Kurz: Přidání .NET Aspire do existující aplikace .NET
Pokud máte existující mikroslužby a .NET webovou aplikaci, můžete do ní přidat .NET Aspire a získat všechny zahrnuté funkce a výhody. V tomto článku přidáte .NET Aspire orchestraci do jednoduchého, již existujícího projektu .NET 9. Naučíte se:
- Seznamte se se strukturou existující aplikace mikroslužeb.
- Zaregistrujte existující projekty do orchestrace .NET.NET Aspire.
- Pochopte změny, které zápis způsobuje v projektech.
- Spusťte projekt .NET.NET Aspire.
Požadavky
Pokud chcete pracovat s .NET.NET Aspire, potřebujete místně nainstalovat následující:
- .NET 8.0 nebo .NET 9.0
- Modul runtime kontejneru kompatibilní s OCI, například:
- Docker desktopové nebo Podman. Další informace viz Container runtime.
- Integrované vývojové prostředí (IDE) nebo editor kódu, například:
- Visual Studio 2022 verze 17.9 nebo novější (volitelné)
-
Visual Studio Code (volitelné)
- C# Dev Kit: Rozšíření (volitelné)
- JetBrains Rider s .NET.NET Aspire pluginem (volitelné)
Další informace najdete v tématu .NET.NET Aspire nastavení a nástrojea .NET.NET Aspire SDK.
Začít
Začněme získáním kódu pro řešení:
Otevřete příkazový řádek a změňte adresáře na místo, kam chcete kód uložit.
Pokud chcete klonovat do ukázkového řešení .NET 9, použijte následující příkaz
git clone:git clone https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops.git eShopLite
Prozkoumání ukázkové aplikace
Tento článek používá řešení .NET 9 se třemi projekty:
-
Data Entities: Tento projekt je ukázkovou knihovnou tříd. Definuje
Producttřídu použitou ve webové aplikaci a webovém rozhraní API. - Produkty: Toto ukázkové webové rozhraní API vrátí seznam produktů v katalogu a jejich vlastnosti.
- store: Tento příklad Blazor Web App zobrazí katalog produktů návštěvníkům webu.
Otevřete a spusťte ladění projektu, abyste prozkoumali jeho výchozí chování:
Spusťte Visual Studio a pak vyberte Soubor>Otevřít>Projekt/Řešení.
Přejděte do složky nejvyšší úrovně naklonovaného řešení, vyberte eShopLite.slna pak vyberte Otevřít.
V Průzkumníku řešeníklikněte pravým tlačítkem na řešení eShopLite a pak vyberte Konfigurovat spouštěcí projekty.
Zvolte více startovacích projektů.
Ve sloupci Akce vyberte Spustit pro projekty Products i Store.
Vyberte OK.
Pokud chcete spustit ladění řešení, stiskněte F5 nebo vyberte Spustit.
V prohlížeči se otevřou dvě stránky:
- Na stránce se zobrazují produkty ve formátu JSON z volání Web API Produktů.
- Na stránce se zobrazí domovská stránka webu. V nabídce vlevo vyberte Products a zobrazte katalog získaný z webového rozhraní API.
Pokud chcete ladění zastavit, zavřete prohlížeč.
Spusťte Visual Studio Code a otevřete složku, kterou jste naklonovali. V terminálu, kde jste naklonovali úložiště, spusťte následující příkaz:
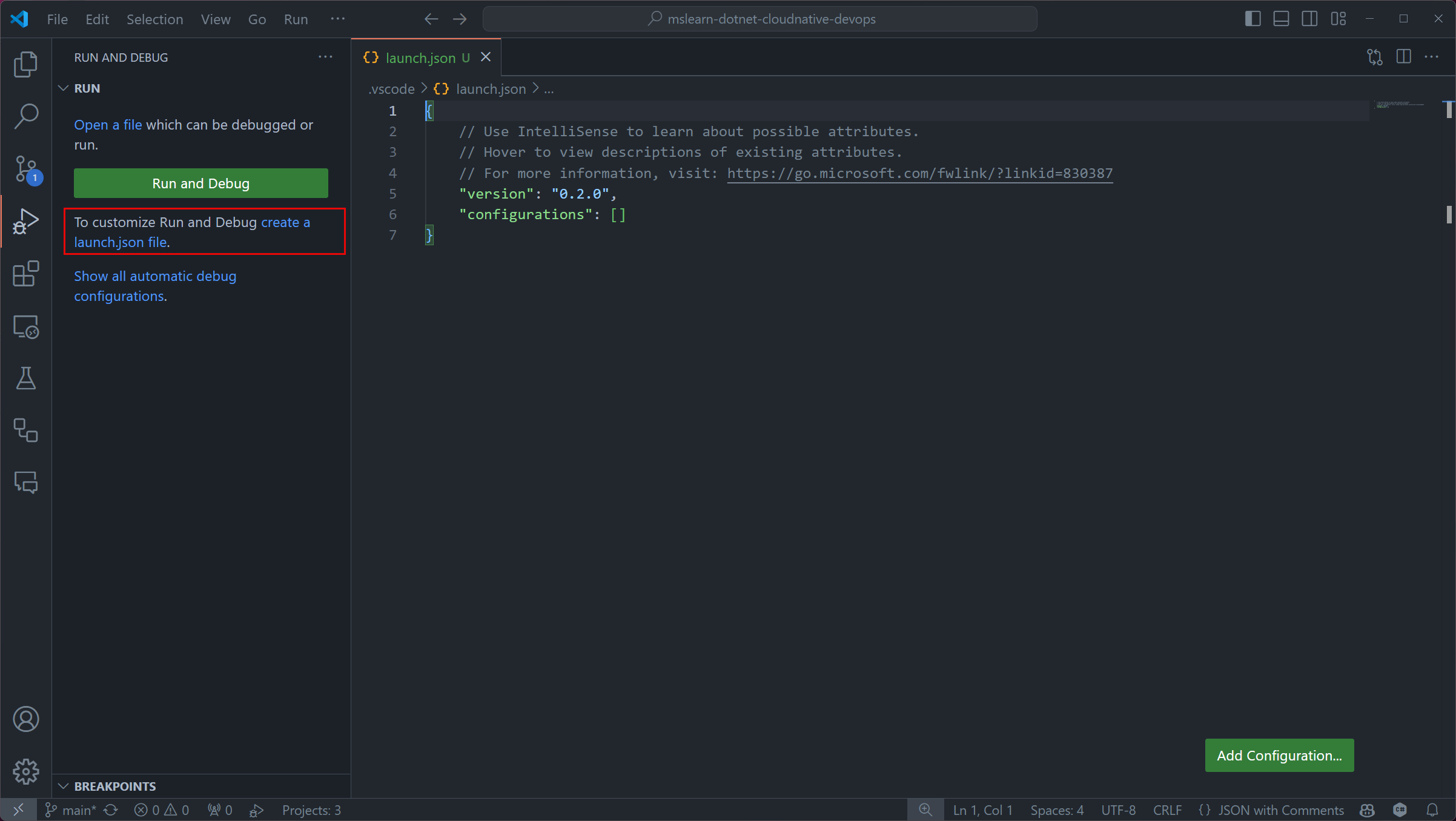
code .Vyberte položku nabídky Spustit a ladit nebo stiskněte Ctrl+Shift+D.
Vyberte vytvořit spuštění.json soubor odkaz.
Zkopírujte a vložte následující JSON do tohoto souboru a uložte:
{ "version": "0.2.0", "compounds": [ { "name": "Run all", "configurations": [ "Run products", "Run store", ] } ], "configurations": [ { "name": "Run products", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Products/Products.csproj" }, { "name": "Run store", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Store/Store.csproj" } ] }Pokud chcete spustit ladění řešení, stiskněte F5 nebo vyberte Spustit.
V prohlížeči se otevřou dvě stránky:
- Na stránce se zobrazují produkty ve formátu JSON z volání Web API Produktů.
- Na stránce se zobrazí domovská stránka webu. V nabídce vlevo vyberte Products a zobrazte katalog získaný z webového rozhraní API.
Pokud chcete ladění zastavit, zavřete prohlížeč a pak dvakrát vyberte tlačítko Zastavit (jednou pro každou spuštěnou instanci ladění).
Otevřete okno terminálu a změňte adresáře do nově naklonovaného úložiště.
Spuštěním následujícího příkazu spusťte aplikaci Products:
dotnet run --project ./Products/Products.csprojOtevře se stránka prohlížeče zobrazující JSON pro produkty.
V samostatném okně terminálu znovu změňte adresáře na klonované úložiště.
Spusťte aplikaci Store spuštěním následujícího příkazu:
dotnet run --project ./Store/Store.csprojProhlížeč otevře stránku, která zobrazuje domovskou stránku webu. V nabídce vlevo vyberte Products a zobrazte katalog získaný z webového rozhraní API.
Ladění zastavíte tak, že zavřete prohlížeč a v obou terminálech stisknete Ctrl+C.
Přidej .NET.NET Aspire do webové aplikace pro Store
Teď zaregistrujeme projekt Store, který implementuje webové uživatelské rozhraní v orchestraci .NET.NET Aspire:
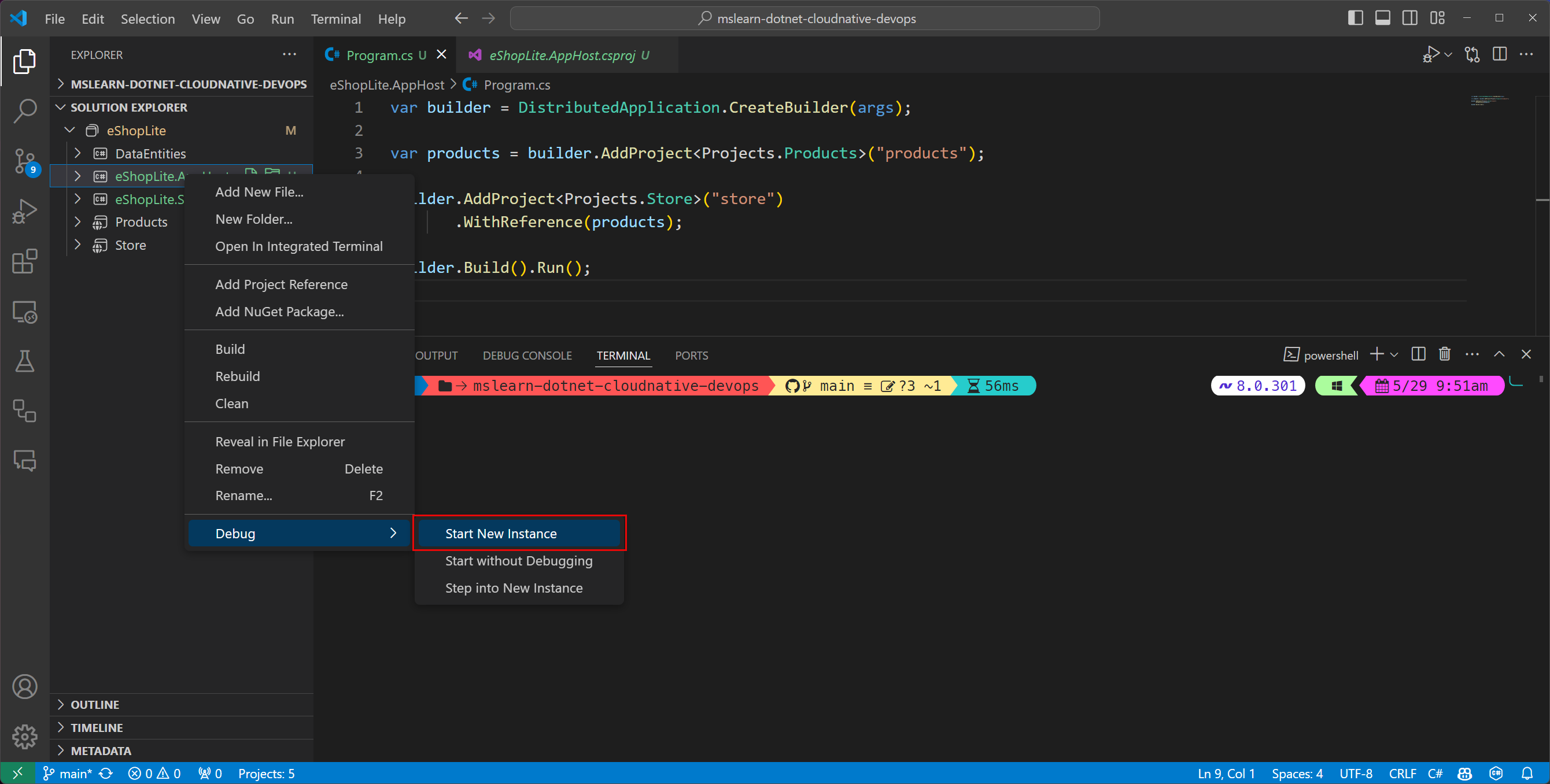
V Visual Studiov Průzkumníku řešeníklikněte pravým tlačítkem myši na projekt Store, vyberte Přidata poté vyberte .NET.NET Aspire Podpora orchestrátoru.
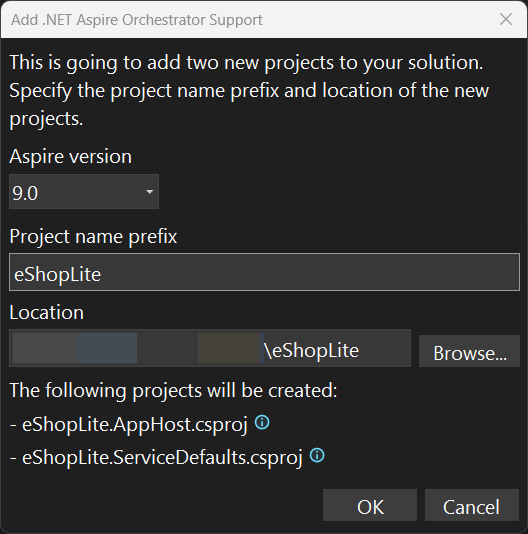
V dialogovém okně Přidat .NET.NET Aspire Podpora nástroje Orchestrator vyberte OK.

Teď byste měli mít dva nové projekty, oba přidané do řešení:
- eShopLite.AppHost: Projekt orchestrátoru navržený pro připojení a konfiguraci různých projektů a služeb vaší aplikace. Orchestrátor je nastavený jako spouštěcí projekta závisí na projektu eShopLite.Store.
- eShopLite.ServiceDefaults: Sdílený projekt .NET.NET Aspire ke správě konfigurací, které se znovu používají napříč projekty ve vašem řešení související s odolností, zjišťováním služeba telemetrií.
V projektu eShopLite.AppHost otevřete soubor Program.cs. Všimněte si tohoto řádku kódu, který zaregistruje projekt
builder.AddProject<Projects.Store>("store");
Další informace najdete v tématu AddProject.
Přidání projektu Products do .NET.NET Aspire:
V
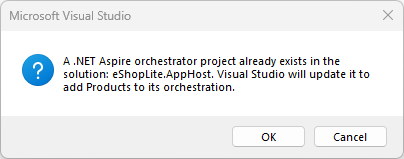
v Průzkumníka řešení klikněte pravým tlačítkem na projekt Products , vybertePřidat a pak vyberteDialogové okno označující, že projekt nástroje Orchestrator .NET.NET Aspire již existuje, vyberte OK.

V projektu eShopLite.AppHost otevřete soubor Program.cs. Všimněte si tohoto řádku kódu, který zaregistruje projekt Products v orchestraci .NET.NET Aspire:
builder.AddProject<Projects.Products>("products");
Všimněte si také, že projekt
Vytvoření hostitelského projektu aplikace
Pokud chcete orchestrovat existující projekty, musíte vytvořit nový projekt hostitele aplikací . Pokud chcete vytvořit nového hostitele aplikace projektu z dostupných šablon .NET Aspire, použijte následující příkaz rozhraní příkazového řádku .NET:
dotnet new aspire-apphost -o eShopLite.AppHost
Přidejte projekt hostitele aplikace do stávajícího řešení:
Přidejte projekt
Vytvoření výchozího projektu služby
Po vytvoření hostitelského projektu aplikace je potřeba vytvořit nový projekt výchozích služeb. Pokud chcete vytvořit nové výchozí nastavení služby pro projekt z dostupných šablon .NET Aspire, použijte následující příkaz v příkazovém řádku .NET:
dotnet new aspire-servicedefaults -o eShopLite.ServiceDefaults
Pokud chcete přidat projekt do řešení, použijte následující příkaz .NET rozhraní příkazového řádku:
dotnet sln ./eShopLite.sln add ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Aktualizujte projekt hostitele aplikace a přidejte odkaz na projekt Products:
dotnet add ./eShopLite.AppHost/eShopLite.AppHost.csproj reference ./Products/Products.csproj
Projekty Store a Products musí odkazovat na projekt výchozích služeb , aby mohly snadno zahrnovat zjišťování služeb . Pokud chcete přidat odkaz na projekt výchozí hodnoty služby v projektu Store , použijte následující příkaz CLI .NET:
dotnet add ./Store/Store.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Stejný příkaz se stejnými mírně odlišnými cestami by se měl použít k přidání odkazu na projekt výchozích služeb do projektu Products.
dotnet add ./Products/Products.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
V projektech Store i Products aktualizujte soubory Program.cs a hned za řádek var builder = WebApplication.CreateBuilder(args); přidejte následující řádek:
builder.AddServiceDefaults();
Aktualizace hostitelského projektu aplikace
Otevřete soubor Program.cs projektu hostitele aplikace a nahraďte jeho obsah následujícím kódem jazyka C#:
var builder = DistributedApplication.CreateBuilder(args);
builder.AddProject<Projects.Store>("store");
builder.AddProject<Projects.Products>("products");
builder.Build().Run();
Předchozí kód:
- Vytvoří novou instanci
DistributedApplicationBuilder. - Přidá projekt Store do orchestrátoru.
- Přidá projekt Products do orchestrátoru.
- Sestaví a spustí orchestrátor.
Zjišťování služeb
V tuto chvíli jsou oba projekty součástí orchestrace
var builder = DistributedApplication.CreateBuilder(args);
var products = builder.AddProject<Projects.Products>("products");
builder.AddProject<Projects.Store>("store")
.WithExternalHttpEndpoints()
.WithReference(products);
builder.Build().Run();
Předchozí kód vyjadřuje, že projekt Store závisí na projektu Products. Další informace najdete v tématu .NET.NET Aspire hostitel aplikace : Referenční materiály. Tento odkaz slouží ke zjištění adresy projektu Products. Kromě toho je projekt Store nakonfigurovaný tak, aby používal externí koncové body HTTP. Pokud se později rozhodnete tuto aplikaci nasadit, budete potřebovat volání WithExternalHttpEndpoints, abyste zajistili, že bude veřejná pro vnější svět.
Dále aktualizujte
{
"DetailedErrors": true,
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ProductEndpoint": "http://products",
"ProductEndpointHttps": "https://products"
}
Adresy obou koncových bodů nyní používají název "products", který byl přidán do orchestrátoru v hostiteli aplikace . Tyto názvy slouží ke zjištění adresy projektu Products.
Prozkoumejte zapsanou aplikaci
Začněme řešení a prozkoumáme nové chování, které .NET.NET Aspire poskytuje.
Poznámka
Všimněte si, že projekt eShopLite.AppHost je nový spouštěný projekt.
- V Visual Studiospustíte ladění stisknutím klávesy F5Visual Studio sestaví projekty.
- Pokud se zobrazí dialogové okno Start Docker Desktop, vyberte Ano. Visual Studio spustí modul Docker a vytvoří potřebné kontejnery. Po dokončení nasazení se zobrazí řídicí panel .NET.NET Aspire.
- Na řídicím panelu vyberte koncový bod pro produkty projektu. Zobrazí se nová karta prohlížeče a zobrazí katalog produktů ve formátu JSON.
- Na řídicím panelu vyberte koncový bod obchodu projektu. Zobrazí se nová karta prohlížeče a zobrazí domovskou stránku webové aplikace.
- V nabídce vlevo vyberte Produkty. Zobrazí se katalog produktů.
- Pokud chcete ladění zastavit, zavřete prohlížeč.
Odstraňte spuštění .jsonOdstraňte také soubor, který jste vytvořili dříve, už nemá žádný účel. Místo toho spusťte aplikaci hostující projekt, který orchestruje ostatní projekty:
Spuštěním následujícího příkazu spusťte projekt hostitele aplikace :
dotnet run --project ./eShopLite.AppHost/eShopLite.AppHost.csprojPoznámka
Pokud Docker Desktop (nebo Podman) není spuštěný, dojde k chybě. Spusťte modul kontejneru kompatibilní s OCI a zkuste to znovu.
- Na řídicím panelu vyberte koncový bod pro produkty projektu. Zobrazí se nová karta prohlížeče a zobrazí katalog produktů ve formátu JSON.
- Na řídicím panelu vyberte koncový bod obchodu projektu. Zobrazí se nová karta prohlížeče a zobrazí domovskou stránku webové aplikace.
- V nabídce vlevo vyberte Produkty. Zobrazí se katalog produktů.
- Pokud chcete ladění zastavit, zavřete prohlížeč.
Blahopřejeme, přidali jste orchestraci .NET.NET Aspire ke své stávající webové aplikaci. Teď můžete přidat .NET Aspire integrace a pomocí nástrojů .NET Aspire zjednodušit vývoj nativních cloudových webových aplikací.