Ověřování pomocí služby Azure SignalR
Tento kurz pokračuje v aplikaci chatovací místnosti představené ve službě SignalR Service vytvořit chatovací místnost. Nejprve dokončete tento rychlý start a nastavte chatovací místnost.
V tomto kurzu se dozvíte, jak vytvořit a integrovat metodu ověřování pomocí služby Microsoft Azure SignalR.
Ověřování původně použité v aplikaci chatovací místnosti z rychlého startu je pro reálné scénáře moc jednoduché. Tato aplikace umožňuje každému klientovi, aby deklaroval svou identitu, a server ji jednoduše přijme. Tento přístup je v reálném světě neefektivní, protože uživatelé se zlými úmysly můžou pro přístup k citlivým datům používat falešné identity.
GitHub poskytuje ověřovací rozhraní API založená na oblíbeném standardním protokolu nazvaném OAuth. Tato rozhraní API umožňují aplikacím třetích stran ověřovat účty GitHub. V tomto kurzu můžete tato rozhraní API použít k implementaci ověřování prostřednictvím účtu GitHubu před povolením přihlášení klientů k aplikaci chatovací místnosti. Po ověření účtu GitHubu se informace o účtu přidají jako soubor cookie, který bude webový klient používat k ověření.
Další informace o rozhraních API pro ověřování OAuth poskytovaných prostřednictvím GitHubu najdete v tématu Základy ověřování.
K dokončení kroků v tomto rychlém startu můžete použít jakýkoli editor kódu. Skvělou volbou je však editor Visual Studio Code, který je dostupný pro platformy Windows, macOS a Linux.
Kód pro tento kurz je k dispozici ke stažení v úložišti GitHub AzureSignalR-samples.

V tomto kurzu se naučíte:
- Zaregistrovat novou aplikaci OAuth pomocí účtu GitHub
- Přidat ověřovací kontroler pro podporu ověřování Githubu
- Nasadit webovou aplikaci ASP.NET Core do Azure
Pokud ještě nemáte předplatné Azure, vytvořte si bezplatný účet Azure před tím, než začnete.
Požadavky
Pro absolvování tohoto kurzu musí být splněné následující požadavky:
- Účet vytvořený na GitHubu
- Git
- Sada .NET Core SDK
- Azure Cloud Shell nakonfigurovaný pro prostředí Bash
- Stažení nebo klonování úložiště GitHub s ukázkou AzureSignalR
Vytvoření aplikace OAuth
Otevřete webový prohlížeč, přejděte na
https://github.coma přihlaste se k účtu.Pro svůj účet přejděte do Nastavení>>Nastavení Vývojář nastavení OAuth Apps a v části Aplikace OAuth vyberte Novou aplikaci OAuth.
Pro novou aplikaci OAuth použijte následující nastavení a pak vyberte Zaregistrovat aplikaci:
Název nastavení Navrhovaná hodnota Popis Název aplikace Azure SignalR Chat Uživatel GitHubu by měl být schopný rozpoznat a důvěřovat aplikaci, se kterou se ověřuje. Adresa URL domovské stránky https://localhost:5001Popis aplikace Ukázka chatovací místnosti s využitím služby Azure SignalR s ověřováním GitHubu Užitečný popis aplikace, která uživatelům aplikace pomůže pochopit kontext použitého ověřování. Adresa URL zpětného volání autorizace https://localhost:5001/signin-githubToto nastavení je nejdůležitějším nastavením vaší aplikace OAuth. Je to adresa URL pro zpětné volání, na kterou GitHub po úspěšném ověření uživatele vrátí. V tomto kurzu musíte použít výchozí adresu URL pro zpětné volání pro balíček AspNet.Security.OAuth.GitHub, /signin-github. Jakmile je registrace nové aplikace OAuth hotová, přidejte ID klienta a tajný klíč klienta do nástroje Secret Manager, a to pomocí následujících příkazů. Hodnoty Your_GitHub_Client_Id a Your_GitHub_Client_Secret nahraďte hodnotami pro vaši aplikaci OAuth.
dotnet user-secrets set GitHubClientId Your_GitHub_Client_Id dotnet user-secrets set GitHubClientSecret Your_GitHub_Client_Secret
Implementace toku OAuth
Pojďme znovu použít chatovací aplikaci vytvořenou v kurzu Vytvoření chatovací místnosti se službou SignalR.
Aktualizace Program.cs pro podporu ověřování GitHubu
Přidejte odkaz na nejnovější balíčky AspNet.Security.OAuth.GitHub a obnovte všechny balíčky.
dotnet add package AspNet.Security.OAuth.GitHubOtevřete Program.cs a aktualizujte kód na následující fragment kódu:
using Microsoft.AspNetCore.Authentication.Cookies; using Microsoft.AspNetCore.Authentication.OAuth; using System.Net.Http.Headers; using System.Security.Claims; var builder = WebApplication.CreateBuilder(args); builder.Services .AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie() .AddGitHub(options => { options.ClientId = builder.Configuration["GitHubClientId"] ?? ""; options.ClientSecret = builder.Configuration["GitHubClientSecret"] ?? ""; options.Scope.Add("user:email"); options.Events = new OAuthEvents { OnCreatingTicket = GetUserCompanyInfoAsync }; }); builder.Services.AddControllers(); builder.Services.AddSignalR().AddAzureSignalR(); var app = builder.Build(); app.UseHttpsRedirection(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapControllers(); app.MapHub<ChatSampleHub>("/chat"); app.Run(); static async Task GetUserCompanyInfoAsync(OAuthCreatingTicketContext context) { var request = new HttpRequestMessage(HttpMethod.Get, context.Options.UserInformationEndpoint); request.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json")); request.Headers.Authorization = new AuthenticationHeaderValue("Bearer", context.AccessToken); var response = await context.Backchannel.SendAsync(request, HttpCompletionOption.ResponseHeadersRead, context.HttpContext.RequestAborted); var user = await response.Content.ReadFromJsonAsync<GitHubUser>(); if (user?.company != null) { context.Principal?.AddIdentity(new ClaimsIdentity(new[] { new Claim("Company", user.company) })); } } class GitHubUser { public string? company { get; set; } }Uvnitř kódu a
UseAuthenticationslouží k přidání podpory ověřování pomocí aplikace GitHub OAuth aGetUserCompanyInfoAsyncpomocná metoda je ukázkový kód, který ukazuje,AddAuthenticationjak načíst informace o společnosti z GitHub OAuth a uložit do identity uživatele. Můžete si také všimnout, žeUseHttpsRedirection()se používá, protože GitHub OAuth nastavilsecuresoubor cookie, který prochází pouze do zabezpečenéhohttpsschématu. Nezapomeňte také aktualizovat místníProperties/launchSettings.jsonkoncový bod https:{ "profiles": { "GitHubChat" : { "commandName": "Project", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" }, "applicationUrl": "http://0.0.0.0:5000/;https://0.0.0.0:5001/;" } } }
Přidání ověřovacího kontroleru
V této části implementujete Login rozhraní API, které ověřuje klienty pomocí aplikace GitHub OAuth. Po ověření rozhraní API přidá do odpovědi webového klienta soubor cookie před přesměrováním klienta zpět do chatovací aplikace. Tento soubor cookie se pak použije k identifikaci klienta.
Do adresáře GitHubChat\Controllers přidejte nový soubor kódu kontroleru. Tento soubor pojmenujte AuthController.cs.
Do kontroleru ověřování přidejte následující kód. Pokud adresář projektu nebyl GitHubChat, nezapomeňte aktualizovat obor názvů:
using AspNet.Security.OAuth.GitHub; using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Mvc; namespace GitHubChat.Controllers { [Route("/")] public class AuthController : Controller { [HttpGet("login")] public IActionResult Login() { if (User.Identity == null || !User.Identity.IsAuthenticated) { return Challenge(GitHubAuthenticationDefaults.AuthenticationScheme); } HttpContext.Response.Cookies.Append("githubchat_username", User.Identity.Name ?? ""); HttpContext.SignInAsync(User); return Redirect("/"); } } }Uložte provedené změny.
Aktualizace třídy Hub
Ve výchozím nastavení se webový klient připojuje ke službě SignalR Service pomocí přístupového tokenu vygenerovaného sadou Azure SignalR SDK automaticky.
V této části integrujete skutečný pracovní postup ověřování přidáním atributu Authorize do třídy centra a aktualizujte metody centra tak, aby četly uživatelské jméno z deklarace identity ověřeného uživatele.
Otevřete Hub\ChatSampleHub.cs a aktualizujte kód na následující fragment kódu. Kód přidá
Authorizeatribut doChatSampleHubtřídy a použije ověřenou identitu uživatele v metodách centra. Přidá seOnConnectedAsynctaké metoda, která zaznamená systémovou zprávu do chatovací místnosti při každém připojení nového klienta.using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.SignalR; [Authorize] public class ChatSampleHub : Hub { public override Task OnConnectedAsync() { return Clients.All.SendAsync("broadcastMessage", "_SYSTEM_", $"{Context.User?.Identity?.Name} JOINED"); } // Uncomment this line to only allow user in Microsoft to send message //[Authorize(Policy = "Microsoft_Only")] public Task BroadcastMessage(string message) { return Clients.All.SendAsync("broadcastMessage", Context.User?.Identity?.Name, message); } public Task Echo(string message) { var echoMessage = $"{message} (echo from server)"; return Clients.Client(Context.ConnectionId).SendAsync("echo", Context.User?.Identity?.Name, echoMessage); } }Uložte provedené změny.
Aktualizace kódu webového klienta
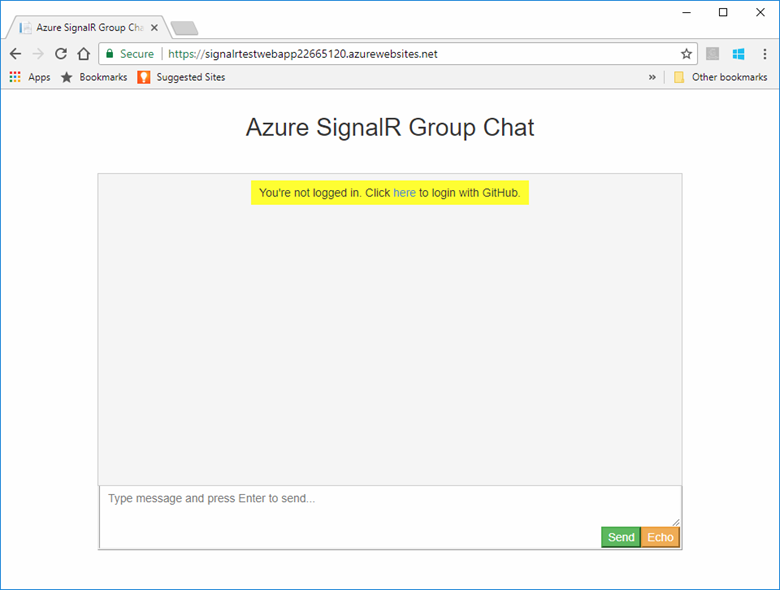
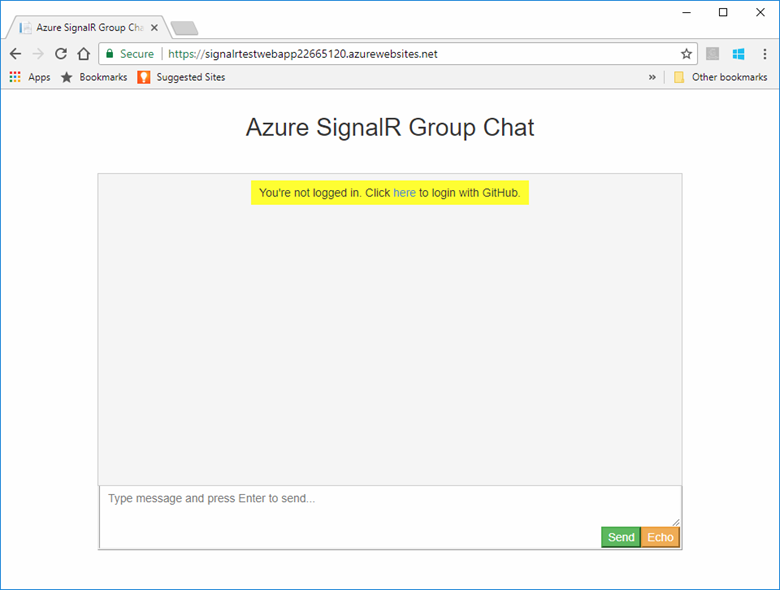
Otevřete wwwroot\index.html a kód, který vyzývá k zadání uživatelského jména, nahraďte kódem pro použití souboru cookie vráceného kontrolerem ověřování.
Aktualizujte kód uvnitř funkce
getUserNamev index.html následujícím způsobem, aby používal soubory cookie:function getUserName() { // Get the user name cookie. function getCookie(key) { var cookies = document.cookie.split(";").map((c) => c.trim()); for (var i = 0; i < cookies.length; i++) { if (cookies[i].startsWith(key + "=")) return unescape(cookies[i].slice(key.length + 1)); } return ""; } return getCookie("githubchat_username"); }Funkce Update
onConnectedpro odebrání parametruusernamepři vyvolání metodybroadcastMessagecentra aecho:function onConnected(connection) { console.log("connection started"); connection.send("broadcastMessage", "_SYSTEM_", username + " JOINED"); document.getElementById("sendmessage").addEventListener("click", function (event) { // Call the broadcastMessage method on the hub. if (messageInput.value) { connection.invoke("broadcastMessage", messageInput.value) .catch((e) => appendMessage("_BROADCAST_", e.message)); } // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); document.getElementById("message").addEventListener("keypress", function (event) { if (event.keyCode === 13) { event.preventDefault(); document.getElementById("sendmessage").click(); return false; } }); document.getElementById("echo").addEventListener("click", function (event) { // Call the echo method on the hub. connection.send("echo", messageInput.value); // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); }V dolní části index.html aktualizujte obslužnou rutinu chyby, jak
connection.start()je znázorněno níže, aby se uživatel přihlásil.connection.start() .then(function () { onConnected(connection); }) .catch(function (error) { console.error(error.message); if (error.statusCode && error.statusCode === 401) { appendMessage( "_BROADCAST_", "You\"re not logged in. Click <a href="/login">here</a> to login with GitHub." ); } });Uložte provedené změny.
Sestavení a místní spuštění aplikace
Uložte změny všech souborů.
Spuštěním následujícího příkazu spusťte webovou aplikaci místně:
dotnet runAplikace je ve výchozím nastavení hostovaná místně na portu 5000:
info: Microsoft.Hosting.Lifetime[14] Now listening on: http://0.0.0.0:5000 info: Microsoft.Hosting.Lifetime[14] Now listening on: https://0.0.0.0:5001 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: DevelopmentSpusťte okno prohlížeče a přejděte na adresu
https://localhost:5001. Výběrem odkazu sem nahoře se přihlaste pomocí GitHubu.
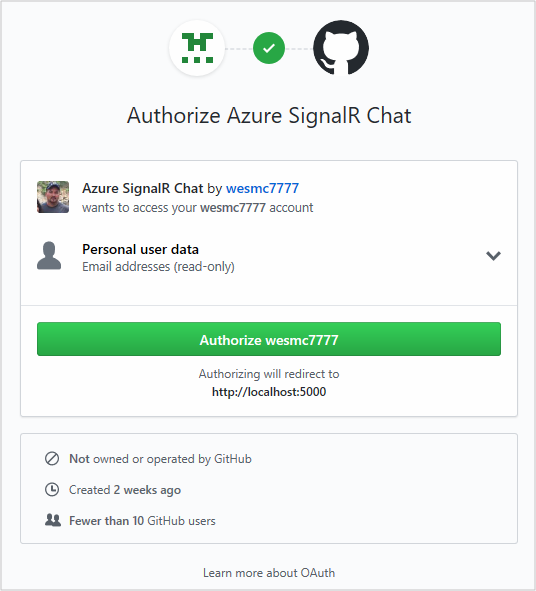
Zobrazí se výzva k autorizaci přístupu chatovací aplikace k vašemu účtu GitHubu. Vyberte tlačítko Autorizovat.

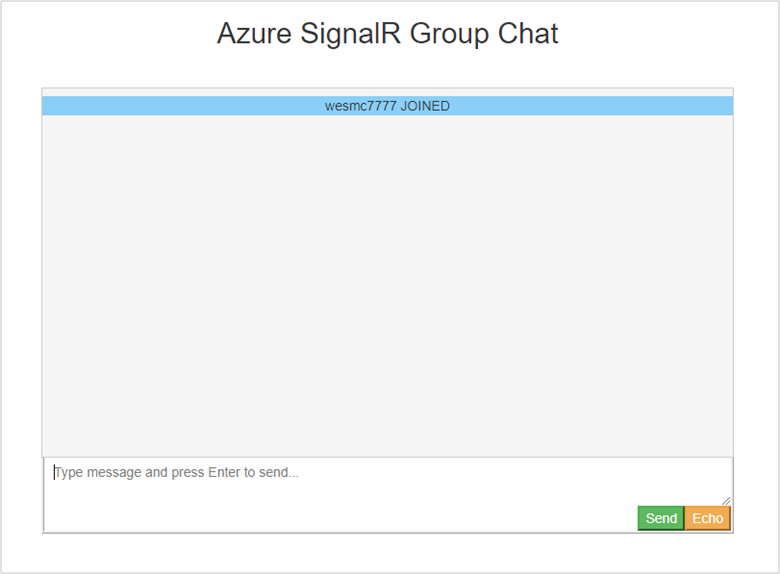
Budete přesměrováni zpět do chatovací aplikace a přihlásíte se pod názvem účtu GitHub. Webová aplikace určila název vašeho účtu tím, že vás ověřuje pomocí nového ověřování, které jste přidali.

S chatovací aplikací teď provádí ověřování pomocí GitHubu a ukládá ověřovací informace jako soubory cookie, dalším krokem je její nasazení do Azure. Tento přístup umožňuje ostatním uživatelům ověřovat se pomocí příslušných účtů a komunikovat z různých pracovních stanic.
Nasadit aplikaci do Azure
Příprava prostředí pro Azure CLI:
Použijte prostředí Bash v Azure Cloud Shellu. Další informace najdete v tématu Rychlý start pro Bash v Azure Cloud Shellu.
Pokud dáváte přednost místnímu spouštění referenčních příkazů rozhraní příkazového řádku, nainstalujte Azure CLI. Pokud používáte Windows nebo macOS, zvažte spuštění Azure CLI v kontejneru Docker. Další informace najdete v tématu Jak spustit Azure CLI v kontejneru Dockeru.
Pokud používáte místní instalaci, přihlaste se k Azure CLI pomocí příkazu az login. Pokud chcete dokončit proces ověřování, postupujte podle kroků zobrazených na terminálu. Další možnosti přihlášení najdete v tématu Přihlášení pomocí Azure CLI.
Po zobrazení výzvy nainstalujte rozšíření Azure CLI při prvním použití. Další informace o rozšířeních najdete v tématu Využití rozšíření v Azure CLI.
Spuštěním příkazu az version zjistěte verzi a závislé knihovny, které jsou nainstalované. Pokud chcete upgradovat na nejnovější verzi, spusťte az upgrade.
V této části pomocí Azure CLI vytvoříte novou webovou aplikaci ve službě Aplikace Azure, která bude hostovat aplikaci ASP.NET v Azure. Webová aplikace je nakonfigurovaná tak, aby používala místní nasazení Gitu. Webová aplikace je také nakonfigurovaná s vašimi tajnými kódy aplikace SignalR připojovací řetězec, tajnými kódy aplikace OAuth GitHubu a uživatelem nasazení.
Při vytváření v následujících prostředků nezapomeňte použít stejnou skupinu prostředků, ve které jsou umístěné prostředky služby SignalR. Tento přístup usnadňuje vyčištění později, když chcete odebrat všechny prostředky. Uvedený příklad předpokládá, že jste použili název skupiny doporučený v předchozích kurzech, SignalRTestResources.
Vytvoření webové aplikace a plánu
Zkopírujte text pro níže uvedené příkazy a aktualizujte parametry. Vložte aktualizovaný skript do Azure Cloud Shellu a stisknutím Enter vytvořte novou webovou aplikaci a plán služby App Service.
#========================================================================
#=== Update these variable for your resource group name. ===
#========================================================================
ResourceGroupName=SignalRTestResources
#========================================================================
#=== Update these variable for your web app. ===
#========================================================================
WebAppName=myWebAppName
WebAppPlan=myAppServicePlanName
# Create an App Service plan.
az appservice plan create --name $WebAppPlan --resource-group $ResourceGroupName \
--sku FREE
# Create the new Web App
az webapp create --name $WebAppName --resource-group $ResourceGroupName \
--plan $WebAppPlan
| Parametr | Popis |
|---|---|
| ResourceGroupName | Tento název skupiny prostředků byl navržený v předchozích kurzech. Je vhodné udržovat všechny prostředky kurzu seskupené dohromady. Použijte stejnou skupinu prostředků, kterou jste používali v předchozích kurzech. |
| WebAppPlan | Zadejte nový jedinečný název plánu služby App Service. |
| WebAppName | Tento parametr je název nové webové aplikace a část adresy URL. Vytvořte ho jedinečným. Příklad: signalrtestwebapp22665120. |
Přidat aplikačních nastavení do webové aplikace
V této části přidáte nastavení aplikace pro následující komponenty:
- Připojovací řetězec prostředku služby SignalR
- ID klienta aplikace OAuth GitHubu
- Tajný kód klienta aplikace OAuth GitHubu
Zkopírujte text pro níže uvedené příkazy a aktualizujte parametry. Vložte aktualizovaný skript do služby Azure Cloud Shell a stisknutím Enter přidejte tato aplikační nastavení:
#========================================================================
#=== Update these variables for your GitHub OAuth App. ===
#========================================================================
GitHubClientId=1234567890
GitHubClientSecret=1234567890
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
SignalRServiceResource=mySignalRresourcename
WebAppName=myWebAppName
# Get the SignalR primary connection string
primaryConnectionString=$(az signalr key list --name $SignalRServiceResource \
--resource-group $ResourceGroupName --query primaryConnectionString -o tsv)
#Add an app setting to the web app for the SignalR connection
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "Azure__SignalR__ConnectionString=$primaryConnectionString"
#Add the app settings to use with GitHub authentication
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientId=$GitHubClientId"
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientSecret=$GitHubClientSecret"
| Parametr | Popis |
|---|---|
| GitHubClientId | Tuto proměnnou přiřaďte ID tajného klienta pro aplikaci GitHub OAuth. |
| GitHubClientSecret | Této proměnné přiřaďte tajné heslo pro vaši aplikaci OAuth GitHubu. |
| ResourceGroupName | Tuto proměnnou aktualizujte tak, aby to byl stejný název skupiny prostředků, který jste použili v předchozí části. |
| SignalRServiceResource | Tuto proměnnou aktualizujte názvem prostředku služby SignalR Service, který jste vytvořili v rychlém startu. Příklad: signalrtestsvc48778624. |
| WebAppName | Tuto proměnnou aktualizujte názvem nové webové aplikace, kterou jste vytvořili v předchozí části. |
Konfigurace webové aplikace pro místní nasazení z Gitu
Do Azure Cloud Shellu vložte následující skript. Tento skript vytvoří nové uživatelské jméno a heslo nasazení, které použijete při nasazování kódu do webové aplikace pomocí Gitu. Tento skript také pro tuto webovou aplikaci nakonfiguruje nasazení s využitím místního úložiště Git a vrátí adresu URL nasazení z Gitu.
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
WebAppName=myWebAppName
#========================================================================
#=== Update these variables for your deployment user. ===
#========================================================================
DeploymentUserName=myUserName
DeploymentUserPassword=myPassword
# Add the desired deployment user name and password
az webapp deployment user set --user-name $DeploymentUserName \
--password $DeploymentUserPassword
# Configure Git deployment and note the deployment URL in the output
az webapp deployment source config-local-git --name $WebAppName \
--resource-group $ResourceGroupName \
--query [url] -o tsv
| Parametr | Popis |
|---|---|
| DeploymentUserName | Zvolte jméno nového uživatele nasazení. |
| DeploymentUserPassword | Zvolte heslo pro nového uživatele nasazení. |
| ResourceGroupName | Použijte stejnou skupinu prostředků, kterou jste použili v předchozí části. |
| WebAppName | Tento parametr je název nové webové aplikace, kterou jste vytvořili dříve. |
Poznamenejte si adresu URL nasazení Gitu vrácenou tímto příkazem. Tuto adresu URL použijete později.
Nasazení vašeho kódu do webové aplikace Azure
Pokud chcete nasadit váš kód, spusťte následující příkazy v Git Shellu.
Přejděte do kořenového adresáře vašeho projektu. Pokud jste projekt neinicializovali s využitím úložiště Git, spusťte následující příkaz:
git initPřidejte příkaz remote pro adresu URL nasazení z Gitu, kterou jste si poznamenali dřív:
git remote add Azure <your git deployment url>Připravte všechny soubory v inicializovaném úložišti a přidejte příkaz commit.
git add -A git commit -m "init commit"Nasaďte váš kód do webové aplikace v Azure.
git push Azure mainZobrazí se výzva k ověření, abyste mohli nasadit kód do Azure. Zadejte uživatelské jméno a heslo uživatele nasazení, které jste vytvořili výš.
Aktualizace aplikace OAuth GitHubu
Poslední věcí, která zbývá, je aktualizace nastavení Adresa URL domovské stránky a Adresa URL zpětného volání autorizace aplikace OAuth GitHubu, aby odkazovaly na novou hostovanou aplikaci.
Otevřete https://github.com v prohlížeči a přejděte k Nastavení>Nastavení pro vývojáře>Oauth Apps (Aplikace OAuth).
Vyberte ověřovací aplikaci a aktualizujte adresu URL domovské stránky a adresu URL zpětného volání autorizace, jak je znázorněno níže:
Nastavení Příklad Adresa URL domovské stránky https://signalrtestwebapp22665120.azurewebsites.netAdresa URL zpětného volání autorizace https://signalrtestwebapp22665120.azurewebsites.net/signin-githubPřejděte na adresu URL webové aplikace a otestujte aplikaci.

Vyčištění prostředků
Pokud budete pokračovat k dalšímu kurzu, můžete zachovat prostředky vytvořené v tomto rychlém startu a znovu je použít v dalším kurzu.
Jinak pokud jste dokončili ukázkovou aplikaci pro rychlý start, můžete odstranit prostředky Azure vytvořené v tomto rychlém startu, abyste se vyhnuli poplatkům.
Důležité
Odstranění skupiny prostředků je nevratné a skupina prostředků včetně všech v ní obsažených prostředků bude trvale odstraněna. Ujistěte se, že nechtěně neodstraníte nesprávnou skupinu prostředků nebo prostředky. Pokud jste vytvořili prostředky pro hostování této ukázky ve stávající skupině prostředků obsahující prostředky, které chcete zachovat, můžete místo odstranění skupiny prostředků odstranit jednotlivé prostředky z jejich odpovídajících oken.
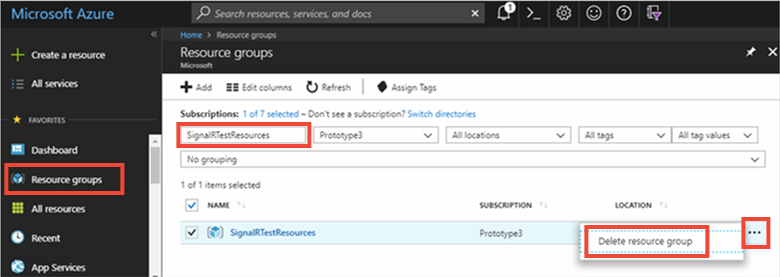
Přihlaste se k webu Azure Portal a potom vyberte Skupiny prostředků.
Do textového pole Filtrovat podle názvu... zadejte název vaší skupiny prostředků. V pokynech v tomto článku se používala skupina prostředků SignalRTestResources. Ve výsledcích hledání klikněte na ... u vaší skupiny prostředků a pak na Odstranit skupinu prostředků.

Zobrazí se výzva k potvrzení odstranění skupiny prostředků. Potvrďte zadáním názvu skupiny prostředků a vyberte Odstranit.
Po chvíli bude skupina prostředků včetně všech obsažených prostředků odstraněná.
Další kroky
V tomto kurzu jste přidali ověřování pomocí OAuth pro zajištění lepšího přístupu k ověřování s využitím služby Azure SignalR. Další informace o použití služby Azure SignalR najdete v ukázkách Azure CLI pro službu SignalR.
