Záhlaví
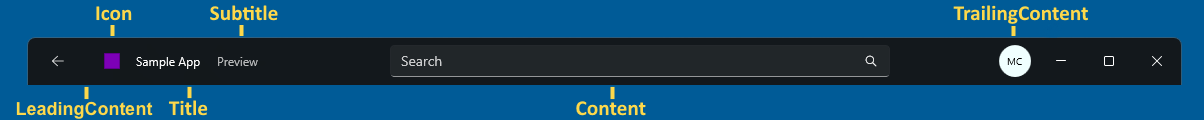
Uživatelské rozhraní aplikace .NET pro více platforem (.NET MAUI) TitleBar je zobrazení, které umožňuje přidat do Window záhlaví vlastní záhlaví tak, aby odpovídalo osobnosti vaší aplikace. Následující diagram znázorňuje součásti TitleBar:

Důležité
TitleBar je k dispozici pouze ve Windows. Podpora Mac Catalyst bude přidána v budoucí verzi.
TitleBar definuje následující vlastnosti:
- Content, typu IView, který určuje ovládací prvek pro obsah, který je uprostřed v záhlaví, a je přidělen prostor mezi úvodním a koncovým obsahem.
- DefaultTemplate, typu ControlTemplate, který představuje výchozí šablonu pro záhlaví.
- ForegroundColor, typu Color, který určuje barvu popředí záhlaví a používá se jako barva nadpisu a podnadpisu.
- Icon, typu ImageSource, který představuje volitelný obrázek ikony 16x16px pro záhlaví.
- LeadingContent, typu IView, který určuje ovládací prvek pro obsah, který následuje za ikonou.
- PassthroughElements, typu
IList<IView>, který představuje seznam prvků, které by měly zabránit přetažení v oblasti záhlaví a místo toho přímo zpracovat vstup. - Subtitle, typu
string, který určuje text titulku záhlaví. Obvykle se jedná o sekundární informace o aplikaci nebo okně. - Title, typu
string, který určuje text nadpisu záhlaví. Obvykle se jedná o název aplikace nebo označuje účel okna. - TrailingContent, typu IView, který určuje ovládací prvek, který následuje za ovládacím
Contentprvku.
Tyto vlastnosti, s výjimkou DefaultTemplate a PassthroughElements, jsou podporovány BindableProperty objekty, což znamená, že je možné je stylovat a být cílem datových vazeb.
Důležité
Zobrazení nastavená jako hodnota Content, LeadingContenta TrailingContent vlastnosti budou blokovat všechny vstupy do oblasti záhlaví a budou přímo zpracovávat vstup.
Standardní výška záhlaví je 32 pixelů, ale dá se nastavit na větší hodnotu. Informace o návrhu záhlaví ve Windows najdete v záhlaví.
Vytvoření záhlaví
Pokud chcete do okna přidat záhlaví, nastavte Window.TitleBar vlastnost na TitleBar objekt.
Následující příklad XAML ukazuje, jak přidat TitleBar do Window:
<Window xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TitleBarDemo"
x:Class="TitleBarDemo.MainWindow">
...
<Window.TitleBar>
<TitleBar Title="{Binding Title}"
Subtitle="{Binding Subtitle}"
IsVisible="{Binding ShowTitleBar}"
BackgroundColor="#512BD4"
ForegroundColor="White"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
PlaceholderColor="White"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
</TitleBar>
</Window.TitleBar>
</Window>
A TitleBar lze také definovat v jazyce C# a přidat do:Window
Window window = new Window
{
TitleBar = new TitleBar
{
Icon = "titlebar_icon.png"
Title = "My App",
Subtitle = "Demo"
Content = new SearchBar { ... }
}
};
A TitleBar je vysoce přizpůsobitelné prostřednictvím jeho Content, LeadingContenta TrailingContent vlastnosti:
<TitleBar Title="My App"
BackgroundColor="#512BD4"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
MaximumWidthRequest="300"
HorizontalOptions="FillAndExpand"
VerticalOptions="Center" />
</TitleBar.Content>
<TitleBar.TrailingContent>
<ImageButton HeightRequest="36"
WidthRequest="36"
BorderWidth="0"
Background="Transparent">
<ImageButton.Source>
<FontImageSource Size="16"
Glyph=""
FontFamily="SegoeMDL2"/>
</ImageButton.Source>
</ImageButton>
</TitleBar.TrailingContent>
</TitleBar>
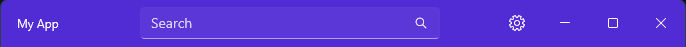
Následující snímek obrazovky ukazuje výsledný vzhled:

Poznámka:
Záhlaví může být skryto nastavením IsVisible vlastnosti, která způsobí zobrazení obsahu okna v oblasti záhlaví.
Stavy vizuálu TitleBar
TitleBar definuje následující vizuální stavy, které lze použít k zahájení změny vizuálu TitleBarv :
IconVisibleIconCollapsedTitleVisibleTitleCollapsedSubtitleVisibleSubtitleCollapsedLeadingContentVisibleLeadingContentCollapsedContentVisibleContentCollapsedTrailingContentVisibleTrailingContentCollapsedTitleBarTitleActiveTitleBarTitleInactive
Následující příklad XAML ukazuje, jak definovat stav vizuálu pro tyto TitleBarTitleActive a TitleBarTitleInactive stavy:
<TitleBar ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="TitleActiveStates">
<VisualState x:Name="TitleBarTitleActive">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Transparent" />
<Setter Property="ForegroundColor" Value="Black" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="TitleBarTitleInactive">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="White" />
<Setter Property="ForegroundColor" Value="Gray" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
<VisualStateManager.VisualStateGroups>
</TitleBar>
V tomto příkladu nastaví stav vizuálu BackgroundColor a ForegroundColor vlastnosti na konkrétní barvy na základě toho, jestli je záhlaví aktivní nebo neaktivní.
Další informace o stavech vizuálů najdete v tématu Stavy vizuálů.
 Procházení ukázky
Procházení ukázky