Vytvoření aplikace ASP.NET MVC 5 s přihlášením přes Facebook, Twitter, LinkedIn a Google OAuth2 (C#)
V tomto kurzu se dozvíte, jak vytvořit webovou aplikaci ASP.NET MVC 5, která uživatelům umožní přihlásit se pomocí OAuth 2.0 s přihlašovacími údaji od externího poskytovatele ověřování, jako je Facebook, Twitter, LinkedIn, Microsoft nebo Google. Pro zjednodušení se tento kurz zaměřuje na práci s přihlašovacími údaji z Facebooku a Googlu.
Povolení těchto přihlašovacích údajů na webech poskytuje významnou výhodu, protože miliony uživatelů už mají účty u těchto externích poskytovatelů. Tito uživatelé můžou mít větší sklon k registraci na váš web, pokud nemusí vytvářet a pamatovat si novou sadu přihlašovacích údajů.
Viz také ASP.NET aplikace MVC 5 s ověřováním sms a e-mailu Two-Factor.
V tomto kurzu se také dozvíte, jak přidat data profilu uživatele a jak pomocí rozhraní API členství přidat role. Tento kurz napsal Rick Anderson (Sledujte mě na Twitteru: @RickAndMSFT ).
začínáme
Začněte instalací a spuštěním Visual Studio Express 2013 pro web nebo Visual Studio 2013. Nainstalujte si Visual Studio 2013 Update 3 nebo novější.
Poznámka
Pokud chcete používat Google OAuth 2 a ladit místně bez upozornění ssl, musíte si nainstalovat Visual Studio 2013 Update 3 nebo novější.
Na stránce Start klikněte na Nový projekt nebo můžete použít nabídku a vybrat Soubor a pak Nový projekt.

Vytvoření první aplikace
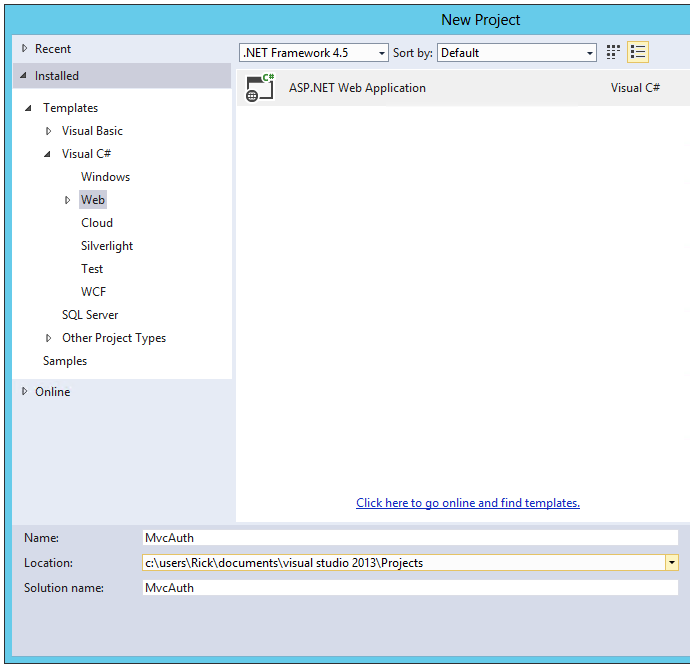
Klikněte na Nový projekt, na levé straně vyberte Visual C# , pak Web a pak vyberte ASP.NET Webová aplikace. Projekt pojmenujte MvcAuth a klikněte na OK.

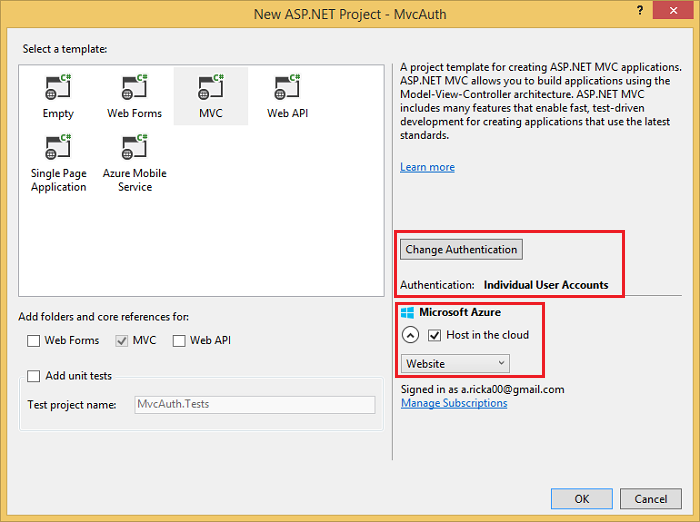
V dialogovém okně Nový projekt ASP.NET klikněte na MVC. Pokud ověřování nejsou individuální uživatelské účty, klikněte na tlačítko Změnit ověřování a vyberte Jednotlivé uživatelské účty. Když zaškrtnete možnost Hostovat v cloudu, bude velmi snadné aplikaci hostovat v Azure.

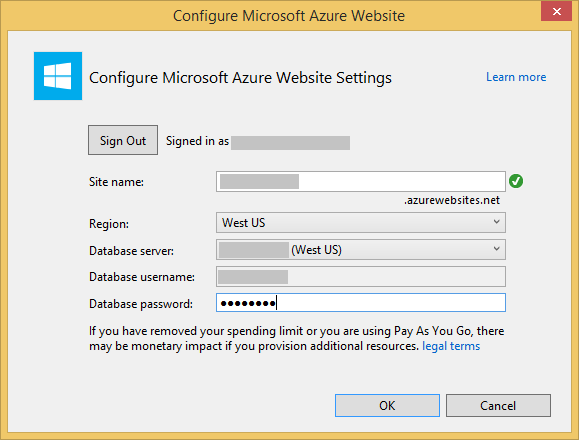
Pokud jste vybrali Možnost Hostitel v cloudu, dokončete dialogové okno konfigurace.

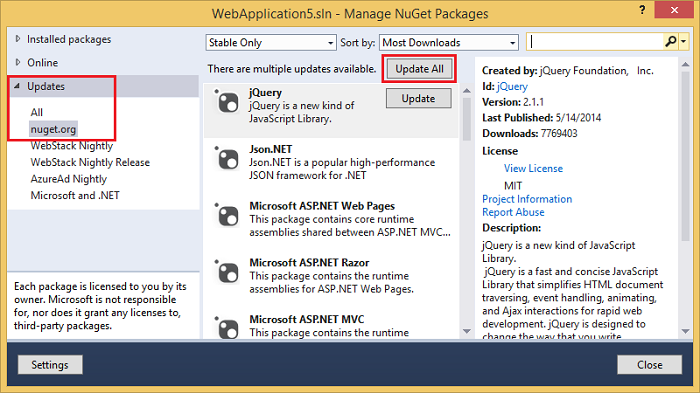
Použití NuGetu k aktualizaci na nejnovější middleware OWIN
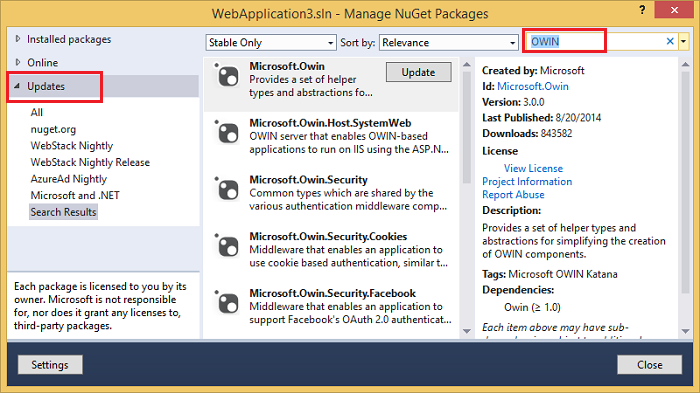
K aktualizaci middlewaru OWIN použijte správce balíčků NuGet. V nabídce vlevo vyberte Aktualizace. Můžete kliknout na tlačítko Aktualizovat vše nebo můžete vyhledat jenom balíčky OWIN (na následujícím obrázku):

Na následujícím obrázku jsou zobrazeny pouze balíčky OWIN:

V konzole Správce balíčků (PMC) můžete zadat Update-Package příkaz, který aktualizuje všechny balíčky.
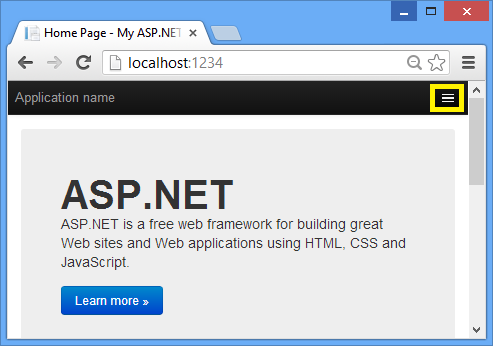
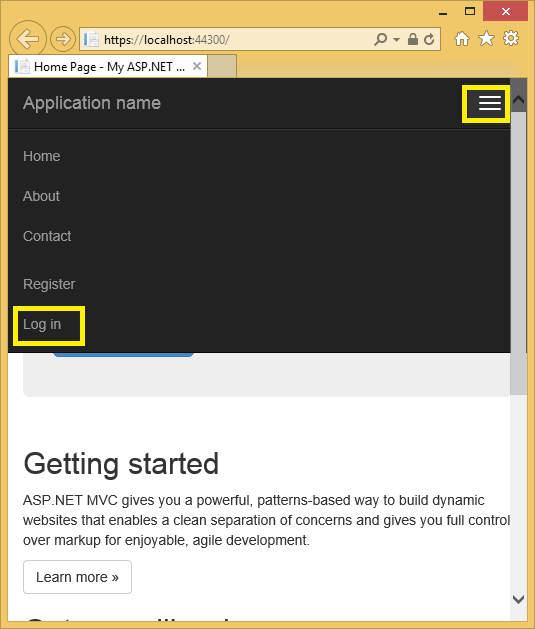
Stisknutím klávesy F5 nebo Ctrl+F5 spusťte aplikaci. Na následujícím obrázku je číslo portu 1234. Při spuštění aplikace se zobrazí jiné číslo portu.
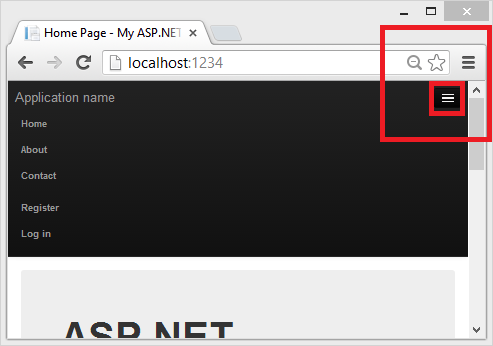
V závislosti na velikosti okna prohlížeče možná budete muset kliknout na ikonu navigace, abyste viděli odkazy Domů, Informace, Kontakt, Registrace a Přihlášení .


Nastavení SSL v projektu
Pokud se chcete připojit k zprostředkovatelům ověřování, jako je Google a Facebook, budete muset nastavit IIS-Express, aby používaly SSL. Po přihlášení je důležité dál používat PROTOKOL SSL a nepřetahovat se zpět na PROTOKOL HTTP. Soubor cookie pro přihlášení je stejně tajný jako vaše uživatelské jméno a heslo. Bez použití protokolu SSL ho odesíláte ve formátu prostého textu přes kabel. Kromě toho jste si už před spuštěním kanálu MVC udělali čas na provedení metody handshake a zabezpečení kanálu (což je hlavní část toho, co zpomaluje HTTPS) než se spustí kanál MVC, takže přesměrování zpět na PROTOKOL HTTP po přihlášení nebude výrazně rychlejší aktuální požadavek nebo budoucí požadavky.
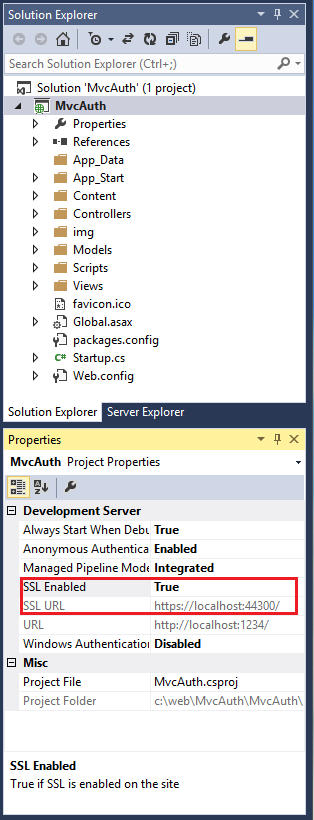
V Průzkumník řešení klikněte na projekt MvcAuth.
Stisknutím klávesy F4 zobrazte vlastnosti projektu. Případně můžete v nabídce Zobrazení vybrat okno Vlastnosti.
Změňte ssl povoleno na True.

Zkopírujte adresu URL PROTOKOLU SSL (která bude
https://localhost:44300/, pokud nevytvořili jiné projekty SSL).V Průzkumník řešení klikněte pravým tlačítkem na projekt MvcAuth a vyberte Vlastnosti.
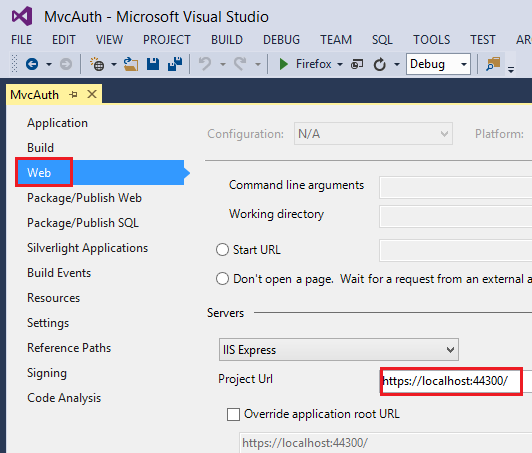
Vyberte kartu Web a vložte adresu URL protokolu SSL do pole Adresa URL projektu . Uložte soubor (Ctl+S). Tuto adresu URL budete potřebovat ke konfiguraci aplikací pro ověřování na Facebooku a Google.

Přidejte atribut RequireHttps do
Homekontroleru, aby všechny požadavky musely používat HTTPS. Bezpečnějším přístupem je přidat do aplikace filtr RequireHttps . Viz část Ochrana aplikace pomocí SSL a autorizačního atributu v mém kurzu Vytvoření aplikace ASP.NET MVC s ověřováním a DATABÁZÍ SQL a nasazení do Azure App Service. Část domovského ovladače je zobrazena níže.[RequireHttps] public class HomeController : Controller { public ActionResult Index() { return View(); }Stiskněte klávesy CTRL+F5 a spusťte aplikaci. Pokud jste certifikát nainstalovali v minulosti, můžete zbytek této části přeskočit a přejít na Vytvoření aplikace Google pro OAuth 2 a připojení aplikace k projektu, jinak postupujte podle pokynů a důvěřujte certifikátu podepsanému svým držitelem, který IIS Express vygeneroval.

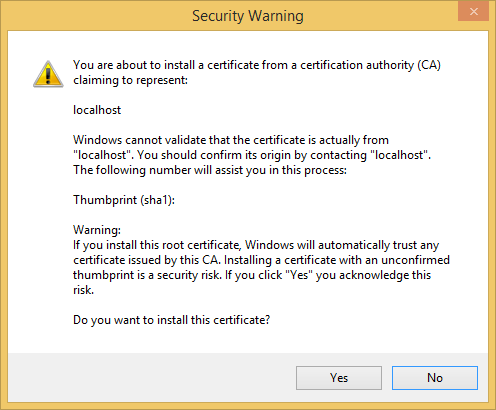
Pokud chcete nainstalovat certifikát představující localhost, přečtěte si dialogové okno Upozornění zabezpečení a potom klikněte na Ano .

V IE se zobrazí domovská stránka a nedochází k žádným upozorněním SSL.

Google Chrome také přijme certifikát a zobrazí obsah HTTPS bez upozornění. Firefox používá vlastní úložiště certifikátů, takže zobrazí upozornění. Pro naši aplikaci můžete bezpečně kliknout na Rozumím rizikům.

Vytvoření aplikace Google pro OAuth 2 a připojení aplikace k projektu
Upozornění
Aktuální pokyny k ověřování Google OAuth najdete v tématu Konfigurace ověřování Google v ASP.NET Core.
Přejděte do konzoly Google Developers Console.
Pokud jste ještě nevytvořili projekt, vyberte přihlašovací údaje na levé kartě a pak vyberte Vytvořit.
Na levé kartě klikněte na Přihlašovací údaje.
Klikněte na Vytvořit přihlašovací údaje a pak na ID klienta OAuth.
- V dialogovém okně Vytvořit ID klienta ponechte výchozí webovou aplikaci pro typ aplikace.
- Nastavte autorizované původy JavaScriptu na adresu URL SSL, kterou jste použili výše (
https://localhost:44300/pokud jste nevytvořili jiné projekty SSL). - Nastavte identifikátor URI autorizovaného přesměrování na:
https://localhost:44300/signin-google
Klikněte na položku nabídky obrazovky OAuth Consent (Souhlas OAuth) a nastavte e-mailovou adresu a název produktu. Po dokončení formuláře klikněte na Uložit.
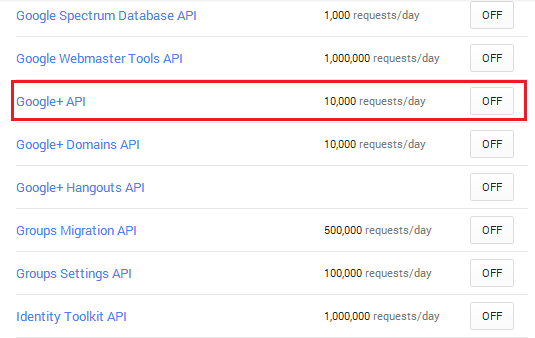
Klikněte na položku nabídky Knihovna, vyhledejte google+ API, klikněte na ni a stiskněte Povolit.

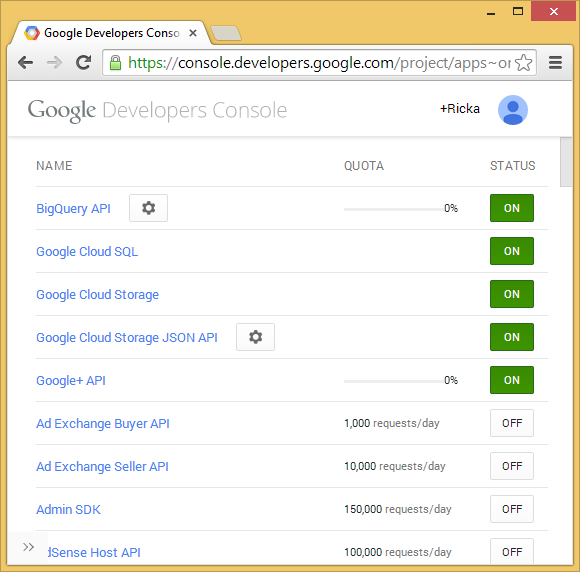
Následující obrázek ukazuje povolená rozhraní API.

Ve Správci rozhraní API služby Google API přejděte na kartu Přihlašovací údaje a získejte ID klienta. Stažením uložte soubor JSON s tajnými kódy aplikace. Zkopírujte a vložte ClientId a ClientSecret do
UseGoogleAuthenticationmetody nalezené v souboru Startup.Auth.cs ve složce App_Start . Hodnoty ClientId a ClientSecret uvedené níže jsou ukázky a nefungují.public void ConfigureAuth(IAppBuilder app) { // Configure the db context and user manager to use a single instance per request app.CreatePerOwinContext(ApplicationDbContext.Create); app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create); // Enable the application to use a cookie to store information for the signed in user // and to use a cookie to temporarily store information about a user logging in with a third party login provider // Configure the sign in cookie app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Account/Login"), Provider = new CookieAuthenticationProvider { OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>( validateInterval: TimeSpan.FromMinutes(30), regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager)) } }); app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie); // Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication( clientId: "000-000.apps.googleusercontent.com", clientSecret: "00000000000"); }Upozornění
Zabezpečení – nikdy neukládejte citlivá data ve zdrojovém kódu. Účet a přihlašovací údaje se přidají do výše uvedeného kódu, aby byla ukázka jednoduchá. Viz Osvědčené postupy pro nasazení hesel a dalších citlivých dat do ASP.NET a Azure App Service.
Stisknutím kombinace kláves CTRL+F5 sestavte a spusťte aplikaci. Klikněte na odkaz Přihlásit se .

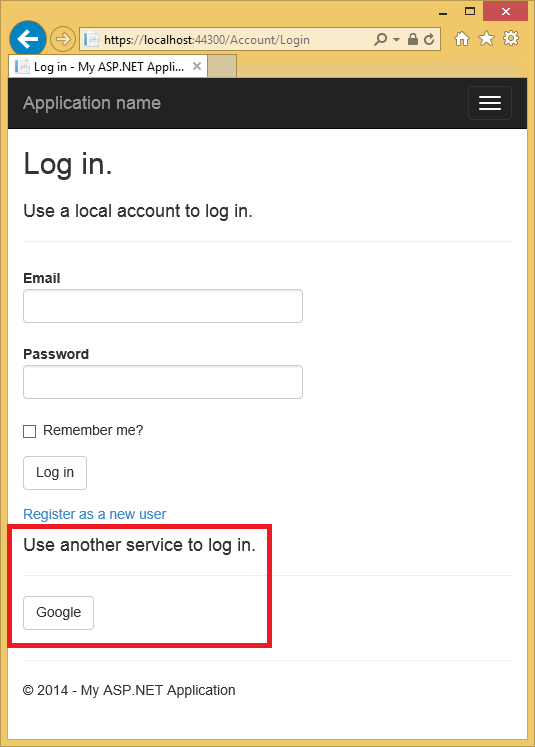
V části Přihlášení pomocí jiné služby klikněte na Google.

Poznámka
Pokud zmeškáte některý z výše uvedených kroků, zobrazí se chyba HTTP 401. Znovu zkontrolujte výše uvedené kroky. Pokud vynecháte požadované nastavení (například název produktu), přidejte chybějící položku a uložte; Ověřování může trvat několik minut.
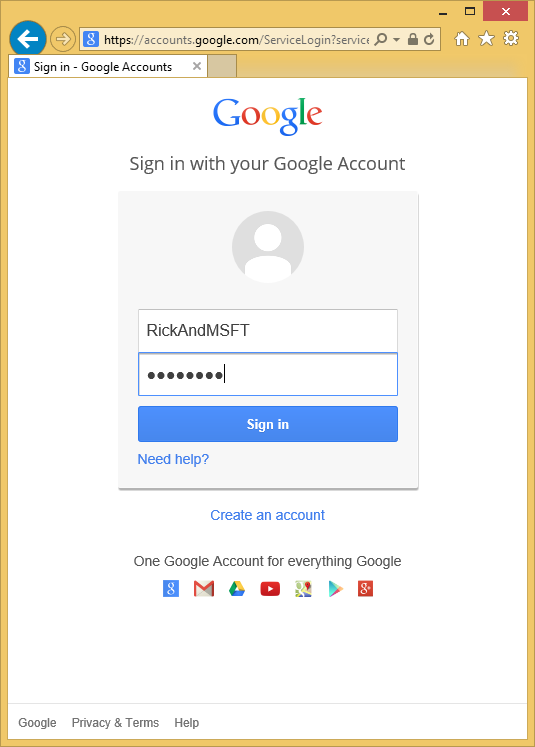
Budete přesměrováni na web Google, kde zadáte svoje přihlašovací údaje.

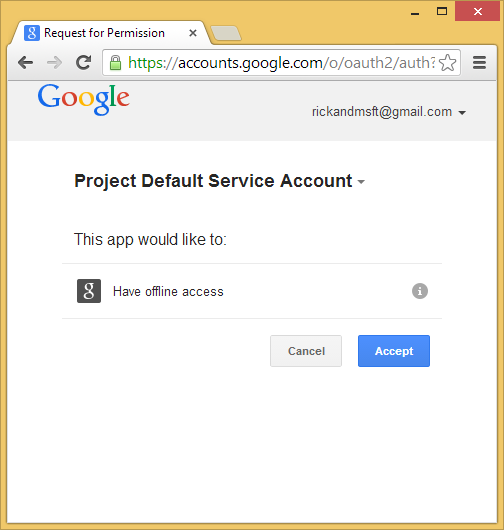
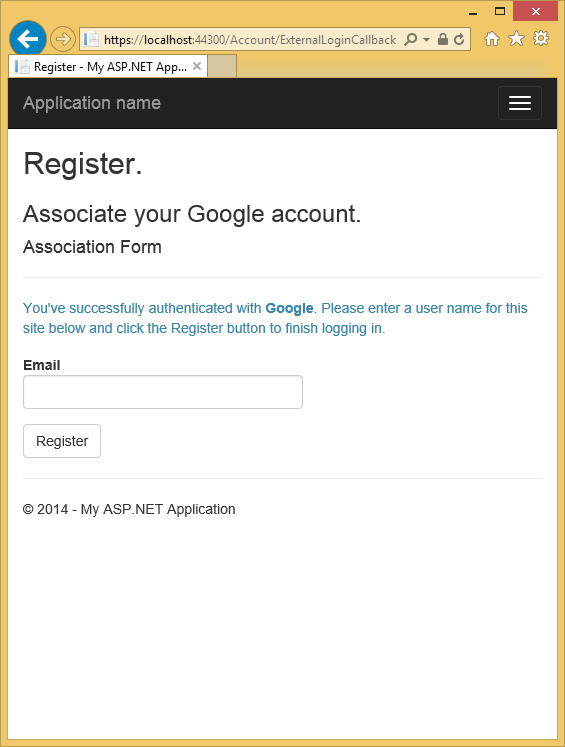
Po zadání přihlašovacích údajů se zobrazí výzva k udělení oprávnění webové aplikaci, kterou jste právě vytvořili:

Klikněte na Přijmout. Teď budete přesměrováni zpět na stránku Registrace aplikace MvcAuth, kde si můžete zaregistrovat svůj účet Google. Máte možnost změnit místní název registrace e-mailu používaný pro váš účet Gmail, ale obecně chcete zachovat výchozí e-mailový alias (to znamená ten, který jste použili pro ověřování). Klikněte na Zaregistrovat.

Vytvoření aplikace na Facebooku a připojení aplikace k projektu
Upozornění
Aktuální pokyny k ověřování Facebook OAuth2 najdete v tématu Konfigurace ověřování na Facebooku.
Prozkoumání dat členství pomocí Průzkumníka serveru
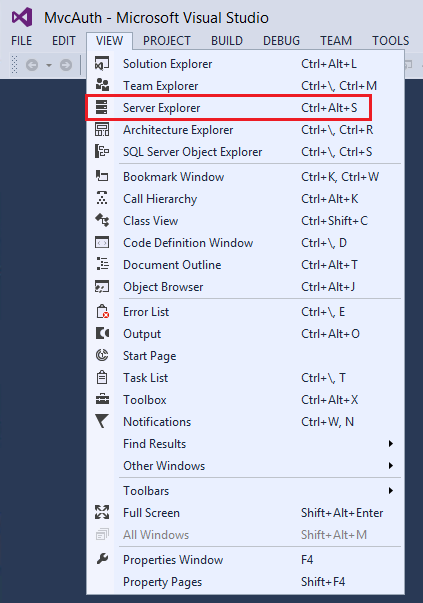
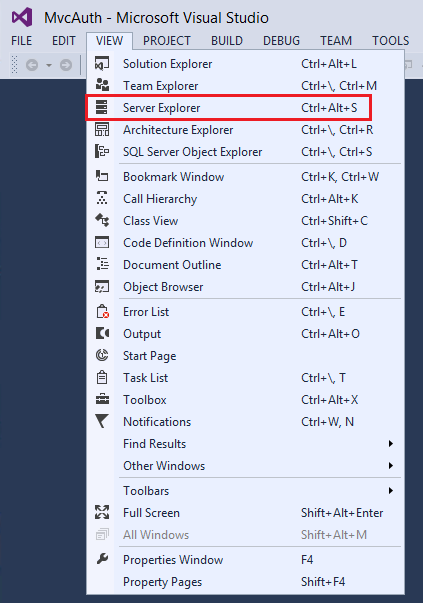
V nabídce Zobrazení klikněte na Průzkumník serveru.

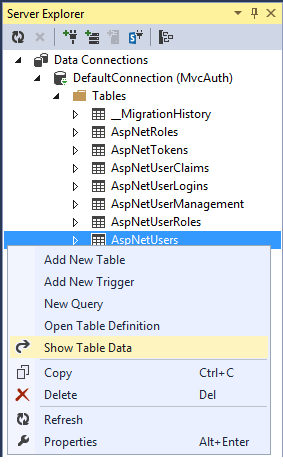
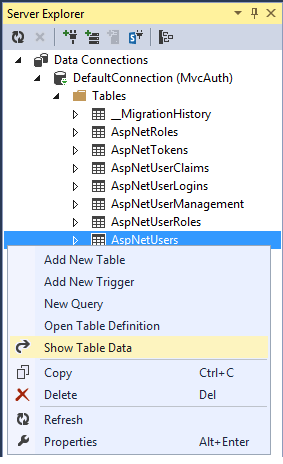
Rozbalte položku DefaultConnection (MvcAuth), rozbalte tabulky, klikněte pravým tlačítkem na AspNetUsers a klikněte na Zobrazit data tabulky.


Přidání dat profilu do třídy user
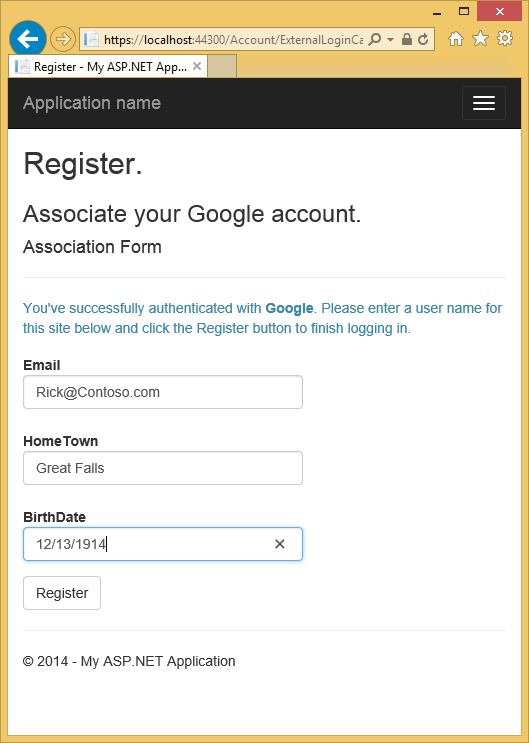
V této části přidáte datum narození a domovské město k uživatelským datům během registrace, jak je znázorněno na následujícím obrázku.

Otevřete soubor Models\IdentityModels.cs a přidejte vlastnosti data narození a domovského města:
public class ApplicationUser : IdentityUser
{
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(UserManager<ApplicationUser> manager)
{
// Note the authenticationType must match the one defined in CookieAuthenticationOptions.AuthenticationType
var userIdentity = await manager.CreateIdentityAsync(this, DefaultAuthenticationTypes.ApplicationCookie);
// Add custom user claims here
return userIdentity;
}
}
Otevřete soubor Models\AccountViewModels.cs a nastavte vlastnosti data narození a domovského města v ExternalLoginConfirmationViewModelsouboru .
public class ExternalLoginConfirmationViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email")]
public string Email { get; set; }
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
}
Otevřete soubor Controllers\AccountController.cs a přidejte kód data narození a domovského města do metody akce, jak je znázorněno na obrázku ExternalLoginConfirmation :
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> ExternalLoginConfirmation(ExternalLoginConfirmationViewModel model, string returnUrl)
{
if (User.Identity.IsAuthenticated)
{
return RedirectToAction("Manage");
}
if (ModelState.IsValid)
{
// Get the information about the user from the external login provider
var info = await AuthenticationManager.GetExternalLoginInfoAsync();
if (info == null)
{
return View("ExternalLoginFailure");
}
var user = new ApplicationUser()
{
UserName = model.Email, Email = model.Email,
BirthDate = model.BirthDate,
HomeTown = model.HomeTown
};
IdentityResult result = await UserManager.CreateAsync(user);
if (result.Succeeded)
{
result = await UserManager.AddLoginAsync(user.Id, info.Login);
if (result.Succeeded)
{
await SignInAsync(user, isPersistent: false);
// For more information on how to enable account confirmation and password reset please visit https://go.microsoft.com/fwlink/?LinkID=320771
// Send an email with this link
// string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
// var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme);
// SendEmail(user.Email, callbackUrl, "Confirm your account", "Please confirm your account by clicking this link");
return RedirectToLocal(returnUrl);
}
}
AddErrors(result);
}
ViewBag.ReturnUrl = returnUrl;
return View(model);
}
Přidejte datum narození a domovské město do souboru Views\Account\ExternalLoginConfirmation.cshtml :
@model MvcAuth.Models.ExternalLoginConfirmationViewModel
@{
ViewBag.Title = "Register";
}
<h2>@ViewBag.Title.</h2>
<h3>Associate your @ViewBag.LoginProvider account.</h3>
@using (Html.BeginForm("ExternalLoginConfirmation", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h4>Association Form</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<p class="text-info">
You've successfully authenticated with <strong>@ViewBag.LoginProvider</strong>.
Please enter a user name for this site below and click the Register button to finish
logging in.
</p>
<div class="form-group">
@Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Email, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.HomeTown, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.HomeTown, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.HomeTown)
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.BirthDate, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.BirthDate, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.BirthDate)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" class="btn btn-default" value="Register" />
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Odstraňte databázi členství, abyste mohli znovu zaregistrovat svůj facebookový účet ve své aplikaci a ověřit, že můžete přidat nové datum narození a informace o profilu domovského města.
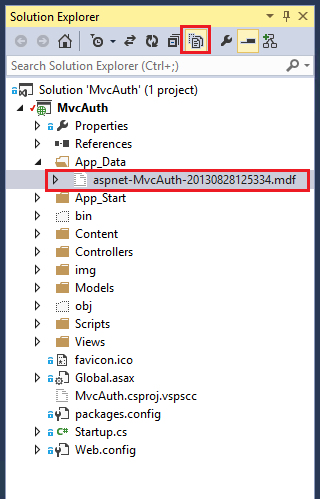
V Průzkumník řešení klikněte na ikonu Zobrazit všechny soubory, klikněte pravým tlačítkem na Add_Data\aspnet-MvcAuth-dateStamp.mdf<> a klikněte na Odstranit.

V nabídce Nástroje klikněte na Správce balíčků NuGet a pak klikněte na Konzola Správce balíčků (PMC). V PMC zadejte následující příkazy.
- Enable-Migrations
- Add-Migration Init
- Update-Database
Spusťte aplikaci a pomocí FaceBooku a Googlu se přihlaste a zaregistrujte některé uživatele.
Prozkoumání dat členství
V nabídce Zobrazení klikněte na Průzkumník serveru.

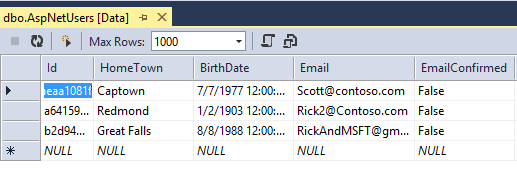
Klikněte pravým tlačítkem na AspNetUsers a klikněte na Zobrazit data tabulky.

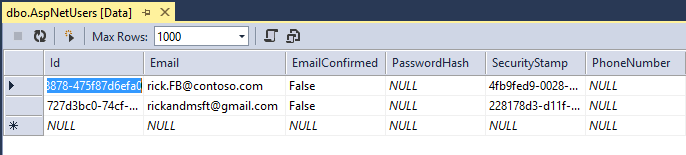
Pole HomeTown a BirthDate jsou zobrazena níže.

Odhlášení z aplikace a přihlášení pomocí jiného účtu
Pokud se k aplikaci přihlásíte přes Facebook a pak se odhlásíte a zkusíte se znovu přihlásit pomocí jiného účtu Facebooku (pomocí stejného prohlížeče), budete okamžitě přihlášeni k předchozímu účtu Facebooku, který jste použili. Pokud chcete použít jiný účet, musíte přejít na Facebook a odhlásit se na Facebooku. Stejné pravidlo platí pro všechny ostatní zprostředkovatele ověřování třetí strany. Případně se můžete přihlásit pomocí jiného účtu pomocí jiného prohlížeče.
Další kroky
Postupujte podle mého kurzu Vytvoření aplikace ASP.NET MVC s ověřováním a databází SQL a nasazení do Azure App Service, který pokračuje v tomto kurzu a ukazuje následující:
- Postup nasazení aplikace do Azure
- Jak zabezpečit aplikaci pomocí rolí.
- Jak zabezpečit aplikaci pomocí filtrů RequireHttps a Authorize
- Jak pomocí rozhraní API členství přidávat uživatele a role.
Dobré vysvětlení toho, jak ASP.NET externích ověřovacích služeb fungují, najdete v tématu Externí ověřovací služby Roberta McMurrayho. Robertův článek se také podrobně zabývá povolením ověřování Microsoftu a Twitteru. Vynikající kurz Ef/MVC toma Dykstra ukazuje, jak pracovat s Entity Frameworkem.