Kurz: Přidání připojení k databázi Azure Cosmos DB ve službě Azure Static Web Apps (Preview)
V tomto kurzu se dozvíte, jak připojit databázi Azure Cosmos DB for NoSQL k vaší statické webové aplikaci. Po nakonfigurování můžete provádět požadavky GraphQL na integrovaný /data-api koncový bod pro manipulaci s daty, aniž byste museli zapisovat back-endový kód.
Pro zjednodušení vám tento kurz ukáže, jak používat databázi Azure pro místní účely vývoje, ale můžete také použít místní databázový server pro potřeby místního vývoje.
Poznámka:
V tomto kurzu se dozvíte, jak používat službu Azure Cosmos DB for NoSQL. Pokud chcete použít jinou databázi, projděte si kurzy k Azure SQL, MySQL nebo PostgreSQL .

V tomto kurzu se naučíte:
- Propojení databáze Azure Cosmos DB for NoSQL se statickou webovou aplikací
- Vytváření, čtení, aktualizace a odstraňování dat
Požadavky
K dokončení tohoto kurzu potřebujete existující databázi Azure Cosmos DB for NoSQL a statickou webovou aplikaci.
| Resource | Popis |
|---|---|
| Databáze Azure Cosmos DB for NoSQL | Pokud ho ještě nemáte, postupujte podle pokynů v průvodci vytvořením databáze Azure Cosmos DB. |
| Existující statická webová aplikace | Pokud ho ještě nemáte, vytvořte statickou webovou aplikaci No Framework podle pokynů v úvodní příručce. |
Začněte konfigurací databáze tak, aby fungovala s funkcí připojení k databázi Azure Static Web Apps.
Konfigurace připojení k databázi
Azure Static Web Apps musí mít síťový přístup k vaší databázi, aby připojení k databázi fungovala. Pokud chcete navíc použít databázi Azure pro místní vývoj, musíte databázi nakonfigurovat tak, aby umožňovala požadavky z vaší vlastní IP adresy.
Na webu Azure Portal přejděte ke svému účtu Azure Cosmos DB for NoSQL.
V části Nastavení vyberte kartu Sítě.
V části Veřejný přístup vyberte Všechny sítě. Tato akce umožňuje používat cloudovou databázi pro místní vývoj, že váš nasazený prostředek Static Web Apps má přístup k vaší databázi a že se můžete do databáze dotazovat z portálu.
Zvolte Uložit.
Získání připojovací řetězec databáze pro místní vývoj
Pokud chcete použít databázi Azure pro místní vývoj, musíte načíst připojovací řetězec databáze. Tento krok můžete přeskočit, pokud plánujete používat místní databázi pro účely vývoje.
Na webu Azure Portal přejděte ke svému účtu Azure Cosmos DB for NoSQL.
V části Nastavení vyberte Klíče.
Z pole PRIMÁRNÍ PŘIPOJOVACÍ ŘETĚZEC zkopírujte připojovací řetězec a v textovém editoru ho odložte.
Vytvoření ukázkových dat
Vytvořte ukázkovou tabulku a vytvořte ji s ukázkovými daty, která odpovídají kurzu.
V levém navigačním okně vyberte Průzkumník dat.
Vyberte Nový kontejner. Zadejte ID databáze jako
Create newa zadejteMyTestPersonDatabasehodnotu.Zadejte ID kontejneru .
MyTestPersonContainerZadejte klíč oddílu
id(tato hodnota má předponu/).Vyberte OK.
Vyberte kontejner MyTestPersonContainer.
Vyberte její položky.
Vyberte Novou položku a zadejte následující hodnotu:
{ "id": "1", "Name": "Sunny" }
Konfigurace statické webové aplikace
Zbytek tohoto kurzu se zaměřuje na úpravy zdrojového kódu statické webové aplikace, aby bylo možné využívat připojení k databázi místně.
Důležité
Následující kroky předpokládají, že pracujete se statickou webovou aplikací vytvořenou v příručce Začínáme. Pokud používáte jiný projekt, nezapomeňte upravit následující příkazy Git tak, aby odpovídaly názvům větví.
Přepněte do
mainvětve.git checkout mainSynchronizujte místní verzi s tím, co je na GitHubu pomocí
git pull.git pull origin main
Vytvoření konfiguračního souboru databáze
Dále vytvořte konfigurační soubor, který vaše statická webová aplikace používá pro rozhraní s databází.
Otevřete terminál a vytvořte novou proměnnou pro uložení připojovací řetězec. Konkrétní syntaxe se může lišit v závislosti na typu prostředí, který používáte.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Nezapomeňte nahradit
<YOUR_CONNECTION_STRING>hodnotou připojovacího řetězce, kterou jste si v textovém editoru vyhradili.K instalaci nebo aktualizaci rozhraní příkazového řádku Static Web Apps použijte npm. Vyberte, který příkaz je pro vaši situaci nejvhodnější.
K instalaci použijte
npm install.npm install -g @azure/static-web-apps-cliChcete-li aktualizovat, použijte
npm update.npm updateswa db initPomocí příkazu vygenerujte konfigurační soubor databáze.swa db init --database-type cosmosdb_nosql --cosmosdb_nosql-database MyTestPersonDatabasePříkaz
initvytvoří soubor staticwebapp.database.config.json ve složce swa-db-connections .Vložte toto ukázkové schéma do souboru staticwebapp.database.schema.gql , který jste vygenerovali.
Vzhledem k tomu, že Cosmos DB for NoSQL je databáze nezávislá na schématu, nemůžou připojení databáze Azure Static Web Apps extrahovat schéma vaší databáze. Soubor staticwebapp.database.schema.gql umožňuje zadat schéma databáze Cosmos DB for NoSQL pro Static Web Apps.
type Person @model { id: ID Name: String }Vložte tuto ukázkovou konfiguraci do souboru staticwebapp.database.config.json jste vygenerovali. Všimněte si, že Cosmos DB for NoSQL má v objektu
data-sourcedalší možnosti, které označují databázi Cosmos DB a soubor schématu potřebný pro připojení k databázi, aby porozuměl schématu databáze.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "cosmosdb_nosql",
"options": {
"database": "MyTestPersonDatabase",
"schema": "staticwebapp.database.schema.gql"
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonContainer",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Než přejdete k dalšímu kroku, projděte si následující tabulku, která vysvětluje různé aspekty konfiguračního souboru. Úplnou dokumentaci ke konfiguračnímu souboru a funkcím, jako jsou relace a zásady zabezpečení na úrovni položek, najdete v dokumentaci ke službě Data API Builder.
| Funkce | Vysvětlení |
|---|---|
| Připojení k databázi | Modul runtime při vývoji načte připojovací řetězec z hodnoty připojovací řetězec v konfiguračním souboru. I když můžete zadat připojovací řetězec přímo v konfiguračním souboru, osvědčeným postupem je ukládat připojovací řetězec v místní proměnné prostředí. Hodnoty proměnných prostředí v konfiguračním souboru můžete odkazovat prostřednictvím zápisu @env('DATABASE_CONNECTION_STRING') . Hodnota připojovací řetězec se přepíše statickou webovou aplikací pro nasazený web s informacemi shromážděnými při připojení databáze. |
| Koncový bod rozhraní API | Koncový bod GraphQL je dostupný prostřednictvím /data-api/graphql konfigurace v tomto konfiguračním souboru. Můžete nakonfigurovat cestu GraphQL, ale předpona /data-api není konfigurovatelná. |
| Zabezpečení rozhraní API | Nastavení runtime.host.cors umožňují definovat povolené zdroje, které můžou vyhovět rozhraní API. V tomto případě konfigurace odráží vývojové prostředí a seznam povolených http://localhost:4280 umístění. |
| Model entit | Definuje entity vystavené prostřednictvím tras jako typy ve schématu GraphQL. V tomto případě je jméno Osoba jméno vystavené koncovému bodu, zatímco entities.<NAME>.source se jedná o schéma databáze a mapování tabulek. Všimněte si, že název koncového bodu rozhraní API nemusí být shodný s názvem tabulky. |
| Zabezpečení entit | Pravidla oprávnění uvedená v entity.<NAME>.permissions poli řídí nastavení autorizace pro entitu. Entitu můžete zabezpečit pomocí rolí stejným způsobem jako trasy s rolemi. |
Poznámka:
Konfigurační soubor connection-stringhost.modea graphql.allow-introspection vlastnosti se při nasazení lokality přepíší. Váš připojovací řetězec se přepíše podrobnostmi o ověřování shromážděnými při připojení databáze k prostředku Static Web Apps. Vlastnost host.mode je nastavena na productionhodnotu a je nastavena graphql.allow-introspection na falsehodnotu . Tato přepsání poskytují konzistenci v konfiguračních souborech napříč vývojovými a produkčními úlohami a zároveň zajišťují, aby byl prostředek Static Web Apps s povolenými databázovými připojeními zabezpečený a připravený pro produkční prostředí.
Když je statická webová aplikace nakonfigurovaná pro připojení k databázi, můžete teď připojení ověřit.
Aktualizace domovské stránky
Nahraďte značky body mezi značkami v souboru index.html následujícím kódem HTML.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Místní spuštění aplikace
Teď můžete web spustit a manipulovat s daty v databázi přímo.
Důležité
Kvůli zlepšení zabezpečení nasazení z rozhraní příkazového řádku Static Web Apps jsme zavedli zásadní změnu, která vyžaduje upgrade na nejnovější verzi rozhraní příkazového řádku Static Web Apps (2.0.2) od 15. ledna 2025.
K instalaci nebo aktualizaci rozhraní příkazového řádku Static Web Apps použijte npm. Vyberte, který příkaz je pro vaši situaci nejvhodnější.
K instalaci použijte
npm install.npm install -g @azure/static-web-apps-cliChcete-li aktualizovat, použijte
npm update.npm updateSpusťte statickou webovou aplikaci s konfigurací databáze.
swa start ./src --data-api-location swa-db-connections
Teď, když je rozhraní příkazového řádku spuštěné, můžete k databázi přistupovat prostřednictvím koncových bodů definovaných v souboru staticwebapp.database.config.json .
Koncový http://localhost:4280/data-api/graphql bod přijímá dotazy a mutované grafy GraphQL.
Manipulace s daty
Následující příkazy nezávislé na rozhraní ukazují, jak provádět úplné operace CRUD v databázi.
Výstup pro každou funkci se zobrazí v okně konzoly prohlížeče.
Otevřete vývojářské nástroje stisknutím kláves CMD/CTRL + SHIFT + I a vyberte kartu Konzola.
Výpis všech položek
Mezi značky v index.html přidejte následující kódscript.
async function list() {
const query = `
{
people {
items {
id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
V tomto příkladu:
- Dotaz GraphQL vybere
Idpole zNamedatabáze. - Požadavek předaný serveru vyžaduje datovou část, ve které
queryvlastnost obsahuje definici dotazu. - Data v datové části odpovědi se nacházejí ve
data.people.itemsvlastnosti.
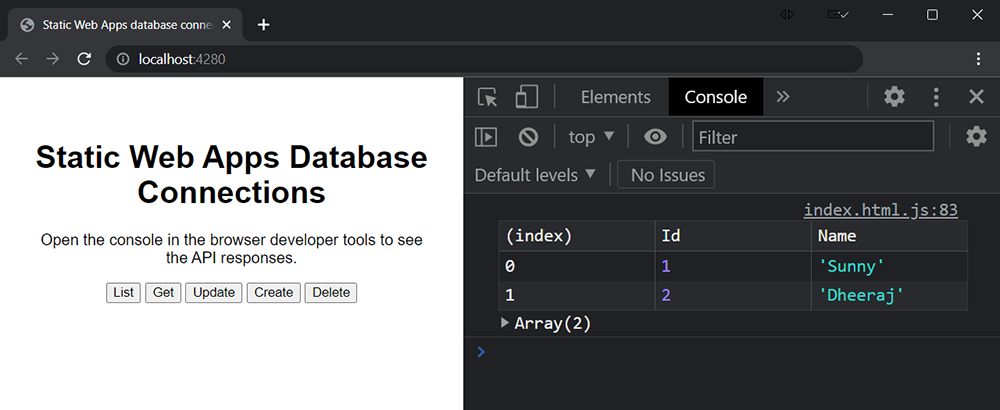
Aktualizujte stránku a vyberte tlačítko Seznam .
V okně konzoly prohlížeče se teď zobrazí tabulka se seznamem všech záznamů v databázi.
| ID | Name |
|---|---|
| 0 | Slunečný |
| 2 | Dheeraj |
Tady je snímek obrazovky s tím, jak by měl vypadat v prohlížeči.

Získání podle ID
Mezi značky v index.html přidejte následující kódscript.
async function get() {
const id = '1';
const gql = `
query getById($id: ID!) {
person_by_pk(id: $id) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
V tomto příkladu:
- Dotaz GraphQL vybere
idpole zNamedatabáze. - Požadavek předaný serveru vyžaduje datovou část, ve které
queryvlastnost obsahuje definici dotazu. - Data v datové části odpovědi se nacházejí ve
data.person_by_pkvlastnosti.
Aktualizujte stránku a vyberte tlačítko Získat .
V okně konzoly prohlížeče se teď zobrazí tabulka se seznamem jednoho záznamu požadovaného z databáze.
| ID | Name |
|---|---|
| 0 | Slunečný |
Aktualizovat
Mezi značky v index.html přidejte následující kódscript.
async function update() {
const id = '1';
const data = {
id: id,
Name: "Molly"
};
const gql = `
mutation update($id: ID!, $_partitionKeyValue: String!, $item: UpdatePersonInput!) {
updatePerson(id: $id, _partitionKeyValue: $_partitionKeyValue, item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
V tomto příkladu:
- Dotaz GraphQL vybere
idpole zNamedatabáze. - Objekt
queryobsahuje dotaz GraphQL vequeryvlastnosti. - Hodnoty argumentů do funkce GraphQL se předávají prostřednictvím
query.variablesvlastnosti. - Požadavek předaný serveru vyžaduje datovou část, ve které
queryvlastnost obsahuje definici dotazu. - Data v datové části odpovědi se nacházejí ve
data.updatePersonvlastnosti.
Aktualizujte stránku a vyberte tlačítko Aktualizovat .
V okně konzoly prohlížeče se teď zobrazí tabulka s aktualizovanými daty.
| ID | Name |
|---|---|
| 0 | Molly |
Vytvoření
Mezi značky v index.html přidejte následující kódscript.
async function create() {
const data = {
id: "3",
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
V tomto příkladu:
- Dotaz GraphQL vybere
idpole zNamedatabáze. - Objekt
queryobsahuje dotaz GraphQL vequeryvlastnosti. - Hodnoty argumentů do funkce GraphQL se předávají prostřednictvím
query.variablesvlastnosti. - Požadavek předaný serveru vyžaduje datovou část, ve které
queryvlastnost obsahuje definici dotazu. - Data v datové části odpovědi se nacházejí ve
data.updatePersonvlastnosti.
Aktualizujte stránku a vyberte tlačítko Vytvořit .
V okně konzoly prohlížeče se teď zobrazí tabulka zobrazující nový záznam v databázi.
| ID | Name |
|---|---|
| 3 | Pedro |
Odstranění
Mezi značky v index.html přidejte následující kódscript.
async function del() {
const id = '3';
const gql = `
mutation del($id: ID!, $_partitionKeyValue: String!) {
deletePerson(id: $id, _partitionKeyValue: $_partitionKeyValue) {
id
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ JSON.stringify(result.data) }`);
}
V tomto příkladu:
- Dotaz GraphQL vybere
Idpole z databáze. - Objekt
queryobsahuje dotaz GraphQL vequeryvlastnosti. - Hodnoty argumentů do funkce GraphQL se předávají prostřednictvím
query.variablesvlastnosti. - Požadavek předaný serveru vyžaduje datovou část, ve které
queryvlastnost obsahuje definici dotazu. - Data v datové části odpovědi se nacházejí ve
data.deletePersonvlastnosti.
Aktualizujte stránku a vyberte tlačítko Odstranit .
V okně konzoly prohlížeče se teď zobrazí tabulka s odpovědí z žádosti o odstranění.
Záznam odstraněn: 2
Teď, když jste pracovali s webem místně, můžete ho teď nasadit do Azure.
Nasazení webu
Pokud chcete nasadit tuto lokalitu do produkčního prostředí, stačí potvrdit konfigurační soubor a odeslat změny na server.
Potvrďte změny konfigurace.
git commit -am "Add database configuration"Nasdílejte změny na server.
git push origin mainPočkejte, až se webová aplikace sestaví.
V prohlížeči přejděte do své statické webové aplikace.
Výběrem tlačítka Seznam zobrazíte seznam všech položek.
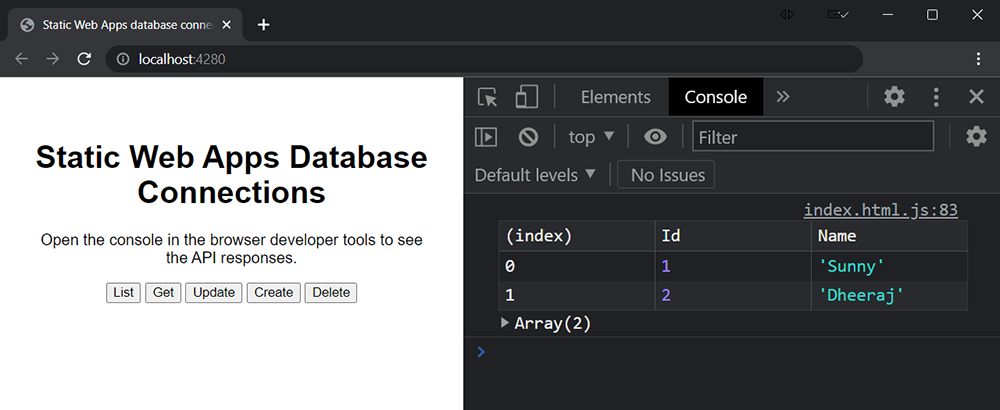
Výstup by měl vypadat podobně jako na tomto snímku obrazovky.

Připojení databáze ke statické webové aplikaci
Pomocí následujícího postupu vytvořte propojení mezi instancí statické webové aplikace vašeho webu a vaší databází.
Otevřete statickou webovou aplikaci na webu Azure Portal.
V části Nastavení vyberte Připojení k databázi.
V části Produkční vyberte propojení existující databáze .
V okně Propojit existující databázi zadejte následující hodnoty:
Vlastnost Hodnota Typ databáze V rozevíracím seznamu vyberte typ databáze. Předplatné V rozevíracím seznamu vyberte své předplatné Azure. Název databáze Vyberte název databáze, kterou chcete propojit se statickou webovou aplikací. Typ ověřování Vyberte Připojovací řetězec. Vyberte OK.
Ověřte, že je vaše databáze připojená k vašemu prostředku Static Web Apps.
Jakmile připojíte databázi ke statické webové aplikaci a web se dokončí, pomocí následujícího postupu ověřte připojení k databázi.
Otevřete statickou webovou aplikaci na webu Azure Portal.
V části Základy vyberte adresu URL prostředku Static Web Apps a přejděte do své statické webové aplikace.
Výběrem tlačítka Seznam zobrazíte seznam všech položek.
Výstup by měl vypadat podobně jako na tomto snímku obrazovky.

Vyčištění prostředků
Pokud chcete odebrat prostředky vytvořené během tohoto kurzu, musíte zrušit propojení databáze a odebrat ukázková data.
Zrušení propojení databáze: Otevřete statickou webovou aplikaci na webu Azure Portal. V části Nastavení vyberte Připojení k databázi. Vedle propojené databáze vyberte Zobrazit podrobnosti. V okně Podrobnosti o připojení k databázi vyberte tlačítko Zrušit propojení.
Odeberte ukázková data: V databázi odstraňte tabulku s názvem
MyTestPersonContainer.