Vytvoření a nasazení skupiny prostředků Azure pomocí sady Visual Studio
Poznámka:
Projekt skupiny prostředků Azure je teď v rozšířené podpoře, což znamená, že budeme i nadále podporovat stávající funkce a možnosti, ale nebudeme určovat prioritu přidávání nových funkcí.
Poznámka:
Pro co nejlepší a nejbezpečnější prostředí důrazně doporučujeme aktualizovat instalaci sady Visual Studio na nejnovější verzi dlouhodobé podpory (LTS). Upgrade zlepší spolehlivost i celkový výkon prostředí sady Visual Studio. Pokud se rozhodnete neupgradovat, můžete narazit na problémy popsané v části Problémy při vytváření a nasazování skupin prostředků Azure prostřednictvím sady Visual Studio.
Pomocí sady Visual Studio můžete vytvořit projekt, který nasadí vaši infrastrukturu a kód do Azure. Můžete například nasadit webového hostitele, web a kód webu. Visual Studio poskytuje řadu různých předem připravených šablon pro běžné scénáře nasazení. V tomto článku nasadíte webovou aplikaci.
Tento článek ukazuje, jak používat Visual Studio 2019 nebo novější s nainstalovanými úlohami azure pro vývoj a ASP.NET. Pokud používáte Visual Studio 2017, vaše prostředí je z velké části stejné.
Vytvoření projektu skupiny prostředků Azure
V této části vytvoříte projekt skupiny prostředků Azure pomocí šablony webové aplikace .
V sadě Visual Studio zvolte Soubor>nový>projekt.
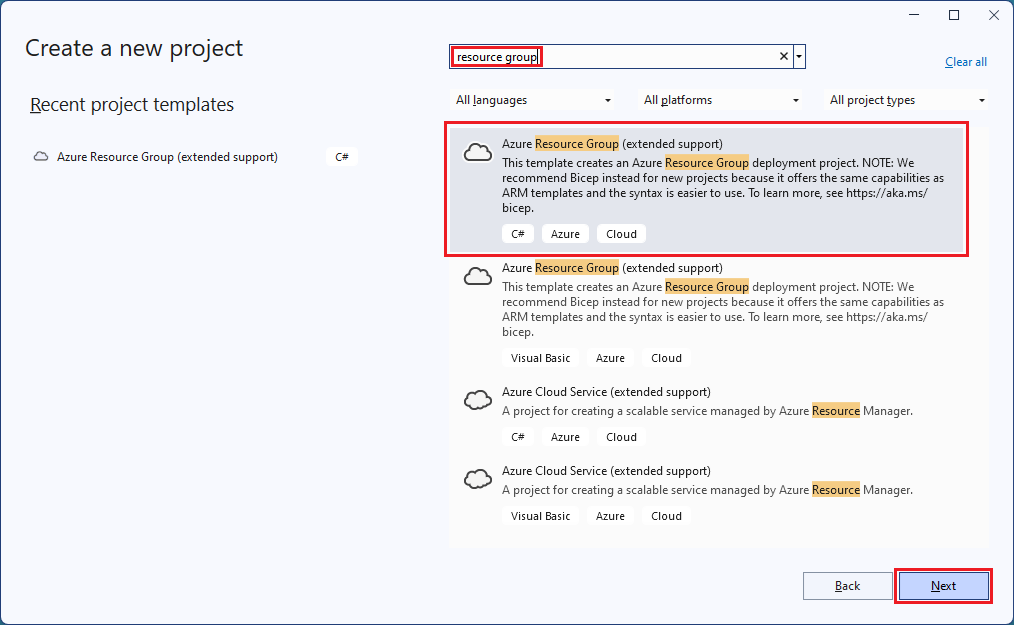
Vyhledejte skupinu prostředků a pak vyberte šablonu projektu Azure Resource Group (rozšířená podpora) a další.

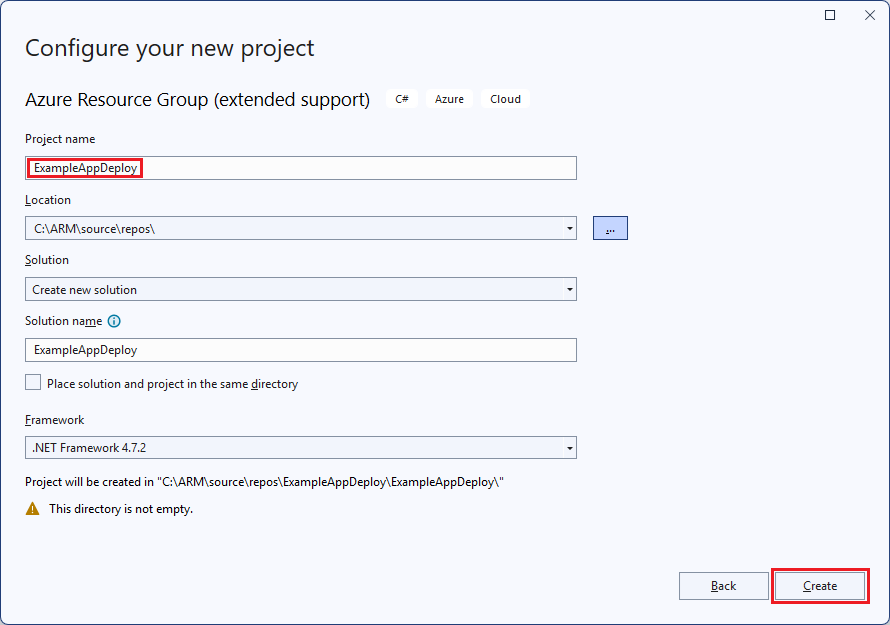
Pojmenujte projekt. Ostatní výchozí nastavení jsou pravděpodobně v pořádku, ale zkontrolujte je, aby fungovaly pro vaše prostředí. Až budete hotovi, vyberte Vytvořit.

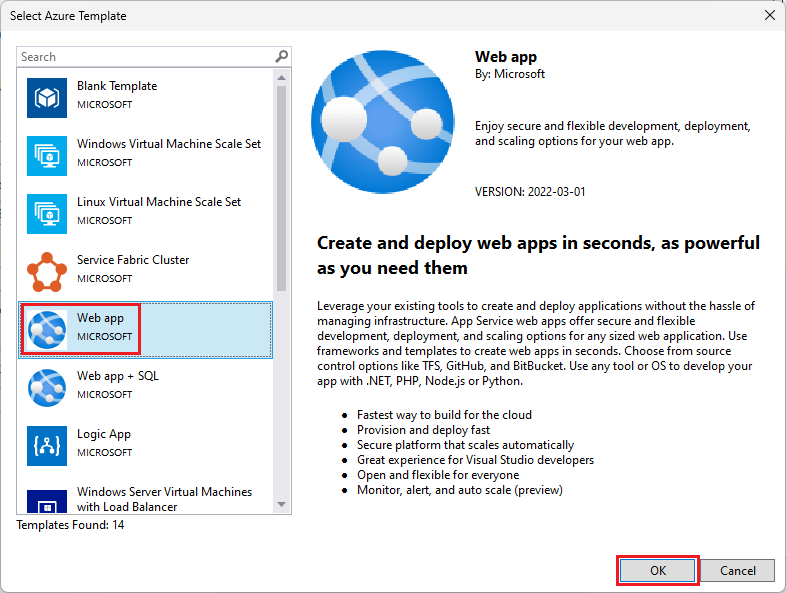
Zvolte šablonu, kterou chcete nasadit do Azure Resource Manageru. Všimněte si, že máte spoustu různých možností v závislosti na typu projektu, který chcete nasadit. V tomto článku zvolte šablonu webové aplikace a OK.

Šablona, kterou vyberete, je jenom výchozí bod, podle potřeb vašeho scénáře můžete prostředky přidat nebo odebrat.
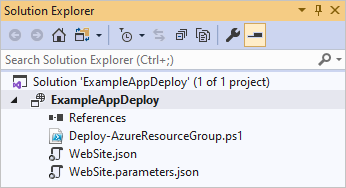
Visual Studio vytvoří projekt nasazení skupiny prostředků pro webovou aplikaci. Pokud chcete zobrazit soubory projektu, podívejte se na uzel v projektu nasazení.

Vzhledem k tomu, že jste zvolili šablonu webové aplikace, uvidíte následující soubory:
Název souboru Popis Deploy-AzureResourceGroup.ps1 Skript PowerShellu, který spustí příkazy PowerShellu pro nasazení Azure Resource Manageru. Visual Studio k nasazení šablony používá tento skript PowerShellu. WebSite.json Šablona Resource Manageru, která definuje infrastrukturu, kterou chcete nasadit do Azure, a parametry, které můžete během nasazení zadat. Definuje také závislosti mezi prostředky, takže je Resource Manager nasadí ve správném pořadí. WebSite.parameters.json Soubor parametrů, který má hodnoty požadované šablonou. Předáním hodnot těchto parametrů přizpůsobujete jednotlivá nasazení. Všimněte si, že akce sestavení je nastavená na obsah. Pokud přidáte další soubory parametrů, ujistěte se, že je akce sestavení nastavená na Obsah. Tyto základní soubory mají všechny projekty nasazení skupiny prostředků. Jiné projekty můžou mít více souborů pro podporu dalších funkcí.
Přizpůsobení šablony Resource Manageru
Projekt nasazení můžete přizpůsobit úpravou šablony Resource Manageru, která popisuje prostředky, které chcete nasadit. Další informace o jednotlivých prvcích šablony Resource Manageru najdete v tématu o vytváření šablon Azure Resource Manageru.
Pokud chcete pracovat se šablonou, otevřete WebSite.json.
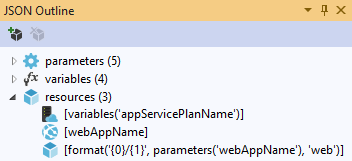
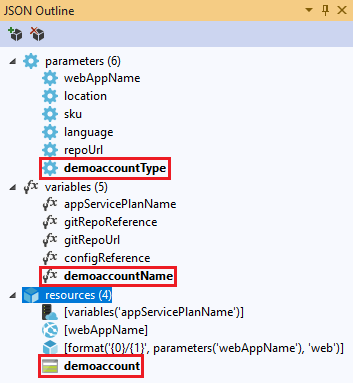
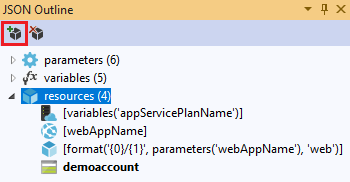
Editor sady Visual Studio poskytuje nástroje, které vám s úpravami šablony Resource Manageru pomohou. Okno JSON Outline (Osnova JSON) usnadňuje zobrazení prvků, které jsou v šabloně definované.

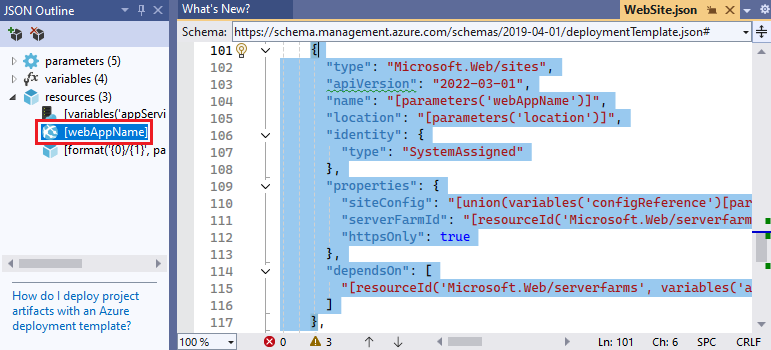
Výběrem prvku v osnově přejdete na tuto část šablony.

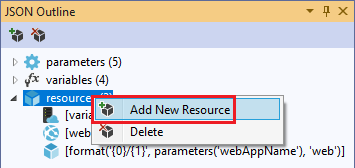
Prostředek můžete přidat tak, že kliknete pravým tlačítkem na prostředky a vyberete Přidat nový prostředek.

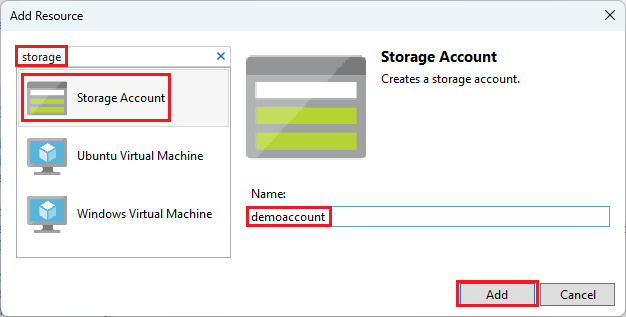
Vyberte účet úložiště a pojmenujte ho. Zadejte název, který nebude delší než 11 znaků. Obsahovat smí jenom čísla a malá písmena.

Všimněte si, že se přidal nejenom tento prostředek, ale také parametr pro typ účtu úložiště a proměnná pro název účtu úložiště.

Parametr pro typ účtu úložiště je předem definovaný s povolenými typy a výchozím typem. Tyto hodnoty můžete ponechat beze změny nebo je můžete podle potřeby upravit. Pokud nechcete, aby pomocí této šablony někdo nasadil účet úložiště Premium_LRS, stačí ho odebrat z povolených typů.
"demoAccountType": { "type": "string", "defaultValue": "Standard_LRS", "allowedValues": [ "Standard_LRS", "Standard_ZRS", "Standard_GRS", "Standard_RAGRS", "Premium_LRS" ] }
Nasazení projektu do Azure
Teď jste připraveni nasadit projekt do skupiny prostředků.
Skript PowerShellu (Deploy-AzureResourceGroup.ps1) v projektu používá modul AzureRM. Pokud máte stále nainstalovaný modul AzureRM a chcete ho dál používat, můžete použít tento výchozí skript. Pomocí tohoto skriptu můžete k nasazení řešení použít rozhraní sady Visual Studio.
Pokud jste ale migrovali do nového modulu Az, musíte do projektu přidat nový skript. Pokud chcete přidat skript, který používá modul Az, zkopírujte skript Deploy-AzTemplate.ps1 a přidejte ho do projektu. Pokud chcete tento skript použít pro nasazení, musíte ho spustit z konzoly PowerShellu, nikoli pomocí rozhraní pro nasazení sady Visual Studio.
Oba přístupy jsou uvedené v tomto článku. Tento článek se týká výchozího skriptu jako skriptu modulu AzureRM a nového skriptu jako skriptu modulu Az.
Skript modulu Az
Pro skript modulu Az otevřete konzolu PowerShellu a spusťte:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory . -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json
Skript modulu AzureRM
Pro skript modulu AzureRM použijte Visual Studio:
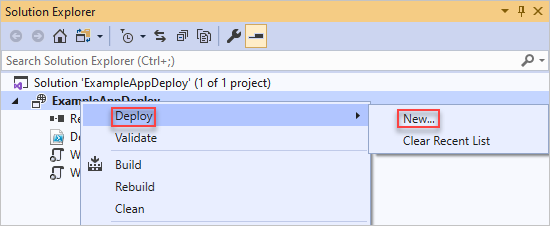
V místní nabídce uzlu projektu nasazení zvolte Nasadit>Nový.

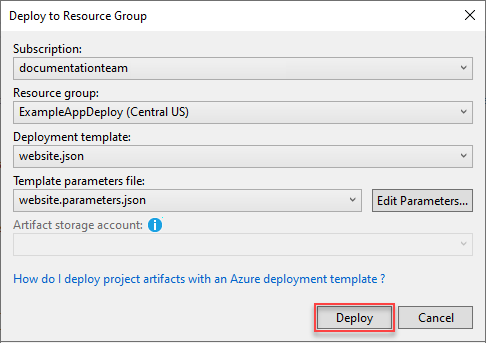
Zobrazí se dialogové okno Deploy to Resource Group (Nasadit do skupiny prostředků). V rozevíracím seznamu Skupina prostředků vyberte existující skupinu prostředků nebo vytvořte novou. Vyberte Nasadit.

V oknech Výstup se zobrazí stav nasazení. Po dokončení nasazení vám poslední zpráva oznámí úspěšné nasazení. Bude vypadat zhruba následovně:
18:00:58 - Successfully deployed template 'website.json' to resource group 'ExampleAppDeploy'.
Zobrazení nasazených prostředků
Pojďme se podívat na výsledky.
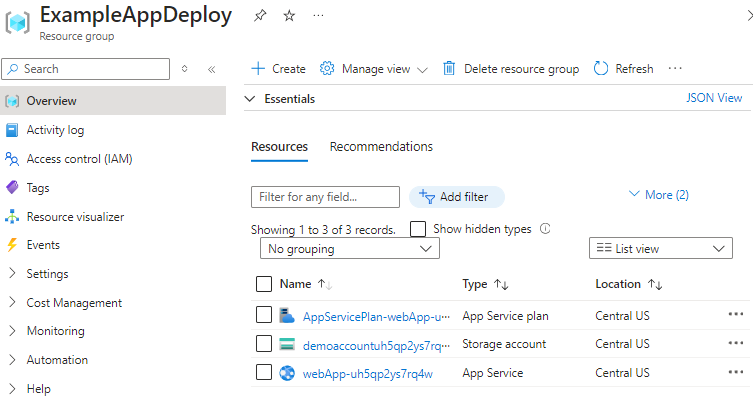
V prohlížeči otevřete web Azure portal a přihlaste se ke svému účtu. Chcete-li skupinu prostředků zobrazit, klikněte na odkaz Skupiny prostředků a pak na skupinu, do které jste provedli nasazení.
Zobrazí se všechny nasazené prostředky. Všimněte si, že název účtu úložiště není přesně stejný jako název, který jste zadali během přidávání tohoto prostředku. Účet úložiště musí být jedinečný. Šablona automaticky přidá řetězec znaků k zadanému názvu a vytvoří jedinečný název.

Přidání kódu do projektu
V tomto okamžiku jste nasadili infrastrukturu pro vaši aplikaci, ale zatím není v projektu nasazený žádný kód.
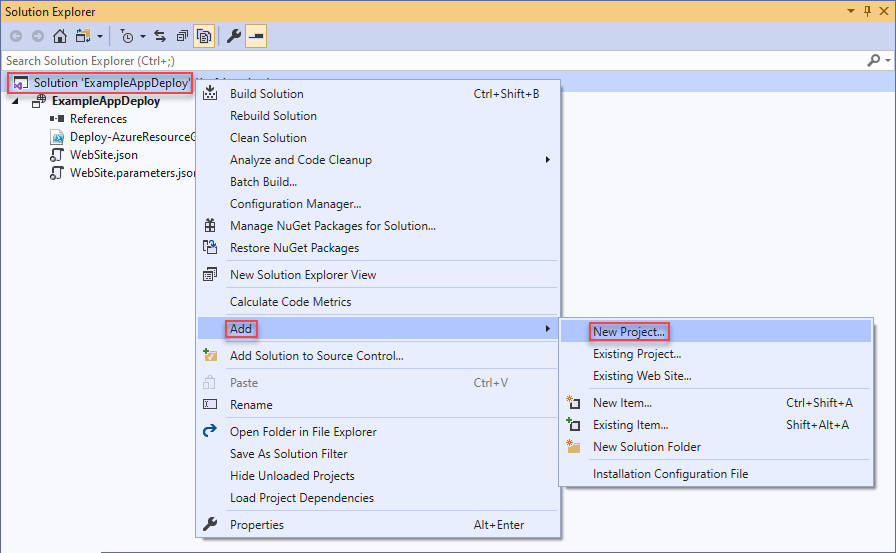
Přidejte projekt do řešení sady Visual Studio. Klikněte pravým tlačítkem na řešení a vyberte Přidat>Nový projekt.

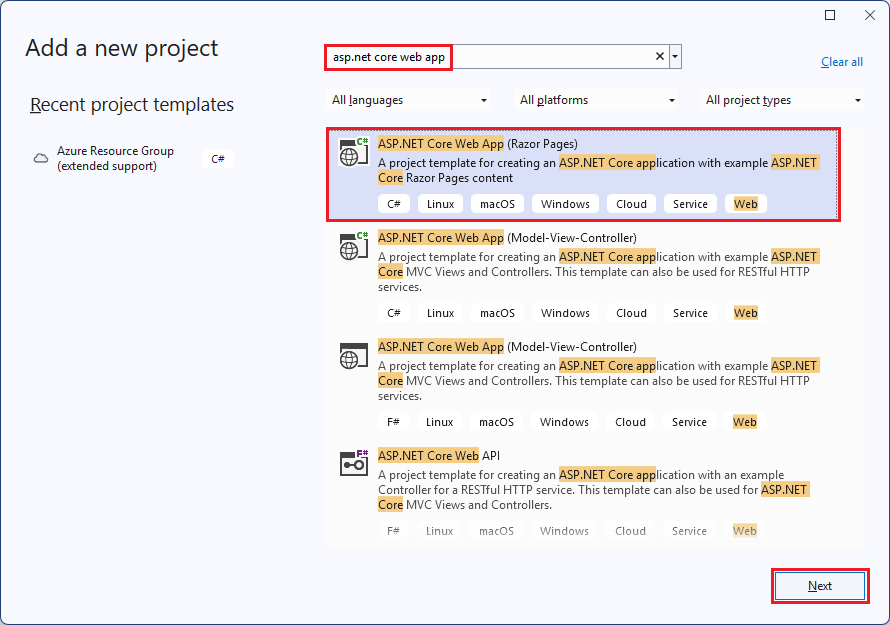
Přidejte ASP.NET základní webovou aplikaci.

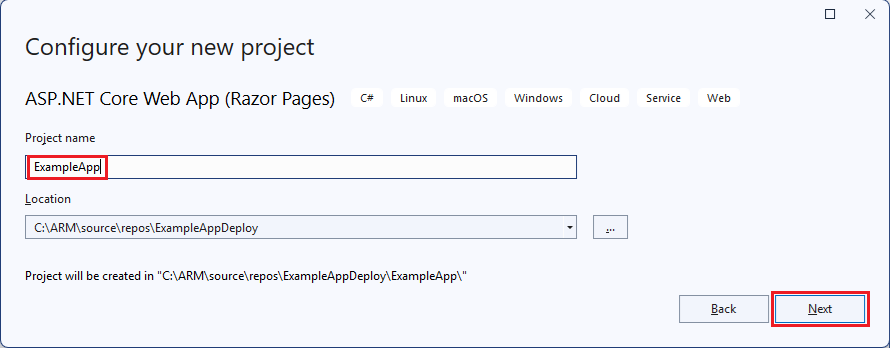
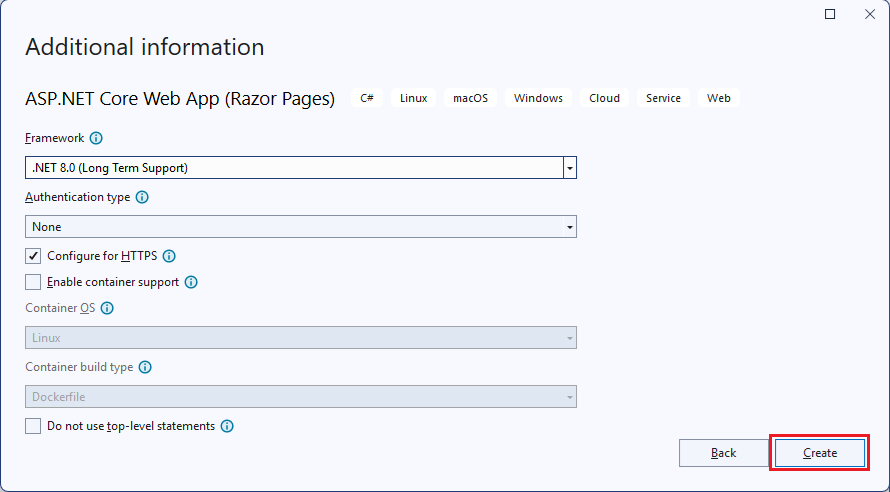
Pojmenujte webovou aplikaci a vyberte Vytvořit.

Vyberte webovou aplikaci a vytvořte.

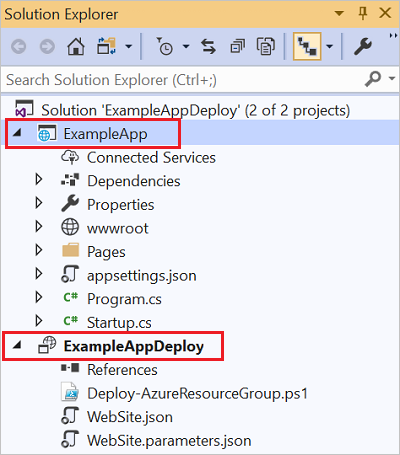
Když sada Visual Studio vytvoří webovou aplikaci, uvidíte oba projekty v řešení.

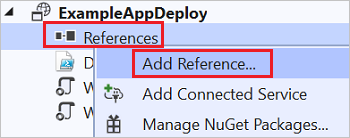
Teď potřebujete zajistit, aby projekt skupiny prostředků věděl o novém projektu. Vraťte se do projektu skupiny prostředků (ExampleAppDeploy). Klikněte pravým tlačítkem na Odkazy a vyberte Přidat odkaz.

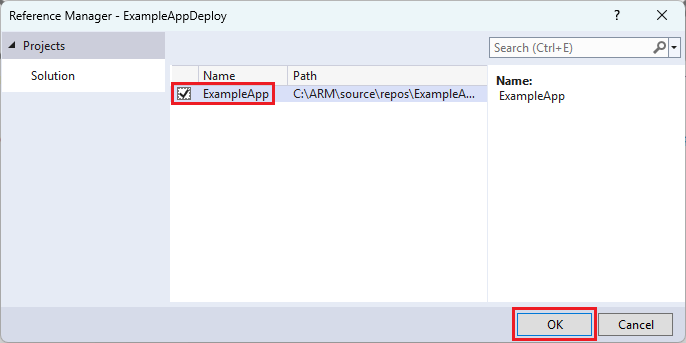
Vyberte vámi vytvořený projekt webové aplikace.

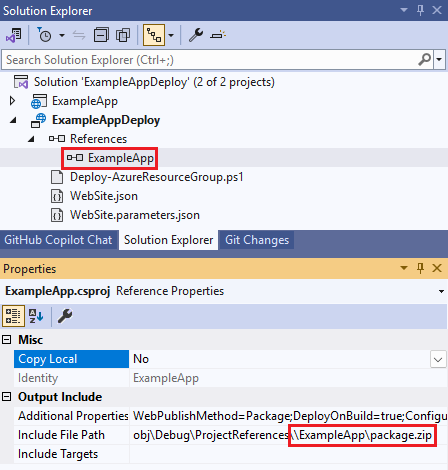
Přidáním odkazu propojíte projekt webové aplikace s projektem skupiny prostředků a automaticky nastavíte některé vlastnosti. Tyto vlastnosti se zobrazují v okně Vlastnosti. Pole Include File Path (Cesta k souboru pro zahrnutí) obsahuje cestu, kde je balíček vytvořený. Poznamenejte si složku (ExampleApp) a soubor (package.zip). Tyto hodnoty musíte znát, protože je uvádíte jako parametry při nasazování aplikace.

Vraťte se k šabloně (WebSite.json) a přidejte do šablony prostředek.

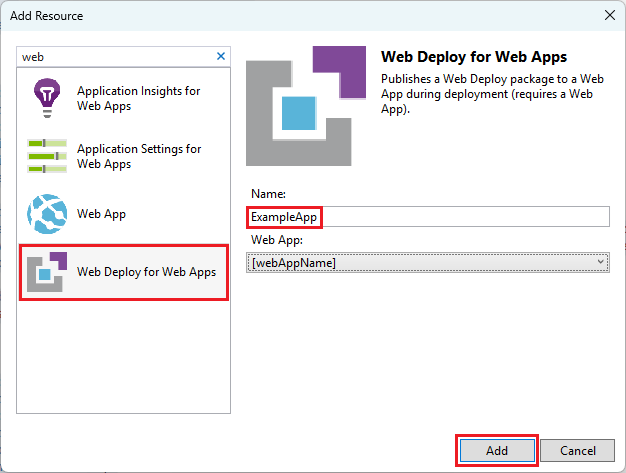
Tentokrát vyberte Nasazení webu pro webové aplikace.

Uložte šablonu.
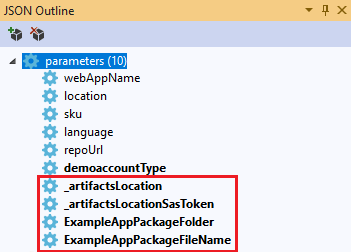
V předchozím kroku byly přidány některé nové parametry.

Nemusíte zadávat hodnoty pro _artifactsLocation ani _artifactsLocationSasToken , protože tyto hodnoty se generují automaticky. Musíte ale nastavit název složky a souboru na cestu, která obsahuje balíček pro nasazení. Názvy těchto parametrů končí packageFolder a PackageFileName. První část názvu je název prostředku nasazení webu, který jste přidali. V tomto článku se jmenuje ExampleAppPackageFolder a ExampleAppPackageFileName.
Otevřete Website.parameters.json a nastavte tyto parametry na hodnoty, které jste viděli ve vlastnostech odkazu. Nastavte ExampleAppPackageFolder na název složky. Nastavte ExampleAppPackageFileName na název souboru ZIP.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "ExampleAppPackageFolder": { "value": "ExampleApp" }, "ExampleAppPackageFileName": { "value": "package.zip" } } }
Nasazení kódu pomocí infrastruktury
Protože jste do projektu přidali kód, nasazení se tentokrát trochu liší. Během nasazování připravíte artefakty projektu na místo, ke kterému má Resource Manager přístup. Artefakty jsou připravené pro účet úložiště.
Skript modulu Az
Pokud používáte skript modulu Az, musíte v šabloně provést jednu malou změnu. Tento skript přidá lomítko do umístění artefaktů, ale vaše šablona neočekává toto lomítko. Otevřete WebSite.json a vyhledejte vlastnosti rozšíření MSDeploy. Má vlastnost s názvem packageUri. Odeberte lomítko mezi umístěním artefaktů a složkou balíčku.
Měl by vypadat takto:
"packageUri": "[concat(parameters('_artifactsLocation'), parameters('ExampleAppPackageFolder'), '/', parameters('ExampleAppPackageFileName'), parameters('_artifactsLocationSasToken'))]",
Všimněte si, že v předchozím příkladu mezi parametry ('_artifactsLocation') a parameters('ExampleAppPackageFolder') neexistuje '/',.
Znovu sestavte projekt. Sestavení projektu zajistí, že se do pracovní složky přidají soubory, které potřebujete nasadit.
Teď otevřete konzolu PowerShellu a spusťte:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory .\bin\Debug\staging\ExampleAppDeploy -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json -UploadArtifacts -StorageAccountName <storage-account-name>
Skript modulu AzureRM
Pro skript modulu AzureRM použijte Visual Studio:
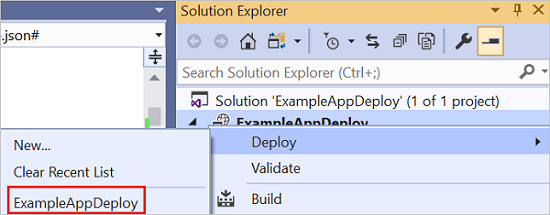
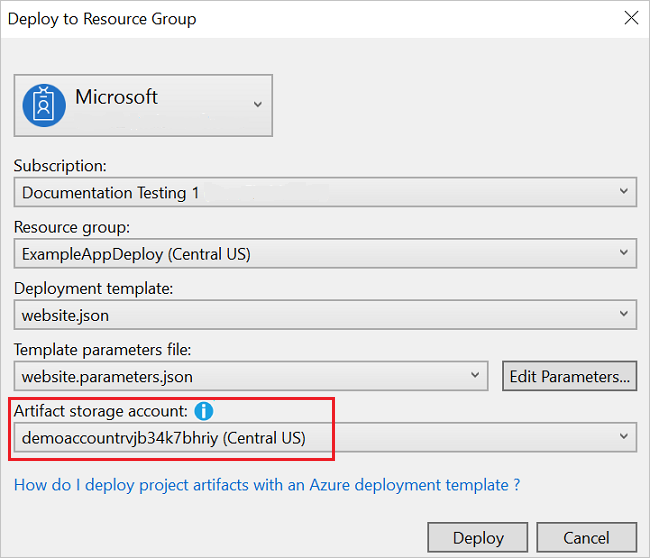
Pokud chcete provést opětovné nasazení, zvolte Nasadit a skupinu prostředků, kterou jste nasadili dříve.

Vyberte účet úložiště, který jste nasadili s touto skupinou prostředků pro účet úložiště Artifact.

Zobrazení webové aplikace
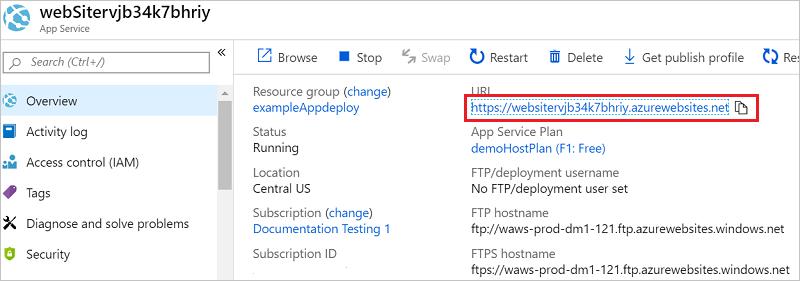
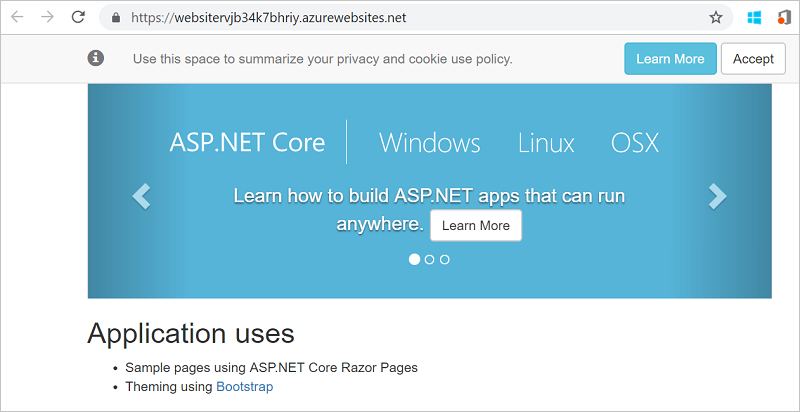
Po dokončení nasazení vyberte na portálu svojí webovou aplikaci. Vyberte adresu URL a přejděte na web.

Všimněte si, že jste úspěšně nasadili výchozí aplikaci ASP.NET.

Přidání řídicího panelu operací
Nejste omezení jenom na prostředky dostupné prostřednictvím rozhraní sady Visual Studio. Nasazení můžete přizpůsobit tak, že přidáte do šablony vlastní prostředek. Pokud chcete zobrazit přidávání prostředku, přidáte provozní řídicí panel pro správu prostředku, který jste nasadili.
Otevřete soubor WebSite.json a přidejte následující KÓD JSON za prostředek účtu úložiště, ale před uzavřením
]oddílu prostředků.,{ "properties": { "lenses": { "0": { "order": 0, "parts": { "0": { "position": { "x": 0, "y": 0, "colSpan": 4, "rowSpan": 6 }, "metadata": { "inputs": [ { "name": "resourceGroup", "isOptional": true }, { "name": "id", "value": "[resourceGroup().id]", "isOptional": true } ], "type": "Extension/HubsExtension/PartType/ResourceGroupMapPinnedPart" } }, "1": { "position": { "x": 4, "y": 0, "rowSpan": 3, "colSpan": 4 }, "metadata": { "inputs": [], "type": "Extension[azure]/HubsExtension/PartType/MarkdownPart", "settings": { "content": { "settings": { "content": "__Customizations__\n\nUse this dashboard to create and share the operational views of services critical to the application performing. To customize simply pin components to the dashboard and then publish when you're done. Others will see your changes when you publish and share the dashboard.\n\nYou can customize this text too. It supports plain text, __Markdown__, and even limited HTML like images <img width='10' src='https://portal.azure.com/favicon.ico'/> and <a href='https://azure.microsoft.com' target='_blank'>links</a> that open in a new tab.\n", "title": "Operations", "subtitle": "[resourceGroup().name]" } } } } } } } }, "metadata": { "model": { "timeRange": { "value": { "relative": { "duration": 24, "timeUnit": 1 } }, "type": "MsPortalFx.Composition.Configuration.ValueTypes.TimeRange" } } } }, "type": "Microsoft.Portal/dashboards", "apiVersion": "2015-08-01-preview", "name": "[concat('ARM-',resourceGroup().name)]", "location": "[resourceGroup().location]", "tags": { "hidden-title": "[concat('OPS-',resourceGroup().name)]" } }Znovu nasaďte projekt.
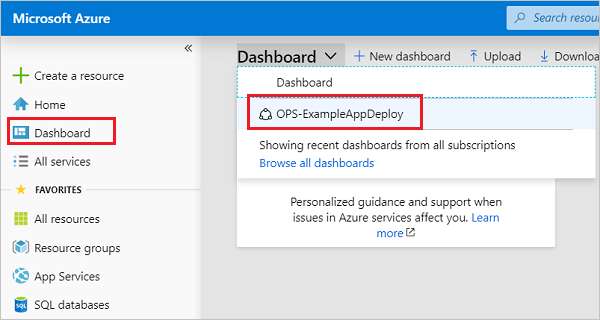
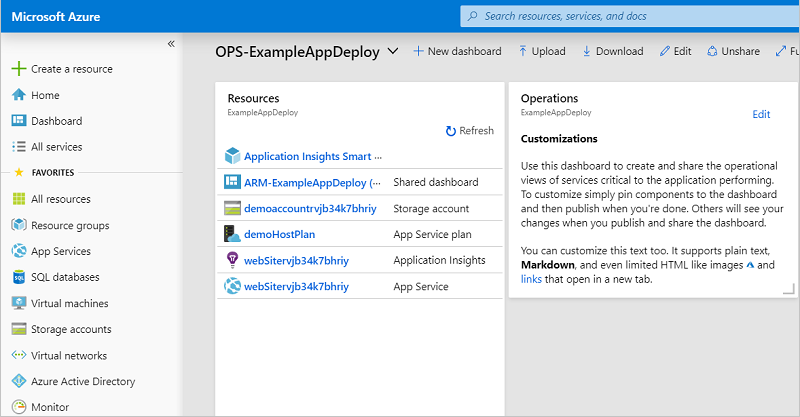
Po dokončení nasazení zobrazte řídicí panel na portálu. Vyberte řídicí panel a vyberte ten, který jste nasadili.

Zobrazí se přizpůsobený řídicí panel.

Přístup k řídicímu panelu můžete spravovat pomocí řízení přístupu na základě role v Azure (Azure RBAC). Vzhled řídicího panelu můžete také upravit po nasazení. Pokud ovšem provádíte opakované nasazení skupiny prostředků, uvede se řídicí panel do výchozího stavu ve vaší šabloně. Další informace o vytváření řídicích panelů najdete v tématu Vytváření řídicích panelů Azure prostřednictvím kódu programu.
Vyčištění prostředků
Pokud už nasazené prostředky Azure nepotřebujete, vyčistěte je odstraněním skupiny prostředků.
Na webu Azure Portal vyberte v nabídce vlevo skupiny prostředků.
Vyberte název skupiny prostředků.
V nabídce nahoře vyberte Odstranit skupinu prostředků.
Další kroky
V tomto článku jste se naučili vytvářet a nasazovat šablony pomocí sady Visual Studio. Další informace o vývoji šablon najdete v naší nové sérii kurzů pro začátečníky: