Microsoft.Common.EditableGrid – element uživatelského rozhraní
Ovládací prvek pro shromažďování tabulkových vstupů. Všechna pole v mřížce se dají upravovat a počet řádků se může lišit.
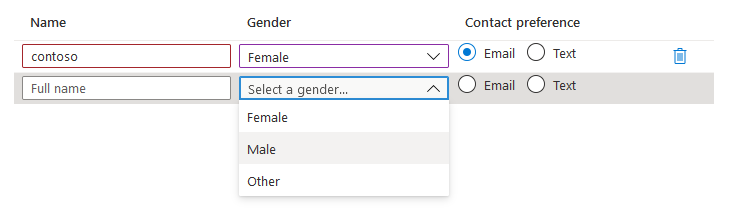
Ukázka uživatelského rozhraní

Schéma
{
"name": "people",
"type": "Microsoft.Common.EditableGrid",
"ariaLabel": "Enter information per person",
"label": "People",
"constraints": {
"width": "Full",
"rows": {
"count": {
"min": 1,
"max": 10
}
},
"columns": [
{
"id": "colName",
"header": "Name",
"width": "1fr",
"element": {
"type": "Microsoft.Common.TextBox",
"placeholder": "Full name",
"constraints": {
"required": true,
"validations": [
{
"isValid": "[startsWith(last(take(steps('grid').people, $rowIndex)).colName, 'contoso')]",
"message": "Must start with 'contoso'."
},
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
}
]
}
}
},
{
"id": "colGender",
"header": "Gender",
"width": "1fr",
"element": {
"name": "dropDown1",
"type": "Microsoft.Common.DropDown",
"placeholder": "Select a gender...",
"constraints": {
"allowedValues": [
{
"label": "Female",
"value": "female"
},
{
"label": "Male",
"value": "male"
},
{
"label": "Other",
"value": "other"
}
],
"required": true
}
}
},
{
"id": "colContactPreference",
"header": "Contact preference",
"width": "1fr",
"element": {
"type": "Microsoft.Common.OptionsGroup",
"constraints": {
"allowedValues": [
{
"label": "Email",
"value": "email"
},
{
"label": "Text",
"value": "text"
}
],
"required": true
}
}
}
]
}
}
Ukázkový výstup
{
"colName": "contoso",
"colGender": "female",
"colContactPreference": "email"
}
Poznámky
Jediné platné ovládací prvky v poli sloupců jsou TextBox, OptionsGroup a DropDown.
Proměnná
$rowIndexje platná pouze ve výrazech obsažených v podřízených objektech sloupců mřížky. Jedná se o celé číslo, které představuje relativní index řádku elementu a počet začíná na jednom a přírůstku o jedno. Jak je znázorněno v části schématu"columns":,$rowIndexslouží k ověření.Při ověřování pomocí
$rowIndexproměnné je možné získat hodnotu aktuálního řádku zkombinovánímlast()příkazů atake()příkazů.Příklad:
last(take(<reference_to_grid>, $rowIndex))Vlastnost
labelse nezobrazuje jako součást ovládacího prvku, ale zobrazuje se na závěrečném souhrnu karet.Vlastnost
ariaLabelje popisek přístupnosti pro mřížku. Zadejte užitečný text pro uživatele, kteří používají čtečky obrazovky.Tato
constraints.widthvlastnost slouží k nastavení celkové šířky mřížky. Možnosti jsou Plné, Střední, Malé. Výchozí hodnota je Úplná.Vlastnost
widthpodřízených položek sloupců určuje šířku sloupce. Šířky se zadají pomocí desetinných jednotek, například 3fr, s celkovým prostorem přiděleným na sloupce úměrné jejich jednotkám. Pokud není zadána žádná šířka sloupce, výchozí hodnota je 1fr.
Další kroky
- Úvod k vytváření definic uživatelského rozhraní najdete v tématu Začínáme s CreateUiDefinition.
- Popis běžných vlastností elementů uživatelského rozhraní naleznete v tématu CreateUiDefinition elementy.