Zobrazení informací o funkci
Poznámka:
Vyřazení sady Azure Maps Android SDK z provozu
Nativní sada SDK služby Azure Maps pro Android je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do webové sady SDK služby Azure Maps do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Maps Android SDK.
Prostorová data se často reprezentují pomocí bodů, čar a mnohoúhelníku. Tato data často obsahují informace o metadatech, které jsou k němu přidružené. Například bod může představovat umístění restaurace a metadata o této restauraci mohou být jeho název, adresa a typ jídla, které podává. Tato metadata lze přidat jako vlastnosti GeoJSON Feature. Následující kód vytvoří funkci jednoduchého bodu s title vlastností, která má hodnotu "Hello World!"
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-122.33, 47.64));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-122.33, 47.64))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature)
Další informace o tom, jak vytvořit a přidat data do mapy, najdete v tématu Vytvoření zdroje dat.
Když uživatel pracuje s funkcí na mapě, je možné události použít k reakci na tyto akce. Běžným scénářem je zobrazení zprávy s vlastnostmi metadat funkce, se kterou uživatel pracoval. Událost OnFeatureClick je hlavní událost, která slouží ke zjištění, kdy uživatel na mapě klepne na funkci. Je tu také OnLongFeatureClick událost. OnFeatureClick Když se událost přidá do mapy, může být omezena na jednu vrstvu předáním ID vrstvy, na kterou se má omezit. Pokud se nepředá žádné ID vrstvy, po klepnutí na libovolnou funkci na mapě bez ohledu na to, ve které vrstvě se nachází, by se tato událost aktivovala. Následující kód vytvoří vrstvu symbolů pro vykreslení dat bodů na mapě a pak přidá OnFeatureClick událost a omezí ji na tuto vrstvu symbolu.
//Create a symbol and add it to the map.
SymbolLayer layer = new SymbolLayer(source);
map.layers.add(layer);
//Add a feature click event to the map.
map.events.add((OnFeatureClick) (features) -> {
//Retrieve the title property of the feature as a string.
String msg = features.get(0).getStringProperty("title");
//Do something with the message.
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
}, layer.getId()); //Limit this event to the symbol layer.
//Create a symbol and add it to the map.
val layer = SymbolLayer(source)
map.layers.add(layer)
//Add a feature click event to the map.
map.events.add(OnFeatureClick { features: List<Feature> ->
//Retrieve the title property of the feature as a string.
val msg = features[0].getStringProperty("title")
//Do something with the message.
//Return a boolean indicating if event should be consumed or continue bubble up.
return false
}, layer.getId()) //Limit this event to the symbol layer.
Zobrazení informační zprávy
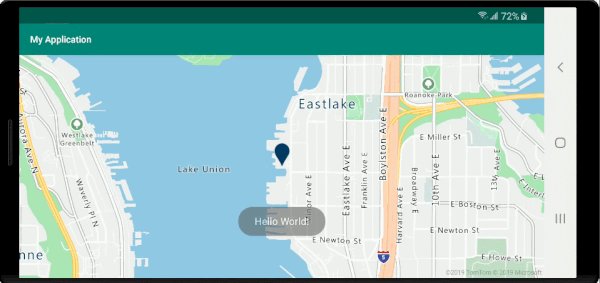
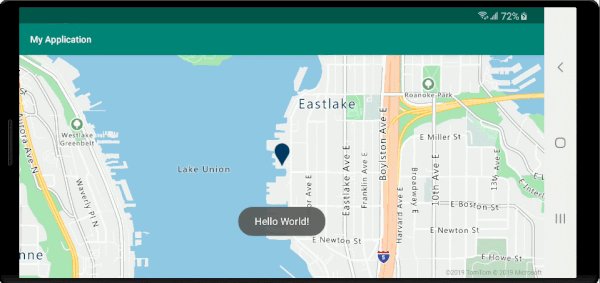
Informační zpráva je jedním z nejjednodušších způsobů zobrazení informací uživateli a je k dispozici ve všech verzích Androidu. Nepodporuje žádný typ uživatelského vstupu a zobrazuje se jenom na krátkou dobu. Pokud chcete uživateli rychle dát vědět něco o tom, na co klepnul, může být dobrou volbou zpráva s informační zprávou. Následující kód ukazuje, jak se dá s událostí použít OnFeatureClick informační zpráva.
//Add a feature click event to the map.
map.events.add((OnFeatureClick) (features) -> {
//Retrieve the title property of the feature as a string.
String msg = features.get(0).getStringProperty("title");
//Display a toast message with the title information.
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
}, layer.getId()); //Limit this event to the symbol layer.
//Add a feature click event to the map.
map.events.add(OnFeatureClick { features: List<Feature> ->
//Retrieve the title property of the feature as a string.
val msg = features[0].getStringProperty("title")
//Display a toast message with the title information.
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show()
//Return a boolean indicating if event should be consumed or continue bubble up.
return false
}, layer.getId()) //Limit this event to the symbol layer.

Kromě informačních zpráv existuje mnoho dalších způsobů, jak prezentovat vlastnosti metadat funkce, například:
- Widget -
SnackbarsSnackbar poskytuje jednoduchou zpětnou vazbu o operaci. Zobrazují krátkou zprávu v dolní části obrazovky na mobilních zařízeních a vlevo dole na větších zařízeních.Snackbarszobrazí se nad všemi ostatními prvky na obrazovce a současně lze zobrazit pouze jeden prvek. - Dialogy – Dialogové okno je malé okno, které uživatele vyzve k rozhodnutí nebo zadání dalších informací. Dialogové okno nevyplní obrazovku a obvykle se používá pro modální události, které vyžadují, aby uživatelé před pokračováním mohli provést akci.
- Přidejte fragment k aktuální aktivitě.
- Přejděte na jinou aktivitu nebo zobrazení.
Zobrazení místní nabídky
Sada Azure Maps Android SDK poskytuje Popup třídu, která usnadňuje vytváření prvků poznámek uživatelského rozhraní ukotvených k poloze na mapě. U automaticky otevíraných oken musíte předat zobrazení s relativním rozložením content do možnosti místní nabídky. Tady je jednoduchý příklad rozložení, který zobrazuje tmavý text nad pozadím.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_margin="8dp"
android:padding="10dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:text=""
android:textSize="18dp"
android:textColor="#222"
android:layout_height="wrap_content"
android:width="200dp"/>
</RelativeLayout>
Za předpokladu, že výše uvedené rozložení je uloženo v souboru volaného popup_text.xml ve res -> layout složce aplikace, následující kód vytvoří automaticky otevírané okno, přidá ho do mapy. Když na funkci kliknete, title vlastnost se zobrazí pomocí popup_text.xml rozložení se středem dolní části rozložení ukotveného k zadané poloze na mapě.
//Create a popup and add it to the map.
Popup popup = new Popup();
map.popups.add(popup);
map.events.add((OnFeatureClick)(feature) -> {
//Get the first feature and it's properties.
Feature f = feature.get(0);
JsonObject props = f.properties();
//Retrieve the custom layout for the popup.
View customView = LayoutInflater.from(this).inflate(R.layout.popup_text, null);
//Access the text view within the custom view and set the text to the title property of the feature.
TextView tv = customView.findViewById(R.id.message);
tv.setText(props.get("title").getAsString());
//Get the position of the clicked feature.
Position pos = MapMath.getPosition((Point)cluster.geometry());
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
//Optionally, hide the close button of the popup.
//, closeButton(false)
//Optionally offset the popup by a specified number of pixels.
//pixelOffset(new Pixel(10, 10))
);
//Open the popup.
popup.open();
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
});
//Create a popup and add it to the map.
val popup = Popup()
map.popups.add(popup)
map.events.add(OnFeatureClick { feature: List<Feature> ->
//Get the first feature and it's properties.
val f = feature[0]
val props = f.properties()
//Retrieve the custom layout for the popup.
val customView: View = LayoutInflater.from(this).inflate(R.layout.popup_text, null)
//Access the text view within the custom view and set the text to the title property of the feature.
val tv: TextView = customView.findViewById(R.id.message)
tv.text = props!!["title"].asString
//Get the position of the clicked feature.
val pos = MapMath.getPosition(f.geometry() as Point?);
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
//Optionally, hide the close button of the popup.
//, closeButton(false)
//Optionally offset the popup by a specified number of pixels.
//pixelOffset(Pixel(10, 10))
)
//Open the popup.
popup.open()
//Return a boolean indicating if event should be consumed or continue bubble up.
false
})
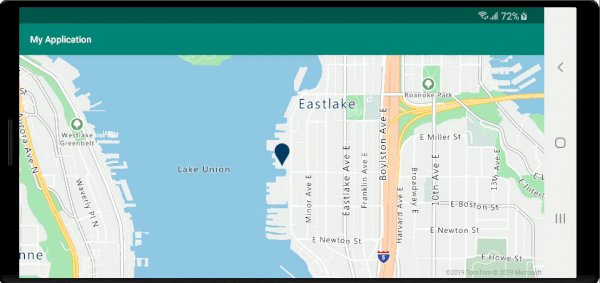
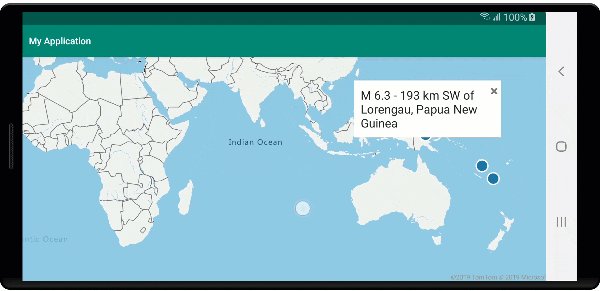
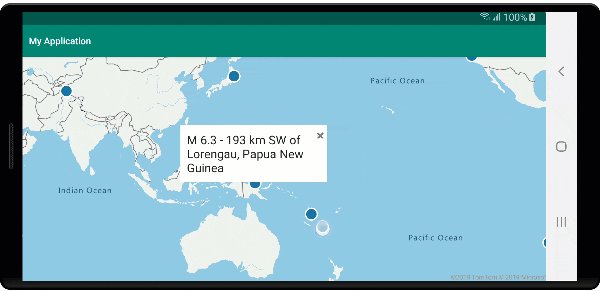
Následující snímek obrazovky ukazuje automaticky otevírané okno, které se zobrazí po kliknutí na funkce a zachování ukotvení k zadanému umístění na mapě při přesouvání.

Další kroky
Přidání dalších dat do mapy: