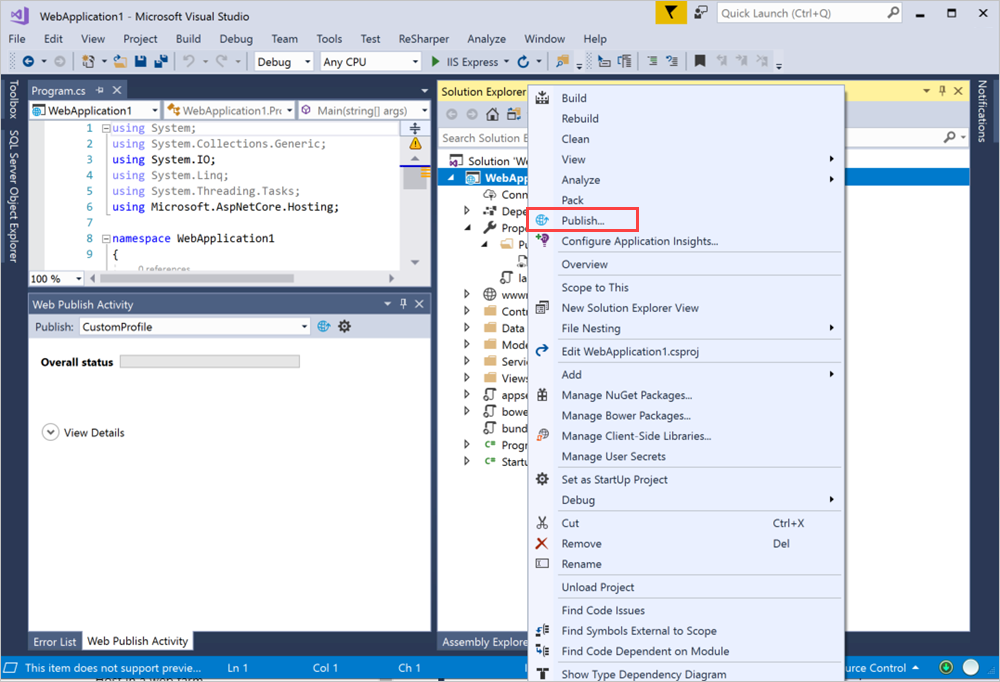
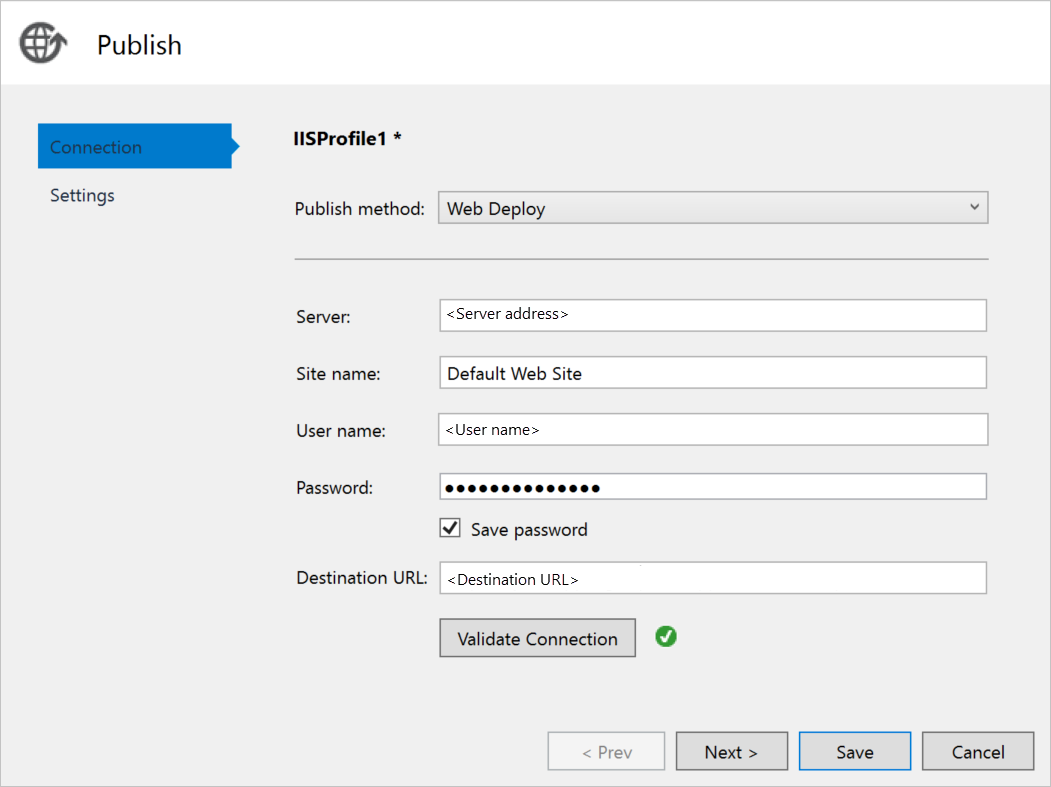
Můžete vytvořit virtuální počítač pro hostování webové aplikace v jazyce C# ASP.NET ve službě Azure Stack Hub. V tomto článku se dozvíte, jak nastavit server, nakonfigurovat ho pro hostování webové aplikace v jazyce C# ASP.NET a pak ji nasadit přímo ze sady Visual Studio.
Tento článek se zabývá používáním služby Azure Stack Hub. Azure můžete spustit ve svém datacentru pomocí služby Azure Stack Hub. Pokud hledáte pokyny pro globální Azure, podívejte se na publikování aplikace ASP.NET Core do Azure pomocí sady Visual Studio.