RadioButton
Uživatelské rozhraní multiplatformních aplikací .NET (.NET MAUI) RadioButton je typ tlačítka, které uživatelům umožňuje vybrat jednu možnost ze sady. Každá možnost je reprezentována jedním přepínačem a můžete vybrat pouze jeden přepínač ve skupině. Ve výchozím nastavení se v každém RadioButton textu zobrazí tento text:

Na některých platformách RadioButton však může zobrazit , Viewa na všech platformách vzhled každého RadioButton může být předdefinován pomocí ControlTemplate:

RadioButton definuje následující vlastnosti:
Content, typuobject, který definujestringnebo View má být zobrazen pomocí RadioButton.IsChecked, typubool, který definuje, zda je zaškrtnuto RadioButton . Tato vlastnost používáTwoWayvazbu a má výchozí hodnotufalse.GroupName, typustring, který definuje název, který určuje, které RadioButton ovládací prvky se vzájemně vylučují. Tato vlastnost má výchozí hodnotunull.Value, typuobject, který definuje volitelnou jedinečnou hodnotu přidruženou k objektu RadioButton.BorderColor, typu Color, který definuje barvu tahu ohraničení.BorderWidth, typudouble, který definuje šířku ohraničení RadioButton .CharacterSpacing, typudouble, který definuje mezery mezi znaky jakéhokoli zobrazeného textu.CornerRadius, typuint, který definuje rohový poloměr RadioButtonrohu .FontAttributes, typuFontAttributes, který určuje styl textu.FontAutoScalingEnabled, typubool, který definuje, zda uživatelské rozhraní aplikace odráží předvolby škálování textu nastavené v operačním systému. Výchozí hodnota této vlastnosti jetrue.FontFamily, typustring, který definuje rodinu písem.FontSize, typudouble, který definuje velikost písma.TextColor, typu Color, který definuje barvu libovolného zobrazeného textu.TextTransform, typuTextTransform, který definuje velikost písmen libovolného zobrazeného textu.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
RadioButton také definuje CheckedChanged událost, která je vyvolána při IsChecked změně vlastnosti, a to buď prostřednictvím uživatele nebo programové manipulace. Objekt CheckedChangedEventArgs , který doprovází CheckedChanged událost má jednu vlastnost s názvem Value, typu bool. Při vyvolání události je hodnota CheckedChangedEventArgs.Value vlastnosti nastavena na novou hodnotu IsChecked vlastnosti.
RadioButton seskupení lze spravovat RadioButtonGroup třídou, která definuje následující připojené vlastnosti:
GroupName, typustring, který definuje název skupiny pro RadioButton objekty v objektuILayout.SelectedValue, typuobject, který představuje hodnotu kontrolovaného RadioButton objektu ve skupiněILayout. Tato připojenáTwoWayvlastnost používá vazbu ve výchozím nastavení.
Tip
I když není povinné, důrazně doporučujeme nastavit GroupName vlastnost, abyste zajistili, že SelectedValue vlastnost funguje správně na všech platformách.
Další informace o GroupName připojené vlastnosti naleznete v tématu Group RadioButtons. Další informace o SelectedValue připojené vlastnosti naleznete v tématu Reakce na Změny stavu RadioButton.
Vytvoření přepínačů
Vzhled objektu RadioButton je definován typem dat přiřazených k RadioButton.Content vlastnosti:
RadioButton.ContentKdyž je vlastnost přiřazenastring, zobrazí se na každé platformě vodorovně zarovnané vedle kruhu přepínačů.RadioButton.ContentPři přiřazení Viewse zobrazí na podporovaných platformách (iOS, Windows), zatímco nepodporované platformy se vrátí k řetězcové reprezentaci objektu View (Android). V obou případech se obsah zobrazí vodorovně zarovnaný vedle kruhu přepínačů.- Při použití na ControlTemplate objekt RadioButtonlze View vlastnost přiřadit na
RadioButton.Contentvšech platformách. Další informace naleznete v tématu Redefine RadioButton vzhled.
Zobrazení obsahu založeného na řetězcích
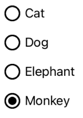
Text RadioButton se zobrazí, když Content je vlastnost přiřazena string:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat" />
<RadioButton Content="Dog" />
<RadioButton Content="Elephant" />
<RadioButton Content="Monkey"
IsChecked="true" />
</StackLayout>
V tomto příkladu RadioButton jsou objekty implicitně seskupeny do stejného nadřazeného kontejneru. Výsledkem tohoto kódu XAML je vzhled zobrazený na následujícím snímku obrazovky:

Zobrazení libovolného obsahu
V iOSu RadioButton a Windows může při přiřazení Viewvlastnosti zobrazit libovolný obsahContent:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton>
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
V tomto příkladu RadioButton jsou objekty implicitně seskupeny do stejného nadřazeného kontejneru. Výsledkem tohoto kódu XAML je vzhled zobrazený na následujícím snímku obrazovky:

Objekty v Androidu RadioButton zobrazí řetězcovou reprezentaci objektu View , který je nastavený jako obsah.
Poznámka:
Při použití na ControlTemplate objekt RadioButtonlze View vlastnost přiřadit na RadioButton.Content všech platformách. Další informace naleznete v tématu Redefine RadioButton vzhled.
Přidružení hodnot k přepínačům RadioButtons
Každý RadioButton objekt má Value vlastnost typu object, která definuje volitelnou jedinečnou hodnotu pro přidružení k přepínači. To umožňuje, aby se hodnota objektu RadioButton liší od jeho obsahu, a je zvlášť užitečná, když RadioButton objekty zobrazují View objekty.
Následující XAML ukazuje nastavení a Value vlastnosti každého RadioButton objektuContent:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Value="Cat">
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
V tomto příkladu Image má každý RadioButton jako svůj obsah a zároveň definuje hodnotu založenou na řetězci. To umožňuje snadno identifikovat hodnotu zaškrtnutého přepínače.
Skupinové přepínače
Přepínače fungují ve skupinách a existují tři přístupy k seskupení přepínačů:
- Umístěte je do stejného nadřazeného kontejneru. To se označuje jako implicitní seskupení.
GroupNameNastavte vlastnost na každém přepínači ve skupině na stejnou hodnotu. To se označuje jako explicitní seskupení.- Nastavte připojenou
RadioButtonGroup.GroupNamevlastnost nadřazeného kontejneru, která zase nastavíGroupNamevlastnost všech RadioButton objektů v kontejneru. Označuje se také jako explicitní seskupení.
Důležité
RadioButton objekty nemusí patřit do stejného nadřazeného objektu, který se má seskupit. Vzájemně se vylučují za předpokladu, že sdílejí název skupiny.
Explicitní seskupení pomocí vlastnosti GroupName
Následující příklad XAML ukazuje explicitní seskupení RadioButton objektů nastavením jejich GroupName vlastností:
<Label Text="What's your favorite color?" />
<RadioButton Content="Red"
GroupName="colors" />
<RadioButton Content="Green"
GroupName="colors" />
<RadioButton Content="Blue"
GroupName="colors" />
<RadioButton Content="Other"
GroupName="colors" />
V tomto příkladu se každý RadioButton vzájemně vylučují, protože sdílí stejnou GroupName hodnotu.
Explicitní seskupení s připojenou vlastností RadioButtonGroup.GroupName
Třída RadioButtonGroup definuje připojenou GroupName vlastnost typu string, kterou lze nastavit u objektu Layout<View> . To umožňuje, aby se jakékoli rozložení změnilo na skupinu přepínačů:
<StackLayout RadioButtonGroup.GroupName="colors">
<Label Text="What's your favorite color?" />
<RadioButton Content="Red" />
<RadioButton Content="Green" />
<RadioButton Content="Blue" />
<RadioButton Content="Other" />
</StackLayout>
V tomto příkladu bude mít každý RadioButton v objektu StackLayout vlastnost nastavena na colorsa bude vzájemně se GroupName vylučují.
Poznámka:
ILayout Pokud objekt, který nastaví připojenou RadioButtonGroup.GroupName vlastnost obsahujeRadioButton, která nastaví jeho GroupName vlastnost, bude mít přednost hodnota RadioButton.GroupName vlastnosti.
Reakce na změny stavu RadioButton
Přepínač má dva stavy: zaškrtnuté nebo nezaškrtnuté. Je-li zaškrtnuto přepínač, jeho IsChecked vlastnost je true. Pokud je přepínač nezaškrtnut, jeho IsChecked vlastnost je false. Přepínač lze vymazat klepnutím na jiné přepínač ve stejné skupině, ale jeho opětovným klepnutím jej nelze vymazat. Přepínač však můžete vymazat programově nastavením jeho IsChecked vlastnosti na false.
Reakce na aktivaci události
Když se IsChecked vlastnost změní, ať už prostřednictvím manipulace s uživatelem nebo programovým kódem, CheckedChanged událost se aktivuje. Obslužnou rutinu události pro tuto událost lze zaregistrovat, aby reagovala na změnu:
<RadioButton Content="Red"
GroupName="colors"
CheckedChanged="OnColorsRadioButtonCheckedChanged" />
Kód na pozadí obsahuje obslužnou rutinu CheckedChanged události:
void OnColorsRadioButtonCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation
}
Argument sender je RadioButton zodpovědný za tuto událost. Můžete ho použít pro přístup k objektu RadioButton nebo k rozlišení mezi více RadioButton objekty, které sdílejí stejnou obslužnou CheckedChanged rutinu události.
Reakce na změnu vlastnosti
Třída RadioButtonGroup definuje připojenou SelectedValue vlastnost typu object, který lze nastavit na objektu ILayout . Tato připojená vlastnost představuje hodnotu zaškrtnuté RadioButton ve skupině definované v rozložení.
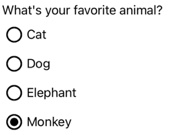
Když se IsChecked vlastnost změní, ať už prostřednictvím manipulace s uživatelem nebo programovým kódem, připojená RadioButtonGroup.SelectedValue vlastnost se také změní. Připojená RadioButtonGroup.SelectedValue vlastnost proto může být vázána na vlastnost, která ukládá výběr uživatele:
<StackLayout RadioButtonGroup.GroupName="{Binding GroupName}"
RadioButtonGroup.SelectedValue="{Binding Selection}">
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat"
Value="Cat" />
<RadioButton Content="Dog"
Value="Dog" />
<RadioButton Content="Elephant"
Value="Elephant" />
<RadioButton Content="Monkey"
Value="Monkey"/>
<Label x:Name="animalLabel">
<Label.FormattedText>
<FormattedString>
<Span Text="You have chosen:" />
<Span Text="{Binding Selection}" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
V tomto příkladu RadioButtonGroup.GroupName je hodnota připojené vlastnosti nastavena GroupName vlastností v kontextu vazby. Podobně je hodnota RadioButtonGroup.SelectedValue připojené vlastnosti nastavena Selection vlastností v kontextu vazby. Kromě toho se Selection vlastnost aktualizuje na Value vlastnost zaškrtnuté RadioButton.
Stavy vizuálu RadioButton
RadioButton objekty mají Checked a Unchecked vizuální stavy, které lze použít k zahájení změny vizuálu při RadioButton zaškrtnutí nebo zrušení zaškrtnutí.
Následující příklad XAML ukazuje, jak definovat stav vizuálu pro tyto Checked a Unchecked stavy:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="RadioButton">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Green" />
<Setter Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Red" />
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
<Label Text="What's your favorite mode of transport?" />
<RadioButton Content="Car" />
<RadioButton Content="Bike" />
<RadioButton Content="Train" />
<RadioButton Content="Walking" />
</StackLayout>
</ContentPage>
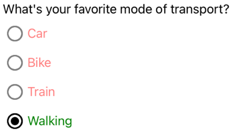
V tomto příkladu implicitní Style cíle RadioButton objekty. Určuje Checked VisualState , že když je zaškrtnuto RadioButton , jeho TextColor vlastnost bude nastavena na zelenou Opacity s hodnotou 1. Určuje Unchecked VisualState , že když je v RadioButton nezaškrtnutém stavu, jeho TextColor vlastnost bude nastavena na červenou s Opacity hodnotou 0,5. Celkový efekt je proto, že když RadioButton je nezaškrtnutá, je červená a částečně průhledná a je zelená bez průhlednosti, když je zaškrtnutá:

Další informace o stavech vizuálů najdete v tématu Stavy vizuálů.
Redefine RadioButton vzhled
Objekty ve výchozím nastavení RadioButton používají obslužné rutiny k využívání nativních ovládacích prvků na podporovaných platformách. RadioButton Vizuální struktura však může být předdefinována pomocí objektu ControlTemplate, aby RadioButton objekty měly stejný vzhled na všech platformách. To je možné, protože RadioButton třída dědí z TemplatedView třídy.
Následující XAML ukazuje ControlTemplate , že lze použít k předefinování vizuální struktury RadioButton objektů:
<ContentPage ...>
<ContentPage.Resources>
<ControlTemplate x:Key="RadioButtonTemplate">
<Border Stroke="#F3F2F1"
StrokeThickness="2"
StrokeShape="RoundRectangle 10"
BackgroundColor="#F3F2F1"
HeightRequest="90"
WidthRequest="90"
HorizontalOptions="Start"
VerticalOptions="Start">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="Stroke"
Value="#FF3300" />
<Setter TargetName="check"
Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="#F3F2F1" />
<Setter Property="Stroke"
Value="#F3F2F1" />
<Setter TargetName="check"
Property="Opacity"
Value="0" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid Margin="4"
WidthRequest="90">
<Grid Margin="0,0,4,0"
WidthRequest="18"
HeightRequest="18"
HorizontalOptions="End"
VerticalOptions="Start">
<Ellipse Stroke="Blue"
Fill="White"
WidthRequest="16"
HeightRequest="16"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Ellipse x:Name="check"
Fill="Blue"
WidthRequest="8"
HeightRequest="8"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
<ContentPresenter />
</Grid>
</Border>
</ControlTemplate>
<Style TargetType="RadioButton">
<Setter Property="ControlTemplate"
Value="{StaticResource RadioButtonTemplate}" />
</Style>
</ContentPage.Resources>
<!-- Page content -->
</ContentPage>
V tomto příkladu ControlTemplate je kořenovým prvkem Border objektu, který definuje Checked a Unchecked vizuální stavy. Objekt Border používá kombinaci Grid, Ellipsea ContentPresenter objekty definovat vizuální strukturu objektu RadioButton. Příklad také obsahuje implicitní styl, který přiřadí RadioButtonTemplate vlastnost ControlTemplate libovolných RadioButton objektů na stránce.
Poznámka:
Objekt ContentPresenter označí umístění ve vizuální struktuře, kde RadioButton se zobrazí obsah.
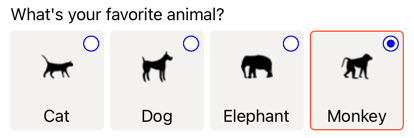
Následující XAML ukazuje RadioButton objekty, které využívají ControlTemplate implicitní styl:
<StackLayout>
<Label Text="What's your favorite animal?" />
<StackLayout RadioButtonGroup.GroupName="animals"
Orientation="Horizontal">
<RadioButton Value="Cat">
<RadioButton.Content>
<StackLayout>
<Image Source="cat.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Cat"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<StackLayout>
<Image Source="dog.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Dog"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<StackLayout>
<Image Source="elephant.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Elephant"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<StackLayout>
<Image Source="monkey.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Monkey"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
</StackLayout>
</StackLayout>
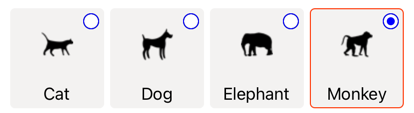
V tomto příkladu je vizuální struktura definovaná pro každý RadioButton nahrazena vizuální strukturou definovanou v objektu ControlTemplate, takže za běhu objekty v ControlTemplate rámci vizuálního stromu pro každý RadioButton. Kromě toho se obsah pro každý RadioButton nahradí definovaným ContentPresenter v šabloně ovládacího prvku. Výsledkem je následující RadioButton vzhled:

Další informace o šablonách ovládacích prvků naleznete v tématu Šablony ovládacích prvků.
Zakázání přepínače RadioButton
Někdy aplikace přejde do stavu, kdy RadioButton kontrola není platná operace. V takových případech RadioButton lze zakázat nastavením jeho IsEnabled vlastnosti na falsehodnotu .
 Procházení ukázky
Procházení ukázky