Začínáme s vývojem pro Azure CDN
Důležité
30. září 2027 bude vyřazena služba Azure CDN Standard od Microsoftu (Classic). Abyste se vyhnuli přerušení služeb, je důležité do 30. září 2027 migrovat profily Azure CDN Standard z Microsoftu (classic) na úroveň Azure Front Door Standard nebo Premium. Další informace najdete v tématu Azure CDN Standard od Microsoftu (klasického) vyřazení.
15. ledna 2025 byla vyřazena služba Azure CDN z Edgio. Další informace najdete v tématu Azure CDN z nejčastějších dotazů k vyřazení Edgio.
Sadu Azure CDN SDK pro JavaScript můžete použít k automatizaci vytváření a správy profilů a koncových bodů CDN. Tento kurz vás provede vytvořením jednoduché konzolové aplikace Node.js, která ukazuje několik dostupných operací. Tento kurz není určen k podrobnému popisu všech aspektů sady Azure CDN SDK pro JavaScript.
K dokončení tohoto kurzu byste už měli mít nainstalované a nakonfigurované Node.js6.x.x nebo vyšší. Můžete použít libovolný textový editor, který chcete vytvořit Node.js aplikaci. K napsání tohoto kurzu jsem použil(a ) Visual Studio Code.
Požadavky
Než začnete psát kód pro správu CDN, musíte udělat určitou přípravu, abyste umožnili kódu interakci s Azure Resource Managerem. Pokud chcete tuto přípravu provést, musíte:
- Vytvořte skupinu prostředků, která bude obsahovat profil CDN vytvořený v tomto kurzu.
- Nakonfigurujte ID Microsoft Entra tak, aby poskytovalo ověřování pro aplikaci.
- Použití oprávnění pro skupinu prostředků, aby s profilem CDN mohli pracovat jenom autorizovaní uživatelé z vašeho tenanta Microsoft Entra
Vytvoření skupiny prostředků
Přihlaste se na webu Azure Portal.
Klikněte na Vytvořit prostředek.
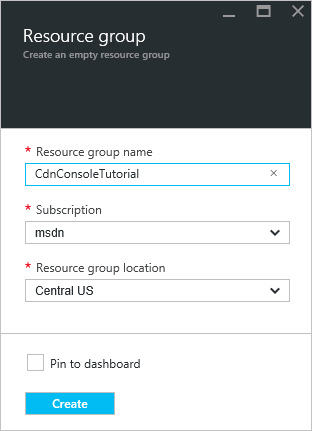
Vyhledejte skupinu prostředků a v podokně Skupina prostředků klikněte na Vytvořit.

Pojmenujte skupinu prostředků CdnConsoleTutorial. Vyberte své předplatné a zvolte umístění blízko vás. Pokud chcete, můžete kliknout na zaškrtávací políčko Připnout na řídicí panel a připnout skupinu prostředků na řídicí panel na portálu. Připnutí usnadňuje pozdější vyhledání. Po výběru klikněte na Vytvořit.

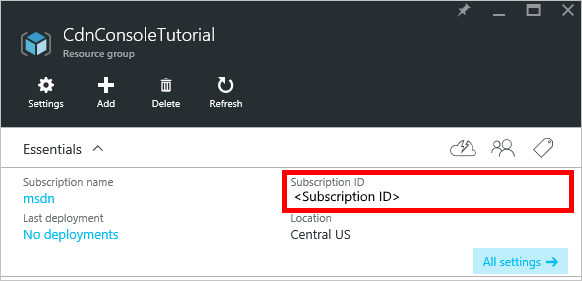
Pokud jste skupinu prostředků po vytvoření nepřipnuli na řídicí panel, najdete ji kliknutím na Procházet a skupinami prostředků. Otevřete ho kliknutím na skupinu prostředků. Poznamenejte si ID předplatného. Potřebujeme to později.

Vytvoření aplikace Microsoft Entra a použití oprávnění
Existují dva přístupy k ověřování aplikací pomocí ID Microsoft Entra: jednotliví uživatelé nebo instanční objekt. Instanční objekt je podobný účtu služby ve Windows. Místo udělení konkrétních uživatelských oprávnění pro interakci s profily CDN se místo toho udělí instančnímu objektu oprávnění. Instanční objekty se obvykle používají pro automatizované neinteraktivní procesy. I když tento kurz píše interaktivní konzolovou aplikaci, zaměříme se na přístup instančního objektu.
Vytvoření instančního objektu se skládá z několika kroků, včetně vytvoření aplikace Microsoft Entra. Abychom ho vytvořili, budeme postupovat podle tohoto kurzu.
Důležité
Nezapomeňte postupovat podle všech kroků v propojeném kurzu. Je důležité , abyste ho dokončili přesně podle popisu. Nezapomeňte si poznamenat ID tenanta, název domény tenanta (obvykle doménu .onmicrosoft.com , pokud nezadáte vlastní doménu), ID klienta a ověřovací klíč klienta, protože tyto informace budeme potřebovat později. Dávejte pozor na ochranu ID klienta a ověřovacího klíče klienta, protože tyto přihlašovací údaje můžou používat všichni k provádění operací jako instančního objektu.
Až se dostanete ke kroku Konfigurovat aplikaci s více tenanty, vyberte Ne.
Když se dostanete ke kroku Přiřadit aplikaci k roli, použijte skupinu prostředků vytvořenou dříve, CdnConsoleTutorial, ale místo role Čtenář přiřaďte roli Přispěvatel profilu CDN. Po přiřazení aplikace roli Přispěvatel profilu CDN ve skupině prostředků se vraťte do tohoto kurzu.
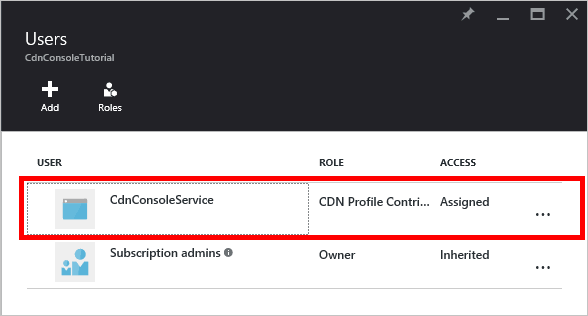
Po vytvoření instančního objektu a přiřazení role Přispěvatel profilu CDN by okno Uživatelé pro vaši skupinu prostředků mělo vypadat podobně jako na následujícím obrázku.

Interaktivní ověřování uživatelů
Pokud byste místo instančního objektu raději měli interaktivní ověřování jednotlivých uživatelů, je proces podobný tomu pro instanční objekt. Ve skutečnosti musíte postupovat stejným postupem, ale provést několik menších změn.
Důležité
Pokud se rozhodnete použít ověřování jednotlivých uživatelů místo instančního objektu, postupujte podle následujících kroků.
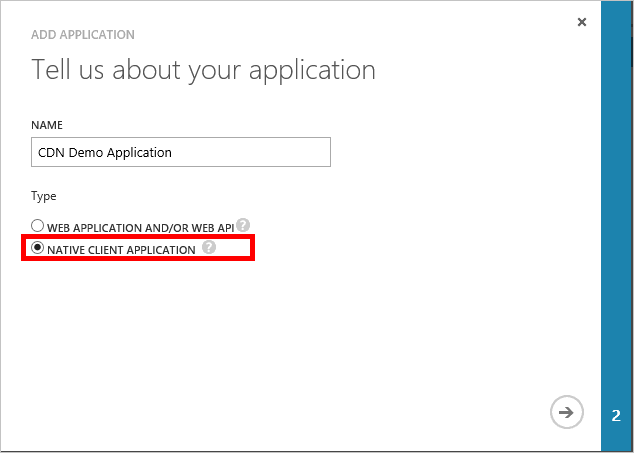
Při vytváření aplikace místo webové aplikace zvolte Nativní aplikace.

Na další stránce se zobrazí výzva k zadání identifikátoru URI přesměrování. Identifikátor URI se neověří, ale zapamatujte si, co jste zadali. Budete ho potřebovat později.
Není potřeba vytvořit ověřovací klíč klienta.
Místo přiřazení instančního objektu k roli Přispěvatel profilu CDN přiřadíme jednotlivé uživatele nebo skupiny. V tomto příkladu vidíte, že jsem přiřadil ukázkového uživatele CDN k roli Přispěvatel profilu CDN.

Vytvoření projektu a přidání závislostí npm
Teď, když jsme vytvořili skupinu prostředků pro naše profily CDN a udělili aplikaci Microsoft Entra oprávnění ke správě profilů a koncových bodů CDN v této skupině, můžeme začít vytvářet naši aplikaci.
Vytvořte složku pro uložení aplikace. Z konzoly s nástroji Node.js v aktuální cestě nastavte aktuální umístění na tuto novou složku a inicializujete projekt spuštěním příkazu:
npm init
Pak se zobrazí řada otázek k inicializaci projektu. Pro vstupní bod tento kurz používá app.js. V následujícím příkladu můžete vidět moje další volby.

Náš projekt je teď inicializován souborem packages.json . Náš projekt bude používat některé knihovny Azure obsažené v balíčcích npm. Knihovnu pro ověřování Microsoft Entra použijeme v Node.js (@Azure/identitě) a klientskou knihovnu Azure CDN pro JavaScript (@Azure/Azure Resource Manager-cdn). Pojďme je přidat do projektu jako závislosti.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
Po dokončení instalace balíčků by měl soubor package.json vypadat podobně jako v tomto příkladu (čísla verzí se můžou lišit):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Nakonec pomocí textového editoru vytvořte prázdný textový soubor a uložte ho do kořenové složky projektu jako app.js. Teď jsme připraveni začít psát kód.
Vyžaduje, konstanty, ověřování a strukturu.
S app.js otevřít v našem editoru, pojďme získat základní strukturu našeho programu napsané.
Přidejte "requires" pro naše balíčky npm v horní části s následujícím kódem:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');Potřebujeme definovat některé konstanty, které naše metody použijí. Přidejte následující položky. Podle potřeby nahraďte zástupné symboly, včetně <úhlových závorek>, vlastními hodnotami.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";V dalším kroku vytvoříme instanci klienta pro správu CDN a poskytneme mu naše přihlašovací údaje.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Naše konzolová aplikace Node.js převezme některé parametry příkazového řádku. Pojďme ověřit, že byl předán alespoň jeden parametr.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }To nás přivádí k hlavní části našeho programu, kde se rozvětvíme do dalších funkcí na základě toho, jaké parametry byly předány.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Na několika místech našeho programu se musíme ujistit, že byl předán správný počet parametrů, a zobrazit nápovědu, pokud nevypadají správně. Pojďme k tomu vytvořit funkce.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Nakonec jsou funkce, které budeme používat v klientovi pro správu CDN, asynchronní, takže potřebují metodu, která se má po dokončení volat zpět. Pojďme vytvořit takový, který může zobrazit výstup z klienta pro správu CDN (pokud existuje) a program elegantně ukončit.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Teď, když je napsána základní struktura našeho programu, bychom měli vytvořit funkce volané na základě našich parametrů.
Výpis profilů a koncových bodů CDN
Začněme kódem pro výpis stávajících profilů a koncových bodů. Komentáře kódu poskytují očekávanou syntaxi, abychom věděli, kam každý parametr jde.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Vytvoření profilů a koncových bodů CDN
Dále napíšeme funkce pro vytváření profilů a koncových bodů.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Vymazání koncového bodu
Za předpokladu, že se koncový bod vytvořil, je jednou z běžných úloh, kterou můžeme v programu provést, vyprázdnění obsahu v našem koncovém bodu.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
Odstranění profilů a koncových bodů CDN
Poslední funkce, která bude zahrnovat odstranění koncových bodů a profilů.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Spuštění programu
Nyní můžeme spustit náš Node.js program pomocí oblíbeného ladicího programu nebo konzoly.
Tip
Pokud jako ladicí program používáte Visual Studio Code, budete muset nastavit prostředí tak, aby předávalo parametry příkazového řádku. Visual Studio Code to dělá v souboru launch.json . Vyhledejte vlastnost s názvem args a přidejte pole řetězcových hodnot pro vaše parametry, aby vypadala nějak takto: "args": ["list", "profiles"].
Začněme výpisem našich profilů.

Vrátili jsme se do prázdného pole. Vzhledem k tomu, že ve skupině prostředků nemáme žádné profily, očekává se. Teď vytvoříme profil.

Teď přidáme koncový bod.

Nakonec odstraníme náš profil.

Další kroky
Pokud chcete zobrazit referenční informace pro sadu Azure CDN SDK pro JavaScript, podívejte se na referenční informace.
Další dokumentaci k sadě Azure SDK pro JavaScript najdete v úplné referenční dokumentaci.
Správa prostředků CDN pomocí PowerShellu