Vytvoření aplikace webových formulářů ASP.NET pomocí ověřování Two-Factor SMS (C#)
od Erik Reitan
Tento kurz vás naučí, jak vytvořit aplikaci ASP.NET Web Forms s ověřováním Two-Factor. Tento kurz byl navržen tak, aby doplnil kurz s názvem Vytvoření zabezpečené aplikace webových formulářů ASP.NET s registrací uživatelů, potvrzením e-mailu a resetováním hesla. Kromě toho byl tento tutoriál založen na MVC kurzu Ricka Andersona .
Úvod
Tento kurz vás provede kroky potřebnými k vytvoření aplikace ASP.NET Webových formulářů, která podporuje ověřování Two-Factor pomocí sady Visual Studio. Two-Factor Ověřování je dodatečný krok pro ověření uživatele. Tento dodatečný krok během přihlašování vygeneruje jedinečné osobní identifikační číslo (PIN). PIN kód se uživateli obvykle posílá jako e-mail nebo zpráva SMS. Uživatel vaší aplikace pak při přihlašování zadá PIN kód jako další ověřovací míru.
Úkoly a informace kurzu:
- Vytvořte aplikaci ASP.NET Web Forms
- Nastavení SMS a ověřování Two-Factor
- Povolit ověřování Two-Factor pro registrovaného uživatele
- Další zdroje
Vytvořit aplikaci ASP.NET Web Forms
Začněte instalací a spuštěním sady Visual Studio Express 2013 pro Web nebo Visual Studio 2013. Nainstalujte také Visual Studio 2013 Update 3 nebo novější. Budete také muset vytvořit účet Twilio, jak je vysvětleno níže.
Poznámka
Důležité: K dokončení tohoto kurzu je nutné nainstalovat Visual Studio 2013 Update 3 nebo novější.
- Vytvořte nový projekt (Soubor –>Nový projekt) a v dialogovém okně Nový projekt vyberte šablonu ASP.NET webovou aplikaci společně s rozhraním .NET Framework verze 4.5.2.
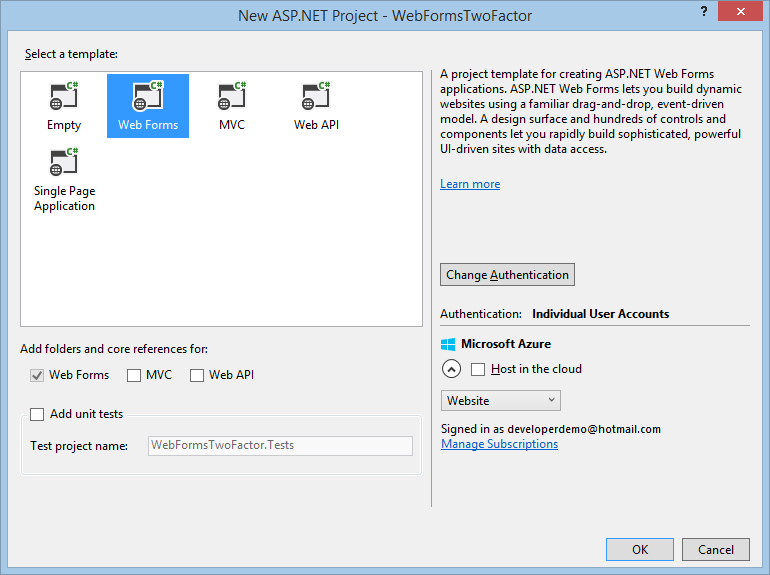
- V dialogovém okně Nový ASP.NET Projekt vyberte šablonu webových formulářů. Nechte výchozí ověřování nastavené na samostatné uživatelské účty. Potom kliknutím na OK vytvořte nový projekt.

- Povolte pro projekt protokol SSL (Secure Sockets Layer). Postupujte podle kroků dostupných v části Povolení protokolu SSL pro projekt návodu Začínáme s webovými formuláři.
- V sadě Visual Studio otevřete Konzolu Správce Balíčků (Tools ->Správce balíčků NuGet ->Konzolu Správce balíčků) a zadejte následující příkaz:
Install-Package Twilio
Nastavení SMS a ověřování Two-Factor
Tento kurz používá Twilio, ale můžete použít libovolného poskytovatele serveru SMS.
Vytvořte účet Twilio.
Na kartě řídicího panelu vašeho účtu Twilio zkopírujte SID účtu a Auth Token. Tyto údaje později přidáte do své aplikace.
Na kartě Čísla zkopírujte také své telefonní číslo Twilio .
Zpřístupněte v aplikaci SID účtu Twilio , ověřovací token a telefonní číslo . Pokud chcete, aby byly tyto hodnoty jednoduché, uložíte je do souboru web.config. Když nasadíte do Azure, můžete hodnoty bezpečně uložit v části appSettings na kartě Konfigurace webu. Při přidávání telefonního čísla také používejte jenom čísla.
Všimněte si, že můžete také přidat přihlašovací údaje SendGridu. SendGrid je služba e-mailových oznámení. Podrobnosti o tom, jak povolit SendGrid, najdete v části "Hook Up SendGrid" kurzu s názvem Vytvoření zabezpečené ASP.NET Web Forms App s registrací uživatele, potvrzením e-mailu a resetováním hesla.</connectionStrings> <appSettings> <!-- SendGrid Credentials--> <add key="emailServiceUserName" value="[EmailServiceAccountUserName]" /> <add key="emailServicePassword" value="[EmailServiceAccountPassword]" /> <!-- Twilio Credentials--> <add key="SMSSID" value="[SMSServiceAccountSID]" /> <add key="SMSAuthToken" value="[SMSServiceAuthorizationToken]" /> <add key="SMSPhoneNumber" value="+[SMSPhoneNumber]" /> </appSettings> <system.web>Varování
Zabezpečení – Do zdrojového kódu nikdy neukládáte citlivá data. V tomto příkladu se účet a přihlašovací údaje ukládají v části appSettings souboru Web.config. V Azure můžete tyto hodnoty bezpečně uložit na kartě Configure na portálu Azure. Související informace najdete v tématu Rick Anderson s názvem Osvědčené postupy pro nasazení hesel a dalších citlivých dat do ASP.NET a Azure.
Nakonfigurujte třídu
SmsServicev souboru App_Start\IdentityConfig.cs provedením následujících změn zvýrazněnou žlutou barvou:public class SmsService : IIdentityMessageService { public Task SendAsync(IdentityMessage message) { var Twilio = new TwilioRestClient( ConfigurationManager.AppSettings["SMSSID"], ConfigurationManager.AppSettings["SMSAuthToken"] ); var result = Twilio.SendMessage( ConfigurationManager.AppSettings["SMSPhoneNumber"], message.Destination, message.Body); // Status is one of Queued, Sending, Sent, Failed or null if the number is not valid Trace.TraceInformation(result.Status); // Twilio doesn't currently have an async API, so return success. return Task.FromResult(0); } }Na začátek souboru IdentityConfig.cs přidejte následující příkazy
using:using Twilio; using System.Net; using System.Configuration; using System.Diagnostics;Aktualizujte soubor Account/Manage.aspx odebráním řádků zvýrazněných žlutou barvou:
<%@ Page Title="Manage Account" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Manage.aspx.cs" Inherits="WebFormsTwoFactor.Account.Manage" %> <%@ Register Src="~/Account/OpenAuthProviders.ascx" TagPrefix="uc" TagName="OpenAuthProviders" %> <asp:Content ContentPlaceHolderID="MainContent" runat="server"> <h2><%: Title %>.</h2> <div> <asp:PlaceHolder runat="server" ID="successMessage" Visible="false" ViewStateMode="Disabled"> <p class="text-success"><%: SuccessMessage %></p> </asp:PlaceHolder> </div> <div class="row"> <div class="col-md-12"> <div class="form-horizontal"> <h4>Change your account settings</h4> <hr /> <dl class="dl-horizontal"> <dt>Password:</dt> <dd> <asp:HyperLink NavigateUrl="/Account/ManagePassword" Text="[Change]" Visible="false" ID="ChangePassword" runat="server" /> <asp:HyperLink NavigateUrl="/Account/ManagePassword" Text="[Create]" Visible="false" ID="CreatePassword" runat="server" /> </dd> <dt>External Logins:</dt> <dd><%: LoginsCount %> <asp:HyperLink NavigateUrl="/Account/ManageLogins" Text="[Manage]" runat="server" /> </dd> <%-- Phone Numbers can used as a second factor of verification in a two-factor authentication system. See <a href="https://go.microsoft.com/fwlink/?LinkId=313242">this article</a> for details on setting up this ASP.NET application to support two-factor authentication using SMS. Uncomment the following block after you have set up two-factor authentication --%> <dt>Phone Number:</dt> <%-- <% if (HasPhoneNumber) { %> <dd> <asp:HyperLink NavigateUrl="/Account/AddPhoneNumber" runat="server" Text="[Add]" /> </dd> <% } else { %> <dd> <asp:Label Text="" ID="PhoneNumber" runat="server" /> <asp:HyperLink NavigateUrl="/Account/AddPhoneNumber" runat="server" Text="[Change]" /> | <asp:LinkButton Text="[Remove]" OnClick="RemovePhone_Click" runat="server" /> </dd> <% } %> --%> <dt>Two-Factor Authentication:</dt> <dd> <p> There are no two-factor authentication providers configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=313242">this article</a> for details on setting up this ASP.NET application to support two-factor authentication. </p> <% if (TwoFactorEnabled) { %> <%-- Enabled <asp:LinkButton Text="[Disable]" runat="server" CommandArgument="false" OnClick="TwoFactorDisable_Click" /> --%> <% } else { %> <%-- Disabled <asp:LinkButton Text="[Enable]" CommandArgument="true" OnClick="TwoFactorEnable_Click" runat="server" /> --%> <% } %> </dd> </dl> </div> </div> </div> </asp:Content>V
Page_Loadobslužné rutině Manage.aspx.cs kódu odkomentujte řádek kódu zvýrazněný žlutou barvou, aby byl zobrazen následujícím způsobem:protected void Page_Load() { var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); HasPhoneNumber = String.IsNullOrEmpty(manager.GetPhoneNumber(User.Identity.GetUserId())); // Enable this after setting up two-factor authentientication PhoneNumber.Text = manager.GetPhoneNumber(User.Identity.GetUserId()) ?? String.Empty; TwoFactorEnabled = manager.GetTwoFactorEnabled(User.Identity.GetUserId()); LoginsCount = manager.GetLogins(User.Identity.GetUserId()).Count; var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; if (!IsPostBack) { // Determine the sections to render if (HasPassword(manager)) { ChangePassword.Visible = true; } else { CreatePassword.Visible = true; ChangePassword.Visible = false; } // Render success message var message = Request.QueryString["m"]; if (message != null) { // Strip the query string from action Form.Action = ResolveUrl("~/Account/Manage"); SuccessMessage = message == "ChangePwdSuccess" ? "Your password has been changed." : message == "SetPwdSuccess" ? "Your password has been set." : message == "RemoveLoginSuccess" ? "The account was removed." : message == "AddPhoneNumberSuccess" ? "Phone number has been added" : message == "RemovePhoneNumberSuccess" ? "Phone number was removed" : String.Empty; successMessage.Visible = !String.IsNullOrEmpty(SuccessMessage); } } }V kódu Account/TwoFactorAuthenticationSignIn.aspx.csaktualizujte obslužnou rutinu
Page_Loadpřidáním následujícího kódu zvýrazněného žlutou barvou:protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { var userId = signinManager.GetVerifiedUserId<ApplicationUser, string>(); if (userId == null) { Response.Redirect("/Account/Error", true); } var userFactors = manager.GetValidTwoFactorProviders(userId); Providers.DataSource = userFactors.Select(x => x).ToList(); Providers.DataBind(); } }Provedením výše uvedené změny kódu nebude rozevírací seznam "Providers" obsahující možnosti ověřování resetován na první hodnotu. To uživateli umožní úspěšně vybrat všechny možnosti, které se mají použít při ověřování, nejen první.
V Průzkumníku řešeníklikněte pravým tlačítkem na Default.aspx a vyberte Nastavit jako počáteční stránku.
Otestováním aplikace nejprve sestavte aplikaci (Ctrl+Shift+B) a pak spusťte aplikaci (F5) a vyberte Zaregistrovat a vytvořte nový uživatelský účet, nebo vyberte Přihlásit se, pokud už je uživatelský účet zaregistrovaný.
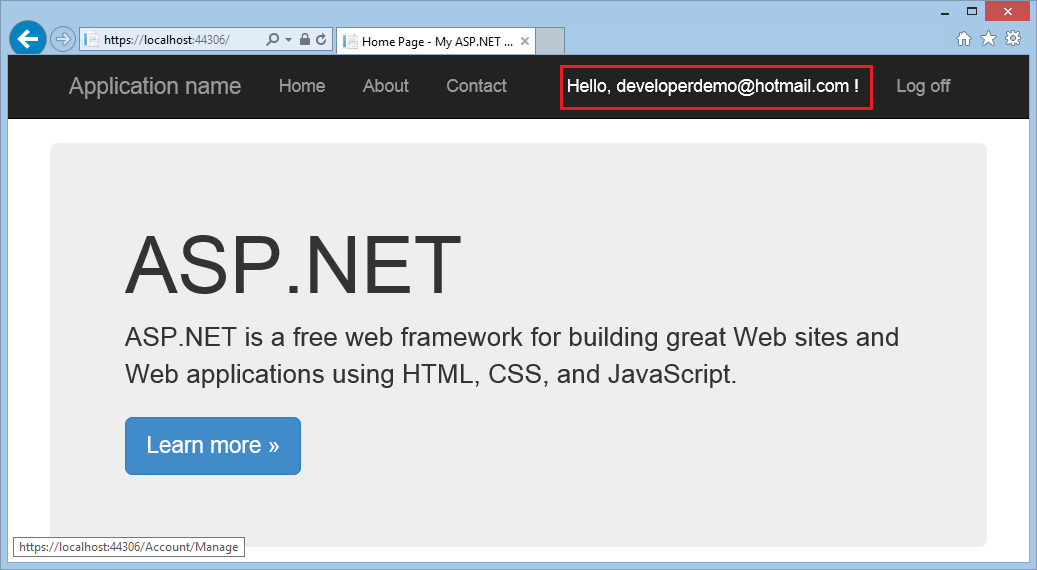
Jakmile se (jako uživatel) přihlásíte, kliknutím na ID uživatele (e-mailová adresa) na navigačním panelu zobrazte stránku Spravovat účet (Manage.aspx).

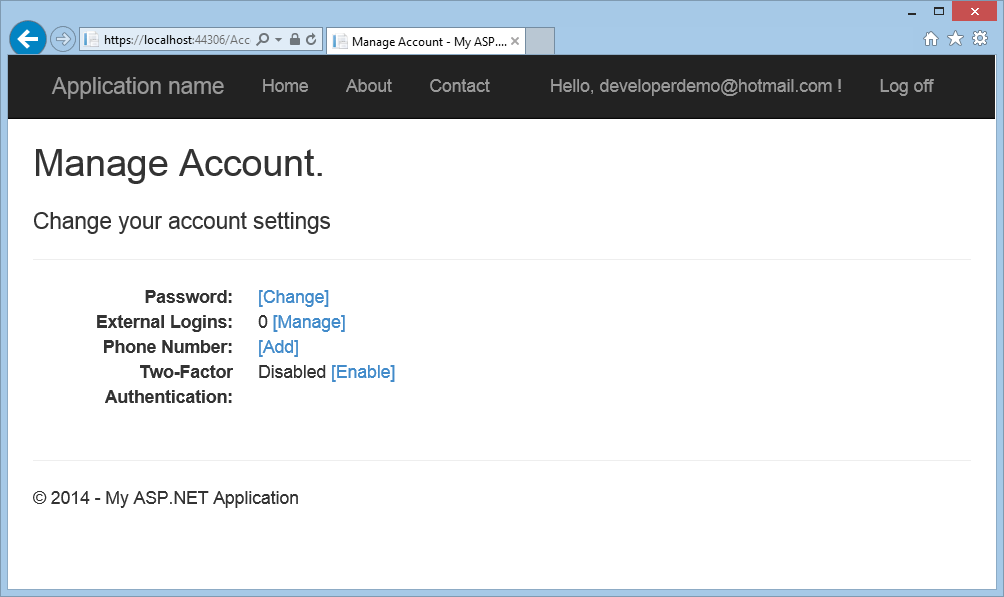
Klikněte na Přidat vedle telefonního čísla na stránce Spravovat účet.

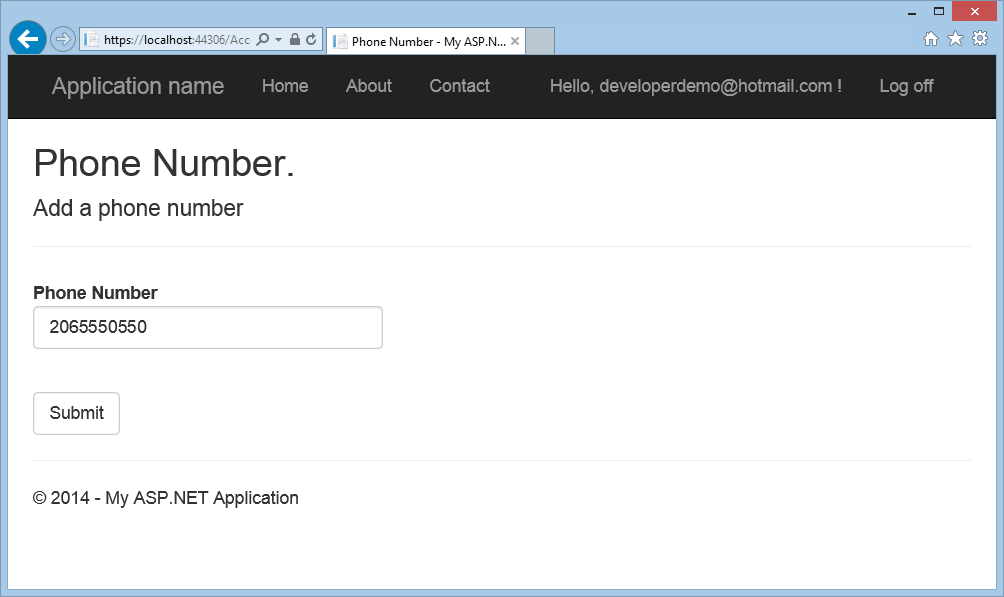
Přidejte telefonní číslo, do kterého chcete (jako uživatel) přijímat SMS zprávy (textové zprávy) a klikněte na tlačítko Odeslat.

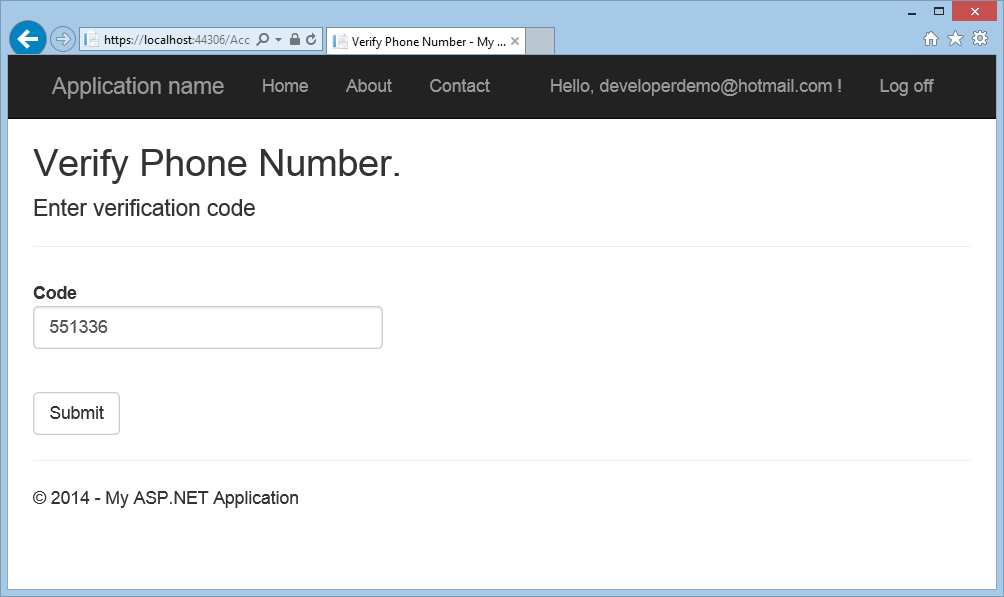
V tomto okamžiku aplikace použije přihlašovací údaje z Web.config a kontaktuje Twilio. Zpráva SMS (textová zpráva) se odešle do telefonu přidruženého k uživatelskému účtu. Zprávu Twilio můžete ověřit zobrazením řídicího panelu Twilio.Za několik sekund dostane telefon přidružený k uživatelskému účtu textovou zprávu s ověřovacím kódem. Zadejte ověřovací kód a stiskněte Odeslat.

Povolení ověřování Two-Factor pro registrovaného uživatele
V tuto chvíli jste pro aplikaci povolili dvojúrovňové ověřování. Aby uživatel mohl používat dvojúrovňové ověřování, může jednoduše změnit nastavení pomocí uživatelského rozhraní.
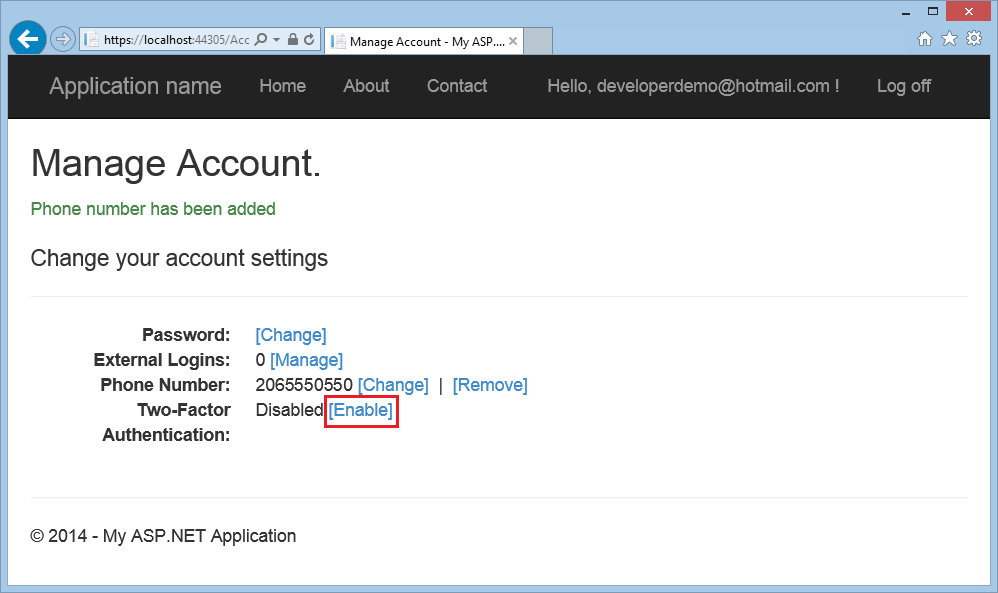
- Jako uživatel aplikace můžete pro konkrétní účet povolit dvoufaktorové ověřování kliknutím na ID uživatele (e-mailový alias) na navigačním panelu a zobrazit stránku Spravovat účet. Poté klikněte na odkaz Povolit, abyste pro účet povolili dvoufaktorové ověřování.

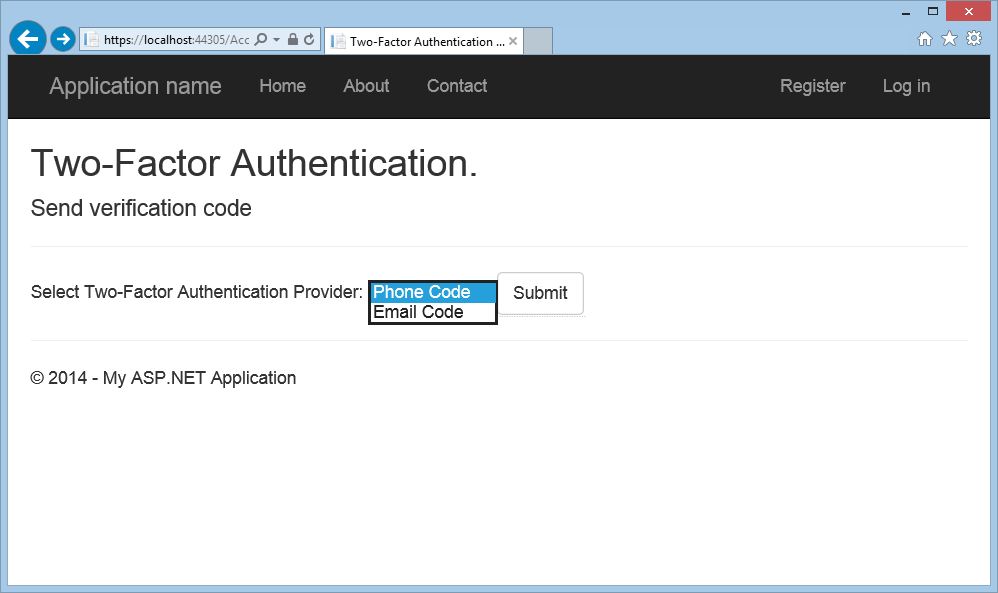
- Odhlaste se a pak se znovu přihlaste. Pokud jste povolili e-mail, můžete pro dvoufaktorové ověřování vybrat SMS nebo e-mail. Pokud jste nepovolili e-mail, přečtěte si kurz s názvem Vytvoření zabezpečené aplikace ASP.NET Web Forms s registrací uživatelů, potvrzením e-mailu a resetováním hesla.

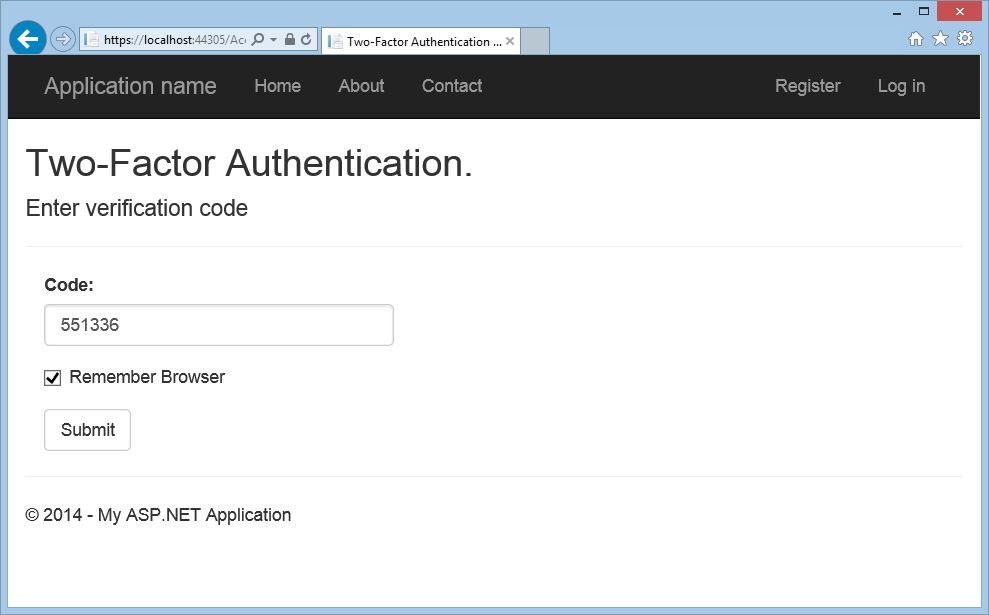
- Zobrazí se stránka Two-Factor Ověřování, kde můžete zadat kód (z SMS nebo e-mailu).

Kliknutím na zaškrtávací políčko Pamatovat si tento prohlížeč se osvobodíte od nutnosti použít dvoufaktorové ověřování při přihlašování na prohlížeči a zařízení, kde jste políčko zaškrtli. Pokud uživatelé se zlými úmysly nemohou získat přístup k vašemu zařízení, povolte dvoufaktorové ověřování a klikněte na Pamatovat si, že tento prohlížeč vám poskytne pohodlný přístup k jednomu kroku hesla, a přitom zachová silnou dvoufaktorovou ochranu ověřování pro veškerý přístup z nedůvěryhodných zařízení. Můžete to udělat na jakémkoli privátním zařízení, které pravidelně používáte.
Další zdroje informací
- Dvoufaktorové ověřování pomocí SMS a e-mailu s ASP.NET Identity
- Odkazy na doporučené zdroje ASP.NET Identity
- Nasazení zabezpečené aplikace Web Forms ASP.NET s členstvím, OAuth a SQL databází na webové stránky Azure
- ASP.NET Web Forms série kurzů – přidání poskytovatele OAuth 2.0
- Série kurzů k ASP.NET webových formulářů – Povolení SSL pro projekt
- Potvrzení účtu a Obnovení hesla s využitím ASP.NET Identity
- Vytvoření aplikace na Facebooku a připojení aplikace k projektu