Kurz: Vyhledání a zobrazení tras pro různé režimy cestování pomocí Azure Maps
V tomto kurzu se dozvíte, jak pomocí služby Azure Maps Route a ovládacího prvku Map zobrazit navigační pokyny pro soukromá vozidla i obchodní vozidla (nákladní vozy) s typem USHazmatClass2 nákladu.
V tomto kurzu se naučíte:
- Vytvoření a zobrazení ovládacího prvku Mapa na webové stránce
- Vykreslení dat provozu v reálném čase na mapě
- Vyžádání a zobrazení tras soukromých a komerčních vozidel na mapě
Požadavky
- Účet Azure Maps
- Klíč předplatného
Poznámka:
Další informace o ověřování ve službě Azure Maps najdete v tématu správa ověřování v Azure Maps.
Vytvoření nové webové stránky s použitím rozhraní API pro mapové ovládací prvky
Následující kroky ukazují, jak vytvořit a zobrazit ovládací prvek Mapa na webové stránce.
Na místním počítači vytvořte nový soubor s názvem MapTruckRoute.html.
Přidejte do souboru následující kód HTML:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Několik věcí, které je potřeba vědět o HTML:
- Hlavička HTML obsahuje soubory prostředků CSS a JavaScript hostované knihovnou ovládacích prvků Map Azure.
- Událost
onloadv textu stránky voláGetMapfunkci, když tělo stránky dokončí načítání. - Tato
GetMapfunkce obsahuje vložený javascriptový kód, který se používá pro přístup k rozhraní API Služby Azure Maps.
Dále do funkce přidejte následující javascriptový kód
GetMappřímo pod kód přidaný v posledním kroku. Tento kód vytvoří ovládací prvek mapy a inicializuje ho pomocí klíčů předplatného Azure Maps, které zadáte. Ujistěte se, že řetězec<Your Azure Maps Subscription Key>nahraďte klíčem předplatného Azure Maps, který jste zkopírovali ze svého účtu Maps.//Instantiate a map object var map = new atlas.Map("myMap", { // Replace <Your Azure Maps Subscription Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Co je potřeba vědět o JavaScriptu:
Uložte soubor a otevřete ho v prohlížeči. Prohlížeč zobrazí základní mapu voláním
atlas.Mappomocí klíče předplatného Azure Maps.
Vykreslení dat provozu v reálném čase na mapě
Do funkce
GetMapza inicializaci mapy přidejte následující kód JavaScriptu. Tento kód implementuje obslužnou rutinureadyudálosti ovládacího prvku Map.map.events.add("ready", function() { // Add Traffic Flow to the Map map.setTraffic({ flow: "relative" }); });Co je potřeba vědět o JavaScriptu:
- Tento kód implementuje obslužnou rutinu
readyudálosti ovládacího prvku Map. Zbytek kódu v tomto kurzu se umístí do obslužné rutinyreadyudálosti. - V obslužné rutině události mapy
readyje nastavení toku provozu na mapě nastaveno narelative, což je rychlost cesty vzhledem k volnému toku. - Další možnosti provozu najdete v tématu Rozhraní TrafficOptions.
- Tento kód implementuje obslužnou rutinu
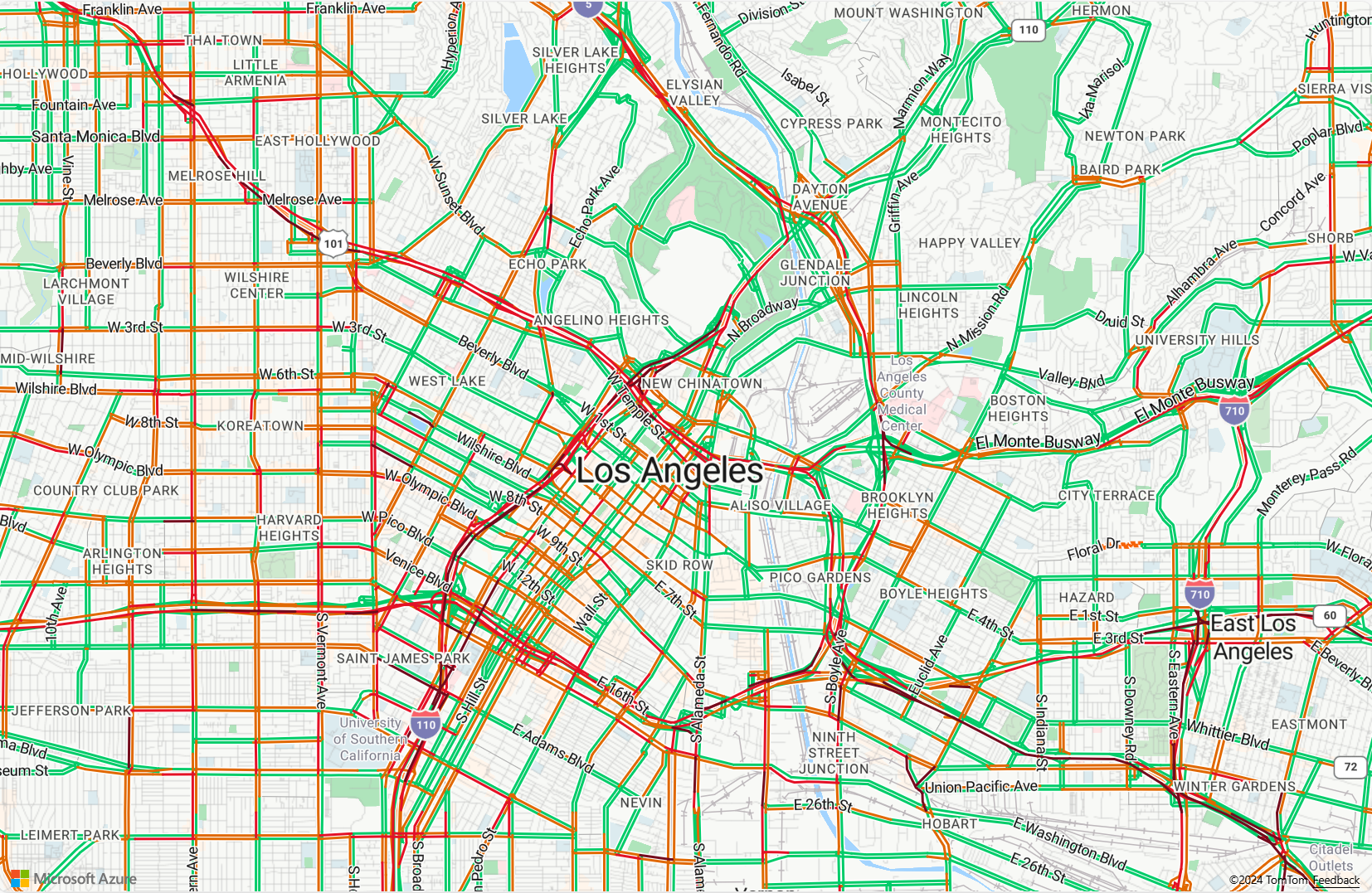
Uložte soubor MapTruckRoute.html a aktualizujte stránku v prohlížeči. Pokud se přiblížíte k libovolnému městu, jako je Los Angeles, ulice se zobrazují s aktuálními daty toku provozu.
Definování vykreslování zobrazení tras
V tomto kurzu se na mapě počítají dvě trasy. První trasa se vypočítá pro soukromé vozidlo (auto). Druhá trasa se vypočítá pro komerční vozidlo (nákladní vůz), aby zobrazila rozdíl mezi výsledky. Při vykreslení se v mapě zobrazí ikona symbolu pro počáteční a koncové body trasy a geometrie čar trasy s různými barvami pro každou cestu trasy. Další informace o přidávání vrstev čar najdete v tématu Přidání vrstvy čáry do mapy. Další informace o vrstvách symbolů najdete v tématu Přidání vrstvy symbolů do mapy.
V obslužné rutině události ovládacího prvku
readyMap připojte následující kód.//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: ['get', 'strokeColor'], strokeWidth: ['get', 'strokeWidth'], lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. }));Co je potřeba vědět o JavaScriptu:
- V obslužné rutině události ovládacího prvku
readyMapování se vytvoří zdroj dat pro uložení trasy od začátku do konce. - Výrazy se používají k načtení šířky čáry a barvy z vlastností ve funkci čáry trasy.
- Pokud chcete zajistit, aby se čára trasy nezakrývala popisky silnic, předejte druhý parametr s hodnotou
'labels'.
Dále se vytvoří vrstva symbolů a připojí se ke zdroji dat. Tato vrstva určuje, jak se vykreslují počáteční a koncové body. Výrazy se přidají, aby se načetly informace o obrázku ikony a textovém popisku z vlastností každého objektu bodu. Další informace o výrazech najdete v tématu Výrazy ve stylu řízené daty.
- V obslužné rutině události ovládacího prvku
Dále nastavte počáteční bod jako fiktivní společnost v Seattlu s názvem Fabrikam a koncový bod jako kancelář Microsoftu. V obslužné rutině události ovládacího prvku
readyMap připojte následující kód.//Create the GeoJSON objects which represent the start and end point of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.356099, 47.580045]), { title: 'Fabrikam, Inc.', icon: 'pin-blue' }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.201164, 47.616940]), { title: 'Microsoft - Lincoln Square', icon: 'pin-round-blue' }); //Add the data to the data source. datasource.add([startPoint, endPoint]); //Fit the map window to the bounding box defined by the start and end positions. map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 100 });Informace o JavaScriptu:
- Tento kód vytvoří dva objekty GeoJSON Point, které představují počáteční a koncové body, které se pak přidají do zdroje dat.
- Poslední blok kódu nastaví zobrazení kamery pomocí zeměpisné šířky a délky počátečního a koncového bodu.
- Počáteční a koncový bod se přidají ke zdroji dat.
- Ohraničující rámeček pro počáteční a koncový bod se vypočítá pomocí funkce
atlas.data.BoundingBox.fromData. Tento ohraničující rámeček slouží k nastavení zobrazení mapových kamer přes celou trasumap.setCamerapomocí funkce. - Odsazení se přidá, aby se kompenzuje rozměry pixelů ikon symbolů.
- Další informace naleznete ve funkci setCamera v technické dokumentaci Společnosti Microsoft.
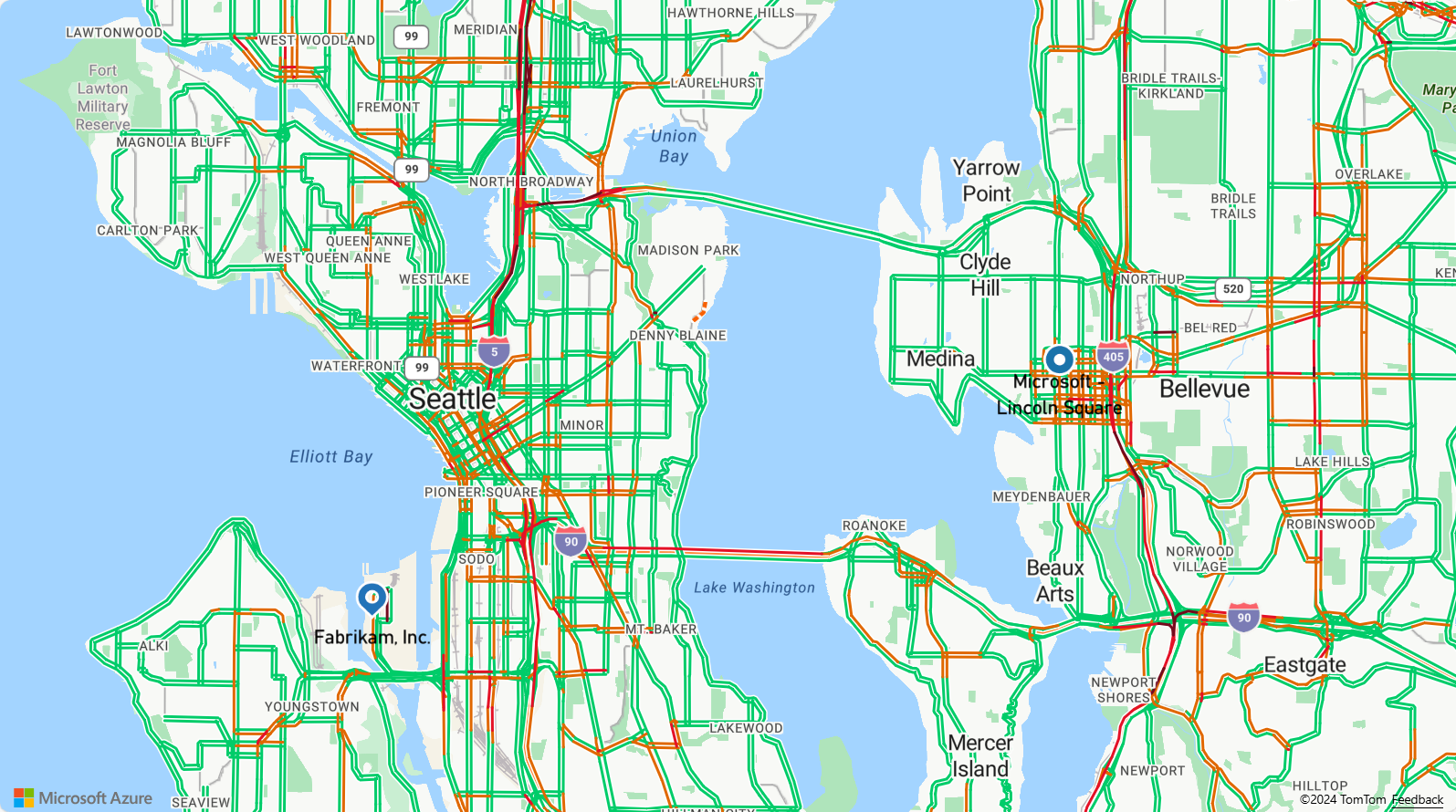
Uložte TruckRoute.html a aktualizujte prohlížeč. Mapa je teď za středem nad Seattlem. Modrý špendlík slzy označuje počáteční bod. Kulatý modrý špendlík označuje koncový bod.
Vyžádání a zobrazení tras soukromých a komerčních vozidel na mapě
V této části se dozvíte, jak pomocí služby Azure Maps Route získat navigační pokyny z jednoho bodu do druhého na základě způsobu dopravy. Používají se dva druhy dopravy: nákladní vůz a auto.
Tip
Služba Route poskytuje rozhraní API pro plánování nejrychlejších, nejkratších, ekologických nebo vzrušujících tras na základě vzdálenosti, podmínek provozu a způsobu dopravy. Služba také umožňuje uživatelům plánovat budoucí trasy na základě historických dopravních podmínek. Uživatelé můžou zobrazit predikci doby trvání tras pro daný čas. Další informace najdete v tématu Získání směrů trasy rozhraní API.
GetMapVe funkci přidejte do obslužné rutiny události ovládacího prvkureadynásledující kód JavaScriptu, který vytvoří trasu nákladního vozu od počátečního do koncového bodu. Tato trasa je vytvořena a zobrazena pro nákladní vůz přepravujícíUSHazmatClass2náklad třídy.//Start and end point input to the search route request var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; //Make a search route request for a truck vehicle type var truckRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&travelMode=truck&vehicleWidth=2&vehicleHeight=2&vehicleLength=5&vehicleLoadType=USHazmatClass2&query=${query}`; fetch(truckRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. We want this to render below the car route which will likely be added to the data source faster, so insert it at index 0. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#2272B9", strokeWidth: 9 }), 0 ); });Informace o výše uvedeném JavaScriptu:
- Tento kód se dotazuje služby Azure Maps Route prostřednictvím rozhraní API směrů tras Azure Maps.
- Trasa se pak vytvoří ze souřadnic každého turnu z odpovědi.
- Čára trasy se pak přidá do zdroje dat.
- Na čáru trasy nákladního vozu se přidají dvě vlastnosti: modrá barva
#2272B9tahu a šířka tahu devět pixelů. - Trasa má index 0, aby se zajistilo, že se trasa nákladního vozu vykresluje před všemi dalšími řádky ve zdroji dat. Důvodem je, že výpočet trasy nákladního vozu je často pomalejší než výpočet trasy pro auto. Pokud se trasa nákladního vozu přidá do zdroje dat za trasu auta, zobrazí se nad ní.
Tip
Pokud chcete zobrazit všechny možné možnosti a hodnoty pro rozhraní API směrů tras služby Azure Maps, přečtěte si téma Parametry identifikátoru URI pro směry tras po trasách.
Dále připojte následující javascriptový kód, který vytvoří trasu pro auto.
var carRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; fetch(carRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. This will add the car route after the truck route. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#B76DAB", strokeWidth: 5 }) ); });Informace o JavaScriptu:
- Tento kód se dotazuje směrovací služby Azure Maps prostřednictvím metody rozhraní API směrů tras Azure Maps.
- Trasa se pak vytvoří ze souřadnic každého turnu a přidá se do zdroje dat.
- Na čáru trasy nákladního vozu se přidají dvě vlastnosti: fialová barva
#B76DABtahu a šířka tahu s pěti pixely.
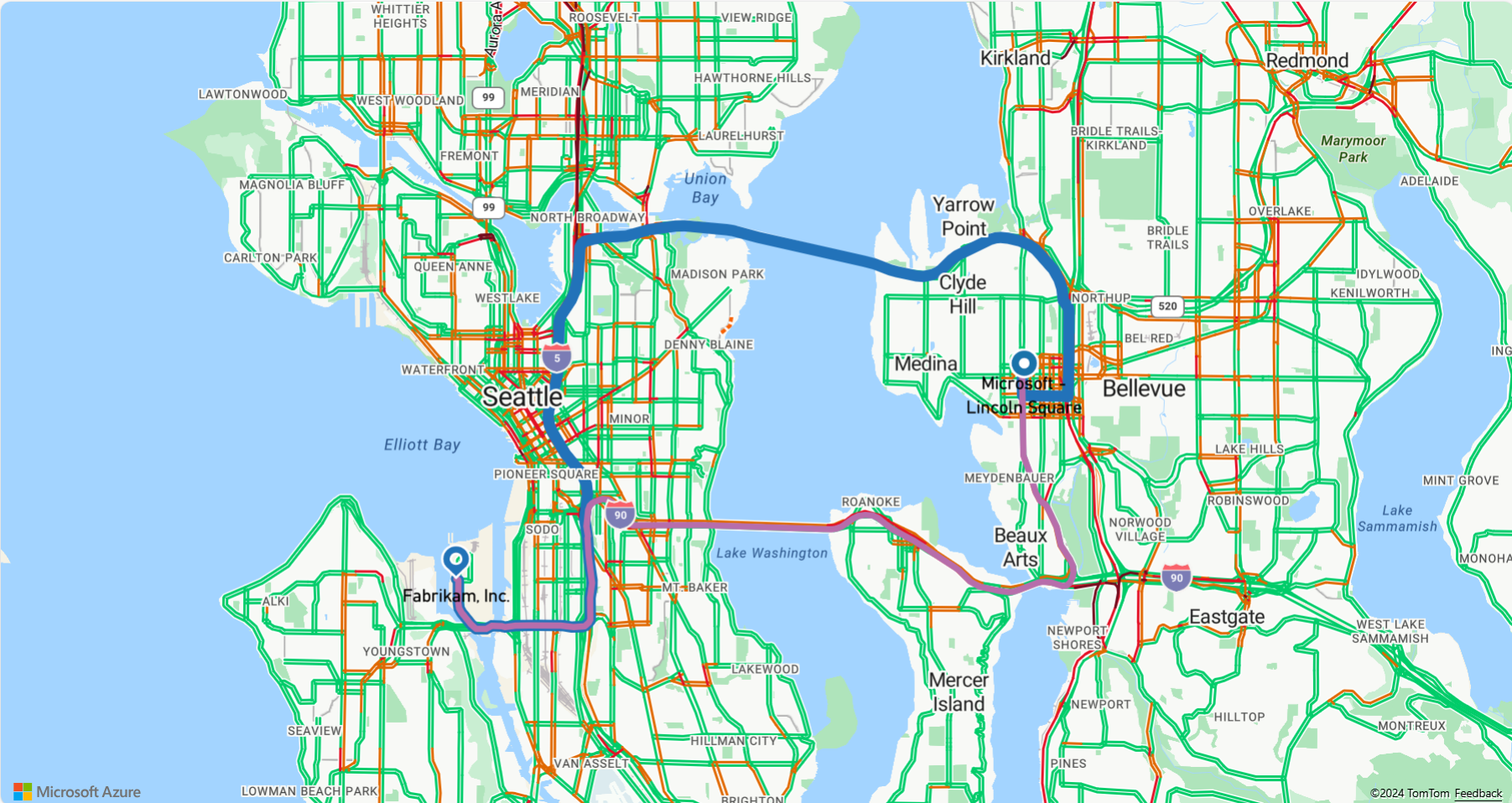
Uložte soubor TruckRoute.html a aktualizujte webový prohlížeč. Mapa by teď měla zobrazovat trasy nákladního vozu i auta.
- Trasa nákladního vozu se zobrazí pomocí silné modré čáry a trasa pro auto se zobrazí pomocí tenké fialové čáry.
- Trasa pro auto vede přes Jezero Washington přes I-90 a prochází tunely pod obytnými oblastmi. Vzhledem k tomu, že tunely jsou v obytných oblastech, je náklad nebezpečných odpadů omezen. Trasa nákladního vozu, která určuje typ nákladu
USHazmatClass2, je směrována tak, aby používala jinou trasu, která toto omezení nemá.
- Dokončený kód použitý v tomto kurzu najdete v kurzu Truck Route na GitHubu.
- Pokud chcete zobrazit tuto ukázkovou ukázku živě, podívejte se na více tras podle režimu cesty na webu ukázek kódu Azure Maps.
- Můžete také použít výrazy stylu řízené daty.
Další kroky
Další kurz ukazuje proces vytvoření jednoduchého lokátoru úložiště pomocí Azure Maps.