Aktualizace, odstranění a vytváření dat pomocí vazby modelu a webových formulářů
, autor: Tom FitzMacken
Tato série kurzů ukazuje základní aspekty použití vazby modelu s projektem ASP.NET Web Forms. Díky vazbě modelu je interakce dat jednodušší než práce s objekty zdroje dat (například ObjectDataSource nebo SqlDataSource). Tato série začíná úvodním materiálem a v dalších kurzech se přesune k pokročilejším konceptům.
V tomto kurzu se dozvíte, jak vytvořit, aktualizovat a odstranit data pomocí vazby modelu. Nastavíte následující vlastnosti:
- Odstranitmethod
- Insertmethod
- Updatemethod
Tyto vlastnosti obdrží název metody, která zpracovává odpovídající operaci. V rámci této metody zadáte logiku pro interakci s daty.
Tento kurz vychází z projektu vytvořeného v první části série.
Celý projekt si můžete stáhnout v jazyce C# nebo VB. Kód ke stažení funguje se sadou Visual Studio 2012 nebo Visual Studio 2013. Používá šablonu sady Visual Studio 2012, která se mírně liší od šablony Visual Studio 2013 uvedené v tomto kurzu.
Co vytvoříte
V tomto kurzu provedete následující:
- Přidání šablon dynamických dat
- Povolení aktualizace a odstranění dat pomocí metod vazeb modelu
- Použití pravidel ověření dat – Povolení vytváření nového záznamu v databázi
Přidání šablon dynamických dat
K zajištění co nejlepšího uživatelského prostředí a minimalizaci opakování kódu použijete šablony dynamických dat. Instalací balíčku NuGet můžete snadno integrovat předem vytvořené šablony dynamických dat do existující lokality.
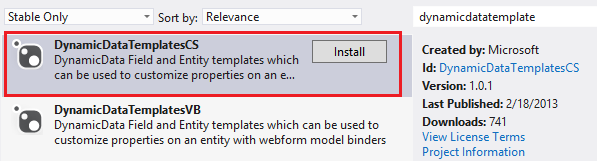
Ze spravovat balíčky NuGetnainstalujte DynamicDataTemplatesCS.

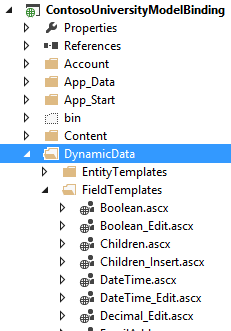
Všimněte si, že váš projekt teď obsahuje složku s názvem DynamicData. V této složce najdete šablony, které se automaticky použijí na dynamické ovládací prvky ve webových formulářích.

Povolit aktualizaci a odstranění
Povolení uživatelům aktualizovat a odstranit záznamy v databázi je velmi podobné procesu načítání dat. Ve vlastnostech UpdateMethod a DeleteMethod zadejte názvy metod, které tyto operace provádějí. Pomocí ovládacího prvku GridView můžete také zadat automatické generování tlačítek pro úpravy a odstranění. Následující zvýrazněný kód ukazuje přidání do kódu GridView.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
Do souboru kódu na pozadí přidejte příkaz using pro System.Data.Entity.Infrastructure.
using System.Data.Entity.Infrastructure;
Pak přidejte následující metody aktualizace a odstranění.
public void studentsGrid_UpdateItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
Student item = null;
item = db.Students.Find(studentID);
if (item == null)
{
ModelState.AddModelError("",
String.Format("Item with id {0} was not found", studentID));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
db.SaveChanges();
}
}
}
public void studentsGrid_DeleteItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
var item = new Student { StudentID = studentID };
db.Entry(item).State = EntityState.Deleted;
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException)
{
ModelState.AddModelError("",
String.Format("Item with id {0} no longer exists in the database.", studentID));
}
}
}
Metoda TryUpdateModel použije odpovídající hodnoty vázané na data z webového formuláře na položku dat. Položka dat se načte na základě hodnoty parametru id.
Vynucení požadavků na ověření
Atributy ověření, které jste použili na vlastnosti FirstName, LastName a Year ve třídě Student, se automaticky vynucují při aktualizaci dat. Ovládací prvky DynamicField přidávají validátory klienta a serveru na základě atributů ověřování. Vlastnosti FirstName a LastName jsou povinné. Délka firstName nesmí překročit 20 znaků a příjmení nesmí být delší než 40 znaků. Rok musí být platnou hodnotou výčtu AcademicYear.
Pokud uživatel poruší některý z ověřovacích požadavků, aktualizace nepokračuje. Chcete-li zobrazit chybovou zprávu, přidejte ovládací prvek ValidationSummary nad GridView. Pokud chcete zobrazit chyby ověření z vazby modelu, nastavte vlastnost ShowModelStateErrors na hodnotu true.
<asp:ValidationSummary ShowModelStateErrors="true" runat="server" />
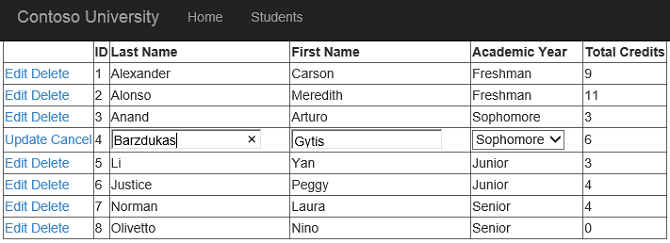
Spusťte webovou aplikaci a aktualizujte a odstraňte všechny záznamy.

Všimněte si, že v režimu úprav se hodnota vlastnosti Year automaticky vykreslí jako rozevírací seznam. Vlastnost Year je hodnota výčtu a šablona dynamických dat pro hodnotu výčtu určuje rozevírací seznam pro úpravy. Tuto šablonu najdete tak, že otevřete soubor Enumeration_Edit.ascx ve složce DynamicData/FieldTemplates .
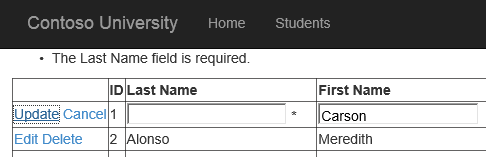
Pokud zadáte platné hodnoty, aktualizace se úspěšně dokončí. Pokud některý z ověřovacích požadavků porušíte, aktualizace nepokračuje a nad mřížkou se zobrazí chybová zpráva.

Přidání nových záznamů
GridView ovládací prvek neobsahuje InsertMethod vlastnost, a proto nelze použít pro přidání nového záznamu s vazbou modelu. Vlastnost InsertMethod najdete v ovládacích prvcích FormView, DetailsView nebo ListView . V tomto kurzu použijete ovládací prvek FormView k přidání nového záznamu.
Nejprve přidejte odkaz na novou stránku, kterou vytvoříte pro přidání nového záznamu. Nad položku ValidationSummary přidejte:
<asp:HyperLink NavigateUrl="~/AddStudent" Text="Add New Student" runat="server" />
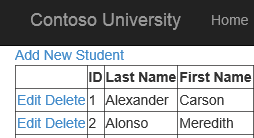
Nový odkaz se zobrazí v horní části obsahu stránky Studenti.

Pak přidejte nový webový formulář pomocí stránky předlohy a pojmenujte ho AddStudent. Jako stránku předlohy vyberte Site.Master.
Pole pro přidání nového studenta vykreslíte pomocí ovládacího prvku DynamicEntity . DynamicEntity ovládací prvek vykresluje, že upravitelné vlastnosti ve třídě zadané v ItemType vlastnost. Vlastnost StudentID byla označena atributem [ScaffoldColumn(false)], takže se nevykresluje. Do zástupného symbolu MainContent stránky AddStudent přidejte následující kód.
<asp:ValidationSummary runat="server" ShowModelStateErrors="true" />
<asp:FormView runat="server" ID="addStudentForm"
ItemType="ContosoUniversityModelBinding.Models.Student"
InsertMethod="addStudentForm_InsertItem" DefaultMode="Insert"
RenderOuterTable="false" OnItemInserted="addStudentForm_ItemInserted">
<InsertItemTemplate>
<fieldset>
<ol>
<asp:DynamicEntity runat="server" Mode="Insert" />
</ol>
<asp:Button runat="server" Text="Insert" CommandName="Insert" />
<asp:Button runat="server" Text="Cancel" CausesValidation="false" OnClick="cancelButton_Click" />
</fieldset>
</InsertItemTemplate>
</asp:FormView>
Do souboru kódu na pozadí (AddStudent.aspx.cs) přidejte příkaz using pro obor názvů ContosoUniversityModelBinding.Models .
using ContosoUniversityModelBinding.Models;
Potom přidejte následující metody, které určují, jak vložit nový záznam a obslužnou rutinu události pro tlačítko zrušit.
public void addStudentForm_InsertItem()
{
var item = new Student();
TryUpdateModel(item);
if (ModelState.IsValid)
{
using (SchoolContext db = new SchoolContext())
{
db.Students.Add(item);
db.SaveChanges();
}
}
}
protected void cancelButton_Click(object sender, EventArgs e)
{
Response.Redirect("~/Students");
}
protected void addStudentForm_ItemInserted(object sender, FormViewInsertedEventArgs e)
{
Response.Redirect("~/Students");
}
Uložte všechny změny.
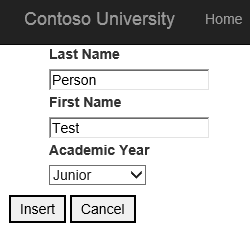
Spusťte webovou aplikaci a vytvořte nového studenta.

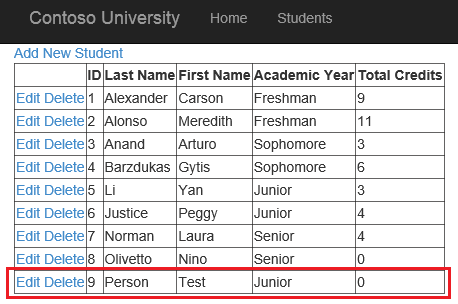
Klikněte na Vložit a všimněte si, že se vytvořil nový student.

Závěr
V tomto kurzu jste povolili aktualizaci, odstranění a vytváření dat. Ujistili jste se, že se při interakci s daty použijí ověřovací pravidla.
V dalším kurzu v této sérii povolíte řazení, stránkování a filtrování dat.