Základní vazby
Datová vazba rozhraní .NET Multi-Platform App UI (.NET MAUI) propojuje dvojici vlastností mezi dvěma objekty, z nichž nejméně jeden je objekt uživatelského rozhraní. Tyto dva objekty se označují jako cíl a zdroj:
- Cíl je objekt (a vlastnost), u kterého se datová vazba nastavuje.
- Zdroj je objekt (a vlastnost), na který datová vazba odkazuje.
V nejjednodušším případě data proudí ze zdroje do cíle, což znamená, že hodnota vlastnosti cíle se nastavuje na základě vlastnosti zdroje. V některých případech ale můžou data naopak proudit z cíle do zdroje nebo oběma směry.
Důležité
Cílem je vždy objekt, na kterém je datová vazba nastavena, i když poskytuje data místo příjmu dat.
Vazby s kontextem vazby
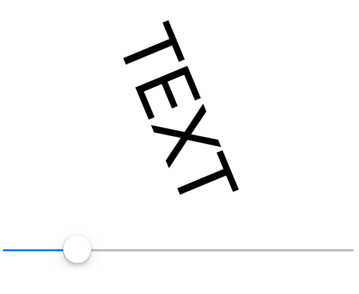
Podívejte se na následující příklad XAML, jehož záměrem je otočit Label manipulací Sliders :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DataBindingDemos.BasicCodeBindingPage"
Title="Basic Code Binding">
<StackLayout Padding="10, 0">
<Label x:Name="label"
Text="TEXT"
FontSize="48"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
Bez datových vazeb byste nastavili událost ValueChanged objektu Slider na obslužnou rutinu události, která by přistupovala k vlastnosti Value objektu Slider a nastavovala tuto hodnotu pro vlastnost Rotation objektu Label. Datová vazba automatizuje tuto úlohu, takže obslužná rutina události a kód v ní už nejsou nezbytné.
Vazbu je možné nastavit u instance libovolné třídy odvozené od třídy BindableObject. Patří mezi ně třídy Element, VisualElement nebo View a třídy odvozené z třídy View. Vazba se vždy nastavuje u cílového objektu. Vazba odkazuje na zdrojový objekt. Pokud chcete nastavit datovou vazbu, použijte následující dva členy cílové třídy:
- Vlastnost
BindingContexturčuje zdrojový objekt. - Metoda
SetBindingurčuje vlastnost cíle a vlastnost zdroje.
V tomto příkladu je objekt Label cílem vazby a objekt Slider je zdrojem vazby. Změny zdroje Slider ovlivňují otočení cíle Label. Data proudí ze zdroje do cíle.
Metoda SetBinding definovaná ve třídě BindableObject má argument typu BindingBase, ze kterého odvozuje třída Binding, ale existují také další metody SetBinding definované třídou BindableObjectExtensions. Kód pro XAML používá jednodušší SetBinding rozšiřující metodu BindableObjectExtensions z třídy:
public partial class BasicCodeBindingPage : ContentPage
{
public BasicCodeBindingPage()
{
InitializeComponent();
label.BindingContext = slider;
label.SetBinding(Label.RotationProperty, "Value");
}
}
Objekt Label je cílem vazby, takže toto je objekt, u kterého se tato vlastnost nastavuje a pro který se volá metoda. Vlastnost BindingContext označuje zdroj vazby, kterým je objekt Slider. Metoda SetBinding se volá pro cíl vazby, ale určuje jak vlastnost cíle, tak vlastnost zdroje. Vlastnost cíle je zadaná jako objekt BindableProperty: Label.RotationProperty. Vlastnost zdroje je zadaná jako řetězec a určuje vlastnost Value objektu Slider.
Důležité
Vlastnost cíle musí být podpořená vlastností umožňující vazbu. Proto cílový objekt musí být instancí třídy, která je odvozena z BindableObject. Další informace naleznete v tématu Vlastnosti s možností vazby.
Zdrojová vlastnost je určena jako řetězec. Interně se k přístupu ke skutečné vlastnosti používá reflexe. V tomto konkrétním případě je ale vlastnost Value také podpořená vlastností umožňující vazbu.
Při úpravách objektu Slider se příslušným způsobem otáčí objekt Label:

Alternativně je možné datová vazba zadat v jazyce XAML:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DataBindingDemos.BasicXamlBindingPage"
Title="Basic XAML Binding">
<StackLayout Padding="10, 0">
<Label Text="TEXT"
FontSize="80"
HorizontalOptions="Center"
VerticalOptions="Center"
BindingContext="{x:Reference Name=slider}"
Rotation="{Binding Path=Value}" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
Stejně jako v kódu se datová vazba nastavuje u cílového objektu, tedy Label. K definování datové vazby se používají dvě rozšíření značek XAML:
- Rozšíření značek
x:Referenceje potřebné pro odkazování na zdrojový objekt, kterým je objekt Slider s názvemslider. - Rozšíření značek
Bindingpropojuje vlastnostRotationobjektu Label s vlastnostíValueobjektu Slider.
Další informace o rozšířeních značek XAML naleznete v tématu Využití rozšíření značek XAML.
Poznámka:
Zdrojová vlastnost je zadána s Path vlastností Binding rozšíření značek, která odpovídá Path vlastnosti Binding třídy.
Rozšíření značek XAML, jako jsou x:Reference a Binding, můžou mít definované atributy vlastnosti obsahu, což pro rozšíření značek XAML znamená, že se nemusí uvést název vlastnosti. Vlastnost Name je vlastností obsahu pro rozšíření x:Reference a vlastnost Path je vlastností obsahu pro Binding, což znamená, že je možné odebrat je z výrazů:
<Label Text="TEXT"
FontSize="80"
HorizontalOptions="Center"
VerticalOptions="Center"
BindingContext="{x:Reference slider}"
Rotation="{Binding Value}" />
Důležité
Výkon vazby lze zlepšit pomocí zkompilovaných vazeb. Další informace naleznete v tématu Kompilované vazby.
Vazby bez kontextu vazby
Vlastnost BindingContext je důležitou součástí datových vazeb, ale není vždy nezbytná. Zdrojový objekt lze místo toho zadat ve SetBinding volání nebo Binding rozšíření značek:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DataBindingDemos.AlternativeCodeBindingPage"
Title="Alternative Code Binding">
<StackLayout Padding="10, 0">
<Label x:Name="label"
Text="TEXT"
FontSize="40"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Slider x:Name="slider"
Minimum="-2"
Maximum="2"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
V tomto příkladu Slider je definována pro řízení Scale vlastnosti Label. Z tohoto důvodu Slider je nastavena pro rozsah -2 až 2.
Soubor s kódem nastaví vazbu s metodou SetBinding a druhý argument je konstruktor pro Binding třídu:
public partial class AlternativeCodeBindingPage : ContentPage
{
public AlternativeCodeBindingPage()
{
InitializeComponent();
label.SetBinding(Label.ScaleProperty, new Binding("Value", source: slider));
}
}
Konstruktor Binding má 6 parametrů, takže parametr source je zadaný pojmenovaným argumentem. Argumentem je objekt slider.
Poznámka:
Třída VisualElement definuje také vlastnosti ScaleX a ScaleY, které můžou měnit měřítko objektu VisualElement odlišně ve vodorovném a svislém směru.
Alternativně je možné datová vazba zadat v jazyce XAML:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DataBindingDemos.AlternativeXamlBindingPage"
Title="Alternative XAML Binding">
<StackLayout Padding="10, 0">
<Label Text="TEXT"
FontSize="40"
HorizontalOptions="Center"
VerticalOptions="Center"
Scale="{Binding Source={x:Reference slider},
Path=Value}" />
<Slider x:Name="slider"
Minimum="-2"
Maximum="2"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
V tomto příkladu Binding má rozšíření značek dvě sady Source vlastností a Pathoddělené čárkou. Vlastnost Source je nastavená na vložené rozšíření značek x:Reference, které má jinak stejnou syntaxi jako nastavení BindingContext.
Vlastností obsahu rozšíření značek Binding je vlastnost Path, ale část Path= v rozšíření značek je možné odebrat jenom v případě, že se jedná o první vlastnost ve výrazu. Pokud chcete část Path= odebrat, musíte prohodit pořadí těchto dvou vlastností:
Scale="{Binding Value, Source={x:Reference slider}}" />
Přestože rozšíření značek XAML jsou obvykle oddělená složenými závorkami, můžou být také vyjádřená jako objektové elementy:
<Label Text="TEXT"
FontSize="40"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label.Scale>
<Binding Source="{x:Reference slider}"
Path="Value" />
</Label.Scale>
</Label>
V tomto příkladu Source jsou vlastnosti Path běžné atributy XAML. Hodnoty jsou uvedené v uvozovkách a atributy nejsou oddělené čárkou. Rozšíření značek x:Reference se může také stát objektovým elementem:
<Label Text="TEXT"
FontSize="40"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label.Scale>
<Binding Path="Value">
<Binding.Source>
<x:Reference Name="slider" />
</Binding.Source>
</Binding>
</Label.Scale>
</Label>
Tato syntaxe není obvyklá, ale v některých případech je potřebná při práci s komplexními objekty.
Prozatím uvedené příklady nastavují vlastnost BindingContext a vlastnost Source objektu Binding na rozšíření značek x:Reference a slouží jako odkaz na jiné zobrazení na stránce. Tyto dvě vlastnosti jsou typu Object a můžou se nastavit na libovolný objekt, který obsahuje vlastnosti vhodné pro zdroje vazeb. Můžete také nastavit BindingContext nebo vlastnost na x:Static rozšíření značek odkazovat na hodnotu statické vlastnosti nebo pole, nebo StaticResource rozšíření značek odkazovat na objekt uložený ve slovníku prostředků nebo přímo na objekt, což je často instance Source modelu viewmodel.
Poznámka:
Vlastnost BindingContext je také možné nastavit na objekt Binding, aby vlastnosti Source a Path objektu Binding definovaly kontext vazby.
Dědičnost kontextu vazby
Zdrojový objekt můžete zadat pomocí BindingContext vlastnosti nebo Source vlastnosti objektu Binding . Pokud jsou nastavené obě dvě, má vlastnost Source objektu Binding přednost před vlastností BindingContext.
Důležité
Hodnota BindingContext vlastnosti je zděděna prostřednictvím vizuálního stromu.
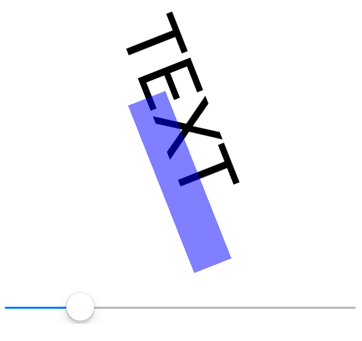
Následující příklad XAML ukazuje dědičnost kontextu vazby:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DataBindingDemos.BindingContextInheritancePage"
Title="BindingContext Inheritance">
<StackLayout Padding="10">
<StackLayout VerticalOptions="Fill"
BindingContext="{x:Reference slider}">
<Label Text="TEXT"
FontSize="80"
HorizontalOptions="Center"
VerticalOptions="End"
Rotation="{Binding Value}" />
<BoxView Color="#800000FF"
WidthRequest="180"
HeightRequest="40"
HorizontalOptions="Center"
VerticalOptions="Start"
Rotation="{Binding Value}" />
</StackLayout>
<Slider x:Name="slider"
Maximum="360" />
</StackLayout>
</ContentPage>
V tomto příkladu BindingContext StackLayout je vlastnost objektu nastavena slider . Tento kontext vazby dědí objekt Label i BoxView a oba mají své vlastnosti Rotation nastavené na vlastnost Value objektu Slider:

 Procházení ukázky
Procházení ukázky