IndicatorView
Uživatelské rozhraní .NET Multi-Platform App UI (.NET MAUI) IndicatorView je ovládací prvek, který zobrazuje indikátory představující počet položek a aktuální pozici v :CarouselView

IndicatorView definuje následující vlastnosti:
Count, typuint, počet ukazatelů.HideSingle, typubooloznačuje, zda má být indikátor skrytý, pokud existuje pouze jeden. Výchozí hodnota jetrue.IndicatorColor, typu Color, barva indikátorů.IndicatorSize, typudouble, velikost ukazatelů. Výchozí hodnota je 6,0.IndicatorLayout, typuLayout<View>, definuje třídu rozložení použitou k vykreslení IndicatorView. Tato vlastnost je nastavená rozhraním .NET MAUI a vývojáři ji obvykle nemusí nastavovat.IndicatorTemplate, typu DataTemplate, šablona, která definuje vzhled každého ukazatele.IndicatorsShape, typuIndicatorShape, tvar každého ukazatele.ItemsSource, typuIEnumerable, kolekce, pro které budou zobrazeny indikátory. Tato vlastnost se automaticky nastaví přiCarouselView.IndicatorViewnastavení vlastnosti.MaximumVisible, typuint, maximální počet viditelných ukazatelů. Výchozí hodnota jeint.MaxValue.Position, typuint, aktuálně vybraný index indikátoru. Tato vlastnost používáTwoWayvazbu. Tato vlastnost se automaticky nastaví přiCarouselView.IndicatorViewnastavení vlastnosti.SelectedIndicatorColor, typu Color, barva indikátoru, který představuje aktuální položku v objektu CarouselView.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Vytvoření zobrazení indikátoru
Chcete-li přidat indikátory na stránku, vytvořte IndicatorView objekt a nastavte jeho IndicatorColor a SelectedIndicatorColor vlastnosti. Kromě toho nastavte CarouselView.IndicatorView vlastnost na název objektu IndicatorView .
Následující příklad ukazuje, jak vytvořit IndicatorView v XAML:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</Grid>
V tomto příkladu IndicatorView se zobrazí pod CarouselViewznakem , s indikátorem pro každou položku v objektu CarouselView. Naplní se IndicatorView daty nastavením CarouselView.IndicatorView vlastnosti na IndicatorView objekt. Každý indikátor je světle šedý kruh, zatímco indikátor, který představuje aktuální položku v CarouselView šedé barvě.
Důležité
CarouselView.IndicatorView Nastavením vlastnosti vznikne IndicatorView.Position vazba vlastnosti na CarouselView.Position vlastnost a IndicatorView.ItemsSource vazba vlastnosti na CarouselView.ItemsSource vlastnost.
Změnit obrazec ukazatele
Třída IndicatorView má IndicatorsShape vlastnost, která určuje tvar indikátorů. Tuto vlastnost lze nastavit na jeden z členů výčtu IndicatorShape :
Circleurčuje, že obrazce ukazatele budou kruhové. Toto je výchozí hodnotaIndicatorView.IndicatorsShapevlastnosti.Squareoznačuje, že obrazce ukazatele budou čtvercové.
Následující příklad ukazuje nakonfigurované IndicatorView použití čtvercových indikátorů:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Změnit velikost ukazatele
Třída IndicatorView má IndicatorSize vlastnost typu double, která určuje velikost indikátorů v jednotkách nezávislých na zařízení. Výchozí hodnota této vlastnosti je 6,0.
Následující příklad ukazuje nakonfigurované IndicatorView zobrazení větších indikátorů:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Omezení počtu zobrazených indikátorů
Třída IndicatorView má MaximumVisible vlastnost typu int, která určuje maximální počet viditelných indikátorů.
Následující příklad ukazuje nakonfigurovaný IndicatorView tak, aby zobrazoval maximálně šest indikátorů:
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Definování vzhledu ukazatele
Vzhled každého indikátoru lze definovat nastavením IndicatorView.IndicatorTemplate vlastnosti na DataTemplate:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
Prvky zadané v definici DataTemplate vzhledu každého indikátoru. V tomto příkladu je každý indikátor, Label který zobrazuje ikonu písma.
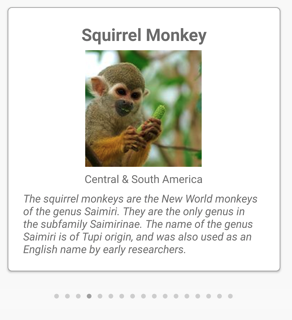
Následující snímek obrazovky ukazuje indikátory vykreslené pomocí ikony písma:

Nastavení stavů vizuálů
IndicatorViewSelected má vizuální stav, který lze použít k zahájení vizuální změny indikátoru aktuální pozice v objektu IndicatorView. Běžným případem použití je VisualState změna barvy indikátoru, který představuje aktuální pozici:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<Grid RowDefinitions="*,Auto">
...
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
</ContentPage>
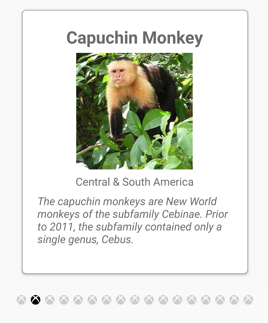
V tomto příkladu určuje stav vizuálu Selected , že indikátor představující aktuální pozici bude mít nastavenou TextColor na černou. TextColor Jinak bude indikátor světle šedý:

Další informace o stavech vizuálů najdete v tématu Stavy vizuálů.
 Procházení ukázky
Procházení ukázky