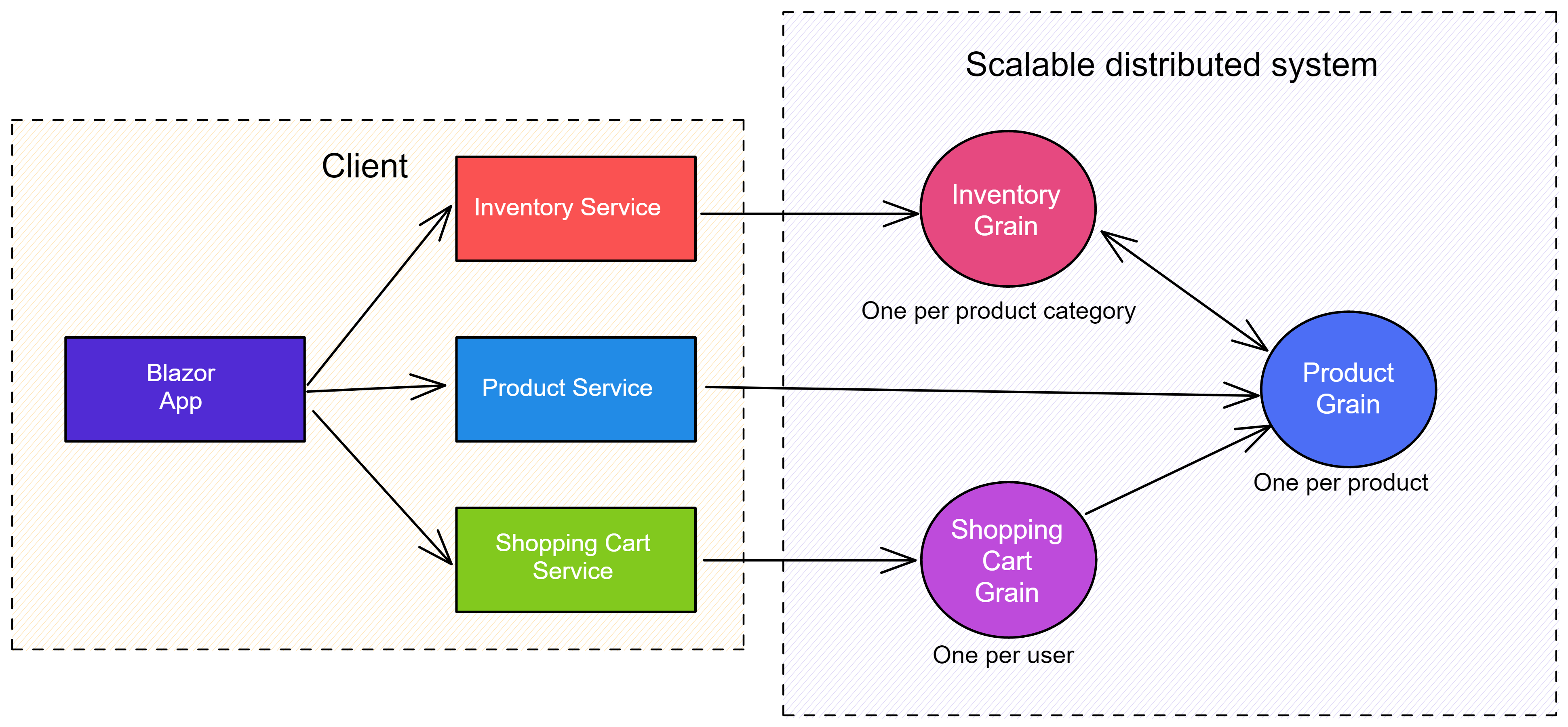
Orleans je spolehlivá a škálovatelná architektura pro vytváření distribuovaných aplikací. Pro účely tohoto kurzu nasadíte jednoduchou aplikaci nákupního košíku vytvořenou pomocí Orleans, která Azure App Service. Aplikace zpřístupňuje možnost spravovat inventář, přidávat a odebírat položky v košíku a nakupovat dostupné produkty. Klient je sestaven pomocí Blazoru s modelem hostování serveru. Aplikace je navržená takto:
Předchozí diagram znázorňuje, že klientem je aplikace Blazor na straně serveru. Skládá se z několika služeb, které spotřebovávají odpovídající orleánské zrno. Každá služba se spáruje se zrnem Orleans následujícím způsobem:
InventoryService: Využívá oblastIInventoryGrain, kde je inventář rozdělený podle kategorie produktů.ProductService: Využívá místoIProductGrain, kde je jeden produkt přidružován k instanci s jedním zrnem pomocíId.ShoppingCartService: Využívá místoIShoppingCartGrain, kde má jeden uživatel pouze jednu instanci nákupního košíku bez ohledu na to, jestli používají klienty.
Řešení obsahuje tři projekty:
Orleans.ShoppingCart.Abstractions: Knihovna tříd, která definuje modely a rozhraní aplikace.Orleans.ShoppingCart.Grains: Knihovna tříd, která definuje zrna, která implementují obchodní logiku aplikace.Orleans.ShoppingCart.Silos: Aplikace Blazor na straně serveru, která hostuje silo Orleans.
Uživatelské prostředí klienta
Klientská aplikace nákupního košíku má několik stránek, z nichž každá představuje jiné uživatelské prostředí. Uživatelské rozhraní aplikace je vytvořené pomocí balíčku NuGet MudBlazor .
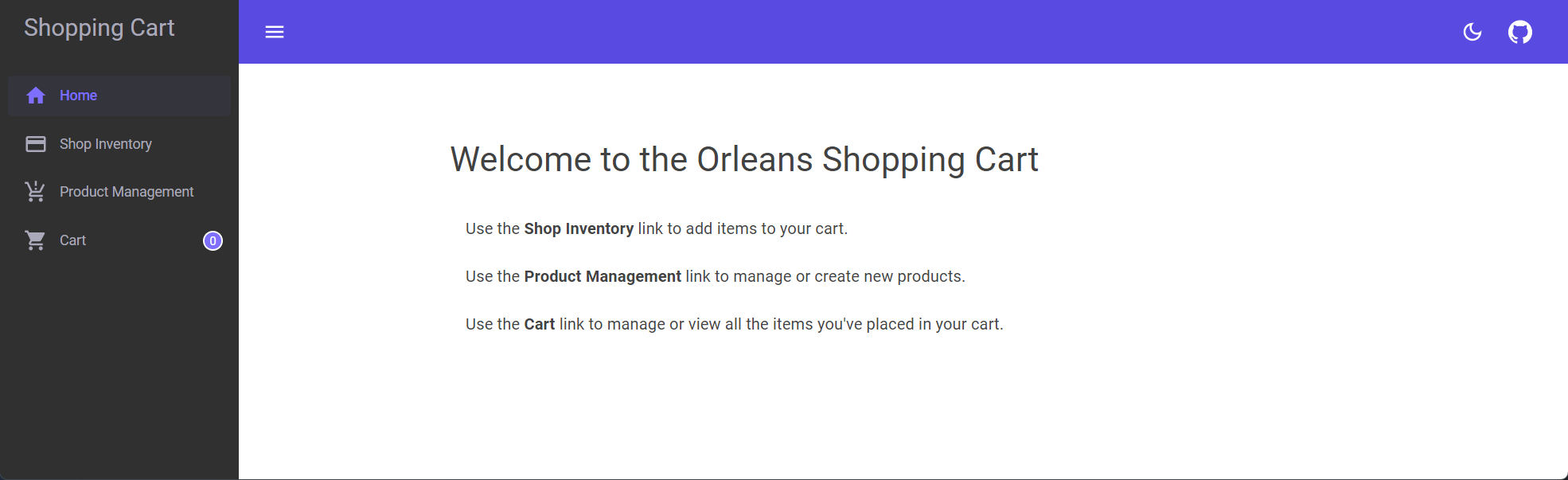
Domovská stránka
Několik jednoduchých frází, aby uživatel porozuměl účelu aplikace a přidal kontext ke každé položce navigační nabídky.
Stránka inventáře obchodu
Stránka zobrazující všechny produkty, které jsou k dispozici k nákupu. Položky lze přidat do košíku z této stránky.
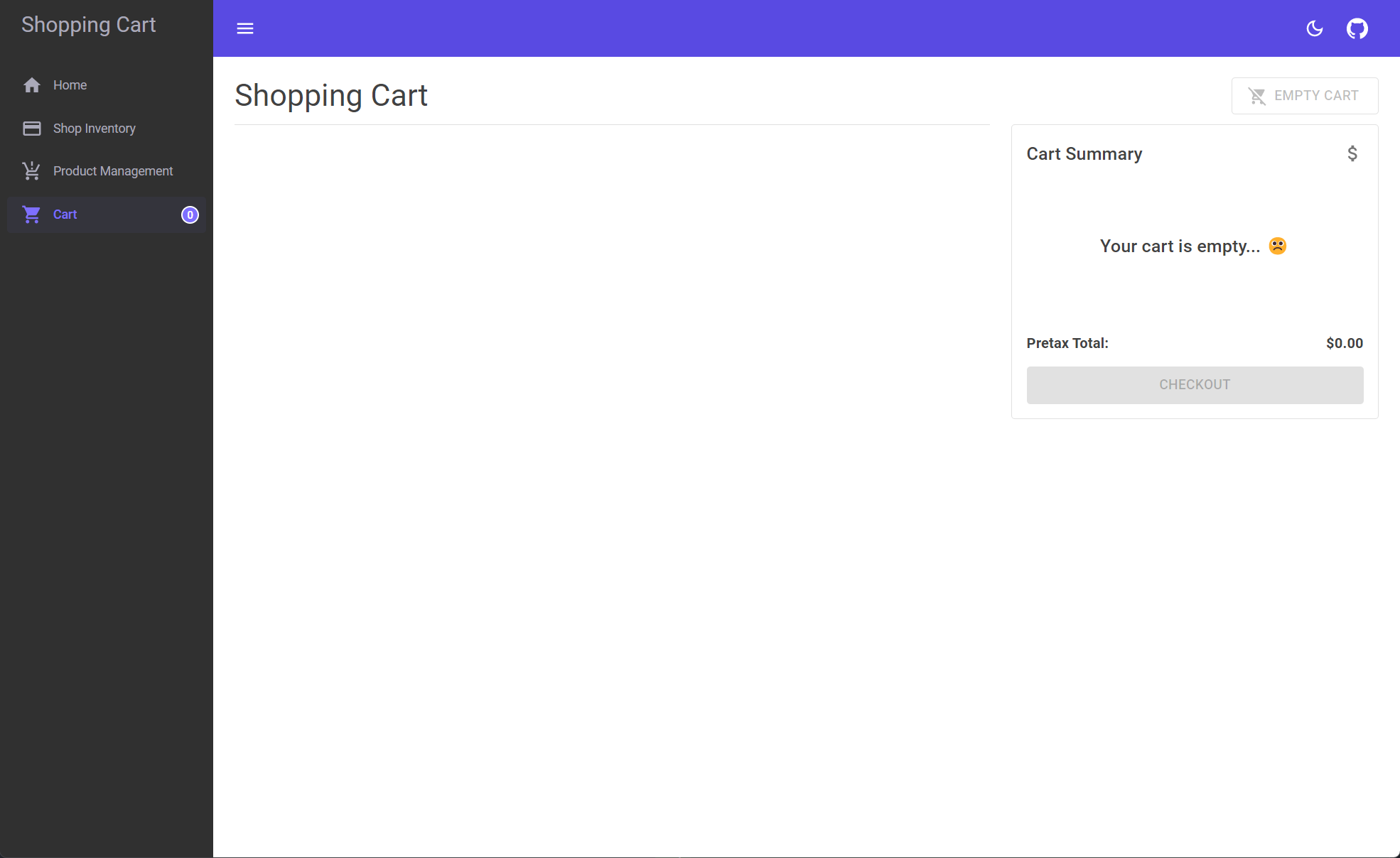
Prázdná stránka košíku
Pokud jste do košíku nic nepřidali, stránka zobrazí zprávu, která značí, že v košíku nemáte žádné položky.
Položky přidané do košíku na stránce inventáře prodejny
Když jsou položky přidány do košíku na stránce inventáře obchodu, aplikace zobrazí zprávu, která označuje, že položka byla přidána do košíku.
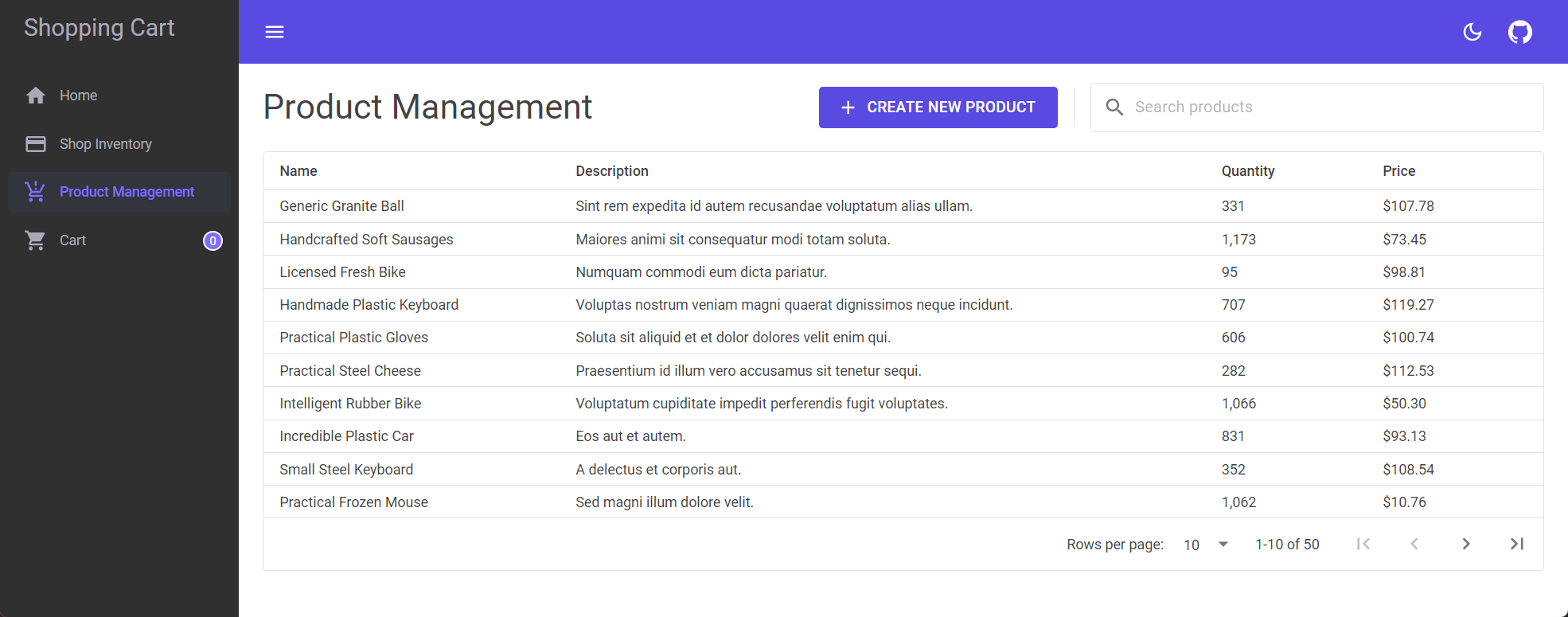
Stránka pro správu produktů
Uživatel může spravovat inventář z této stránky. Produkty je možné přidávat, upravovat a odebírat z inventáře.
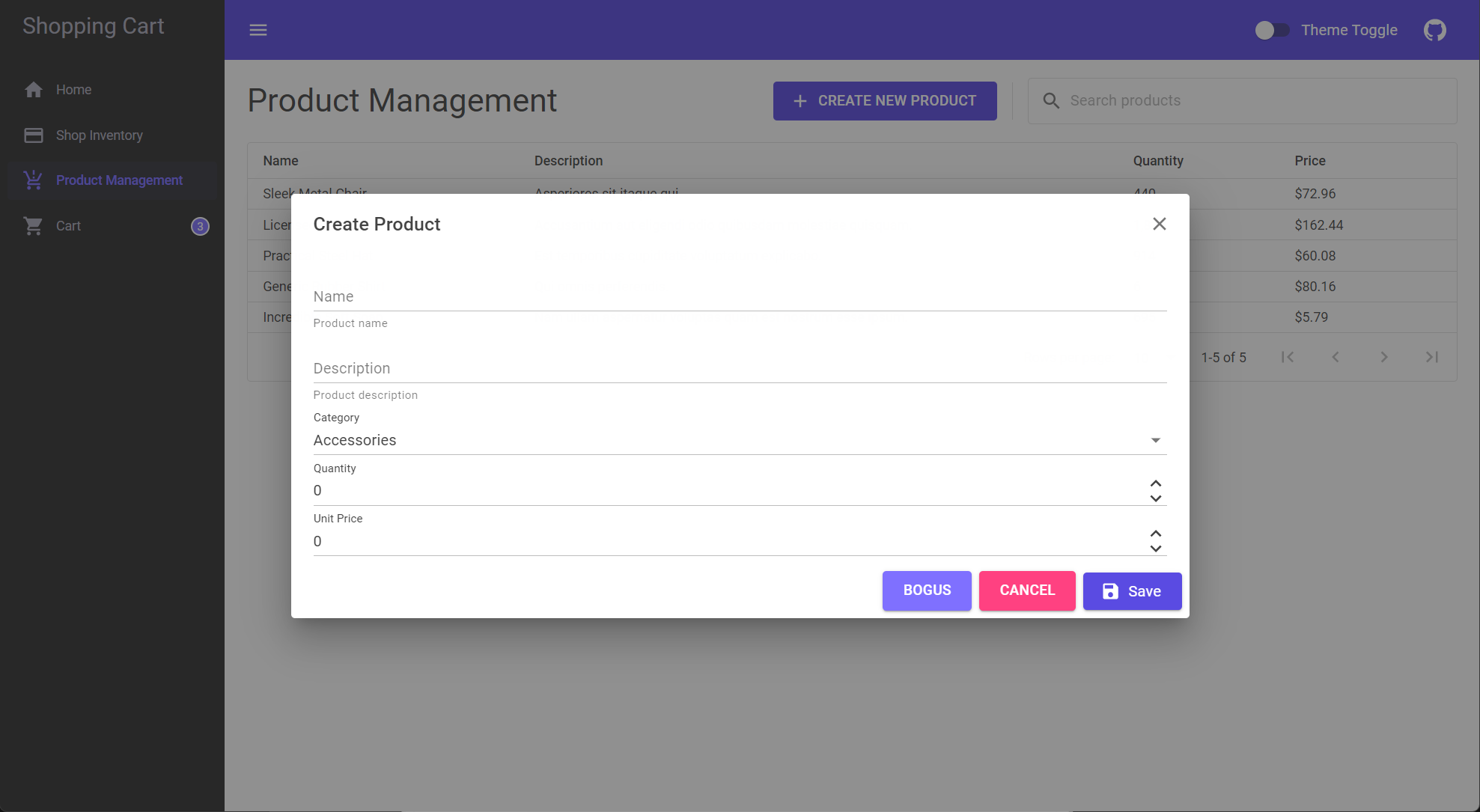
Dialogové okno vytvoření nové stránky správy produktů
Když uživatel klikne na tlačítko Vytvořit nový produkt , aplikace zobrazí dialogové okno, které uživateli umožní vytvořit nový produkt.
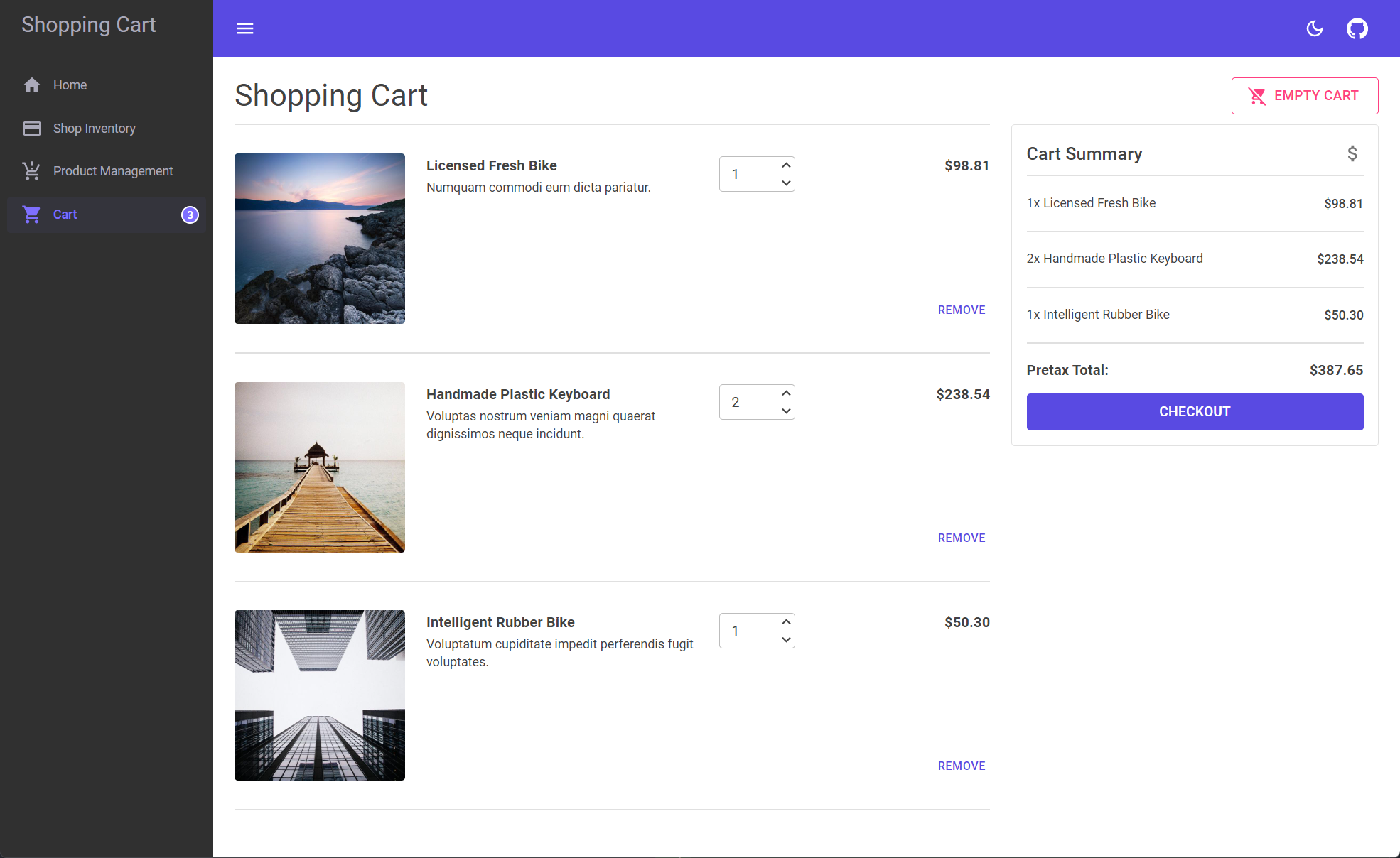
Položky na stránce košíku
Když jsou položky v košíku, můžete je zobrazit a změnit jejich množství a dokonce je z košíku odebrat. Uživateli se zobrazí souhrn položek v košíku a celkové náklady na předdůklad.
Důležité
Když tato aplikace běží místně ve vývojovém prostředí, bude používat clustering localhost, úložiště v paměti a místní silo. Zásobu také zasadí falešnými daty, která se automaticky vygenerují pomocí balíčku NuGet Bogus . To vše je záměrné k předvedení funkčnosti.
Nasazení do Azure App Service
Typická aplikace Orleans se skládá z clusteru serverových procesů (sil), kde se nachází zrna, a sady klientských procesů, obvykle webových serverů, které přijímají externí požadavky, přeměňují je na volání metody grain a vracejí výsledky. Proto první věc, kterou je třeba udělat ke spuštění aplikace Orleans, je spustit shluk sil. Pro účely testování se může cluster skládat z jednoho sila.
Poznámka
Pro spolehlivé produkční nasazení byste chtěli v clusteru více než jedno silo pro odolnost proti chybám a škálování.
Před nasazením aplikace musíte vytvořit skupinu prostředků Azure (nebo můžete použít existující skupinu prostředků). Pokud chcete vytvořit novou skupinu prostředků Azure, použijte jeden z následujících článků:
Poznamenejte si název skupiny prostředků, který zvolíte. Budete ho potřebovat později k nasazení aplikace.
Vytvoření instančního objektu
Pokud chcete automatizovat nasazení aplikace, budete muset vytvořit instanční objekt. Toto je účet Microsoft, který má oprávnění ke správě prostředků Azure vaším jménem.
az ad sp create-for-rbac --sdk-auth --role Contributor \
--name "<display-name>" --scopes /subscriptions/<your-subscription-id>
Vytvořené přihlašovací údaje JSON budou vypadat nějak takto, ale se skutečnými hodnotami pro vašeho klienta, předplatného a tenanta:
{
"clientId": "<your client id>",
"clientSecret": "<your client secret>",
"subscriptionId": "<your subscription id>",
"tenantId": "<your tenant id>",
"activeDirectoryEndpointUrl": "https://login.microsoftonline.com/",
"resourceManagerEndpointUrl": "https://brazilus.management.azure.com",
"activeDirectoryGraphResourceId": "https://graph.windows.net/",
"sqlManagementEndpointUrl": "https://management.core.windows.net:8443/",
"galleryEndpointUrl": "https://gallery.azure.com",
"managementEndpointUrl": "https://management.core.windows.net"
}
Zkopírujte výstup příkazu do schránky a pokračujte dalším krokem.
Vytvoření tajného kódu GitHubu
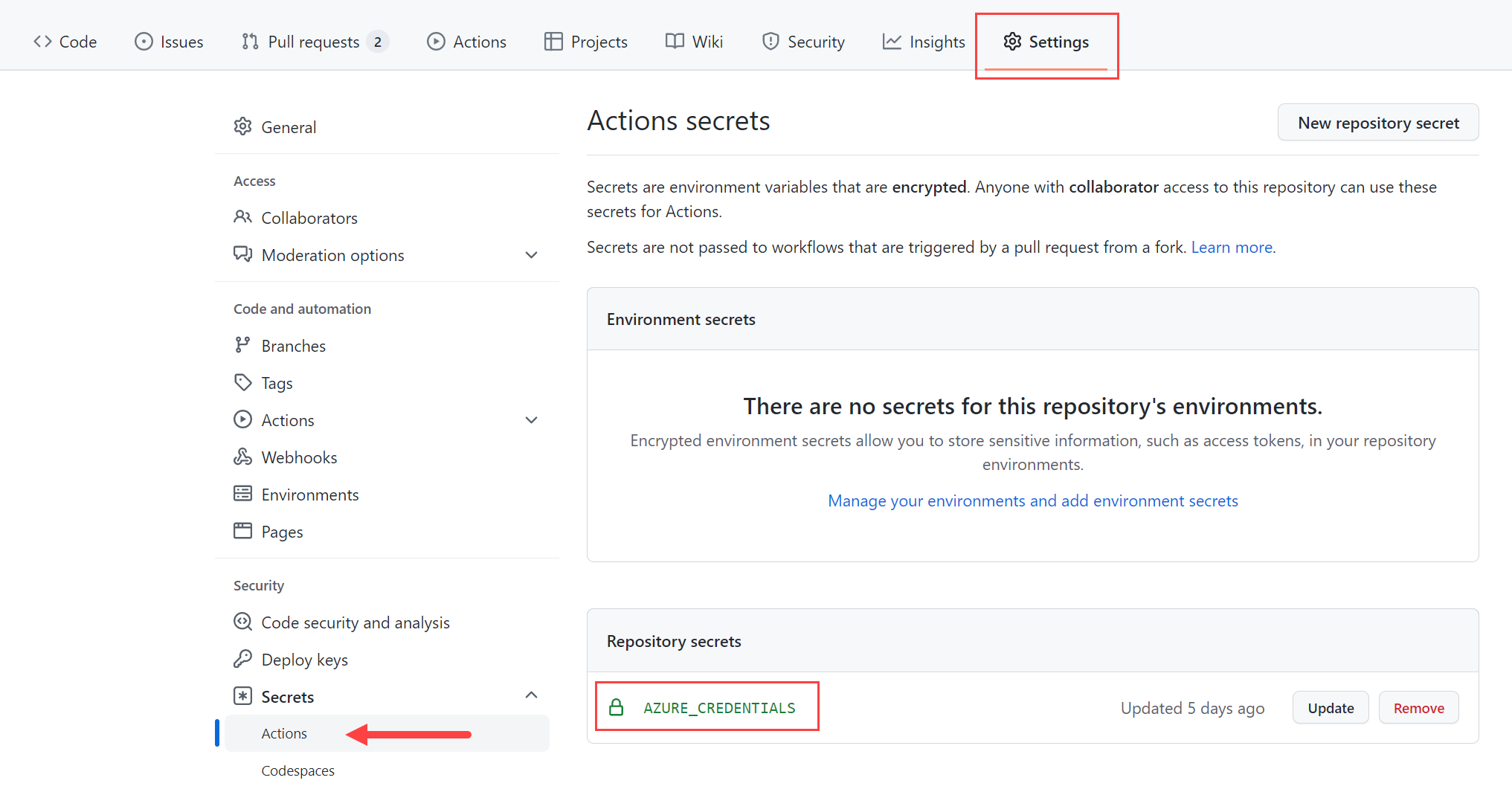
GitHub poskytuje mechanismus pro vytváření šifrovaných tajných kódů. Tajné kódy, které vytvoříte, jsou k dispozici pro použití v pracovních postupech GitHub Actions. Uvidíte, jak GitHub Actions můžete použít k automatizaci nasazení aplikace ve spojení s Azure Bicep. Bicep je jazyk specifický pro doménu (DSL), který k nasazení prostředků Azure používá deklarativní syntaxi. Další informace najdete v tématu Co je Bicep. Pomocí výstupu z kroku Vytvoření instančního objektu budete muset vytvořit tajný kód GitHubu s názvem AZURE_CREDENTIALS s přihlašovacími údaji ve formátu JSON.
V úložišti GitHub vyberte Nastavení>Tajné kódy>Vytvořit nový tajný klíč. Zadejte název AZURE_CREDENTIALS a vložte přihlašovací údaje JSON z předchozího kroku do pole Hodnota .
Další informace najdete v tématu GitHub: Šifrované tajné kódy.
Příprava na nasazení v Azure
Pro nasazení bude potřeba aplikaci zabalit. Orleans.ShoppingCart.Silos V projektu definujeme Target prvek, který se spouští po Publish kroku. Tím se adresář publikování zazipuje do souborusilo.zip :
<Target Name="ZipPublishOutput" AfterTargets="Publish">
<Delete Files="$(ProjectDir)\..\silo.zip" />
<ZipDirectory SourceDirectory="$(PublishDir)" DestinationFile="$(ProjectDir)\..\silo.zip" />
</Target>
Existuje mnoho způsobů, jak nasadit aplikaci .NET do Azure App Service. V tomto kurzu použijete GitHub Actions, Azure Bicep a rozhraní .NET a Azure CLI. Zvažte soubor ./github/workflows/deploy.yml v kořenovém adresáři úložiště GitHub:
name: Deploy to Azure App Service
on:
push:
branches:
- main
env:
UNIQUE_APP_NAME: cartify
AZURE_RESOURCE_GROUP_NAME: orleans-resourcegroup
AZURE_RESOURCE_GROUP_LOCATION: centralus
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Setup .NET 7.0
uses: actions/setup-dotnet@v3
with:
dotnet-version: 7.0.x
- name: .NET publish shopping cart app
run: dotnet publish ./Silo/Orleans.ShoppingCart.Silo.csproj --configuration Release
- name: Login to Azure
uses: azure/login@v1
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
- name: Flex bicep
run: |
az deployment group create \
--resource-group ${{ env.AZURE_RESOURCE_GROUP_NAME }} \
--template-file '.github/workflows/flex/main.bicep' \
--parameters location=${{ env.AZURE_RESOURCE_GROUP_LOCATION }} \
appName=${{ env.UNIQUE_APP_NAME }} \
--debug
- name: Webapp deploy
run: |
az webapp deploy --name ${{ env.UNIQUE_APP_NAME }} \
--resource-group ${{ env.AZURE_RESOURCE_GROUP_NAME }} \
--clean true --restart true \
--type zip --src-path silo.zip --debug
- name: Staging deploy
run: |
az webapp deploy --name ${{ env.UNIQUE_APP_NAME }} \
--slot ${{ env.UNIQUE_APP_NAME }}stg \
--resource-group ${{ env.AZURE_RESOURCE_GROUP_NAME }} \
--clean true --restart true \
--type zip --src-path silo.zip --debug
Předchozí pracovní postup GitHubu:
- Pomocí příkazu dotnet publish publikujte aplikaci nákupního košíku jako soubor zip.
- Přihlaste se k Azure pomocí přihlašovacích údajů z kroku Vytvoření instančního objektu .
- Vyhodnoťte soubor main.bicep a spusťte skupinu nasazení pomocí příkazu az deployment group create.
- Nasaďte souborsilo.zip do Azure App Service pomocí příkazu az webapp deploy.
- Je také nakonfigurováno další nasazení do přípravného prostředí.
Pracovní postup se aktivuje vložením do hlavní větve. Další informace najdete v tématu GitHub Actions a .NET.
Tip
Pokud při spuštění pracovního postupu narazíte na problémy, možná budete muset ověřit, že instanční objekt má zaregistrované všechny požadované obory názvů zprostředkovatele. Vyžadují se následující obory názvů zprostředkovatelů:
Microsoft.WebMicrosoft.NetworkMicrosoft.OperationalInsightsMicrosoft.InsightsMicrosoft.Storage
Další informace najdete v tématu Řešení chyb při registraci poskytovatele prostředků.
Azure pro prostředky ukládá omezení a konvence pro vytváření názvů. Je potřeba aktualizovat hodnoty souboru deploy.yml pro následující:
UNIQUE_APP_NAMEAZURE_RESOURCE_GROUP_NAMEAZURE_RESOURCE_GROUP_LOCATION
Nastavte tyto hodnoty na jedinečný název aplikace a název a umístění skupiny prostředků Azure.
Další informace najdete v tématu Pravidla pojmenování a omezení pro prostředky Azure.
Prozkoumání šablon Bicep
az deployment group create Po spuštění příkazu se vyhodnotí soubor main.bicep. Tento soubor obsahuje prostředky Azure, které chcete nasadit. Jedním ze způsobů, jak si tento krok představit, je, že zřídí všechny prostředky pro nasazení.
Důležité
Pokud používáte Visual Studio Code, prostředí pro vytváření bicep se při použití rozšíření Bicep zlepší.
Existuje mnoho souborů bicep, z nichž každý obsahuje buď prostředky, nebo moduly (kolekce prostředků). Soubor main.bicep je vstupním bodem a skládá se především z module definic:
param appName string
param location string = resourceGroup().location
module storageModule 'storage.bicep' = {
name: 'orleansStorageModule'
params: {
name: '${appName}storage'
location: location
}
}
module logsModule 'logs-and-insights.bicep' = {
name: 'orleansLogModule'
params: {
operationalInsightsName: '${appName}-logs'
appInsightsName: '${appName}-insights'
location: location
}
}
resource vnet 'Microsoft.Network/virtualNetworks@2021-05-01' = {
name: '${appName}-vnet'
location: location
properties: {
addressSpace: {
addressPrefixes: [
'172.17.0.0/16',
'192.168.0.0/16'
]
}
subnets: [
{
name: 'default'
properties: {
addressPrefix: '172.17.0.0/24'
delegations: [
{
name: 'delegation'
properties: {
serviceName: 'Microsoft.Web/serverFarms'
}
}
]
}
}
{
name: 'staging'
properties: {
addressPrefix: '192.168.0.0/24'
delegations: [
{
name: 'delegation'
properties: {
serviceName: 'Microsoft.Web/serverFarms'
}
}
]
}
}
]
}
}
module siloModule 'app-service.bicep' = {
name: 'orleansSiloModule'
params: {
appName: appName
location: location
vnetSubnetId: vnet.properties.subnets[0].id
stagingSubnetId: vnet.properties.subnets[1].id
appInsightsConnectionString: logsModule.outputs.appInsightsConnectionString
appInsightsInstrumentationKey: logsModule.outputs.appInsightsInstrumentationKey
storageConnectionString: storageModule.outputs.connectionString
}
}
Předchozí soubor bicep definuje následující:
- Dva parametry pro název skupiny prostředků a název aplikace
- Definice
storageModule, která definuje účet úložiště. - Definice
logsModule, která definuje prostředky Azure Log Analytics a Application Insights. - Prostředek
vnet, který definuje virtuální síť. - Definice
siloModule, která definuje Azure App Service.
Jedním z velmi důležitých resource je Virtual Network. Prostředek vnet umožňuje Azure App Service komunikovat s clusterem Orleans.
module Kdykoli se v souboru bicep narazí na nějaký objekt, vyhodnotí se prostřednictvím jiného souboru bicep, který obsahuje definice prostředků. První zjištěný modul byl storageModule, který je definován v souboru storage.bicep :
param name string
param location string
resource storage 'Microsoft.Storage/storageAccounts@2021-08-01' = {
name: name
location: location
kind: 'StorageV2'
sku: {
name: 'Standard_LRS'
}
}
var key = listKeys(storage.name, storage.apiVersion).keys[0].value
var protocol = 'DefaultEndpointsProtocol=https'
var accountBits = 'AccountName=${storage.name};AccountKey=${key}'
var endpointSuffix = 'EndpointSuffix=${environment().suffixes.storage}'
output connectionString string = '${protocol};${accountBits};${endpointSuffix}'
Soubory Bicep přijímají parametry, které jsou deklarovány pomocí klíčového param slova. Podobně mohou také deklarovat výstupy pomocí klíčového output slova. Úložiště resource závisí na Microsoft.Storage/storageAccounts@2021-08-01 typu a verzi. Zřídí se v umístění skupiny prostředků jako StorageV2 SKU a Standard_LRS . Bicep úložiště definuje svůj připojovací řetězec jako output. To connectionString později použije bicep sila pro připojení k účtu úložiště.
Dále soubor logs-and-insights.bicep definuje prostředky Azure Log Analytics a Application Insights:
param operationalInsightsName string
param appInsightsName string
param location string
resource appInsights 'Microsoft.Insights/components@2020-02-02' = {
name: appInsightsName
location: location
kind: 'web'
properties: {
Application_Type: 'web'
WorkspaceResourceId: logs.id
}
}
resource logs 'Microsoft.OperationalInsights/workspaces@2021-06-01' = {
name: operationalInsightsName
location: location
properties: {
retentionInDays: 30
features: {
searchVersion: 1
}
sku: {
name: 'PerGB2018'
}
}
}
output appInsightsInstrumentationKey string = appInsights.properties.InstrumentationKey
output appInsightsConnectionString string = appInsights.properties.ConnectionString
Tento soubor bicep definuje prostředky Azure Log Analytics a Application Insights. Prostředek appInsights je web typ a logs prostředek je PerGB2018 typ. appInsights Prostředek i logs prostředek se zřídí v umístění skupiny prostředků. Prostředek appInsights je propojený s prostředkem logs prostřednictvím WorkspaceResourceId vlastnosti . V tomto bicepu jsou definovány dva výstupy, které později použije App Service module.
Nakonec soubor app-service.bicep definuje prostředek Azure App Service:
param appName string
param location string
param vnetSubnetId string
param stagingSubnetId string
param appInsightsInstrumentationKey string
param appInsightsConnectionString string
param storageConnectionString string
resource appServicePlan 'Microsoft.Web/serverfarms@2021-03-01' = {
name: '${appName}-plan'
location: location
kind: 'app'
sku: {
name: 'S1'
capacity: 1
}
}
resource appService 'Microsoft.Web/sites@2021-03-01' = {
name: appName
location: location
kind: 'app'
properties: {
serverFarmId: appServicePlan.id
virtualNetworkSubnetId: vnetSubnetId
httpsOnly: true
siteConfig: {
vnetPrivatePortsCount: 2
webSocketsEnabled: true
netFrameworkVersion: 'v6.0'
appSettings: [
{
name: 'APPINSIGHTS_INSTRUMENTATIONKEY'
value: appInsightsInstrumentationKey
}
{
name: 'APPLICATIONINSIGHTS_CONNECTION_STRING'
value: appInsightsConnectionString
}
{
name: 'ORLEANS_AZURE_STORAGE_CONNECTION_STRING'
value: storageConnectionString
}
{
name: 'ORLEANS_CLUSTER_ID'
value: 'Default'
}
]
alwaysOn: true
}
}
}
resource stagingSlot 'Microsoft.Web/sites/slots@2022-03-01' = {
name: '${appName}stg'
location: location
properties: {
serverFarmId: appServicePlan.id
virtualNetworkSubnetId: stagingSubnetId
siteConfig: {
http20Enabled: true
vnetPrivatePortsCount: 2
webSocketsEnabled: true
netFrameworkVersion: 'v7.0'
appSettings: [
{
name: 'APPINSIGHTS_INSTRUMENTATIONKEY'
value: appInsightsInstrumentationKey
}
{
name: 'APPLICATIONINSIGHTS_CONNECTION_STRING'
value: appInsightsConnectionString
}
{
name: 'ORLEANS_AZURE_STORAGE_CONNECTION_STRING'
value: storageConnectionString
}
{
name: 'ORLEANS_CLUSTER_ID'
value: 'Staging'
}
]
alwaysOn: true
}
}
}
resource slotConfig 'Microsoft.Web/sites/config@2021-03-01' = {
name: 'slotConfigNames'
parent: appService
properties: {
appSettingNames: [
'ORLEANS_CLUSTER_ID'
]
}
}
resource appServiceConfig 'Microsoft.Web/sites/config@2021-03-01' = {
parent: appService
name: 'metadata'
properties: {
CURRENT_STACK: 'dotnet'
}
}
Tento soubor bicep konfiguruje Azure App Service jako aplikaci .NET 7. appServicePlan Prostředek i appService prostředek se zřídí v umístění skupiny prostředků. Prostředek appService je nakonfigurovaný tak, aby používal skladovou S1 položku s kapacitou 1. Kromě toho je prostředek nakonfigurovaný tak, aby používal vnetSubnetId podsíť a používal HTTPS. Konfiguruje appInsightsInstrumentationKey také instrumentační klíč, appInsightsConnectionString připojovací řetězec a storageConnectionString připojovací řetězec. Používá je aplikace nákupního košíku.
Výše uvedené rozšíření Visual Studio Code pro Bicep obsahuje vizualizér. Všechny tyto soubory bicep jsou vizualizovány takto:
Přípravná prostředí
Infrastruktura nasazení se může nasadit do přípravných prostředí, která jsou krátkodobá, zaměřená na testování a neměnná zahozená prostředí. Tato prostředí jsou velmi užitečná pro testování nasazení před jejich povýšením do produkčního prostředí.
Poznámka
Pokud vaše App Service běží ve Windows, musí mít každý App Service samostatný plán App Service. Pokud se chcete takové konfiguraci vyhnout, můžete místo toho použít App Service v Linuxu a tento problém by se vyřešil.
Souhrn
Při aktualizaci zdrojového kódu a push změnách main ve větvi úložiště se spustí pracovní postup deploy.yml . Poskytne prostředky definované v souborech bicep a nasadí aplikaci. Aplikaci je možné rozšířit tak, aby zahrnovala nové funkce, jako je ověřování, nebo aby podporovala více instancí aplikace. Primárním cílem tohoto pracovního postupu je ukázat schopnost zřizovat a nasazovat prostředky v jednom kroku.
Kromě vizualizéru z rozšíření bicep by stránka Azure Portal skupiny prostředků po zřízení a nasazení aplikace vypadala podobně jako v následujícím příkladu: