Zaškrtávací políčko
Uživatelské rozhraní .NET Multi-Platform App UI (.NET MAUI) CheckBox je typ tlačítka, které je možné zkontrolovat nebo vyprázdnit. Když je zaškrtnuté políčko, považuje se za zapnuté. Když je zaškrtávací políčko prázdné, považuje se za vypnuté.
CheckBox definuje následující vlastnosti:
IsChecked, typubool, který označuje, zda je zaškrtnuto CheckBox . Tato vlastnost má výchozí režim vazbyTwoWay.Color, typu Color, který označuje barvu CheckBox.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že je možné je stylovat a být cílem datových vazeb.
CheckBoxCheckedChanged definuje událost, která se vyvolá při IsChecked změně vlastnosti, a to buď prostřednictvím manipulace s uživatelem nebo při nastavení IsChecked vlastnosti aplikace. Objekt CheckedChangedEventArgs , který doprovází CheckedChanged událost má jednu vlastnost s názvem Value, typu bool. Při vyvolání události je hodnota Value vlastnosti nastavena na novou hodnotu IsChecked vlastnosti.
Vytvoření zaškrtávacího políčka
Následující příklad ukazuje, jak vytvořit instanci CheckBox v JAZYCE XAML:
<CheckBox />
Výsledkem tohoto kódu XAML je vzhled zobrazený na následujícím snímku obrazovky:

Ve výchozím nastavení je tato CheckBox hodnota prázdná. Tuto CheckBox vlastnost lze zkontrolovat pomocí manipulace s uživatelem nebo nastavením IsChecked vlastnosti na true:
<CheckBox IsChecked="true" />
Výsledkem tohoto kódu XAML je vzhled zobrazený na následujícím snímku obrazovky:

Alternativně CheckBox můžete vytvořit kód:
CheckBox checkBox = new CheckBox { IsChecked = true };
Reakce na změnu stavu zaškrtávacího políčka
Když se IsChecked vlastnost změní, ať už prostřednictvím manipulace s uživatelem nebo když aplikace nastaví IsChecked vlastnost, CheckedChanged událost se aktivuje. Obslužnou rutinu události pro tuto událost lze zaregistrovat, aby reagovala na změnu:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
Soubor kódu obsahuje obslužnou rutinu CheckedChanged události:
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
Argument sender je CheckBox zodpovědný za tuto událost. Můžete ho použít pro přístup k objektu CheckBox nebo k rozlišení mezi více CheckBox objekty, které sdílejí stejnou obslužnou CheckedChanged rutinu události.
Případně můžete obslužnou rutinu události události CheckedChanged zaregistrovat v kódu:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Datová vazba zaškrtávacího políčka
Obslužnou rutinu CheckedChanged události je možné odstranit pomocí datové vazby a triggerů, které reagují na CheckBox kontrolu nebo prázdné:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="18" />
</DataTrigger>
</Label.Triggers>
</Label>
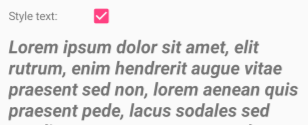
V tomto příkladu Label používá výraz vazby v triggeru dat k monitorování IsChecked vlastnosti objektu CheckBox. Když se tato vlastnost stane true, FontAttributes a FontSize vlastnosti Label změny. Když se IsChecked tato vlastnost vrátí do false, FontAttributes vlastnosti a FontSize vlastnosti se resetují do jejich počátečního Label stavu.
Následující snímek obrazovky ukazuje Label formátování, když je zaškrtnuté CheckBox :

Další informace o aktivačních událostech najdete v tématu Aktivační události.
Zakázání zaškrtávacího políčka
Někdy aplikace zadá stav, ve kterém CheckBox kontrola není platná operace. V takových případech CheckBox lze zakázat nastavením jeho IsEnabled vlastnosti na falsehodnotu .
Vzhled zaškrtávacího políčka
Kromě vlastností, které CheckBox dědí z View třídy, CheckBox definuje Color také vlastnost, která nastaví jeho barvu na Color:
<CheckBox Color="Red" />
Následující snímek obrazovky ukazuje řadu kontrolovaných CheckBox objektů, kde každý objekt má svou Color vlastnost nastavenou na jinou Color:

Stavy vizuálu CheckBox
CheckBoxIsChecked VisualState obsahuje možnost, která se dá použít k zahájení změny vizuálu CheckBox při zaškrtnutí.
Následující příklad XAML ukazuje, jak definovat stav vizuálu IsChecked pro stav:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</CheckBox>
V tomto příkladu IsChecked VisualState určuje, že při CheckBox zaškrtnutí bude jeho Color vlastnost nastavena na zelenou. Určuje Normal VisualState , že když je v CheckBox normálním stavu, jeho Color vlastnost bude nastavena na červenou. Celkový efekt je proto, že CheckBox je červený, když je prázdný, a zelený, když je zaškrtnutý.
Další informace o stavech vizuálů najdete v tématu Stavy vizuálů.
 Procházení ukázky
Procházení ukázky