Ověřování založené na rolích (C#)
Poznámka
Od napsání tohoto článku se zprostředkovatelé členství ASP.NET nahradili službou ASP.NET Identity. Důrazně doporučujeme aktualizovat aplikace tak, aby používaly platformu ASP.NET Identity Platform místo zprostředkovatelů členství, které se objevovalo v době psaní tohoto článku. ASP.NET Identity má oproti systému členství ASP.NET řadu výhod, mezi které patří:
- Lepší výkon
- Vylepšená rozšiřitelnost a testovatelnost
- Podpora OAuth, OpenID Connect a dvojúrovňového ověřování
- Podpora identit založených na deklarací identity
- Lepší interoperabilita s ASP.Net Core
Stažení kódu nebo stažení souboru PDF
Tento kurz začíná tím, že se podíváme na to, jak architektura Rolí přidružuje role uživatele k jeho kontextu zabezpečení. Pak prozkoumá, jak použít autorizační pravidla adres URL na základě rolí. Potom se podíváme na použití deklarativních a programových prostředků ke změně zobrazených dat a funkcí, které nabízí ASP.NET stránka.
Úvod
V kurzu Autorizace na základě uživatelů jsme viděli, jak pomocí autorizace adres URL určit, kteří uživatelé můžou navštívit konkrétní sadu stránek. S trochou značek v Web.confignástroji můžeme dát ASP.NET pokyn, aby stránku mohli navštěvovat jenom ověření uživatelé. Nebo můžeme nadiktovat, že jsou povoleni jenom uživatelé Tito a Bob, nebo označit, že jsou povoleni všichni ověření uživatelé s výjimkou Sam.
Kromě autorizace adres URL jsme se podívali také na deklarativní a programové techniky pro řízení zobrazených dat a funkcí nabízených stránkou na základě navštíveného uživatele. Konkrétně jsme vytvořili stránku, která obsahuje obsah aktuálního adresáře. Tuto stránku mohl navštívit kdokoli, ale obsah souborů mohli zobrazit pouze ověření uživatelé a soubory mohl odstranit pouze Tito.
Použití autorizačních pravidel na základě jednotlivých uživatelů může přerůst v noční můru účetnictví. Udržitelnější přístup je použití autorizace na základě rolí. Dobrou zprávou je, že nástroje, které máme k dispozici pro použití autorizačních pravidel, fungují s rolemi stejně dobře jako u uživatelských účtů. Autorizační pravidla adres URL můžou místo uživatelů určovat role. Ovládací prvek LoginView, který vykresluje různé výstupy pro ověřené a anonymní uživatele, lze nakonfigurovat tak, aby zobrazoval jiný obsah na základě rolí přihlášeného uživatele. Rozhraní API pro role obsahuje metody pro určení rolí přihlášeného uživatele.
Tento kurz začíná tím, že se podíváme na to, jak architektura Rolí přidružuje role uživatele k jeho kontextu zabezpečení. Pak prozkoumá, jak použít autorizační pravidla adres URL na základě rolí. Potom se podíváme na použití deklarativních a programových prostředků ke změně zobrazených dat a funkcí, které nabízí ASP.NET stránka. Pusťme se do toho.
Principy přidružení rolí k kontextu zabezpečení uživatele
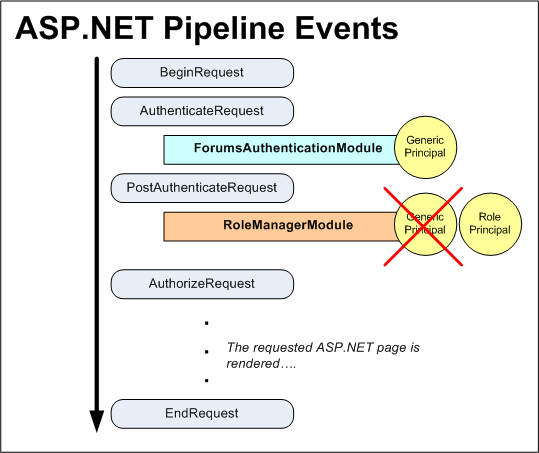
Pokaždé, když požadavek vstoupí do kanálu ASP.NET, je přidružen k kontextu zabezpečení, který zahrnuje informace o identifikaci žadatele. Při ověřování pomocí formulářů se ověřovací lístek používá jako token identity. Jak jsme probrali v kurzu Přehled ověřování pomocí formulářů, FormsAuthenticationModule zodpovídá za určení identity žadatele, což provádí během AuthenticateRequest události.
Pokud se najde platný ověřovací lístek, jehož platnost nevypršela, FormsAuthenticationModule dekóduje ho, aby zjistil identitu žadatele. Vytvoří nový GenericPrincipal objekt a přiřadí ho k objektu HttpContext.User . Účelem objektu zabezpečení, jako GenericPrincipalje , je identifikovat jméno ověřeného uživatele a role, do kterých patří. Tento účel je zřejmý tím, že všechny hlavní objekty mají Identity vlastnost a metodu IsInRole(roleName) . Objekt FormsAuthenticationModuleale nemá zájem o záznam informací o roli a GenericPrincipal objekt, který vytváří, neurčoval žádné role.
Pokud je architektura rolí povolená, RoleManagerModule modul HTTP provede kroky za FormsAuthenticationModule a identifikuje role ověřeného PostAuthenticateRequestuživatele během události, která se aktivuje po AuthenticateRequest události. Pokud je požadavek od ověřeného uživatele, RoleManagerModule objekt přepíše GenericPrincipal objekt vytvořený objektem FormsAuthenticationModule a nahradí ho objektemRolePrincipal . Třída RolePrincipal pomocí rozhraní API pro role určuje, do jakých rolí uživatel patří.
Obrázek 1 znázorňuje pracovní postup kanálu ASP.NET při použití ověřování pomocí formulářů a architektury Roles. Provede se FormsAuthenticationModule jako první, identifikuje uživatele prostřednictvím ověřovacího lístku a vytvoří nový GenericPrincipal objekt. Dále kroky RoleManagerModule v a přepíše GenericPrincipal objekt objektem RolePrincipal .
Pokud web navštíví anonymní uživatel, nevytvoří objekt FormsAuthenticationModuleRoleManagerModule ani objekt instanční objekt.
Obrázek 1: Události kanálu ASP.NET pro ověřeného uživatele při použití ověřování pomocí formulářů a rozhraní Roles Framework (kliknutím zobrazíte obrázek v plné velikosti)
Ukládání informací role do mezipaměti v souboru cookie
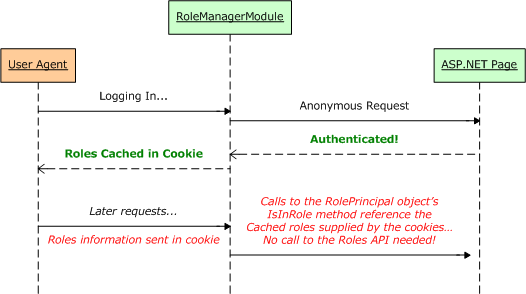
Voláním RolePrincipal metody Roles.GetRolesForUser objektu IsInRole(roleName) získáte role pro uživatele, aby bylo možné určit, zda je uživatel členem roleName. Pokud použijete SqlRoleProvider, výsledkem je dotaz na databázi úložiště rolí. Při použití autorizačních pravidel adres URL založených na rolích RolePrincipalIsInRole se metoda zavolá při každém požadavku na stránku, která je chráněná autorizačními pravidly adres URL na základě rolí. Architektura rolí nemusí při každém požadavku vyhledávat informace o rolích v databázi, ale nabízí možnost ukládat role uživatele do mezipaměti v souboru cookie.
Pokud je architektura Rolí nakonfigurovaná tak, aby role uživatele v souboru cookie uklaovala do mezipaměti, RoleManagerModule vytvoří soubor cookie během události kanálu EndRequestASP.NET. Tento soubor cookie se používá v následných požadavcích v objektu PostAuthenticateRequest, což je při vytvoření objektu RolePrincipal . Pokud je soubor cookie platný a jeho platnost nevypršela, data v souboru cookie se analyzují a použijí k naplnění rolí uživatele, čímž se ušetří před RolePrincipal voláním Roles do třídy za účelem určení rolí uživatele. Tento pracovní postup znázorňuje obrázek 2.
Obrázek 2: Informace o roli uživatele mohou být uloženy v souboru cookie za účelem zvýšení výkonu (kliknutím zobrazíte obrázek v plné velikosti).
Ve výchozím nastavení je mechanismus souborů cookie mezipaměti rolí zakázaný. Můžete ho povolit prostřednictvím konfiguračního <roleManager> kódu v Web.config. V kurzu Vytváření a správa rolí jsme probrali použití elementu<roleManager> k určení zprostředkovatelů rolí, takže byste už tento prvek měli mít v souboru aplikaceWeb.config. Nastavení souborů cookie mezipaměti rolí se zadává jako atributy elementu <roleManager> a jsou shrnutá v tabulce 1.
Poznámka
Nastavení konfigurace uvedená v tabulce 1 určují vlastnosti výsledného souboru cookie mezipaměti role. Další informace o souborech cookie, jejich fungování a různých vlastnostech najdete v tomto kurzu k souborům cookie.
| Vlastnost | Popis |
|---|---|
cacheRolesInCookie |
Logická hodnota, která označuje, jestli se používá ukládání souborů cookie do mezipaměti. Výchozí hodnota je false. |
cookieName |
Název souboru cookie mezipaměti role. Výchozí hodnota je ". ASPXROLES". |
cookiePath |
Cesta k souboru cookie s názvem rolí. Atribut path umožňuje vývojáři omezit rozsah souboru cookie na konkrétní hierarchii adresáře. Výchozí hodnota je "/", která informuje prohlížeč, aby odeslal soubor cookie ověřovacího lístku na jakýkoli požadavek na doménu. |
cookieProtection |
Určuje, jaké techniky se používají k ochraně souboru cookie mezipaměti role. Povolené hodnoty jsou: All (výchozí); Encryption; Nonea Validation. |
cookieRequireSSL |
Logická hodnota, která určuje, jestli se k přenosu ověřovacího souboru cookie vyžaduje připojení SSL. Výchozí hodnota je false. |
cookieSlidingExpiration |
Logická hodnota, která určuje, jestli se časový limit souboru cookie resetuje pokaždé, když uživatel navštíví web během jedné relace. Výchozí hodnota je false. Tato hodnota je relevantní pouze v případě, že createPersistentCookie je nastavená na truehodnotu . |
cookieTimeout |
Určuje čas v minutách, po jehož uplynutí vyprší platnost souboru cookie ověřovacího lístku. Výchozí hodnota je 30. Tato hodnota je relevantní pouze v případě, že createPersistentCookie je nastavená na truehodnotu . |
createPersistentCookie |
Logická hodnota, která určuje, jestli je soubor cookie mezipaměti role souborem cookie relace nebo trvalým souborem cookie. Pokud false (výchozí), použije se soubor cookie relace, který se při zavření prohlížeče odstraní. Pokud truese použije trvalý soubor cookie, který v závislosti na hodnotě cookieSlidingExpirationvyprší cookieTimeout několik minut po jeho vytvoření nebo po předchozí návštěvě. |
domain |
Určuje hodnotu domény souboru cookie. Výchozí hodnota je prázdný řetězec, který způsobí, že prohlížeč použije doménu, ze které byl vydán (například www.yourdomain.com). V takovém případě se soubor cookie neodesílají při provádění požadavků na subdomény, jako je například admin.yourdomain.com. Pokud chcete, aby se soubor cookie předával všem subdoménám, musíte atribut přizpůsobit domain a nastavit ho na "yourdomain.com". |
maxCachedResults |
Určuje maximální počet názvů rolí, které jsou uložené v mezipaměti v souboru cookie. Výchozí hodnota je 25. Nevytvoří RoleManagerModule soubor cookie pro uživatele, kteří patří do více rolí maxCachedResults . RolePrincipal V důsledku toho metoda objektu IsInRoleRoles použije třídu k určení rolí uživatele. Důvodem maxCachedResults je to, že mnoho uživatelských agentů nepovoluje soubory cookie větší než 4 096 bajtů. Cílem tohoto limitu je tedy snížit pravděpodobnost překročení tohoto omezení velikosti. Pokud máte extrémně dlouhé názvy rolí, můžete zvážit zadání menší maxCachedResults hodnoty. Naopak, pokud máte extrémně krátké názvy rolí, můžete tuto hodnotu pravděpodobně zvýšit. |
Tabulka 1: Možnosti konfigurace souborů cookie mezipaměti rolí
Pojďme nakonfigurovat aplikaci tak, aby používala soubory cookie mezipaměti rolí, které nejsou trvalé. Chcete-li toho dosáhnout, aktualizujte <roleManager> prvek v souboru Web.config tak, aby zahrnoval následující atributy související se soubory cookie:
<roleManager enabled="true"
defaultProvider="SecurityTutorialsSqlRoleProvider"
cacheRolesInCookie="true"
createPersistentCookie="false"
cookieProtection="All">
<providers>
...
</providers>
</roleManager>
Aktualizoval(a) <roleManager> jsem element přidáním tří atributů: cacheRolesInCookie, createPersistentCookiea cookieProtection. Když nastavíte cacheRolesInCookie na true, RoleManagerModule bude teď role uživatele automaticky ukládat do mezipaměti v souboru cookie, místo aby bylo nutné vyhledávat informace o rolích uživatele u jednotlivých požadavků. Explicitně nastavím createPersistentCookie atributy a cookieProtection na false a All. Technicky vzato jsem nepotřeboval zadávat hodnoty pro tyto atributy, protože jsem je právě přiřadil k jejich výchozím hodnotám, ale dal jsem je sem, aby bylo explicitně jasné, že nepoužívám trvalé soubory cookie a že soubor cookie je šifrovaný a ověřený.
A je to! Od této chvíle bude architektura Rolí ukládat role uživatelů do mezipaměti v souborech cookie. Pokud prohlížeč uživatele soubory cookie nepodporuje nebo pokud jsou jejich soubory cookie nějakým způsobem odstraněny nebo ztraceny, není to žádný velký problém – RolePrincipal objekt jednoduše použije Roles třídu v případě, že nebude k dispozici žádný soubor cookie (nebo neplatný nebo vypršela jeho platnost).
Poznámka
Skupina Patterns & Practices společnosti Microsoft nedoporučuje používat trvalé soubory cookie mezipaměti rolí. Vzhledem k tomu, že vlastnictví souboru cookie mezipaměti rolí stačí k prokázání členství v rolích, může hacker nějakým způsobem získat přístup k platnému souboru cookie uživatele, zosobnit ho. Pravděpodobnost, že k tomu dojde, se zvýší, pokud soubor cookie zůstane v prohlížeči uživatele. Další informace o tomto doporučení k zabezpečení a další aspekty zabezpečení najdete v seznamu bezpečnostních otázek pro ASP.NET 2.0.
Krok 1: Definování pravidel autorizace adres URL Role-Based
Jak je popsáno v kurzu Autorizace na základě uživatele, autorizace adres URL nabízí způsob, jak omezit přístup k sadě stránek na základě jednotlivých uživatelů nebo rolí podle rolí. Autorizační pravidla adresy URL jsou vytykaná pomocí Web.configelementu<authorization> s podřízenými <allow> elementy a <deny> . Kromě autorizačních pravidel souvisejících s uživatelem probíraných v předchozích kurzech může každý <allow> a <deny> podřízený prvek obsahovat také:
- Konkrétní role
- Seznam rolí oddělených čárkami
Například autorizační pravidla adresy URL udělují přístup těmto uživatelům v rolích Správci a Správci, ale odepře přístup všem ostatním:
<authorization>
<allow roles="Administrators, Supervisors" />
<deny users="*" />
</authorization>
Element <allow> ve výše uvedené značce uvádí, že role Administrators a Supervisors jsou povoleny; <deny> element instruuje, že všichni uživatelé jsou odepřeni.
Nakonfigurujeme naši aplikaci tak, aby ManageRoles.aspxstránky , UsersAndRoles.aspxa byly CreateUserWizardWithRoles.aspx přístupné jenom uživatelům v roli Správci, zatímco RoleBasedAuthorization.aspx stránka zůstala přístupná všem návštěvníkům.
Chcete-li toho dosáhnout, začněte přidáním Web.config souboru do Roles složky.
Obrázek 3: Přidání Web.config souboru do Roles adresáře (kliknutím zobrazíte obrázek v plné velikosti)
Dále přidejte následující kód konfigurace do Web.config:
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
<!-- Allow all users to visit RoleBasedAuthorization.aspx -->
<location path="RoleBasedAuthorization.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
</configuration>
Element <authorization> v <system.web> části označuje, že k ASP.NET prostředkům v Roles adresáři můžou přistupovat pouze uživatelé v roli Správci. Element <location> definuje alternativní sadu autorizačních pravidel adres URL pro RoleBasedAuthorization.aspx stránku, což umožňuje všem uživatelům navštívit stránku.
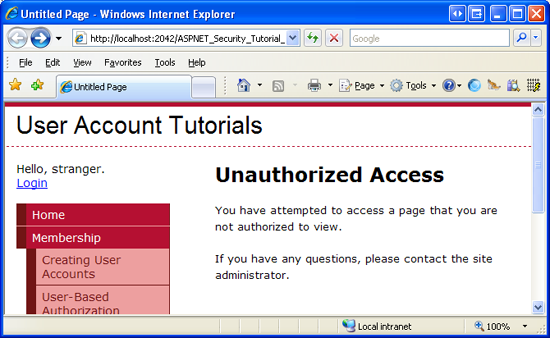
Po uložení změn v Web.configsouboru se přihlaste jako uživatel, který není v roli Správce, a pak zkuste navštívit některou z chráněných stránek. Nástroj UrlAuthorizationModule zjistí, že nemáte oprávnění k návštěvě požadovaného prostředku. FormsAuthenticationModule V důsledku toho vás nástroj přesměruje na přihlašovací stránku. Přihlašovací stránka vás pak přesměruje na UnauthorizedAccess.aspx stránku (viz Obrázek 4). K tomuto konečnému přesměrování z přihlašovací stránky na UnauthorizedAccess.aspx dojde kvůli kódu, který jsme přidali na přihlašovací stránku v kroku 2 kurzu Autorizace na základě uživatele. Přihlašovací stránka zejména automaticky přesměruje všechny ověřené uživatele, UnauthorizedAccess.aspx pokud řetězec dotazu obsahuje ReturnUrl parametr, protože tento parametr označuje, že uživatel přišel na přihlašovací stránku po pokusu o zobrazení stránky, ke které neměl oprávnění.
Obrázek 4: Chráněné stránky můžou zobrazit jenom uživatelé v roli Správce (kliknutím zobrazíte obrázek v plné velikosti)
Odhlaste se a pak se přihlaste jako uživatel, který má roli Administrators. Teď byste měli být schopni zobrazit tři chráněné stránky.
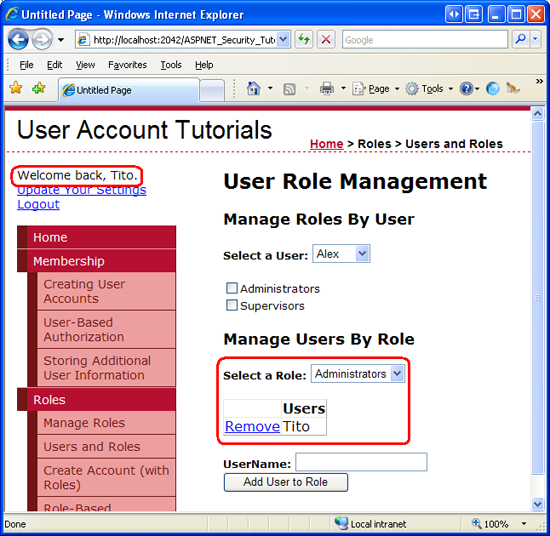
Obrázek 5: Tito může navštívit UsersAndRoles.aspx stránku, protože je v roli správce (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Při zadávání autorizačních pravidel adres URL – pro role nebo uživatele – je důležité mít na paměti, že se pravidla analyzují jedna po druhé, shora dolů. Jakmile je nalezena shoda, je uživateli udělen nebo odepřen přístup v závislosti na tom, jestli byla nalezena shoda v prvku <allow> nebo <deny> . Pokud není nalezena žádná shoda, bude uživateli udělen přístup. Pokud tedy chcete omezit přístup k jednomu nebo více uživatelským účtům, je nutné použít <deny> prvek jako poslední prvek v konfiguraci autorizace adresy URL. Pokud vaše autorizační pravidla adresy URL neobsahují<deny>, přístup bude udělen všem uživatelům. Podrobnější diskuzi o způsobu analýzy autorizačních pravidel adres URL najdete v části Jak UrlAuthorizationModule se autorizační pravidla používají k udělení nebo odepření přístupu pomocí autorizačních pravidel v kurzu Autorizace na základě uživatelů.
Krok 2: Omezení funkčnosti na základě aktuálně přihlášených rolí uživatele
Autorizace adresy URL usnadňuje zadání hrubých autorizačních pravidel, která uvádějí, jaké identity jsou povolené a které mají zakázáno zobrazit konkrétní stránku (nebo všechny stránky ve složce a jejích podsložkách). V některých případech ale můžeme chtít povolit návštěvu stránky všem uživatelům, ale omezit funkčnost stránky na základě rolí hostujícího uživatele. To může zahrnovat zobrazení nebo skrytí dat na základě role uživatele nebo nabízení dalších funkcí uživatelům, kteří patří do určité role.
Taková jemně odstupňovaná autorizační pravidla na základě role je možné implementovat buď deklarativně, nebo programově (nebo prostřednictvím jejich kombinace). V další části uvidíme, jak implementovat deklarativní jemně odstupňovanou autorizaci prostřednictvím ovládacího prvku LoginView. Potom prozkoumáme programové techniky. Než se ale podíváme na použití jemně odstupňovaných autorizačních pravidel, musíme nejprve vytvořit stránku, jejíž funkčnost závisí na roli uživatele, který ji navštěvuje.
Pojďme vytvořit stránku se seznamem všech uživatelských účtů v systému v zobrazení GridView. GridView bude obsahovat uživatelské jméno každého uživatele, e-mailovou adresu, datum posledního přihlášení a komentáře k uživateli. Kromě zobrazení informací o jednotlivých uživatelích bude GridView obsahovat možnosti úprav a odstranění. Na začátku vytvoříme tuto stránku s funkcemi pro úpravy a odstranění, které budou k dispozici všem uživatelům. V částech Používání ovládacího prvku LoginView a Omezení funkčnosti prostřednictvím kódu programu uvidíme, jak tyto funkce povolit nebo zakázat na základě role hostujícího uživatele.
Poznámka
Stránka ASP.NET, která se chystáme vytvořit, používá ovládací prvek GridView k zobrazení uživatelských účtů. Vzhledem k tomu, že se tato série kurzů zaměřuje na ověřování formulářů, autorizaci, uživatelské účty a role, nechci trávit příliš mnoho času diskuzí o vnitřním fungování ovládacího prvku GridView. I když tento kurz obsahuje konkrétní podrobné pokyny pro nastavení této stránky, nezabývá se podrobnostmi o tom, proč byly provedeny určité volby nebo jaký vliv mají konkrétní vlastnosti na vykreslený výstup. Pokud chcete důkladně prověřit ovládací prvek GridView, podívejte se na řadu kurzů Práce s daty v ASP.NET 2.0 .
Začněte otevřením RoleBasedAuthorization.aspx stránky ve Roles složce. Přetáhněte objekt GridView ze stránky na Designer a nastavte jeho ID hodnotu na UserGrid. Za chvíli napíšeme kód, který volá metodu Membership.GetAllUsers a vytvoří vazbu výsledného MembershipUserCollection objektu na GridView. Objekt MembershipUserCollection obsahuje MembershipUser objekt pro každý uživatelský účet v systému; MembershipUser objekty mají vlastnosti jako UserName, Email, LastLoginDateatd.
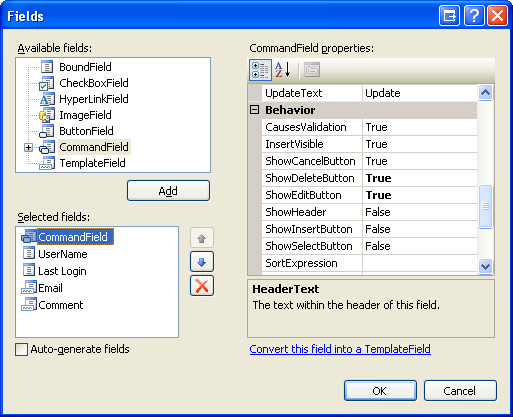
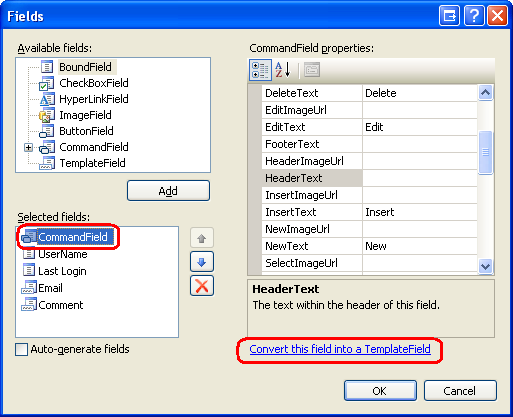
Než napíšeme kód, který sváže uživatelské účty s mřížkou, nejprve definujme pole GridView. V inteligentní značce GridView kliknutím na odkaz Upravit sloupce otevřete dialogové okno Pole (viz Obrázek 6). V levém dolním rohu zrušte zaškrtnutí políčka Automaticky generovat pole. Vzhledem k tomu, že chceme, aby tento objekt GridView zahrnoval možnosti úprav a odstraňování, přidejte pole CommandField a nastavte jeho ShowEditButton vlastnosti a ShowDeleteButton na Hodnotu True. Dále přidejte čtyři pole pro zobrazení UserNamevlastností , Email, LastLoginDatea Comment . Použijte BoundField pro dvě vlastnosti jen pro čtení (UserName a LastLoginDate) a TemplateFields pro dvě upravitelná pole (Email a Comment).
Nechte první BoundField zobrazit UserName vlastnost; nastavte jeho HeaderText a DataField vlastnosti na "UserName". Toto pole nebude možné upravovat, proto nastavte jeho ReadOnly vlastnost na Hodnotu True. LastLoginDate Nakonfigurujte BoundField nastavením HeaderText na "Last Login" a jeho DataField na "LastLoginDate". Naformátujme výstup tohoto pole BoundField tak, aby se zobrazilo jenom datum (místo data a času). Chcete-li toho dosáhnout, nastavte vlastnost BoundField HtmlEncode na False a její DataFormatString vlastnost na "{0:d}". Vlastnost také nastavte ReadOnly na Hodnotu True.
HeaderText Nastavte vlastnosti dvou polí šablon na "Email" a "Comment".
Obrázek 6: Pole objektu GridView lze konfigurovat prostřednictvím dialogového okna Pole (kliknutím zobrazíte obrázek v plné velikosti)
Teď musíme definovat ItemTemplate a EditItemTemplate pro pole šablon "Email" a "Komentář". Přidejte ovládací prvek Label Web ke každému ItemTemplate z nich a vytvořte vazbu jejich Text vlastností na Email vlastnosti a Comment v uvedeném pořadí.
Pro pole "Email" TemplateField přidejte textBox s názvem Email a EditItemTemplate vytvořte vazbu jeho Text vlastnosti na Email vlastnost pomocí obousměrné vazby dat. Přidejte do objektu RequiredFieldValidator a RegularExpressionValidatorEditItemTemplate, abyste zajistili, že návštěvník, který upravuje vlastnost Email, zadal platnou e-mailovou adresu. Do pole TemplateField "Comment" přidejte víceřádkové textové pole s názvem CommentEditItemTemplate. Nastavte vlastnosti TextBox Columns a Rows na 40 a 4 a potom vytvořte vazbu jeho Text vlastnosti na Comment vlastnost pomocí obousměrné vazby dat.
Po konfiguraci těchto polí šablon by jejich deklarativní značky měly vypadat podobně jako následující:
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label runat="server" ID="Label1" Text='<%# Eval("Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox runat="server" ID="Email" Text='<%# Bind("Email") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="Email" Display="Dynamic"
ErrorMessage="You must provide an email address."
SetFocusOnError="True">*</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="Email" Display="Dynamic"
ErrorMessage="The email address you have entered is not valid. Please fix
this and try again."
SetFocusOnError="True"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">*
</asp:RegularExpressionValidator>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Comment">
<ItemTemplate>
<asp:Label runat="server" ID="Label2" Text='<%# Eval("Comment") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox runat="server" ID="Comment" TextMode="MultiLine"
Columns="40" Rows="4" Text='<%# Bind("Comment") %>'>
</asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
Při úpravách nebo odstraňování uživatelského účtu budeme muset znát hodnotu vlastnosti daného UserName uživatele. Nastavte vlastnost GridView DataKeyNames na "UserName", aby tyto informace byly k dispozici prostřednictvím kolekce GridView DataKeys .
Nakonec přidejte na stránku ovládací prvek ValidationSummary a nastavte jeho ShowMessageBox vlastnost na True a jeho ShowSummary vlastnost na False. S těmito nastaveními se v části ValidationSummary zobrazí upozornění na straně klienta, pokud se uživatel pokusí upravit uživatelský účet s chybějící nebo neplatnou e-mailovou adresou.
<asp:ValidationSummary ID="ValidationSummary1"
runat="server"
ShowMessageBox="True"
ShowSummary="False" />
Dokončili jsme deklarativní kód této stránky. Naším dalším úkolem je vytvořit vazbu sady uživatelských účtů na GridView. Přidejte metodu RoleBasedAuthorization.aspx s názvem BindUserGrid do třídy kódu na pozadí stránky, která sváže MembershipUserCollection objekt vrácený Membership.GetAllUsers objektem UserGrid GridView. Tuto metodu zavolejte z obslužné Page_Load rutiny události při první návštěvě stránky.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
BindUserGrid();
}
private void BindUserGrid()
{
MembershipUserCollection allUsers = Membership.GetAllUsers();
UserGrid.DataSource = allUsers;
UserGrid.DataBind();
}
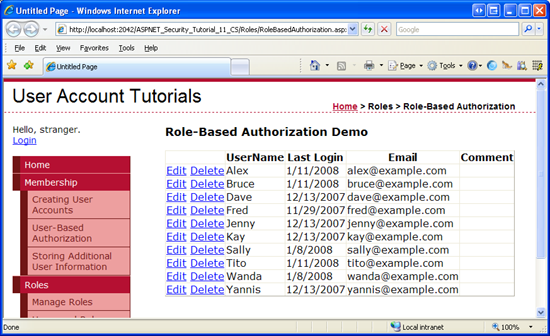
S tímto kódem přejděte na stránku v prohlížeči. Jak ukazuje obrázek 7, měli byste vidět GridView výpis informací o jednotlivých uživatelských účtech v systému.
Obrázek 7: GridView UserGrid obsahuje seznam informací o jednotlivých uživatelích v systému (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
GridView UserGrid zobrazí seznam všech uživatelů v nestránkovaném rozhraní. Toto jednoduché rozhraní mřížky není vhodné pro scénáře, kde existuje několik desítek nebo více uživatelů. Jednou z možností je nakonfigurovat objekt GridView tak, aby umožňoval stránkování. Metoda Membership.GetAllUsers má dvě přetížení: jedno, které nepřijímá žádné vstupní parametry a vrací všechny uživatele, a druhé, které přijímá celočíselné hodnoty pro index stránky a velikost stránky a vrací pouze zadanou podmnožinu uživatelů. Druhé přetížení se dá použít k efektivnějšímu procházení stránek mezi uživateli, protože vrací jenom přesnou podmnožinu uživatelských účtů, a ne všechny . Pokud máte tisíce uživatelských účtů, můžete zvážit rozhraní založené na filtrech, které například zobrazuje jenom uživatele, jejichž uživatelské jméno začíná vybraným znakem. Je Membership.FindUsersByName method ideální pro vytváření uživatelského rozhraní založeného na filtrech. Na vytvoření takového rozhraní se podíváme v budoucím kurzu.
GridView ovládací prvek nabízí předdefinované úpravy a odstraňování podporu, když je ovládací prvek vázán na správně nakonfigurovaný ovládací prvek zdroje dat, jako je SqlDataSource nebo ObjectDataSource. Objekt UserGrid GridView má však svá data programově svázaná. Proto musíme napsat kód pro provedení těchto dvou úloh. Konkrétně budeme muset vytvořit obslužné rutiny událostí pro události , RowCancelingEdit, RowUpdatinga RowDeleting objektu GridViewRowEditing, které se aktivují, když návštěvník klikne na tlačítka Upravit, Zrušit, Aktualizovat nebo Odstranit v zobrazení GridView.
Začněte vytvořením obslužných rutin událostí pro události gridview RowEditing, RowCancelingEdita RowUpdating a pak přidejte následující kód:
protected void UserGrid_RowEditing(object sender, GridViewEditEventArgs e)
{
// Set the grid's EditIndex and rebind the data
UserGrid.EditIndex = e.NewEditIndex;
BindUserGrid();
}
protected void UserGrid_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
// Revert the grid's EditIndex to -1 and rebind the data
UserGrid.EditIndex = -1;
BindUserGrid();
}
protected void UserGrid_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
// Exit if the page is not valid
if (!Page.IsValid)
return;
// Determine the username of the user we are editing
string UserName = UserGrid.DataKeys[e.RowIndex].Value.ToString();
// Read in the entered information and update the user
TextBox EmailTextBox = UserGrid.Rows[e.RowIndex].FindControl("Email") as TextBox;
TextBox CommentTextBox = UserGrid.Rows[e.RowIndex].FindControl("Comment") as TextBox;
// Return information about the user
MembershipUser UserInfo = Membership.GetUser(UserName);
// Update the User account information
UserInfo.Email = EmailTextBox.Text.Trim();
UserInfo.Comment = CommentTextBox.Text.Trim();
Membership.UpdateUser(UserInfo);
// Revert the grid's EditIndex to -1 and rebind the data
UserGrid.EditIndex = -1;
BindUserGrid();
}
Obslužné RowEditing rutiny událostí a RowCancelingEdit jednoduše nastaví vlastnost GridView EditIndex a pak znovu připojí seznam uživatelských účtů k mřížce. Zajímavé věci se dějí v obslužné rutině RowUpdating události. Tato obslužná rutina události začíná tím, že se ujistěte UserName , že data jsou platná, a pak z kolekce vezme hodnotu upraveného DataKeys uživatelského účtu. Na Email textová pole a Comment v polích EditItemTemplate dvou šablon se pak programově odkazuje. Jejich Text vlastnosti obsahují upravenou e-mailovou adresu a komentář.
Abychom mohli aktualizovat uživatelský účet prostřednictvím rozhraní API pro členství, musíme nejprve získat informace o uživateli, což provedeme voláním .Membership.GetUser(userName) Vlastnosti a Comment vrácených MembershipUser objektů Email se pak aktualizují o hodnoty zadané do dvou textových polí z rozhraní pro úpravy. Nakonec se tyto změny uloží s voláním .Membership.UpdateUser Obslužná rutina RowUpdating události se dokončí vrácením objektu GridView do jeho rozhraní pro předběžné úpravy.
Dále vytvořte obslužnou rutinu RowDeleting události a pak přidejte následující kód:
protected void UserGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
// Determine the username of the user we are editing
string UserName = UserGrid.DataKeys[e.RowIndex].Value.ToString();
// Delete the user
Membership.DeleteUser(UserName);
// Revert the grid's EditIndex to -1 and rebind the data
UserGrid.EditIndex = -1;
BindUserGrid();
}
Výše uvedená obslužná rutina události začíná získáním UserName hodnoty z kolekce GridViewDataKeys; tato UserName hodnota se pak předá do metody třídy DeleteUserMembership. Metoda DeleteUser odstraní uživatelský účet ze systému, včetně souvisejících údajů o členství (například k jakým rolím patří tento uživatel). Po odstranění uživatele se mřížka EditIndex nastaví na hodnotu -1 (v případě, že uživatel kliknul na Odstranit, zatímco jiný řádek byl v režimu úprav) a BindUserGrid volá se metoda.
Poznámka
Tlačítko Odstranit nevyžaduje žádné potvrzení od uživatele před odstraněním uživatelského účtu. Doporučujeme, abyste přidali určitou formu potvrzení uživatele, abyste snížili pravděpodobnost náhodného odstranění účtu. Jedním z nejjednodušších způsobů, jak akci potvrdit, je dialogové okno potvrzení na straně klienta. Další informace o této technice najdete v tématu Přidání Client-Side potvrzení při odstraňování.
Ověřte, že tato stránka funguje podle očekávání. Měli byste být schopni upravit e-mailovou adresu a komentář libovolného uživatele a také odstranit jakýkoli uživatelský účet. Vzhledem k tomu, že RoleBasedAuthorization.aspx je stránka přístupná všem uživatelům, může každý uživatel – i anonymní návštěvníci – navštívit tuto stránku a upravovat a odstraňovat uživatelské účty! Pojďme tuto stránku aktualizovat tak, aby e-mailovou adresu a komentář uživatele mohli upravovat jenom uživatelé v rolích Správci a Správci a jenom správci můžou odstranit uživatelský účet.
Část "Použití ovládacího prvku LoginView" se podívá na použití ovládacího prvku LoginView k zobrazení pokynů specifických pro roli uživatele. Pokud tuto stránku navštíví osoba v roli Správci, zobrazíme vám pokyny k úpravám a odstraňování uživatelů. Pokud uživatel v roli Správci přejde na tuto stránku, zobrazí se pokyny k úpravám uživatelů. A pokud je návštěvník anonymní nebo nemá roli Správci nebo Správci, zobrazíme zprávu s vysvětlením, že nemůže upravovat ani odstraňovat informace o uživatelských účtech. V části "Omezení funkčnosti prostřednictvím kódu programu" napíšeme kód, který programově zobrazí nebo skryje tlačítka Upravit a Odstranit na základě role uživatele.
Použití ovládacího prvku LoginView
Jak jsme viděli v minulých kurzech, ovládací prvek LoginView je užitečný pro zobrazení různých rozhraní pro ověřené a anonymní uživatele, ale ovládací prvek LoginView lze také použít k zobrazení různých značek na základě rolí uživatele. Pojďme použít ovládací prvek LoginView k zobrazení různých pokynů v závislosti na roli hostujícího uživatele.
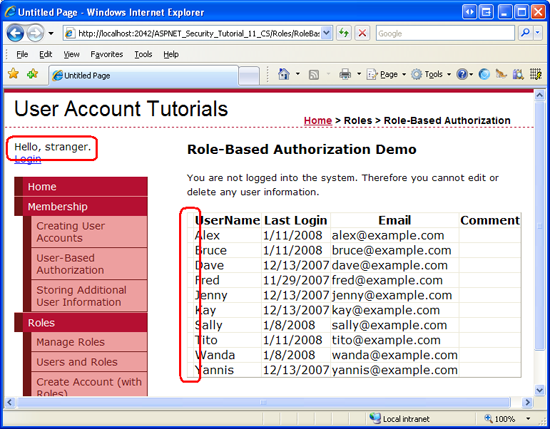
Začněte přidáním LoginView nad UserGrid GridView. Jak jsme si probrali dříve, ovládací prvek LoginView má dvě předdefinované šablony: AnonymousTemplate a LoggedInTemplate. Do obou těchto šablon zadejte stručnou zprávu, která uživatele informuje, že nemůže upravit nebo odstranit žádné informace o uživateli.
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
You are not a member of the Supervisors or Administrators roles. Therefore you
cannot edit or delete any user information.
</LoggedInTemplate>
<AnonymousTemplate>
You are not logged into the system. Therefore you cannot edit or delete any user
information.
</AnonymousTemplate>
</asp:LoginView>
Kromě AnonymousTemplate a LoggedInTemplatemůže ovládací prvek LoginView obsahovat roleGroups, což jsou šablony specifické pro roli. Každá skupina RolíGroup obsahuje jednu vlastnost , která určuje, Rolesna jaké role se skupina RoleGroup vztahuje. Vlastnost Roles může být nastavena na jednu roli (například Správci) nebo na seznam rolí oddělených čárkami (například Správci, správci).
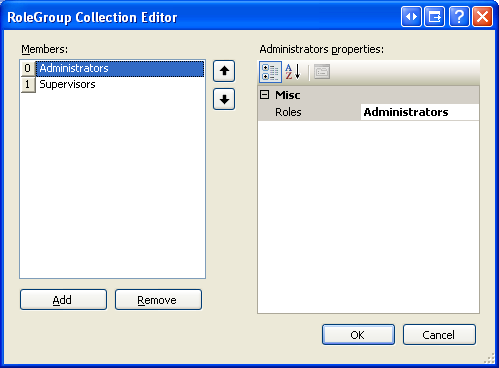
Pokud chcete spravovat Skupiny rolí, klikněte na odkaz Upravit skupiny rolí z inteligentní značky ovládacího prvku a otevřete Editor kolekcí RoleGroup. Přidejte dvě nové skupiny rolí. Nastavte vlastnost první RoleGroup Roles na Administrators a druhou na Supervisors.
Obrázek 8: Správa šablon Role-Specific LoginView prostřednictvím Editoru kolekcí RoleGroup (kliknutím zobrazíte obrázek v plné velikosti)
Kliknutím na OK zavřete Editor kolekce RoleGroup. tím se aktualizuje deklarativní značky LoginView tak, aby zahrnoval <RoleGroups> oddíl s podřízeným elementem <asp:RoleGroup> pro každou skupinu RoleGroup definovanou v Editoru kolekcí RoleGroup. Kromě toho rozevírací seznam "Zobrazení" v inteligentní značce LoginView , který původně obsahoval pouze AnonymousTemplate a LoggedInTemplate – teď obsahuje také přidané RoleGroups.
Upravte roleGroups tak, aby se uživatelům v roli Správci zobrazily pokyny k úpravám uživatelských účtů, zatímco uživatelům s rolí Správci se zobrazí pokyny pro úpravy a odstranění. Po provedení těchto změn by deklarativní značky vašeho LoginView měly vypadat podobně jako následující.
<asp:LoginView ID="LoginView1" runat="server">
<RoleGroups>
<asp:RoleGroup Roles="Administrators">
<ContentTemplate>
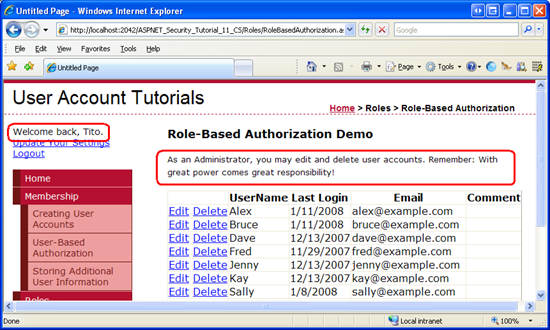
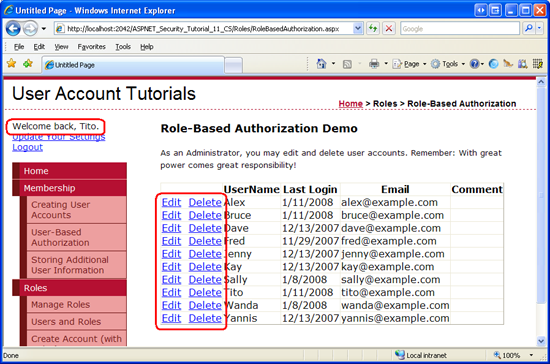
As an Administrator, you may edit and delete user accounts.
Remember: With great power comes great responsibility!
</ContentTemplate>
</asp:RoleGroup>
<asp:RoleGroup Roles="Supervisors">
<ContentTemplate>
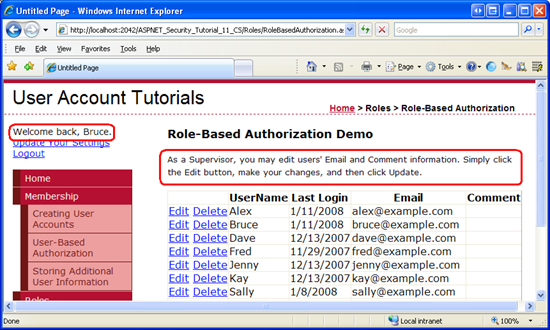
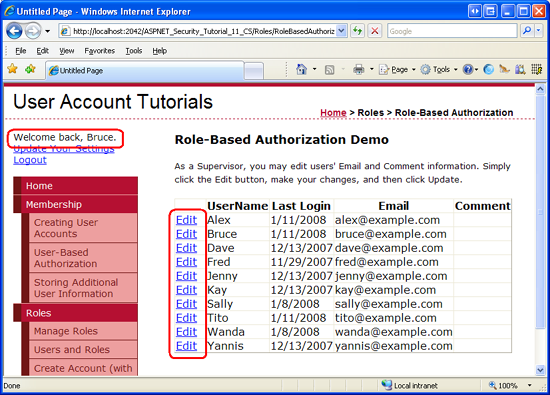
As a Supervisor, you may edit users' Email and Comment information.
Simply click the Edit button, make your changes, and then click Update.
</ContentTemplate>
</asp:RoleGroup>
</RoleGroups>
<LoggedInTemplate>
You are not a member of the Supervisors or Administrators roles.
Therefore you cannot edit or delete any user information.
</LoggedInTemplate>
<AnonymousTemplate>
You are not logged into the system. Therefore you cannot edit or delete any user
information.
</AnonymousTemplate>
</asp:LoginView>
Po provedení těchto změn stránku uložte a pak ji navštivte v prohlížeči. Nejprve navštivte stránku jako anonymní uživatel. Měla by se zobrazit zpráva " Nejste přihlášeni k systému. Proto není možné upravovat ani odstraňovat žádné informace o uživateli." Pak se přihlaste jako ověřený uživatel, ale ten, který nemá roli Správci ani Správci. Tentokrát by se měla zobrazit zpráva " Nejste členem rolí Správci ani Správci. Proto není možné upravovat ani odstraňovat žádné informace o uživateli."
Dále se přihlaste jako uživatel, který je členem role Správci. Tentokrát by se měla zobrazit zpráva o konkrétní roli správce (viz obrázek 9). A pokud se přihlásíte jako uživatel v roli Správci, měla by se zobrazit zpráva specifická pro roli Administrators (viz obrázek 10).
Obrázek 9: Bruce zobrazuje zprávu Role-Specific nadřízeným (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 10: Tito se zobrazuje Role-Specific zpráva správců (kliknutím zobrazíte obrázek v plné velikosti)
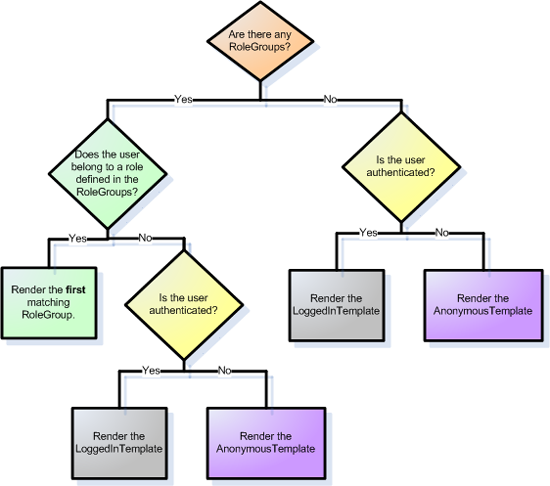
Jak ukazují snímky obrazovky na obrázcích 9 a 10, LoginView vykresluje jenom jednu šablonu, i když se použije více šablon. Bruce a Tito jsou oba přihlášeni v uživatelích, ale LoginView vykresluje pouze odpovídající RoleGroup, a ne LoggedInTemplate. Tito navíc patří k rolím Administrators i Supervisors, ale ovládací prvek LoginView vykresluje šablonu specifickou pro roli Administrators místo šablony Supervisors.
Obrázek 11 znázorňuje pracovní postup používaný ovládacím prvku LoginView k určení šablony, která se má vykreslit. Všimněte si, že pokud je zadáno více než jedna skupina rolí, šablona LoginView vykreslí první skupinu RolíGroup, která odpovídá. Jinými slovy, kdybychom umístili skupinu rolí supervisorů jako první skupinu rolí a skupinu Administrators jako druhou, pak by se při návštěvě tito stránky zobrazila zpráva Supervisors.
Obrázek 11: Pracovní postup ovládacího prvku LoginView pro určení šablony, která se má vykreslit (kliknutím zobrazíte obrázek v plné velikosti)
Omezení funkčnosti prostřednictvím kódu programu
Zatímco ovládací prvek LoginView zobrazuje různé pokyny v závislosti na roli uživatele, který navštíví stránku, tlačítka Upravit a Zrušit zůstanou viditelná pro všechny. Tlačítka Upravit a Odstranit musíme programově skrýt pro anonymní návštěvníky a uživatele, kteří nemají roli Správci ani Správci. Musíme skrýt tlačítko Odstranit pro všechny uživatele, kteří nejsou správcem. Abychom toho dosáhli, napíšeme trochu kódu, který programově odkazuje na Edit a Delete LinkButtons CommandField a v případě potřeby nastaví jejich Visible vlastnosti na false.
Nejjednodušší způsob, jak programově odkazovat na ovládací prvky v CommandField, je nejprve je převést na šablonu. Chcete-li to provést, klikněte na odkaz "Upravit sloupce" z inteligentní značky GridView, vyberte CommandField ze seznamu aktuálních polí a klikněte na odkaz Převést toto pole na TemplateField. Tím se CommandField změní na TemplateField s a ItemTemplateEditItemTemplate. Obsahuje ItemTemplate tlačítka Edit a Delete LinkButtons, zatímco jsou v něm EditItemTemplate tlačítka Update a Cancel LinkButtons.
Obrázek 12: Převod commandfieldu na templatefield (kliknutím zobrazíte obrázek v plné velikosti)
Aktualizujte tlačítka Edit a Delete LinkButton v a ItemTemplatenastavujte jejich ID vlastnosti na hodnoty EditButton a DeleteButton.
<asp:TemplateField ShowHeader="False">
<EditItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="True"
CommandName="Update" Text="Update"></asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False"
CommandName="Cancel" Text="Cancel"></asp:LinkButton>
</EditItemTemplate>
<ItemTemplate>
<asp:LinkButton ID="EditButton" runat="server" CausesValidation="False"
CommandName="Edit" Text="Edit"></asp:LinkButton>
<asp:LinkButton ID="DeleteButton" runat="server" CausesValidation="False"
CommandName="Delete" Text="Delete"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
Při každé vazbě dat na GridView GridView vyčíslí záznamy ve své DataSource vlastnosti a vygeneruje odpovídající GridViewRow objekt. Při vytváření každého GridViewRow objektu RowCreated se aktivuje událost. Aby bylo možné skrýt tlačítka Upravit a Odstranit pro neoprávněné uživatele, musíme pro tuto událost vytvořit obslužnou rutinu události a programově odkazovat na tlačítka Upravit a Odstranit odkazy a nastavit jejich Visible vlastnosti odpovídajícím způsobem.
Vytvořte obslužnou rutinu RowCreated události a pak přidejte následující kód:
protected void UserGrid_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow && e.Row.RowIndex != UserGrid.EditIndex)
{
// Programmatically reference the Edit and Delete LinkButtons
LinkButton EditButton = e.Row.FindControl("EditButton") as LinkButton;
LinkButton DeleteButton = e.Row.FindControl("DeleteButton") as LinkButton;
EditButton.Visible = (User.IsInRole("Administrators") || User.IsInRole("Supervisors"));
DeleteButton.Visible = User.IsInRole("Administrators");
}
}
Mějte na paměti, že událost se RowCreated aktivuje pro všechny řádky GridView, včetně záhlaví, zápatí, rozhraní pageru atd. Na tlačítka Upravit a odstranit odkaz chceme programově odkazovat jenom v případě, že se jedná o řádek dat, který není v režimu úprav (protože řádek v režimu úprav obsahuje tlačítka Aktualizovat a Zrušit místo Upravit a Odstranit). Tuto kontrolu zpracovává if příkaz .
Pokud se jedná o řádek dat, který není v režimu úprav, jsou odkazovány na tlačítka Edit a Delete LinkButtons a jejich Visible vlastnosti jsou nastaveny na základě logických hodnot vrácených metodou objektu UserIsInRole(roleName) . Objekt User odkazuje na objekt zabezpečení vytvořený objektem RoleManagerModule; a proto metoda pomocí rozhraní API rolí určí, IsInRole(roleName) jestli aktuální návštěvník patří do roleName.
Poznámka
Mohli jsme použít přímo třídu Roles a nahradit volání User.IsInRole(roleName) voláním Roles.IsUserInRole(roleName) metody . V tomto příkladu jsem se rozhodl(a) použít metodu objektu IsInRole(roleName) zabezpečení, protože je efektivnější než přímé použití rozhraní API rolí. Dříve v tomto kurzu jsme nakonfigurovali správce rolí tak, aby se role uživatele ukažovaly do mezipaměti v souboru cookie. Tato data souborů cookie uložená v mezipaměti se využívají pouze při volání metody objektu zabezpečení IsInRole(roleName) . Přímá volání rozhraní API rolí vždy zahrnují cestu do úložiště rolí. I když role nejsou uložené v mezipaměti v souboru cookie, volání metody objektu zabezpečení IsInRole(roleName) je obvykle efektivnější, protože při prvním volání během požadavku ukládá výsledky do mezipaměti. Rozhraní API rolí naopak neprovádí žádné ukládání do mezipaměti. Vzhledem k tomu, že událost RowCreated se aktivuje jednou pro každý řádek v GridView, použití User.IsInRole(roleName) zahrnuje pouze jednu cestu do úložiště rolí, zatímco Roles.IsUserInRole(roleName) vyžaduje N cest, kde N je počet uživatelských účtů zobrazených v mřížce.
Vlastnost tlačítka Visible Upravit je nastavená na hodnotu true , pokud má uživatel, který navštíví tuto stránku, roli Správce nebo Správce. V opačném případě je nastavená na falsehodnotu . Vlastnost tlačítka Odstranit je nastavená Visible na true pouze v případě, že má uživatel roli Správce.
Otestujte tuto stránku v prohlížeči. Pokud navštívíte stránku jako anonymní návštěvník nebo jako uživatel, který není správcem ani správcem, CommandField je prázdné; stále existuje, ale jako tenký sliver bez tlačítek Upravit nebo Odstranit.
Poznámka
CommandField je možné zcela skrýt, když stránku navštíví jiný než správce a nesprávce. Nechávám to jako cvičení pro čtenáře.
Obrázek 13: Tlačítka Upravit a Odstranit jsou pro uživatele, kteří nejsou správci a správci, skrytá (kliknutím zobrazíte obrázek v plné velikosti).
Pokud uživatel, který patří do role Správci (ale ne do role Správce), navštíví, uvidí jenom tlačítko Upravit.
Obrázek 14: Zatímco je tlačítko Upravit dostupné pro správce, tlačítko Odstranit je skryté (kliknutím zobrazíte obrázek v plné velikosti).
A pokud správce navštíví, má přístup k tlačítkům Upravit i Odstranit.
Obrázek 15: Tlačítka Upravit a Odstranit jsou k dispozici pouze pro správce (kliknutím zobrazíte obrázek v plné velikosti).
Krok 3: Použití Role-Based autorizačních pravidel na třídy a metody
V kroku 2 jsme omezili možnosti úprav na uživatele v rolích Správci a Správci a možnosti odstraňování jsme omezili jenom na správce. Toho bylo dosaženo skrytím přidružených prvků uživatelského rozhraní pro neautorizované uživatele prostřednictvím programových technik. Taková opatření nezaručují, že neoprávněný uživatel nebude moci provést privilegovanou akci. Mohou existovat prvky uživatelského rozhraní, které jsou přidány později nebo které jsme zapomněli skrýt pro neoprávněné uživatele. Nebo hacker může najít jiný způsob, jak získat ASP.NET stránku, aby se spustila požadovaná metoda.
Snadným způsobem, jak zajistit, aby ke konkrétní části funkce nemohl přistupovat neoprávněný uživatel, je vyzdobit tuto třídu nebo metodu atributemPrincipalPermission . Když modul runtime .NET používá třídu nebo spustí některou ze svých metod, zkontroluje, zda aktuální kontext zabezpečení má oprávnění. Atribut PrincipalPermission poskytuje mechanismus, pomocí kterého můžeme tato pravidla definovat.
Na použití atributu jsme se podívali PrincipalPermission v kurzu Autorizace na základě uživatele. Konkrétně jsme viděli, jak ozdobit objekty GridView SelectedIndexChanged a RowDeleting obslužnou rutinu události tak, aby je mohli spouštět pouze ověření uživatelé a Tito. Atribut PrincipalPermission funguje stejně dobře s rolemi.
Pojďme si ukázat použití atributu PrincipalPermission v obslužných rutinách gridview RowUpdating a RowDeleting událostí k zákazu spuštění pro neautorizované uživatele. Jediné, co musíme udělat, je přidat příslušný atribut na vrchol každé definice funkce:
[PrincipalPermission(SecurityAction.Demand, Role = "Administrators")]
[PrincipalPermission(SecurityAction.Demand, Role = "Supervisors")]
protected void UserGrid_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
...
}
[PrincipalPermission(SecurityAction.Demand, Role = "Administrators")]
protected void UserGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
...
}
Atribut obslužné RowUpdating rutiny události určuje, že obslužnou rutinu události mohou spouštět pouze uživatelé v rolích Administrators nebo Supervisors, kde jako atribut RowDeleting obslužné rutiny události omezuje spuštění na uživatele v roli Administrators.
Poznámka
Atribut PrincipalPermission je reprezentován jako třída v System.Security.Permissions oboru názvů . Nezapomeňte přidat using System.Security.Permissions příkaz na začátek souboru třídy kódu na pozadí pro import tohoto oboru názvů.
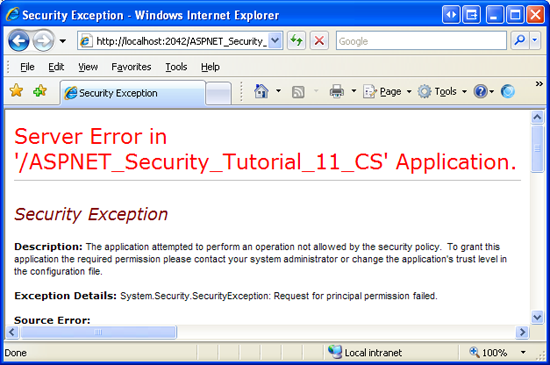
Pokud se nějak pokusí o spuštění RowDeleting obslužné rutiny události jiný než správce nebo pokud se o spuštění RowUpdating obslužné rutiny události pokusí jiný správce nebo správce, modul runtime .NET vyvolá SecurityException.
Obrázek 16: Pokud kontext zabezpečení nemá oprávnění ke spuštění metody, SecurityException je vyvolán (kliknutím zobrazíte obrázek v plné velikosti).
Kromě ASP.NET stránek má mnoho aplikací také architekturu, která zahrnuje různé vrstvy, například obchodní logiku a vrstvy přístupu k datům. Tyto vrstvy se obvykle implementují jako knihovny tříd a nabízejí třídy a metody pro provádění funkcí souvisejících s obchodní logikou a daty. Atribut PrincipalPermission je také užitečný pro použití autorizačních pravidel na tyto vrstvy.
Další informace o použití atributu PrincipalPermission k definování autorizačních pravidel pro třídy a metody najdete v příspěvku blogu Scotta GuthriehoPřidávání autorizačních pravidel do obchodních a datových vrstev pomocí PrincipalPermissionAttributes.
Souhrn
V tomto kurzu jsme se podívali na to, jak zadat hrubá a jemně odstupňovaná autorizační pravidla na základě rolí uživatele. ASP. Funkce autorizace adres URL na platformě NET umožňuje vývojářům stránek určit, které identity mají povolený nebo zakázaný přístup k jakým stránkám. Jak jsme viděli v kurzu Autorizace na základě uživatelů, autorizační pravidla adres URL je možné použít pro jednotlivé uživatele. Můžete je také použít na základě rolí po rolích, jak jsme viděli v kroku 1 tohoto kurzu.
Podrobná autorizační pravidla lze použít deklarativně nebo programově. V kroku 2 jsme se podívali na použití funkce RoleGroups ovládacího prvku LoginView k vykreslení různých výstupů na základě rolí hostujícího uživatele. Podívali jsme se také na způsoby, jak programově určit, jestli uživatel patří do určité role a jak odpovídajícím způsobem upravit funkce stránky.
Všechno nejlepší na programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Přidání autorizačních pravidel do obchodních a datových vrstev pomocí
PrincipalPermissionAttributes - Zkoumání členství, rolí a profilu ASP.NET 2.0: Práce s rolemi
- Seznam bezpečnostních otázek pro ASP.NET 2.0
- Technická dokumentace k elementu
<roleManager>
O autorovi
Scott Mitchell, autor několika knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Scotta můžete zastihnout na adrese mitchell@4guysfromrolla.com nebo prostřednictvím svého blogu na adrese http://ScottOnWriting.NET.
Zvláštní poděkování...
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Mezi hlavní recenzenty tohoto kurzu patří Suchi Banerjee a Teresa Murphy. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi čáru na mitchell@4GuysFromRolla.com