SearchBar
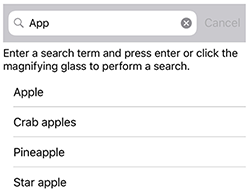
Uživatelské rozhraní aplikace .NET s více platformami (.NET MAUI) SearchBar je ovládací prvek uživatelského vstupu, který se používá k zahájení hledání. Ovládací SearchBar prvek podporuje zástupný text, vstup dotazu, spuštění vyhledávání a zrušení. Následující snímek obrazovky s iOSem SearchBar ukazuje dotaz s výsledky zobrazenými v ListView:

SearchBar definuje následující vlastnosti:
CancelButtonColorje definice Color barvy tlačítka zrušit.HorizontalTextAlignmentTextAlignment je hodnota výčtu, která definuje vodorovné zarovnání textu dotazu.SearchCommandje akce ICommand uživatele, jako jsou klepnutí prstem nebo kliknutí, k příkazům definovaným v modelu viewmodel.SearchCommandParameterje parametrobject, který má být předán do objektuSearchCommand.VerticalTextAlignmentTextAlignment je hodnota výčtu, která definuje svislé zarovnání textu dotazu.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Kromě toho SearchBar definuje SearchButtonPressed událost, která se vyvolá při kliknutí na tlačítko hledání, nebo se stiskne klávesa Enter.
SearchBar je odvozena z InputView třídy, ze které dědí následující vlastnosti:
CharacterSpacing, typudouble, nastaví mezery mezi znaky v zadaném textu.CursorPosition, typuint, definuje pozici kurzoru v editoru.FontAttributes, typuFontAttributes, určuje styl textu.FontAutoScalingEnabled, typubool, definuje, zda text bude odrážet předvolby škálování nastavené v operačním systému. Výchozí hodnota této vlastnosti jetrue.FontFamily, typustring, definuje rodinu písem.FontSize, typudouble, definuje velikost písma.IsReadOnly, typubool, definuje, zda má být uživatel znemožněno upravovat text. Výchozí hodnota této vlastnosti jefalse.IsSpellCheckEnabled, typubool, určuje, zda je povolena kontrola pravopisu.IsTextPredictionEnabled, typubool, určuje, zda je povolena predikce textu a automatická oprava textu.Keyboard, typuKeyboard, určuje soft input klávesnice, která se zobrazí při zadávání textu.MaxLength, typuintdefinuje maximální délku vstupu.Placeholder, typustring, definuje text, který se zobrazí, když je ovládací prvek prázdný.PlaceholderColor, typu Color, definuje barvu zástupného textu.SelectionLength, typuint, představuje délku vybraného textu v ovládacím prvku.Text, typustring, definuje text zadaný do ovládacího prvku.TextColor, typu Color, definuje barvu zadaného textu.TextTransform, typuTextTransform, určuje velikost písmen zadaného textu.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Kromě toho definuje událost, InputView která se vyvolá při změně textuEntry.TextChanged Objekt TextChangedEventArgs , který doprovází TextChanged událost, má NewTextValue a OldTextValue vlastnosti, které určují nový a starý text v uvedeném pořadí.
Vytvoření vyhledávacího panelu
Pokud chcete vytvořit panel hledání, vytvořte SearchBar objekt a nastavte jeho Placeholder vlastnost na text, který uživateli dává pokyn, aby zadal hledaný termín.
Následující příklad XAML ukazuje, jak vytvořit SearchBar:
<SearchBar Placeholder="Search items..." />
Ekvivalentní kód jazyka C# je:
SearchBar searchBar = new SearchBar { Placeholder = "Search items..." };
Poznámka:
V iOSu může klávesnice pro soft input pokrýt textové vstupní pole, když je pole v dolní části obrazovky, což znesnadňuje zadávání textu. V aplikaci .NET MAUI pro iOS se ale stránky automaticky posunou, když klávesnice pro měkký vstup pokryje pole pro zadávání textu, aby toto pole bylo nad soft input klávesnice. Metodu KeyboardAutoManagerScroll.Disconnect Microsoft.Maui.Platform v oboru názvů lze volat, aby se zakázalo toto výchozí chování. Metodu KeyboardAutoManagerScroll.Connect lze volat, aby se po zakázání znovu povolilo chování.
Hledání pomocí obslužných rutin událostí
Hledání lze provést pomocí SearchBar ovládacího prvku připojením obslužné rutiny události k jedné z následujících událostí:
SearchButtonPressed, která se volá, když uživatel buď klikne na tlačítko hledat, nebo stiskne klávesu Enter.TextChanged, která se volá při každé změně textu v poli dotazu. Tato událost je zděděna z InputView třídy.
Následující příklad XAML ukazuje obslužnou rutinu události připojenou TextChanged k události a používá ListView k zobrazení výsledků hledání:
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
V tomto příkladu TextChanged je událost nastavena na obslužnou rutinu události s názvem OnTextChanged. Tato obslužná rutina se nachází v souboru kódu:
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
V tomto příkladu se DataService třída s metodou GetSearchResults používá k vrácení, které odpovídají dotazu. SearchBar Hodnota vlastnosti ovládacího prvku Text je předána GetSearchResults metodě a výsledek se používá k aktualizaci ListView vlastnosti ovládacího prvkuItemsSource. Celkovým účinkem je zobrazení výsledků hledání v souboru ListView.
Hledání pomocí modelu viewmodel
Vyhledávání lze provést bez obslužných rutin událostí vazbou SearchCommand vlastnosti na implementaci ICommand . Další informace o příkazech naleznete v tématu Příkazování.
Následující příklad ukazuje viewmodel třídy, která obsahuje ICommand vlastnost s názvem PerformSearch:
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Poznámka:
Model viewmodel předpokládá existenci DataService třídy schopné provádět vyhledávání.
Následující příklad XAML využívá SearchViewModel třídu:
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout>
<SearchBar x:Name="searchBar"
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
V tomto příkladu BindingContext je nastavena na instanci SearchViewModel třídy. Vlastnost SearchBar.SearchCommand vytvoří vazbu na PerformSearch vlastnost viewmodel a SearchCommandParameter vlastnost vytvoří vazbu na SearchBar.Text vlastnost. ListView.ItemsSource Podobně je vlastnost vázána na SearchResults vlastnost viewmodel.
Skrytí a zobrazení klávesnice pro měkký vstup
Třída SoftInputExtensions v Microsoft.Maui oboru názvů poskytuje řadu rozšiřujících metod, které podporují interakci s klávesnicí pro měkký vstup na ovládacích prvcích podporujících textové zadání. Třída definuje následující metody:
IsSoftInputShowing, která kontroluje, jestli se v zařízení aktuálně zobrazuje klávesnice s měkkým vstupem.HideSoftInputAsync, který se pokusí skrýt klávesnici s měkkým vstupem, pokud se právě zobrazuje.ShowSoftInputAsync, která se pokusí zobrazit klávesnici s měkkým vstupem, pokud je aktuálně skrytá.
Následující příklad ukazuje, jak skrýt klávesnici pro měkký vstup na pojmenovaném SearchBar searchBar, pokud se aktuálně zobrazuje:
if (searchBar.IsSoftInputShowing())
await searchBar.HideSoftInputAsync(System.Threading.CancellationToken.None);
