Přehled masek krytí
Masky neprůhlednosti umožňují vytvářet části prvku nebo vizuálu průhledné nebo částečně průhledné. Chcete-li vytvořit neprůhlednou masku, použijete Brush vlastnost OpacityMask prvku nebo Visual. Štětec se mapuje na prvek nebo vizuál a hodnota neprůhlednosti každého pixelu štětce se používá k určení výsledné neprůhlednosti každého odpovídajícího pixelu prvku nebo vizuálu.
Požadavky
Tento přehled předpokládá, že znáte Brush objekty. Úvod k používání štětců najdete v tématu Malování s plnými barvami a přechody – přehled. Informace o ImageBrush obrazech DrawingBrush, výkresech a vizuálech naleznete v tématu Malování pomocí obrázků, kreseb a vizuálů.
Vytváření vizuálních efektů s maskami neprůhlednosti
Maska neprůhlednosti funguje namapováním jeho obsahu na prvek nebo vizuál. Alfa kanál jednotlivých pixelů štětce se pak použije k určení výsledné neprůhlednosti elementu nebo odpovídajících pixelů vizuálu; skutečná barva štětce je ignorována. Pokud je daná část štětce průhledná, stane se odpovídající část prvku nebo vizuálu průhlednou. Pokud je daná část štětce neprůhledná, neprůhlednost odpovídající části prvku nebo vizuálu se nezmění. Neprůhlednost určená maskou neprůhlednosti se zkombinuje s libovolnými nastaveními neprůhlednosti, které jsou přítomné v prvku nebo vizuálu. Pokud je například prvek 25% neprůhledný a použije se maska neprůhlednosti, která přechází z plně neprůhledné na plně transparentní, je výsledkem prvek, který přechází z 25% neprůhlednosti na plně transparentní.
Poznámka:
I když příklady v tomto přehledu ukazují použití neprůhledných masek u prvků obrázku, maska neprůhlednosti se může použít u libovolného prvku nebo Visual, včetně panelů a ovládacích prvků.
Masky neprůhlednosti se používají k vytváření zajímavých vizuálních efektů, například k vytváření obrázků nebo tlačítek, které ze zobrazení zmizí, k přidání textur k prvkům nebo ke kombinování přechodů pro výrobu sklářských ploch. Následující obrázek ukazuje použití neprůhledné masky. Kontrolní pozadí slouží k zobrazení průhledných částí masky.

Příklad maskování neprůhlednosti
Vytvoření masky neprůhlednosti
Pokud chcete vytvořit neprůhlednou masku Brush , vytvoříte ji a použijete ji na OpacityMask vlastnost elementu nebo vizuálu. Jako neprůhlednou masku Brush můžete použít libovolný typ.
LinearGradientBrush, RadialGradientBrush: Slouží k tomu, aby prvek nebo vizuál ze zobrazení zesvětlil.
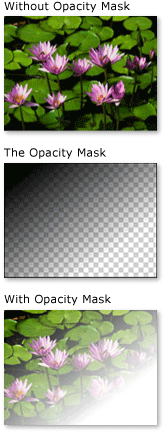
Následující obrázek ukazuje použitou LinearGradientBrush jako neprůhlednou masku.

Příklad maskování LineárníGradientBrushImageBrush: Slouží k vytvoření textury a měkkých nebo roztrhaných okrajových efektů.
Následující obrázek znázorňuje použitou ImageBrush jako neprůhlednou masku.

Příklad maskování linearGradientBrush neprůhlednostiDrawingBrush: Slouží k vytváření složitých neprůhledných masek ze vzorů obrazců, obrázků a přechodů.
Následující obrázek ukazuje použitou DrawingBrush jako neprůhlednou masku.

Příklad maskování neprůhlednosti výkresu
Přechodové štětce (LinearGradientBrush a RadialGradientBrush) jsou zvláště vhodné pro použití jako neprůhledná maska. Vzhledem k tomu, že SolidColorBrush oblast vyplní jednotnou barvou, činí špatné neprůhledné masky; použití SolidColorBrush je ekvivalentní nastavení vlastnosti elementu nebo vizuálu Opacity .
Použití přechodu jako masky neprůhlednosti
Pokud chcete vytvořit přechodovou výplň, zadáte dvě nebo více přechodových zarážek. Každá přechodová zarážka obsahuje popis barvy a pozice (další informace o vytváření a používání přechodů najdete v tématu Malování s plnými barvami a přechody ). Proces je stejný při použití přechodu jako neprůhledné masky s tím rozdílem, že místo prolnutí barev se přechodová maska neprůhlednosti prolnou hodnoty alfa kanálu. Takže skutečná barva obsahu přechodu nezáleží; Záleží jenom na alfa kanálu nebo neprůhlednosti každé barvy. Například:
<!--With the opacity mask:-->
<Image
Width="200" Height="150"
Source="sampleImages\Waterlilies.jpg"
Margin="10"
HorizontalAlignment="Left"
Grid.Column="2" Grid.Row="3">
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.1,0.1" EndPoint="0.75,0.75">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
Určení přechodových zarážek pro masku neprůhlednosti
V předchozím příkladu se jako počáteční barva přechodu použije systémově definovaná barva Black . Vzhledem k tomu, že všechny barvy ve Colors třídě, s výjimkou Transparent, jsou zcela neprůhledné, lze je použít k jednoduché definování výchozí barvy pro přechodovou neprůhlednou masku.
Pro další kontrolu nad alfa hodnotami při definování neprůhledné masky můžete určit alfa kanál barev pomocí šestnáctkové notace ARGB v revizích nebo pomocí Color.FromScRgb metody.
Určení neprůhlednosti barev v jazyce XAML
V jazyce XAML (Extensible Application Markup Language) použijete šestnáctkový zápis ARGB k určení neprůhlednosti jednotlivých barev. Šestnáctková notace ARGB používá následující syntaxi:
#
Aarrggbb
Aa na předchozím řádku představuje dvoucifernou šestnáctkovou hodnotu použitou k určení neprůhlednosti barvy. Každá hodnota rr, gg a bb představují dvě šestnáctkové hodnoty použité k určení množství červené, zelené a modré barvy. Každá šestnáctková číslice může mít hodnotu od 0-9 nebo A-F. 0 je nejmenší hodnota a F je největší. Alfa hodnota 00 určuje barvu, která je zcela průhledná, zatímco alfa hodnota FF vytvoří barvu, která je plně neprůhledná. V následujícím příkladu se šestnáctková notace ARGB používá k určení dvou barev. První je zcela neprůhledný, zatímco druhý je zcela transparentní.
<Canvas.OpacityMask>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="#FF000000"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Canvas.OpacityMask>
Použití obrázku jako masky neprůhlednosti
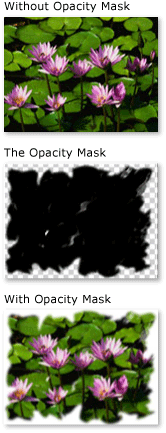
Obrázky lze také použít jako neprůhlednou masku. Následující obrázek ukazuje příklad. Kontrolní pozadí slouží k zobrazení průhledných částí masky.

Příklad maskování neprůhlednosti
Pokud chcete obrázek použít jako neprůhlednou masku, použijte ImageBrush ji k zahrnutí obrázku. Při vytváření obrázku, který se má použít jako neprůhledná maska, uložte obrázek ve formátu, který podporuje více úrovní průhlednosti, například Portable Network Graphics (PNG). Následující příklad ukazuje kód použitý k vytvoření předchozího obrázku.
<!-- With the Opacity Mask-->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="1">
<Image.OpacityMask>
<ImageBrush ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
Použití dlaždice obrázku jako masky neprůhlednosti
V následujícím příkladu se stejný obrázek používá s jiným ImageBrush, ale štětce funkce provazování se používají k výrobě dlaždic obrázku o rozměrech 50 pixelů čtverce.
<!-- With the Opacity Mask -->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="2">
<Image.OpacityMask>
<ImageBrush
Viewport="0,0,50,50"
ViewportUnits="Absolute"
TileMode="Tile"
ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
Vytvoření neprůhledné masky z výkresu
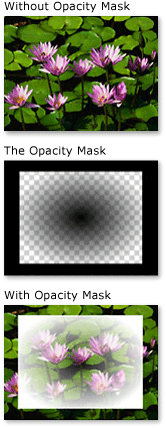
Výkresy lze použít neprůhlednou masku. Obrazce obsažené ve výkresu se dají vyplnit přechody, plnými barvami, obrázky nebo dokonce jinými výkresy. Následující obrázek ukazuje příklad výkresu, který se používá jako neprůhledná maska. Kontrolní pozadí slouží k zobrazení průhledných částí masky.

Příklad maskování neprůhlednosti výkresu
Chcete-li použít výkres jako neprůhlednou masku, použijte DrawingBrush k zahrnutí výkresu. Následující příklad ukazuje kód použitý k vytvoření předchozího obrázku:
<!-- With the Opacity Mask-->
<Image
Grid.Row="4" Grid.Column="5"
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg">
<Image.OpacityMask>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
Použití dlaždicového výkresu jako neprůhledné masky
ImageBrushStejně jako , DrawingBrush lze vytvořit na dlaždici jeho výkresu. V následujícím příkladu se k vytvoření masky neprůhlednosti dlaždice používá štětec výkresu.
<!-- With the Opacity Mask-->
<Button
Grid.Row="8" Grid.Column="5"
Height="100"
Width="200"
FontFamily="MS Gothic"
FontSize="16">
A Button
<Button.OpacityMask>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.OpacityMask>
</Button>
Viz také
.NET Desktop feedback
