Microsoft.Common.DropDown UI – element
Ovládací prvek výběru s rozevíracím seznamem Můžete povolit výběr pouze jedné položky nebo více položek. Volitelně můžete do položek zahrnout také popis.
Ukázka uživatelského rozhraní
Prvek DropDown má různé možnosti, které určují jeho vzhled na portálu.
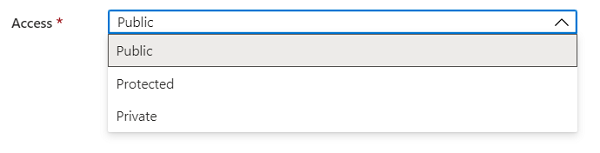
Pokud je pro výběr povolena pouze jedna položka, ovládací prvek se zobrazí takto:

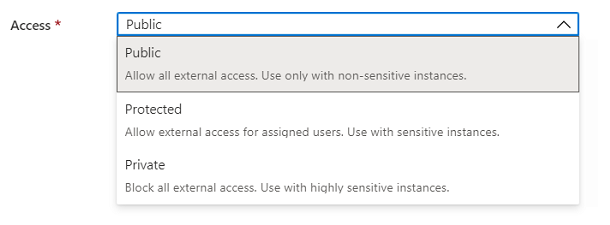
Pokud jsou zahrnuty popisy, ovládací prvek se zobrazí takto:

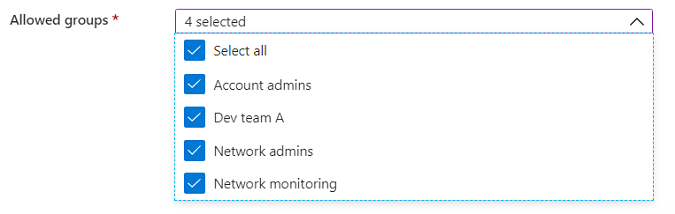
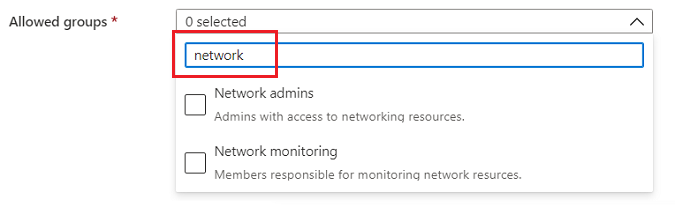
Pokud je povoleno vícenásobný výběr, ovládací prvek přidá možnost Vybrat vše a zaškrtávací políčka pro výběr více než jedné položky:

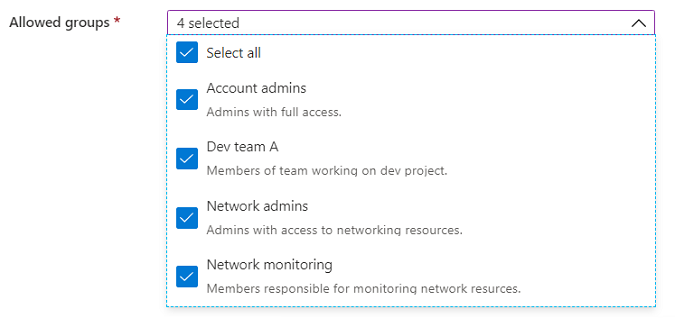
Popisy lze zahrnout s povoleným vícenásobným výběrem.

Pokud je filtrování povolené, ovládací prvek obsahuje textové pole pro přidání hodnoty filtrování.

Schéma
{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": ["Value two"],
"toolTip": "",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Ukázkový výstup
"two"
Poznámky
- Slouží
multiselectk určení, zda mohou uživatelé vybrat více než jednu položku. - Ve výchozím nastavení
selectAlljetruepovoleno vícenásobný výběr. - Tato
filtervlastnost umožňuje uživatelům hledat v dlouhém seznamu možností. - Popisek
constraints.allowedValuesje zobrazovaný text položky a jeho hodnota je výstupní hodnota prvku při výběru. - Pokud je zadána, musí být výchozí hodnota popiskem, který je v
constraints.allowedValuessouboru . Pokud není zadána, je vybrána první položka.constraints.allowedValuesVýchozí hodnota jenull. constraints.allowedValuesmusí mít aspoň jednu položku.- Chcete-li emulovat hodnotu, která není požadována, přidejte položku s popiskem a hodnotou
""(prázdný řetězec) doconstraints.allowedValues. - Vlastnost
defaultDescriptionse používá pro položky, které nemají popis. - Vlastnost
placeholderje text nápovědy, který zmizí, když uživatel začne upravovat. Pokud jsou definoványplaceholderadefaultValueobě jsou definovány,defaultValuemá přednost a zobrazí se.
Příklad
V následujícím příkladu defaultValue je definován pomocí hodnot allowedValues namísto popisků. Výchozí hodnota může obsahovat více hodnot, pokud multiselect je povolená.

{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": [{"value": "one"}, {"value": "two"}],
"toolTip": "Multiple values can be selected",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Další kroky
- Úvod k vytváření definic uživatelského rozhraní najdete v tématu Začínáme s CreateUiDefinition.
- Popis běžných vlastností elementů uživatelského rozhraní naleznete v tématu CreateUiDefinition elementy.