TabbedPage

Uživatelské rozhraní .NET Multi-Platform App UI (.NET MAUI) TabbedPage udržuje kolekci podřízených objektů typu Page, z nichž pouze jeden je najednou plně viditelný. Každá podřízená položka je identifikována řadou karet v horní nebo dolní části stránky. Obvykle bude každá podřízená položka a ContentPage při výběru karty se zobrazí obsah stránky.
TabbedPage definuje následující vlastnosti:
BarBackground, typu Brush, definuje pozadí panelu karet.BarBackgroundColor, typu Color, definuje barvu pozadí panelu karet.BarTextColor, typu Color, představuje barvu textu na panelu karet.SelectedTabColor, typu Coloroznačuje barvu karty, když je vybraná.UnselectedTabColor, typu Color, představuje barvu karty, když není vybrána.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Název karty je definován Page.Title vlastností podřízené stránky a ikona karty je definována Page.IconImageSource vlastností podřízené stránky.
V objektu TabbedPageje každý Page objekt vytvořen při TabbedPage jeho vytvoření. To může vést ke špatnému uživatelskému prostředí, zejména pokud se jedná o TabbedPage kořenovou stránku vaší aplikace. Prostředí .NET MAUI Shell však umožňuje vytvářet stránky přístupné přes panel karet na vyžádání v reakci na navigaci. Další informace o aplikacích Shell najdete v tématu Shell.
Upozorňující
TabbedPage není kompatibilní s aplikacemi .NET MAUI Shell a pokud se pokusíte použít TabbedPage v aplikaci Shell, vyvolá se výjimka.
Vytvoření stránky TabbedPage
Dva přístupy lze použít k vytvoření TabbedPage:
- Naplňte TabbedPage kolekci podřízených Page objektů, například kolekci ContentPage objektů. Další informace najdete v tématu Naplnění tabbedPage kolekcí stránek.
- Přiřaďte k
ItemsSourcevlastnosti kolekci a přiřaďte DataTemplate kItemTemplatevlastnosti stránky pro objekty v kolekci. Další informace naleznete v tématu Naplnění tabbedPage dataTemplate.
Důležité
Hodnota A TabbedPage by měla být naplněna ContentPage NavigationPage pouze objekty.
Bez ohledu na provedený přístup je umístění panelu karet v závislosti na platformě TabbedPage :
- V iOSu se v dolní části obrazovky zobrazí seznam karet a obsah stránky je nad. Každá karta se skládá z názvu a ikony. V orientaci na výšku se nad názvy karet zobrazují ikony na panelu karet. V orientaci na šířku se ikony a názvy zobrazují vedle sebe. Kromě toho se v závislosti na zařízení a orientaci může zobrazit běžný nebo kompaktní panel tabulátoru. Pokud je více než pět karet, zobrazí se karta Další , která se dá použít pro přístup k dalším kartám.
- V Androidu se v horní části obrazovky zobrazí seznam karet a obsah stránky je níže. Každá karta se skládá z názvu a ikony. Karty se ale dají přesunout do dolní části obrazovky s konkrétní platformou. Pokud je více než pět karet a seznam karet je v dolní části obrazovky, zobrazí se karta Další, která se dá použít pro přístup k dalším kartám. Informace o přesunutí karet do dolní části obrazovky naleznete v tématu Umístění panelu nástrojů TabbedPage v Androidu.
- Ve Windows se v horní části obrazovky zobrazí seznam karet a obsah stránky je dole. Každá karta se skládá z názvu.
Naplnění stránky TabbedPage kolekcí Stránek
A TabbedPage lze naplnit kolekcí podřízených Page objektů, což obvykle budou ContentPage objekty. Toho dosáhnete přidáním ContentPage objektů jako podřízených objektů TabbedPage:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<local:SchedulePage />
<local:SettingsPage />
</TabbedPage>
Page objekty přidané jako podřízené prvky TabbedPage jsou přidány do Children kolekce. Vlastnost Children MultiPage<T> třídy, ze které TabbedPage je odvozena, je ContentProperty .MultiPage<T> Proto v XAML není nutné explicitně přiřazovat Page objekty k Children vlastnosti.
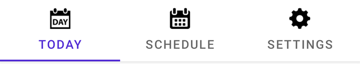
Následující snímek obrazovky ukazuje vzhled výsledného panelu karet na kartě TabbedPage:

Obsah stránky karty se zobrazí, když je vybraná karta.
Naplnění stránky TabbedPage datovou šablonou
TabbedPage dědí ItemsSourcevlastnosti , ItemTemplatea SelectedItem bindable vlastnosti z MultiPage<T> třídy. Tyto vlastnosti umožňují dynamicky ItemsSource generovat TabbedPage podřízené položky nastavením vlastnosti na IEnumerable kolekci objektů s veřejnými vlastnostmi vhodnými pro datové vazby a nastavením ItemTemplate vlastnosti na DataTemplate typ stránky jako kořenový prvek.
Následující příklad ukazuje dynamické generování podřízených TabbedPage položek:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageDemo"
x:Class="TabbedPageDemo.MainPage"
ItemsSource="{x:Static local:MonkeyDataModel.All}">
<TabbedPage.ItemTemplate>
<DataTemplate>
<ContentPage Title="{Binding Name}"
IconImageSource="monkeyicon.png">
<StackLayout Padding="5, 25">
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Center" />
<Image Source="{Binding PhotoUrl}"
HorizontalOptions="Center"
WidthRequest="200"
HeightRequest="200" />
<StackLayout Padding="50, 10">
<StackLayout Orientation="Horizontal">
<Label Text="Family: "
FontAttributes="Bold" />
<Label Text="{Binding Family}" />
</StackLayout>
...
</StackLayout>
</StackLayout>
</ContentPage>
</DataTemplate>
</TabbedPage.ItemTemplate>
</TabbedPage>
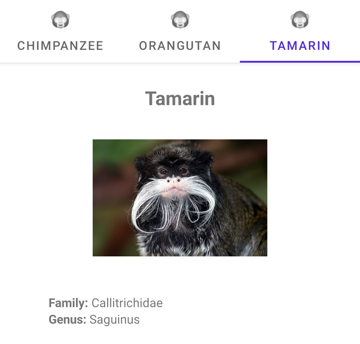
V tomto příkladu se každá karta skládá z objektu ContentPage , který používá Image a Label objekty k zobrazení dat pro kartu:

Navigace na kartě
Navigaci lze provést na kartě za předpokladu, že ContentPage je objekt zabalený do objektu NavigationPage :
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<NavigationPage Title="Schedule"
IconImageSource="schedule.png">
<x:Arguments>
<local:SchedulePage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
V tomto příkladu se naplní TabbedPage dvěma Page objekty. První podřízená ContentPage položka je objekt a druhým podřízeným objektem NavigationPage je objekt obsahující ContentPage objekt.
ContentPage Při zabalení v NavigationPage, forwards page navigace lze provést voláním PushAsync metody na Navigation vlastnost objektuContentPage:
await Navigation.PushAsync(new UpcomingAppointmentsPage());
Další informace o provádění navigace pomocí NavigationPage třídy naleznete v části NavigationPage.
Upozorňující
NavigationPage I když lze umístit do , TabbedPagenedoporučuje se umístit TabbedPage do NavigationPage.
