Posuvník
Uživatelské rozhraní multiplatformních aplikací .NET (.NET MAUI) Slider je vodorovný pruh, se kterým můžete manipulovat a vybrat double hodnotu z souvislého rozsahu.
Slider definuje následující vlastnosti:
Minimum, typudouble, je minimum rozsahu s výchozí hodnotou 0.Maximum, typudouble, je maximální rozsah s výchozí hodnotou 1.Value, typudouble, je hodnota posuvníku, která může být v rozsahu meziMinimumaMaximummá výchozí hodnotu 0.MinimumTrackColor, typu Color, je barva pruhu na levé straně palce.MaximumTrackColor, typu Color, je barva pruhu na pravé straně palce.ThumbColortyp Color, je barva palce.ThumbImageSource, typu ImageSource, je obrázek, který se má použít pro palec, typu ImageSource.DragStartedCommand, typu ICommand, který se spustí na začátku akce přetažení.DragCompletedCommand, typu ICommand, který se spustí na konci akce přetažení.
Tyto vlastnosti jsou podporovány BindableProperty objekty. Vlastnost Value má výchozí režim vazby BindingMode.TwoWay, což znamená, že je vhodný jako zdroj vazby v aplikaci, která používá model-View-ViewModel (MVVM).
Poznámka:
Vlastnosti ThumbColor se ThumbImageSource vzájemně vylučují. Pokud jsou nastaveny obě vlastnosti, ThumbImageSource bude mít tato vlastnost přednost.
Value Převede Slider vlastnost tak, aby byla mezi Minimum a Maximum, včetně. Minimum Pokud je vlastnost nastavena na hodnotu větší než Value vlastnost, Slider nastaví Value vlastnost na Minimum. Podobně pokud Maximum je nastavena na hodnotu menší než Value, pak Slider nastaví Value vlastnost na Maximum. Interně zajišťuje Slider , že je Minimum menší než Maximum. Pokud Minimum nebo Maximum jsou někdy nastaveny tak, aby Minimum to nebylo menší než Maximum, je vyvolána výjimka. Další informace o nastavení a vlastnostech Minimum naleznete v tématu Preventivní opatření.Maximum
SliderValueChanged definuje událost, která je vyvolána při Value změnách, a to buď prostřednictvím manipulace Slider s uživatelem nebo když program nastaví Value vlastnost přímo. Událost ValueChanged je vyvolána také v případě, že Value je vlastnost coerced, jak je popsáno v předchozím odstavci. Objekt ValueChangedEventArgs , který doprovází ValueChanged událost má OldValue a NewValue vlastnosti, typu double. V době vyvolání události je hodnota NewValue stejná jako Value vlastnost objektu Slider .
Slider definuje DragStarted a DragCompleted události, které jsou vyvolány na začátku a na konci akce přetažení. ValueChanged Na rozdíl od události jsou události DragCompleted DragStarted vyvolány pouze prostřednictvím manipulace s uživatelem Slider. Když se DragStarted událost aktivuje, DragStartedCommandspustí se typ ICommand, . Podobně, když se DragCompleted událost aktivuje, DragCompletedCommandspustí se typ ICommand, .
Upozorňující
Nepoužívejte nekontrénované vodorovné možnosti Centerrozložení , Startnebo End s Slider. Ponechte výchozí HorizontalOptions nastavení Filla nepoužívejte šířku Auto Grid při vkládání Slider do rozložení.
Vytvoření posuvníku
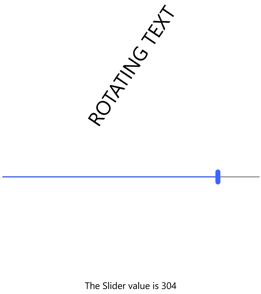
Následující příklad ukazuje, jak vytvořit , Sliderse dvěma Label objekty:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderXamlPage"
Title="Basic Slider XAML"
Padding="10, 0">
<StackLayout>
<Label x:Name="rotatingLabel"
Text="ROTATING TEXT"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider Maximum="360"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
V tomto příkladu Slider je inicializován tak, aby měl Maximum vlastnost 360. Label Druhá zobrazí text (neinicializovaný), dokud Slider nebude manipulován, což způsobí vyvolání první ValueChanged události.
Soubor kódu obsahuje obslužnou rutinu ValueChanged události:
public partial class BasicSliderXamlPage : ContentPage
{
public BasicSliderXamlPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
double value = args.NewValue;
rotatingLabel.Rotation = value;
displayLabel.Text = String.Format("The Slider value is {0}", value);
}
}
Obslužná rutina používá vlastnost objektu k nastavení Rotation vlastnosti první Label a používá String.Format metodu s NewValue vlastností argumentů události k nastavení Text vlastnosti druhé Label:slider Value Slider ValueChanged

Je také možné, aby obslužná rutina události získala Slider událost, která událost spouští prostřednictvím argumentu sender . Vlastnost Value obsahuje aktuální hodnotu:
double value = ((Slider)sender).Value;
Slider Pokud byl objektu zadán název v souboru XAML s atributem x:Name (například "slider"), může obslužná rutina události odkazovat přímo na tento objekt:
double value = slider.Value;
Ekvivalentní kód jazyka Slider C# pro vytvoření je:
Slider slider = new Slider
{
Maximum = 360
};
slider.ValueChanged += (sender, args) =>
{
rotationLabel.Rotation = slider.Value;
displayLabel.Text = String.Format("The Slider value is {0}", args.NewValue);
};
Datová vazba posuvníku
Obslužnou rutinu ValueChanged události lze odstranit pomocí datové vazby k reakci na Slider změnu hodnoty:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderBindingsPage"
Title="Basic Slider Bindings"
Padding="10, 0">
<StackLayout>
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference slider},
Path=Value}"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider x:Name="slider"
Maximum="360" />
<Label x:Name="displayLabel"
Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The Slider value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
V tomto příkladu Rotation je vlastnost první Label vázána na Value vlastnost Slider, stejně jako vlastnost Text druhé Label se StringFormat specifikací. Po prvním zobrazení stránky se ve druhém Label zobrazí textový řetězec s hodnotou. Chcete-li zobrazit text bez datové vazby, musíte konkrétně inicializovat Text vlastnost Label události nebo simulovat spuštění ValueChanged události voláním obslužné rutiny události z konstruktoru třídy.
Opatření
Hodnota Minimum vlastnosti musí být vždy menší než hodnota Maximum vlastnosti. Následující příklad způsobí Slider vyvolání výjimky:
// Throws an exception!
Slider slider = new Slider
{
Minimum = 10,
Maximum = 20
};
Kompilátor jazyka C# vygeneruje kód, který nastaví tyto dvě vlastnosti v posloupnosti a když Minimum je vlastnost nastavena na hodnotu 10, je větší než výchozí Maximum hodnota 1. V tomto případě se můžete vyhnout výjimce tím, že Maximum nejprve nastavíte vlastnost:
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
V tomto příkladu není nastavení Maximum 20 problém, protože je větší než výchozí Minimum hodnota 0. Pokud Minimum je tato hodnota nastavená, je menší než Maximum hodnota 20.
Stejný problém existuje v XAML. Vlastnosti musí být nastaveny v pořadí, které zajišťuje, že Maximum je vždy větší než Minimum:
<Slider Maximum="20"
Minimum="10" ... />
Hodnoty a Maximum hodnoty můžete nastavit Minimum na záporná čísla, ale pouze v pořadí, ve kterém Minimum je vždy menší než Maximum:
<Slider Minimum="-20"
Maximum="-10" ... />
Vlastnost Value je vždy větší nebo rovna hodnotě Minimum a menší než nebo rovno Maximum. Pokud Value je nastavená hodnota mimo tuto oblast, bude hodnota vymýšlena tak, aby leží v rozsahu, ale nevyvolá se žádná výjimka. Například následující příklad nevyvolá výjimku:
Slider slider = new Slider
{
Value = 10
};
Místo toho se Value vlastnost převede na Maximum hodnotu 1.
Předchozí příklad nastavený Maximum na 20 a Minimum 10:
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Pokud Minimum je nastavená hodnota 10, je Value také nastavena na hodnotu 10.
Pokud byla obslužná ValueChanged rutina události připojena v době, kdy Value je vlastnost vyměněna k něčemu jinému, než je jeho výchozí hodnota 0, je ValueChanged vyvolána událost:
<Slider ValueChanged="OnSliderValueChanged"
Maximum="20"
Minimum="10" />
Pokud Minimum je nastavena na hodnotu 10, Value je také nastavena na 10 a ValueChanged událost je vyvolána. K tomu může dojít před vytvořením zbytku stránky a obslužná rutina se může pokusit odkazovat na další prvky na stránce, které ještě nebyly vytvořeny. Do obslužné rutiny můžete přidat nějaký kód ValueChanged , který kontroluje null hodnoty jiných prvků na stránce. Nebo můžete obslužnou rutinu ValueChanged události nastavit po Slider inicializaci hodnot.
