Začínáme s chatem pomocí vlastní ukázky dat pro JavaScript
V tomto článku se dozvíte, jak nasadit a spustit chat s ukázkou dat pro JavaScript. Tato ukázka implementuje chatovací aplikaci pomocí JavaScriptu, služby Azure OpenAI a načítání rozšířené generace (RAG) ve službě Azure AI Search, abyste získali odpovědi na vlastnosti pronájmu. Chatovací aplikace pro vlastnosti pronájmu je zarovnaná s daty ze souborů Markdownu (*.md), včetně zásad ochrany osobních údajů, podmínek služby a podpory.
- Ukázka JavaScriptu – celé video zásobníku
- Ukázka JavaScriptu – front-end s back-endovým videem Pythonu
Postupujte podle pokynů v tomto článku:
- Nasazení chatovací aplikace do Azure
- Získejte odpovědi na informace o webových stránkách o vlastnostech pronájmu.
- Změňte nastavení a změňte chování odpovědí.
Po dokončení tohoto článku můžete začít upravovat nový projekt pomocí vlastního kódu a dat.
Tento článek je součástí kolekce článků, ve kterých se dozvíte, jak vytvořit chatovací aplikaci pomocí služby Azure OpenAI a azure AI Search. Mezi další články v kolekci patří:
Poznámka:
Tento článek používá jednu nebo více šablon aplikací AI jako základ pro příklady a pokyny v tomto článku. Šablony aplikací AI poskytují dobře udržované a snadno použitelné referenční implementace, které pomáhají zajistit vysoce kvalitní výchozí bod pro vaše aplikace AI.
Přehled architektury
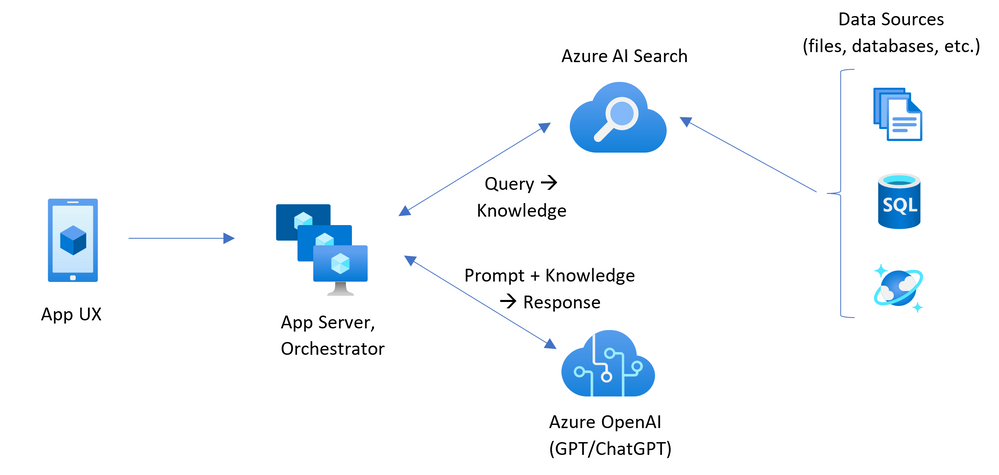
Jednoduchá architektura chatovací aplikace je znázorněná v následujícím diagramu:
 Diagram znázorňující architekturu z klienta do back-endové aplikace
Diagram znázorňující architekturu z klienta do back-endové aplikace
Ukázková aplikace chatu je vytvořená pro fiktivní společnost s názvem Contoso Real Estate a inteligentní chatovací prostředí umožňuje svým zákazníkům klást dotazy ohledně využití svých produktů. Ukázková data obsahují sadu dokumentů, které popisují její podmínky služby, zásady ochrany osobních údajů a průvodce podporou. Dokumenty se během nasazování ingestují do architektury.
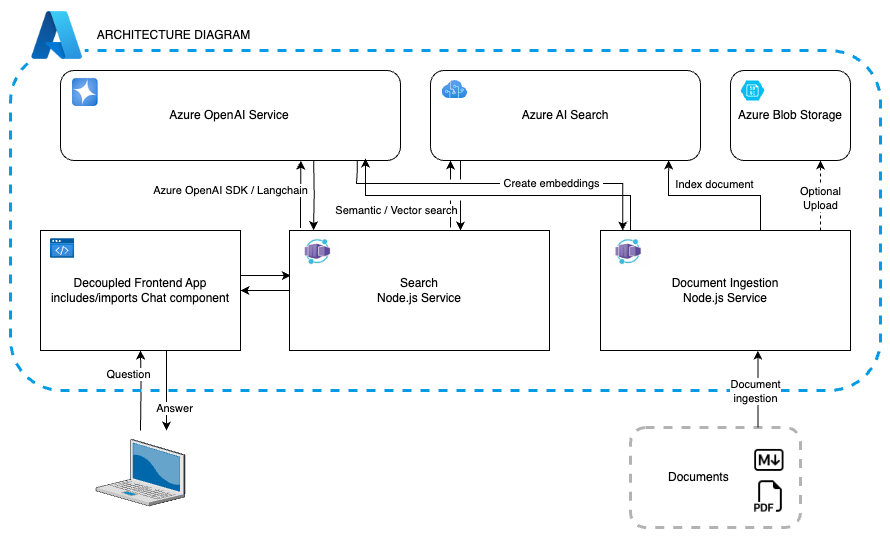
Aplikace je vyrobena z několika komponent, včetně:
- Search: back-endová služba, která poskytuje možnosti vyhledávání a načítání.
- Služba indexeru: služba, která indexuje data a vytváří indexy vyhledávání.
- Webová aplikace: front-endová webová aplikace, která poskytuje uživatelské rozhraní a orchestruje interakci mezi uživatelem a back-endovými službami.
 Diagram znázorňující služby Azure a jejich tok integrace pro front-endovou aplikaci, vyhledávání a příjem dokumentů
Diagram znázorňující služby Azure a jejich tok integrace pro front-endovou aplikaci, vyhledávání a příjem dokumentů
Náklady
Většina prostředků v této architektuře používá cenovou úroveň Basic nebo Consumption. Ceny spotřeby jsou založené na využití, což znamená, že platíte jenom za to, co používáte. K dokončení tohoto článku bude účtován poplatek, ale bude minimální. Až budete s článkem hotovi, můžete prostředky odstranit, abyste přestali účtovat poplatky.
Přečtěte si další informace o nákladech v ukázkovém úložišti.
Požadavky
Vývojové prostředí kontejneru je k dispozici se všemi závislostmi potřebnými k dokončení tohoto článku. Vývojový kontejner můžete spustit v GitHub Codespaces (v prohlížeči) nebo místně pomocí editoru Visual Studio Code.
Pokud chcete použít tento článek, potřebujete následující požadavky:
- Předplatné Azure – Vytvoření předplatného zdarma
- Oprávnění účtu Azure – Váš účet Azure musí mít oprávnění Microsoft.Authorization/roleAssignments/write, například správce uživatelských přístupů nebo vlastník.
- Účet GitHub
Otevřené vývojové prostředí
Podle následujících pokynů nasaďte předkonfigurované vývojové prostředí obsahující všechny požadované závislosti pro dokončení tohoto článku.
GitHub Codespaces spouští vývojový kontejner spravovaný GitHubem pomocí editoru Visual Studio Code pro web jako uživatelského rozhraní. Pro nejjednodušší vývojové prostředí použijte GitHub Codespaces, abyste měli předinstalované správné vývojářské nástroje a závislosti k dokončení tohoto článku.
Důležité
Všechny účty GitHubu můžou každý měsíc používat Codespaces až 60 hodin zdarma se 2 jádrovými instancemi. Další informace najdete v tématu GitHub Codespaces měsíčně zahrnuté úložiště a hodiny jádra.
Spusťte proces vytvoření nového prostředí GitHub Codespace ve
mainvětviAzure-Samples/azure-search-openai-javascriptúložiště GitHub.Klikněte pravým tlačítkem myši na následující tlačítko a vyberte Otevřít odkaz v novém okně , abyste měli k dispozici vývojové prostředí i dokumentaci najednou.
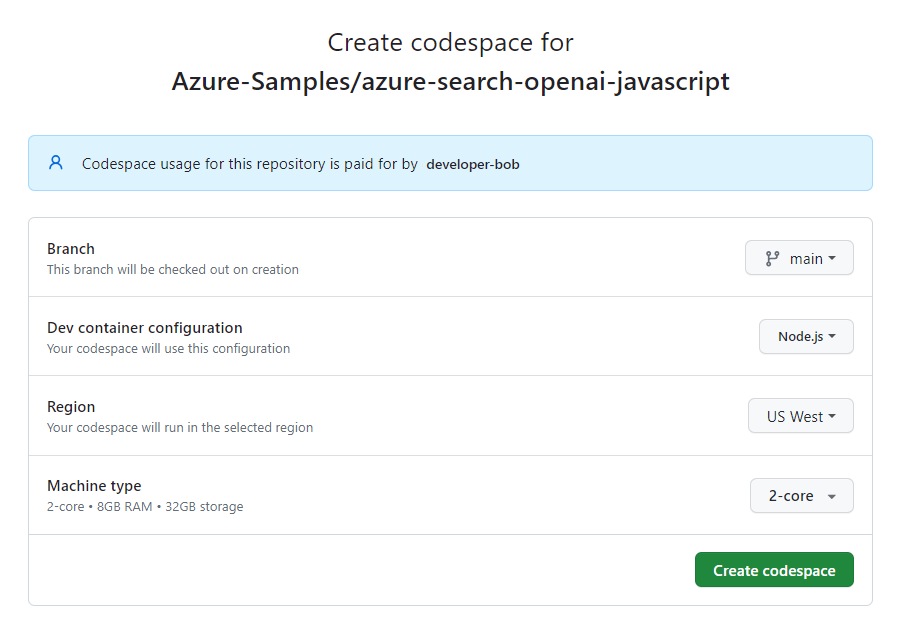
Na stránce Vytvořit kódspace zkontrolujte nastavení konfigurace codespace a pak vyberte Vytvořit nový prostor kódu.
 Snímek obrazovky s potvrzením před vytvořením nového prostoru kódu
Snímek obrazovky s potvrzením před vytvořením nového prostoru kódu
Počkejte, až se prostor kódu spustí. Tento proces spuštění může trvat několik minut.
V terminálu v dolní části obrazovky se přihlaste k Azure pomocí Azure Developer CLI.
azd auth loginZkopírujte kód z terminálu a vložte ho do prohlížeče. Postupujte podle pokynů k ověření pomocí účtu Azure.
Zbývající úlohy v tomto článku probíhají v kontextu tohoto vývojového kontejneru.
Nasazení a spuštění
Ukázkové úložiště obsahuje všechny soubory kódu a konfigurace, které potřebujete k nasazení chatovací aplikace do Azure. Následující kroky vás provedou procesem nasazení ukázky do Azure.
Nasazení chatovací aplikace do Azure
Důležité
Prostředky Azure vytvořené v této části účtují okamžité náklady, především z prostředku Azure AI Search. Tyto prostředky můžou nabíhání nákladů i v případě, že příkaz přerušíte před jeho úplným spuštěním.
Spuštěním následujícího příkazu Azure Developer CLI zřiďte prostředky Azure a nasaďte zdrojový kód:
azd upPokud se zobrazí výzva k zadání názvu prostředí, ponechte ho krátkým a malými písmeny. Například
myenv. Používá se jako součást názvu skupiny prostředků.Po zobrazení výzvy vyberte předplatné, ve které chcete prostředky vytvořit.
Když se zobrazí výzva k prvnímu výběru umístění, vyberte umístění blízko vás. Toto umístění se používá pro většinu prostředků včetně hostování.
Pokud se zobrazí výzva k zadání umístění modelu OpenAI, vyberte umístění, které je blízko vás. Pokud je stejné umístění dostupné jako vaše první umístění, vyberte ho.
Počkejte, až se aplikace nasadí. Dokončení nasazení může trvat 5 až 10 minut.
Po úspěšném nasazení aplikace se v terminálu zobrazí adresa URL.
Výběrem této adresy URL otevřete
Deploying service webchatovací aplikaci v prohlížeči.
Získání odpovědí ze souborů Markdown pomocí chatovací aplikace
Chatovací aplikace se předem načte s informacemi o pronájmu z katalogu souborů markdownu. Chatovací aplikaci můžete použít k kladení otázek ohledně procesu pronájmu. Následující kroky vás provedou procesem používání chatovací aplikace.
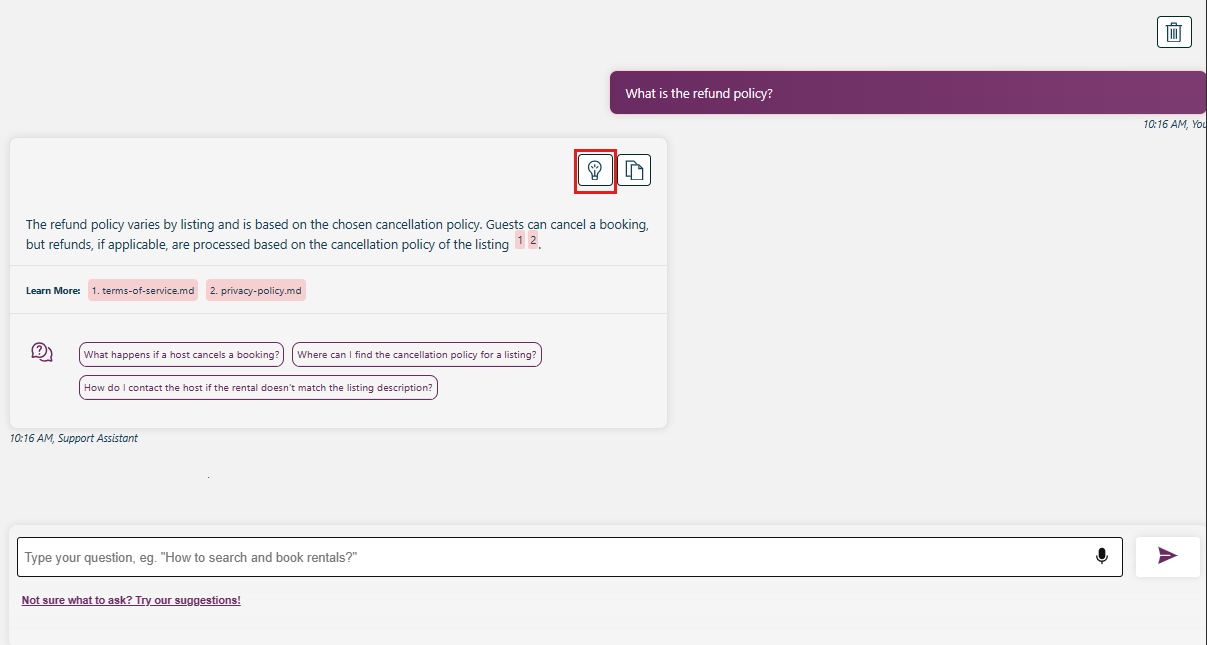
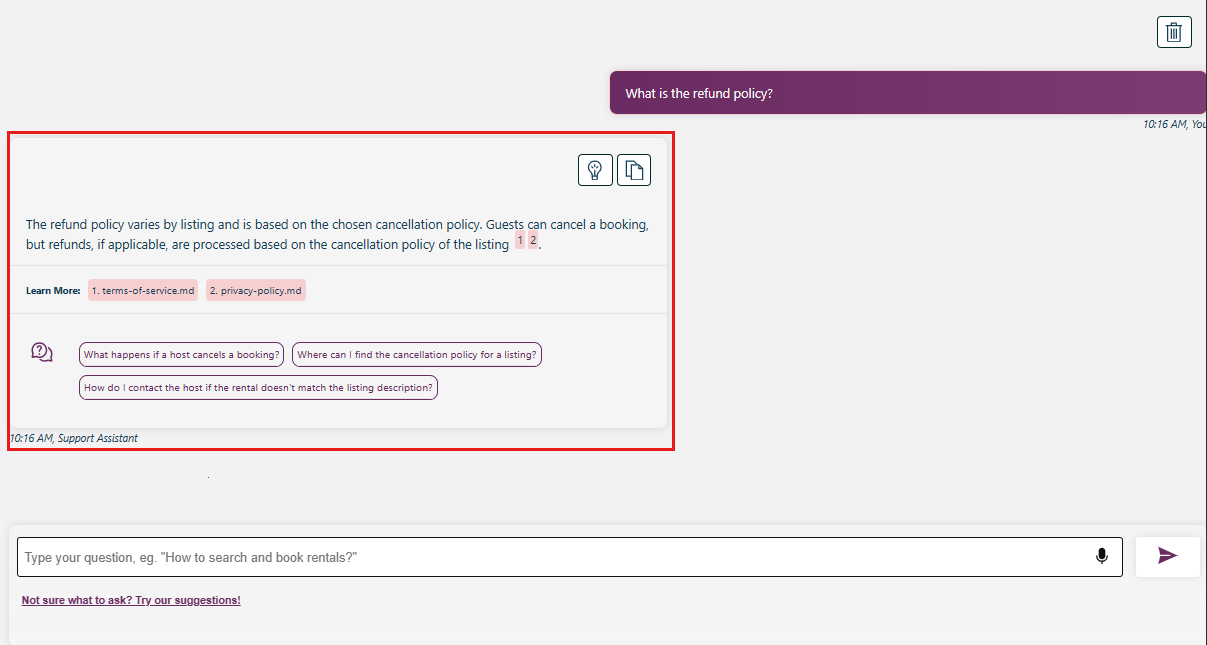
V prohlížeči vyberte nebo zadejte zásady refundace do textového pole v dolní části stránky.
V odpovědi vyberte Zobrazit myšlenkový proces.
 Snímek obrazovky s první odpovědí chatovací aplikace se zvýrazněným oknem Zobrazit myšlenkový proces
Snímek obrazovky s první odpovědí chatovací aplikace se zvýrazněným oknem Zobrazit myšlenkový proces
V pravém podokně použijte karty, abyste pochopili, jak se odpověď vygenerovala.
Tab Popis Myšlenkový proces Toto je skript interakcí v chatu. Můžete zobrazit výzvu systému ( content) a otázku uživatele (content).Podpůrný obsah To zahrnuje informace pro zodpovězení vaší otázky a zdrojového materiálu. Počet zdrojových citací je uveden v nastavení pro vývojáře. Výchozí hodnota je 3. Citace Zobrazí se původní stránka, která obsahuje citaci. Až to budete hotovi, vyberte tlačítko pro skrytí označené symbolem X nad kartami.
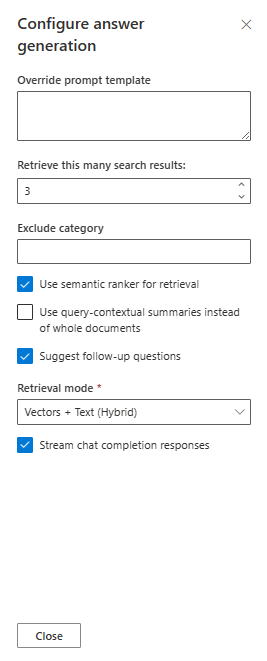
Změna chování odpovědí pomocí nastavení chatovací aplikace
Inteligentní funkce chatovací aplikace je určena modelem OpenAI a nastavením, která se používají k interakci s modelem.
 Snímek obrazovky s nastavením vývojáře chatu
Snímek obrazovky s nastavením vývojáře chatu
| Nastavení | Popis |
|---|---|
| Přepsání šablony výzvy | Toto je výzva, která slouží k vygenerování odpovědi. |
| Načtení tohoto počtu výsledků hledání | Toto je počet výsledků hledání, které se používají k vygenerování odpovědi. Tyto zdroje vrácené v myšlenkovém procesu a podpůrných kartách obsahu citace můžete vidět. |
| Vyloučit kategorii | Toto je kategorie dokumentů, které jsou vyloučené z výsledků hledání. |
| Použití sémantického rankeru pro načtení | Toto je funkce služby Azure AI Search , která využívá strojové učení ke zlepšení relevance výsledků hledání. |
| Použití kontextových souhrnů dotazu místo celých dokumentů | Při kontrole Use semantic rankerUse query-contextual summaries llm používá titulky extrahované z klíčových pasáží místo všech pasáží v nejřadivějších dokumentech. |
| Návrhy následných otázek | Požádejte chatovací aplikaci, aby na základě odpovědi navrhla následné otázky. |
| Režim načítání | Vektory + Text znamenají, že výsledky hledání jsou založeny na textu dokumentů a vkládání dokumentů. Vektory znamenají, že výsledky hledání jsou založené na vkládání dokumentů. Text znamená, že výsledky hledání jsou založené na textu dokumentů. |
| Odpovědi na dokončování chatu streamu | Odpověď streamu místo čekání na dokončení odpovědi. |
Následující kroky vás provedou procesem změny nastavení.
V prohlížeči vyberte kartu Nastavení pro vývojáře.
Zaškrtněte políčko Použít kontextové souhrny dotazu místo zaškrtávacího políčka a znovu položte stejnou otázku.
What happens if the rental doesn't fit the description?Chat se vrátil s stručnější odpovědí, například s následujícím kódem.
Vyčištění prostředků
Vyčištění prostředků Azure
Prostředky Azure vytvořené v tomto článku se fakturují k vašemu předplatnému Azure. Pokud v budoucnu tyto prostředky nepotřebujete, odstraňte je, abyste se vyhnuli účtování dalších poplatků.
Spuštěním následujícího příkazu Azure Developer CLI odstraňte prostředky Azure a odeberte zdrojový kód:
azd down --purge
Vyčištění služby GitHub Codespaces
Odstraněním prostředí GitHub Codespaces zajistíte, že můžete maximalizovat nárok na počet bezplatných hodin za jádro, které získáte pro svůj účet.
Důležité
Další informace o oprávněních účtu GitHub najdete v tématu GitHub Codespaces měsíčně zahrnuté hodiny úložiště a jádra.
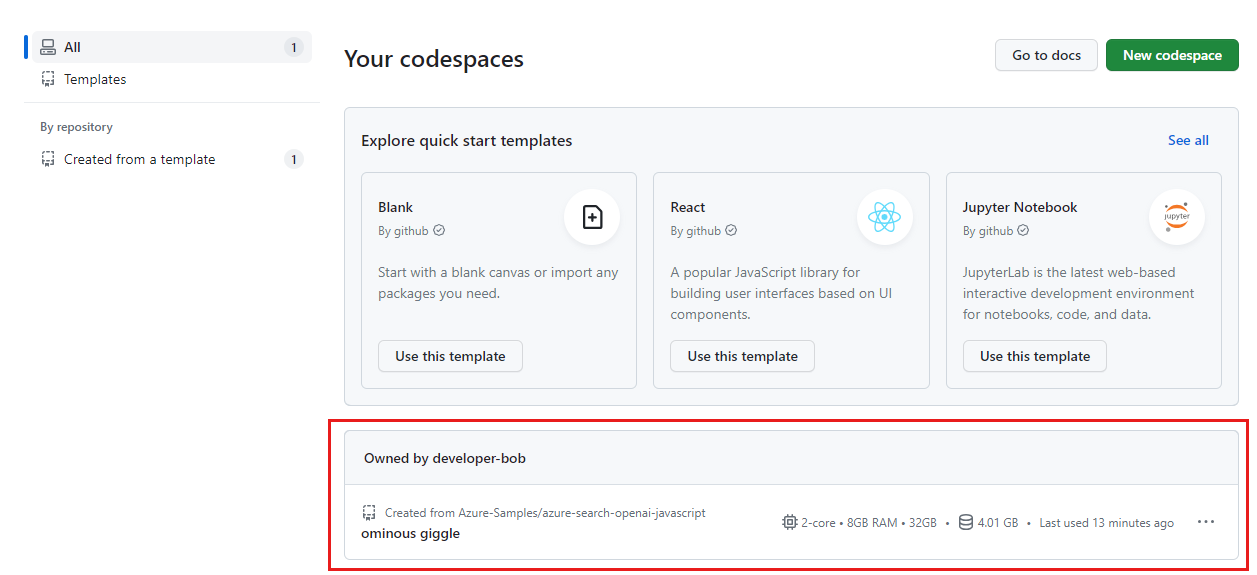
Přihlaste se k řídicímu panelu GitHub Codespaces (https://github.com/codespaces).
Vyhledejte aktuálně spuštěné Codespaces zdrojové z
Azure-Samples/azure-search-openai-javascriptúložiště GitHub. Snímek obrazovky se všemi spuštěnými codespaces včetně jejich stavu a šablon
Snímek obrazovky se všemi spuštěnými codespaces včetně jejich stavu a šablon
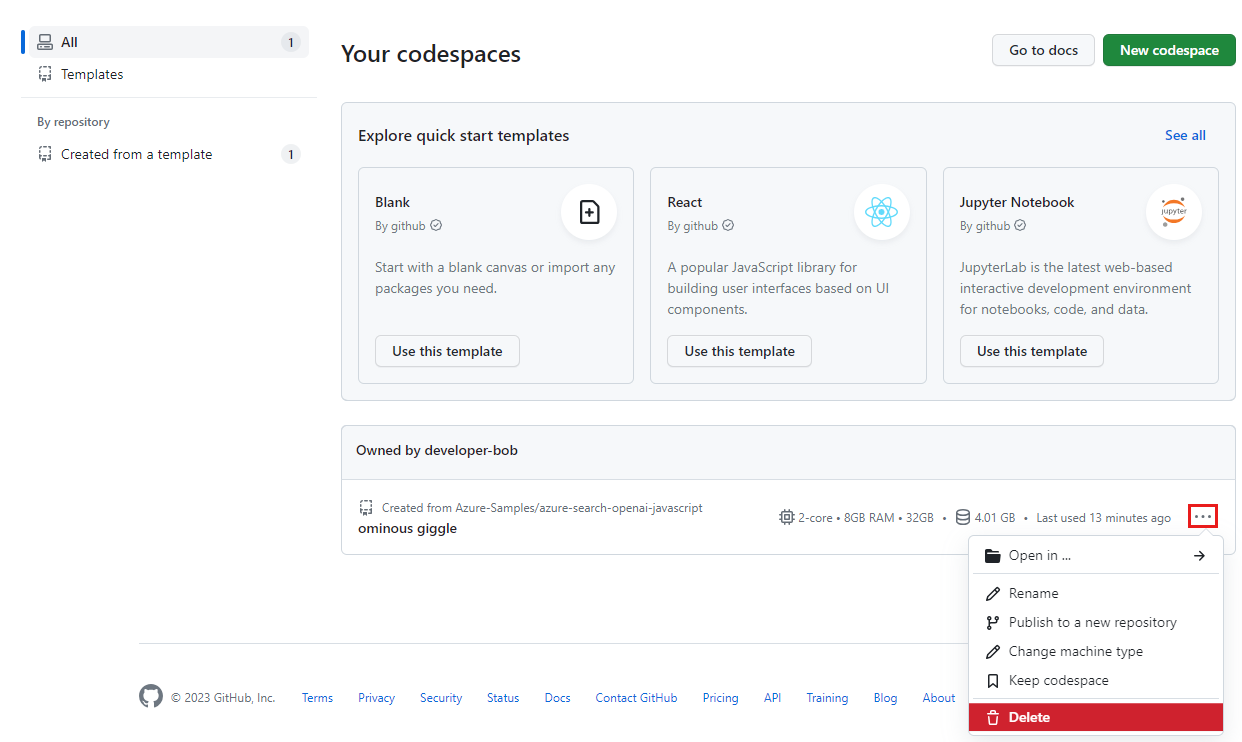
Otevřete místní nabídku pro codespace a pak vyberte Odstranit.
 Snímek obrazovky s místní nabídkou pro jeden prostor kódu se zvýrazněnou možností odstranit
Snímek obrazovky s místní nabídkou pro jeden prostor kódu se zvýrazněnou možností odstranit
Získání pomoci
Toto ukázkové úložiště nabízí informace o řešení potíží.
Pokud nevyřešili vaše vydání, zapište problém do problémů úložiště.
Další kroky
- Získání zdrojového kódu pro ukázku použitou v tomto článku
- Vytvoření chatovací aplikace s využitím architektury osvědčených postupů Azure OpenAI
- Řízení přístupu v generativních aplikacích AI pomocí Azure AI Search
- Vytvoření řešení OpenAI připravené pro podniky pomocí služby Azure API Management
- Outperforming vector search with hybrid retrieval and ranking capabilities
 Snímek obrazovky chatovací aplikace v prohlížeči s několika návrhy pro vstup chatu a textovým polem chatu pro zadání otázky
Snímek obrazovky chatovací aplikace v prohlížeči s několika návrhy pro vstup chatu a textovým polem chatu pro zadání otázky Snímek obrazovky s první odpovědí chatovací aplikace
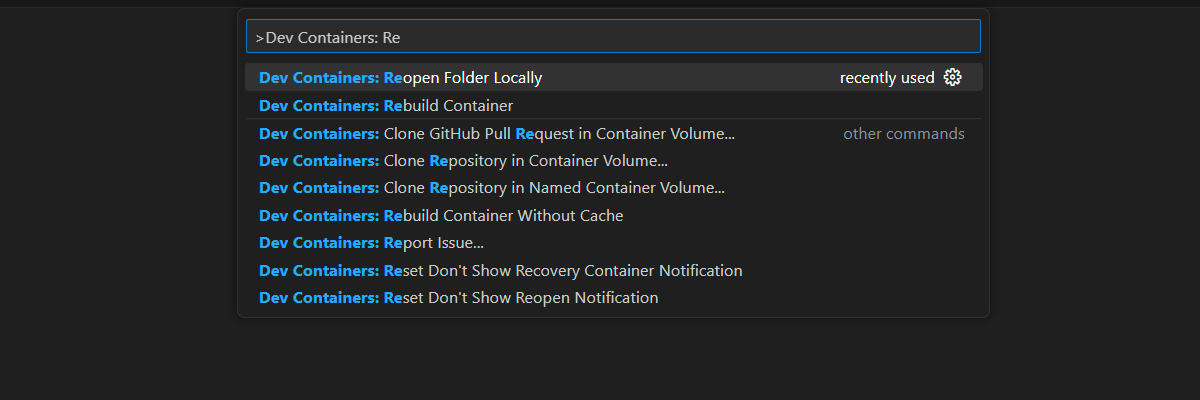
Snímek obrazovky s první odpovědí chatovací aplikace Snímek obrazovky s možností Paleta příkazů pro opětovné otevření aktuální složky v místním prostředí
Snímek obrazovky s možností Paleta příkazů pro opětovné otevření aktuální složky v místním prostředí