Kurz: Začínáme se stránkami Razor v ASP.NET Core
Poznámka:
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete v tomto článku ve verzi .NET 9.
Upozorňující
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v zásadách podpory .NET a .NET Core. Aktuální verzi najdete v tomto článku ve verzi .NET 9.
Důležité
Tyto informace se týkají předběžného vydání produktu, který může být podstatně změněn před komerčním vydáním. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Aktuální verzi najdete v tomto článku ve verzi .NET 9.
Autor: Rick Anderson
Toto je první kurz série, která učí základy vytváření webové aplikace ASP.NET Core Razor Pages.
Pokročilejší úvod zaměřený na vývojáře, kteří jsou obeznámeni s kontrolery a zobrazeními, najdete v tématu Úvod do Razor stránek. Úvod k videu najdete v tématu Entity Framework Core pro začátečníky.
Pokud s vývojem ASP.NET Core začínáte a nejste si jisti, které řešení webového uživatelského rozhraní ASP.NET Core bude nejlépe vyhovovat vašim potřebám, přečtěte si téma Volba uživatelského rozhraní ASP.NET Core.
Na konci tohoto kurzu budete mít webovou Razor aplikaci Pages, která spravuje databázi filmů.

Požadavky
Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web

Vytvoření Razor webové aplikace Pages
Spusťte Visual Studio a vyberte Nový projekt.
V dialogovém okně Vytvořit nový projekt vyberte ASP.NET Core Web App (RazorStránky)>Další.
V dialogovém okně Konfigurovat nový projekt zadejte
RazorPagesMovienázev projektu. Projekt RazorPagesMovie je důležité pojmenovat, včetně porovnávání velkých písmen, aby se obory názvů při kopírování a vkládání ukázkového kódu shodovaly.Vyberte Další.
V dialogovém okně Další informace :
- Vyberte .NET 9.0.
- Ověření: Nepoužívat příkazy nejvyšší úrovně není zaškrtnuto.
Vyberte Vytvořit.

Vytvoří se následující počáteční projekt:

Alternativní přístupy k vytvoření projektu najdete v tématu Vytvoření nového projektu v sadě Visual Studio.
Spustit aplikaci
V Průzkumník řešení vyberte RazorPagesMovie a stisknutím ctrl+ spusťte aplikaci bez ladicího programu.
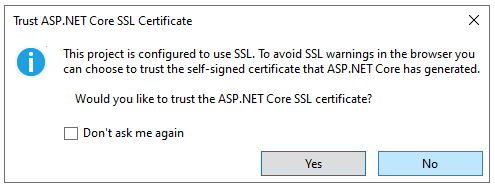
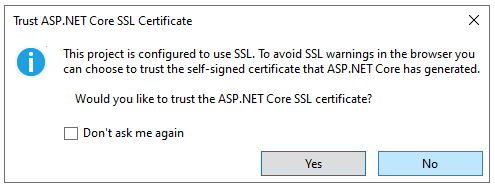
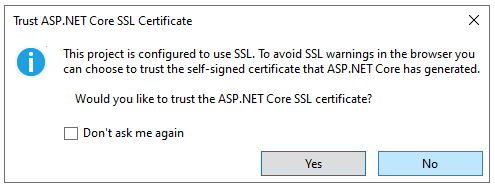
Visual Studio zobrazí následující dialogové okno, pokud projekt ještě není nakonfigurovaný tak, aby používal PROTOKOL SSL:

Pokud důvěřujete certifikátu SSL služby IIS Express, vyberte Ano .
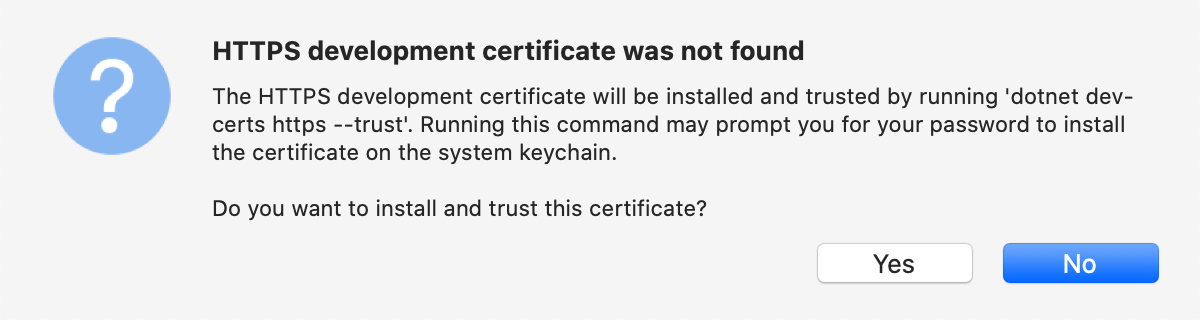
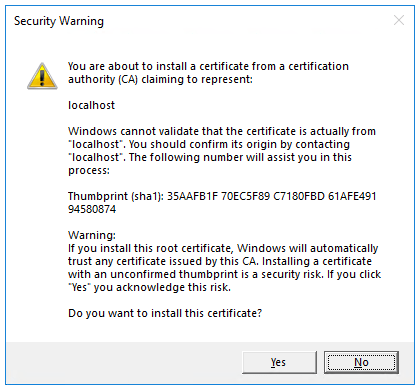
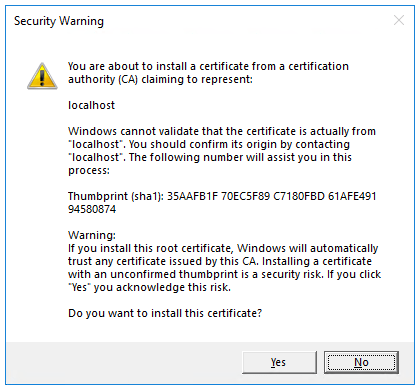
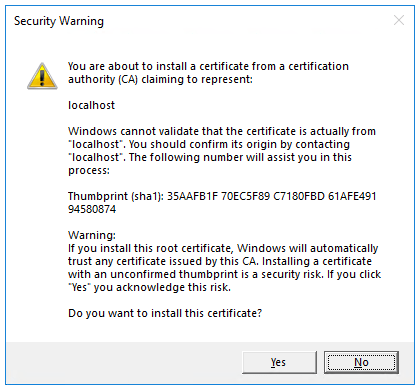
Zobrazí se následující dialogové okno:

Pokud souhlasíte s tím, že se má důvěřovat vývojovému certifikátu, vyberte Ano.
Informace o důvěřování prohlížeči Firefox naleznete v článku o chybě certifikátu aplikace Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Spustí aplikaci, která spustí Kestrel server.
- Spustí výchozí prohlížeč, ve
https://localhost:<port>kterém se zobrazí uživatelské rozhraní aplikací.<port>je náhodný port, který je přiřazen při vytváření aplikace.
Zavřete okno prohlížeče.
Prozkoumání souborů projektu
Následující části obsahují přehled hlavních složek a souborů projektu, se kterými budete pracovat v dalších kurzech.
Složka Stránky
Obsahuje Razor stránky a podpůrné soubory. Každá Razor stránka je pár souborů:
-
.cshtmlSoubor, který má kód HTML s kódem jazyka C# pomocí Razor syntaxe. -
.cshtml.csSoubor s kódem jazyka C#, který zpracovává události stránky.
Podpůrné soubory mají názvy, které začínají podtržítkem. Soubor například _Layout.cshtml konfiguruje prvky uživatelského rozhraní společné pro všechny stránky.
_Layout.cshtml nastaví navigační nabídku v horní části stránky a oznámení o autorských právech v dolní části stránky. Další informace najdete v tématu Rozložení v ASP.NET Core.
složka wwwroot
Obsahuje statické prostředky, jako jsou soubory HTML, javascriptové soubory a soubory CSS. Další informace najdete v tématu Statické soubory v ASP.NET Core.
appsettings.json
Obsahuje konfigurační data, jako jsou připojovací řetězec. Další informace najdete v tématu Konfigurace v ASP.NET Core.
Program.cs
Obsahuje následující kód:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
Následující řádky kódu v tomto souboru vytvoří WebApplicationBuilder s předkonfigurovanými výchozími nastaveními, přidá Razor do kontejneru Injektáž závislostí (DI) podporu stránek a sestaví aplikaci:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
Stránka výjimky vývojáře je ve výchozím nastavení povolená a poskytuje užitečné informace o výjimkách. Produkční aplikace by se neměly spouštět ve vývojovém režimu, protože stránka výjimky vývojáře může uniknout citlivým informacím.
Následující kód nastaví koncový bod výjimky na /Error koncový bod výjimky a povolí protokol HSTS (HTTP Strict Transport Security Protocol), když aplikace není spuštěná ve vývojovém režimu:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Například předchozí kód se spustí, když je aplikace v produkčním nebo testovacím režimu. Další informace viz Použití více prostředí v ASP.NET Core.
Následující kód umožňuje různé middleware:
-
app.UseHttpsRedirection();: Přesměruje požadavky HTTP na HTTPS. -
app.UseRouting();: Přidá trasu odpovídající kanálu middlewaru. Další informace najdete v tématu Směrování v ASP.NET Core. -
app.UseAuthorization();: Autorizuje uživatele pro přístup k zabezpečeným prostředkům. Tato aplikace nepoužívá autorizaci, proto je možné tento řádek odebrat. -
app.MapRazorPages();: Nakonfiguruje směrování koncového bodu pro Razor stránky. -
app.MapStaticAssets();: Optimalizujte doručování statických prostředků v aplikaci, jako je HTML, CSS, obrázky a JavaScript. Další informace najdete v tématu Co je nového v ASP.NET Core 9.0. -
app.Run();: Spustí aplikaci.
Řešení potíží s dokončenou ukázkou
Pokud narazíte na problém, který nemůžete vyřešit, porovnejte kód s dokončeným projektem. Zobrazit nebo stáhnout dokončený projekt (jak stáhnout)
Další kroky
Toto je první kurz série, která učí základy vytváření webové aplikace ASP.NET Core Razor Pages.
Pokročilejší úvod zaměřený na vývojáře, kteří jsou obeznámeni s kontrolery a zobrazeními, najdete v tématu Úvod do Razor stránek. Úvod k videu najdete v tématu Entity Framework Core pro začátečníky.
Pokud s vývojem ASP.NET Core začínáte a nejste si jisti, které řešení webového uživatelského rozhraní ASP.NET Core bude nejlépe vyhovovat vašim potřebám, přečtěte si téma Volba uživatelského rozhraní ASP.NET Core.
Na konci tohoto kurzu budete mít webovou Razor aplikaci Pages, která spravuje databázi filmů.

Požadavky
Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web

Vytvoření Razor webové aplikace Pages
Spusťte Visual Studio a vyberte Nový projekt.
V dialogovém okně Vytvořit nový projekt vyberte ASP.NET Core Web App (RazorStránky)>Další.
V dialogovém okně Konfigurovat nový projekt zadejte
RazorPagesMovienázev projektu. Projekt RazorPagesMovie je důležité pojmenovat, včetně porovnávání velkých písmen, aby se obory názvů při kopírování a vkládání ukázkového kódu shodovaly.Vyberte Další.
V dialogovém okně Další informace :
- Vyberte .NET 8.0 (dlouhodobá podpora).
- Ověření: Nepoužívat příkazy nejvyšší úrovně není zaškrtnuto.
Vyberte Vytvořit.

Vytvoří se následující počáteční projekt:

Alternativní přístupy k vytvoření projektu najdete v tématu Vytvoření nového projektu v sadě Visual Studio.
Spustit aplikaci
V Průzkumník řešení vyberte RazorPagesMovie a stisknutím ctrl+ spusťte aplikaci bez ladicího programu.
Visual Studio zobrazí následující dialogové okno, pokud projekt ještě není nakonfigurovaný tak, aby používal PROTOKOL SSL:

Pokud důvěřujete certifikátu SSL služby IIS Express, vyberte Ano .
Zobrazí se následující dialogové okno:

Pokud souhlasíte s tím, že se má důvěřovat vývojovému certifikátu, vyberte Ano.
Informace o důvěřování prohlížeči Firefox naleznete v článku o chybě certifikátu aplikace Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Spustí aplikaci, která spustí Kestrel server.
- Spustí výchozí prohlížeč, ve
https://localhost:<port>kterém se zobrazí uživatelské rozhraní aplikací.<port>je náhodný port, který je přiřazen při vytváření aplikace.
Zavřete okno prohlížeče.
Prozkoumání souborů projektu
Následující části obsahují přehled hlavních složek a souborů projektu, se kterými budete pracovat v dalších kurzech.
Složka Stránky
Obsahuje Razor stránky a podpůrné soubory. Každá Razor stránka je pár souborů:
-
.cshtmlSoubor, který má kód HTML s kódem jazyka C# pomocí Razor syntaxe. -
.cshtml.csSoubor s kódem jazyka C#, který zpracovává události stránky.
Podpůrné soubory mají názvy, které začínají podtržítkem. Soubor například _Layout.cshtml konfiguruje prvky uživatelského rozhraní společné pro všechny stránky.
_Layout.cshtml nastaví navigační nabídku v horní části stránky a oznámení o autorských právech v dolní části stránky. Další informace najdete v tématu Rozložení v ASP.NET Core.
složka wwwroot
Obsahuje statické prostředky, jako jsou soubory HTML, javascriptové soubory a soubory CSS. Další informace najdete v tématu Statické soubory v ASP.NET Core.
appsettings.json
Obsahuje konfigurační data, jako jsou připojovací řetězec. Další informace najdete v tématu Konfigurace v ASP.NET Core.
Program.cs
Obsahuje následující kód:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Následující řádky kódu v tomto souboru vytvoří WebApplicationBuilder s předkonfigurovanými výchozími nastaveními, přidá Razor do kontejneru Injektáž závislostí (DI) podporu stránek a sestaví aplikaci:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
Stránka výjimky vývojáře je ve výchozím nastavení povolená a poskytuje užitečné informace o výjimkách. Produkční aplikace by se neměly spouštět ve vývojovém režimu, protože stránka výjimky vývojáře může uniknout citlivým informacím.
Následující kód nastaví koncový bod výjimky na /Error koncový bod výjimky a povolí protokol HSTS (HTTP Strict Transport Security Protocol), když aplikace není spuštěná ve vývojovém režimu:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Například předchozí kód se spustí, když je aplikace v produkčním nebo testovacím režimu. Další informace viz Použití více prostředí v ASP.NET Core.
Následující kód umožňuje různé middleware:
-
app.UseHttpsRedirection();: Přesměruje požadavky HTTP na HTTPS. -
app.UseStaticFiles();: Umožňuje obsluhovat statické soubory, jako jsou HTML, CSS, obrázky a JavaScript. Další informace najdete v tématu Statické soubory v ASP.NET Core. -
app.UseRouting();: Přidá trasu odpovídající kanálu middlewaru. Další informace najdete v tématu Směrování v ASP.NET Core -
app.MapRazorPages();: Nakonfiguruje směrování koncového bodu pro Razor stránky. -
app.UseAuthorization();: Autorizuje uživatele pro přístup k zabezpečeným prostředkům. Tato aplikace nepoužívá autorizaci, proto je možné tento řádek odebrat. -
app.Run();: Spustí aplikaci.
Řešení potíží s dokončenou ukázkou
Pokud narazíte na problém, který nemůžete vyřešit, porovnejte kód s dokončeným projektem. Zobrazit nebo stáhnout dokončený projekt (jak stáhnout)
Další kroky
Toto je první kurz série, která učí základy vytváření webové aplikace ASP.NET Core Razor Pages.
Pokročilejší úvod zaměřený na vývojáře, kteří jsou obeznámeni s kontrolery a zobrazeními, najdete v tématu Úvod do Razor stránek. Úvod k videu najdete v tématu Entity Framework Core pro začátečníky.
Pokud s vývojem ASP.NET Core začínáte a nejste si jisti, které řešení webového uživatelského rozhraní ASP.NET Core bude nejlépe vyhovovat vašim potřebám, přečtěte si téma Volba uživatelského rozhraní ASP.NET Core.
Na konci tohoto kurzu budete mít webovou Razor aplikaci Pages, která spravuje databázi filmů.

Požadavky
Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web

Vytvoření Razor webové aplikace Pages
Spusťte Visual Studio a vyberte Vytvořit nový projekt.
V dialogovém okně Vytvořit nový projekt vyberte ASP.NET Core Web App>Next.
V dialogovém okně Konfigurovat nový projekt zadejte
RazorPagesMovienázev projektu. Projekt RazorPagesMovie je důležité pojmenovat, včetně porovnávání velkých písmen, aby se obory názvů při kopírování a vkládání ukázkového kódu shodovaly.Vyberte Další.
V dialogovém okně Další informace :
- Vyberte .NET 7.0 (standardní podpora termínů).
- Ověření: Nepoužívat příkazy nejvyšší úrovně není zaškrtnuto.
Vyberte Vytvořit.

Vytvoří se následující počáteční projekt:

Alternativní přístupy k vytvoření projektu najdete v tématu Vytvoření nového projektu v sadě Visual Studio.
Spustit aplikaci
V Průzkumník řešení vyberte RazorPagesMovie a stisknutím ctrl+ spusťte aplikaci bez ladicího programu.
Visual Studio zobrazí následující dialogové okno, pokud projekt ještě není nakonfigurovaný tak, aby používal PROTOKOL SSL:

Pokud důvěřujete certifikátu SSL služby IIS Express, vyberte Ano .
Zobrazí se následující dialogové okno:

Pokud souhlasíte s tím, že se má důvěřovat vývojovému certifikátu, vyberte Ano.
Informace o důvěřování prohlížeči Firefox naleznete v článku o chybě certifikátu aplikace Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Spustí aplikaci, která spustí Kestrel server.
- Spustí výchozí prohlížeč, ve
https://localhost:<port>kterém se zobrazí uživatelské rozhraní aplikací.<port>je náhodný port, který je přiřazen při vytváření aplikace.
Zavřete okno prohlížeče.
Prozkoumání souborů projektu
Následující části obsahují přehled hlavních složek a souborů projektu, se kterými budete pracovat v dalších kurzech.
Složka Stránky
Obsahuje Razor stránky a podpůrné soubory. Každá Razor stránka je pár souborů:
-
.cshtmlSoubor, který má kód HTML s kódem jazyka C# pomocí Razor syntaxe. -
.cshtml.csSoubor s kódem jazyka C#, který zpracovává události stránky.
Podpůrné soubory mají názvy, které začínají podtržítkem. Soubor například _Layout.cshtml konfiguruje prvky uživatelského rozhraní společné pro všechny stránky.
_Layout.cshtml nastaví navigační nabídku v horní části stránky a oznámení o autorských právech v dolní části stránky. Další informace najdete v tématu Rozložení v ASP.NET Core.
složka wwwroot
Obsahuje statické prostředky, jako jsou soubory HTML, javascriptové soubory a soubory CSS. Další informace najdete v tématu Statické soubory v ASP.NET Core.
appsettings.json
Obsahuje konfigurační data, jako jsou připojovací řetězec. Další informace najdete v tématu Konfigurace v ASP.NET Core.
Program.cs
Obsahuje následující kód:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Následující řádky kódu v tomto souboru vytvoří WebApplicationBuilder s předkonfigurovanými výchozími nastaveními, přidá Razor do kontejneru Injektáž závislostí (DI) podporu stránek a sestaví aplikaci:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
Stránka výjimky vývojáře je ve výchozím nastavení povolená a poskytuje užitečné informace o výjimkách. Produkční aplikace by se neměly spouštět ve vývojovém režimu, protože stránka výjimky vývojáře může uniknout citlivým informacím.
Následující kód nastaví koncový bod výjimky na /Error koncový bod výjimky a povolí protokol HSTS (HTTP Strict Transport Security Protocol), když aplikace není spuštěná ve vývojovém režimu:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Například předchozí kód se spustí, když je aplikace v produkčním nebo testovacím režimu. Další informace viz Použití více prostředí v ASP.NET Core.
Následující kód umožňuje různé middleware:
-
app.UseHttpsRedirection();: Přesměruje požadavky HTTP na HTTPS. -
app.UseStaticFiles();: Umožňuje obsluhovat statické soubory, jako jsou HTML, CSS, obrázky a JavaScript. Další informace najdete v tématu Statické soubory v ASP.NET Core. -
app.UseRouting();: Přidá trasu odpovídající kanálu middlewaru. Další informace najdete v tématu Směrování v ASP.NET Core -
app.MapRazorPages();: Nakonfiguruje směrování koncového bodu pro Razor stránky. -
app.UseAuthorization();: Autorizuje uživatele pro přístup k zabezpečeným prostředkům. Tato aplikace nepoužívá autorizaci, proto je možné tento řádek odebrat. -
app.Run();: Spustí aplikaci.
Řešení potíží s dokončenou ukázkou
Pokud narazíte na problém, který nemůžete vyřešit, porovnejte kód s dokončeným projektem. Zobrazit nebo stáhnout dokončený projekt (jak stáhnout)
Další kroky
Toto je první kurz série, která učí základy vytváření webové aplikace ASP.NET Core Razor Pages.
Pokročilejší úvod zaměřený na vývojáře, kteří jsou obeznámeni s kontrolery a zobrazeními, najdete v tématu Úvod do Razor stránek. Úvod k videu najdete v tématu Entity Framework Core pro začátečníky.
Pokud s vývojem ASP.NET Core začínáte a nejste si jisti, které řešení webového uživatelského rozhraní ASP.NET Core bude nejlépe vyhovovat vašim potřebám, přečtěte si téma Volba uživatelského rozhraní ASP.NET Core.
Na konci série budete mít aplikaci, která spravuje databázi filmů.
V tomto kurzu se naučíte:
- Vytvořte Razor webovou aplikaci Pages.
- Spustit aplikaci.
- Prozkoumejte soubory projektu.
Na konci tohoto kurzu budete mít funkční Razor webovou aplikaci Pages, kterou v dalších kurzech vylepšíte.

Požadavky
- Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web
- Sada .NET 6.0 SDK
Vytvoření Razor webové aplikace Pages
Spusťte Visual Studio 2022 a vyberte Vytvořit nový projekt.

V dialogovém okně Vytvořit nový projekt vyberte ASP.NET Core Web App a pak vyberte Další.

V dialogovém okně Konfigurovat nový projekt zadejte
RazorPagesMovienázev projektu. Projekt RazorPagesMovie je důležité pojmenovat, včetně porovnávání velkých písmen, aby se obory názvů při kopírování a vkládání ukázkového kódu shodovaly.
Vyberte Další.
V dialogovém okně Další informace vyberte .NET 6.0 (dlouhodobá podpora) a pak vyberte Vytvořit.

Vytvoří se následující počáteční projekt:

Spustit aplikaci
V Průzkumník řešení vyberte RazorPagesMoviea stisknutím kombinace kláves Ctrl+F5 spusťte bez ladicího programu.
Visual Studio zobrazí následující dialogové okno, pokud projekt ještě není nakonfigurovaný tak, aby používal PROTOKOL SSL:

Pokud důvěřujete certifikátu SSL služby IIS Express, vyberte Ano .
Zobrazí se následující dialogové okno:

Pokud souhlasíte s tím, že se má důvěřovat vývojovému certifikátu, vyberte Ano.
Informace o důvěřování prohlížeči Firefox naleznete v článku o chybě certifikátu aplikace Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Spustí aplikaci, která spustí Kestrel server.
- Spustí výchozí prohlížeč, ve
https://localhost:5001kterém se zobrazí uživatelské rozhraní aplikací.
Prozkoumání souborů projektu
Následující části obsahují přehled hlavních složek a souborů projektu, se kterými budete pracovat v dalších kurzech.
Složka Stránky
Obsahuje Razor stránky a podpůrné soubory. Každá Razor stránka je pár souborů:
-
.cshtmlSoubor, který má kód HTML s kódem jazyka C# pomocí Razor syntaxe. -
.cshtml.csSoubor s kódem jazyka C#, který zpracovává události stránky.
Podpůrné soubory mají názvy, které začínají podtržítkem. Soubor například _Layout.cshtml konfiguruje prvky uživatelského rozhraní společné pro všechny stránky. Tento soubor nastaví navigační nabídku v horní části stránky a oznámení o autorských právech v dolní části stránky. Další informace najdete v tématu Rozložení v ASP.NET Core.
složka wwwroot
Obsahuje statické prostředky, jako jsou soubory HTML, javascriptové soubory a soubory CSS. Další informace najdete v tématu Statické soubory v ASP.NET Core.
appsettings.json
Obsahuje konfigurační data, jako jsou připojovací řetězec. Další informace najdete v tématu Konfigurace v ASP.NET Core.
Program.cs
Obsahuje následující kód:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Následující řádky kódu v tomto souboru vytvoří WebApplicationBuilder s předkonfigurovanými výchozími nastaveními, přidá Razor do kontejneru Injektáž závislostí (DI) podporu stránek a sestaví aplikaci:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
Stránka výjimky vývojáře je ve výchozím nastavení povolená a poskytuje užitečné informace o výjimkách. Produkční aplikace by se neměly spouštět ve vývojovém režimu, protože stránka výjimky vývojáře může uniknout citlivým informacím.
Následující kód nastaví koncový bod výjimky na /Error koncový bod výjimky a povolí protokol HSTS (HTTP Strict Transport Security Protocol), když aplikace není spuštěná ve vývojovém režimu:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Například předchozí kód se spustí, když je aplikace v produkčním nebo testovacím režimu. Další informace viz Použití více prostředí v ASP.NET Core.
Následující kód umožňuje různé middleware:
-
app.UseHttpsRedirection();: Přesměruje požadavky HTTP na HTTPS. -
app.UseStaticFiles();: Umožňuje obsluhovat statické soubory, jako jsou HTML, CSS, obrázky a JavaScript. Další informace najdete v tématu Statické soubory v ASP.NET Core. -
app.UseRouting();: Přidá trasu odpovídající kanálu middlewaru. Další informace najdete v tématu Směrování v ASP.NET Core -
app.MapRazorPages();: Nakonfiguruje směrování koncového bodu pro Razor stránky. -
app.UseAuthorization();: Autorizuje uživatele pro přístup k zabezpečeným prostředkům. Tato aplikace nepoužívá autorizaci, proto je možné tento řádek odebrat. -
app.Run();: Spustí aplikaci.
Řešení potíží s dokončenou ukázkou
Pokud narazíte na problém, který nemůžete vyřešit, porovnejte kód s dokončeným projektem. Zobrazit nebo stáhnout dokončený projekt (jak stáhnout)
Další kroky
Toto je první kurz série, která učí základy vytváření webové aplikace ASP.NET Core Razor Pages.
Pokročilejší úvod zaměřený na vývojáře, kteří jsou obeznámeni s kontrolery a zobrazeními, najdete v tématu Úvod do Razor stránek.
Pokud s vývojem ASP.NET Core začínáte a nejste si jisti, které řešení webového uživatelského rozhraní ASP.NET Core bude nejlépe vyhovovat vašim potřebám, přečtěte si téma Volba uživatelského rozhraní ASP.NET Core.
Na konci série budete mít aplikaci, která spravuje databázi filmů.
V tomto kurzu se naučíte:
- Vytvořte Razor webovou aplikaci Pages.
- Spustit aplikaci.
- Prozkoumejte soubory projektu.
Na konci tohoto kurzu budete mít funkční Razor webovou aplikaci Pages, kterou v dalších kurzech vylepšíte.

Požadavky
- Sada Visual Studio 2019 16.8 nebo novější se sadou funkcí Vývoj pro ASP.NET a web
- Sada .NET 5.0 SDK
Vytvoření Razor webové aplikace Pages
Spusťte Visual Studio a vyberte Vytvořit nový projekt. Další informace najdete v tématu Vytvoření nového projektu v sadě Visual Studio.

V dialogovém okně Vytvořit nový projekt vyberte ASP.NET Základní webová aplikace a pak vyberte Další.

V dialogovém okně Konfigurovat nový projekt zadejte
RazorPagesMovienázev projektu. Projekt RazorPagesMovie je důležité pojmenovat, včetně porovnávání velkých písmen, aby se obory názvů při kopírování a vkládání ukázkového kódu shodovaly.Vyberte Vytvořit.

V dialogovém okně Vytvořit novou webovou aplikaci ASP.NET Core vyberte:
- .NET Core a ASP.NET Core 5.0 v rozevíracích sadě
- Webová aplikace.
- Vytvořit.

Vytvoří se následující počáteční projekt:

Spustit aplikaci
Stisknutím kombinace kláves Ctrl+F5 spusťte bez ladicího programu.
Visual Studio zobrazí následující dialogové okno, pokud projekt ještě není nakonfigurovaný tak, aby používal PROTOKOL SSL:

Pokud důvěřujete certifikátu SSL služby IIS Express, vyberte Ano .
Zobrazí se následující dialogové okno:

Pokud souhlasíte s tím, že se má důvěřovat vývojovému certifikátu, vyberte Ano.
Informace o důvěřování prohlížeči Firefox naleznete v článku o chybě certifikátu aplikace Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio spustí SLUŽBU IIS Express a spustí aplikaci. Na panelu Adresa se zobrazuje
localhost:port#něco jakoexample.com. Je to proto, želocalhostse jedná o standardní název hostitele místního počítače. Localhost obsluhuje pouze webové požadavky z místního počítače. Když Visual Studio vytvoří webový projekt, použije se pro webový server náhodný port.
Prozkoumání souborů projektu
Tady je přehled hlavních složek a souborů projektu, se kterými budete pracovat v dalších kurzech.
Složka Stránky
Obsahuje Razor stránky a podpůrné soubory. Každá Razor stránka je pár souborů:
-
.cshtmlSoubor, který má kód HTML s kódem jazyka C# pomocí Razor syntaxe. -
.cshtml.csSoubor s kódem jazyka C#, který zpracovává události stránky.
Podpůrné soubory mají názvy, které začínají podtržítkem. Soubor například _Layout.cshtml konfiguruje prvky uživatelského rozhraní společné pro všechny stránky. Tento soubor nastaví navigační nabídku v horní části stránky a oznámení o autorských právech v dolní části stránky. Další informace najdete v tématu Rozložení v ASP.NET Core.
složka wwwroot
Obsahuje statické prostředky, jako jsou soubory HTML, javascriptové soubory a soubory CSS. Další informace najdete v tématu Statické soubory v ASP.NET Core.
appsettings.json
Obsahuje konfigurační data, jako jsou připojovací řetězec. Další informace najdete v tématu Konfigurace v ASP.NET Core.
Program.cs
Obsahuje vstupní bod aplikace. Další informace najdete v tématu Obecný hostitel .NET v ASP.NET Core.
Startup.cs
Obsahuje kód, který konfiguruje chování aplikace. Další informace najdete v tématu Spuštění aplikace v ASP.NET Core.
Řešení potíží s dokončenou ukázkou
Pokud narazíte na problém, který nemůžete vyřešit, porovnejte kód s dokončeným projektem. Zobrazit nebo stáhnout dokončený projekt (jak stáhnout)
Další kroky
Toto je první kurz série, která učí základy vytváření webové aplikace ASP.NET Core Razor Pages.
Pokročilejší úvod zaměřený na vývojáře, kteří jsou obeznámeni s kontrolery a zobrazeními, najdete v tématu Úvod do Razor stránek.
Na konci série budete mít aplikaci, která spravuje databázi filmů.
Zobrazení nebo stažení vzorového kódu (postup stažení)
V tomto kurzu se naučíte:
- Vytvořte Razor webovou aplikaci Pages.
- Spustit aplikaci.
- Prozkoumejte soubory projektu.
Na konci tohoto kurzu budete mít funkční Razor webovou aplikaci Pages, na které budete stavět v dalších kurzech.

Požadavky
- Sada Visual Studio 2019 16.4 nebo novější se sadou funkcí Vývoj pro ASP.NET a web
- Sada .NET Core 3.1 SDK
Vytvoření Razor webové aplikace Pages
V nabídce Soubor sady Visual Studio vyberte
Vytvořte novou webovou aplikaci ASP.NET Core a vyberte Další.

Pojmenujte projekt RazorPagesMovie. Projekt RazorPagesMovie je důležité pojmenovat, aby se obory názvů při kopírování a vkládání kódu shodovaly.

V rozevíracím seznamu Webová aplikace vyberte ASP.NET Core 3.1 a pak vyberte Vytvořit.

Vytvoří se následující počáteční projekt:

Spustit aplikaci
Stisknutím kombinace kláves Ctrl+F5 spusťte bez ladicího programu.
Visual Studio zobrazí následující dialogové okno, pokud projekt ještě není nakonfigurovaný tak, aby používal PROTOKOL SSL:

Pokud důvěřujete certifikátu SSL služby IIS Express, vyberte Ano .
Zobrazí se následující dialogové okno:

Pokud souhlasíte s tím, že se má důvěřovat vývojovému certifikátu, vyberte Ano.
Informace o důvěřování prohlížeči Firefox naleznete v článku o chybě certifikátu aplikace Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio spustí SLUŽBU IIS Express a spustí aplikaci. Na panelu Adresa se zobrazuje
localhost:port#něco jakoexample.com. Je to proto, želocalhostse jedná o standardní název hostitele místního počítače. Localhost obsluhuje pouze webové požadavky z místního počítače. Když Visual Studio vytvoří webový projekt, použije se pro webový server náhodný port.
Prozkoumání souborů projektu
Tady je přehled hlavních složek a souborů projektu, se kterými budete pracovat v dalších kurzech.
Složka Stránky
Obsahuje Razor stránky a podpůrné soubory. Každá Razor stránka je pár souborů:
-
.cshtmlSoubor, který má kód HTML s kódem jazyka C# pomocí Razor syntaxe. -
.cshtml.csSoubor s kódem jazyka C#, který zpracovává události stránky.
Podpůrné soubory mají názvy, které začínají podtržítkem. Soubor například _Layout.cshtml konfiguruje prvky uživatelského rozhraní společné pro všechny stránky. Tento soubor nastaví navigační nabídku v horní části stránky a oznámení o autorských právech v dolní části stránky. Další informace najdete v tématu Rozložení v ASP.NET Core.
složka wwwroot
Obsahuje statické soubory, jako jsou soubory HTML, javascriptové soubory a soubory CSS. Další informace najdete v tématu Statické soubory v ASP.NET Core.
appSettings.json
Obsahuje konfigurační data, jako jsou připojovací řetězec. Další informace najdete v tématu Konfigurace v ASP.NET Core.
Program.cs
Obsahuje vstupní bod programu. Další informace najdete v tématu Obecný hostitel .NET v ASP.NET Core.
Startup.cs
Obsahuje kód, který konfiguruje chování aplikace. Další informace najdete v tématu Spuštění aplikace v ASP.NET Core.