Načítání a zobrazení dat pomocí vazby modelu a webových formulářů
Tato série kurzů ukazuje základní aspekty použití vazby modelu s projektem ASP.NET Web Forms. Díky vazbě modelu je interakce dat jednodušší než práce s objekty zdroje dat (například ObjectDataSource nebo SqlDataSource). Tato série začíná úvodním materiálem a v dalších kurzech se přesune k pokročilejším konceptům.
Vzor vazby modelu funguje s jakoukoli technologií přístupu k datům. V tomto kurzu použijete Entity Framework, ale můžete použít technologii přístupu k datům, kterou znáte. Z ovládacího prvku serveru vázaného na data, jako je GridView, ListView, DetailsView nebo FormView ovládací prvek, můžete zadat názvy metod, které se mají použít pro výběr, aktualizaci, odstranění a vytváření dat. V tomto kurzu zadáte hodnotu pro SelectMethod.
V rámci této metody zadáte logiku pro načtení dat. V dalším kurzu nastavíte hodnoty pro UpdateMethod, DeleteMethod a InsertMethod.
Celý projekt si můžete stáhnout v jazyce C# nebo Visual Basic. Kód ke stažení funguje se sadou Visual Studio 2012 a novějšími verzemi. Používá šablonu sady Visual Studio 2012, která se mírně liší od šablony sady Visual Studio 2017 uvedené v tomto kurzu.
V tomto kurzu spustíte aplikaci v sadě Visual Studio. Aplikaci můžete také nasadit u poskytovatele hostingu a zpřístupnit ji přes internet. Microsoft nabízí bezplatné hostování webů až pro 10 webů v
bezplatný zkušební účet Azure. Informace o tom, jak nasadit webový projekt sady Visual Studio do Azure App Service Web Apps, najdete v řadě ASP.NET Nasazení webu pomocí sady Visual Studio. Tento kurz také ukazuje, jak pomocí Migrace Entity Framework Code First nasadit databázi SQL Server do Azure SQL Database.Verze softwaru použité v tomto kurzu
- Microsoft Visual Studio 2017 nebo Microsoft Visual Studio Community 2017
Tento kurz funguje také se sadou Visual Studio 2012 a Visual Studio 2013, ale v uživatelském rozhraní a šabloně projektu existují určité rozdíly.
Co vytvoříte
V tomto kurzu provedete následující:
- Vytváření datových objektů, které odrážejí univerzitu se studenty zaregistrovanými v kurzech
- Sestavení databázových tabulek z objektů
- Naplnění databáze testovacími daty
- Zobrazení dat ve webovém formuláři
Vytvoření projektu
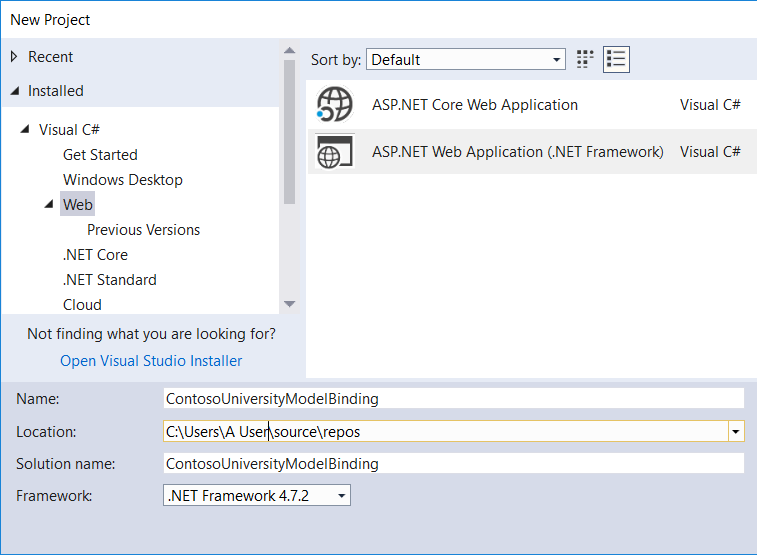
V sadě Visual Studio 2017 vytvořte projekt webové aplikace ASP.NET (.NET Framework)s názvem ContosoUniversityModelBinding.

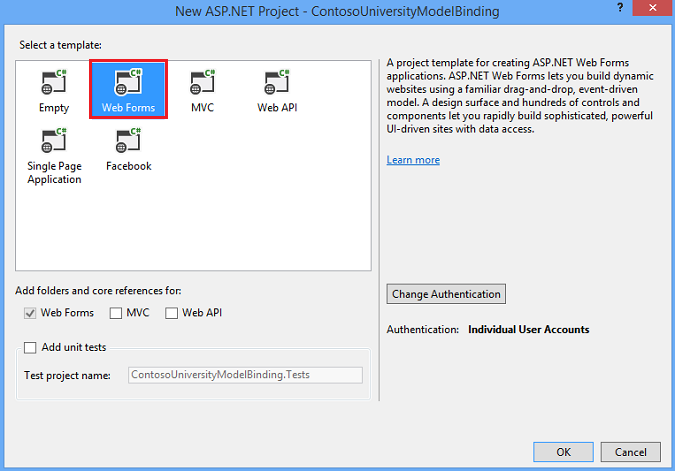
Vyberte OK. Zobrazí se dialogové okno pro výběr šablony.

Vyberte šablonu Web Forms.
V případě potřeby změňte ověřování na Individuální uživatelské účty.
Vyberte OK a vytvořte projekt.
Úprava vzhledu webu
Proveďte několik změn a přizpůsobte si vzhled webu.
Otevřete soubor Site.Master.
Změňte název tak, aby se zobrazoval Contoso University a ne Moje aplikace ASP.NET.
<title><%: Page.Title %> - Contoso University</title>Změňte text záhlaví z Název aplikace na Contoso University.
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Contoso University</a> </div>Změňte odkazy navigačního záhlaví na odkazy odpovídající webu.
Odeberte odkazy na Informace a Kontakt a místo toho odkaz na stránku Studenti , kterou vytvoříte.
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/Students">Students</a></li> </ul>Uložte soubor Site.Master.
Přidání webového formuláře pro zobrazení dat studentů
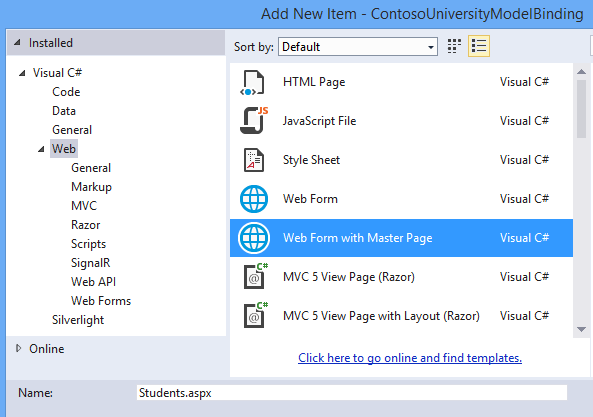
V Průzkumník řešení klikněte pravým tlačítkem na projekt, vyberte Přidat a pak Nová položka.
V dialogovém okně Přidat novou položku vyberte šablonu Webový formulář se stránkou předlohy a pojmenujte ji Students.aspx.

Vyberte Přidat.
Jako stránku předlohy webového formuláře vyberte Site.Master.
Vyberte OK.
Přidání datového modelu
Do složky Models přidejte třídu s názvem UniversityModels.cs.
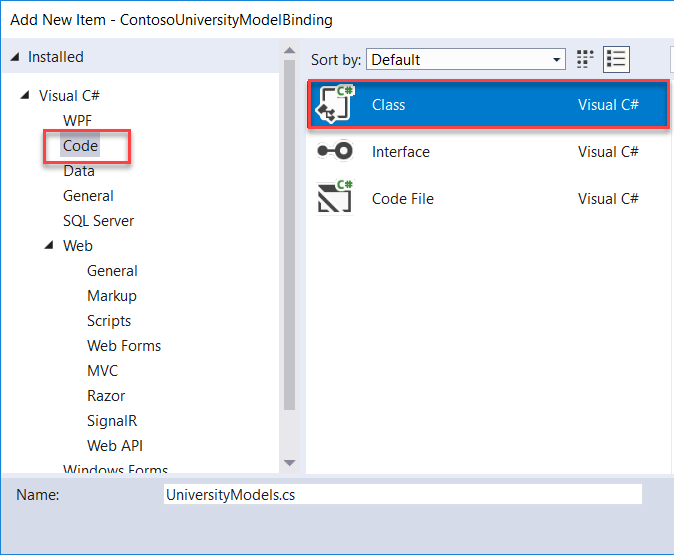
Klikněte pravým tlačítkem na Modely, vyberte Přidat a pak nová položka. Zobrazí se dialogové okno Přidat novou položku.
V levé navigační nabídce vyberte Kód a pak Třída.

Pojmenujte třídu UniversityModels.cs a vyberte Přidat.
V tomto souboru definujte
SchoolContexttřídy ,EnrollmentStudent, aCoursenásledujícím způsobem:using System; using System.Collections.Generic; using System.Data.Entity; using System.ComponentModel.DataAnnotations; namespace ContosoUniversityModelBinding.Models { public class SchoolContext : DbContext { public DbSet<Student> Students { get; set; } public DbSet<Enrollment> Enrollments { get; set; } public DbSet<Course> Courses { get; set; } } public class Student { [Key, Display(Name = "ID")] [ScaffoldColumn(false)] public int StudentID { get; set; } [Required, StringLength(40), Display(Name="Last Name")] public string LastName { get; set; } [Required, StringLength(20), Display(Name = "First Name")] public string FirstName { get; set; } [EnumDataType(typeof(AcademicYear)), Display(Name = "Academic Year")] public AcademicYear Year { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public class Enrollment { [Key] public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public decimal? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } public class Course { [Key] public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public enum AcademicYear { Freshman, Sophomore, Junior, Senior } }Třída
SchoolContextje odvozena odDbContext, který spravuje připojení k databázi a změny v datech.StudentVe třídě si všimněte atributů použitých naFirstNamevlastnosti ,LastNameaYear. V tomto kurzu se tyto atributy používají k ověřování dat. Pro zjednodušení kódu jsou pouze tyto vlastnosti označeny atributy ověření dat. Ve skutečném projektu byste použili ověřovací atributy pro všechny vlastnosti, které vyžadují ověření.Uložte soubor UniversityModels.cs.
Nastavení databáze na základě tříd
Tento kurz používá Migrace Code First k vytváření objektů a databázových tabulek. V těchto tabulkách jsou uložené informace o studentech a jejich kurzech.
Vyberte Nástroje>Správce balíčků NuGet>Konzola správce balíčků.
V konzole Správce balíčků spusťte tento příkaz:
enable-migrations -ContextTypeName ContosoUniversityModelBinding.Models.SchoolContextPokud se příkaz úspěšně dokončí, zobrazí se zpráva s oznámením, že migrace byly povoleny.

Všimněte si, že byl vytvořen soubor s názvem Configuration.cs . Třída
Configurationmá metoduSeed, která může předem naplnit databázové tabulky testovacími daty.
Předplnit databázi
Otevřete Soubor Configuration.cs.
Do metody
Seedpřidejte následující kód.usingPřidejte také příkaz proContosoUniversityModelBinding. Modelsobor názvů.namespace ContosoUniversityModelBinding.Migrations { using System; using System.Data.Entity; using System.Data.Entity.Migrations; using System.Linq; using ContosoUniversityModelBinding.Models; internal sealed class Configuration : DbMigrationsConfiguration<SchoolContext> { public Configuration() { AutomaticMigrationsEnabled = false; } protected override void Seed(SchoolContext context) { context.Students.AddOrUpdate( new Student { FirstName = "Carson", LastName = "Alexander", Year = AcademicYear.Freshman }, new Student { FirstName = "Meredith", LastName = "Alonso", Year = AcademicYear.Freshman }, new Student { FirstName = "Arturo", LastName = "Anand", Year = AcademicYear.Sophomore }, new Student { FirstName = "Gytis", LastName = "Barzdukas", Year = AcademicYear.Sophomore }, new Student { FirstName = "Yan", LastName = "Li", Year = AcademicYear.Junior }, new Student { FirstName = "Peggy", LastName = "Justice", Year = AcademicYear.Junior }, new Student { FirstName = "Laura", LastName = "Norman", Year = AcademicYear.Senior }, new Student { FirstName = "Nino", LastName = "Olivetto", Year = AcademicYear.Senior } ); context.SaveChanges(); context.Courses.AddOrUpdate( new Course { Title = "Chemistry", Credits = 3 }, new Course { Title = "Microeconomics", Credits = 3 }, new Course { Title = "Macroeconomics", Credits = 3 }, new Course { Title = "Calculus", Credits = 4 }, new Course { Title = "Trigonometry", Credits = 4 }, new Course { Title = "Composition", Credits = 3 }, new Course { Title = "Literature", Credits = 4 } ); context.SaveChanges(); context.Enrollments.AddOrUpdate( new Enrollment { StudentID = 1, CourseID = 1, Grade = 1 }, new Enrollment { StudentID = 1, CourseID = 2, Grade = 3 }, new Enrollment { StudentID = 1, CourseID = 3, Grade = 1 }, new Enrollment { StudentID = 2, CourseID = 4, Grade = 2 }, new Enrollment { StudentID = 2, CourseID = 5, Grade = 4 }, new Enrollment { StudentID = 2, CourseID = 6, Grade = 4 }, new Enrollment { StudentID = 3, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 2, Grade = 4 }, new Enrollment { StudentID = 5, CourseID = 3, Grade = 3 }, new Enrollment { StudentID = 6, CourseID = 4 }, new Enrollment { StudentID = 7, CourseID = 5, Grade = 2 } ); context.SaveChanges(); } } }Uložte Soubor Configuration.cs.
V konzole Správce balíčků spusťte příkaz add-migration initial.
Spusťte příkaz update-database.
Pokud při spuštění tohoto příkazu dojde k výjimce,
StudentIDhodnoty aCourseIDse můžou lišit odSeedhodnot metody. Otevřete tyto databázové tabulky a vyhledejte existující hodnoty proStudentIDaCourseID. Přidejte tyto hodnoty do kódu pro seeding tabulkyEnrollments.
Přidání ovládacího prvku GridView
Díky naplněným databázovým datům teď můžete tato data načíst a zobrazit.
Otevřete Soubor Students.aspx.
MainContentVyhledejte zástupný symbol. Do tohoto zástupného symbolu přidejte ovládací prvek GridView , který obsahuje tento kód.<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <asp:GridView runat="server" ID="studentsGrid" ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID" SelectMethod="studentsGrid_GetData" AutoGenerateColumns="false"> <Columns> <asp:DynamicField DataField="StudentID" /> <asp:DynamicField DataField="LastName" /> <asp:DynamicField DataField="FirstName" /> <asp:DynamicField DataField="Year" /> <asp:TemplateField HeaderText="Total Credits"> <ItemTemplate> <asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>" runat="server" /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </asp:Content>Co je potřeba si uvědomit:
Všimněte si hodnoty nastavené pro
SelectMethodvlastnost v elementu GridView. Tato hodnota určuje metodu použitou k načtení dat GridView, kterou vytvoříte v dalším kroku.Vlastnost
ItemTypeje nastavena na třídu vytvořenouStudentdříve. Toto nastavení umožňuje odkazovat na vlastnosti třídy ve značkách. Třída má napříkladStudentkolekci s názvemEnrollments. Pomocí příkazuItem.Enrollmentsmůžete tuto kolekci načíst a pak pomocí syntaxe LINQ načíst součet kreditů zaregistrovaných jednotlivých studentů.
Uložte Soubor Students.aspx.
Přidání kódu pro načtení dat
Do souboru s kódem na pozadí Students.aspx přidejte metodu zadanou SelectMethod pro hodnotu .
Otevřete Soubor Students.aspx.cs.
Přidejte
usingpříkazy pro oboryContosoUniversityModelBinding. Modelsnázvů aSystem.Data.Entity.using ContosoUniversityModelBinding.Models; using System.Data.Entity;Přidejte metodu, kterou jste zadali pro
SelectMethod:public IQueryable<Student> studentsGrid_GetData() { SchoolContext db = new SchoolContext(); var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course)); return query; }Klauzule
Includezlepšuje výkon dotazů, ale nevyžaduje se. Bez klauzule seIncludedata načítají opožděným načítáním, což zahrnuje odeslání samostatného dotazu do databáze při každém načtení souvisejících dat. Pomocí klauzule seIncludedata načítají pomocí dychtivého načítání, což znamená, že jediný databázový dotaz načte všechna související data. Pokud se související data nepoužívají, je načítání dychtivých dat méně efektivní, protože se načítá více dat. V tomto případě ale dychtivé načítání poskytuje nejlepší výkon, protože související data se zobrazují pro každý záznam.Další informace o aspektech výkonu při načítání souvisejících dat najdete v části Opožděné, dychtivé a explicitní načítání souvisejících dat v článku Čtení souvisejících dat pomocí Entity Frameworku v aplikaci ASP.NET MVC .
Ve výchozím nastavení jsou data seřazena podle hodnot vlastnosti označené jako klíč. Můžete přidat klauzuli
OrderBypro určení jiné hodnoty řazení. V tomto příkladu se k řazení používá výchozíStudentIDvlastnost. V článku Řazení, stránkování a filtrování dat má uživatel povoleno vybrat sloupec pro řazení.Uložte Soubor Students.aspx.cs.
Spusťte aplikaci
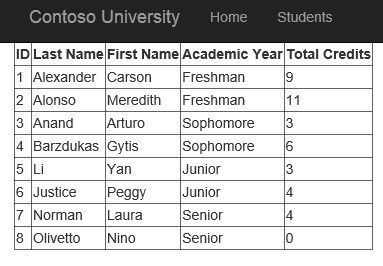
Spusťte webovou aplikaci (F5) a přejděte na stránku Studenti , na které se zobrazí následující:

Automatické generování metod vazby modelu
Při procházení této série kurzů můžete jednoduše zkopírovat kód z kurzu do projektu. Jednou z nevýhod tohoto přístupu je ale to, že se nemusíte seznámit s funkcí, kterou sada Visual Studio poskytuje k automatickému generování kódu pro metody vazby modelu. Když pracujete na vlastních projektech, automatické generování kódu vám může ušetřit čas a pomůže vám získat představu o tom, jak implementovat operaci. Tato část popisuje funkci automatického generování kódu. Tato část je pouze informativní a neobsahuje žádný kód, který potřebujete implementovat do projektu.
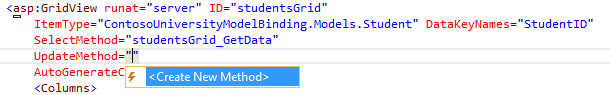
Při nastavování hodnoty pro SelectMethodvlastnosti , UpdateMethod, InsertMethodnebo DeleteMethod v kódu značky můžete vybrat možnost Vytvořit novou metodu .

Visual Studio nejen vytvoří metodu v kódu na pozadí se správným podpisem, ale také vygeneruje implementační kód pro provedení operace. Pokud nejprve nastavíte ItemType vlastnost před použitím funkce automatického generování kódu, vygenerovaný kód použije tento typ pro operace. Například při nastavení UpdateMethod vlastnosti se automaticky vygeneruje následující kód:
// The id parameter name should match the DataKeyNames value set on the control
public void studentsGrid_UpdateItem(int id)
{
ContosoUniversityModelBinding.Models.Student item = null;
// Load the item here, e.g. item = MyDataLayer.Find(id);
if (item == null)
{
// The item wasn't found
ModelState.AddModelError("", String.Format("Item with id {0} was not found", id));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
// Save changes here, e.g. MyDataLayer.SaveChanges();
}
}
Znovu platí, že tento kód není potřeba přidávat do projektu. V dalším kurzu implementujete metody pro aktualizaci, odstranění a přidání nových dat.
Souhrn
V tomto kurzu jste vytvořili třídy datového modelu a vygenerovali jste z těchto tříd databázi. Naplnili jste databázové tabulky testovacími daty. Použili jste vazbu modelu k načtení dat z databáze a pak jste data zobrazili v objektu GridView.
V dalším kurzu v této sérii povolíte aktualizace, odstraňování a vytváření dat.