Začínáme s bezserverovým chatem AI s RAG s využitím LangChain.js
Vytváření aplikací AI může být složité. Díky technologiím LangChain.js, Azure Functions a bezserverových technologií můžete tento proces zjednodušit. Tyto nástroje spravují infrastrukturu a škálují se automaticky a umožňují soustředit se na funkce chatbota. Chatbot používá podnikové dokumenty k vygenerování odpovědí umělé inteligence.
Kód obsahuje ukázková data pro fiktivní společnost. Zákazníci můžou klást dotazy na podporu týkající se produktů společnosti. Data zahrnují dokumenty týkající se podmínek služby, zásad ochrany osobních údajů a průvodce podporou společnosti.
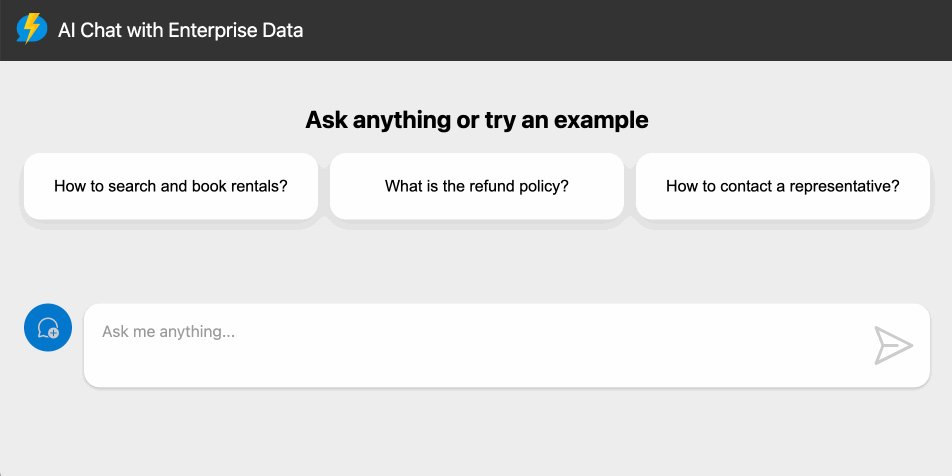
 Snímek obrazovky chatovací aplikace v prohlížeči s několika návrhy pro vstup chatu a textovým polem chatu pro zadání otázky
Snímek obrazovky chatovací aplikace v prohlížeči s několika návrhy pro vstup chatu a textovým polem chatu pro zadání otázky
Poznámka:
Tento článek používá jednu nebo více šablon aplikací AI jako základ pro příklady a pokyny v tomto článku. Šablony aplikací AI poskytují dobře udržované a snadno použitelné referenční implementace, které pomáhají zajistit vysoce kvalitní výchozí bod pro vaše aplikace AI.
Přehled architektury
Chatovací aplikace
Uživatel komunikuje s aplikací:
- Rozhraní chatu v klientské webové aplikaci pro konverzaci.
- Webová aplikace klienta odešle dotaz uživatele do bezserverového rozhraní API prostřednictvím volání HTTP.
- Bezserverové rozhraní API vytvoří řetěz pro koordinaci interakcí mezi Azure AI a Azure AI Search za účelem vygenerování odpovědi.
- Načtení dokumentu PDF pomocí služby Azure Blob Storage.
- Vygenerovaná odpověď se pak odešle zpět do webové aplikace a zobrazí se uživateli.
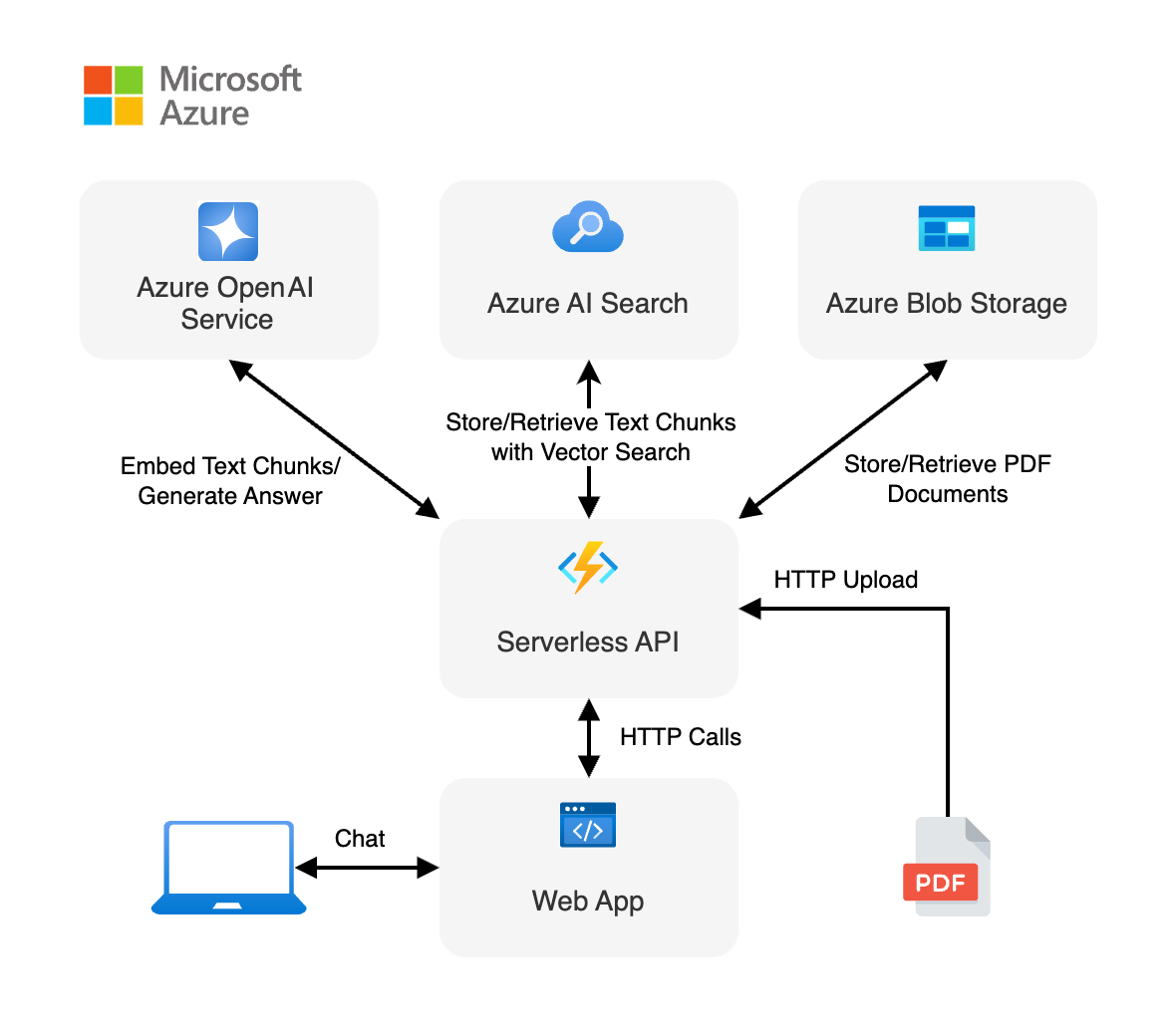
Jednoduchá architektura chatovací aplikace je znázorněná v následujícím diagramu:
 Diagram znázorňující architekturu z klienta do back-endové aplikace
Diagram znázorňující architekturu z klienta do back-endové aplikace
LangChain.js zjednodušuje složitost mezi službami.
Tok rozhraní API je užitečný k pochopení toho, jak je LangChain.js v tomto scénáři užitečné díky abstrahování interakcí. Koncový bod bezserverového rozhraní API:
- Obdrží otázku od uživatele.
- Vytvoří objekty klienta:
- Azure OpenAI pro vkládání a chat
- Azure AI Search pro úložiště vektorů
- Vytvoří řetěz dokumentů s modelem LLM, zprávou chatu (systémovou a uživatelskou výzvou) a zdrojem dokumentu.
- Vytvoří řetěz načítání z řetězu dokumentů a úložiště vektorů.
- Streamuje odpovědi z řetězu načítání.
Vývojář pracuje správně na konfiguraci služeb závislostí, jako jsou Azure OpenAI a Azure AI Search, a správně vytvoří řetězy. Základní logika řetězu ví, jak dotaz vyřešit. To umožňuje vytvářet řetězy z mnoha různých služeb a konfigurací, pokud pracují s požadavky LangChain.js.
Kde je Azure v této architektuře?
Tato aplikace je vyrobena z více komponent:
Webová aplikace vytvořená s jednou webovou komponentou chatu sestavenou pomocí Lit a hostované ve službě Azure Static Web Apps. Kód se nachází ve
packages/webappsložce.Bezserverové rozhraní API vytvořené pomocí azure Functions a použití LangChain.js k ingestování dokumentů a generování odpovědí na dotazy uživatelského chatu. Kód se nachází ve
packages/webappsložce.Služba Azure OpenAI pro vytvoření vkládání a vygenerování odpovědi
Databáze pro uložení textu extrahovaného z dokumentů a vektorů generovaných LangChain.js pomocí služby Azure AI Search.
Úložiště souborů pro ukládání zdrojových dokumentů pomocí služby Azure Blob Storage
Požadavky
Vývojové prostředí kontejneru je k dispozici se všemi závislostmi potřebnými k dokončení tohoto článku. Vývojový kontejner můžete spustit v GitHub Codespaces (v prohlížeči) nebo místně pomocí editoru Visual Studio Code.
Pokud chcete použít tento článek, potřebujete následující požadavky:
- Předplatné Azure – Vytvoření předplatného zdarma
- Oprávnění účtu Azure – Váš účet Azure musí mít oprávnění Microsoft.Authorization/roleAssignments/write, například správce uživatelských přístupů nebo vlastník.
- Účet GitHubu.
Otevřené vývojové prostředí
Podle následujících pokynů nasaďte předkonfigurované vývojové prostředí obsahující všechny požadované závislosti pro dokončení tohoto článku.
GitHub Codespaces spouští vývojový kontejner spravovaný GitHubem pomocí editoru Visual Studio Code pro web jako uživatelského rozhraní. Pro nejjednodušší vývojové prostředí použijte GitHub Codespaces, abyste měli předinstalované správné vývojářské nástroje a závislosti k dokončení tohoto článku.
Důležité
Všechny účty GitHubu můžou každý měsíc používat Codespaces až 60 hodin zdarma se 2 jádrovými instancemi. Další informace najdete v tématu GitHub Codespaces měsíčně zahrnuté úložiště a hodiny jádra.
Otevřete v codespace.
Počkejte, až se prostor kódu spustí. Tento proces spuštění může trvat několik minut.
V terminálu v dolní části obrazovky se přihlaste k Azure pomocí Azure Developer CLI.
azd auth loginDokončete proces ověřování.
Zbývající úlohy v tomto článku probíhají v kontextu tohoto vývojového kontejneru.
Nasazení a spuštění
Ukázkové úložiště obsahuje všechny soubory kódu a konfigurace, které potřebujete k nasazení bezserverové chatovací aplikace do Azure. Následující kroky vás provedou procesem nasazení ukázky do Azure.
Nasazení chatovací aplikace do Azure
Důležité
Prostředky Azure vytvořené v této části účtují okamžité náklady, především z prostředku Azure AI Search. Tyto prostředky můžou nabíhání nákladů i v případě, že příkaz přerušíte před jeho úplným spuštěním.
Zřiďte prostředky Azure a nasaďte zdrojový kód pomocí následujícího příkazu Azure Developer CLI:
azd upPomocí následující tabulky odpovězte na výzvy:
Instrukce Odpověď Název prostředí Nechte ho krátkým a malými písmeny. Přidejte svoje jméno nebo alias. Například john-chat. Používá se jako součást názvu skupiny prostředků.Předplatné Vyberte předplatné pro vytváření prostředků. Umístění (pro hostování) V seznamu vyberte umístění blízko vás. Umístění modelu OpenAI V seznamu vyberte umístění blízko vás. Pokud je stejné umístění dostupné jako vaše první umístění, vyberte ho. Počkejte, až se aplikace nasadí. Dokončení nasazení může trvat 5 až 10 minut.
Po úspěšném nasazení aplikace se v terminálu zobrazí dvě adresy URL.
Výběrem této adresy URL otevřete
Deploying service webappchatovací aplikaci v prohlížeči.
Získání odpovědí ze souborů PDF pomocí chatovací aplikace
Chatovací aplikace se předem načte s informacemi o pronájmu z katalogu souborů PDF. Chatovací aplikaci můžete použít k kladení otázek ohledně procesu pronájmu. Následující kroky vás provedou procesem používání chatovací aplikace.
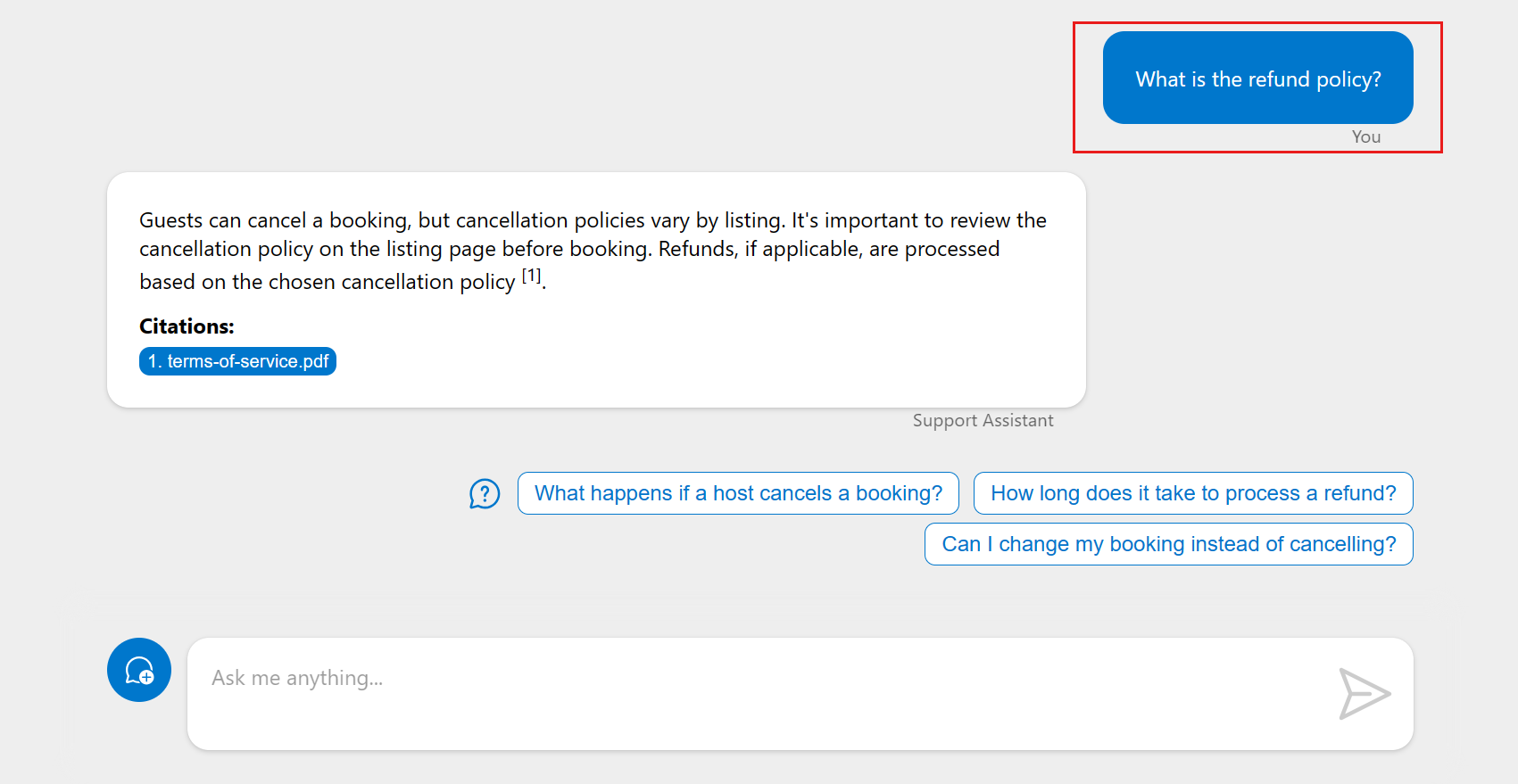
V prohlížeči vyberte nebo zadejte , co jsou zásady refundace.
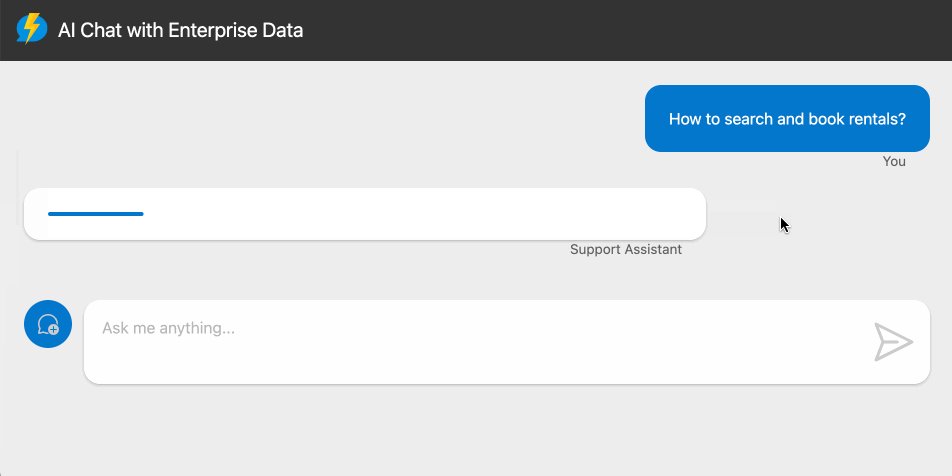
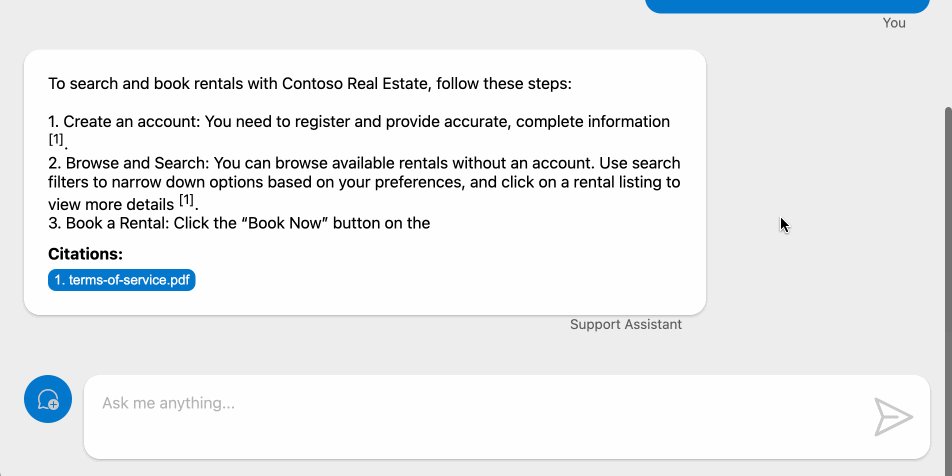
 Snímek obrazovky s první otázkou a odpovědí chatovací aplikace
Snímek obrazovky s první otázkou a odpovědí chatovací aplikace
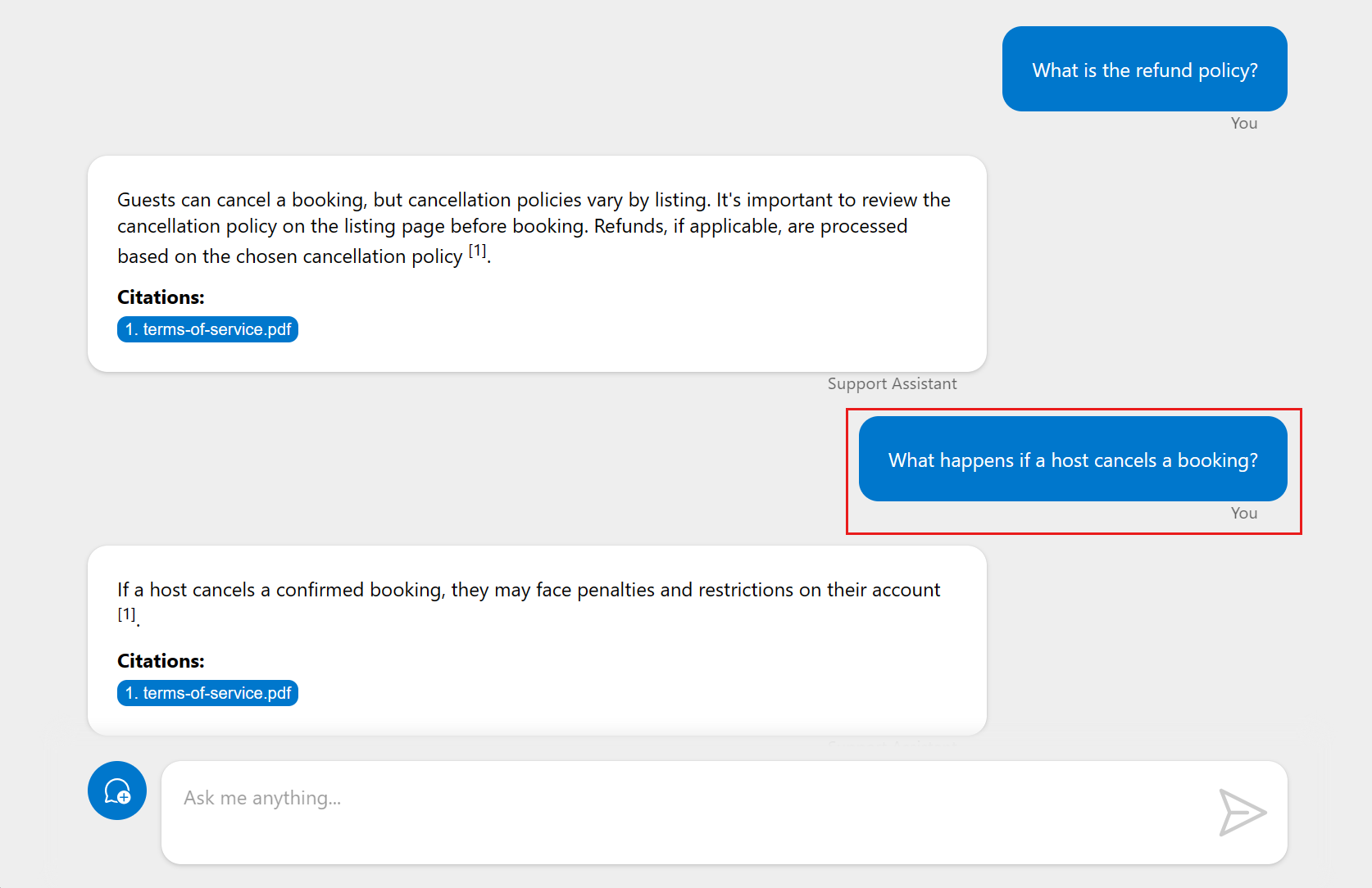
Vyberte následnou otázku.
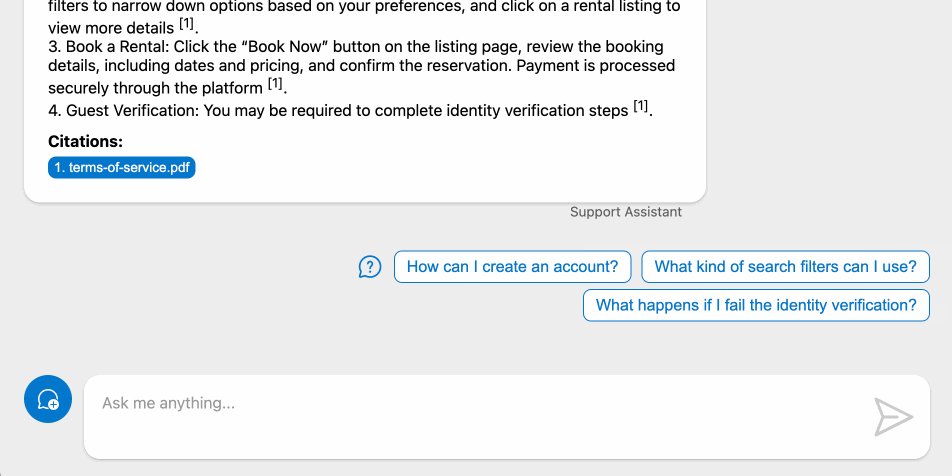
 Snímek obrazovky s navrhovaným následným dotazem a odpovědí v chatovací aplikaci
Snímek obrazovky s navrhovaným následným dotazem a odpovědí v chatovací aplikaci
V odpovědi vyberte citaci a zobrazte dokument použitý k vygenerování odpovědi. Tím se do klienta doručí dokument ze služby Azure Storage. Až budete hotovi s novou kartou prohlížeče, zavřete ji a vraťte se do chatovací aplikace bez serveru.
Vyčištění prostředků
Vyčištění prostředků Azure
Prostředky Azure vytvořené v tomto článku se fakturují k vašemu předplatnému Azure. Pokud v budoucnu tyto prostředky nepotřebujete, odstraňte je, abyste se vyhnuli účtování dalších poplatků.
Odstraňte prostředky Azure a odeberte zdrojový kód pomocí následujícího příkazu Azure Developer CLI:
azd down --purge
Vyčištění služby GitHub Codespaces
Odstraněním prostředí GitHub Codespaces zajistíte, že můžete maximalizovat nárok na počet bezplatných hodin za jádro, které získáte pro svůj účet.
Důležité
Další informace o oprávněních účtu GitHub najdete v tématu GitHub Codespaces měsíčně zahrnuté hodiny úložiště a jádra.
Přihlaste se k řídicímu panelu GitHub Codespaces (https://github.com/codespaces).
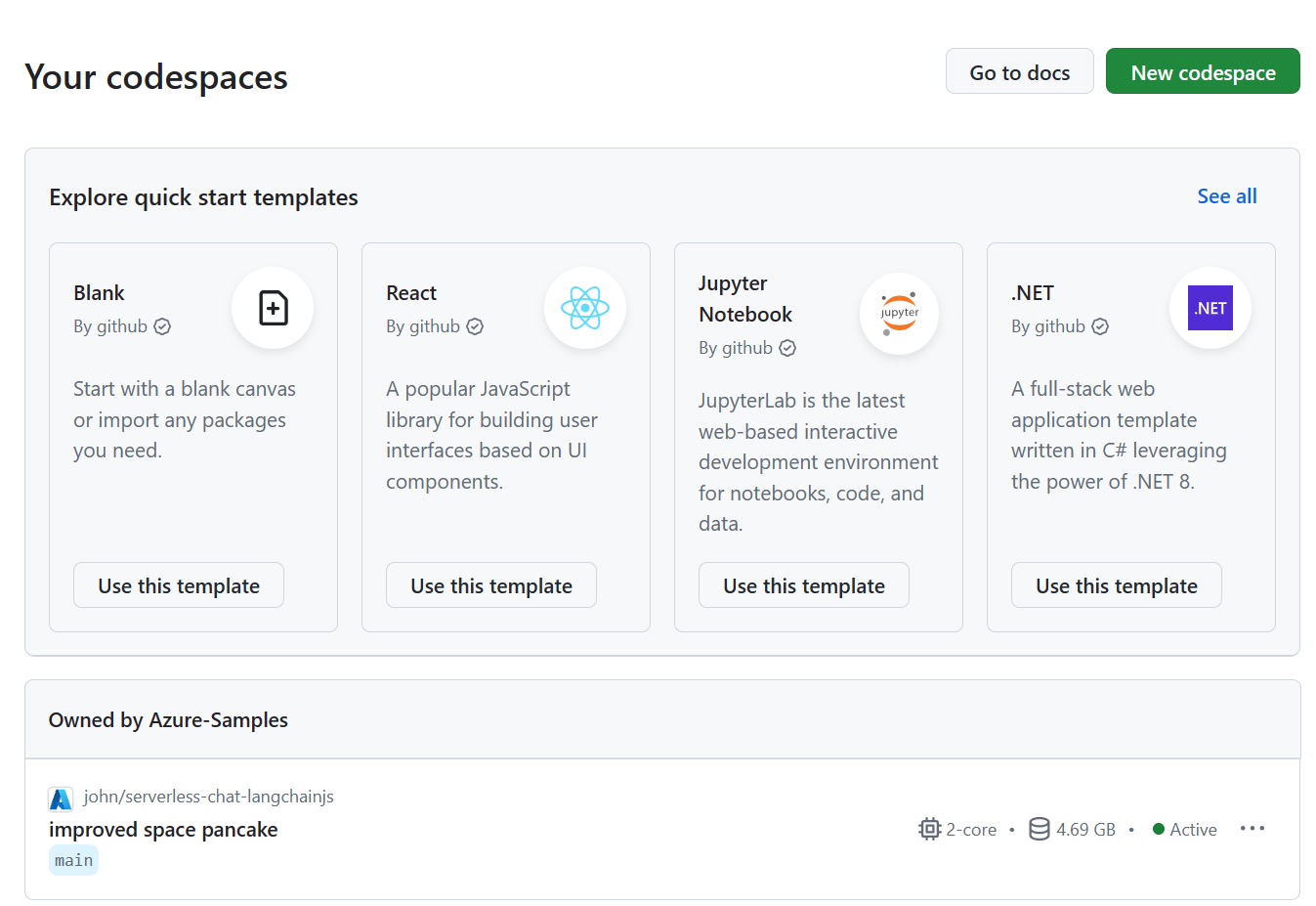
Vyhledejte aktuálně spuštěné Codespaces zdrojové z
Azure-Samples/serverless-chat-langchainjsúložiště GitHub. Snímek obrazovky se všemi spuštěnými codespaces včetně jejich stavu a šablon
Snímek obrazovky se všemi spuštěnými codespaces včetně jejich stavu a šablon
Otevřete místní nabídku,
...pro codespace a pak vyberte Odstranit.
Získání pomoci
Toto ukázkové úložiště nabízí informace o řešení potíží.
Pokud se váš problém nevyřeší, zapište problém do problémů úložiště.
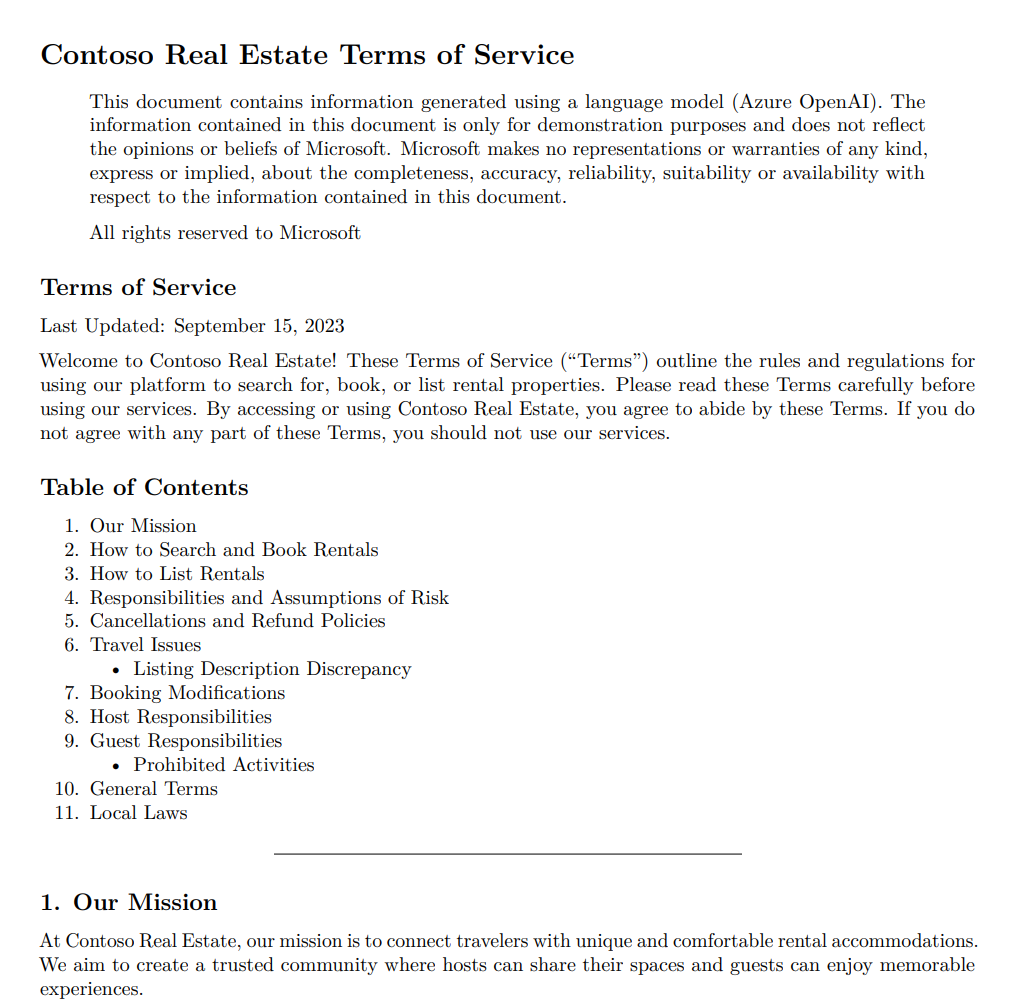
 Snímek obrazovky s původním dokumentem obsahujícím citaci
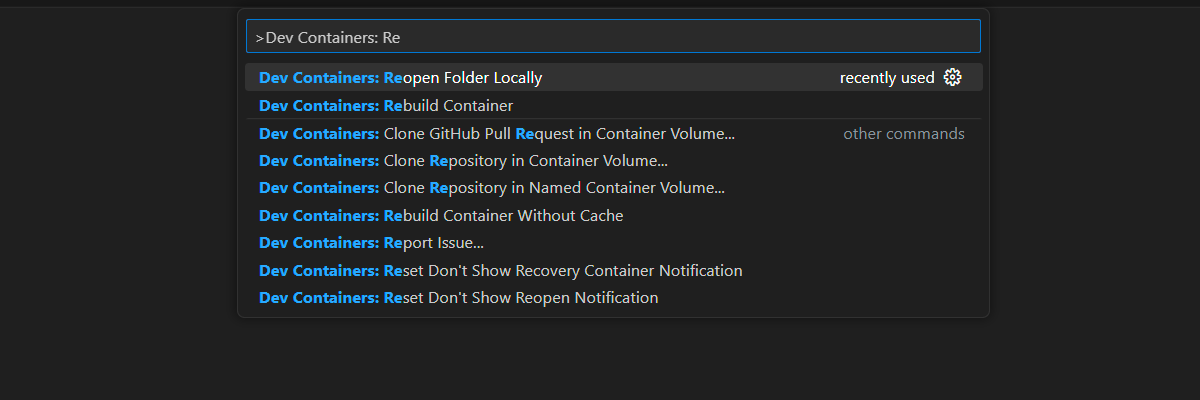
Snímek obrazovky s původním dokumentem obsahujícím citaci Snímek obrazovky s možností Paleta příkazů pro opětovné otevření aktuální složky v místním prostředí
Snímek obrazovky s možností Paleta příkazů pro opětovné otevření aktuální složky v místním prostředí