Ověřování založené na rolích (VB)
Poznámka
Od napsání tohoto článku jsou zprostředkovatelé členství ASP.NET nahrazeni ASP.NET Identity. Důrazně doporučujeme aktualizovat aplikace tak, aby používaly platformu ASP.NET Identity Platform místo zprostředkovatelů členství, které byly uvedené v době psaní tohoto článku. ASP.NET Identity má oproti systému členství ASP.NET řadu výhod, mezi které patří:
- Lepší výkon
- Vylepšená rozšiřitelnost a testovatelnost
- Podpora OAuth, OpenID Connect a dvojúrovňového ověřování
- Podpora identit na základě deklarací identity
- Lepší interoperabilita s ASP.Net Core
Stáhnout kód nebo stáhnout PDF
Tento kurz začíná pohledem na to, jak architektura Rolí přidružuje role uživatele k kontextu zabezpečení. Pak prozkoumá, jak použít autorizační pravidla adresy URL na základě role. Potom se podíváme na použití deklarativních a programových prostředků pro změnu zobrazených dat a funkcí nabízených ASP.NET stránkou.
Úvod
V kurzu Autorizace na základě uživatelů jsme zjistili, jak pomocí autorizace adresy URL určit, kteří uživatelé můžou navštívit určitou sadu stránek. S trochou značek v Web.confignástroji bychom mohli ASP.NET dát pokyn, aby stránku mohli navštěvovat jenom ověření uživatelé. Nebo můžeme nadiktovat, že jsou povoleni jenom uživatelé Tito a Bob, nebo označit, že všichni ověření uživatelé s výjimkou Sam byli povoleni.
Kromě autorizace adres URL jsme se také podívali na deklarativní a programové techniky pro řízení zobrazených dat a funkcí nabízených stránkou na základě toho, který uživatel navštíví. Konkrétně jsme vytvořili stránku, která obsahuje obsah aktuálního adresáře. Tuto stránku mohl navštívit kdokoli, ale obsah souborů mohli zobrazit jenom ověření uživatelé a soubory mohl odstranit jenom Tito.
Používání autorizačních pravidel na základě jednotlivých uživatelů může přerůst v noční můru pro účetnictví. Udržovatelnější přístup je použití autorizace na základě role. Dobrou zprávou je, že nástroje, které máme k dispozici pro použití autorizačních pravidel, fungují stejně dobře s rolemi jako u uživatelských účtů. Autorizační pravidla adres URL můžou určovat role místo uživatelů. Ovládací prvek LoginView, který vykreslí různé výstupy pro ověřené a anonymní uživatele, lze nakonfigurovat tak, aby zobrazoval jiný obsah na základě rolí přihlášeného uživatele. Rozhraní API rolí obsahuje metody pro určení přihlášených rolí uživatele.
Tento kurz začíná pohledem na to, jak architektura Rolí přidružuje role uživatele k kontextu zabezpečení. Pak prozkoumá, jak použít autorizační pravidla adresy URL na základě role. Potom se podíváme na použití deklarativních a programových prostředků pro změnu zobrazených dat a funkcí nabízených ASP.NET stránkou. Pusťme se do toho.
Principy přidružení rolí k kontextu zabezpečení uživatele
Kdykoli požadavek vstoupí do kanálu ASP.NET, je přidružen k kontextu zabezpečení, který zahrnuje informace o identifikaci žadatele. Při ověřování pomocí formulářů se jako token identity používá ověřovací lístek. Jak jsme si probrali v kurzu Přehled ověřování pomocí formulářů, FormsAuthenticationModule zodpovídá za určení identity žadatele, což dělá během AuthenticateRequest události.
Pokud se najde platný ověřovací lístek, který nevypršel, FormsAuthenticationModule dekóduje ho, aby zjistil identitu žadatele. Vytvoří nový GenericPrincipal objekt a přiřadí ho objektu HttpContext.User . Účelem objektu zabezpečení, jako GenericPrincipalje , je identifikovat jméno ověřeného uživatele a role, ke kterým patří. Tento účel je zřejmý skutečností, že všechny hlavní objekty mají Identity vlastnost a metodu IsInRole(roleName) . Objekt FormsAuthenticationModulevšak nemá zájem o záznam informací o rolích GenericPrincipal a objekt, který vytvoří, nezadává žádné role.
Pokud je architektura rolí povolená, RoleManagerModule modul HTTP provede kroky za FormsAuthenticationModule a identifikuje role ověřeného uživatele během PostAuthenticateRequest události, která se aktivuje po AuthenticateRequest události. Pokud je požadavek od ověřeného uživatele, RoleManagerModule přepíše GenericPrincipal objekt vytvořený objektem FormsAuthenticationModule a nahradí ho objektemRolePrincipal. Třída RolePrincipal používá rozhraní API rolí k určení rolí, ke kterým patří uživatel.
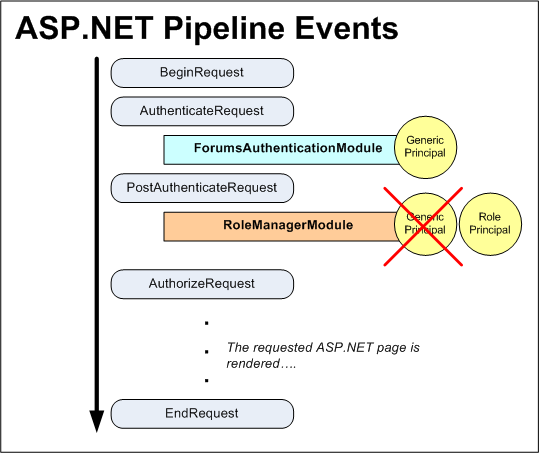
Obrázek 1 znázorňuje pracovní postup ASP.NET kanálu při použití ověřování formulářů a architektury Rolí. Provede FormsAuthenticationModule se jako první, identifikuje uživatele prostřednictvím lístku ověřování a vytvoří nový GenericPrincipal objekt. Dále kroky RoleManagerModule v a přepíšou GenericPrincipal objekt objektem RolePrincipal .
Pokud anonymní uživatel navštíví web, nevytvoří ani FormsAuthenticationModuleRoleManagerModule objekt instanční objekt.
Obrázek 1: Události kanálu ASP.NET pro ověřeného uživatele při použití ověřování pomocí formulářů a rozhraní rolí (kliknutím zobrazíte image v plné velikosti)
Ukládání informací role do mezipaměti v souboru cookie
Metoda RolePrincipal objektu IsInRole(roleName) volá Roles.GetRolesForUser k získání rolí pro uživatele, aby bylo možné určit, jestli je uživatel členem roleName. Pokud použijete SqlRoleProvider, výsledkem bude dotaz na databázi úložiště rolí. Při použití autorizačních pravidel adres URL založených na rolích RolePrincipalIsInRole se metoda zavolá při každém požadavku na stránku, která je chráněná pravidly autorizace na základě role. Místo toho, aby bylo nutné vyhledávat informace o rolích v databázi při každém požadavku, Roles architektura obsahuje možnost ukládat role uživatele do mezipaměti v souboru cookie.
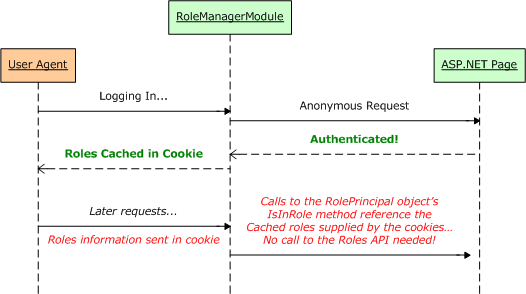
Pokud je architektura Rolí nakonfigurovaná tak, aby role uživatele v souboru cookie ukržela do mezipaměti, RoleManagerModule vytvoří soubor cookie během události kanálu EndRequestASP.NET. Tento soubor cookie se používá v následných požadavcích v objektu PostAuthenticateRequest, což je při vytvoření objektu RolePrincipal . Pokud je soubor cookie platný a jeho platnost nevypršela, data v souboru cookie se analyzují a použijí k naplnění rolí uživatele, čímž se ušetří RolePrincipal , aby bylo nutné volat Roles třídu, aby se určily role uživatele. Tento pracovní postup znázorňuje obrázek 2.
Obrázek 2: Informace o roli uživatele lze uložit do souboru cookie, aby se zlepšil výkon (kliknutím zobrazíte obrázek v plné velikosti)
Ve výchozím nastavení je mechanismus souborů cookie mezipaměti role zakázaný. Dá se povolit prostřednictvím konfiguračního <roleManager>kódu ; v Web.config. Probrali jsme použití elementu<roleManager> k zadání zprostředkovatelů rolí v kurzu Vytváření a správa rolí, takže byste už tento prvek měli mít v souboru aplikaceWeb.config. Nastavení souborů cookie mezipaměti rolí se zadává jako atributy elementu <roleManager>; a jsou shrnuta v tabulce 1.
Poznámka
Nastavení konfigurace uvedené v tabulce 1 určují vlastnosti výsledného souboru cookie mezipaměti role. Další informace o souborech cookie, jejich fungování a jejich různých vlastnostech najdete v tomto kurzu k souborům cookie.
| Vlastnost | Popis |
|---|---|
cacheRolesInCookie |
Logická hodnota, která označuje, jestli se používá ukládání souborů cookie do mezipaměti. Výchozí hodnota je false. |
cookieName |
Název souboru cookie mezipaměti role. Výchozí hodnota je ". ASPXROLES". |
cookiePath |
Cesta pro soubor cookie s názvem rolí. Atribut path umožňuje vývojáři omezit rozsah souboru cookie na konkrétní hierarchii adresáře. Výchozí hodnota je "/", která informuje prohlížeč, aby odeslal soubor cookie lístku ověřování do libovolného požadavku na doménu. |
cookieProtection |
Určuje, jaké techniky se používají k ochraně souboru cookie mezipaměti rolí. Povolené hodnoty jsou: All (výchozí hodnota); Encryption; Nonea Validation.md). |
| cookieRequireSSL | Logická hodnota, která označuje, jestli se k přenosu ověřovacího souboru cookie vyžaduje připojení SSL. Výchozí hodnota je false cookieSlidingExpiration false createPersistentCookieis set totrue. | | cookieTimeout | Specifies the time, in minutes, after which the authentication ticket cookie expires. The default value is30. This value is only pertinent when createPersistentCookieis set totrue. | | createPersistentCookie | A Boolean value that specifies whether the role cache cookie is a session cookie or persistent cookie. Iffalse(the default), a session cookie is used, which is deleted when the browser is closed. Iftrue, a persistent cookie is used; it expires cookieTimeoutnumber of minutes after it has been created or after the previous visit, depending on the value ofcookieSlidingExpiration. | | doménaattribute, setting it to "yourdomain.com". | | | Specifies the cookie's domain value. The default value is an empty string, which causes the browser to use the domain from which it was issued (such as www.yourdomain.com). In this case, the cookie will <strong>not</strong> be sent when making requests to subdomains, such as admin.yourdomain.com. If you want the cookie to be passed to all subdomains you need to customize themaxCachedResults | Specifies the maximum number of role names that are cached in the cookie. The default is 25. TheRoleManagerModuledoes not create a cookie for users that belong to more thanmaxCachedResultsroles. Consequently, theRolePrincipalobject'sIsInRolemethod will use theRolesclass to determine the user's roles. The reasonmaxCachedResultsexists is because many user agents do not permit cookies larger than 4,096 bytes. So this cap is meant to reduce the likelihood of exceeding this size limitation. If you have extremely long role names, you may want to consider specifying a smaller. This value is only pertinent when | A Boolean value that indicates whether the cookie's timeout is reset each time the user visits the site during a single session. The default value is. | | hodnota maxCachedResults; Naopak, pokud máte extrémně krátké názvy rolí, můžete tuto hodnotu pravděpodobně zvýšit. |
Tabulka 1: Možnosti konfigurace souborů cookie mezipaměti rolí
Pojďme nakonfigurovat aplikaci tak, aby používala soubory cookie mezipaměti rolí, které nejsou trvalé. Chcete-li toho dosáhnout, aktualizujte <roleManager> prvek v souboru Web.config tak, aby zahrnoval následující atributy související se soubory cookie:
<roleManager enabled="true"
defaultProvider="SecurityTutorialsSqlRoleProvider"
cacheRolesInCookie="true"
createPersistentCookie="false"
cookieProtection="All">
<providers>
...
</providers>
</roleManager>
Aktualizoval <roleManager>(a) jsem element ; přidáním tří atributů: cacheRolesInCookie, createPersistentCookiea cookieProtection. Když nastavíte cacheRolesInCookie na true, RoleManagerModule bude teď role uživatele automaticky ukládat do mezipaměti v souboru cookie, místo aby bylo nutné vyhledávat informace o rolích uživatele u jednotlivých požadavků. Explicitně nastavím createPersistentCookie atributy a cookieProtection na false a All. Technicky vzato jsem nepotřeboval zadávat hodnoty pro tyto atributy, protože jsem je právě přiřadil k jejich výchozím hodnotám, ale dal jsem je sem, aby bylo explicitně jasné, že nepoužívám trvalé soubory cookie a že soubor cookie je šifrovaný a ověřený.
A je to! Od této chvíle bude architektura Rolí ukládat role uživatelů do mezipaměti v souborech cookie. Pokud prohlížeč uživatele soubory cookie nepodporuje nebo pokud jsou jejich soubory cookie nějakým způsobem odstraněny nebo ztraceny, není to žádný velký problém – RolePrincipal objekt jednoduše použije Roles třídu v případě, že nebude k dispozici žádný soubor cookie (nebo neplatný nebo vypršela jeho platnost).
Poznámka
Skupina Patterns & Practices společnosti Microsoft nedoporučuje používat trvalé soubory cookie mezipaměti rolí. Vzhledem k tomu, že vlastnictví souboru cookie mezipaměti rolí stačí k prokázání členství v rolích, může hacker nějakým způsobem získat přístup k platnému souboru cookie uživatele, zosobnit ho. Pravděpodobnost, že k tomu dojde, se zvýší, pokud soubor cookie zůstane v prohlížeči uživatele. Další informace o tomto doporučení k zabezpečení a další aspekty zabezpečení najdete v seznamu bezpečnostních otázek pro ASP.NET 2.0.
Krok 1: Definování pravidel autorizace adres URL Role-Based
Jak je popsáno v kurzu Autorizace na základě uživatele, autorizace adres URL nabízí způsob, jak omezit přístup k sadě stránek na základě jednotlivých uživatelů nebo rolí podle rolí. Autorizační pravidla adresy URL jsou vytykaná pomocí Web.configelementu<authorization> s podřízenými <allow> elementy a <deny> . Kromě autorizačních pravidel souvisejících s uživatelem probíraných v předchozích kurzech může každý <allow> a <deny> podřízený prvek obsahovat také:
- Konkrétní role
- Seznam rolí oddělených čárkami
Například autorizační pravidla adresy URL udělují přístup těmto uživatelům v rolích Správci a Správci, ale odepře přístup všem ostatním:
<authorization>
<allow roles="Administrators, Supervisors" />
<deny users="*" />
</authorization>
Element <allow> ve výše uvedené značce uvádí, že role Administrators a Supervisors jsou povoleny; <deny>element ; instruuje, že všichni uživatelé jsou odepřeni.
Nakonfigurujeme naši aplikaci tak, aby ManageRoles.aspxstránky , UsersAndRoles.aspxa byly CreateUserWizardWithRoles.aspx přístupné jenom uživatelům v roli Správci, zatímco RoleBasedAuthorization.aspx stránka zůstala přístupná všem návštěvníkům.
Chcete-li toho dosáhnout, začněte přidáním Web.config souboru do Roles složky.
Obrázek 3: Přidání Web.config souboru do Roles adresáře (kliknutím zobrazíte obrázek v plné velikosti)
Dále přidejte následující kód konfigurace do Web.config:
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
<!-- Allow all users to visit RoleBasedAuthorization.aspx -->
<location path="RoleBasedAuthorization.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
</configuration>
Element <authorization> v <system.web> části označuje, že k ASP.NET prostředkům v Roles adresáři můžou přistupovat pouze uživatelé v roli Správci. Element <location> definuje alternativní sadu autorizačních pravidel adres URL pro RoleBasedAuthorization.aspx stránku, což umožňuje všem uživatelům navštívit stránku.
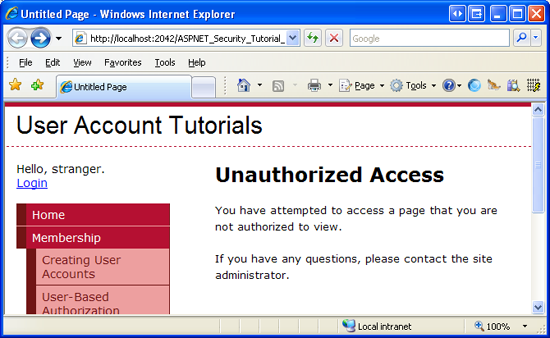
Po uložení změn v Web.configsouboru se přihlaste jako uživatel, který není v roli Správce, a pak zkuste navštívit některou z chráněných stránek. Nástroj UrlAuthorizationModule zjistí, že nemáte oprávnění k návštěvě požadovaného prostředku. FormsAuthenticationModule V důsledku toho vás nástroj přesměruje na přihlašovací stránku. Přihlašovací stránka vás pak přesměruje na UnauthorizedAccess.aspx stránku (viz Obrázek 4). K tomuto konečnému přesměrování z přihlašovací stránky na UnauthorizedAccess.aspx dojde kvůli kódu, který jsme přidali na přihlašovací stránku v kroku 2 kurzu Autorizace na základě uživatele. Přihlašovací stránka zejména automaticky přesměruje všechny ověřené uživatele, UnauthorizedAccess.aspx pokud řetězec dotazu obsahuje ReturnUrl parametr, protože tento parametr označuje, že uživatel přišel na přihlašovací stránku po pokusu o zobrazení stránky, ke které neměl oprávnění.
Obrázek 4: Chráněné stránky můžou zobrazit jenom uživatelé v roli Správce (kliknutím zobrazíte obrázek v plné velikosti)
Odhlaste se a pak se přihlaste jako uživatel, který má roli Administrators. Teď byste měli být schopni zobrazit tři chráněné stránky.
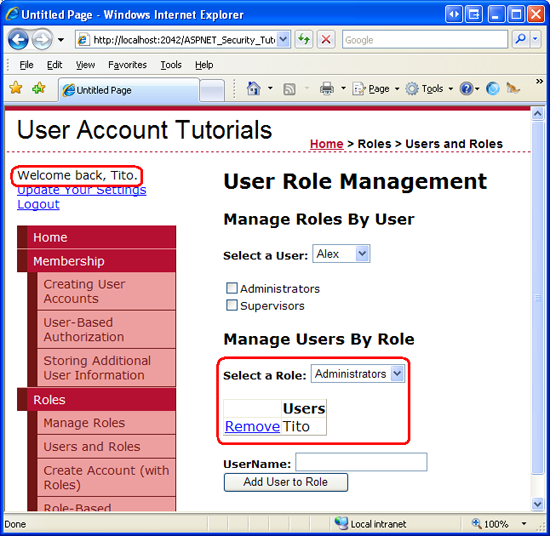
Obrázek 5: Tito může navštívit UsersAndRoles.aspx stránku, protože je v roli správce (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Při zadávání autorizačních pravidel adres URL – pro role nebo uživatele – je důležité mít na paměti, že se pravidla analyzují jedna po druhé, shora dolů. Jakmile je nalezena shoda, je uživateli udělen nebo odepřen přístup v závislosti na tom, jestli byla nalezena shoda v prvku <allow> nebo <deny> . Pokud není nalezena žádná shoda, bude uživateli udělen přístup. Pokud tedy chcete omezit přístup k jednomu nebo více uživatelským účtům, je nutné použít <deny> prvek jako poslední prvek v konfiguraci autorizace adresy URL. Pokud vaše autorizační pravidla adresy URL neobsahují<deny>, přístup bude udělen všem uživatelům. Podrobnější diskuzi o způsobu analýzy autorizačních pravidel adres URL najdete v části Jak UrlAuthorizationModule se autorizační pravidla používají k udělení nebo odepření přístupu pomocí autorizačních pravidel v kurzu Autorizace na základě uživatelů.
Krok 2: Omezení funkčnosti na základě aktuálně přihlášených rolí uživatele
Autorizace adresy URL usnadňuje zadání hrubých autorizačních pravidel, která uvádějí, jaké identity jsou povolené a které mají zakázáno zobrazit konkrétní stránku (nebo všechny stránky ve složce a jejích podsložkách). V některých případech ale můžeme chtít povolit návštěvu stránky všem uživatelům, ale omezit funkčnost stránky na základě rolí hostujícího uživatele. To může zahrnovat zobrazení nebo skrytí dat na základě role uživatele nebo nabízení dalších funkcí uživatelům, kteří patří do určité role.
Taková jemně odstupňovaná autorizační pravidla na základě role je možné implementovat buď deklarativně, nebo programově (nebo prostřednictvím jejich kombinace). V další části uvidíme, jak implementovat deklarativní jemně odstupňovanou autorizaci prostřednictvím ovládacího prvku LoginView. Potom prozkoumáme programové techniky. Než se ale podíváme na použití jemně odstupňovaných autorizačních pravidel, musíme nejprve vytvořit stránku, jejíž funkčnost závisí na roli uživatele, který ji navštěvuje.
Pojďme vytvořit stránku se seznamem všech uživatelských účtů v systému v zobrazení GridView. GridView bude obsahovat uživatelské jméno každého uživatele, e-mailovou adresu, datum posledního přihlášení a komentáře k uživateli. Kromě zobrazení informací o jednotlivých uživatelích bude GridView obsahovat možnosti úprav a odstranění. Na začátku vytvoříme tuto stránku s funkcemi pro úpravy a odstranění, které budou k dispozici všem uživatelům. V částech Používání ovládacího prvku LoginView a Omezení funkčnosti prostřednictvím kódu programu uvidíme, jak tyto funkce povolit nebo zakázat na základě role hostujícího uživatele.
Poznámka
Stránka ASP.NET, která se chystáme vytvořit, používá ovládací prvek GridView k zobrazení uživatelských účtů. Vzhledem k tomu, že se tato série kurzů zaměřuje na ověřování formulářů, autorizaci, uživatelské účty a role, nechci trávit příliš mnoho času diskuzí o vnitřním fungování ovládacího prvku GridView. I když tento kurz obsahuje konkrétní podrobné pokyny pro nastavení této stránky, nezabývá se podrobnostmi o tom, proč byly provedeny určité volby nebo jaký vliv mají konkrétní vlastnosti na vykreslený výstup. Pokud chcete důkladně prověřit ovládací prvek GridView, podívejte se na řadu kurzů Práce s daty v ASP.NET 2.0 .
Začněte otevřením RoleBasedAuthorization.aspx stránky ve Roles složce. Přetáhněte objekt GridView ze stránky na Designer a nastavte jeho ID hodnotu na UserGrid. Za chvíli napíšeme kód, který volá Membership.GetAllUsers a vytvoří vazbu výsledného MembershipUserCollection objektu na GridView. MembershipUser Obsahuje MembershipUserCollection objekt pro každý uživatelský účet v systému; MembershipUser objekty mají vlastnosti jako UserName,EmailLastLoginDate a tak dále.
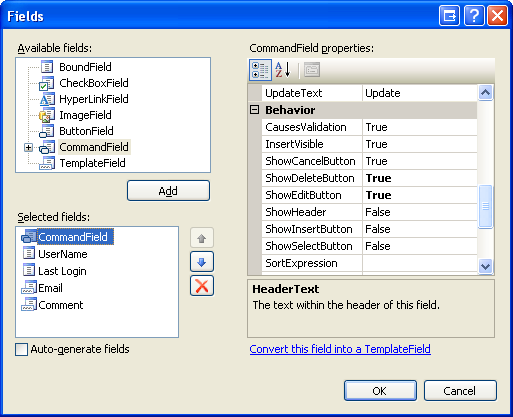
Než napíšeme kód, který sváže uživatelské účty s mřížkou, nejprve definujme pole GridView. V inteligentní značce GridView kliknutím na odkaz Upravit sloupce otevřete dialogové okno Pole (viz Obrázek 6). V levém dolním rohu zrušte zaškrtnutí políčka Automaticky generovat pole. Vzhledem k tomu, že chceme, aby tento objekt GridView zahrnoval možnosti úprav a odstraňování, přidejte pole CommandField a nastavte jeho ShowEditButton vlastnosti a ShowDeleteButton na Hodnotu True. Dále přidejte čtyři pole pro zobrazení UserNamevlastností , Email, LastLoginDatea Comment . Použijte BoundField pro dvě vlastnosti jen pro čtení (UserName a LastLoginDate) a TemplateFields pro dvě upravitelná pole (Email a Comment).
Nechte první BoundField zobrazit UserName vlastnost; nastavte jeho HeaderText a DataField vlastnosti na "UserName". Toto pole nebude možné upravovat, proto nastavte jeho ReadOnly vlastnost na Hodnotu True. LastLoginDate Nakonfigurujte BoundField nastavením HeaderText na "Last Login" a jeho DataField na "LastLoginDate". Naformátujme výstup tohoto pole BoundField tak, aby se zobrazilo jenom datum (místo data a času). Chcete-li toho dosáhnout, nastavte vlastnost BoundField HtmlEncode na False a její DataFormatString vlastnost na "{0:d}". Vlastnost také nastavte ReadOnly na Hodnotu True.
HeaderText Nastavte vlastnosti dvou polí šablon na "Email" a "Comment".
Obrázek 6: Pole objektu GridView lze konfigurovat prostřednictvím dialogového okna Pole (kliknutím zobrazíte obrázek v plné velikosti)
Teď musíme definovat ItemTemplate a EditItemTemplate pro pole šablon "Email" a "Komentář". Přidejte ovládací prvek Label Web do každého objektu ItemTemplates a vytvořte vazbu jejich Text vlastností na Email vlastnosti a Comment v uvedeném pořadí.
Pro pole "Email" TemplateField přidejte textBox s názvem Email a EditItemTemplate vytvořte vazbu jeho Text vlastnosti na Email vlastnost pomocí obousměrné vazby dat. Přidejte do objektu RequiredFieldValidator a RegularExpressionValidatorEditItemTemplate, abyste zajistili, že návštěvník, který upravuje vlastnost Email, zadal platnou e-mailovou adresu. Do pole TemplateField "Comment" přidejte víceřádkové textové pole s názvem CommentEditItemTemplate. Nastavte vlastnosti TextBox Columns a Rows na 40 a 4 a potom vytvořte vazbu jeho Text vlastnosti na Comment vlastnost pomocí obousměrné vazby dat.
Po konfiguraci těchto polí šablon by jejich deklarativní značky měly vypadat podobně jako následující:
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label runat="server" ID="Label1" Text='<%# Eval("Email")%>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox runat="server" ID="Email" Text='<%# Bind("Email")%>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="Email" Display="Dynamic"
ErrorMessage="You must provide an email address."
SetFocusOnError="True">*</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="Email" Display="Dynamic"
ErrorMessage="The email address you have entered is not valid. Please fix
this and try again."
SetFocusOnError="True"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">*
</asp:RegularExpressionValidator>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Comment">
<ItemTemplate>
<asp:Label runat="server" ID="Label2" Text='<%# Eval("Comment")%>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox runat="server" ID="Comment" TextMode="MultiLine"
Columns="40" Rows="4" Text='<%# Bind("Comment")%>'>
</asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
Při úpravách nebo odstraňování uživatelského účtu budeme muset znát hodnotu vlastnosti daného UserName uživatele. Nastavte vlastnost GridView DataKeyNames na "UserName", aby tyto informace byly k dispozici prostřednictvím kolekce GridView DataKeys .
Nakonec přidejte na stránku ovládací prvek ValidationSummary a nastavte jeho ShowMessageBox vlastnost na True a jeho ShowSummary vlastnost na False. S těmito nastaveními se v části ValidationSummary zobrazí upozornění na straně klienta, pokud se uživatel pokusí upravit uživatelský účet s chybějící nebo neplatnou e-mailovou adresou.
<asp:ValidationSummary ID="ValidationSummary1"
runat="server"
ShowMessageBox="True"
ShowSummary="False" />
Dokončili jsme deklarativní kód této stránky. Naším dalším úkolem je vytvořit vazbu sady uživatelských účtů na GridView. Přidejte metodu RoleBasedAuthorization.aspx s názvem BindUserGrid do třídy kódu na pozadí stránky, která sváže MembershipUserCollection objekt vrácený Membership.GetAllUsers objektem UserGrid GridView. Tuto metodu zavolejte z obslužné Page_Load rutiny události při první návštěvě stránky.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserGrid()
End If
End Sub
Private Sub BindUserGrid()
Dim allUsers As MembershipUserCollection = Membership.GetAllUsers()
UserGrid.DataSource = allUsers
UserGrid.DataBind()
End Sub
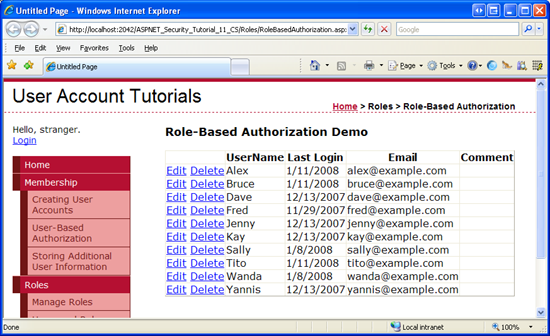
S tímto kódem přejděte na stránku v prohlížeči. Jak ukazuje obrázek 7, měli byste vidět GridView výpis informací o jednotlivých uživatelských účtech v systému.
Obrázek 7: GridView UserGrid obsahuje seznam informací o jednotlivých uživatelích v systému (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
GridView UserGrid zobrazí seznam všech uživatelů v nestránkovaném rozhraní. Toto jednoduché rozhraní mřížky není vhodné pro scénáře, kde existuje několik desítek nebo více uživatelů. Jednou z možností je nakonfigurovat objekt GridView tak, aby umožňoval stránkování. Metoda Membership.GetAllUsers má dvě přetížení: jedno, které nepřijímá žádné vstupní parametry a vrací všechny uživatele, a druhé, které přijímá celočíselné hodnoty pro index stránky a velikost stránky a vrací pouze zadanou podmnožinu uživatelů. Druhé přetížení se dá použít k efektivnějšímu procházení stránek mezi uživateli, protože vrací jenom přesnou podmnožinu uživatelských účtů, a ne všechny . Pokud máte tisíce uživatelských účtů, můžete zvážit rozhraní založené na filtrech, které například zobrazuje jenom uživatele, jejichž uživatelské jméno začíná vybraným znakem. MetodaMembership.FindUsersByName je ideální pro vytvoření uživatelského rozhraní založeného na filtru. Na vytvoření takového rozhraní se podíváme v budoucím kurzu.
GridView ovládací prvek nabízí předdefinované úpravy a odstraňování podporu, když je ovládací prvek vázán na správně nakonfigurovaný ovládací prvek zdroje dat, jako je SqlDataSource nebo ObjectDataSource. Objekt UserGrid GridView ale má svá data programově svázaná. Proto musíme napsat kód, který provede tyto dvě úlohy. Konkrétně budeme muset vytvořit obslužné rutiny událostí pro události , RowCancelingEdit, RowUpdatinga RowDeleting objektu GridViewRowEditing, které se aktivují, když návštěvník klikne na tlačítka Upravit, Zrušit, Aktualizovat nebo Odstranit objektu GridView.
Začněte vytvořením obslužných rutin událostí pro události , RowCancelingEdita RowUpdating objektu GridView RowEditinga pak přidejte následující kód:
Protected Sub UserGrid_RowEditing(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewEditEventArgs) Handles UserGrid.RowEditing
' Set the grid's EditIndex and rebind the data
UserGrid.EditIndex = e.NewEditIndex
BindUserGrid()
End Sub
Protected Sub UserGrid_RowCancelingEdit(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewCancelEditEventArgs) Handles UserGrid.RowCancelingEdit
' Revert the grid's EditIndex to -1 and rebind the data
UserGrid.EditIndex = -1
BindUserGrid()
End Sub
Protected Sub UserGrid_RowUpdating(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewUpdateEventArgs) Handles UserGrid.RowUpdating
' Exit if the page is not valid
If Not Page.IsValid Then
Exit Sub
End If
' Determine the username of the user we are editing
Dim UserName As String = UserGrid.DataKeys(e.RowIndex).Value.ToString()
' Read in the entered information and update the user
Dim EmailTextBox As TextBox = CType(UserGrid.Rows(e.RowIndex).FindControl("Email"),TextBox)
Dim CommentTextBox As TextBox= CType(UserGrid.Rows(e.RowIndex).FindControl("Comment"),TextBox)
' Return information about the user
Dim UserInfo As MembershipUser = Membership.GetUser(UserName)
' Update the User account information
UserInfo.Email = EmailTextBox.Text.Trim()
UserInfo.Comment = CommentTextBox.Text.Trim()
Membership.UpdateUser(UserInfo)
' Revert the grid's EditIndex to -1 and rebind the data
UserGrid.EditIndex = -1
BindUserGrid()
End Sub
Obslužné RowEditing rutiny událostí a RowCancelingEdit jednoduše nastaví vlastnost GridView EditIndex a pak znovu připojí seznam uživatelských účtů k mřížce. Zajímavé věci se dějí v obslužné rutině RowUpdating události. Tato obslužná rutina události začíná tím, že ověří, že data jsou platná, a pak z kolekce vezme UserName hodnotu upraveného DataKeys uživatelského účtu. Na Email textová pole a Comment ve dvou polích TemplateField se EditItemTemplate pak programově odkazuje. Jejich Text vlastnosti obsahují upravenou e-mailovou adresu a komentář.
Abychom mohli aktualizovat uživatelský účet prostřednictvím rozhraní API pro členství, musíme nejprve získat informace o uživateli, což provedeme voláním metody Membership.GetUser(userName). Vlastnosti a Comment vráceného MembershipUser objektu Email se pak aktualizují hodnotami zadanými do dvou textových polí z rozhraní pro úpravy. Nakonec se tyto úpravy uloží pomocí volání metody Membership.UpdateUser. Obslužná rutina RowUpdating události je dokončena vrácením GridView do jeho rozhraní před úpravami.
Dále vytvořte obslužnou rutinu RowDeleting události RowDeleting a přidejte následující kód:
Protected Sub UserGrid_RowDeleting(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewDeleteEventArgs) Handles UserGrid.RowDeleting
' Determine the username of the user we are editing
Dim UserName As String = UserGrid.DataKeys(e.RowIndex).Value.ToString()
' Delete the user
Membership.DeleteUser(UserName)
' Revert the grid's EditIndex to -1 and rebind the data
UserGrid.EditIndex = -1
BindUserGrid()
End Sub
Výše uvedená obslužná rutina události začíná tím, že vezme UserName hodnotu z kolekce GridViewDataKeys; tato UserName hodnota se pak předá metodě třídy DeleteUserMembership. Metoda DeleteUser odstraní uživatelský účet ze systému, včetně souvisejících údajů o členství (například rolí, do nichž tento uživatel patří). Po odstranění uživatele se mřížka EditIndex nastaví na -1 (v případě, že uživatel klikl na Odstranit, když byl v režimu úprav jiný řádek) a BindUserGrid volá se metoda .
Poznámka
Tlačítko Odstranit nevyžaduje žádné potvrzení od uživatele před odstraněním uživatelského účtu. Doporučujeme, abyste přidali nějakou formu potvrzení uživatele, abyste snížili riziko náhodného odstranění účtu. Jedním z nejjednodušších způsobů, jak akci potvrdit, je dialogové okno potvrzení na straně klienta. Další informace o této technice najdete v tématu Přidání Client-Side potvrzení při odstraňování.
Ověřte, že tato stránka funguje podle očekávání. Měli byste být schopni upravit e-mailovou adresu a komentář libovolného uživatele a také odstranit jakýkoli uživatelský účet. Vzhledem k tomu, že RoleBasedAuthorization.aspx stránka je přístupná všem uživatelům, může každý uživatel – i anonymní návštěvníci – tuto stránku navštívit a upravovat a odstraňovat uživatelské účty! Pojďme tuto stránku aktualizovat tak, aby e-mailovou adresu uživatele a komentář mohli upravovat jenom uživatelé s rolemi Správci a Správci a aby uživatelský účet mohli odstranit jenom správci.
Část "Použití ovládacího prvku LoginView" se podívá na použití ovládacího prvku LoginView k zobrazení pokynů specifických pro roli uživatele. Pokud tuto stránku navštíví osoba s rolí Správci, ukážeme vám pokyny k úpravám a odstraňování uživatelů. Pokud uživatel s rolí Správci dosáhne této stránky, zobrazí se pokyny k úpravám uživatelů. A pokud je návštěvník anonymní nebo nemá roli Správce nebo Správce, zobrazíme zprávu s vysvětlením, že nemůže upravit nebo odstranit informace o uživatelských účtech. V části "Omezení funkčnosti prostřednictvím kódu programu" napíšeme kód, který programově zobrazí nebo skryje tlačítka Upravit a Odstranit na základě role uživatele.
Použití ovládacího prvku LoginView
Jak jsme viděli v minulých kurzech, ovládací prvek LoginView je užitečný pro zobrazení různých rozhraní pro ověřené a anonymní uživatele, ale ovládací prvek LoginView lze také použít k zobrazení různých značek v závislosti na rolích uživatele. Pojďme použít ovládací prvek LoginView k zobrazení různých pokynů v závislosti na roli hostujícího uživatele.
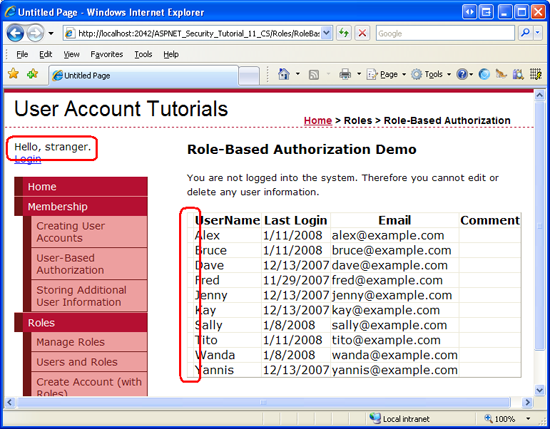
Začněte přidáním LoginView nad UserGrid GridView. Jak jsme probrali dříve, ovládací prvek LoginView má dvě předdefinované šablony: AnonymousTemplate a LoggedInTemplate. V obou těchto šablonách zadejte stručnou zprávu, která uživatele informuje, že nemůže upravit nebo odstranit žádné informace o uživateli.
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
You are not a member of the Supervisors or Administrators roles. Therefore you
cannot edit or delete any user information.
</LoggedInTemplate>
<AnonymousTemplate>
You are not logged into the system. Therefore you cannot edit or delete any user
information.
</AnonymousTemplate>
</asp:LoginView>
Kromě AnonymousTemplate a LoggedInTemplatemůže ovládací prvek LoginView obsahovat roleGroups, což jsou šablony specifické pro roli. Každá skupina rolí obsahuje jednu vlastnost , která určuje, Rolesna jaké role se skupina rolí vztahuje. Vlastnost Roles je možné nastavit na jednu roli (například Správci) nebo na seznam rolí oddělených čárkami (například Správci, Správci).
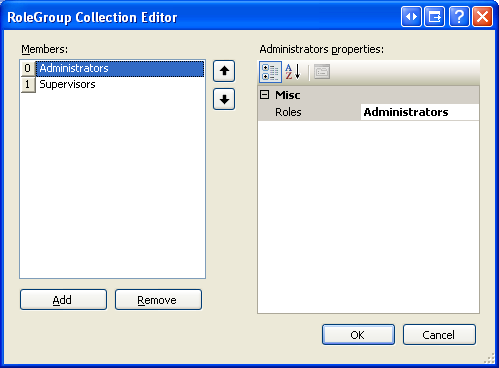
Pokud chcete spravovat skupiny rolí, klikněte na odkaz Upravit skupiny rolí z inteligentní značky ovládacího prvku a otevřete Editor kolekcí Skupin rolí. Přidejte dvě nové skupiny rolí. Nastavte vlastnost první Skupiny rolí Roles na Administrators a u druhé na Hodnotu Supervisors.
Obrázek 8: Správa šablon Role-Specific LoginView prostřednictvím editoru kolekcí RoleGroup (kliknutím zobrazíte obrázek v plné velikosti)
Kliknutím na OK zavřete Editor kolekce Skupiny rolí. Tím se aktualizuje deklarativní kód LoginView tak, aby zahrnoval <RoleGroups> oddíl s podřízeným elementem <asp:RoleGroup> pro každou skupinu RoleGroup definovanou v Editoru kolekce RoleGroup. Kromě toho rozevírací seznam "Zobrazení" v inteligentní značce LoginView, která původně obsahovala pouze AnonymousTemplate a LoggedInTemplate , teď obsahuje také přidané skupiny RolíGroups.
Upravte RoleGroups tak, aby se uživatelům v roli Správce zobrazily pokyny k úpravám uživatelských účtů, zatímco uživatelům s rolí Správci se zobrazí pokyny pro úpravy a odstranění. Po provedení těchto změn by deklarativní značky LoginView měly vypadat podobně jako v následujícím příkladu.
<asp:LoginView ID="LoginView1" runat="server">
<RoleGroups>
<asp:RoleGroup Roles="Administrators">
<ContentTemplate>
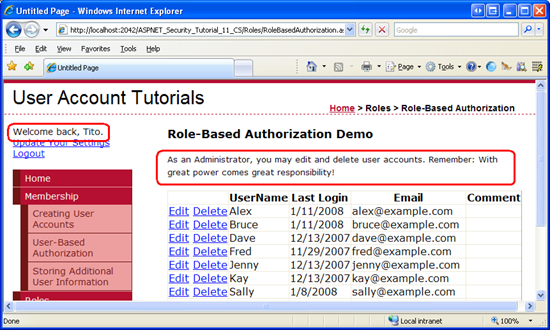
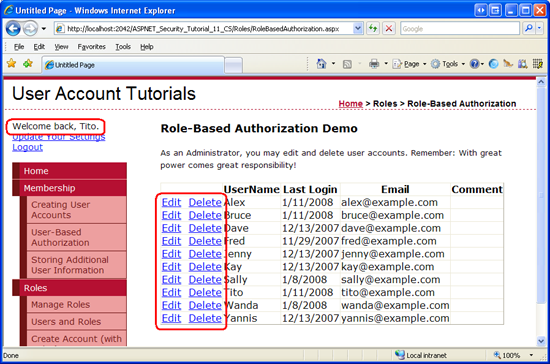
As an Administrator, you may edit and delete user accounts.
Remember: With great power comes great responsibility!
</ContentTemplate>
</asp:RoleGroup>
<asp:RoleGroup Roles="Supervisors">
<ContentTemplate>
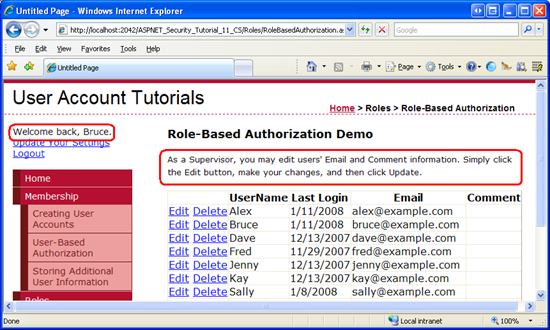
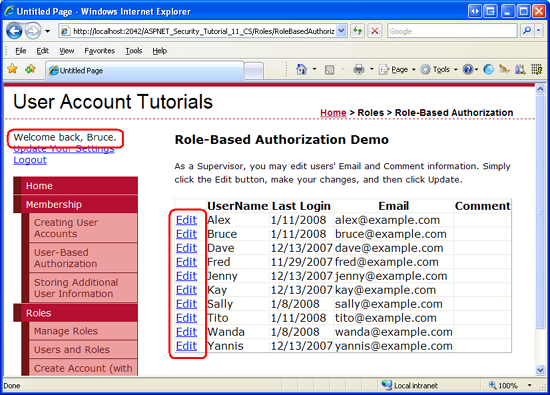
As a Supervisor, you may edit users' Email and Comment information.
Simply click the Edit button, make your changes, and then click Update.
</ContentTemplate>
</asp:RoleGroup>
</RoleGroups>
<LoggedInTemplate>
You are not a member of the Supervisors or Administrators roles.
Therefore you cannot edit or delete any user information.
</LoggedInTemplate>
</AnonymousTemplate>
You are not logged into the system.
Therefore you cannot edit or delete any user information.
</AnonymousTemplate>
</asp:LoginView>
Po provedení těchto změn stránku uložte a pak ji navštivte v prohlížeči. Nejprve navštivte stránku jako anonymní uživatel. Měla by se zobrazit zpráva: "Nejste přihlášeni k systému. Proto nemůžete upravit ani odstranit žádné informace o uživateli." Pak se přihlaste jako ověřený uživatel, ale ten, který nemá roli Správci ani Správci. Tentokrát by se měla zobrazit zpráva" Nejste členem role Správci ani Správci. Proto nemůžete upravit ani odstranit žádné informace o uživateli."
Pak se přihlaste jako uživatel, který je členem role Správci. Tentokrát by se měla zobrazit zpráva o konkrétní roli správce (viz obrázek 9). A pokud se přihlásíte jako uživatel s rolí Administrators, měla by se zobrazit zpráva o konkrétní roli Administrators (viz Obrázek 10).
Obrázek 9: Bruce se zobrazuje zprávu supervisors Role-Specific (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 10: Tito se zobrazuje zpráva Role-Specific správci (kliknutím zobrazíte obrázek v plné velikosti)
Jak ukazují snímky obrazovky na obrázcích 9 a 10, LoginView vykresluje jenom jednu šablonu, i když se použije více šablon. Bruce a Tito jsou přihlášeni v uživatelích, ale LoginView vykresluje pouze odpovídající RoleGroup, a ne LoggedInTemplate. Tito navíc patří k rolím Administrators a Supervisors, ale ovládací prvek LoginView vykresluje šablonu konkrétní role Správců místo správce jednu.
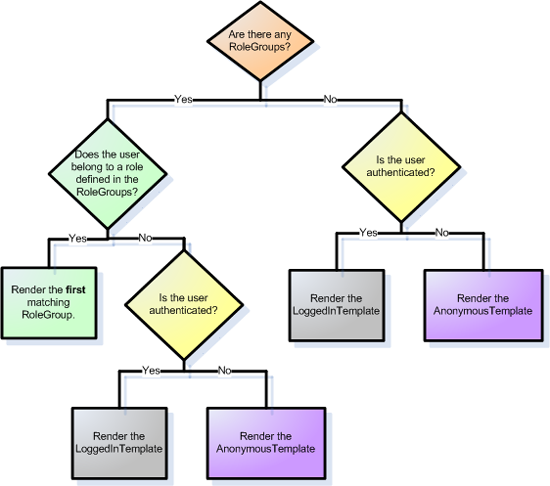
Obrázek 11 znázorňuje pracovní postup používaný ovládacím prvku LoginView k určení šablony, která se má vykreslit. Všimněte si, že pokud je zadáno více než jedna skupina rolí, šablona LoginView vykreslí první skupinu RoleGroup, která odpovídá. Jinými slovy, pokud bychom umístili skupinu Rolí Supervisors jako první skupinu rolí a skupinu Administrators jako druhou, pak by se při návštěvě Tito této stránky zobrazila zpráva Supervisors.
Obrázek 11: Pracovní postup ovládacího prvku LoginView pro určení šablony, která se má vykreslit (kliknutím zobrazíte obrázek v plné velikosti)
Omezení funkčnosti prostřednictvím kódu programu
Zatímco Ovládací prvek LoginView zobrazuje různé pokyny v závislosti na roli uživatele, který navštíví stránku, tlačítka Upravit a Zrušit zůstanou viditelná pro všechny. Tlačítka Upravit a Odstranit potřebujeme programově skrýt pro anonymní návštěvníky a uživatele, kteří nemají roli Správci ani Správci. Tlačítko Odstranit musíme skrýt pro všechny uživatele, kteří nejsou správci. Abychom toho dosáhli, napíšeme trochu kódu, který programově odkazuje na Příkazové pole Edit a Delete LinkButtons a v případě potřeby nastaví jejich Visible vlastnosti na False.
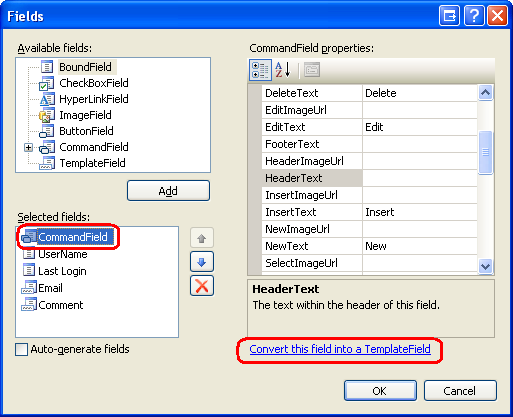
Nejjednodušší způsob, jak programově odkazovat na ovládací prvky v CommandField, je nejprve je převést na šablonu. Chcete-li to provést, klikněte na odkaz "Upravit sloupce" z inteligentní značky GridView, vyberte CommandField ze seznamu aktuálních polí a klikněte na odkaz "Převést toto pole na TemplateField". Tím se CommandField změní na TemplateField s a ItemTemplateEditItemTemplate. Obsahuje ItemTemplate tlačítka Upravit a Odstranit odkaz, zatímco jsou v něm EditItemTemplate tlačítka Update a Cancel LinkButtons.
Obrázek 12: Převod CommandField na TemplateField (kliknutím zobrazíte obrázek v plné velikosti)
Aktualizujte tlačítka Edit a Delete LinkButton v a ItemTemplatenastavujte jejich ID vlastnosti na hodnoty EditButton a DeleteButton.
<asp:TemplateField ShowHeader="False">
<EditItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="True"
CommandName="Update" Text="Update"></asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False"
CommandName="Cancel" Text="Cancel"></asp:LinkButton>
</EditItemTemplate>
<ItemTemplate>
<asp:LinkButton ID="EditButton" runat="server" CausesValidation="False"
CommandName="Edit" Text="Edit"></asp:LinkButton>
<asp:LinkButton ID="DeleteButton" runat="server" CausesValidation="False"
CommandName="Delete" Text="Delete"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
Kdykoli data je vázána na GridView, GridView vytvoří výčet záznamů v jeho DataSource vlastnosti a vygeneruje odpovídající GridViewRow objekt. Při vytváření každého GridViewRow objektu RowCreated se aktivuje událost. Aby bylo možné skrýt tlačítka Upravit a Odstranit pro neoprávněné uživatele, musíme pro tuto událost vytvořit obslužnou rutinu události a programově odkazovat na tlačítka Upravit a Odstranit odkazy a nastavit jejich Visible vlastnosti odpovídajícím způsobem.
Vytvořte obslužnou rutinu RowCreated události a pak přidejte následující kód:
Protected Sub UserGrid_RowCreated(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles UserGrid.RowCreated
If e.Row.RowType = DataControlRowType.DataRow AndAlso e.Row.RowIndex <> UserGrid.EditIndex Then
' Programmatically reference the Edit and Delete LinkButtons
Dim EditButton As LinkButton = CType(e.Row.FindControl("EditButton"), LinkButton)
Dim DeleteButton As LinkButton = CType(e.Row.FindControl("DeleteButton"), LinkButton)
EditButton.Visible = (User.IsInRole("Administrators") OrElse User.IsInRole("Supervisors"))
DeleteButton.Visible = User.IsInRole("Administrators")
End If
End Sub
Mějte na paměti, že událost se RowCreated aktivuje pro všechny řádky GridView, včetně záhlaví, zápatí, rozhraní pageru atd. Na tlačítka Upravit a odstranit odkaz chceme programově odkazovat jenom v případě, že se jedná o řádek dat, který není v režimu úprav (protože řádek v režimu úprav obsahuje tlačítka Aktualizovat a Zrušit místo Upravit a Odstranit). Tuto kontrolu zpracovává If příkaz .
Pokud se jedná o řádek dat, který není v režimu úprav, jsou odkazovány na tlačítka Edit a Delete LinkButtons a jejich Visible vlastnosti jsou nastaveny na základě logických hodnot vrácených metodou objektu UserIsInRole(roleName) . Objekt User odkazuje na objekt zabezpečení vytvořený objektem RoleManagerModule; v důsledku toho metoda pomocí rozhraní API rolí určí, IsInRole(roleName) jestli aktuální návštěvník patří do roleName.
Poznámka
Mohli jsme použít přímo třídu Roles a nahradit volání User.IsInRole(roleName) voláním Roles.IsUserInRole(roleName) metody . V tomto příkladu jsem se rozhodl(a) použít metodu objektu IsInRole(roleName) zabezpečení, protože je efektivnější než přímé použití rozhraní API rolí. Dříve v tomto kurzu jsme nakonfigurovali správce rolí tak, aby se role uživatele ukažovaly do mezipaměti v souboru cookie. Tato data souborů cookie uložená v mezipaměti se využívají pouze při volání metody objektu zabezpečení IsInRole(roleName) . Přímá volání rozhraní API rolí vždy zahrnují cestu do úložiště rolí. I když role nejsou uložené v mezipaměti v souboru cookie, volání metody objektu zabezpečení IsInRole(roleName) je obvykle efektivnější, protože při prvním volání během požadavku ukládá výsledky do mezipaměti. Rozhraní API rolí naopak neprovádí žádné ukládání do mezipaměti. Vzhledem k tomu, že událost RowCreated se aktivuje jednou pro každý řádek v GridView, použití User.IsInRole(roleName) zahrnuje pouze jednu cestu do úložiště rolí, zatímco Roles.IsUserInRole(roleName) vyžaduje N cest, kde N je počet uživatelských účtů zobrazených v mřížce.
Vlastnost tlačítka Visible Upravit je nastavená na hodnotu True , pokud má uživatel, který navštíví tuto stránku, roli Správce nebo Správce. V opačném případě je nastavená na Falsehodnotu . Vlastnost tlačítka Odstranit je nastavená Visible na True pouze v případě, že má uživatel roli Správce.
Otestujte tuto stránku v prohlížeči. Pokud navštívíte stránku jako anonymní návštěvník nebo jako uživatel, který není správce ani správce, CommandField je prázdný; stále existuje, ale jako tenký sliver bez tlačítek Upravit nebo Odstranit.
Poznámka
Pokud stránku navštíví nesprávce a nesprávce, je možné pole CommandField zcela skrýt. Nechám to jako cvičení pro čtenáře.
Obrázek 13: Tlačítka Upravit a Odstranit jsou skrytá pro uživatele, kteří nejsou správci a nesprávci (kliknutím zobrazíte obrázek v plné velikosti).
Pokud uživatel, který patří do role Správci (ale ne do role Správci), navštíví jenom tlačítko Upravit.
Obrázek 14: Zatímco je tlačítko Upravit dostupné pro správce, tlačítko Odstranit je skryté (kliknutím zobrazíte obrázek v plné velikosti)
A pokud správce navštíví, má přístup k tlačítkům Upravit i Odstranit.
Obrázek 15: Tlačítka Upravit a Odstranit jsou dostupná jenom pro správce (kliknutím zobrazíte obrázek v plné velikosti).
Krok 3: Použití Role-Based autorizačních pravidel na třídy a metody
V kroku 2 jsme omezili možnosti úprav na uživatele v rolích Správci a Správci a možnosti odstraňování jsme omezili jenom na správce. Toho bylo dosaženo skrytím přidružených prvků uživatelského rozhraní pro neautorizované uživatele prostřednictvím programových technik. Taková opatření nezaručují, že neoprávněný uživatel nebude moci provést privilegovanou akci. Mohou existovat prvky uživatelského rozhraní, které jsou přidány později nebo které jsme zapomněli skrýt pro neautorizované uživatele. Nebo hacker může najít jiný způsob, jak získat stránku ASP.NET ke spuštění požadované metody.
Snadným způsobem, jak zajistit, aby k určité části funkce nemohl přistupovat neoprávněný uživatel, je vyzdobit danou třídu nebo metodu atributemPrincipalPermission . Když modul runtime .NET používá třídu nebo spustí některou z jejích metod, zkontroluje, zda aktuální kontext zabezpečení má oprávnění. Atribut PrincipalPermission poskytuje mechanismus, pomocí kterého můžeme tato pravidla definovat.
Na použití atributu jsme se podívali PrincipalPermission v kurzu Autorizace na základě uživatele. Konkrétně jsme viděli, jak zdobit obslužnou rutinu události GridView SelectedIndexChanged a RowDeleting obslužnou rutinu události tak, aby je mohli spouštět pouze ověření uživatelé a Tito. Atribut PrincipalPermission funguje stejně dobře s rolemi.
Pojďme si ukázat použití atributu PrincipalPermission v obslužných rutinách gridview RowUpdating a RowDeleting událostí k zákazu spuštění pro neautorizované uživatele. Jediné, co musíme udělat, je přidat příslušný atribut na každou definici funkce:
<PrincipalPermission(SecurityAction.Demand, Role:="Administrators")>_
<PrincipalPermission(SecurityAction.Demand, Role:="Supervisors")>_
Protected Sub UserGrid_RowUpdating(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewUpdateEventArgs) Handles UserGrid.RowUpdating
...
End Sub
<PrincipalPermission(SecurityAction.Demand, Role:="Administrators")>_
Protected Sub UserGrid_RowDeleting(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewDeleteEventArgs) Handles UserGrid.RowDeleting
...
End Sub
Atribut obslužné RowUpdating rutiny události určuje, že obslužnou rutinu události mohou spustit pouze uživatelé v rolích Administrators nebo Supervisors, kde jako atribut v RowDeleting obslužné rutině události omezuje spuštění na uživatele v roli Administrators.
Poznámka
Atribut PrincipalPermission je reprezentován jako třída v System.Security.Permissions oboru názvů. Nezapomeňte přidat Imports System.Security.Permissions příkaz na začátek souboru třídy kódu na pozadí pro import tohoto oboru názvů.
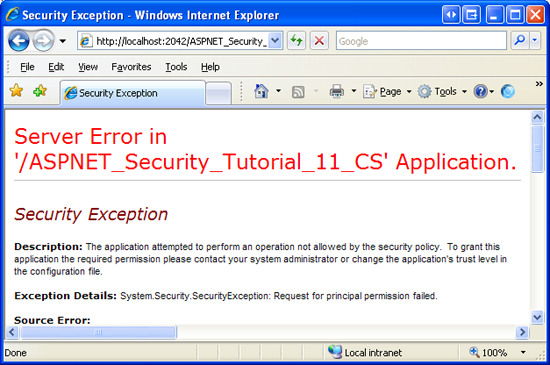
Pokud se nějak nesprávce pokusí spustit obslužnou rutinu RowDeleting události nebo pokud se nesprávce nebo správce pokusí spustit obslužnou rutinu RowUpdating události, modul runtime .NET vyvolá SecurityException.
Obrázek 16: Pokud kontext zabezpečení nemá oprávnění ke spuštění metody, SecurityException vyvolá se (kliknutím zobrazíte obrázek v plné velikosti).
Kromě ASP.NET stránek má mnoho aplikací také architekturu, která zahrnuje různé vrstvy, jako jsou obchodní logika a vrstvy přístupu k datům. Tyto vrstvy se obvykle implementují jako knihovny tříd a nabízejí třídy a metody pro provádění funkcí souvisejících s obchodní logikou a daty. Atribut PrincipalPermission je užitečný také pro použití autorizačních pravidel pro tyto vrstvy.
Další informace o použití atributu PrincipalPermission k definování autorizačních pravidel pro třídy a metody najdete v příspěvku blogu Scotta GuthriehoPřidání autorizačních pravidel do obchodních a datových vrstev pomocí PrincipalPermissionAttributes.
Souhrn
V tomto kurzu jsme se podívali na to, jak zadat hrubá a jemně odstupňovaná autorizační pravidla na základě rolí uživatele. ASP. Funkce autorizace adres URL systému NET umožňuje vývojáři stránky určit, které identity jsou povolené nebo odepřené přístup k jakým stránkám. Jak jsme viděli v kurzu Autorizace na základě uživatelů, pravidla autorizace adres URL je možné použít pro jednotlivé uživatele. Dají se také použít na základě role po rolích, jak jsme viděli v kroku 1 tohoto kurzu.
Pravidla jemně odstupňované autorizace je možné použít deklarativně nebo programově. V kroku 2 jsme se podívali na použití funkce RoleGroups ovládacího prvku LoginView k vykreslení různých výstupů na základě rolí hostujícího uživatele. Podívali jsme se také na způsoby, jak programově určit, jestli uživatel patří do určité role a jak odpovídajícím způsobem upravit funkčnost stránky.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Přidání autorizačních pravidel do obchodních a datových vrstev pomocí
PrincipalPermissionAttributes - Zkoumání členství, rolí a profilu ASP.NET 2.0: Práce s rolemi
- Seznam bezpečnostních otázek pro ASP.NET 2.0
- Technická dokumentace k elementu
<roleManager>
O autorovi
Scott Mitchell, autor několika knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Scotta můžete zastihnout na mitchell@4guysfromrolla.com nebo prostřednictvím jeho blogu na http://ScottOnWriting.NETadrese .
Zvláštní díky...
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Mezi hlavní recenzenty tohoto kurzu patří Suchi Banerjee a Teresa Murphy. Chcete si projít moje nadcházející články na WEBU MSDN? Pokud ano, dejte mi čáru na mitchell@4GuysFromRolla.com