Rychlý start: Vytvoření chatovací místnosti pomocí služby SignalR
Azure SignalR je služba Azure, která vývojářům pomáhá snadno vytvářet webové aplikace s funkcemi v reálném čase.
V tomto článku se dozvíte, jak začít se službou Azure SignalR. V tomto rychlém startu vytvoříte chatovací aplikaci pomocí webové aplikace ASP.NET Core. Tato aplikace naváže připojení k vašemu prostředku služby Azure SignalR a umožní tak aktualizace obsahu v reálném čase. Webovou aplikaci hostujete místně a připojíte se k více klientům prohlížeče. Každý klient bude moct nabízet aktualizace obsahu do všech ostatních klientů.
K dokončení kroků v tomto rychlém startu můžete použít jakýkoli editor kódu. Jednou z možností je Visual Studio Code, který je dostupný na platformách Windows, macOS a Linux.
Kód pro tento kurz je k dispozici ke stažení v úložišti GitHub AzureSignalR-samples. Prostředky Azure použité v tomto rychlém startu můžete vytvořit pomocí skriptu služby SignalR.
Pokud ještě nemáte předplatné Azure, vytvořte si bezplatný účet před tím, než začnete.
Důležité
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely.
Připojovací řetězec obsahuje autorizační informace potřebné pro vaši aplikaci pro přístup ke službě Azure SignalR. Přístupový klíč uvnitř připojovací řetězec je podobný kořenovému heslu pro vaši službu. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojovací řetězec pomocí ID Microsoft Entra a autorizovat přístup pomocí Microsoft Entra ID.
Vyhněte se distribuci přístupových klíčů ostatním uživatelům, jejich pevnému kódování nebo jejich uložení kdekoli ve formátu prostého textu, který je přístupný ostatním uživatelům. Otočte klíče, pokud se domníváte, že mohly být ohroženy.
Jste připravení začít?
Požadavky
- Nainstalujte nejnovější sadu .NET Core SDK.
- Stáhněte nebo naklonujte úložiště GitHub s ukázkou AzureSignalR.
Máte problémy? Vyzkoušejte průvodce odstraňováním potíží nebo nám dejte vědět.
Vytvořené prostředku služby Azure SignalR
V této části vytvoříte základní instanci Azure SignalR, která se použije pro vaši aplikaci. Následující kroky používají azure Portal k vytvoření nové instance, ale můžete také použít Azure CLI. Další informace najdete v tématu az signalr create command in the Azure SignalR Service CLI Reference.
- Přihlaste se k portálu Azure.
- V levém horním rohu stránky vyberte + Vytvořit prostředek.
- Na stránce Vytvořit prostředek v textovém poli Search s a marketplace zadejte signalr a ze seznamu vyberte Službu SignalR.
- Na stránce Služby SignalR vyberte Vytvořit.
- Na kartě Základy zadáte základní informace pro novou instanci služby SignalR. Zadejte následující hodnoty:
| Pole | Navrhovaná hodnota | Popis |
|---|---|---|
| Předplatné | Zvolte si předplatné. | Vyberte předplatné, které chcete použít k vytvoření nové instance služby SignalR. |
| Skupina prostředků | Vytvoření skupiny prostředků s názvem SignalRTestResources | Vyberte nebo vytvořte skupinu prostředků pro prostředek služby SignalR. Místo použití existující skupiny prostředků je užitečné vytvořit novou skupinu prostředků pro účely tohoto kurzu. Pokud chcete po dokončení kurzu uvolnit prostředky, odstraňte skupinu prostředků. Odstraněním skupiny prostředků se odstraní také všechny prostředky, které patří do skupiny. Tuto akci nelze vrátit zpět. Před odstraněním skupiny prostředků se ujistěte, že neobsahuje prostředky, které chcete zachovat. Další informace najdete v článku Použití skupin prostředků ke správě prostředků Azure. |
| Název prostředku | testsignalr | Zadejte jedinečný název prostředku, který se použije pro prostředek služby SignalR. Pokud je testsignalr už ve vaší oblasti pořízený, přidejte číslici nebo znak, dokud nebude název jedinečný. Název musí být řetězec 1 až 63 znaků a musí obsahovat jenom číslice, písmena a pomlčka ( -). Název nemůže začínat ani končit znakem spojovníku a po sobě jdoucí znaky spojovníku nejsou platné. |
| Oblast | Vyberte vaši oblast | Vyberte příslušnou oblast pro novou instanci služby SignalR. Služba Azure SignalR není v současné době dostupná ve všech oblastech. Další informace najdete v tématu Dostupnost oblasti služby Azure SignalR Service. |
| Cenová úroveň | Vyberte Změnit a pak zvolte Free (pouze vývoj/testování). Zvolením možnosti Vybrat potvrďte svou volbu cenové úrovně. | Služba Azure SignalR má tři cenové úrovně: Free, Standard a Premium. Kurzy používají úroveň Free , pokud není uvedeno jinak v požadavcích. Další informace o rozdílech funkcí mezi úrovněmi a cenami najdete v tématu Ceny služby Azure SignalR. |
| Režim služby | Volba příslušného režimu služby | Použití výchozího nastavení při hostování logiky centra SignalR ve webových aplikacích a použití služby SignalR jako proxy serveru. Bezserverové použití bezserverových technologií, jako je Azure Functions, k hostování logiky centra SignalR. Klasický režim je pouze kvůli zpětné kompatibilitě a nedoporučuje se používat. Další informace najdete v tématu Režim služby ve službě Azure SignalR. |
V kurzech SignalR nemusíte měnit nastavení na kartách Sítě a značky .
- Vyberte tlačítko Zkontrolovat a vytvořit v dolní části karty Základy.
- Na kartě Zkontrolovat a vytvořit zkontrolujte hodnoty a pak vyberte Vytvořit. Dokončení nasazení chvíli trvá.
- Po dokončení nasazení vyberte tlačítko Přejít k prostředku .
- Na stránce prostředku SignalR vyberte v nabídce na levé straně v části Nastavení klíče.
- Zkopírujte připojovací řetězec pro primární klíč. Tuto připojovací řetězec budete potřebovat ke konfiguraci aplikace později v tomto kurzu.
Vytvoření webové aplikace ASP.NET Core
V této části pomocí rozhraní příkazového řádku .NET Core (CLI) vytvoříte projekt webové aplikace ASP.NET Core MVC. Výhodou použití rozhraní příkazového řádku .NET Core přes Visual Studio je, že je k dispozici na platformách Windows, macOS a Linux.
Vytvořte složku pro projekt. V tomto rychlém startu se používá složka chattest .
Spuštěním následujícího příkazu v nové složce vytvořte projekt:
dotnet new web
Přidání nástroje Secret Manager do projektu
V této části přidáte do projektu nástroj Secret Manager. Nástroj Secret Manager ukládá citlivá data pro vývojovou práci mimo strom projektu. Tento přístup pomáhá zabránit náhodnému sdílení tajných kódů aplikací ve zdrojovém kódu.
Ve složce inicializaci
UserSecretsIdspuštěním následujícího příkazu:dotnet user-secrets initDo nástroje Secret Manager přidejte tajný kód Azure:SignalR:ConnectionString.
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojovací řetězec pomocí ID Microsoft Entra a autorizovat přístup pomocí Microsoft Entra ID.
Tento tajný kód bude obsahovat připojovací řetězec pro přístup k vašemu prostředku služby SignalR. Azure:SignalR:ConnectionString je výchozí konfigurační klíč, který SignalR hledá k navázání připojení. Hodnotu v následujícím příkazu nahraďte připojovací řetězec prostředku služby SignalR.
Tento příkaz musíte spustit ve stejném adresáři jako soubor
csproj.dotnet user-secrets set Azure:SignalR:ConnectionString "<Your connection string>"Správce tajných kódů se použije jenom k testování webové aplikace, když je hostovaná místně. V pozdějším kurzu nasadíte chatovací webovou aplikaci do Azure. Po nasazení webové aplikace do Azure místo uložení připojovací řetězec pomocí Secret Manageru použijete nastavení aplikace.
K tomuto tajnému kódu se přistupuje pomocí konfiguračního rozhraní API. Dvojtečka (:) funguje v názvu konfigurace s rozhraním API konfigurace na všech podporovaných platformách. Viz Konfigurace podle prostředí.
Přidání služby Azure SignalR do webové aplikace
Přidejte odkaz na
Microsoft.Azure.SignalRbalíček NuGet spuštěním následujícího příkazu:dotnet add package Microsoft.Azure.SignalROtevřete Program.cs a aktualizujte kód na následující kód, volá metody a
AddAzureSignalR()metodyAddSignalR()pro použití služby Azure SignalR:var builder = WebApplication.CreateBuilder(args); builder.Services.AddSignalR().AddAzureSignalR(); var app = builder.Build(); app.UseDefaultFiles(); app.UseRouting(); app.UseStaticFiles(); app.MapHub<ChatSampleHub>("/chat"); app.Run();Předáním parametru
AddAzureSignalR()znamená, že používá výchozí konfigurační klíč pro prostředek služby SignalR Service připojovací řetězec. Výchozí konfigurační klíč je Azure:SignalR:ConnectionString. Používá se takéChatSampleHubto, které vytvoříme v následující části.
Přidání třídy centra
V SignalR je centrum základní komponentou, která zveřejňuje sadu metod, které lze volat klientem. V této části nadefinujete třídu centra se dvěma metodami:
-
BroadcastMessage: Tato metoda rozešle zprávu do všech klientů. -
Echo: Tato metoda odešle zprávu zpět volajícímu.
Obě metody používají Clients rozhraní, které poskytuje sada ASP.NET Core SignalR SDK. Toto rozhraní poskytuje přístup ke všem připojeným klientům, takže můžete do klientů odesílat obsah.
Do adresáře vašeho projektu přidejte novou složku Hub. Do nové složky přidejte nový soubor kódu centra s názvem ChatSampleHub.cs .
Přidejte následující kód, který ChatSampleHub.cs pro definování třídy centra a uložení souboru.
using Microsoft.AspNetCore.SignalR; public class ChatSampleHub : Hub { public Task BroadcastMessage(string name, string message) => Clients.All.SendAsync("broadcastMessage", name, message); public Task Echo(string name, string message) => Clients.Client(Context.ConnectionId) .SendAsync("echo", name, $"{message} (echo from server)"); }
Přidání klientského rozhraní pro webovou aplikaci
Uživatelské rozhraní klienta pro tuto aplikaci chatovací místnosti se skládá z HTML a JavaScriptu v souboru s názvem index.html v adresáři wwwroot .
Zkopírujte soubor css/site.css ze složky wwwroot úložiště ukázek. Nahraďte šablony css/site.css projektu tím, který jste zkopírovali.
Vytvořte nový soubor v adresáři wwwroot s názvem index.html, zkopírujte a vložte následující kód HTML do nově vytvořeného souboru.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta name="viewport" content="width=device-width">
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
<title>Azure SignalR Group Chat</title>
</head>
<body>
<h2 class="text-center" style="margin-top: 0; padding-top: 30px; padding-bottom: 30px;">Azure SignalR Group Chat</h2>
<div class="container" style="height: calc(100% - 110px);">
<div id="messages" style="background-color: whitesmoke; "></div>
<div style="width: 100%; border-left-style: ridge; border-right-style: ridge;">
<textarea id="message" style="width: 100%; padding: 5px 10px; border-style: hidden;"
placeholder="Type message and press Enter to send..."></textarea>
</div>
<div style="overflow: auto; border-style: ridge; border-top-style: hidden;">
<button class="btn-warning pull-right" id="echo">Echo</button>
<button class="btn-success pull-right" id="sendmessage">Send</button>
</div>
</div>
<div class="modal alert alert-danger fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<div>Connection Error...</div>
<div><strong style="font-size: 1.5em;">Hit Refresh/F5</strong> to rejoin. ;)</div>
</div>
</div>
</div>
</div>
<!--Reference the SignalR library. -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/6.0.1/signalr.js"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function () {
function getUserName() {
function generateRandomName() {
return Math.random().toString(36).substring(2, 10);
}
// Get the user name and store it to prepend to messages.
var username = generateRandomName();
var promptMessage = "Enter your name:";
do {
username = prompt(promptMessage, username);
if (!username || username.startsWith("_") || username.indexOf("<") > -1 || username.indexOf(">") > -1) {
username = "";
promptMessage = "Invalid input. Enter your name:";
}
} while (!username)
return username;
}
username = getUserName();
// Set initial focus to message input box.
var messageInput = document.getElementById("message");
messageInput.focus();
function createMessageEntry(encodedName, encodedMsg) {
var entry = document.createElement("div");
entry.classList.add("message-entry");
if (encodedName === "_SYSTEM_") {
entry.innerHTML = encodedMsg;
entry.classList.add("text-center");
entry.classList.add("system-message");
} else if (encodedName === "_BROADCAST_") {
entry.classList.add("text-center");
entry.innerHTML = `<div class="text-center broadcast-message">${encodedMsg}</div>`;
} else if (encodedName === username) {
entry.innerHTML = `<div class="message-avatar pull-right">${encodedName}</div>` +
`<div class="message-content pull-right">${encodedMsg}<div>`;
} else {
entry.innerHTML = `<div class="message-avatar pull-left">${encodedName}</div>` +
`<div class="message-content pull-left">${encodedMsg}<div>`;
}
return entry;
}
function appendMessage(encodedName, encodedMsg) {
var messageEntry = createMessageEntry(encodedName, encodedMsg);
var messageBox = document.getElementById("messages");
messageBox.appendChild(messageEntry);
messageBox.scrollTop = messageBox.scrollHeight;
}
function bindConnectionMessage(connection) {
var messageCallback = function (name, message) {
if (!message) return;
// Html encode display name and message.
var encodedName = name;
var encodedMsg = message.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">");
appendMessage(encodedName, encodedMsg);
};
// Create a function that the hub can call to broadcast messages.
connection.on("broadcastMessage", messageCallback);
connection.on("echo", messageCallback);
connection.onclose(onConnectionError);
}
function onConnected(connection) {
console.log("connection started");
connection.send("broadcastMessage", "_SYSTEM_", username + " JOINED");
document.getElementById("sendmessage").addEventListener("click", function (event) {
// Call the broadcastMessage method on the hub.
if (messageInput.value) {
connection.send("broadcastMessage", username, messageInput.value)
.catch((e) => appendMessage("_BROADCAST_", e.message));
}
// Clear text box and reset focus for next comment.
messageInput.value = "";
messageInput.focus();
event.preventDefault();
});
document.getElementById("message").addEventListener("keypress", function (event) {
if (event.keyCode === 13) {
event.preventDefault();
document.getElementById("sendmessage").click();
return false;
}
});
document.getElementById("echo").addEventListener("click", function (event) {
// Call the echo method on the hub.
connection.send("echo", username, messageInput.value);
// Clear text box and reset focus for next comment.
messageInput.value = "";
messageInput.focus();
event.preventDefault();
});
}
function onConnectionError(error) {
if (error && error.message) {
console.error(error.message);
}
var modal = document.getElementById("myModal");
modal.classList.add("in");
modal.style = "display: block;";
}
var connection = new signalR.HubConnectionBuilder()
.withUrl("/chat")
.build();
bindConnectionMessage(connection);
connection.start()
.then(function () {
onConnected(connection);
})
.catch(function (error) {
console.error(error.message);
});
});
</script>
</body>
</html>
Kód v index.html volání HubConnectionBuilder.build() za účelem připojení HTTP k prostředku Azure SignalR.
Pokud je připojení úspěšné, předá se do metody bindConnectionMessage, která přidá obslužné rutiny událostí pro příchozí nabídky obsahu do klienta.
HubConnection.start() naváže komunikaci s centrem.
onConnected() Potom přidá obslužné rutiny událostí tlačítka. Tyto obslužné rutiny prostřednictvím připojení umožní tomuto klientovi nabízet aktualizace obsahu do všech připojených klientů.
Sestavení a místní spuštění aplikace
Spuštěním následujícího příkazu spusťte webovou aplikaci místně:
dotnet runAplikace se bude hostovat místně s výstupem obsahujícím adresu URL místního hostitele, například takto:
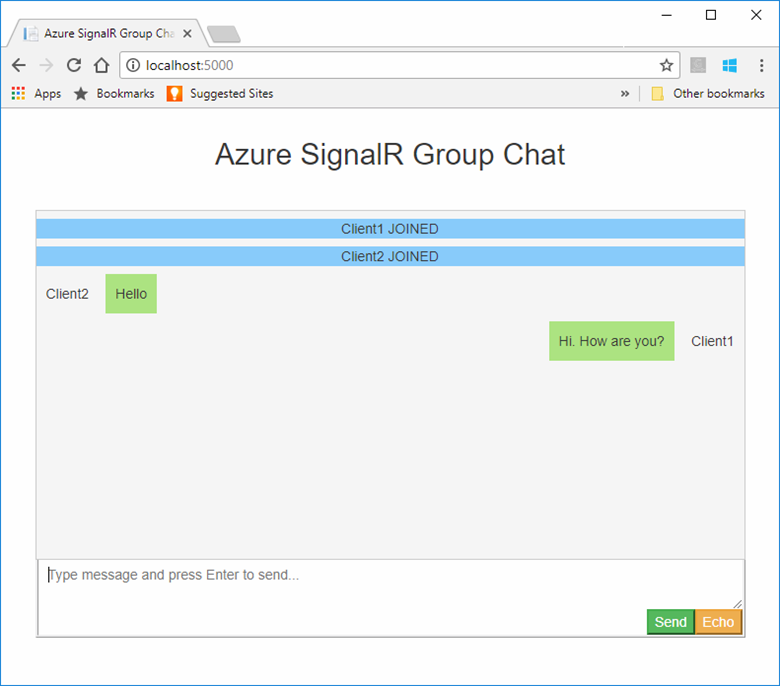
Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5000 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: DevelopmentOtevřete dvě okna prohlížeče. V každém prohlížeči přejděte na adresu URL místního hostitele zobrazenou v okně výstupu, například jak http://localhost:5000/ ukazuje výše uvedené okno výstupu. Zobrazí se výzva k zadání vašeho jména. Pomocí tlačítka Odeslat zadejte název klienta pro klienty a otestujte obsah zprávy mezi oběma klienty.

Vyčištění prostředků
Pokud budete pokračovat k dalšímu kurzu, můžete zachovat prostředky vytvořené v tomto rychlém startu a znovu je použít.
Pokud jste dokončili ukázkovou aplikaci pro rychlý start, můžete odstranit prostředky Azure vytvořené v tomto rychlém startu, abyste se vyhnuli poplatkům.
Důležité
Odstranění skupiny prostředků je nevratné a zahrnuje všechny prostředky v této skupině. Ujistěte se, že nechtěně neodstraníte nesprávnou skupinu prostředků nebo prostředky. Pokud jste prostředky v této ukázce vytvořili ve stávající skupině prostředků, která obsahuje prostředky, které chcete zachovat, můžete každý prostředek odstranit jednotlivě z okna místo odstranění skupiny prostředků.
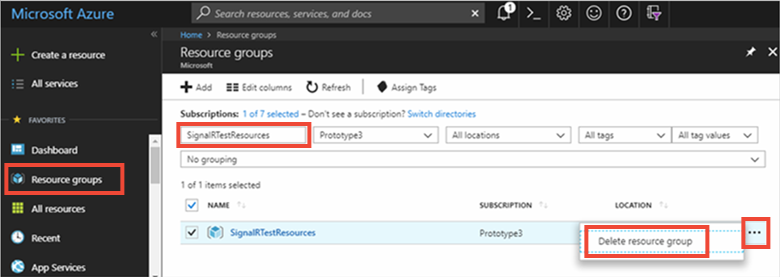
Přihlaste se k webu Azure Portal a potom vyberte Skupiny prostředků.
Do textového pole Filtrovat podle názvu zadejte název vaší skupiny prostředků. V pokynech v tomto rychlém startu se používala skupina prostředků SignalRTestResources. Ve skupině prostředků v seznamu výsledků vyberte tři tečky (...). >Odstraňte skupinu prostředků.

Zobrazí se výzva k potvrzení odstranění skupiny prostředků. Potvrďte název skupiny prostředků a vyberte Odstranit.
Po chvíli se skupina prostředků včetně všech prostředků, které obsahuje, odstraní.
Máte problémy? Vyzkoušejte průvodce odstraňováním potíží nebo nám dejte vědět.
Další kroky
V tomto rychlém startu jste vytvořili nový prostředek služby Azure SignalR. Pak jste ho použili s webovou aplikací ASP.NET Core k nabízení aktualizací obsahu v reálném čase více připojeným klientům. Další informace o používání služby Azure SignalR najdete v kurzu, který ukazuje ověřování.