Kurz: Vytvoření webové aplikace Node.js pomocí sady JavaScript SDK ke správě účtu rozhraní API for NoSQL ve službě Azure Cosmos DB
PLATÍ PRO: NoSQL
Jako vývojář můžete mít aplikace, které používají data dokumentů NoSQL. K ukládání a přístupu k datům tohoto dokumentu můžete použít účet API for NoSQL ve službě Azure Cosmos DB. V tomto kurzu Node.js se dozvíte, jak ukládat a přistupovat k datům z účtu rozhraní API for NoSQL ve službě Azure Cosmos DB. Tento kurz používá aplikaci Node.js Express, která je hostovaná ve funkci Web Apps služby Microsoft Aplikace Azure Service. V tomto kurzu vytvoříte webovou aplikaci (aplikaci Todo), která umožňuje vytvářet, načítat a provádět úkoly. Úkoly se ve službě Azure Cosmos DB ukládají jako dokumenty JSON.
Tento kurz ukazuje, jak vytvořit účet ROZHRANÍ API pro NoSQL ve službě Azure Cosmos DB pomocí webu Azure Portal. Bez platební karty nebo předplatného Azure můžete:
- Nastavte si bezplatný účet Vyzkoušet službu Azure Cosmos DB.
- Sestavte a spusťte webovou aplikaci, která je založená na sadě Node.js SDK pro vytvoření databáze a kontejneru.
- Přidejte položky do kontejneru.
Tento kurz používá sadu JavaScript SDK verze 3.0 a popisuje následující úlohy:
- Vytvoření účtu služby Azure Cosmos DB
- Vytvoření nové aplikace Node.js
- Připojení aplikace ke službě Azure Cosmos DB
- Spuštění a nasazení aplikace v Azure
Požadavky
Než budete postupovat podle pokynů v tomto článku, ujistěte se, že máte následující prostředky:
Bez předplatného Azure, platební karty nebo předplatného Azure můžete nastavit bezplatný účet Vyzkoušet službu Azure Cosmos DB.
Službu Azure Cosmos DB můžete vyzkoušet zdarma bez předplatného Azure a bez nutnosti závazku. Alternativně můžete vytvořit účet úrovně Free služby Azure Cosmos DB s prvních 1 000 RU/s a 25 GB úložiště zdarma. Emulátor služby Azure Cosmos DB můžete také použít s identifikátorem URI
https://localhost:8081služby . Klíč, který se má použít s emulátorem, najdete v tématu Ověřování požadavků.Node.js verze 6.10 nebo novější.
Generátor Express (Express můžete nainstalovat prostřednictvím příkazu
npm install express-generator -g)Na místní pracovní stanici nainstalujte Git.
Vytvoření účtu služby Azure Cosmos DB
Začněte vytvořením účtu služby Azure Cosmos DB. Pokud už účet máte nebo pokud pro účely tohoto kurzu používáte emulátor služby Azure Cosmos DB, můžete přeskočit k vytvoření nové Node.js aplikace.
V nabídce webu Azure Portal nebo na domovské stránce vyberte Vytvořit prostředek.
Vyhledejte Službu Azure Cosmos DB. Vyberte Vytvořit>službu Azure Cosmos DB.
Na stránce Vytvořit účet služby Azure Cosmos DB vyberte možnost Vytvořit v části Azure Cosmos DB for NoSQL.
Azure Cosmos DB poskytuje několik rozhraní API:
- NoSQL pro data dokumentů
- PostgreSQL
- MongoDB pro data dokumentů
- Apache Cassandra
- Table
- Apache Gremlin pro data grafu
Další informace o rozhraní API pro NoSQL najdete v tématu Vítá vás Azure Cosmos DB.
Na stránce Vytvořit účet služby Azure Cosmos DB zadejte základní nastavení nového účtu služby Azure Cosmos DB.
Nastavení Hodnota Popis Předplatné Název předplatného Vyberte předplatné Azure, které chcete pro tento účet služby Azure Cosmos DB použít. Skupina prostředků Název skupiny prostředků Vyberte skupinu prostředků nebo vyberte Vytvořit novoua zadejte jedinečný název nové skupiny prostředků. Název účtu Jedinečný název Zadejte název pro identifikaci účtu služby Azure Cosmos DB. Vzhledem k tomu, že se váš identifikátor URI vytvoří připojením řetězce documents.azure.com k názvu, který zadáte, použijte jedinečný název. Název může obsahovat pouze malá písmena, číslice a znak spojovníku (-). Musí mít 3 až 44 znaků. Umístění Oblast nejbližší vašim uživatelům Vyberte zeměpisné umístění, ve kterém chcete účet služby Azure Cosmos DB hostovat. Použijte umístění, které je vašim uživatelům nejbližší, abyste jim zajistili nejrychlejší přístup k datům. Režim kapacity Zřízená propustnost nebo bezserverová Vyberte Zřízenou propustnost a vytvořte účet v režimu zřízené propustnosti. Vyberte Bezserverový účet a vytvořte účet v bezserverovém režimu. Uplatnění slevy na úroveň Free služby Azure Cosmos DB Použít nebo nepoužovat S úrovní Free služby Azure Cosmos DB získáte prvních 1 000 RU/s a 25 GB úložiště zdarma v účtu. Další informace o úrovni Free Omezení celkové propustnosti účtu Vybráno nebo ne Omezte celkovou propustnost, kterou je možné zřídit pro tento účet. Tento limit zabraňuje neočekávaným poplatkům souvisejícím se zřízenou propustností. Tento limit můžete po vytvoření účtu aktualizovat nebo odebrat. Pro každé předplatné Azure můžete mít až jeden účet služby Azure Cosmos DB úrovně Free a při vytváření účtu se musíte přihlásit. Pokud nevidíte možnost použít slevu na úroveň Free, je už u úrovně Free povolen jiný účet v předplatném.
Poznámka:
Pokud jako režim kapacity vyberete bezserverový režim, nejsou k dispozici následující možnosti:
- Použít slevu založenou na bezplatné úrovni
- Omezení celkové propustnosti účtu
Na kartě Globální distribuce nakonfigurujte následující podrobnosti. V tomto rychlém startu můžete ponechat výchozí hodnoty:
Nastavení Hodnota Popis Geografická redundance Zakázat Povolte nebo zakažte globální distribuci vašeho účtu spárováním oblasti s párovou oblastí. Další oblasti můžete do svého účtu přidat později. Zápisy do více oblastí Zakázat Funkce zápisu do více oblastí umožňuje využívat zřízenou propustnost pro databáze a kontejnery po celém světě. Zóny dostupnosti Zakázat Zóny dostupnosti vám pomohou dále zlepšit dostupnost a odolnost vaší aplikace. Poznámka:
Následující možnosti nejsou k dispozici, pokud jako režim kapacity na předchozí stránce Základy vyberete bezserverový režim:
- Geografická redundance
- Zápisy do více oblastí
Volitelně můžete nakonfigurovat další podrobnosti na následujících kartách:
- Sítě. Nakonfigurujte přístup z virtuální sítě.
- Zásady zálohování. Nakonfigurujte zásady pravidelného nebo průběžného zálohování.
- Šifrování. Použijte klíč spravovaný službou nebo klíč spravovaný zákazníkem.
- Značky. Značky jsou dvojice název-hodnota, které umožňují kategorizovat prostředky a zobrazovat souhrnnou fakturaci. Stačí k tomu u několika prostředků a skupin prostředků použít stejnou značku.
Vyberte Zkontrolovat a vytvořit.
Zkontrolujte nastavení účtu a pak vyberte Vytvořit. Vytvoření účtu trvá několik minut. Počkejte, až se na portálu zobrazí stránka s textem Vaše nasazení je hotové.
Pokud chcete přejít na stránku účtu Azure Cosmos DB, vyberte Přejít k prostředku.
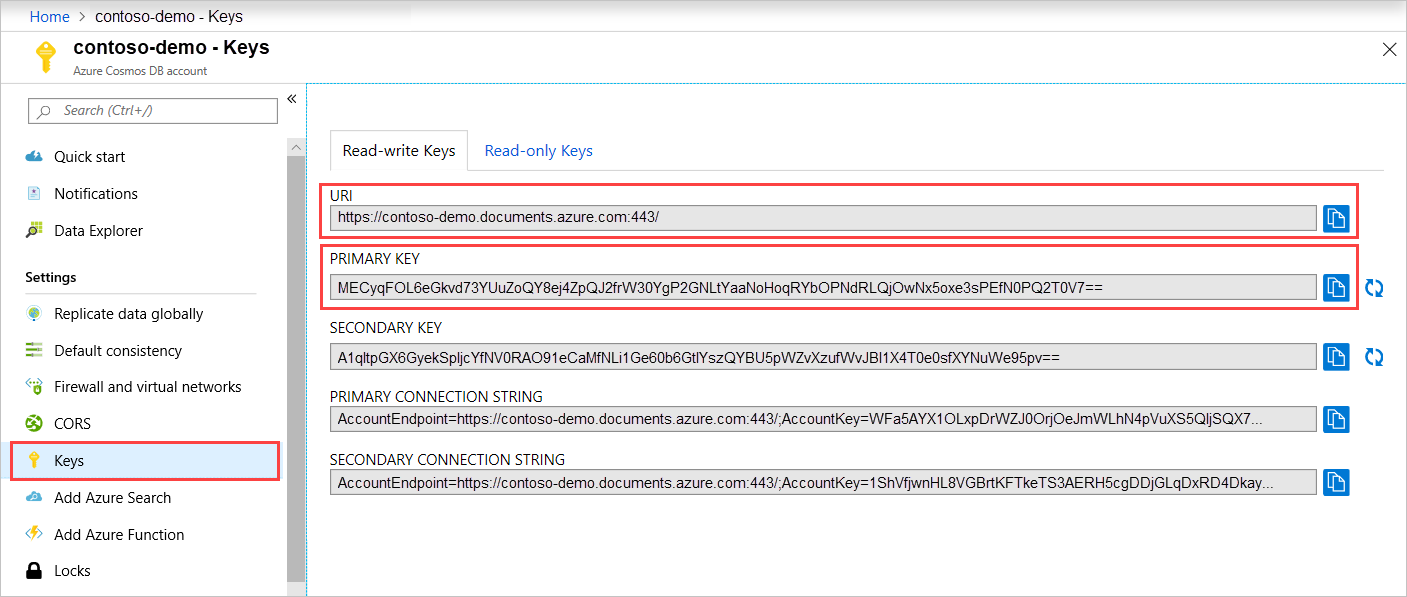
Přejděte na stránku účtu služby Azure Cosmos DB a vyberte Klíče. Zkopírujte hodnoty, které chcete použít ve webové aplikaci, kterou vytvoříte dále.

Vytvoření nové aplikace Node.js
Teď se dozvíte, jak vytvořit základní projekt Hello World Node.js pomocí architektury Express.
Otevřete svůj oblíbený terminál, jako je třeba příkazový řádek Node.js.
Přejděte do adresáře, do kterého chcete novou aplikaci uložit.
Pomocí generátoru Express vygenerujte novou aplikaci s názvem todo.
express todoOtevřete adresář todo a nainstalujte závislosti.
cd todo npm installSpusťte novou aplikaci.
npm startPokud chcete zobrazit novou aplikaci v prohlížeči, přejděte na
http://localhost:3000.
Ukončete aplikaci stisknutím kombinace kláves CTRL+C v okně terminálu a výběrem y ukončete dávkovou úlohu.
Instalace požadovaných modulů
Soubor package.json je jedním ze souborů vytvořených v kořenu projektu. Tento soubor obsahuje seznam dalších modulů, které jsou požadovány pro vaši Node.js aplikaci. Až budete tuto aplikaci nasazovat v Azure, tento soubor se použije k vyhodnocení, které moduly se musí v Azure pro podporu vaší aplikace nainstalovat. Pro účely tohoto kurzu nainstalujte další dva balíčky.
Nainstalujte modul @azure/cosmos přes npm.
npm install @azure/cosmos
Připojení aplikace Node.js ke službě Azure Cosmos DB
Po dokončení počáteční instalace a konfigurace se dozvíte, jak napsat kód, který aplikace úkolů vyžaduje ke komunikaci se službou Azure Cosmos DB.
Vytvoření modelu
V kořenovém adresáři projektu vytvořte nový adresář pojmenovaný modely.
V adresáři models vytvořte nový soubor s názvem taskDao.js. Tento soubor obsahuje kód potřebný k vytvoření databáze a kontejneru. Definuje také metody pro čtení, aktualizaci, vytváření a hledání úloh ve službě Azure Cosmos DB.
Do souboru taskDao.js zkopírujte následující kód:
// @ts-check const CosmosClient = require('@azure/cosmos').CosmosClient const debug = require('debug')('todo:taskDao') // For simplicity we'll set a constant partition key const partitionKey = undefined class TaskDao { /** * Manages reading, adding, and updating Tasks in Azure Cosmos DB * @param {CosmosClient} cosmosClient * @param {string} databaseId * @param {string} containerId */ constructor(cosmosClient, databaseId, containerId) { this.client = cosmosClient this.databaseId = databaseId this.collectionId = containerId this.database = null this.container = null } async init() { debug('Setting up the database...') const dbResponse = await this.client.databases.createIfNotExists({ id: this.databaseId }) this.database = dbResponse.database debug('Setting up the database...done!') debug('Setting up the container...') const coResponse = await this.database.containers.createIfNotExists({ id: this.collectionId }) this.container = coResponse.container debug('Setting up the container...done!') } async find(querySpec) { debug('Querying for items from the database') if (!this.container) { throw new Error('Collection is not initialized.') } const { resources } = await this.container.items.query(querySpec).fetchAll() return resources } async addItem(item) { debug('Adding an item to the database') item.date = Date.now() item.completed = false const { resource: doc } = await this.container.items.create(item) return doc } async updateItem(itemId) { debug('Update an item in the database') const doc = await this.getItem(itemId) doc.completed = true const { resource: replaced } = await this.container .item(itemId, partitionKey) .replace(doc) return replaced } async getItem(itemId) { debug('Getting an item from the database') const { resource } = await this.container.item(itemId, partitionKey).read() return resource } } module.exports = TaskDaoUložte a zavřete soubor taskDao.js.
Vytvoření kontroleru
V adresáři routes projektu vytvořte nový soubor s názvem tasklist.js.
Do souboru tasklist.js přidejte následující kód: Tento kód načte moduly CosmosClient a async, které se používají v souboru tasklist.js. Tento kód také definuje třídu TaskList, která se předává jako instance objektu TaskDao, který jsme definovali dříve:
const TaskDao = require("../models/TaskDao"); class TaskList { /** * Handles the various APIs for displaying and managing tasks * @param {TaskDao} taskDao */ constructor(taskDao) { this.taskDao = taskDao; } async showTasks(req, res) { const querySpec = { query: "SELECT * FROM root r WHERE r.completed=@completed", parameters: [ { name: "@completed", value: false } ] }; const items = await this.taskDao.find(querySpec); res.render("index", { title: "My ToDo List ", tasks: items }); } async addTask(req, res) { const item = req.body; await this.taskDao.addItem(item); res.redirect("/"); } async completeTask(req, res) { const completedTasks = Object.keys(req.body); const tasks = []; completedTasks.forEach(task => { tasks.push(this.taskDao.updateItem(task)); }); await Promise.all(tasks); res.redirect("/"); } } module.exports = TaskList;Uložte a zavřete soubor tasklist.js.
Přidání souboru config.js
V kořenovém adresáři projektu vytvořte nový soubor config.js.
Do souboru config.js přidejte následující kód. Tento kód definuje nastavení konfigurace a hodnoty, které aplikace potřebuje.
const config = {}; config.host = process.env.HOST || "[the endpoint URI of your Azure Cosmos DB account]"; config.authKey = process.env.AUTH_KEY || "[the PRIMARY KEY value of your Azure Cosmos DB account"; config.databaseId = "ToDoList"; config.containerId = "Items"; if (config.host.includes("https://localhost:")) { console.log("Local environment detected"); console.log("WARNING: Disabled checking of self-signed certs. Do not have this code in production."); process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0"; console.log(`Go to http://localhost:${process.env.PORT || '3000'} to try the sample.`); } module.exports = config;V souboru config.js aktualizujte hodnoty HOST a AUTH_KEY pomocí hodnot nalezených na stránce Klíče vašeho účtu služby Azure Cosmos DB na webu Azure Portal.
Uložte a zavřete soubor config.js.
Úprava souboru app.js
V adresáři projektu otevřete soubor app.js. Tento soubor byl vytvořen již dříve, při vytváření webové aplikace Express.
Do souboru app.js přidejte následující kód. Tento kód definuje konfigurační soubor, který se má použít, a načte hodnoty do některých proměnných, které použijete v dalších částech.
const CosmosClient = require('@azure/cosmos').CosmosClient const config = require('./config') const TaskList = require('./routes/tasklist') const TaskDao = require('./models/taskDao') const express = require('express') const path = require('path') const logger = require('morgan') const cookieParser = require('cookie-parser') const bodyParser = require('body-parser') const app = express() // view engine setup app.set('views', path.join(__dirname, 'views')) app.set('view engine', 'jade') // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')) app.use(bodyParser.json()) app.use(bodyParser.urlencoded({ extended: false })) app.use(cookieParser()) app.use(express.static(path.join(__dirname, 'public'))) //Todo App: const cosmosClient = new CosmosClient({ endpoint: config.host, key: config.authKey }) const taskDao = new TaskDao(cosmosClient, config.databaseId, config.containerId) const taskList = new TaskList(taskDao) taskDao .init(err => { console.error(err) }) .catch(err => { console.error(err) console.error( 'Shutting down because there was an error settinig up the database.' ) process.exit(1) }) app.get('/', (req, res, next) => taskList.showTasks(req, res).catch(next)) app.post('/addtask', (req, res, next) => taskList.addTask(req, res).catch(next)) app.post('/completetask', (req, res, next) => taskList.completeTask(req, res).catch(next) ) app.set('view engine', 'jade') // catch 404 and forward to error handler app.use(function(req, res, next) { const err = new Error('Not Found') err.status = 404 next(err) }) // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message res.locals.error = req.app.get('env') === 'development' ? err : {} // render the error page res.status(err.status || 500) res.render('error') }) module.exports = appNakonec soubor app.js uložte a zavřete.
Vytvoření uživatelského rozhraní
Teď sestavte uživatelské rozhraní, aby uživatel mohl s aplikací pracovat. Aplikace Express, kterou jste vytvořili v předchozích částech, používá Jade jako modul zobrazení.
Soubor layout.jade v adresáři views slouží jako globální šablona pro ostatní soubory .jade. V tomto kroku ji upravíte tak, aby používala Bootstrap, což je sada nástrojů sloužící k návrhu webu.
Otevřete soubor layout.jade umístěný ve složce views a nahraďte jeho obsah následujícím kódem:
doctype html html head title= title link(rel='stylesheet', href='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/css/bootstrap.min.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-inverse.navbar-fixed-top div.navbar-header a.navbar-brand(href='#') My Tasks block content script(src='//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js') script(src='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/bootstrap.min.js')Tento kód říká modulu Jade, aby vykresloval určitý kód HTML pro aplikaci a vytvoří blok označovaný jako obsah, ve kterém můžete zadat rozložení pro stránky obsahu. Uložte a zavřete soubor layout.jade.
Otevřete soubor index.jade, zobrazení používané aplikací. Obsah souboru nahraďte následujícím kódem:
extends layout block content h1 #{title} br form(action="/completetask", method="post") table.table.table-striped.table-bordered tr td Name td Category td Date td Complete if (typeof tasks === "undefined") tr td else each task in tasks tr td #{task.name} td #{task.category} - var date = new Date(task.date); - var day = date.getDate(); - var month = date.getMonth() + 1; - var year = date.getFullYear(); td #{month + "/" + day + "/" + year} td if(task.completed) input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) else input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) button.btn.btn-primary(type="submit") Update tasks hr form.well(action="/addtask", method="post") label Item Name: input(name="name", type="textbox") label Item Category: input(name="category", type="textbox") br button.btn(type="submit") Add item
Tento kód rozšiřuje rozložení a poskytuje obsah pro zástupný symbol obsahu , který jste viděli v souboru layout.jade . V tom rozložení jste vytvořili dva formuláře HTML.
První formulář obsahuje tabulku pro vaše data a tlačítko, které umožňuje aktualizovat položky publikováním do /completeTask metody kontroleru.
Druhý formulář obsahuje dvě vstupní pole a tlačítko, které umožňuje vytvořit novou položku publikováním do metody /addtask kontroleru, což je vše, co potřebujete, aby aplikace fungovala.
Místní spuštění aplikace
Po vytvoření aplikace ji můžete spustit místně pomocí následujících kroků:
Pokud chcete aplikaci otestovat na místním počítači, spusťte
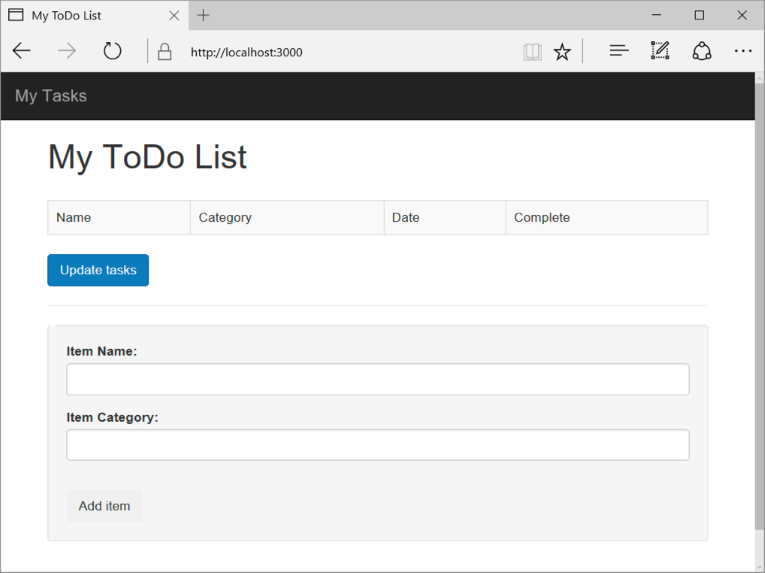
npm startaplikaci v terminálu a pak aktualizujtehttp://localhost:3000stránku. Stránka by teď měla vypadat jako na následujícím snímku obrazovky:
Tip
Pokud se zobrazí chyba týkající se odsazení v souboru layout.jade nebo souboru index.jade , ujistěte se, že první dva řádky v obou souborech jsou zamknuty doleva, bez mezer. Pokud jsou před prvními dvěma řádky mezery, odeberte je, uložte oba soubory a pak aktualizujte okno prohlížeče.
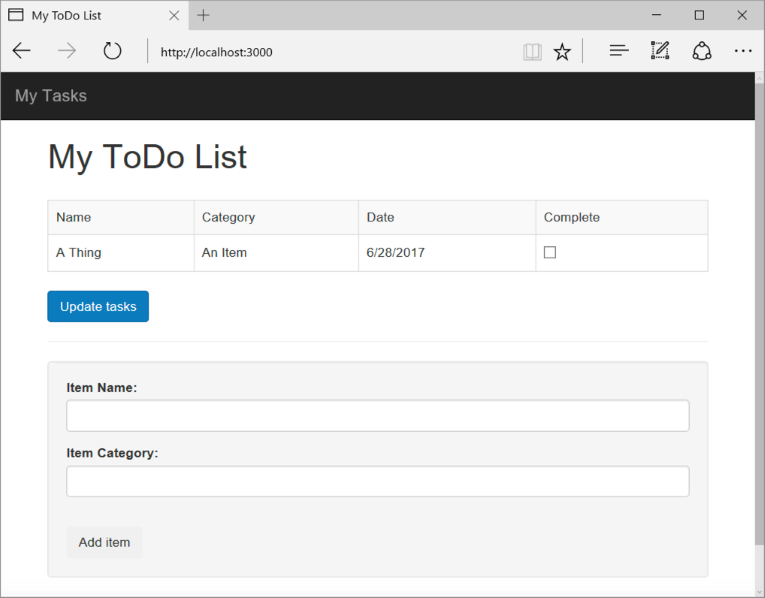
Pomocí polí Název položky a Kategorie položky zadejte nový úkol a pak výběrem možnosti Přidat položku vytvořte dokument ve službě Azure Cosmos DB s těmito vlastnostmi.
Stránka se aktualizuje, aby se nově vytvořená položka zobrazila v seznamu úkolů.

Pokud chcete úkol dokončit, zaškrtněte políčko ve sloupci Dokončit a potom vyberte Aktualizovat úkoly , abyste aktualizovali dokument, který jste už vytvořili, a odeberte ho ze zobrazení.
Pokud chcete aplikaci zastavit, stiskněte v okně terminálu kombinaci kláves CTRL+C a pak stisknutím klávesy y ukončete dávkovou úlohu.
Nasazení aplikace do služby App Service
Jakmile bude vaše aplikace místně úspěšná, můžete ji nasadit do služby Aplikace Azure Service. V terminálu se ujistěte, že jste v adresáři aplikace todo . Nasaďte kód do místní složky (todo) pomocí následujícího příkazu az webapp up :
az webapp up --sku F1 --name <app-name>
Nahraďte <app_name> jedinečným názvem ve všech Azure (platné znaky jsou a-z, 0–9 a -). Dobrým vzorem je použití kombinace názvu vaší společnosti a identifikátoru aplikace. Další informace o nasazení aplikace najdete v tématu Node.js nasazení aplikace v Azure.
Dokončení příkazu může trvat několik minut. Příkaz poskytuje zprávy o vytvoření skupiny prostředků, plánu služby App Service a prostředku aplikace, konfiguraci protokolování a nasazení souboru ZIP. Příkaz poskytuje tyto zprávy při spuštění. Pak vám poskytne adresu URL, na které se aplikace http://<app-name>.azurewebsites.netspustí , což je adresa URL aplikace v Azure.
Vyčištění prostředků
Pokud už tyto prostředky nepotřebujete, můžete odstranit skupinu prostředků, účet služby Azure Cosmos DB a všechny související prostředky. Provedete to tak, že vyberete skupinu prostředků, kterou jste použili pro účet služby Azure Cosmos DB, vyberte Odstranit a potvrďte název skupiny prostředků, kterou chcete odstranit.
Další kroky
Informace o stávajícím databázovém clusteru můžete použít k plánování kapacity.


