Rychlý start: Sestavení prvního řešení .NET.NET Aspire
Aplikace nativní pro cloud často vyžadují připojení k různým službám, jako jsou databáze, řešení úložiště a ukládání do mezipaměti, poskytovatelé zasílání zpráv nebo jiné webové služby. .NET .NET Aspire je navržená tak, aby zjednodušila připojení a konfigurace mezi těmito typy služeb. Tento průvodce rychlým zahájením ukazuje, jak vytvořit řešení šablony pro startovací aplikaci .NET.NET Aspire.
V tomto rychlém startu prozkoumáte následující úlohy:
- Vytvořte základní .NET aplikaci, která je nastavená tak, aby používala .NET Aspire.
- Přidání a konfigurace integrace .NET.NET Aspire pro implementaci ukládání do mezipaměti při vytváření projektu
- Vytvořte rozhraní API a pomocí zjišťování služeb se k němu připojte.
- Orchestrace komunikace mezi front-endovým uživatelským rozhraním, back-endovým rozhraním API a místní mezipamětí Redis.
Požadavky
Pokud chcete pracovat s .NET.NET Aspire, potřebujete místně nainstalovat následující:
- .NET 8.0 nebo .NET 9.0
- Modul runtime kontejneru kompatibilní s OCI, například:
- Docker Desktop nebo Podman. Další informace najdete v kontejnerovém runtime.
- Integrované vývojové prostředí (IDE) nebo editor kódu, například:
- Visual Studio 2022 verze 17.9 nebo novější (volitelné)
-
Visual Studio Code (volitelné)
- C# Dev Kit: Rozšíření (volitelné)
- JetBrains Rider s .NET.NET Aspire pluginem (volitelné)
Další informace najdete v tématu .NET.NET Aspire nastavení a nástrojea .NET.NET Aspire SDK.
Vytvoření šablony .NET.NET Aspire
Pokud chcete vytvořit novou úvodní aplikaci .NET Aspire, můžete použít Visual Studio, Visual Studio Codenebo rozhraní příkazového řádku .NET.
Visual Studio poskytuje šablony .NET Aspire, které za vás zpracovávají některé počáteční konfigurace nastavení. Pomocí následujících kroků vytvořte projekt pro tento rychlý start:
V horní části Visual Studiopřejděte na File>New>Project.
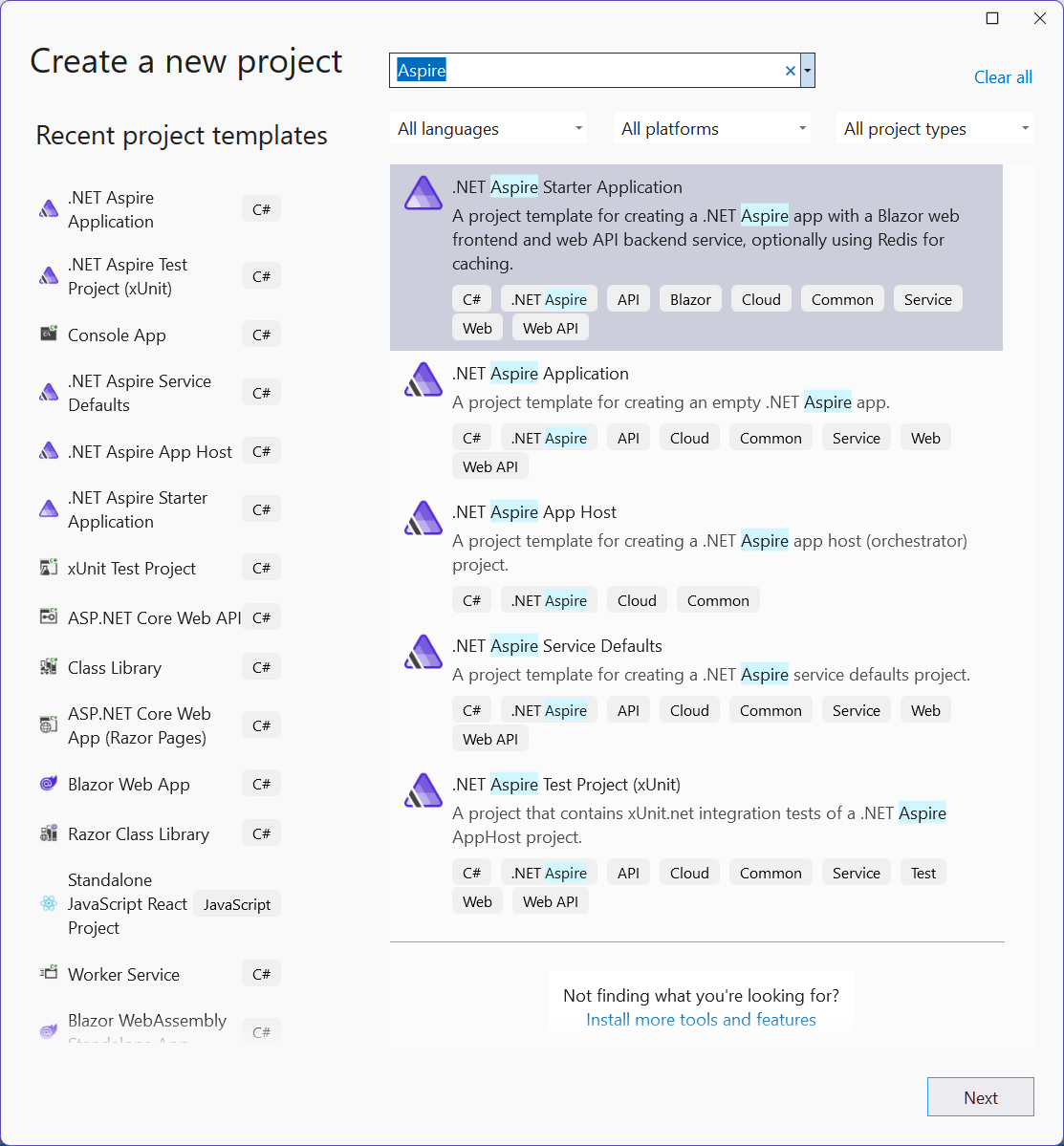
V dialogovém okně vyhledejte Aspire a vyberte .NET.NET Aspire startovací aplikace. Vyberte Další.
Na obrazovce Konfigurace nového projektu:
- Zadejte název projektu AspireSample .
- Ponechte rest hodnot ve výchozím nastavení a vyberte Další.
Na obrazovce Další informace:
- Ujistěte se, že je vybraná možnost .NET 9.0 (Standard Term Support).
- Ujistěte se, že je zaškrtnuté políčko Použít Redis pro ukládání do mezipaměti (vyžaduje podporovaný modul runtime kontejneru) a vyberte Vytvořit.
- Volitelně můžete vybrat Vytvořit projekt testů. Další informace najdete v tématu Napsání prvního testovacího .NET.NET Aspire.
Visual Studio vytvoří nové řešení, které je navrženo pro použití .NET Aspire.
Visual Studio Code poskytuje .NET Aspire šablony projektu, které zpracovávají některé počáteční konfigurace nastavení za vás. Pomocí následujících kroků vytvořte projekt pro tento rychlý start:
Pokud jste ještě nenainstalovali šablony .NET.NET Aspire, spusťte následující příkaz dotnet new install:
dotnet new install Aspire.ProjectTemplates
Předchozí příkaz rozhraní příkazového řádku .NET zajistí, že máte k dispozici .NET Aspire šablony. Pokud chcete ze šablony vytvořit .NET.NET Aspire úvodní aplikaci, spusťte následující příkaz dotnet new:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Více informací najdete v dotnet new. Rozhraní příkazového řádku .NET vytvoří nové řešení, které je strukturované pro využití .NET Aspire.
Další informace o dostupných šablonách najdete v tématu šablon .NET.NET Aspire.
Místní testování aplikace
Ukázková aplikace obsahuje front-endovou Blazor aplikaci, která komunikuje s Minimal API projektem. Projekt API se používá k poskytování falešných dat o počasí frontendu. Front-endová aplikace je nakonfigurovaná tak, aby používala zjišťování služeb pro připojení k projektu rozhraní API. Projekt rozhraní API je nakonfigurovaný tak, aby používal ukládání výstupu do mezipaměti s Redis. Ukázková aplikace je teď připravená k testování. Chcete ověřit následující podmínky:
- Data o počasí se načítají z projektu rozhraní API pomocí zjišťování služeb a zobrazují se na stránce počasí.
- Následné požadavky se zpracovávají prostřednictvím ukládání výstupu do mezipaměti nakonfigurované integrací .NET AspireRedis.
V Visual Studionastavte projekt AspireSample.AppHost jako spouštěný projekt tak, že kliknete pravým tlačítkem myši na projekt v Průzkumníku řešení a vyberete Nastavit jako spouštěný projekt. Je možné, že již byl automaticky nastaven jako spouštěný projekt. Po nastavení spusťte aplikaci stisknutím klávesy F5 nebo (ctrl + F5 spustit bez ladění).
Před spuštěním aplikace musíte důvěřovat certifikátu ASP.NET Corelocalhost. Spusťte následující příkaz:
dotnet dev-certs https --trust
Další informace najdete v tématu Řešení potíží s nedůvěryhodným certifikátem localhost v .NET Aspire. Podrobné informace o řešení potíží s localhost certifikáty na Linuxnajdete v tématu ASP.NET Core: problém s úložištěm GitHub #32842.
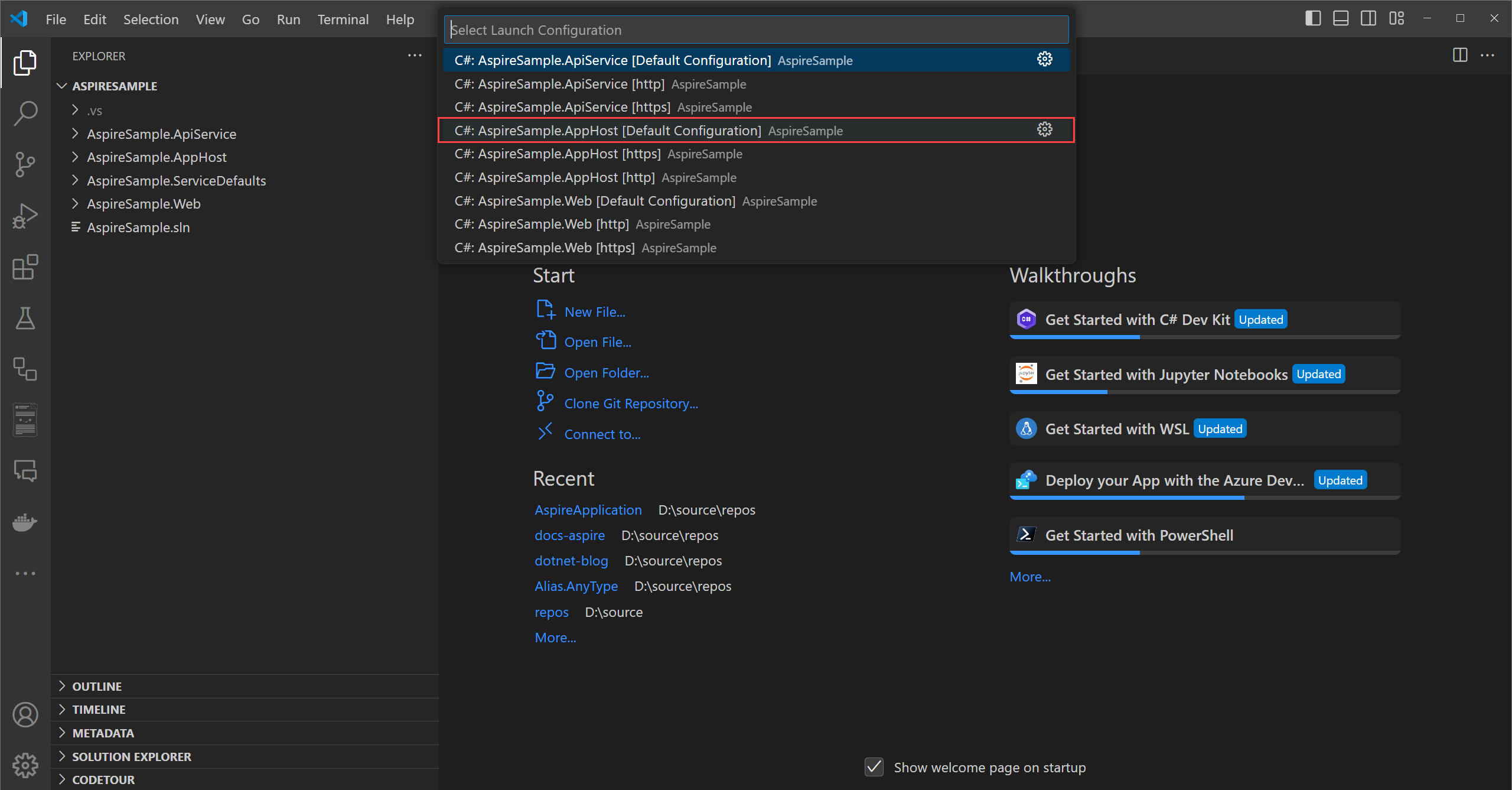
V Visual Studio Codespusťte aplikaci stisknutím klávesy F5. Zobrazí se výzva, abyste vybrali jazyk a jazyk C# se navrhuje. Vyberte
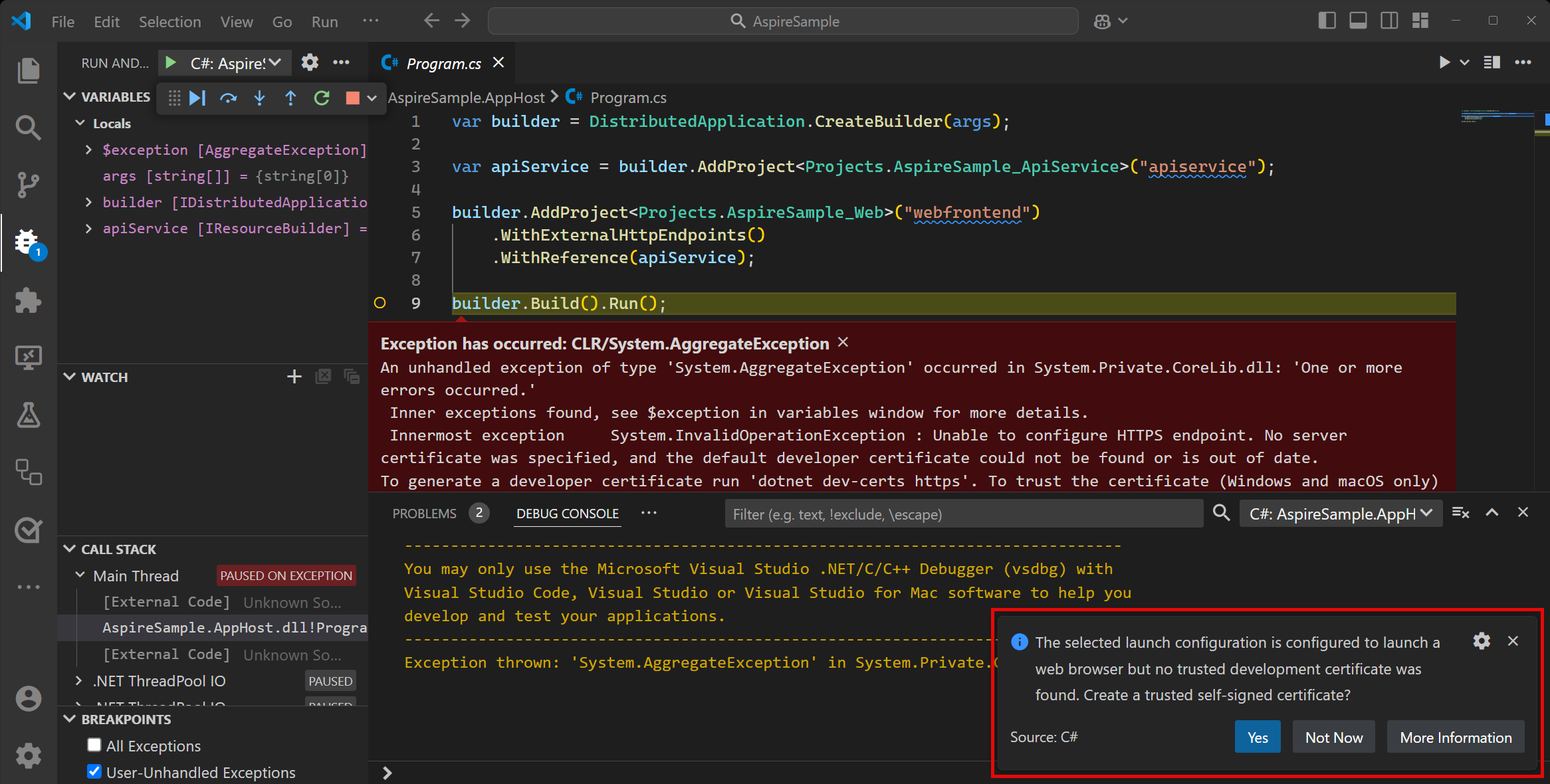
Pokud používáte .NET Aspirepoprvé nebo se jedná o nový počítač s novou instalací .NET, zobrazí se výzva k instalaci certifikátu podepsaného svým držitelem (self-signed localhost) a projekt se nespustí:
Vyberte Anoa zobrazí se informační zpráva označující, že certifikát podepsaný svým držitelem úspěšně vytvořil:
Pokud problém přetrvává, zavřete všechna okna prohlížeče a zkuste to znovu. Další informace najdete v tématu Řešení potíží s nedůvěryhodným certifikátem localhost v .NET Aspire.
Spropitné
Pokud používáte MacOS a používáte Safari, když se prohlížeč otevře, pokud je stránka prázdná, budete možná muset stránku aktualizovat ručně.
dotnet run --project AspireSample/AspireSample.AppHost
Další informace najdete v dotnet run.
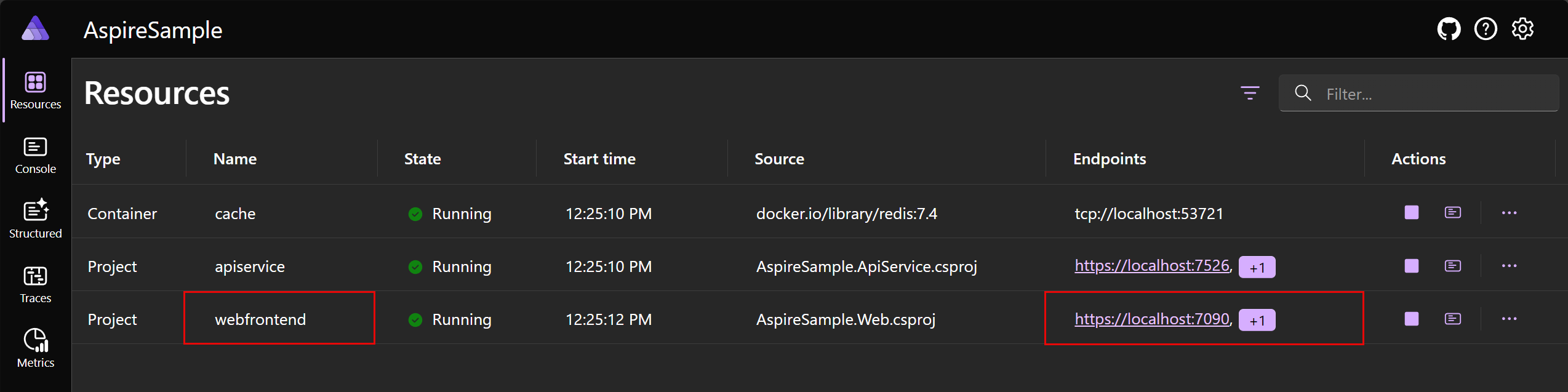
Aplikace zobrazí řídicí panel .NET.NET Aspire v prohlížeči. Později se na řídicí panel podíváte podrobněji. Prozatím vyhledejte projekt webfrontendu v seznamu zdrojů a vyberte koncový bod localhost projektu.
Na domovské stránce rozhraní webové aplikace se zobrazuje "Ahoj, světe!" (Hello, world!).
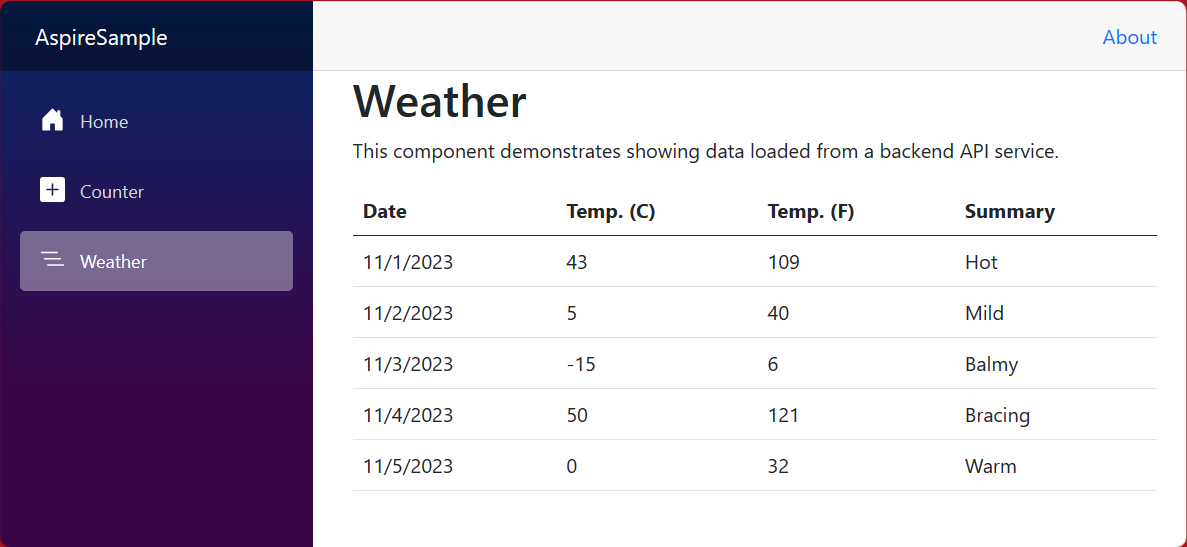
Pomocí levého navigačního panelu přejděte z domovské stránky na stránku počasí. Na stránce počasí se zobrazují data o počasí. Poznamenejte si některé hodnoty reprezentované v tabulce prognóz.
Pokračujte v občasné aktualizaci stránky po dobu 10 sekund. Během 10 sekund se vrátí data uložená v mezipaměti. Nakonec se zobrazí jiná sada dat o počasí, protože se data náhodně generují a mezipaměť se aktualizuje.
🤓 Blahopřejeme! Vytvořili jste a spustili jste první .NET.NET Aspire řešení. Pokud chcete aplikaci zastavit, zavřete okno prohlížeče.
Pokud chcete aplikaci zastavit v Visual Studio, vyberte možnost Zastavit ladění v nabídce Ladění.
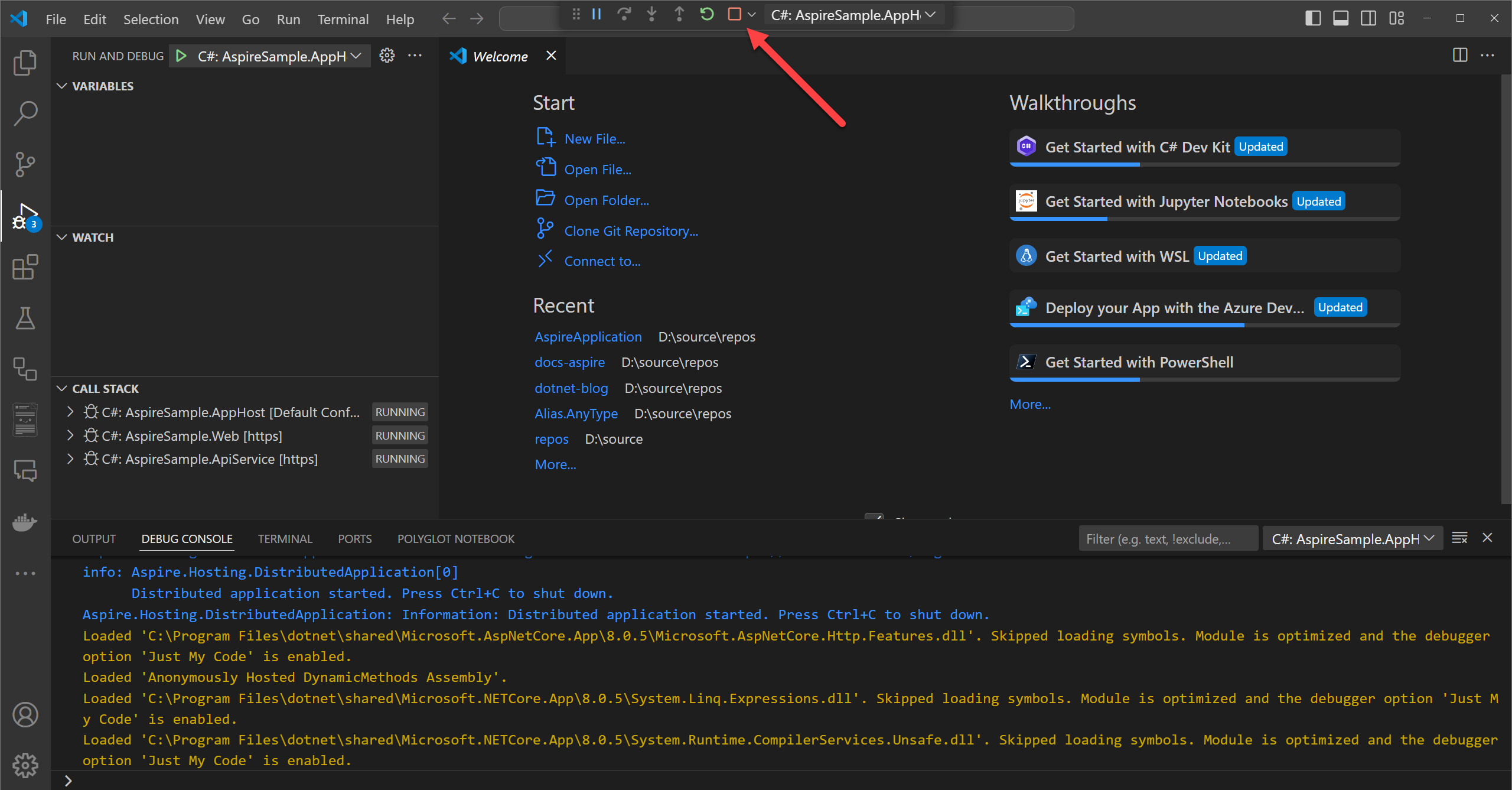
Pokud chcete aplikaci zastavit v Visual Studio Code, stiskněte Shift + F5nebo vyberte tlačítko Zastavit v horní části okna:
Pokud chcete aplikaci zastavit, stiskněte v okně terminálu Ctrl + C.
Dále prozkoumejte strukturu a další funkce nového řešení .NET.NET Aspire.
Prozkoumejte řídicí panel .NET.NET Aspire
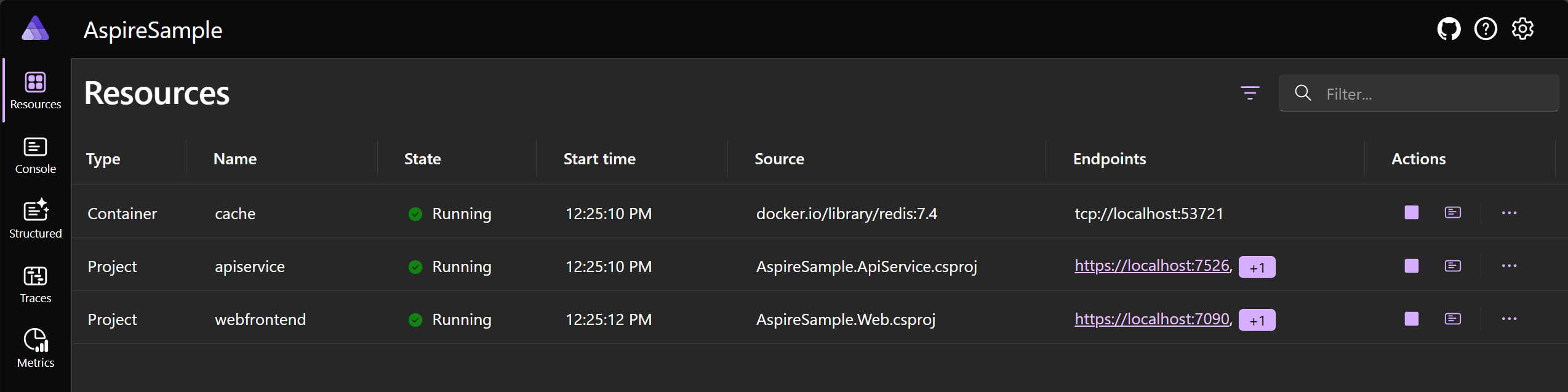
Když spustíte projekt .NET.NET Aspire, spustí se řídicí panel , který slouží k monitorování různých částí aplikace. Řídicí panel se podobá následujícímu snímku obrazovky:
Navštivte každou stránku pomocí levého navigačního panelu a zobrazte různé informace o .NET.NET Aspire prostředcích:
Zdroje: Zobrazí základní informace pro všechny jednotlivé .NET projekty v projektu .NET Aspire, například stav aplikace, adresy koncových bodů a proměnné prostředí, které byly načteny.
konzole: Zobrazí výstup konzole z jednotlivých projektů ve vaší aplikaci.
Strukturované: Zobrazí strukturované protokoly ve formátu tabulky. Tyto protokoly podporují také základní filtrování, vyhledávání ve volném formuláři a filtrování na úrovni protokolu. Měli byste vidět protokoly z
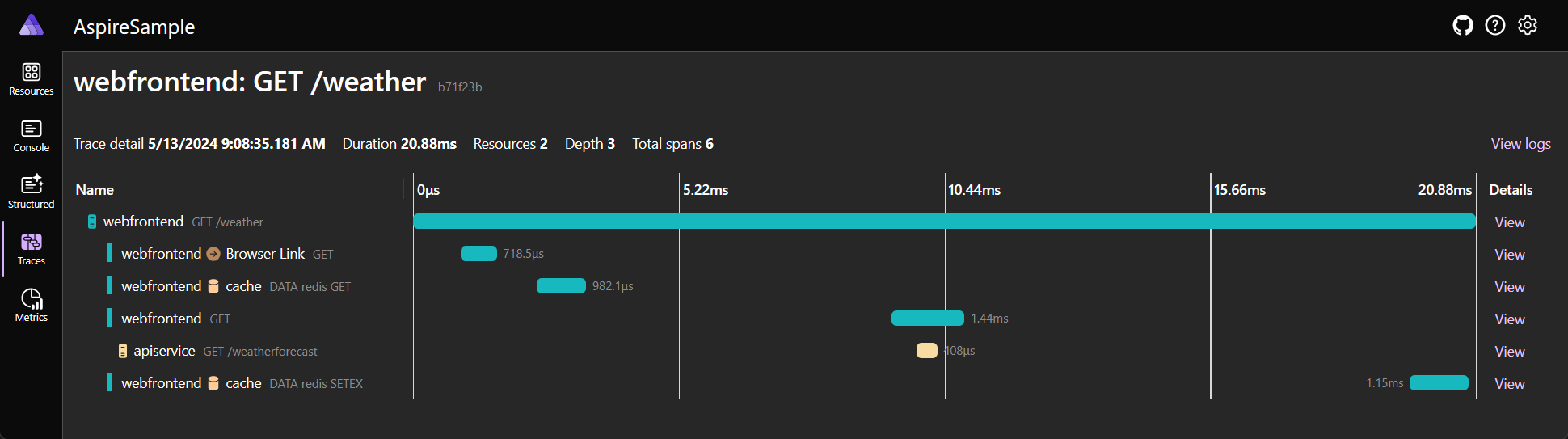
apiserviceawebfrontend. Podrobnosti o každé položce protokolu můžete rozbalit výběrem tlačítka Zobrazit na pravém konci řádku.trasování: Zobrazí trasování vaší aplikace, které může sledovat cesty žádostí prostřednictvím vašich aplikací. Vyhledejte žádost o /weather a na pravé straně stránky vyberte Zobrazit. Řídicí panel by měl požadavek zobrazit ve fázích, když prochází různými částmi vaší aplikace.
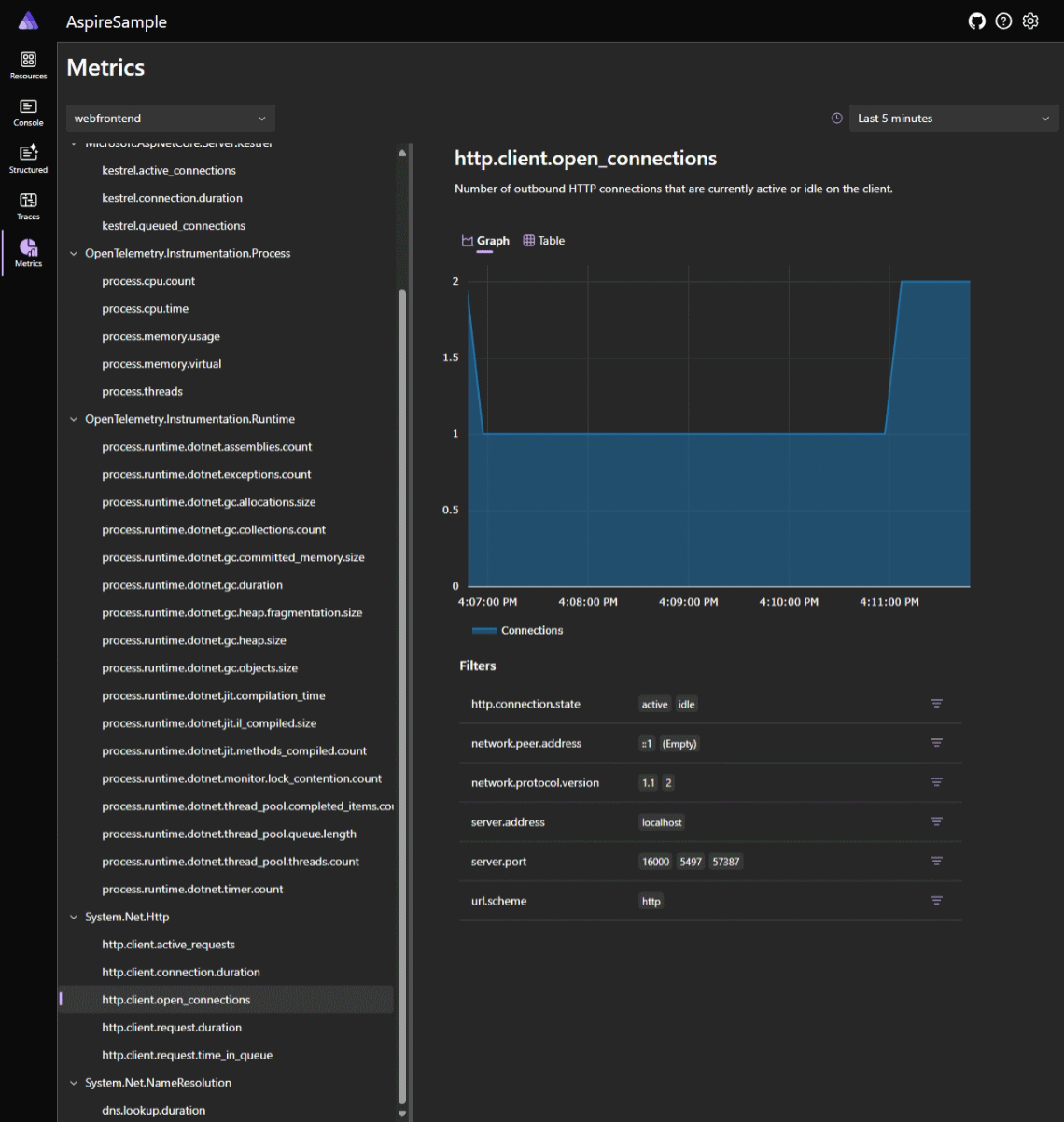
Metriky: Zobrazuje různé nástroje a měřiče, které jsou zobrazené, a jejich odpovídající velikosti pro vaši aplikaci. Metriky podmíněně zpřístupňují filtry na základě dostupných dimenzí.
Pro další informace viz přehled ovládacího panelu .NET.NET Aspire.
Vysvětlení struktury řešení .NET.NET Aspire
Řešení se skládá z následujících projektů:
- AspireSample.ApiService: Pro poskytování dat pro front-end se používá ASP.NET Core minimalistický projekt API. Tento projekt závisí na sdíleném projektu AspireSample.ServiceDefaults.
- AspireSample.AppHost: Projekt orchestrátoru navržený pro připojení a konfiguraci různých projektů a služeb vaší aplikace. Orchestrátor by měl být nastaven jako projekt Startupa závisí na projektech AspireSample.ApiService a AspireSample.Web.
- AspireSample.ServiceDefaults: Sdílený projekt .NET.NET Aspire ke správě konfigurací, které se znovu používají napříč projekty ve vašem řešení související s odolností, zjišťování služby a telemetrií.
- AspireSample.Web: Projekt aplikace ASP.NET CoreBlazor s výchozími konfiguracemi služby .NET Aspire závisí na projektu AspireSample.ServiceDefaults. Další informace najdete v tématu .NET.NET Aspire výchozí nastavení služby.
Adresář AspireSample by měl vypadat přibližně takto:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Prozkoumání úvodních projektů
Každý projekt v řešení .NET.NET Aspire hraje roli ve složení vaší aplikace. *. Webový projekt je standardní aplikace ASP.NET CoreBlazor, která poskytuje front-endové uživatelské rozhraní. Další informace naleznete v tématu Novinky v ASP.NET Core 9.0: Blazor. *. Projekt služby ApiService je standardní projekt šablony ASP.NET Core minimálního rozhraní API. Oba tyto projekty závisí na *. ServiceDefaults projektu, což je sdílený projekt, který slouží ke správě konfigurací, které se znovu používají napříč projekty ve vašem řešení.
Dva projekty, které jsou v tomto rychlém startu zajímavé, jsou *. AppHost a *. ServiceDefaults projekty podrobně popsané v následujících částech.
.NET .NET Aspire hostitelský projekt
*.AppHost projekt je zodpovědný za fungování orchestrátoru a nastaví vlastnost souboru projektu IsAspireHost na hodnotu true:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.0.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.0.0" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.0.0" />
</ItemGroup>
</Project>
Další informace najdete v tématu .NET.NET Aspire přehled orchestrace a .NET.NET Aspire SDK.
Zvažte soubor Program.cs projektu AspireSample.AppHost:
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
Pokud jste už dříve použili buď .NET obecného hostitele, nebo ASP.NET Core webového hostitele, programovací model a vzorec tvůrce by vám měly být povědomé. Předchozí kód:
- Vytvoří instanci IDistributedApplicationBuilder z volání DistributedApplication.CreateBuilder().
- Volá AddRedis s názvem
"cache"pro přidání Redisserver do aplikace, přičemž vrácená hodnota je přiřazena proměnné s názvemcache, která je typuIResourceBuilder<RedisResource>. - Volá AddProject s parametrem obecného typu zadaným podrobnostmi projektu a přidá projekt
AspireSample.ApiServicedo aplikačního modelu. Toto je jeden ze základních stavebních bloků .NET.NET Aspirea slouží ke konfiguraci zjišťování služeb a komunikace mezi projekty ve vaší aplikaci. Argument názvu"apiservice"slouží k identifikaci projektu v aplikačním modelu a později ho používají projekty, které s ním chtějí komunikovat. - Znovu volá
AddProject, tentokrát přidá projektAspireSample.Webdo aplikačního modelu. Také zřetězí několik volání na WithReference, přičemž se předávají proměnnécacheaapiService. Rozhraní APIWithReferenceje dalším základním rozhraním API .NET.NET Aspire, které vkládá informace o zjišťování služby nebo konfiguraci připojovacího řetězce do projektu, který se přidává do aplikačního modelu. Kromě toho se volání rozhraní APIWaitForpoužívají k zajištění dostupnosticacheaapiServiceprostředků před zahájením projektuAspireSample.Web. Další informace najdete v tématu .NET.NET Aspire orchestrace: Čekání na prostředky.
Nakonec se aplikace sestaví a spustí. Metoda DistributedApplication.Run() zodpovídá za spuštění aplikace a všech jejích závislostí. Další informace naleznete v .NET.NET Aspire přehledu orchestrace.
Spropitné
Volání AddRedis vytvoří místní kontejner Redis, který bude aplikace používat. Pokud chcete raději jednoduše odkazovat na existující instanci Redis, můžete použít metodu AddConnectionString k odkazování na existující připojovací řetězec. Další informace naleznete v části Odkaz na existující prostředky.
výchozí projekt služby .NET.NET Aspire
*. ServiceDefaults projekt je sdílený projekt, který se používá k správě konfigurací, které jsou znovu používány napříč projekty ve vašem řešení. Tento projekt zajišťuje, aby všechny závislé služby sdílely stejnou odolnost, zjišťování služeb a konfiguraci OpenTelemetry. Sdílený soubor projektu .NET.NET Aspire obsahuje vlastnost IsAspireSharedProject nastavenou jako true:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.1.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.0.0" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.10.1" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.10.0" />
</ItemGroup>
</Project>
Výchozí projekt služby zveřejňuje metodu rozšíření pro typ IHostApplicationBuilder s názvem AddServiceDefaults. Výchozí projekt služby ze šablony je výchozím bodem a můžete ho přizpůsobit podle svých potřeb. Pro více informací viz .NET.NET Aspire výchozí nastavení služby.
Orchestrace komunikace služby
.NET
.NET Aspire poskytuje funkce orchestrace, které pomáhají s konfigurací připojení a komunikace mezi různými částmi aplikace. Projekt AspireSample.AppHost přidal projekty AspireSample.ApiService a AspireSample.Web do aplikačního modelu. Deklarovala také jejich názvy jako "webfrontend" pro Blazor front-end, "apiservice" pro referenci na projekt rozhraní API. Kromě toho byl přidán Redisserver zdroj označený "cache". Tyto názvy slouží ke konfiguraci zjišťování služeb a komunikace mezi projekty ve vaší aplikaci.
Front-endová aplikace definuje typ HttpClient, který se používá ke komunikaci s API projektem.
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
HttpClient je nakonfigurované tak, aby používalo zjišťování služeb. Vezměte v úvahu následující kód ze souboru Program.cs projektu AspireSample.Web:
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
Předchozí kód:
- Vyvolání
AddServiceDefaults, nastavení sdílených výchozích hodnot pro aplikaci. - Volá AddRedisOutputCache se stejným
connectionName, který se použil při přidávání kontejneru Redis"cache"do aplikačního modelu. Tím se aplikace nakonfiguruje tak, aby používala Redis pro ukládání výstupu do mezipaměti. - Volá AddHttpClient a konfiguruje HttpClient.BaseAddress, aby byl nastaven na
"https+http://apiservice". Toto je název, který se použil při přidávání projektu rozhraní API do aplikačního modelu a s nakonfigurovaným zjišťováním služeb se automaticky přeloží na správnou adresu projektu rozhraní API.
Další informace najdete v tématu Vytváření požadavků HTTP pomocí třídy HttpClient.
Viz také
- Přehled integrace .NET.NET Aspire
- Zjišťování služby v .NET.NET Aspire
- výchozí nastavení služby .NET.NET Aspire
- kontroly zdravotního stavu v .NET.NET Aspire
- .NET .NET Aspire telemetrie
- řešení potíží s nedůvěryhodným certifikátem localhost v .NET Aspire
Další kroky
Kurz : Přidání .NET Aspire do existující.NET aplikace