Kurz: Přidání připojení k databázi MySQL ve službě Azure Static Web Apps (Preview)
V tomto kurzu se dozvíte, jak připojit flexibilní serverovou databázi Azure Database for MySQL k vaší statické webové aplikaci. Po nakonfigurování můžete provádět požadavky REST nebo GraphQL na integrovaný /data-api koncový bod pro manipulaci s daty, aniž byste museli zapisovat back-endový kód.
Pro zjednodušení vám tento kurz ukáže, jak používat databázi Azure pro místní účely vývoje, ale můžete také použít místní databázový server pro potřeby místního vývoje.
Poznámka:
V tomto kurzu se dozvíte, jak používat flexibilní server Azure Database for MySQL. Pokud chcete použít jinou databázi, projděte si kurzy ke službě Azure Cosmos DB, Azure SQL nebo PostgreSQL .

V tomto kurzu se naučíte:
- Propojení databáze Azure Database for MySQL se statickou webovou aplikací
- Vytváření, čtení, aktualizace a odstraňování dat
Předpoklady
K dokončení tohoto kurzu potřebujete existující databázi Azure Database for MySQL a statickou webovou aplikaci. Kromě toho je potřeba nainstalovat Azure Data Studio.
| Prostředek | Popis |
|---|---|
| Flexibilní server Azure Database for MySQL | Pokud potřebujete vytvořit databázi, postupujte podle kroků v průvodci vytvořením flexibilního serveru Azure Database for MySQL. Pokud pro webovou aplikaci plánujete použít ověřování připojovací řetězec, ujistěte se, že vytvoříte databázi s ověřováním MySQL. Toto nastavení můžete později změnit, pokud budete chtít později použít spravovanou identitu. |
| Existující statická webová aplikace | Pokud ho ještě nemáte, vytvořte statickou webovou aplikaci No Framework podle pokynů v úvodní příručce. |
| Azure Data Studio s rozšířením MySQL | Pokud ještě nemáte nainstalovanou sadu Azure Data Studio, postupujte podle pokynů k instalaci nástroje Azure Data Studio s rozšířením MySQL. Případně můžete použít jakýkoli jiný nástroj k dotazování databáze MySQL, například MySQL Workbench. |
Začněte konfigurací databáze tak, aby fungovala s funkcí připojení k databázi Azure Static Web Apps.
Konfigurace připojení k databázi
Azure Static Web Apps musí mít síťový přístup k vaší databázi, aby připojení k databázi fungovala. Pokud chcete navíc použít databázi Azure pro místní vývoj, musíte databázi nakonfigurovat tak, aby umožňovala požadavky z vaší vlastní IP adresy.
Na webu Azure Portal přejděte na flexibilní server Azure Database for MySQL.
V části Nastavení vyberte Sítě.
V části Pravidla brány firewall vyberte tlačítko Přidat aktuální IP adresu klienta. Tento krok zajistí, že tuto databázi můžete použít pro místní vývoj.
V části Pravidla brány firewall zaškrtněte políčko Povolit veřejný přístup z jakékoli služby Azure v Rámci Azure na tento server. Tento krok zajistí, že váš nasazený prostředek Static Web Apps bude mít přístup k vaší databázi.
Zvolte Uložit.
Získání připojovací řetězec databáze pro místní vývoj
Pokud chcete použít databázi Azure pro místní vývoj, musíte načíst připojovací řetězec databáze. Tento krok můžete přeskočit, pokud plánujete používat místní databázi pro účely vývoje.
Na webu Azure Portal přejděte na flexibilní server Azure Database for MySQL.
V části Nastavení vyberte Připojení.
V Připojení v části aplikace vyberte ADO.NET připojovací řetězec a v textovém editoru ji nastavte.
{your_password}Zástupný symbol v připojovací řetězec nahraďte heslem.{your_database}Zástupný symbol nahraďte názvemMyTestPersonDatabasedatabáze . Vytvoříte hoMyTestPersonDatabasev následujících krocích.Odstraňte oddíly SslMode a SslCa připojovací řetězec, protože vyžadují další kroky a jsou určeny pro produkční účely.
Vytvoření ukázkových dat
Vytvořte ukázkovou tabulku a vytvořte ji s ukázkovými daty, která odpovídají kurzu. Tady můžete použít Azure Data Studio, ale můžete použít MySQL Workbench nebo jiný nástroj.
V Nástroji Azure Data Studio vytvořte připojení k flexibilnímu serveru Azure MySQL.
Klikněte pravým tlačítkem na server a vytvořte novou databázi. Zadejte
MyTestPersonDatabasejako název databáze a vyberte znak, který má býtutf8mb4a kolace .utf8mb4_0900_ai_ciKlikněte pravým tlačítkem na server a vyberte Aktualizovat.
Klikněte pravým tlačítkem na
MyTestPersonDatabasedatabázi a vyberte Nový dotaz. Spuštěním následujícího skriptu vytvořte novou tabulku s názvemMyTestPersonTable.CREATE TABLE MyTestPersonTable ( Id INT AUTO_INCREMENT NOT NULL, Name VARCHAR(25) NULL, PRIMARY KEY (Id) );Spuštěním následujícího skriptu přidejte data do
MyTestPersonTabletabulky.INSERT INTO MyTestPersonTable (Name) VALUES ('Sunny'); INSERT INTO MyTestPersonTable (Name) VALUES ('Dheeraj');Klikněte pravým tlačítkem na
MyTestPersonTabletabulku a vyberte Vybrat prvních 1000 a ověřte, že v databázi jsou data.
Konfigurace statické webové aplikace
Zbytek tohoto kurzu se zaměřuje na úpravu zdrojového kódu statické webové aplikace, aby bylo možné využívat připojení k databázi místně.
Důležité
Následující kroky předpokládají, že pracujete se statickou webovou aplikací vytvořenou v příručce Začínáme. Pokud používáte jiný projekt, nezapomeňte upravit následující příkazy Git tak, aby odpovídaly názvům větví.
Přepněte do
mainvětve.git checkout mainSynchronizujte místní verzi s tím, co je na GitHubu pomocí
git pull.git pull origin main
Vytvoření konfiguračního souboru databáze
Dále vytvořte konfigurační soubor, který vaše statická webová aplikace používá pro rozhraní s databází.
Otevřete terminál a vytvořte novou proměnnou pro uložení připojovací řetězec. Konkrétní syntaxe se může lišit v závislosti na typu prostředí, který používáte.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Nezapomeňte nahradit
<YOUR_CONNECTION_STRING>hodnotou připojovacího řetězce, kterou jste si v textovém editoru vyhradili.K instalaci nebo aktualizaci rozhraní příkazového řádku Static Web Apps použijte npm. Vyberte, který příkaz je pro vaši situaci nejvhodnější.
K instalaci použijte
npm install.npm install -g @azure/static-web-apps-cliChcete-li aktualizovat, použijte
npm update.npm updateswa db initPomocí příkazu vygenerujte konfigurační soubor databáze.swa db init --database-type mysqlPříkaz
initvytvoří soubor staticwebapp.database.config.json ve složce swa-db-connections .Vložte tuto ukázku do souboru staticwebapp.database.config.json , který jste vygenerovali.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "mysql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Než přejdete k dalšímu kroku, projděte si následující tabulku, která vysvětluje různé aspekty konfiguračního souboru. Úplnou dokumentaci ke konfiguračnímu souboru najdete v dokumentaci k Data API Builderu.
| Funkce | Vysvětlení |
|---|---|
| Připojení k databázi | Modul runtime při vývoji načte připojovací řetězec z hodnoty připojovací řetězec v konfiguračním souboru. I když můžete zadat připojovací řetězec přímo v konfiguračním souboru, osvědčeným postupem je ukládat připojovací řetězec v místní proměnné prostředí. Hodnoty proměnných prostředí v konfiguračním souboru můžete odkazovat prostřednictvím zápisu @env('DATABASE_CONNECTION_STRING') . Hodnota připojovací řetězec se přepíše statickou webovou aplikací pro nasazený web s informacemi shromážděnými při připojení databáze. |
| Koncový bod rozhraní API | Koncový bod REST je k dispozici, /data-api/rest zatímco koncový bod GraphQL je k dispozici /data-api/graphql prostřednictvím konfigurace v tomto konfiguračním souboru. Můžete nakonfigurovat cesty REST a GraphQL, ale předpona /data-api není konfigurovatelná. |
| Zabezpečení rozhraní API | Nastavení runtime.host.cors umožňují definovat povolené zdroje, které můžou vyhovět rozhraní API. V tomto případě konfigurace odráží vývojové prostředí a seznam povolených http://localhost:4280 umístění. |
| Model entit | Definuje entity vystavené prostřednictvím tras v rozhraní REST API nebo jako typy ve schématu GraphQL. V tomto případě je jméno Osoba jméno vystavené koncovému bodu, zatímco entities.<NAME>.source se jedná o schéma databáze a mapování tabulek. Všimněte si, že název koncového bodu rozhraní API nemusí být shodný s názvem tabulky. |
| Zabezpečení entit | Pravidla oprávnění uvedená v entity.<NAME>.permissions poli řídí nastavení autorizace pro entitu. Entitu můžete zabezpečit pomocí rolí stejným způsobem jako trasy s rolemi. |
Poznámka:
Konfigurační soubor connection-stringhost.modea graphql.allow-introspection vlastnosti se při nasazení lokality přepíší. Váš připojovací řetězec se přepíše podrobnostmi o ověřování shromážděnými při připojení databáze k prostředku Static Web Apps. Vlastnost host.mode je nastavena na productionhodnotu a je nastavena graphql.allow-introspection na falsehodnotu . Tato přepsání poskytují konzistenci v konfiguračních souborech napříč vývojovými a produkčními úlohami a zároveň zajišťují, aby byl prostředek Static Web Apps s povolenými databázovými připojeními zabezpečený a připravený pro produkční prostředí.
Když je statická webová aplikace nakonfigurovaná pro připojení k databázi, můžete teď připojení ověřit.
Aktualizace domovské stránky
Nahraďte značky body mezi značkami v souboru index.html následujícím kódem HTML.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Místní spuštění aplikace
Teď můžete web spustit a manipulovat s daty v databázi přímo.
Spusťte statickou webovou aplikaci s konfigurací databáze.
swa start --data-api-location swa-db-connections
Teď, když je rozhraní příkazového řádku spuštěné, můžete k databázi přistupovat prostřednictvím koncových bodů definovaných v souboru staticwebapp.database.config.json .
Koncový http://localhost:4280/data-api/rest/<ENTITY_NAME> bod přijímá GETa PUTPOST DELETE požaduje manipulaci s daty v databázi.
Koncový http://localhost:4280/data-api/graphql bod přijímá dotazy a mutované grafy GraphQL.
Manipulace s daty
Následující příkazy nezávislé na rozhraní ukazují, jak provádět úplné operace CRUD v databázi.
Výstup pro každou funkci se zobrazí v okně konzoly prohlížeče.
Otevřete vývojářské nástroje stisknutím kláves CMD/CTRL + SHIFT + I a vyberte kartu Konzola.
Výpis všech položek
Přidejte následující kód mezi script značky v index.html.
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
V tomto příkladu:
- Výchozí požadavek rozhraní
fetchAPI používá příkazGET. - Data v datové části odpovědi se nacházejí ve
valuevlastnosti.
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
V tomto příkladu:
- Dotaz GraphQL vybere
Idpole zNamedatabáze. - Požadavek předaný serveru vyžaduje datovou část, ve které
queryvlastnost obsahuje definici dotazu. - Data v datové části odpovědi se nacházejí ve
data.people.itemsvlastnosti.
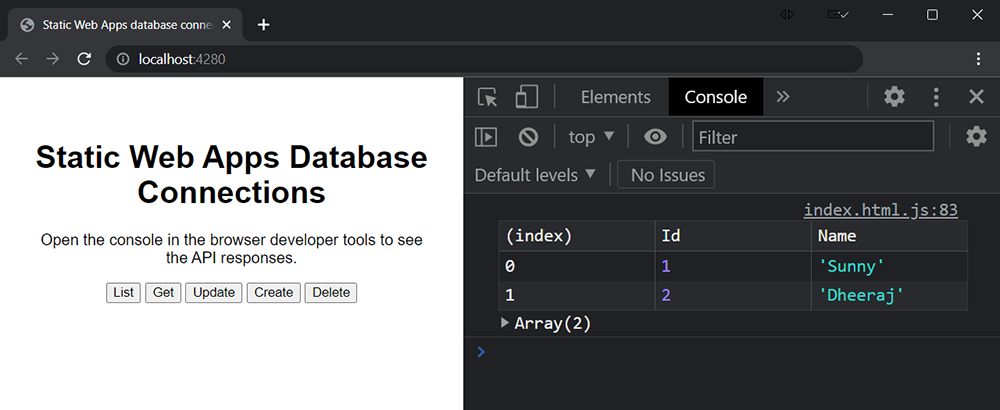
Aktualizujte stránku a vyberte tlačítko Seznam .
V okně konzoly prohlížeče se teď zobrazí tabulka se seznamem všech záznamů v databázi.
| ID | Name |
|---|---|
| 0 | Slunné |
| 2 | Dheeraj |
Tady je snímek obrazovky s tím, jak by měl vypadat v prohlížeči.

Získání podle ID
Přidejte následující kód mezi script značky v index.html.
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
V tomto příkladu:
- Koncový bod má příponu
/person/Id. - Hodnota ID se připojí na konec umístění koncového bodu.
- Data v datové části odpovědi se nacházejí ve
valuevlastnosti.
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
V tomto příkladu:
- Dotaz GraphQL vybere
Idpole zNamedatabáze. - Požadavek předaný serveru vyžaduje datovou část, ve které
queryvlastnost obsahuje definici dotazu. - Data v datové části odpovědi se nacházejí ve
data.person_by_pkvlastnosti.
Aktualizujte stránku a vyberte tlačítko Získat .
V okně konzoly prohlížeče se teď zobrazí tabulka se seznamem jednoho záznamu požadovaného z databáze.
| ID | Name |
|---|---|
| 0 | Slunné |
Aktualizace
Přidejte následující kód mezi script značky v index.html.
Static Web Apps podporují příkazy PUT i PATCH příkazy. Požadavek PUT aktualizuje celý záznam, zatímco PATCH částečná aktualizace.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
V tomto příkladu:
- Koncový bod má příponu
/person/Id/. - Hodnota ID se připojí na konec umístění koncového bodu.
- Příkaz REST slouží
PUTk aktualizaci záznamu databáze. - Data v datové části odpovědi se nacházejí ve
valuevlastnosti.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
V tomto příkladu:
- Dotaz GraphQL vybere
Idpole zNamedatabáze. - Objekt
queryobsahuje dotaz GraphQL vequeryvlastnosti. - Hodnoty argumentů do funkce GraphQL se předávají prostřednictvím
query.variablesvlastnosti. - Požadavek předaný serveru vyžaduje datovou část, ve které
queryvlastnost obsahuje definici dotazu. - Data v datové části odpovědi se nacházejí ve
data.updatePersonvlastnosti.
Aktualizujte stránku a vyberte tlačítko Aktualizovat .
V okně konzoly prohlížeče se teď zobrazí tabulka s aktualizovanými daty.
| ID | Name |
|---|---|
| 0 | Molly |
Vytvoření
Přidejte následující kód mezi script značky v index.html.
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
V tomto příkladu:
- Koncový bod má příponu
/person/. - Příkaz REST slouží
POSTk přidání záznamu databáze. - Data v datové části odpovědi se nacházejí ve
valuevlastnosti.
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
V tomto příkladu:
- Dotaz GraphQL vybere
Idpole zNamedatabáze. - Objekt
queryobsahuje dotaz GraphQL vequeryvlastnosti. - Hodnoty argumentů do funkce GraphQL se předávají prostřednictvím
query.variablesvlastnosti. - Požadavek předaný serveru vyžaduje datovou část, ve které
queryvlastnost obsahuje definici dotazu. - Data v datové části odpovědi se nacházejí ve
data.updatePersonvlastnosti.
Aktualizujte stránku a vyberte tlačítko Vytvořit .
V okně konzoly prohlížeče se teď zobrazí tabulka zobrazující nový záznam v databázi.
| ID | Name |
|---|---|
| 3 | Pedro |
Odstranění
Přidejte následující kód mezi script značky v index.html.
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
V tomto příkladu:
- Koncový bod má příponu
/person/Id/. - Hodnota ID se připojí na konec umístění koncového bodu.
- Příkaz REST slouží
DELETEk odebrání záznamu databáze. - Pokud je odstranění úspěšné, je vlastnost
truedatové částiokodpovědi .
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
V tomto příkladu:
- Dotaz GraphQL vybere
Idpole z databáze. - Objekt
queryobsahuje dotaz GraphQL vequeryvlastnosti. - Hodnoty argumentů do funkce GraphQL se předávají prostřednictvím
query.variablesvlastnosti. - Požadavek předaný serveru vyžaduje datovou část, ve které
queryvlastnost obsahuje definici dotazu. - Data v datové části odpovědi se nacházejí ve
data.deletePersonvlastnosti.
Aktualizujte stránku a vyberte tlačítko Odstranit .
V okně konzoly prohlížeče se teď zobrazí tabulka s odpovědí z žádosti o odstranění.
Záznam odstraněn: 3
Teď, když jste pracovali s webem místně, můžete ho teď nasadit do Azure.
Nasazení webu
Pokud chcete nasadit tuto lokalitu do produkčního prostředí, stačí potvrdit konfigurační soubor a odeslat změny na server.
Přidejte změny souboru, které chcete sledovat.
git add .Potvrďte změny konfigurace.
git commit -am "Add database configuration"Nasdílejte změny na server.
git push origin main
Připojení databázi do statické webové aplikace
Pomocí následujícího postupu vytvořte propojení mezi instancí statické webové aplikace vašeho webu a vaší databází.
Otevřete statickou webovou aplikaci na webu Azure Portal.
V části Nastavení vyberte Připojení k databázi.
V části Produkční vyberte propojení existující databáze .
V okně Propojit existující databázi zadejte následující hodnoty:
Vlastnost Value Typ databáze V rozevíracím seznamu vyberte typ databáze. Předplatné V rozevíracím seznamu vyberte své předplatné Azure. Název prostředku Vyberte název databázového serveru, který má požadovanou databázi. Název databáze Vyberte název databáze, kterou chcete propojit se statickou webovou aplikací. Typ ověřování Vyberte řetězec Připojení ion a zadejte uživatelské jméno a heslo MySQL. Vyberte OK.
Ověřte, že je vaše databáze připojená k vašemu prostředku Static Web Apps.
Jakmile připojíte databázi ke statické webové aplikaci a web se dokončí, pomocí následujícího postupu ověřte připojení k databázi.
Otevřete statickou webovou aplikaci na webu Azure Portal.
V části Základy vyberte adresu URL prostředku Static Web Apps a přejděte do své statické webové aplikace.
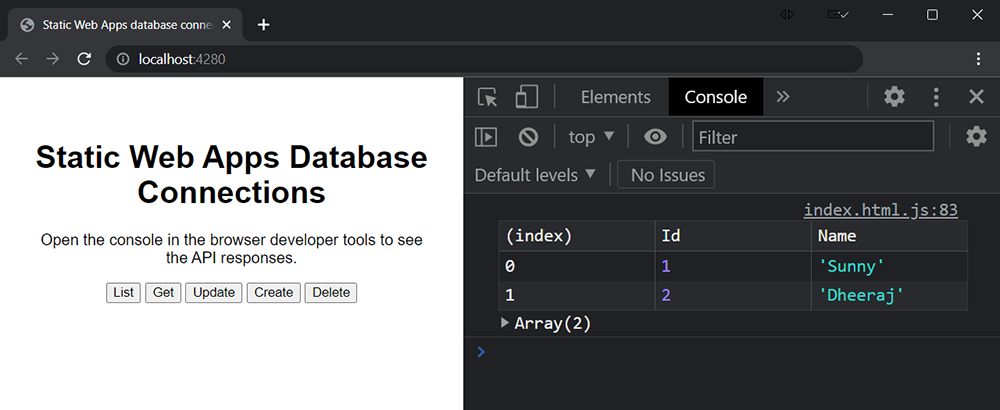
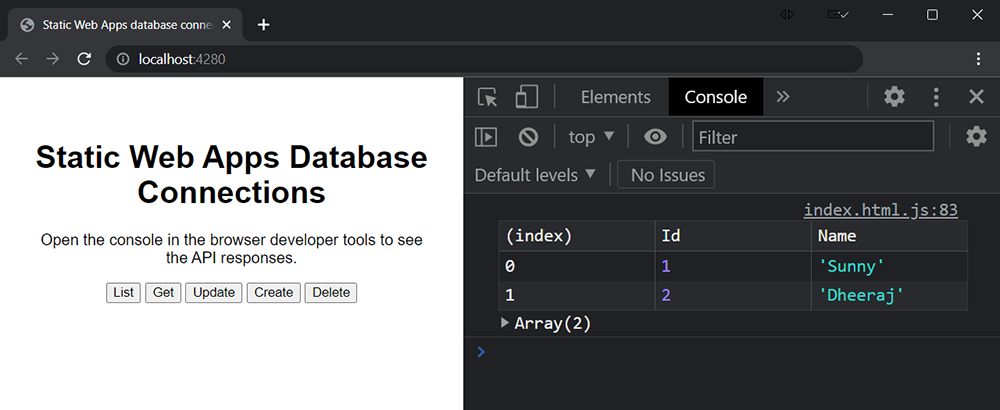
Výběrem tlačítka Seznam zobrazíte seznam všech položek.
Výstup by měl vypadat podobně jako na tomto snímku obrazovky.

Vyčištění prostředků
Pokud chcete odebrat prostředky vytvořené během tohoto kurzu, musíte zrušit propojení databáze a odebrat ukázková data.
Zrušení propojení databáze: Otevřete statickou webovou aplikaci na webu Azure Portal. V části Nastavení vyberte Připojení k databázi. Vedle propojené databáze vyberte Zobrazit podrobnosti. V okně Podrobnosti o připojení k databázi vyberte tlačítko Zrušit propojení.
Odeberte ukázková data: V databázi odstraňte tabulku s názvem
MyTestPersonTable.