Postupy: Určení původu transformace pomocí relativních hodnot
Tento příklad ukazuje, jak použít relativní hodnoty k určení původu RenderTransform, která se aplikuje na FrameworkElement.
Když otočíte, škálujete nebo zkosíte FrameworkElement pomocí vlastnosti RenderTransform, použije výchozí nastavení transformaci na levý horní roh prvku. Pokud chcete otočit, škálovat nebo zkosit ze středu prvku, můžete to kompenzovat tím, že nastavíte střed transformace na střed prvku. Toto řešení však vyžaduje, abyste znali velikost prvku. Jednodušší způsob použití transformace na střed prvku je nastavit jeho RenderTransformOrigin vlastnost na (0,5, 0,5) místo nastavení středové hodnoty samotné transformace.
Příklad
Následující příklad používá RotateTransform k otočení Button o 45 stupňů po směru hodinových ručiček. Vzhledem k tomu, že v příkladu není zadán střed, tlačítko otočí o bod (0, 0), což je jeho levý horní roh. Na vlastnost RenderTransform se použije RotateTransform.
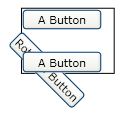
Následující obrázek znázorňuje výsledek transformace pro následující příklad.
Tlačítko přetransformované pomocí RenderTransform 
Otočení 45 stupňů ve směru hodinových ručiček pomocí vlastnosti RenderTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Následující příklad také používá RotateTransform k otočení Button o 45 stupňů po směru hodinových ručiček; tento příklad však nastaví RenderTransformOrigin na tlačítku na (0,5, 0,5). V důsledku toho se otočení použije na střed tlačítka místo do levého horního rohu.
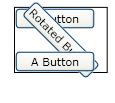
Následující obrázek znázorňuje výsledek transformace pro následující příklad.

Otočení o 45 stupňů pomocí vlastnosti RenderTransform s RenderTransformOrigin (0.5, 0.5)
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Další informace o transformaci FrameworkElement objektů naleznete v Transforms Overview.
Viz také
.NET Desktop feedback
