Ověřování založené na uživatelích (C#)
Scott Mitchell
Poznámka:
Od napsání tohoto článku jsou poskytovatelé členství ASP.NET nahrazeni ASP.NET Identitou. Důrazně doporučujeme aktualizovat aplikace tak, aby používaly platformu ASP.NET Identity , a ne na poskytovatele členství, kteří jsou v době psaní tohoto článku doporučeni. ASP.NET Identity má řadu výhod oproti systému členství ASP.NET, včetně:
- Lepší výkon
- Vylepšená rozšiřitelnost a testovatelnost
- Podpora OAuth, OpenID Connect a dvojúrovňového ověřování
- Podpora identit na základě deklarací identity
- Lepší interoperabilita s ASP.Net Core
Stáhnout kód nebo stáhnout PDF
V tomto kurzu se podíváme na omezení přístupu na stránky a omezení funkčnosti na úrovni stránek prostřednictvím různých technik.
Úvod
Většina webovýchaplikacích Ve většině online webů s panelem zpráv, například všichni uživatelé – anonymní a ověření – můžou zobrazit příspěvky v tabulce, ale jenom ověření uživatelé můžou navštívit webovou stránku a vytvořit nový příspěvek. A mohou existovat stránky pro správu, které jsou přístupné jenom konkrétnímu uživateli (nebo určité sadě uživatelů). Funkce na úrovni stránky se navíc můžou u jednotlivých uživatelů lišit. Při prohlížení seznamu příspěvků se ověřeným uživatelům zobrazí rozhraní pro hodnocení každého příspěvku, zatímco toto rozhraní není dostupné anonymním návštěvníkům.
ASP.NET usnadňuje definování autorizačních pravidel založených na uživatelích. Pouze s trochou kódu v Web.config, konkrétní webové stránky nebo celé adresáře mohou být uzamčeny tak, aby byly přístupné pouze pro zadanou podmnožinu uživatelů. Funkce na úrovni stránky je možné zapnout nebo vypnout na základě aktuálně přihlášeného uživatele prostřednictvím programových a deklarativních prostředků.
V tomto kurzu se podíváme na omezení přístupu na stránky a omezení funkčnosti na úrovni stránek prostřednictvím různých technik. Pusťme se do toho.
Podívejte se na pracovní postup autorizace adresy URL.
Jak je popsáno v kurzu Přehled ověřování formulářů, když modul runtime ASP.NET zpracuje požadavek na ASP.NET prostředek, vyvolá požadavek během životního cyklu řadu událostí. Moduly HTTP jsou spravované třídy, jejichž kód se spouští v reakci na konkrétní událost v životním cyklu požadavku. ASP.NET dodáván s řadou modulů HTTP, které provádějí základní úlohy na pozadí.
Jedním z takových modulů HTTP je FormsAuthenticationModule. Jak je popsáno v předchozích kurzech, primární funkcí této FormsAuthenticationModule funkce je určit identitu aktuálního požadavku. Toho dosáhnete kontrolou lístku ověřování formulářů, který se nachází v souboru cookie nebo vloženém v adrese URL. Tato identifikace probíhá během AuthenticateRequest akce.
Dalším důležitým modulem UrlAuthorizationModuleHTTP je modul HTTP, který se vyvolá v reakci na AuthorizeRequest událost (která se stane po AuthenticateRequest události). Prozkoumá UrlAuthorizationModule kód Web.config konfigurace a určí, jestli má aktuální identita autoritu navštívit zadanou stránku. Tento proces se označuje jako autorizace adresy URL.
V kroku 1 prozkoumáme syntaxi autorizačních pravidel adresy URL, ale nejprve se podíváme na to, co UrlAuthorizationModule dělá v závislosti na tom, jestli je požadavek autorizovaný nebo ne. UrlAuthorizationModule Pokud se zjistí, že je žádost autorizována, neprovádí nic a požadavek pokračuje v jeho životním cyklu. Pokud však požadavek není autorizovaný, UrlAuthorizationModule přeruší životní cyklus a dá objektu Response pokyn, aby vrátil stav HTTP 401 Neautorizováno. Při ověřování pomocí formulářů se tento stav HTTP 401 nikdy nevrátí klientovi, protože pokud FormsAuthenticationModule zjistí stav HTTP 401, změní se na http 302 Redirect na přihlašovací stránku.
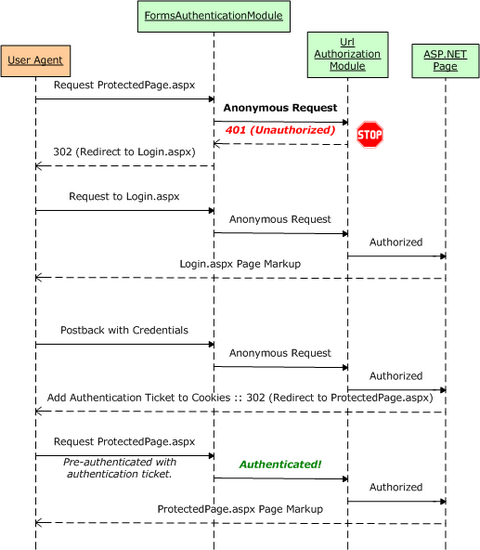
Obrázek 1 znázorňuje pracovní postup kanálu ASP.NET, FormsAuthenticationModulekanál a UrlAuthorizationModule při přijetí neoprávněného požadavku. Konkrétně obrázek 1 ukazuje žádost anonymního návštěvníka ProtectedPage.aspx, což je stránka, která zakazuje přístup anonymním uživatelům. Vzhledem k tomu, že je návštěvník anonymní, UrlAuthorizationModule přeruší požadavek a vrátí stav HTTP 401 Neautorizováno. FormsAuthenticationModule Poté převede stav 401 na 302 Přesměrování na přihlašovací stránku. Po ověření uživatele prostřednictvím přihlašovací stránky se přesměruje na ProtectedPage.aspx. FormsAuthenticationModule Tentokrát identifikuje uživatele na základě ověřovacího lístku. Teď, když je návštěvník ověřený, UrlAuthorizationModule povolí přístup na stránku.
Obrázek 1: Pracovní postup ověřování formulářů a autorizace adresy URL (kliknutím zobrazíte obrázek s plnou velikostí)
Obrázek 1 znázorňuje interakci, ke které dochází, když se anonymní návštěvník pokusí získat přístup k prostředku, který není k dispozici anonymním uživatelům. V takovém případě se anonymní návštěvník přesměruje na přihlašovací stránku se stránkou, na které se pokusila navštívit zadanou v řetězci dotazu. Jakmile se uživatel úspěšně přihlásí, automaticky se přesměruje zpět na prostředek, který se původně pokusil zobrazit.
Když anonymní uživatel provede neoprávněný požadavek, je tento pracovní postup jednoduchý a je pro návštěvníka snadné pochopit, co se stalo a proč. Mějte ale na paměti, že FormsAuthenticationModule uživatel přesměruje všechny neoprávněné uživatele na přihlašovací stránku, i když požadavek provede ověřený uživatel. To může vést k matoucímu uživatelskému prostředí, pokud se ověřený uživatel pokusí navštívit stránku, pro kterou nemá autoritu.
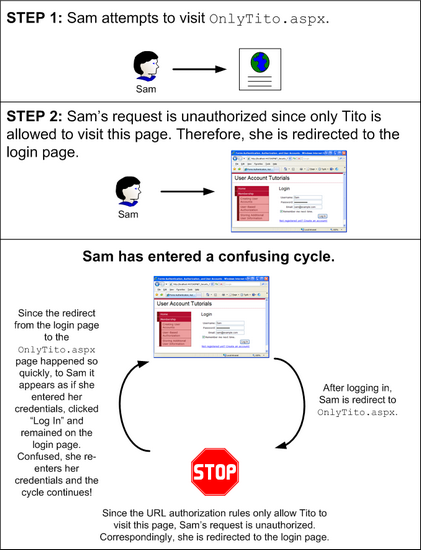
Představte si, že naše webové stránky měly nakonfigurovaná autorizační pravidla adres URL tak, aby k ASP.NET stránce OnlyTito.aspx přistupovala pouze tito. Teď si představte, že Sam navštíví web, přihlásí se a pak se pokusí navštívit OnlyTito.aspx. Životní UrlAuthorizationModule cyklus požadavku zastaví a vrátí stav HTTP 401 Neautorizováno, který FormsAuthenticationModule rozpozná a pak přesměruje Sam na přihlašovací stránku. Vzhledem k tomu, že se Sam už přihlásil, může se divit, proč byla odeslána zpět na přihlašovací stránku. Může mít důvod, proč došlo ke ztrátě přihlašovacích údajů nebo že zadala neplatné přihlašovací údaje. Pokud Sam znovu zadá své přihlašovací údaje z přihlašovací stránky, bude přihlášen (znovu) a přesměrován na OnlyTito.aspx. Zjistí UrlAuthorizationModule , že Sam nemůže tuto stránku navštívit a vrátí se na přihlašovací stránku.
Obrázek 2 znázorňuje tento matoucí pracovní postup.
Obrázek 2: Výchozí pracovní postup může vést k matoucímu cyklu (kliknutím zobrazíte obrázek v plné velikosti).
Pracovní postup, který je znázorněn na obrázku 2, může být rychle zarovnaný i s největším návštěvníkem počítače. Podíváme se na způsoby, jak zabránit tomuto matoucímu cyklu v kroku 2.
Poznámka:
ASP.NET používá dva mechanismy k určení, jestli má aktuální uživatel přístup ke konkrétní webové stránce: autorizace adresy URL a autorizace souborů. Autorizaci souborů implementuje FileAuthorizationModule, která určuje autoritu na základě konzultace s požadovanými seznamy ACL souborů. Autorizace souborů se nejčastěji používá s ověřováním systému Windows, protože seznamy ACL jsou oprávnění, která platí pro účty Windows. Při ověřování pomocí formulářů se všechny požadavky na operační systém a systém souborů provádějí stejným účtem Windows bez ohledu na uživatele, který web navštíví. Vzhledem k tomu, že tato série kurzů se zaměřuje na ověřování pomocí formulářů, nebudeme diskutovat o autorizaci souborů.
Rozsah autorizace adresy URL
Je UrlAuthorizationModule spravovaný kód, který je součástí modulu ASP.NET runtime. Před verzí 7 webového serveru Microsoftu Internetová informační služba (IIS) došlo mezi kanálem HTTP služby IIS a kanálem modulu ASP.NET runtime odlišné bariéry. Stručně řečeno, ve službě IIS 6 a starších verzích ASP. UrlAuthorizationModule Net se spustí pouze v případě, že je požadavek delegovaný ze služby IIS do modulu runtime ASP.NET. Služba IIS ve výchozím nastavení zpracovává statický obsah , jako jsou stránky HTML a soubory CSS, JavaScript a soubory obrázků, a pouze předává požadavky na modul runtime ASP.NET, pokud je stránka s příponou .aspx, .asmxnebo .ashx je požadována.
Služba IIS 7 však umožňuje integrované kanály IIS a ASP.NET. Pomocí několika nastavení konfigurace můžete nastavit službu IIS 7 tak, aby vyvolala UrlAuthorizationModule pro všechny požadavky, což znamená, že pravidla autorizace adresy URL lze definovat pro soubory libovolného typu. Služba IIS 7 navíc obsahuje vlastní autorizační modul adres URL. Další informace o integraci ASP.NET a funkci autorizace nativních adres URL služby IIS 7 najdete v tématu Principy autorizace adresy URL služby IIS7. Podrobnější informace o integraci ASP.NET a SLUŽBY IIS 7 najdete v kopii knihy Shahram Khosravi, Professional IIS 7 a ASP.NET Integrated Programming (ISBN: 978-0470152539).
V maticovémshellu se ve verzích starších než IIS 7 pravidla autorizace adres URL použijí jenom na prostředky zpracovávané modulem runtime ASP.NET. Se službou IIS 7 je ale možné použít nativní autorizační funkci URL služby IIS nebo integrovat ASP. NET je UrlAuthorizationModule v kanálu HTTP služby IIS, čímž tuto funkci rozšiřuje na všechny požadavky.
Poznámka:
Existuje několik drobných, ale důležitých rozdílů v tom, jak ASP. UrlAuthorizationModule Autorizační funkce adresy URL pro rozhraní NET a IIS 7 zpracovávají autorizační pravidla. Tento kurz nezkoumají autorizační funkce adresy URL služby IIS 7 ani rozdíly v tom, jak analyzuje autorizační pravidla v porovnání s UrlAuthorizationModule. Další informace o těchto tématech najdete v dokumentaci ke službě IIS 7 na webu MSDN nebo na www.iis.net.
Krok 1: Definování autorizačních pravidel adresy URL vWeb.config
Určuje UrlAuthorizationModule , jestli se má udělit nebo odepřít přístup k požadovanému prostředku pro konkrétní identitu na základě autorizačních pravidel adres URL definovaných v konfiguraci aplikace. Autorizační pravidla jsou napsaná v elementu <authorization> ve formě podřízených <allow> <deny> prvků. Každý <allow> a <deny> podřízený prvek může určovat:
- Konkrétní uživatel
- Seznam uživatelů oddělených čárkami
- Všichni anonymní uživatelé označení otazníkem (?)
- Všichni uživatelé označení hvězdičkou (*)
Následující kód ukazuje, jak pomocí autorizačních pravidel adresy URL povolit uživatelům Tito a Scott a odepřít všechny ostatní:
<authorization>
<allow users="Tito, Scott" />
<deny users="*" />
</authorization>
Tento <allow> prvek definuje, co jsou uživatelé povoleni – Tito a Scott – zatímco <deny> element instruuje, že všichni uživatelé jsou odepřeni.
Poznámka:
Prvky <allow> mohou <deny> také určovat autorizační pravidla pro role. V dalším kurzu prozkoumáme autorizaci na základě rolí.
Následující nastavení uděluje přístup komukoli jinému než Samu (včetně anonymních návštěvníků):
<authorization>
<deny users="Sam" />
</authorization>
Pokud chcete povolit pouze ověřené uživatele, použijte následující konfiguraci, která odepře přístup všem anonymním uživatelům:
<authorization>
<deny users="?" />
</authorization>
Autorizační pravidla jsou definována v rámci elementu <system.web> Web.config a vztahují se na všechny ASP.NET prostředky ve webové aplikaci. Aplikace má často různá autorizační pravidla pro různé oddíly. Například na webu elektronického obchodování můžou všichni návštěvníci prohlédnout produkty, zobrazit recenze produktů, hledat v katalogu atd. K pokladně nebo ke správě historie expedice se ale můžou dostat jenom ověření uživatelé. Kromě toho mohou existovat části webu, které jsou přístupné pouze vybranými uživateli, jako jsou správci webu.
ASP.NET usnadňuje definování různých autorizačních pravidel pro různé soubory a složky na webu. Autorizační pravidla zadaná v souboru kořenové složky Web.config platí pro všechny ASP.NET prostředky na webu. Tato výchozí nastavení autorizace se ale dají přepsat pro určitou složku přidáním oddílu Web.config <authorization> .
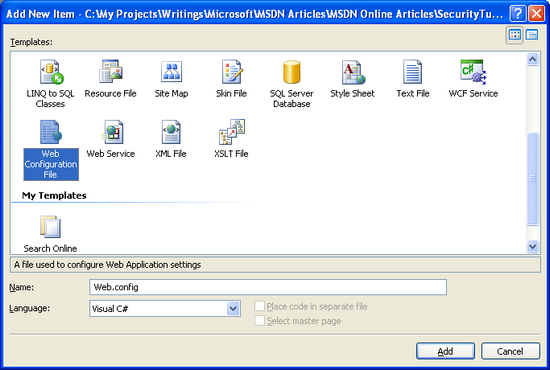
Pojďme aktualizovat náš web tak, aby mohli navštívit ASP.NET stránky ve Membership složce jenom ověření uživatelé. Abychom toho dosáhli, musíme do Membership složky přidat Web.config soubor a nastavit jeho autorizační nastavení tak, aby odepíral anonymním uživatelům. Klikněte pravým tlačítkem myši na Membership složku v Průzkumník řešení, v místní nabídce zvolte nabídku Přidat novou položku a přidejte nový konfigurační soubor webu s názvem Web.config.
Obrázek 3: Přidání Web.config souboru do Membership složky (kliknutím zobrazíte obrázek v plné velikosti)
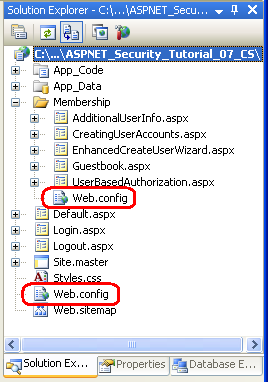
V tomto okamžiku by váš projekt měl obsahovat dva Web.config soubory: jeden v kořenovém adresáři a jeden ve Membership složce.
Obrázek 4: Vaše aplikace by teď měla obsahovat dva Web.config soubory (kliknutím zobrazíte obrázek v plné velikosti).
Aktualizujte konfigurační soubor ve Membership složce tak, aby zakázal přístup anonymním uživatelům.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
</configuration>
A je to!
Pokud chcete tuto změnu otestovat, přejděte na domovskou stránku v prohlížeči a ujistěte se, že jste odhlášeni. Vzhledem k tomu, že výchozí chování aplikace ASP.NET je povolit všem návštěvníkům, a protože jsme neudělali žádné změny autorizace v souboru kořenového Web.config adresáře, můžeme navštívit soubory v kořenovém adresáři jako anonymní návštěvník.
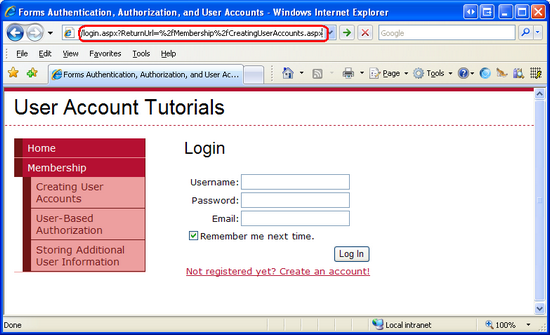
Klikněte na odkaz Vytvořit uživatelské účty, který najdete v levém sloupci. To vás převeze na ~/Membership/CreatingUserAccounts.aspx. Vzhledem k tomu, že Web.config soubor ve Membership složce definuje autorizační pravidla, která zakazují anonymní přístup, UrlAuthorizationModule přeruší požadavek a vrátí stav HTTP 401 Neautorizováno. Upraví FormsAuthenticationModule stav přesměrování 302 a pošle nám přihlašovací stránku. Všimněte si, že stránka, ke které se pokoušíme získat přístup (CreatingUserAccounts.aspx), se předává přihlašovací stránce prostřednictvím parametru ReturnUrl řetězce dotazu.
Obrázek 5: Vzhledem k tomu, že autorizační pravidla adresy URL zakazují anonymní přístup, jsme přesměrováni na přihlašovací stránku (kliknutím zobrazíte obrázek v plné velikosti).
Po úspěšném přihlášení se přesměrujeme na CreatingUserAccounts.aspx stránku. Tentokrát povolíte UrlAuthorizationModule přístup na stránku, protože už nejsme anonymní.
Použití autorizačních pravidel adresy URL v určitém umístění
Nastavení autorizace definované v <system.web> části Web.config platí pro všechny prostředky ASP.NET v tomto adresáři a jeho podadresářích (dokud jinak nepřepíše jiný Web.config soubor). V některých případech ale můžeme chtít, aby všechny prostředky ASP.NET v daném adresáři měly konkrétní konfiguraci autorizace s výjimkou jedné nebo dvou konkrétních stránek. Toho lze dosáhnout přidáním <location> prvku do Web.configsouboru, jehož autorizační pravidla se liší, a definováním jeho jedinečných autorizačních pravidel v něm.
Abychom si ukázali použití elementu <location> k přepsání nastavení konfigurace pro konkrétní prostředek, pojďme přizpůsobit nastavení autorizace tak, aby mohli navštívit CreatingUserAccounts.aspxpouze Tito . Chcete-li toho dosáhnout, přidejte <location> do Membership souboru složky Web.config prvek a aktualizujte jeho revize tak, aby vypadal takto:
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
<location path="CreatingUserAccounts.aspx">
<system.web>
<authorization>
<allow users="Tito" />
<deny users="*" />
</authorization>
</system.web>
</location>
</configuration>
Element <authorization> v <system.web> definuje výchozí autorizační pravidla adresy URL pro ASP.NET prostředky ve Membership složce a jejích podsložkách. Tento <location> prvek nám umožňuje přepsat tato pravidla pro konkrétní prostředek. Ve výše uvedeném kódu <location> prvek odkazuje na CreatingUserAccounts.aspx stránku a určuje jeho autorizační pravidla, jako je například povolit Tito, ale odepřít všechny ostatní.
Pokud chcete tuto změnu autorizace otestovat, začněte tím, že web navštívíte jako anonymního uživatele. Pokud se pokusíte navštívit jakoukoli stránku ve Membership složce, například UserBasedAuthorization.aspx, UrlAuthorizationModule žádost odmítne a budete přesměrováni na přihlašovací stránku. Po přihlášení, například Scott, můžete navštívit libovolnou stránku ve Membership složce s výjimkou CreatingUserAccounts.aspx. Pokus o přihlášení CreatingUserAccounts.aspx jako kdokoli, ale Tito způsobí neoprávněný pokus o přístup, který vás přesměruje zpět na přihlašovací stránku.
Poznámka:
Prvek <location> se musí objevit mimo element konfigurace <system.web> . Pro každý prostředek, jehož nastavení autorizace chcete přepsat, musíte použít samostatný <location> prvek.
Podívejte se, jakUrlAuthorizationModuleautorizační pravidla používají k udělení nebo odepření přístupu.
Určuje UrlAuthorizationModule , jestli se má autorizovat konkrétní identita pro konkrétní adresu URL tím, že analyzuje autorizační pravidla adresy URL po jednom, počínaje od prvního a pracuje se směrem dolů. Jakmile se najde shoda, uživateli se udělí nebo odepře přístup v závislosti na tom, jestli byla shoda nalezena v nějakém <allow> prvku nebo <deny> prvku. Pokud se nenajde žádná shoda, uživateli se udělí přístup. Pokud tedy chcete omezit přístup, je nutné použít <deny> prvek jako poslední prvek v konfiguraci autorizace adresy URL. Pokud prvek vynecháte<deny>, udělí se přístup všem uživatelům.
Pokud chcete lépe porozumět procesu používanému UrlAuthorizationModule k určení autority, zvažte ukázková pravidla autorizace adres URL, na která jsme se podívali dříve v tomto kroku. Prvním pravidlem <allow> je prvek, který umožňuje přístup k Tito a Scottu. Druhým pravidlem <deny> je prvek, který zakazuje přístup všem. Pokud anonymní uživatel navštíví, UrlAuthorizationModule začne se ptát, jestli je Scott nebo Tito anonymní? Odpověď, samozřejmě, ne, takže pokračuje na druhé pravidlo. Je anonymní v sadě všech? Vzhledem k tomu, že odpověď zde je Ano, <deny> pravidlo se projeví a návštěvník se přesměruje na přihlašovací stránku. Podobně, pokud Jisun navštíví, UrlAuthorizationModule začne se ptát, Je Jisun buď Scott, nebo Tito? Protože není, UrlAuthorizationModule pokračuje na druhou otázku, je Jisun v sadě všech? Ona je, takže i ona je odepřen přístup. A konečně, pokud Tito navštíví, první otázka, kterou UrlAuthorizationModule představuje, je pozitivní odpověď, takže Tito je udělen přístup.
Vzhledem k tomu, že UrlAuthorizationModule procesy autorizačních pravidel shora dolů, zastavení v libovolné shodě, je důležité, aby se konkrétnější pravidla dostala před méně konkrétními pravidly. To znamená, že pokud chcete definovat autorizační pravidla, která zakazují Jisun a anonymní uživatele, ale povolit všem ostatním ověřeným uživatelům, začnete s nejpřesnějším pravidlem , které má vliv na Jisun, a pak pokračujte k méně specifickým pravidlům – těm, kteří povolují všechny ostatní ověřené uživatele, ale odepírají všem anonymním uživatelům. Následující autorizační pravidla adresy URL implementují tuto zásadu tím, že jisun nejprve zamítnou a pak zamítnou libovolného anonymního uživatele. Každému ověřenému uživateli kromě Jisunu bude udělen přístup, protože se neshoduje žádný z těchto <deny> příkazů.
<authorization>
<deny users="Jisun" />
<deny users="?" />
</authorization>
Krok 2: Oprava pracovního postupu pro neautorizované ověřené uživatele
Jak jsme probrali dříve v tomto kurzu v části Pracovní postup autorizace adresy URL, kdykoli se neoprávněný požadavek překládá, UrlAuthorizationModule přeruší požadavek a vrátí stav HTTP 401 Neautorizováno. Tento stav 401 je upraven stavem FormsAuthenticationModule přesměrování 302, který odešle uživatele na přihlašovací stránku. K tomuto pracovnímu postupu dochází u jakékoli neoprávněné žádosti, i když je uživatel ověřený.
Vrácení ověřeného uživatele na přihlašovací stránku je pravděpodobně matoucí, protože už se přihlásili do systému. S trochou práce můžeme tento pracovní postup vylepšit přesměrováním ověřených uživatelů, kteří provádí neoprávněné žádosti na stránku, která vysvětluje, že se pokusili o přístup k omezené stránce.
Začněte vytvořením nové ASP.NET stránky v kořenové složce webové aplikace s názvem UnauthorizedAccess.aspx; nezapomeňte tuto stránku přidružit ke Site.master stránce předlohy. Po vytvoření této stránky odeberte ovládací prvek Obsah, který odkazuje na LoginContent ContentPlaceHolder, aby se zobrazil výchozí obsah stránky předlohy. Dále přidejte zprávu, která vysvětluje situaci, konkrétně že se uživatel pokusil o přístup k chráněnému prostředku. Po přidání takové zprávy UnauthorizedAccess.aspx by deklarativní kód stránky měl vypadat nějak takto:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="UnauthorizedAccess.aspx.cs" Inherits="UnauthorizedAccess"
Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h2>Unauthorized Access</h2>
<p>
You have attempted to access a page that you are not authorized to view.
</p>
<p>
If you have any questions, please contact the site administrator.
</p>
</asp:Content>
Teď musíme pracovní postup změnit tak, aby pokud ověřený uživatel provedl neautorizovaný požadavek, posílají se na UnauthorizedAccess.aspx stránku místo na přihlašovací stránku. Logika, která přesměruje neoprávněné požadavky na přihlašovací stránku, je uložena v privátní metodě FormsAuthenticationModule třídy, takže toto chování nemůžeme přizpůsobit. Můžeme ale přidat vlastní logiku na přihlašovací stránku, která uživatele v případě potřeby přesměruje na UnauthorizedAccess.aspx.
FormsAuthenticationModule Když přesměruje neautorizovaného návštěvníka na přihlašovací stránku, připojí požadovanou žádost, neoprávněnou adresu URL k řetězci dotazu s názvem ReturnUrl. Pokud se například neoprávněný uživatel pokusil navštívit OnlyTito.aspx, FormsAuthenticationModule přesměroval by ho na Login.aspx?ReturnUrl=OnlyTito.aspx. Proto pokud je přihlašovací stránka dosažena ověřeným uživatelem s řetězcem dotazu, který obsahuje ReturnUrl parametr, víme, že tento neověřený uživatel se právě pokusil navštívit stránku, ke které nemá oprávnění k zobrazení. V takovém případě ji chceme přesměrovat na UnauthorizedAccess.aspx.
Chcete-li toho dosáhnout, přidejte do obslužné rutiny události přihlašovací stránky Page_Load následující kód:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request.IsAuthenticated && !string.IsNullOrEmpty(Request.QueryString["ReturnUrl"]))
// This is an unauthorized, authenticated request...
Response.Redirect("~/UnauthorizedAccess.aspx");
}
}
Výše uvedený kód přesměruje ověřené neoprávněné uživatele na UnauthorizedAccess.aspx stránku. Pokud chcete vidět tuto logiku v akci, přejděte na web jako anonymní návštěvník a klikněte na odkaz Vytvořit uživatelské účty v levém sloupci. Tím přejdete na ~/Membership/CreatingUserAccounts.aspx stránku, která v kroku 1 jsme nakonfigurovali tak, aby povolovala přístup pouze k Tito. Vzhledem k tomu, že anonymní uživatelé jsou zakázáni, FormsAuthenticationModule přesměruje nás zpět na přihlašovací stránku.
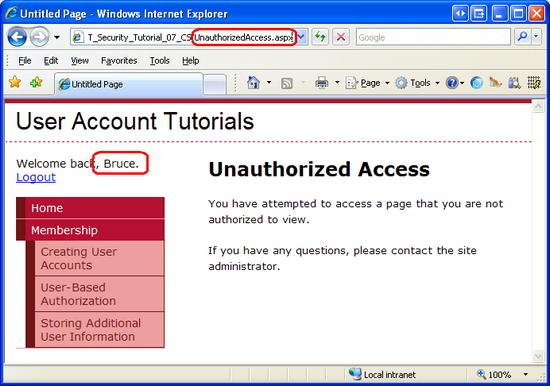
V tomto okamžiku jsme anonymní, takže Request.IsAuthenticated vrátíme false a nejsme přesměrováni na UnauthorizedAccess.aspx. Místo toho se zobrazí přihlašovací stránka. Přihlaste se jako uživatel jiný než Tito, například Bruce. Po zadání příslušných přihlašovacích údajů nás přihlašovací stránka přesměruje zpět na ~/Membership/CreatingUserAccounts.aspx. Vzhledem k tomu, že je tato stránka přístupná pouze pro Tito, nemáme oprávnění ji zobrazit a okamžitě se vrátíme na přihlašovací stránku. Tentokrát se ale Request.IsAuthenticated vrátí (a ReturnUrl existuje parametr řetězce dotazu), takže jsme přesměrováni na UnauthorizedAccess.aspx true stránku.
Obrázek 6: Ověření, neoprávnění uživatelé jsou přesměrováni na UnauthorizedAccess.aspx (kliknutím zobrazíte obrázek s plnou velikostí)
Tento přizpůsobený pracovní postup představuje smysluplnější a jednodušší uživatelské prostředí díky zkratování cyklu znázorněného na obrázku 2.
Krok 3: Omezení funkčnosti na základě aktuálně přihlášeného uživatele
Autorizace adresy URL usnadňuje zadávání hrubých autorizačních pravidel. Jak jsme viděli v kroku 1, s autorizací adresy URL můžeme stručně uvést, jaké identity jsou povoleny a které identity jsou odepřeny v zobrazení konkrétní stránky nebo všech stránek ve složce. V určitých scénářích ale můžeme chtít povolit všem uživatelům, aby navštívili stránku, ale omezili funkčnost stránky na základě toho, kdo ji navštíví.
Vezměte v úvahu případ webu elektronického obchodování, který umožňuje ověřeným návštěvníkům kontrolovat své produkty. Když anonymní uživatel navštíví stránku produktu, zobrazí se jenom informace o produktu a nebude mít možnost nechat recenzi. Ověřený uživatel, který navštíví stejnou stránku, ale uvidí rozhraní pro kontrolu. Pokud ověřený uživatel ještě tento produkt nezkontroloval, rozhraní mu umožní odeslat revizi; jinak by se jim zobrazila jejich dříve odeslaná recenze. Pokud chcete tento scénář provést ještě dál, může stránka produktu zobrazit další informace a nabízet rozšířené funkce pro uživatele, kteří pracují pro společnost elektronického obchodování. Stránka produktu může například zobrazit seznam skladových zásob a zahrnout možnosti pro úpravu ceny a popisu produktu při návštěvě zaměstnancem.
Taková pravidla jemně odstupňované autorizace je možné implementovat buď deklarativní, nebo programově (nebo prostřednictvím některé kombinace těchto dvou pravidel). V další části se dozvíte, jak implementovat jemně odstupňovanou autorizaci prostřednictvím ovládacího prvku LoginView. Pak prozkoumáme programové techniky. Než se ale podíváme na použití pravidel jemně odstupňované autorizace, musíme nejprve vytvořit stránku, jejíž funkce závisí na uživateli, který ho navštíví.
Pojďme vytvořit stránku se seznamem souborů v určitém adresáři v objektu GridView. Kromě výpisu názvu, velikosti a dalších informací jednotlivých souborů bude GridView obsahovat dva sloupce linkbuttonů: jeden s názvem Zobrazení a jeden s názvem Odstranit. Pokud kliknete na tlačítko Zobrazit odkaz, zobrazí se obsah vybraného souboru; Pokud kliknete na tlačítko Odstranit LinkButton, soubor se odstraní. Nejprve vytvoříme tuto stránku tak, aby její funkce zobrazení a odstranění byly k dispozici všem uživatelům. V částech Používání ovládacího prvku LoginView a programově omezených funkcí uvidíme, jak tyto funkce povolit nebo zakázat na základě uživatele, který stránku navštíví.
Poznámka:
Na stránce ASP.NET, na které se chystáme sestavit, se k zobrazení seznamu souborů používá ovládací prvek GridView. Vzhledem k tomu, že tato série kurzů se zaměřuje na ověřování formulářů, autorizaci, uživatelské účty a role, nechci věnovat příliš mnoho času diskuzi o vnitřních činnostech ovládacího prvku GridView. I když tento kurz obsahuje konkrétní podrobné pokyny pro nastavení této stránky, neprovádí podrobné informace o tom, proč byly provedeny určité volby nebo jaký vliv mají konkrétní vlastnosti na vykreslený výstup. Pro důkladné prozkoumání ovládacího prvku GridView se poraďte s prací s daty v ASP.NET 2.0 série kurzů.
Začněte otevřením UserBasedAuthorization.aspx souboru ve Membership složce a přidáním ovládacího prvku GridView na stránku s názvem FilesGrid. Z inteligentní značky GridView kliknutím na odkaz Upravit sloupce spusťte dialogové okno Pole. Odsud zrušte zaškrtnutí políčka Automaticky generovat pole v levém dolním rohu. Dále přidejte tlačítko Vybrat, tlačítko Odstranit a dvě BoundFields z levého horního rohu (tlačítka Vybrat a Odstranit najdete pod typem CommandField). Nastavte vlastnost tlačítka SelectText Select na View a první BoundField HeaderText a DataField vlastnosti na Name. Nastavte druhou BoundField HeaderText vlastnost Size in Bytes, jeho DataField vlastnost Length, jeho DataFormatString vlastnost a {0:N0} jeho HtmlEncode vlastnost na False.
Po nakonfigurování sloupců GridView kliknutím na tlačítko OK zavřete dialogové okno Pole. Z okno Vlastnosti nastavte vlastnost GridView DataKeyNames na FullName. V tuto chvíli by deklarativní kód GridView měl vypadat takto:
<asp:GridView ID="FilesGrid" DataKeyNames="FullName" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
<asp:CommandField ShowDeleteButton="True" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Length" DataFormatString="{0:N0}"
HeaderText="Size in Bytes" HtmlEncode="False" />
</Columns>
</asp:GridView>
S vytvořeným kódem GridView jsme připraveni napsat kód, který načte soubory v určitém adresáři a sváže je s GridView. Do obslužné rutiny Page_Load události stránky přidejte následující kód:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string appPath = Request.PhysicalApplicationPath;
DirectoryInfo dirInfo = new DirectoryInfo(appPath);
FileInfo[] files = dirInfo.GetFiles();
FilesGrid.DataSource = files;
FilesGrid.DataBind();
}
}
Výše uvedený kód používá DirectoryInfo třídu k získání seznamu souborů v kořenové složce aplikace. Metoda GetFiles() vrátí všechny soubory v adresáři jako pole FileInfo objektů, které jsou pak vázány na GridView. Objekt FileInfo má sortiment vlastností, například Name, Lengtha IsReadOnly, mimo jiné. Jak můžete vidět z jeho deklarativní revize, GridView zobrazí pouze vlastnosti Name a Length vlastnosti.
Poznámka:
Třídy DirectoryInfo a FileInfo třídy jsou nalezeny System.IO v oboru názvů. Proto budete muset tyto názvy tříd předvést s jejich názvy oborů názvů, nebo mít obor názvů importovaný do souboru třídy (prostřednictvím using System.IO).
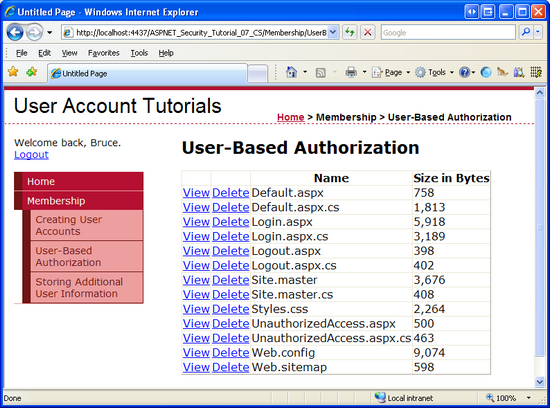
Chvilku navštivte tuto stránku v prohlížeči. Zobrazí se seznam souborů umístěných v kořenovém adresáři aplikace. Kliknutím na některý z tlačítek Zobrazit nebo Odstranit odkaz způsobíte postback, ale nedojde k žádné akci, protože jsme ještě vytvořili potřebné obslužné rutiny událostí.
Obrázek 7: Objekt GridView zobrazí seznam souborů v kořenovém adresáři webové aplikace (kliknutím zobrazíte obrázek v plné velikosti).
Potřebujeme způsob, jak zobrazit obsah vybraného souboru. Vraťte se do sady Visual Studio a přidejte TextBox pojmenovaný FileContents nad GridView. Nastavte jeho TextMode vlastnost na MultiLine a její Columns a Rows vlastnosti na 95% a 10, v uvedeném pořadí.
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
Dále vytvořte obslužnou rutinu události pro událost GridView SelectedIndexChanged a přidejte následující kód:
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
// Open the file and display it
string fullFileName = FilesGrid.SelectedValue.ToString();
string contents = File.ReadAllText(fullFileName);
FileContents.Text = contents;
}
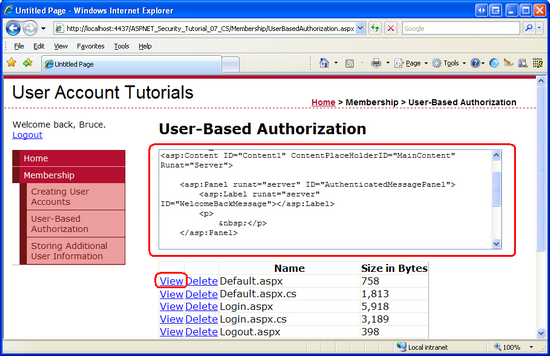
Tento kód používá GridView SelectedValue vlastnost k určení úplný název souboru vybraného souboru. Interně se na kolekci odkazuje, DataKeys aby bylo možné získat SelectedValue, takže je nezbytné nastavit GridView DataKeyNames vlastnost Name, jak je popsáno výše v tomto kroku. Třída File se používá ke čtení obsahu vybraného souboru do řetězce, který je následně přiřazen k FileContents Vlastnosti TextBoxText, čímž se zobrazí obsah vybraného souboru na stránce.
Obrázek 8: Obsah vybraného souboru se zobrazí v textovém poli (kliknutím zobrazíte obrázek v plné velikosti).
Poznámka:
Pokud zobrazíte obsah souboru, který obsahuje kód HTML, a pokusíte se zobrazit nebo odstranit soubor, zobrazí HttpRequestValidationException se chyba. K tomu dochází, protože při zpětném odeslání obsahu textového pole se vrátí na webový server. Ve výchozím nastavení ASP.NET vyvolá HttpRequestValidationException chybu vždy, když se zjistí potenciálně nebezpečný postback obsah, například kód HTML. Pokud chcete tuto chybu zakázat, vypněte ověření požadavku na stránku přidáním ValidateRequest="false" do direktivy @Page . Další informace o výhodách ověřování požadavků a o tom, jaká opatření byste měli při zakázání provést, najdete v tématu Ověření žádosti – Zabránění útokům na skripty.
Nakonec přidejte obslužnou rutinu události s následujícím kódem pro událost GridView:RowDeleting
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string fullFileName = FilesGrid.DataKeys[e.RowIndex].Value.ToString();
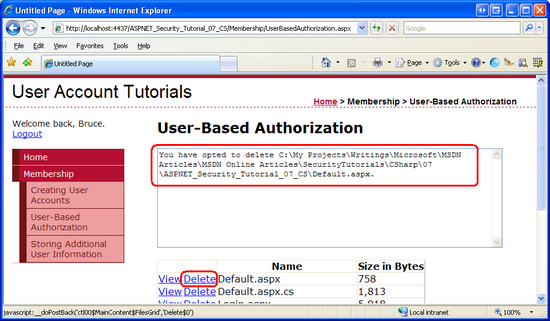
FileContents.Text = string.Format("You have opted to delete {0}.", fullFileName);
// To actually delete the file, uncomment the following line
// File.Delete(fullFileName);
}
Kód jednoduše zobrazí úplný název souboru, který se má odstranit v textovém FileContents poli bez skutečného odstranění souboru.
Obrázek 9: Kliknutí na tlačítko Odstranit ve skutečnosti neodstraní soubor (kliknutím zobrazíte obrázek v plné velikosti).
V kroku 1 jsme nakonfigurovali autorizační pravidla adresy URL tak, aby anonymním uživatelům zakázala prohlížet stránky ve Membership složce. Abychom mohli lépe vykazovat jemně odstupňované ověřování, umožníme anonymním uživatelům navštívit UserBasedAuthorization.aspx stránku, ale s omezenými funkcemi. Pokud chcete otevřít tuto stránku, aby k této stránce měli přístup všichni uživatelé, přidejte do Web.config souboru ve Membership složce následující <location> prvek:
<location path="UserBasedAuthorization.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
Po přidání tohoto <location> prvku otestujte nová autorizační pravidla adresy URL odhlášením z webu. Jako anonymní uživatel byste měli být oprávněni navštívit UserBasedAuthorization.aspx stránku.
V současné době může každý ověřený nebo anonymní uživatel navštívit UserBasedAuthorization.aspx stránku a zobrazit nebo odstranit soubory. Pojďme ho nastavit tak, aby obsah souboru mohli zobrazit jenom ověření uživatelé a jenom Tito můžou odstranit soubor. Taková pravidla jemně odstupňované autorizace lze použít deklarativní, programově nebo prostřednictvím kombinace obou metod. Pojďme použít deklarativní přístup k omezení, kdo může zobrazit obsah souboru; Programový přístup použijeme k omezení, kdo může odstranit soubor.
Použití ovládacího prvku LoginView
Jak jsme viděli v předchozích kurzech, ovládací prvek LoginView je užitečný pro zobrazení různých rozhraní pro ověřené a anonymní uživatele a nabízí snadný způsob, jak skrýt funkce, které nejsou přístupné anonymním uživatelům. Vzhledem k tomu, že anonymní uživatelé nemohou zobrazit nebo odstranit soubory, musíme textové pole zobrazit FileContents pouze v případě, že je stránka navštívena ověřeným uživatelem. Chcete-li toho dosáhnout, přidejte LoginView ovládací prvek na stránku, pojmenujte jej LoginViewForFileContentsTextBoxa přesuňte FileContents deklarativní kód TextBox do LoginView ovládacího prvku LoggedInTemplate.
<asp:LoginView ID=" LoginViewForFileContentsTextBox " runat="server">
<LoggedInTemplate>
<p>
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
</p>
</LoggedInTemplate>
</asp:LoginView>
Webové ovládací prvky v šablonách LoginView už nejsou přístupné přímo z třídy kódu. Například obslužné rutiny gridView SelectedIndexChanged a RowDeleting událostí aktuálně odkazují na FileContents ovládací prvek TextBox s kódem, FilesGrid jako je například:
FileContents.Text = text;
Tento kód však již není platný. Přesunutím textového FileContents pole do textového LoggedInTemplate pole nelze získat přímý přístup. Místo toho musíme použít metodu FindControl("controlId") pro programový odkaz na ovládací prvek. FilesGrid Aktualizujte obslužné rutiny událostí tak, aby odkazy na TextBox vypadaly takto:
TextBox FileContentsTextBox = LoginViewForFileContentsTextBox.FindControl("FileContents") as TextBox;
FileContentsTextBox.Text = text;
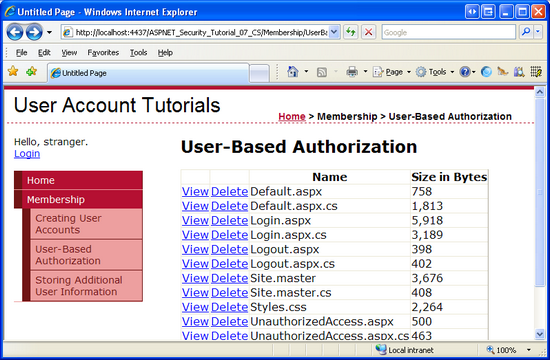
Po přesunutí Textového pole na LoginView LoggedInTemplate a aktualizaci kódu stránky tak, aby odkaz na TextBox pomocí FindControl("controlId") vzoru, navštivte stránku jako anonymní uživatel. Jak ukazuje obrázek 10, FileContents textové pole se nezobrazuje. Přesto se ale zobrazí tlačítko LinkButton.
Obrázek 10: Ovládací prvek LoginView vykresluje FileContents pouze textové pole pro ověřené uživatele (kliknutím zobrazíte obrázek v plné velikosti).
Jedním ze způsobů, jak skrýt tlačítko Zobrazit pro anonymní uživatele, je převést pole GridView na TemplateField. Tím se vygeneruje šablona, která obsahuje deklarativní kód pro view LinkButton. Pak můžeme přidat LoginView ovládací prvek TemplateField a umístit LinkButton do LoginView LoggedInTemplate, čímž skryje tlačítko Zobrazit od anonymních návštěvníků. Chcete-li toho dosáhnout, kliknutím na odkaz Upravit sloupce z inteligentní značky GridView spusťte dialogové okno Pole. Dále vyberte tlačítko Vybrat ze seznamu v levém dolním rohu a potom klikněte na tlačítko Převést toto pole na odkaz TemplateField. Tímto způsobem upravíte deklarativní kód pole z:
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
Do:
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
V tomto okamžiku můžeme přidat LoginView do TemplateField. Následující kód zobrazí tlačítko Zobrazit odkaz pouze pro ověřené uživatele.
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</LoggedInTemplate>
</asp:LoginView>
</ItemTemplate>
</asp:TemplateField>
Jak ukazuje obrázek 11, konečný výsledek není tak pěkný, protože sloupec Zobrazení se stále zobrazuje, i když jsou tlačítka Odkazu na zobrazení ve sloupci skrytá. Podíváme se, jak v další části skrýt celý sloupec GridView (a ne jenom Odkaz).
Obrázek 11: Ovládací prvek LoginView skryje tlačítka zobrazení pro anonymní návštěvníky (kliknutím zobrazíte obrázek s plnou velikostí).
Omezení funkcí prostřednictvím kódu programu
Za určitých okolností nejsou deklarativní techniky dostatečné pro omezení funkčnosti na stránku. Dostupnost určitých funkcí stránky může být například závislá na kritériích nad rámec toho, jestli je uživatel, který stránku navštíví, anonymní nebo ověřený. V takových případech lze různé prvky uživatelského rozhraní zobrazit nebo skrýt prostřednictvím programových prostředků.
Aby bylo možné omezit funkčnost prostřednictvím kódu programu, musíme provést dvě úlohy:
- Určete, jestli má uživatel, který stránku navštíví, přístup k funkcím a
- Prostřednictvím kódu programu upravte uživatelské rozhraní na základě toho, jestli má uživatel přístup k příslušné funkci.
Abychom si ukázali použití těchto dvou úloh, umožníme Tito pouze odstranit soubory z GridView. Naším prvním úkolem je určit, jestli tito navštíví stránku. Po určení musíme skrýt (nebo zobrazit) sloupec Delete objektu GridView. Sloupce GridView jsou přístupné prostřednictvím své Columns vlastnosti. Sloupec se vykreslí pouze v případě, že je jeho Visible vlastnost nastavená na true (výchozí).
Před vazbou dat do objektu GridView přidejte do Page_Load obslužné rutiny události následující kód:
// Is this Tito visiting the page?
string userName = User.Identity.Name;
if (string.Compare(userName, "Tito", true) == 0)
// This is Tito, SHOW the Delete column
FilesGrid.Columns[1].Visible = true;
else
// This is NOT Tito, HIDE the Delete column
FilesGrid.Columns[1].Visible = false;
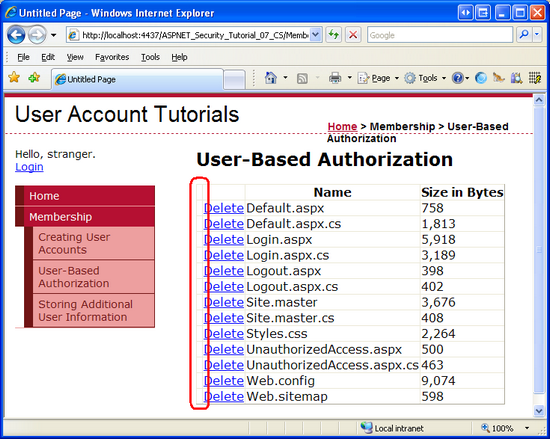
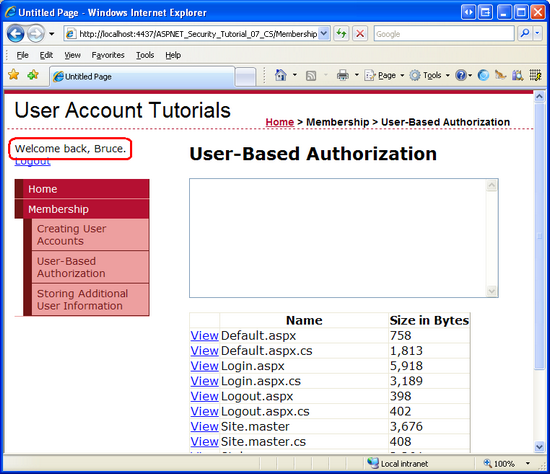
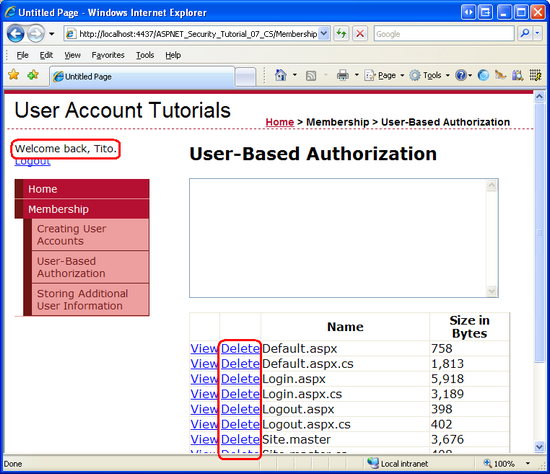
Jak jsme probrali v kurzu Přehled ověřování formulářů, User.Identity.Name vrátí název identity. To odpovídá uživatelskému jménu zadanému v ovládacím prvku Login. Pokud tuto stránku navštíví tito, vlastnost druhého sloupce Visible GridView je nastavena na true; v opačném případě je nastavena na false. Čistý výsledek je, že když někdo jiný než Tito navštíví stránku, buď jiný ověřený uživatel, nebo anonymní uživatel, sloupec Odstranit se nevykreslí (viz obrázek 12); Pokud však Tito navštíví stránku, zobrazí se sloupec Odstranit (viz obrázek 13).
Obrázek 12: Sloupec Odstranit se nevykreslí, když ho navštíví někdo jiný než Tito (například Bruce) (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 13: Sloupec Odstranit se vykreslí pro Tito (kliknutím zobrazíte obrázek s plnou velikostí)
Krok 4: Použití autorizačních pravidel u tříd a metod
V kroku 3 jsme zakázali anonymním uživatelům zobrazovat obsah souboru a zakázali všem uživatelům, ale Tito z odstranění souborů. Toho bylo dosaženo skrytím přidružených prvků uživatelského rozhraní pro neoprávněné návštěvníky prostřednictvím deklarativních a programových technik. V našem jednoduchém příkladu bylo správné skrytí prvků uživatelského rozhraní jednoduché, ale co složitější weby, kde může existovat mnoho různých způsobů, jak provádět stejné funkce? Co se stane, když tuto funkci omezíme na neoprávněné uživatele, když zapomeneme skrýt nebo zakázat všechny příslušné prvky uživatelského rozhraní?
Snadný způsob, jak zajistit, aby k určité části funkčnosti nemohl přistupovat neoprávněný uživatel, je ozdobit tuto třídu nebo metodu atributemPrincipalPermission. Pokud modul runtime .NET používá třídu nebo provádí jednu z jejích metod, zkontroluje, zda má aktuální kontext zabezpečení oprávnění k použití třídy nebo spuštění metody. Atribut PrincipalPermission poskytuje mechanismus, prostřednictvím kterého můžeme tato pravidla definovat.
Pojďme si ukázat použití atributu PrincipalPermission na obslužných rutinách GridView SelectedIndexChanged a RowDeleting událostí k zakázání spuštění anonymními uživateli a uživateli jiným než Tito. Stačí přidat odpovídající atribut na každou definici funkce:
[PrincipalPermission(SecurityAction.Demand, Authenticated=true)]
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
...
}
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
...
}
Atribut obslužné SelectedIndexChanged rutiny události určuje, že pouze ověření uživatelé mohou spustit obslužnou rutinu události, kde jako atribut obslužné RowDeleting rutiny události omezuje provádění na Tito.
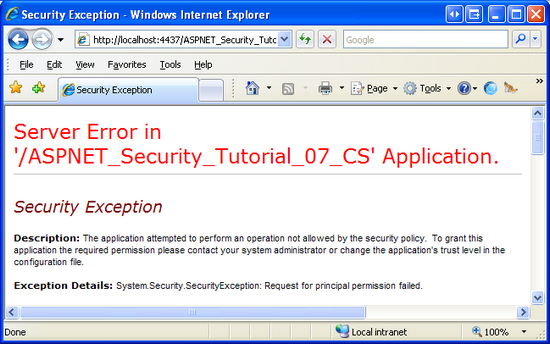
Pokud se nějak jiný uživatel než Tito pokusí spustit obslužnou rutinu RowDeleting události nebo neověřeného uživatele se pokusí spustit obslužnou rutinu SelectedIndexChanged události, modul runtime .NET vyvolá SecurityException.
Obrázek 14: Pokud není kontext zabezpečení autorizovaný ke spuštění metody, vyvolá se vyvolá SecurityException (kliknutím zobrazíte obrázek plné velikosti).
Poznámka:
Pokud chcete povolit přístup ke třídě nebo metodě více kontextů zabezpečení, vyzdobit třídu nebo metodu atributem PrincipalPermission pro každý kontext zabezpečení. To znamená, že pokud chcete, aby tito i Bruce spustili obslužnou rutinu RowDeleting události, přidejte dva PrincipalPermission atributy:
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
[PrincipalPermission(SecurityAction.Demand, Name="Bruce")]
Kromě ASP.NET stránek má mnoho aplikací také architekturu, která zahrnuje různé vrstvy, jako jsou obchodní logika a vrstvy přístupu k datům. Tyto vrstvy se obvykle implementují jako knihovny tříd a nabízejí třídy a metody pro provádění funkcí souvisejících s obchodní logikou a daty. Atribut PrincipalPermission je užitečný pro použití autorizačních pravidel v těchto vrstvách.
Další informace o použití atributu PrincipalPermission k definování autorizačních pravidel pro třídy a metody najdete v blogovém příspěvku Scotta Guthrieho přidání autorizačních pravidel do obchodních a datových vrstev pomocí PrincipalPermissionAttributes.
Shrnutí
V tomto kurzu jsme se podívali na použití autorizačních pravidel založených na uživatelích. Začali jsme se podívat na ASP. Architektura pro autorizaci adres URL net. Na každém požadavku modul ASP.NET UrlAuthorizationModule zkontroluje autorizační pravidla adresy URL definovaná v konfiguraci aplikace a určí, jestli je identita oprávněná pro přístup k požadovanému prostředku. Autorizace adresy URL usnadňuje zadávání autorizačních pravidel pro konkrétní stránku nebo pro všechny stránky v určitém adresáři.
Autorizační rozhraní URL používá autorizační pravidla na stránce po stránkách. Při autorizaci adresy URL má buď žádost o identitu autorizaci pro přístup k určitému prostředku, nebo ne. Řada scénářů však volá podrobnější autorizační pravidla. Místo toho, abychom definovali, kdo má přístup ke stránce, možná budeme muset umožnit přístup ke stránce všem uživatelům, ale aby mohli zobrazit různá data nebo nabízet různé funkce v závislosti na tom, kdo stránku navštíví. Autorizace na úrovni stránky obvykle zahrnuje skrytí konkrétních prvků uživatelského rozhraní, aby se zabránilo neoprávněným uživatelům v přístupu k zakázaným funkcím. Kromě toho je možné použít atributy k omezení přístupu ke třídám a provádění jeho metod pro určité uživatele.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Přidání autorizačních pravidel do obchodních a datových vrstev pomocí
PrincipalPermissionAttributes - autorizace ASP.NET
- Změny mezi zabezpečením služby IIS6 a IIS7
- Konfigurace konkrétních souborů a podadresářů
- Omezení funkcí úprav dat na základě uživatele
- Rychlé starty k ovládacím prvkům LoginView
- Principy autorizace adresy URL služby IIS7
UrlAuthorizationModuleTechnická dokumentace- Práce s daty v ASP.NET 2.0
O autorovi
Scott Mitchell, autor více knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracoval s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 za 24 hodin. Scott může být dosažitelný na mitchell@4guysfromrolla.com nebo přes svůj blog na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi řádek na mitchell@4GuysFromRolla.com.