Reakce na změny systémového motivu
Zařízení obvykle obsahují světlé a tmavé motivy, které odkazují na širokou sadu předvoleb vzhledu, které lze nastavit na úrovni operačního systému. Aplikace by měly tyto systémové motivy respektovat a reagovat okamžitě, když se systémový motiv změní.
Motiv systému se může změnit z různých důvodů v závislosti na konfiguraci zařízení. To zahrnuje explicitní změnu systémového motivu uživatelem, změnu v důsledku denního času a změnu kvůli faktorům prostředí, jako je nízké světlo.
Aplikace .NET Multi-Platform App UI (.NET MAUI) můžou reagovat na změny systémového motivu tím, že využívají prostředky s rozšířením AppThemeBinding značek a SetAppThemeColor metody rozšíření a SetAppTheme<T> metody rozšíření.
Poznámka:
Aplikace .NET MAUI můžou reagovat na změny systémového motivu v iOSu 13 nebo novějším, Androidu 10 (API 29) nebo novějším, macOS 10.14 nebo novějším a Windows 10 nebo novějším.
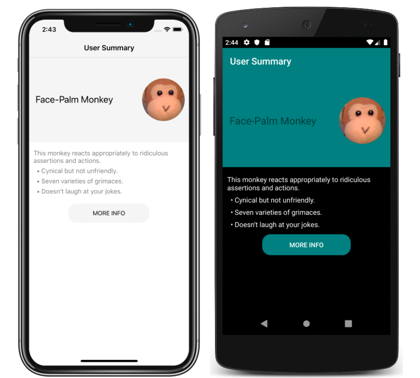
Následující snímek obrazovky ukazuje motivované stránky pro světlý systémový motiv v iOSu a tmavý systémový motiv na Androidu:

Definování a využívání prostředků motivu
Prostředky pro světlé a tmavé motivy je možné využívat s rozšířením značek a SetAppThemeColor metodami AppThemeBinding rozšíření a SetAppTheme<T> rozšíření. S těmito přístupy se prostředky automaticky použijí na základě hodnoty aktuálního systémového motivu. Kromě toho se objekty, které tyto prostředky spotřebovávají, automaticky aktualizují, pokud se systémový motiv změní, když je aplikace spuštěná.
Rozšíření značek AppThemeBinding
Rozšíření AppThemeBinding značek umožňuje využívat prostředek, například obrázek nebo barvu, na základě aktuálního systémového motivu.
Rozšíření AppThemeBinding značek je podporováno AppThemeBindingExtension třídou, která definuje následující vlastnosti:
Default, typuobject, který jste nastavili na prostředek, který se má používat ve výchozím nastavení.Light, typuobject, který jste nastavili na prostředek, který se má použít, když zařízení používá jeho světlý motiv.Dark, typuobject, který jste nastavili na prostředek, který se má použít, když zařízení používá jeho tmavý motiv.Value, typuobject, který vrací prostředek, který je aktuálně používán rozšířením značek.
Poznámka:
Analyzátor XAML umožňuje AppThemeBindingExtension , aby třída byla zkrácena jako AppThemeBinding.
Vlastnost Default je vlastnost AppThemeBindingExtensionobsahu . Proto u výrazů značek XAML vyjádřených složenými závorkami můžete eliminovat Default= část výrazu za předpokladu, že se jedná o první argument.
Následující příklad XAML ukazuje, jak použít AppThemeBinding rozšíření značek:
<StackLayout>
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
V tomto příkladu je barva textu prvního Label nastavena na zelenou, když zařízení používá světlý motiv, a je nastavena na červenou, když zařízení používá tmavý motiv. Image Podobně se zobrazí jiný soubor obrázku založený na aktuálním systémovém motivu.
Prostředky definované v objektu ResourceDictionary AppThemeBinding StaticResource můžou být využity pomocí rozšíření značek:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
V tomto příkladu se změní barva Grid pozadí a Button stylu podle toho, jestli zařízení používá světlý motiv nebo tmavý motiv.
Kromě toho je možné prostředky definované v objektu ResourceDictionary s rozšířením AppThemeBinding DynamicResource značek využívat také:
<ContentPage ...>
<ContentPage.Resources>
<Color x:Key="Primary">DarkGray</Color>
<Color x:Key="Secondary">HotPink</Color>
<Color x:Key="Tertiary">Yellow</Color>
<Style x:Key="labelStyle" TargetType="Label">
<Setter Property="Padding" Value="5"/>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}" />
<Setter Property="BackgroundColor" Value="{AppThemeBinding Light={DynamicResource Primary}, Dark={DynamicResource Secondary}}" />
</Style>
</ContentPage.Resources>
<Label x:Name="myLabel"
Style="{StaticResource labelStyle}"/>
</ContentPage>
Metody rozšíření
.NET MAUI obsahuje SetAppThemeColor a SetAppTheme<T> rozšiřující metody, které umožňují VisualElement objektům reagovat na změny systémového motivu.
Metoda SetAppThemeColor umožňuje Color zadat objekty, které budou nastaveny na cílovou vlastnost na základě aktuálního systémového motivu:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Colors.Green, Colors.Red);
V tomto příkladu Label je barva textu nastavená na zelenou, když zařízení používá světlý motiv a je nastavená na červenou, když zařízení používá tmavý motiv.
Metoda SetAppTheme<T> umožňuje zadat objekty typu T , které budou nastaveny na cílovou vlastnost na základě aktuálního systémového motivu:
Image image = new Image();
image.SetAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
V tomto příkladu se Image zobrazí lightlogo.png , když zařízení používá světlý motiv a darklogo.png když zařízení používá tmavý motiv.
Zjištění aktuálního systémového motivu
Aktuální systémový motiv lze zjistit získáním hodnoty Application.RequestedTheme vlastnosti:
AppTheme currentTheme = Application.Current.RequestedTheme;
Vlastnost RequestedTheme vrátí člen výčtu AppTheme . Výčet AppTheme definuje následující členy:
Unspecified, který označuje, že zařízení používá nezadanou motiv.Light, což označuje, že zařízení používá svůj světlý motiv.Darkoznačuje, že zařízení používá tmavý motiv.
Nastavení aktuálního uživatelského motivu
Motiv používaný aplikací lze nastavit s Application.UserAppTheme vlastností, která je typu AppTheme, bez ohledu na to, který systémový motiv je aktuálně funkční:
Application.Current.UserAppTheme = AppTheme.Dark;
V tomto příkladu je aplikace nastavená tak, aby používala motiv definovaný pro tmavý režim systému bez ohledu na to, který systémový motiv je aktuálně funkční.
Poznámka:
UserAppTheme Nastavte vlastnost na AppTheme.Unspecified výchozí hodnotu motivu operačního systému.
Reakce na změny motivu
Motiv systému na zařízení se může změnit z různých důvodů v závislosti na konfiguraci zařízení. Aplikace .NET MAUI můžou být upozorněny, když se systémový motiv změní zpracováním Application.RequestedThemeChanged události:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
Objekt AppThemeChangedEventArgs , který doprovází RequestedThemeChanged událost, má jednu vlastnost s názvem RequestedTheme, typu AppTheme. Tuto vlastnost je možné prozkoumat a zjistit požadovaný systémový motiv.
Důležité
Pokud chcete odpovědět na změny motivu v Androidu, musí třída MainActivity obsahovat ConfigChanges.UiMode příznak v atributu Activity . Aplikace .NET MAUI vytvořené pomocí šablon projektů sady Visual Studio automaticky obsahují tento příznak.
 Procházení ukázky
Procházení ukázky