Využívání rozšíření značek XAML
Rozšíření značek XAML pro více platforem .NET (.NET MAUI) pomáhají vylepšit výkon a flexibilitu XAML tím, že umožňují nastavit atributy elementů z různých zdrojů.
Například obvykle nastavíte Color vlastnost BoxView takto:
<BoxView Color="Blue" />
Můžete ale raději nastavit Color atribut z hodnoty uložené ve slovníku prostředků nebo z hodnoty statické vlastnosti třídy, kterou jste vytvořili, nebo z vlastnosti typu Color jiného prvku na stránce nebo vytvořeného ze samostatných hodnot odstínů, sytosti a světelnosti. Všechny tyto možnosti jsou možné pomocí rozšíření značek XAML.
Rozšíření značek je jiný způsob, jak vyjádřit atribut prvku. Rozšíření značek XAML .NET MAUI jsou obvykle identifikovatelná hodnotou atributu, která je uzavřena ve složených závorkách:
<BoxView Color="{StaticResource themeColor}" />
Každá hodnota atributu ve složených závorkách je vždy rozšíření značek XAML. Na rozšíření značek XAML se ale dá odkazovat i bez použití složených závorek.
Poznámka:
Několik rozšíření značek XAML je součástí specifikace XAML 2009. Tyto soubory se zobrazují v souborech XAML s předponou vlastního x oboru názvů a běžně se označují s touto předponou.
Kromě rozšíření značek probíraných v tomto článku jsou následující rozšíření značek zahrnuta v .NET MAUI a popsána v dalších článcích:
AppThemeBinding– určuje prostředek, který se má využívat na základě aktuálního systémového motivu. Další informace naleznete v tématu AppThemeBinding rozšíření značek.Binding- vytvoří propojení mezi vlastnostmi dvou objektů. Další informace najdete v tématu Datová vazba.DynamicResource– reaguje na změny v objektech ve slovníku prostředků. Další informace naleznete v tématu Dynamické styly.FontImage- zobrazí ikonu písma v libovolném zobrazení, které může zobrazit .ImageSource Další informace najdete v tématu Načtení ikony písma.OnIdiom- přizpůsobí vzhled uživatelského rozhraní na základě idioti zařízení, na kterém aplikace běží. Další informace naleznete v tématu Přizpůsobení vzhledu uživatelského rozhraní na základě idiom zařízení.OnPlatform– přizpůsobí vzhled uživatelského rozhraní na základě jednotlivých platforem. Další informace najdete v tématu Přizpůsobení vzhledu uživatelského rozhraní na základě platformy.RelativeSource- nastaví zdroj vazby vzhledem k pozici cíle vazby. Další informace naleznete v tématu Relativní vazby.StaticResource– odkazuje na objekty ze slovníku prostředků. Další informace najdete v tématu Slovníky prostředků.TemplateBinding– provádí datovou vazbu ze šablony ovládacího prvku. Další informace naleznete v tématu Řídicí šablony.
x:Static markup extension
Třída x:Static podporuje StaticExtension rozšíření značek. Třída má jednu vlastnost s názvem Member typu string , kterou jste nastavili na název veřejné konstanty, statické vlastnosti, statického pole nebo člen výčtu.
Jedním ze způsobů, jak použít x:Static , je nejprve definovat třídu s některými konstantami nebo statickými proměnnými, například s touto AppConstants třídou:
static class AppConstants
{
public static double NormalFontSize = 18;
}
Následující XAML ukazuje nejrozsáhodnější přístup k vytvoření StaticExtension instance třídy mezi Label.FontSize značkami property-element:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
Analyzátor XAML také umožňuje StaticExtension , aby se třída zkrátila takto x:Static:
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
Tuto syntaxi lze ještě více zjednodušit umístěním StaticExtension třídy a nastavení člena do složených závorek. Výsledný výraz se nastaví přímo na FontSize atribut:
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
V tomto příkladu nejsou ve složených závorkách žádné uvozovky. Vlastnost Member StaticExtension již není atribut XML. Je to místo části výrazu pro rozšíření značek.
Stejně jako když ho použijete x:StaticExtension x:Static jako prvek objektu, můžete ho také zkrátit ve výrazu ve složených závorkách:
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
Třída StaticExtension má ContentProperty atribut odkazující na vlastnost Member, která označuje tuto vlastnost jako výchozí vlastnost obsahu třídy. U rozšíření značek XAML vyjádřených složenými závorkami můžete eliminovat Member= část výrazu:
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
Toto je nejběžnější forma x:Static rozšíření značek.
Kořenová značka příkladu XAML obsahuje také deklaraci oboru názvů XML pro obor názvů .NET System . To umožňuje Label nastavit velikost písma na statické pole Math.PI. Výsledkem je poměrně malý text, takže Scale vlastnost je nastavená na Math.E:
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
Následující snímek obrazovky ukazuje výstup XAML:

x:Reference – rozšíření značek
Třída x:Reference podporuje ReferenceExtension rozšíření značek. Třída má jednu vlastnost s názvem Name typu string , kterou jste nastavili na název elementu na stránce, která má název s x:Name. Tato Name vlastnost je vlastnost ReferenceExtensionobsahu , takže Name= není vyžadována, pokud x:Reference se zobrazí ve složených závorkách. Rozšíření x:Reference značek se používá výhradně s datovými vazbami. Další informace o datových vazbách najdete v tématu Datové vazby.
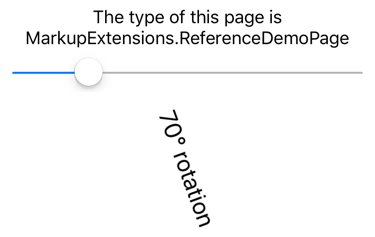
Následující příklad XAML ukazuje dvě použití x:Reference s datovými vazbami, první, kde se používá k nastavení Source vlastnosti objektu Binding , a druhý, kde se používá k nastavení BindingContext vlastnosti pro dvě datové vazby:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="Center"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
V tomto příkladu oba x:Reference výrazy používají zkrácenou verzi ReferenceExtension názvu třídy a eliminují Name= část výrazu. V prvním příkladu x:Reference je rozšíření značek vloženo do Binding rozšíření značek a Source StringFormat vlastnosti jsou odděleny čárkami.
Následující snímek obrazovky ukazuje výstup XAML:

x:Type – rozšíření značek
Rozšíření x:Type značek je ekvivalentem XAML klíčového slova jazyka C# typeof . Podporuje ji TypeExtension třída, která definuje vlastnost s názvem TypeName typu string , která by měla být nastavena na název třídy nebo struktury. Rozšíření x:Type revizí vrátí Type objekt této třídy nebo struktury. TypeName je vlastnost TypeExtensionobsahu , takže TypeName= není vyžadována, pokud x:Type se zobrazí s složenými složenými závorkami.
Rozšíření x:Type značek se běžně používá s rozšířením x:Array značek. Další informace naleznete v tématu x:Array rozšíření značek.
Následující příklad XAML ukazuje použití x:Type rozšíření značek k vytvoření instance objektů .NET MAUI a jejich přidání do objektu StackLayout. XAML se skládá ze tří Button prvků s jejich Command vlastnostmi nastavenými Binding na a CommandParameter vlastnosti nastavené na typy tří zobrazení .NET MAUI:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="Center"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="Center"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="Center"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
Soubor kódu na pozadí definuje a inicializuje CreateCommand vlastnost:
public partial class TypeDemoPage : ContentPage
{
public ICommand CreateCommand { get; private set; }
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.Center;
stackLayout.Add(view);
});
BindingContext = this;
}
}
Button Když je stisknuta nová instance argumentu CommandParameter je vytvořena a přidána StackLayoutdo . Button Tři objekty pak sdílí stránku s dynamicky vytvořenými zobrazeními:

x:Array – rozšíření značek
Rozšíření x:Array značek umožňuje definovat pole v revizích. ArrayExtension Podporuje ji třída, která definuje dvě vlastnosti:
TypetypuType, který označuje typ prvků v poli. Tato vlastnost by měla být nastavenax:Typena rozšíření značek.ItemstypuIList, což je kolekce samotných položek. Toto je vlastnost ArrayExtensionobsahu .
Samotné x:Array rozšíření revizí se nikdy nezobrazuje ve složených závorkách. x:Array Místo toho počáteční a koncové značky odděluje seznam položek.
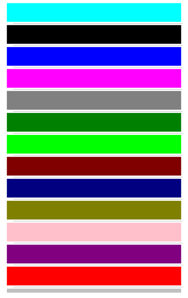
Následující příklad XAML ukazuje, jak použít x:Array k přidání položek do objektu ListView nastavením ItemsSource vlastnosti na pole:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
V tomto příkladu ViewCell vytvoří jednoduchou BoxView pro každou položku barev:

Poznámka:
Při definování polí běžných typů, jako jsou řetězce nebo čísla, použijte značky primitiv jazyka XAML uvedené v argumentech Pass.
x:Null – rozšíření značek
Třída x:Null podporuje NullExtension rozšíření značek. Neobsahuje žádné vlastnosti a je to jednoduše ekvivalent XAML klíčového slova jazyka C# null .
Následující příklad XAML ukazuje, jak použít x:Null rozšíření značek:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily" Value="OpenSansRegular" />
</Style>
</ContentPage.Resources>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage>
V tomto příkladu je implicitní Style definován pro Label , která obsahuje Setter vlastnost, která nastaví FontFamily vlastnost na konkrétní písmo. Třetí Label se však vyhne použití písma definovaného v implicitním stylu nastavením jeho FontFamily na x:Null:

Rozšíření značek DataTemplate
Rozšíření DataTemplate značek umožňuje převést typ na .DataTemplate Podporuje ji DataTemplateExtension třída, která definuje TypeName vlastnost typu string, která je nastavena na název typu, který se má převést na DataTemplate. Vlastnost TypeName je vlastnost DataTemplateExtensionobsahu . Proto u výrazů značek XAML vyjádřených složenými závorkami můžete eliminovat TypeName= část výrazu.
Poznámka:
Analyzátor XAML umožňuje DataTemplateExtension , aby třída byla zkrácena jako DataTemplate.
Typické použití tohoto rozšíření značek je v aplikaci Shell, jak je znázorněno v následujícím příkladu:
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
V tomto příkladu MonkeysPage je převeden z na ContentPage hodnotu DataTemplate, která je nastavena jako hodnota ShellContent.ContentTemplate vlastnosti. Tím se zajistí, že MonkeysPage se vytvoří pouze při navigaci na stránku, a ne při spuštění aplikace.
Další informace o aplikacích Shell najdete v tématu Shell.
 Procházení ukázky
Procházení ukázky