RefreshView
Uživatelské rozhraní .NET Multi-Platform App UI (.NET MAUI) RefreshView je ovládací prvek kontejneru, který poskytuje funkce aktualizace pro posouvání obsahu. Proto musí být podřízený RefreshView ovládací prvek, například ScrollView, CollectionViewnebo ListView.
RefreshView definuje následující vlastnosti:
Command, typu ICommand, který se spustí při aktivaci aktualizace.CommandParameter, typuobject, což je parametr, který je předán doCommand.IsRefreshing, typubool, který označuje aktuální stav RefreshView.RefreshColor, typu Color, barva kruhu průběhu, který se zobrazí během aktualizace.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Poznámka:
Ve Windows je možné nastavit směr RefreshView vyžádání změn u konkrétní platformy. Další informace najdete v tématu RefreshView směr vyžádání změn ve Windows.
Vytvořte soubor RefreshView
Pokud chcete přidat RefreshView objekt na stránku, vytvořte RefreshView objekt a nastavte jeho IsRefreshing a Command vlastnosti. Potom nastavte jeho podřízenou položku na posuvný ovládací prvek.
Následující příklad ukazuje, jak vytvořit instanci RefreshView v JAZYCE XAML:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
V kódu lze také vytvořit A RefreshView :
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
V tomto příkladu RefreshView poskytuje funkce pro aktualizaci funkce, ScrollView jejíž podřízená FlexLayoutpoložka je . Používá FlexLayout vázání rozložení ke generování jeho obsahu vazbou na kolekci položek a nastaví vzhled každé položky pomocí DataTemplate. Další informace o rozloženích s možností vazby naleznete v tématu Rozložení s možností vazby.
Hodnota RefreshView.IsRefreshing vlastnosti označuje aktuální stav objektu RefreshView. Při aktivaci aktualizace uživatelem se tato vlastnost automaticky převede na true. Po dokončení aktualizace byste měli vlastnost obnovit na falsehodnotu .
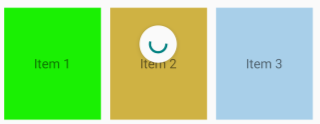
Když uživatel zahájí aktualizaci, ICommand spustí se definovaná Command vlastnost, která by měla aktualizovat zobrazené položky. Během aktualizace se zobrazí vizualizace aktualizace, která se skládá z animovaného kruhu průběhu. Následující snímek obrazovky ukazuje kruh průběhu v iOSu:

Poznámka:
Ruční nastavení IsRefreshing vlastnosti tak, aby true aktivovalo vizualizaci aktualizace, a spustí definovanou ICommand Command vlastnost.
RefreshView Vzhled
Kromě vlastností, které RefreshView dědí z VisualElement třídy, RefreshView také definuje RefreshColor vlastnost. Tuto vlastnost lze nastavit tak, aby definovala barvu kruhu průběhu, který se zobrazí během aktualizace:
<RefreshView RefreshColor="Teal"
... />
Následující snímek obrazovky s Androidem RefreshView ukazuje vlastnost:RefreshColor

Kromě toho BackgroundColor lze vlastnost nastavit na Color hodnotu, která představuje barvu pozadí kruhu průběhu.
Poznámka:
V iOSu nastaví BackgroundColor vlastnost barvu UIView pozadí, která obsahuje kruh průběhu.
Zakázání RefreshView
Aplikace může zadat stav, ve kterém obnovení není platná operace. V takových případech RefreshView lze zakázat nastavením jeho IsEnabled vlastnosti na falsehodnotu . Tím zabráníte uživatelům v aktivaci aktualizace vyžádané replikace.
Případně můžete při definování Command vlastnosti CanExecute zadat delegáta ICommand příkazu, který povolí nebo zakáže.
 Procházení ukázky
Procházení ukázky