Vytváření uživatelských účtů (C#)
Scott Mitchell
Poznámka:
Od napsání tohoto článku jsou poskytovatelé členství ASP.NET nahrazeni ASP.NET Identitou. Důrazně doporučujeme aktualizovat aplikace tak, aby používaly platformu ASP.NET Identity , a ne na poskytovatele členství, kteří jsou v době psaní tohoto článku doporučeni. ASP.NET Identity má řadu výhod oproti systému členství ASP.NET, včetně:
- Lepší výkon
- Vylepšená rozšiřitelnost a testovatelnost
- Podpora OAuth, OpenID Connect a dvojúrovňového ověřování
- Podpora identit na základě deklarací identity
- Lepší interoperabilita s ASP.Net Core
Stáhnout kód nebo stáhnout PDF
V tomto kurzu prozkoumáme použití rozhraní Členství (prostřednictvím SqlMembershipProvider) k vytvoření nových uživatelských účtů. Uvidíme, jak vytvářet nové uživatele prostřednictvím kódu programu a prostřednictvím ASP. Integrovaný ovládací prvek CreateUserWizard technologie NET
Úvod
V předchozím kurzu jsme nainstalovali schéma aplikačních služeb do databáze, která přidala tabulky, zobrazení a uložené procedury potřebné operátorem SqlMembershipProvider a SqlRoleProvider. Tím jsme vytvořili infrastrukturu, kterou budeme potřebovat pro zbytek kurzů v této sérii. V tomto kurzu prozkoumáme použití architektury Členství (prostřednictvím SqlMembershipProvider) k vytvoření nových uživatelskýchúčtůch Uvidíme, jak vytvářet nové uživatele prostřednictvím kódu programu a prostřednictvím ASP. Integrovaný ovládací prvek CreateUserWizard technologie NET
Kromě toho, jak vytvořit nové uživatelské účty, budeme také muset aktualizovat ukázkový web, který jsme vytvořili v kurzu Přehled ověřování pomocí formulářů, a poté v kurzu Konfigurace ověřování pomocí formulářů a pokročilá témata. Naše ukázková webová aplikace má přihlašovací stránku, která ověřuje přihlašovací údaje uživatelů vůči pevně zakódovaným párům uživatelských jmen a hesel. Kromě toho obsahuje kód, Global.asax který vytváří vlastní IPrincipal objekty a IIdentity objekty pro ověřené uživatele. Aktualizujeme přihlašovací stránku, abychom ověřili přihlašovací údaje uživatelů v rámci členství a odebrali vlastní objekt zabezpečení a logiku identity.
Pusťme se do toho.
Kontrolní seznam pro ověřování formulářů a členství
Než začneme pracovat s architekturou členství, pojďme chvíli zkontrolovat důležité kroky, které jsme provedli k dosažení tohoto bodu. Při použití architektury členství se scénářem ověřování založeného SqlMembershipProvider na formulářích je potřeba provést následující kroky před implementací funkcí členství ve webové aplikaci:
- Povolte ověřování pomocí formulářů. Jak jsme probrali v přehledu ověřování formulářů, ověřování formulářů je povoleno úpravou
Web.configa nastavením atributu elementu<authentication>modena .FormsKdyž je povolené ověřování pomocí formulářů, prověří se každý příchozí požadavek na lístek ověřování pomocí formulářů, který v případě přítomnosti identifikuje žadatele. - Přidejte schéma aplikačních služeb do příslušné databáze. Při použití schématu
SqlMembershipProvideraplikačních služeb musíme do databáze nainstalovat schéma aplikačních služeb. Toto schéma je obvykle přidáno do stejné databáze, která obsahuje datový model aplikace. Kurz Vytvoření schématu členství v SQL Serveru se podíval pomocíaspnet_regsql.exenástroje k tomuto účelu. - Přizpůsobte nastavení webové aplikace tak, aby odkazovat na databázi z kroku 2. Kurz Vytvoření schématu členství v SQL Serveru ukázal dva způsoby konfigurace webové aplikace tak, aby
SqlMembershipProviderpoužíval databázi vybranou v kroku 2: úpravouLocalSqlServernázvu připojovací řetězec; nebo přidáním nového registrovaného zprostředkovatele do seznamu zprostředkovatelů architektury členství a přizpůsobením tohoto nového zprostředkovatele pro použití databáze z kroku 2.
Při vytváření webové aplikace, která používá ověřování založené na SqlMembershipProvider formulářích, budete muset před použitím Membership třídy nebo ovládacích prvků ASP.NET Login Web provést tyto tři kroky. Vzhledem k tomu, že jsme už provedli tyto kroky v předchozích kurzech, jsme připraveni začít používat architekturu Členství!
Krok 1: Přidání nových ASP.NET stránek
V tomto kurzu a v dalších třech budeme zkoumat různé funkce a možnosti související s členstvím. Budeme potřebovat řadu ASP.NET stránek k implementaci témat zkoumaných v rámci těchto kurzů. Pojďme tyto stránky vytvořit a pak soubor (Web.sitemap)mapy webu .
Začněte vytvořením nové složky v projektu s názvem Membership. Dále přidejte do Membership složky pět nových ASP.NET stránek a propojíte každou stránku se stránkou předlohy Site.master . Pojmenujte stránky:
CreatingUserAccounts.aspxUserBasedAuthorization.aspxEnhancedCreateUserWizard.aspxAdditionalUserInfo.aspxGuestbook.aspx
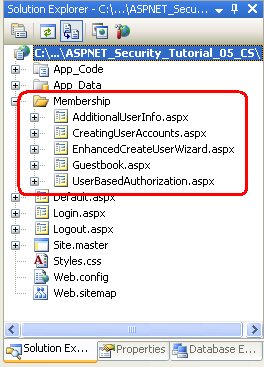
V tomto okamžiku by Průzkumník řešení projektu měl vypadat podobně jako na snímku obrazovky zobrazeném na obrázku 1.
Obrázek 1: Do složky bylo přidáno Membership pět nových stránek (kliknutím zobrazíte obrázek s plnou velikostí)
Každá stránka by měla mít v tomto okamžiku dva ovládací prvky Obsahu, jeden pro každý obsah ContentPlaceHolders stránky předlohy: MainContent a LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent"
Runat="Server">
</asp:Content>
Vzpomeňte si, že LoginContent výchozí kód ContentPlaceHolderu zobrazuje odkaz pro přihlášení nebo odhlášení z webu v závislosti na tom, jestli je uživatel ověřený. Content2 Přítomnost ovládacího prvku Obsah ale přepíše výchozí značky stránky předlohy. Jak jsme si probrali v kurzu Přehled ověřování pomocí formulářů, je to užitečné na stránkách, kde nechceme zobrazit možnosti související s přihlášením v levém sloupci.
U těchto pěti stránek ale chceme zobrazit výchozí kód stránky předlohy pro LoginContent ContentPlaceHolder. Proto odeberte deklarativní kód pro Content2 ovládací prvek Obsah. Po provedení tohoto postupu by měl každý z pěti stránek obsahovat pouze jeden ovládací prvek Obsah.
Krok 2: Vytvoření mapy webu
Všechny, ale nejzásadnější weby musí implementovat určitou formu navigačního uživatelského rozhraní. Uživatelské rozhraní navigace může být jednoduchý seznam odkazů na různé části webu. Tyto odkazy můžou být také uspořádané do nabídek nebo stromových zobrazení. Jako vývojáři stránek je vytvoření navigačního uživatelského rozhraní pouze polovinou příběhu. Potřebujeme také některé prostředky k definování logické struktury webu udržovatelným a aktualizovatelným způsobem. Při přidání nebo odebrání nových stránek chceme aktualizovat jeden zdroj – mapu webu – a tyto změny se projeví v navigačním uživatelském rozhraní webu.
Tyto dva úkoly – definování mapy webu a implementace navigačního uživatelského rozhraní založeného na mapě webu – se snadno dosahuje díky rozhraní mapy webu a ovládacím prvkům Navigační web přidaným v ASP.NET verze 2.0. Architektura Mapy webu umožňuje vývojáři definovat mapu webu a pak k ní přistupovat prostřednictvím programového rozhraní API ( SiteMap třídy). Součástí předdefinovaných ovládacích prvků Navigace na webu je ovládací prvek Menu, TreeView a ovládací prvek SiteMapPath.
Podobně jako architektury členství a rolí je architektura mapy webu vytvořená na základě modelu zprostředkovatele. Úlohou zprostředkovatele mapy webu je vygenerovat strukturu v paměti používanou SiteMap třídou z trvalého úložiště dat, jako je soubor XML nebo tabulka databáze. Rozhraní .NET Framework se dodává s výchozím poskytovatelem map webů, který čte data mapy webu ze souboru XML (XmlSiteMapProvider) a toto je zprostředkovatel, kterého budeme v tomto kurzu používat. Některé alternativní implementace zprostředkovatele mapy webu najdete v části Další materiály na konci tohoto kurzu.
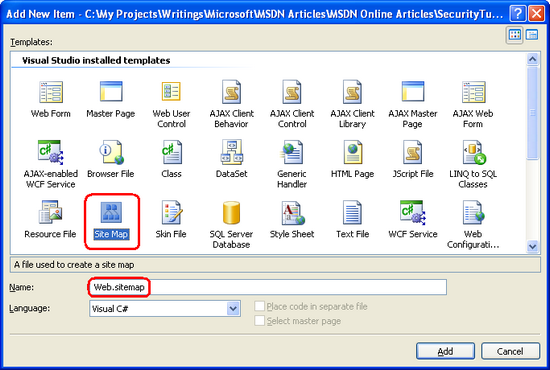
Výchozí zprostředkovatel mapy webu očekává, že v kořenovém adresáři existuje správně formátovaný soubor XML s názvem Web.sitemap . Vzhledem k tomu, že používáme tohoto výchozího zprostředkovatele, musíme takový soubor přidat a definovat strukturu mapy webu v příslušném formátu XML. Pokud chcete soubor přidat, klikněte pravým tlačítkem myši na název projektu v Průzkumník řešení a zvolte Přidat novou položku. V dialogovém okně zvolte možnost přidat soubor typu Mapa webu s názvem Web.sitemap.
Obrázek 2: Přidání souboru pojmenovaného Web.sitemap do kořenového adresáře projektu (kliknutím zobrazíte obrázek s plnou velikostí)
Soubor mapování webu XML definuje strukturu webu jako hierarchii. Tento hierarchický vztah je modelován v souboru XML prostřednictvím ancestry elementů <siteMapNode> . Musí Web.sitemap začínat nadřazeným <siteMap> uzlem, který má přesně jedno <siteMapNode> podřízené. Tento prvek nejvyšší úrovně <siteMapNode> představuje kořen hierarchie a může mít libovolný počet sestupných uzlů. Každý <siteMapNode> prvek musí obsahovat title atribut a může volitelně zahrnovat url a description atributy, mimo jiné; každý neprázdný url atribut musí být jedinečný.
Do souboru zadejte následující kód XML Web.sitemap :
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home">
<siteMapNode title="Membership">
<siteMapNode url="~/Membership/CreatingUserAccounts.aspx" title="Creating User Accounts" />
<siteMapNode url="~/Membership/UserBasedAuthorization.aspx" title="User-Based Authorization" />
<siteMapNode url="~/Membership/Guestbook.aspx" title="Storing Additional User Information" />
</siteMapNode>
</siteMapNode>
</siteMap>
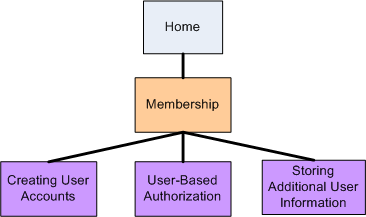
Výše uvedený kód mapy webu definuje hierarchii zobrazenou na obrázku 3.
Obrázek 3: Mapa webu představuje hierarchickou navigační strukturu (kliknutím zobrazíte obrázek v plné velikosti).
Krok 3: Aktualizace stránky předlohy tak, aby zahrnovala navigační uživatelské rozhraní
ASP.NET obsahuje řadu webových ovládacích prvků souvisejících s navigacemi pro návrh uživatelského rozhraní. Patří mezi ně ovládací prvky Menu, TreeView a SiteMapPath. Ovládací prvky Menu a TreeView vykreslují strukturu mapy webu v nabídce nebo stromu, zatímco SiteMapPath zobrazuje popis cesty, který zobrazuje aktuální uzel navštívený i jeho nadřazené prvky. Data mapy webu mohou být vázána na jiné datové webové ovládací prvky pomocí SiteMapDataSource a lze k němu přistupovat prostřednictvím kódu programu prostřednictvím SiteMap třídy.
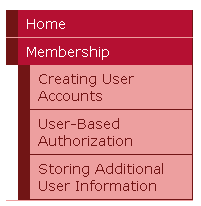
Vzhledem k tomu, že důkladná diskuze o rozhraní mapy webu a ovládacích prvcích navigace je nad rámec této série kurzů, a nikoli strávit čas vytvářením našeho vlastního navigačního uživatelského rozhraní, místo toho si půjčíme ten, který jste použili v mé sérii kurzů Práce s daty v ASP.NET 2.0 , který používá ovládací prvek Repeater k zobrazení dvou hloubkového seznamu navigačních odkazů, jak je znázorněno na obrázku 4.
Přidání dvouúrovňového seznamu odkazů v levém sloupci
Chcete-li vytvořit toto rozhraní, přidejte následující deklarativní kód do Site.master levého sloupce stránky předlohy, kde text "TODO: Menu will here... v současné době se nachází.
<ul>
<li>
<asp:HyperLink runat="server" ID="lnkHome" NavigateUrl="~/Default.aspx">Home</asp:HyperLink>
</li>
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server"
NavigateUrl='<%# Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
<asp:Repeater ID="submenu" runat="server" DataSource="<%#
((SiteMapNode) Container.DataItem).ChildNodes %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server" NavigateUrl='<%#
Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="false" />
Výše uvedený kód vytvoří vazbu ovládacího prvku Repeater s názvem menu SiteMapDataSource, který vrátí hierarchii mapy webu definovanou v Web.sitemap. Vzhledem k tomu, že vlastnost ovládacího prvku ShowStartingNode SiteMapDataSource je nastavena na False, začne vracet hierarchii mapy webu počínaje sestupnými sestupnými uzlu "Domů". Repeater zobrazí každý z těchto uzlů (aktuálně pouze "Členství") v elementu <li> . Další vnitřní repeater pak zobrazí podřízené položky aktuálního uzlu v vnořeném neuspořádaném seznamu.
Obrázek 4 znázorňuje výstup vykreslený ve výše uvedeném kódu se strukturou mapy webu, kterou jsme vytvořili v kroku 2. Repeater vykresluje vanilla unordered list markup; pravidla šablon stylů css definovaná v Styles.css nákresu jsou zodpovědná za esteticky příjemné rozložení. Podrobnější popis fungování výše uvedených značek najdete v kurzu Stránky předlohy a Navigace na webu.
Obrázek 4: Navigační uživatelské rozhraní se vykreslí pomocí vnořených neuspořádaných seznamů (kliknutím zobrazíte obrázek v plné velikosti).
Přidání navigace s popisem cesty
Kromě seznamu odkazů v levém sloupci máme také každou stránku s popisem cesty. Popis cesty je prvek navigačního uživatelského rozhraní, který rychle zobrazuje uživatele, kteří mají aktuální pozici v hierarchii webu. Ovládací prvek SiteMapPath používá architekturu Mapa webu k určení umístění aktuální stránky v mapě webu a pak zobrazí popis cesty na základě těchto informací.
Konkrétně přidejte <span> prvek do elementu záhlaví <div> stránky předlohy a nastavte atribut nového <span> elementu class na "breadcrumb". (Třída Styles.css obsahuje pravidlo pro třídu "breadcrumb".) Dále přidejte SiteMapPath do tohoto nového <span> elementu.
<div id="header">
<span class="title">User Account Tutorials</span><br />
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
</div>
Obrázek 5 znázorňuje výstup cesty SiteMapPath při návštěvě ~/Membership/CreatingUserAccounts.aspx.
Obrázek 5: Popis cesty zobrazuje aktuální stránku a její nadřazené položky v mapě webu (kliknutím zobrazíte obrázek v plné velikosti).
Krok 4: Odebrání vlastního objektu zabezpečení a logiky identity
Objekty vlastního objektu zabezpečení a identity je možné přidružit k ověřenému uživateli. Toho jsme dosáhli vytvořením obslužné rutiny Global.asax události pro událost aplikace PostAuthenticateRequest , která se aktivuje po FormsAuthenticationModule ověření uživatele. V této obslužné rutině události jsme nahradili GenericPrincipal objekty přidané CustomPrincipal FormsIdentity FormsAuthenticationModule objekty a objekty, CustomIdentity které jsme vytvořili v tomto kurzu.
Zatímco objekty vlastního objektu zabezpečení a identity jsou užitečné v určitých scénářích, ve většině případů GenericPrincipal jsou objekty a FormsIdentity objekty dostatečné. Proto si myslím, že by bylo vhodné vrátit se k výchozímu chování. Tuto změnu proveďte odebráním nebo zakomentováním PostAuthenticateRequest obslužné rutiny události nebo odstraněním Global.asax souboru úplně.
Krok 5: Programové vytvoření nového uživatele
K vytvoření nového uživatelského účtu prostřednictvím rozhraní Členství použijte metodu Membership CreateUsertřídy. Tato metoda obsahuje vstupní parametry pro uživatelská jména, heslo a další pole související s uživatelem. Při vyvolání deleguje vytvoření nového uživatelského účtu na nakonfigurovaného zprostředkovatele členství a poté vrátí MembershipUser objekt představující právě vytvořený uživatelský účet.
Metoda CreateUser má čtyři přetížení, přičemž každá přijímá jiný počet vstupních parametrů:
CreateUser(username, password)CreateUser(username, password, email)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, MembershipCreateStatus)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, providerUserKey, MembershipCreateStatus)
Tato čtyři přetížení se liší podle množství shromažďovaných informací. První přetížení, například, vyžaduje pouze uživatelské jméno a heslo pro nový uživatelský účet, zatímco druhý také vyžaduje e-mailovou adresu uživatele.
Tato přetížení existují, protože informace potřebné k vytvoření nového uživatelského účtu závisí na nastavení konfigurace poskytovatele členství. V kurzu Vytvoření schématu členství v SQL Serveru jsme prozkoumali určení nastavení konfigurace zprostředkovatele členství v Web.config. Tabulka 2 obsahovala úplný seznam nastavení konfigurace.
Jedním z těchto nastavení konfigurace zprostředkovatele členství, které má vliv na CreateUser requiresQuestionAndAnswer přetížení, které se může použít, je toto nastavení. Pokud requiresQuestionAndAnswer je nastavená hodnota true (výchozí), pak při vytváření nového uživatelského účtu musíme zadat bezpečnostní otázku a odpověď. Tyto informace se později použijí, pokud uživatel potřebuje resetovat nebo změnit heslo. Konkrétně se jim v té době zobrazí bezpečnostní otázka a musí zadat správnou odpověď, aby mohli resetovat nebo změnit heslo. V důsledku toho, pokud je nastavena requiresQuestionAndAnswer na true volání některé z prvních dvou CreateUser přetížení má za následek výjimku, protože chybí bezpečnostní otázka a odpověď. Vzhledem k tomu, že naše aplikace je aktuálně nakonfigurovaná tak, aby vyžadovala bezpečnostní otázku a odpověď, budeme muset při vytváření uživatele programově použít jedno z těchto dvou přetížení.
Abychom mohli tuto metodu CreateUser znázornit, vytvoříme uživatelské rozhraní, ve kterém uživatele vyzveme k zadání jména, hesla, e-mailu a odpovědi na předem definovanou bezpečnostní otázku. CreatingUserAccounts.aspx Otevřete stránku ve Membership složce a přidejte do ovládacího prvku Obsah následující webové ovládací prvky:
- Textové pole s názvem
Username - A TextBox named
Password, jehožTextModevlastnost je nastavena naPassword - Textové pole s názvem
Email - A Label named
SecurityQuestionwith itsTextproperty clear out - Textové pole s názvem
SecurityAnswer - Tlačítko s názvem
CreateAccountButton, jehož vlastnost Text je nastavena na "Vytvořit uživatelský účet" - A Label control named
CreateAccountResultswith itsTextproperty clear out
V tomto okamžiku by obrazovka měla vypadat podobně jako snímek obrazovky zobrazený na obrázku 6.
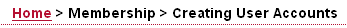
Obrázek 6: Přidání různých webových ovládacích prvků na CreatingUserAccounts.aspx stránku (kliknutím zobrazíte obrázek v plné velikosti)
Popisek SecurityQuestion a SecurityAnswer Textové pole mají zobrazit předem definovanou bezpečnostní otázku a shromáždit odpověď uživatele. Všimněte si, že bezpečnostní otázka i odpověď se ukládají na základě uživatele, takže je možné každému uživateli umožnit definovat vlastní bezpečnostní otázku. V tomto příkladu jsem se ale rozhodl použít univerzální bezpečnostní otázku, konkrétně: "Co je vaše oblíbená barva?"
Pokud chcete implementovat tuto předem definovanou otázku zabezpečení, přidejte konstantu do třídy kódu stránky s názvem passwordQuestion, přiřaďte ji bezpečnostní otázku. Potom v obslužné rutině Page_Load události přiřaďte tuto konstantu SecurityQuestion vlastnosti Popisek Text :
const string passwordQuestion = "What is your favorite color";
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
SecurityQuestion.Text = passwordQuestion;
}
Dále vytvořte obslužnou rutinu CreateAccountButtonudálosti pro událost 's Click a přidejte následující kód:
protected void CreateAccountButton_Click(object sender, EventArgs e)
{
MembershipCreateStatus createStatus;
MembershipUser newUser = Membership.CreateUser(Username.Text, Password.Text, Email.Text, passwordQuestion, SecurityAnswer.Text, true, out createStatus);
switch (createStatus)
{
case MembershipCreateStatus.Success:
CreateAccountResults.Text = "The user account was successfully created!";
break;
case MembershipCreateStatus.DuplicateUserName:
CreateAccountResults.Text = "There already exists a user with this username.";
break;
case MembershipCreateStatus.DuplicateEmail:
CreateAccountResults.Text = "There already exists a user with this email address.";
break;
case MembershipCreateStatus.InvalidEmail:
CreateAccountResults.Text = "There email address you provided in invalid.";
break;
case MembershipCreateStatus.InvalidAnswer:
CreateAccountResults.Text = "There security answer was invalid.";
break;
case MembershipCreateStatus.InvalidPassword:
CreateAccountResults.Text = "The password you provided is invalid. It must be seven characters long and have at least one non-alphanumeric character.";
break;
default:
CreateAccountResults.Text = "There was an unknown error; the user account was NOT created.";
break;
}
}
Obslužná rutina Click události začíná definováním proměnné s názvem createStatus typu MembershipCreateStatus. MembershipCreateStatus je výčet, který označuje stav CreateUser operace. Pokud je například uživatelský účet úspěšně vytvořen, výsledná MembershipCreateStatus instance bude nastavena na hodnotu Success; na druhé straně, pokud operace selže, protože již existuje uživatel se stejným uživatelským jménem, bude nastavena na hodnotu DuplicateUserName. CreateUser V přetížení, které používáme, musíme MembershipCreateStatus předat instanci do metody jako out parametr. Tento parametr je nastaven na odpovídající hodnotu v rámci CreateUser metody a můžeme prozkoumat její hodnotu po volání metody, abychom zjistili, zda byl uživatelský účet úspěšně vytvořen.
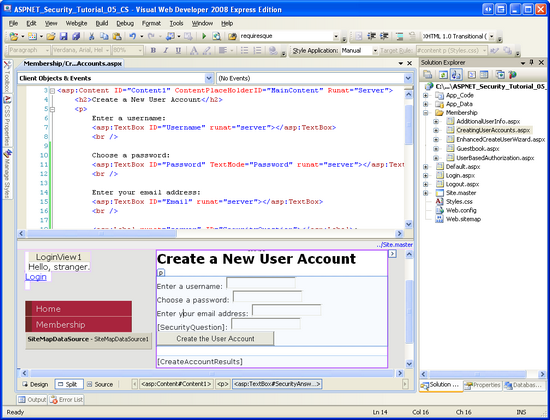
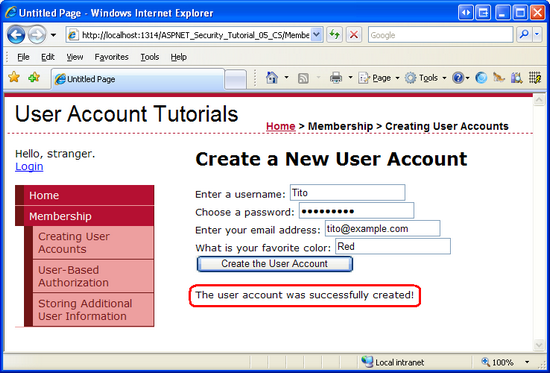
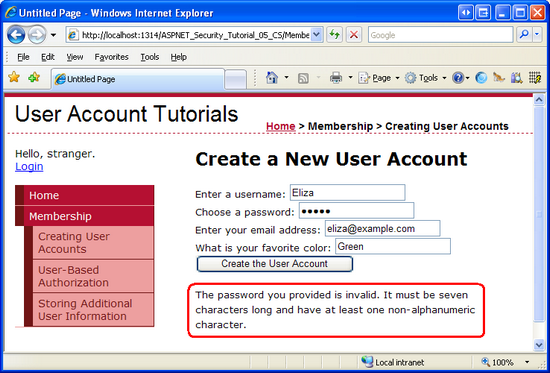
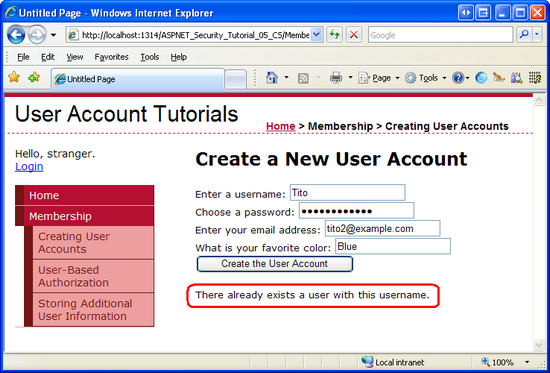
Po volání CreateUser, předávání createStatus, switch příkaz slouží k výstupu odpovídající zprávy v závislosti na hodnotě přiřazené createStatus. Obrázky 7 znázorňují výstup při úspěšném vytvoření nového uživatele. Obrázky 8 a 9 zobrazují výstup, když se uživatelský účet nevytvořil. Na obrázku 8 návštěvník zadal pětimísmenné heslo, které nesplňuje požadavky na sílu hesla uvedené v nastavení konfigurace poskytovatele členství. Na obrázku 9 se návštěvník pokouší vytvořit uživatelský účet s existujícím uživatelským jménem (ten vytvořený na obrázku 7).
Obrázek 7: Nový uživatelský účet se úspěšně vytvořil (kliknutím zobrazíte obrázek s plnou velikostí)
Obrázek 8: Uživatelský účet není vytvořen, protože zadané heslo je příliš slabé (kliknutím zobrazíte obrázek plné velikosti).
Obrázek 9: Uživatelský účet není vytvořen, protože uživatelské jméno je již používáno (kliknutím zobrazíte obrázek plné velikosti).
Poznámka:
Možná vás zajímá, jak určit úspěch nebo selhání při použití jednoho z prvních dvou CreateUser přetížení metody, z nichž žádný nemá parametr typu MembershipCreateStatus. Tato první dvě přetížení vyvolá MembershipCreateUserException výjimku v případě selhání, která zahrnuje StatusCode vlastnost typu MembershipCreateStatus.
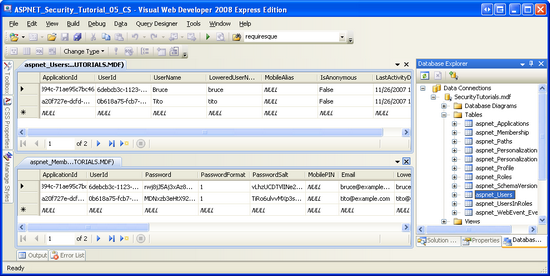
Po vytvoření několika uživatelských účtů ověřte, že byly účty vytvořeny výpisem obsahu aspnet_Users a aspnet_Membership tabulek v SecurityTutorials.mdf databázi. Jak ukazuje obrázek 10, přidali jsme dva uživatele přes CreatingUserAccounts.aspx stránku: Tito a Bruce.
Obrázek 10: V úložišti uživatelů členství jsou dva uživatelé: Tito a Bruce (kliknutím zobrazíte obrázek v plné velikosti).
I když uživatelské úložiště členství teď obsahuje informace o účtu Bruce a Tito, musíme implementovat funkce, které umožňují Bruce nebo Tito přihlásit se k webu. Login.aspx V současné době ověřuje přihlašovací údaje uživatele vůči pevně zakódované sadě párů uživatelského jména a hesla – neověřuje zadané přihlašovací údaje v rámci členství. Prozatím budou muset nové uživatelské účty v aspnet_Users tabulkách aspnet_Membership stačit. V dalším kurzu ověření přihlašovacích údajů uživatele vůči úložišti uživatelů členství aktualizujeme přihlašovací stránku, aby se ověřilo v úložišti členství.
Poznámka:
Pokud ve vaší SecurityTutorials.mdf databázi nevidíte žádné uživatele, může to být proto, že vaše webová aplikace používá výchozího zprostředkovatele členství, AspNetSqlMembershipProviderkterý databázi používá ASPNETDB.mdf jako své uživatelské úložiště. Chcete-li zjistit, zda se jedná o problém, klikněte na tlačítko Aktualizovat v Průzkumník řešení. Pokud byla do App_Data složky přidána databáze s názvemASPNETDB.mdf, jedná se o problém. Vraťte se ke kroku 4 kurzu Vytvoření schématu členství v SQL Serveru , kde najdete pokyny, jak správně nakonfigurovat zprostředkovatele členství.
Ve většině scénářů pro vytváření uživatelských účtů se návštěvník zobrazí s určitým rozhraním pro zadání uživatelského jména, hesla, e-mailu a dalších důležitých informací v okamžiku vytvoření nového účtu. V tomto kroku jsme se podívali na vytvoření takového rozhraní ručně a zjistili jsme, jak pomocí Membership.CreateUser metody programově přidat nový uživatelský účet na základě vstupů uživatele. Náš kód ale právě vytvořil nový uživatelský účet. Neprovádí žádné následné akce, jako je přihlášení uživatele k webu pod právě vytvořeným uživatelským účtem nebo odeslání potvrzovacího e-mailu uživateli. Tyto další kroky by vyžadovaly další kód v obslužné rutině Click události tlačítka.
ASP.NET se dodává s ovládacím prvku CreateUserWizard, který je navržený tak, aby zpracovával proces vytváření uživatelských účtů, od vykreslování uživatelského rozhraní pro vytváření nových uživatelských účtů až po vytvoření účtu v rámci členství a provádění úloh po vytvoření účtu, jako je odeslání potvrzovacího e-mailu a protokolování právě vytvořeného uživatele na webu. Použití ovládacího prvku CreateUserWizard je stejně jednoduché jako přetažení ovládacího prvku CreateUserWizard z panelu nástrojů na stránku a nastavení několika vlastností. Ve většině případů nebudete muset napsat jeden řádek kódu. V kroku 6 podrobně prozkoumáme tento nesměšný ovládací prvek.
Pokud se nové uživatelské účty vytvářejí pouze prostřednictvím typické webové stránky Vytvořit účet, je nepravděpodobné, že byste někdy potřebovali napsat kód, který tuto metodu CreateUser používá, protože ovládací prvek CreateUserWizard bude pravděpodobně vyhovovat vašim potřebám. Tato CreateUser metoda je ale praktická ve scénářích, kdy potřebujete vysoce přizpůsobené uživatelské prostředí pro vytvoření účtu nebo když potřebujete prostřednictvím kódu programu vytvářet nové uživatelské účty prostřednictvím alternativního rozhraní. Můžete mít například stránku, která uživateli umožňuje nahrát soubor XML, který obsahuje informace o uživateli z jiné aplikace. Stránka může analyzovat obsah nahraného souboru XML a vytvořit nový účet pro každého uživatele reprezentovaný v XML voláním CreateUser metody.
Krok 6: Vytvoření nového uživatele pomocí ovládacího prvku CreateUserWizard
ASP.NET se dodává s několika ovládacími prvky přihlašovacího webu. Tyto ovládací prvky pomáhají v mnoha běžných scénářích souvisejících s uživatelským účtem a přihlášením. Ovládací prvek CreateUserWizard je jeden takový ovládací prvek , který je navržen tak, aby představil uživatelské rozhraní pro přidání nového uživatelského účtu do rozhraní Členství.
Stejně jako mnoho dalších webových ovládacích prvků souvisejících s přihlášením lze CreateUserWizard použít bez psaní jednoho řádku kódu. Intuitivně poskytuje uživatelské rozhraní založené na nastavení konfigurace poskytovatele členství a interně volá Membership metodu třídy CreateUser poté, co uživatel zadá potřebné informace a klikne na tlačítko Vytvořit uživatele. Ovládací prvek CreateUserWizard je extrémně přizpůsobitelný. Existuje řada událostí, které se aktivují v různých fázích procesu vytváření účtu. Podle potřeby můžeme vytvořit obslužné rutiny událostí pro vložení vlastní logiky do pracovního postupu vytváření účtu. Vzhled CreateUserWizard je navíc velmi flexibilní. Existuje několik vlastností, které definují vzhled výchozího rozhraní; v případě potřeby lze ovládací prvek převést na šablonu nebo lze přidat další kroky registrace uživatele.
Začněme tím, že se podíváme na výchozí rozhraní a chování ovládacího prvku CreateUserWizard. Pak prozkoumáme, jak přizpůsobit vzhled prostřednictvím vlastností a událostí ovládacího prvku.
Zkoumání výchozího rozhraní a chování CreateUserWizard
Vraťte se na CreatingUserAccounts.aspx stránku ve Membership složce, přepněte do režimu Návrh nebo Rozdělení a pak přidejte ovládací prvek CreateUserWizard do horní části stránky. Ovládací prvek CreateUserWizard se zařadí do části Přihlašovací ovládací prvky panelu nástrojů. Po přidání ovládacího prvku nastavte jeho ID vlastnost na RegisterUser. Jak ukazuje snímek obrazovky na obrázku 11, CreateUserWizard vykresluje rozhraní s textovými poli pro uživatelské jméno, heslo, e-mailovou adresu nového uživatele a bezpečnostní otázku a odpověď.
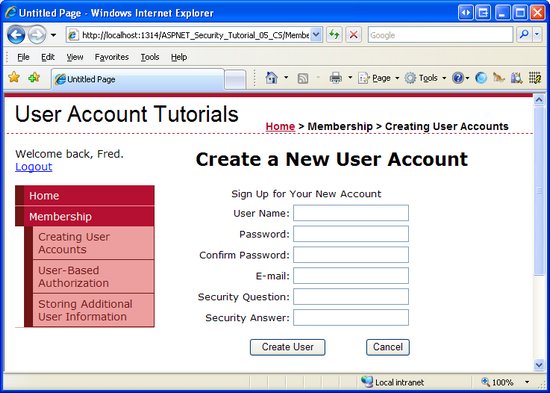
Obrázek 11: Ovládací prvek CreateUserWizard vykresluje obecné uživatelské rozhraní pro vytvoření (kliknutím zobrazíte obrázek s plnou velikostí).
Pojďme chvilku porovnat výchozí uživatelské rozhraní vygenerované ovládacím prvku CreateUserWizard s rozhraním, které jsme vytvořili v kroku 5. Pro začátek ovládací prvek CreateUserWizard umožňuje návštěvníku zadat bezpečnostní otázku i odpověď, zatímco naše ručně vytvořené rozhraní použilo předdefinovanou bezpečnostní otázku. Rozhraní ovládacího prvku CreateUserWizard obsahuje také ověřovací ovládací prvky, zatímco jsme ještě museli implementovat ověřování v polích formuláře našeho rozhraní. Ovládací rozhraní CreateUserWizard obsahuje textové pole "Confirm Password" (spolu s CompareValidatorem, aby se zajistilo, že text zadaný do textových polí Heslo a Porovnat heslo je stejný).
Zajímavé je, že ovládací prvek CreateUserWizard při vykreslování uživatelského rozhraní nahlédá do nastavení konfigurace zprostředkovatele členství. Například textová pole bezpečnostní otázky a odpovědi se zobrazí jenom v případě, že requiresQuestionAndAnswer je nastavená hodnota True. Stejně tak CreateUserWizard automaticky přidá ovládací prvek RegularExpressionValidator, který zajistí splnění požadavků na sílu hesla a nastaví jeho ErrorMessage a vlastnosti na minRequiredPasswordLengthzákladě nastavení , minRequiredNonalphanumericCharactersa passwordStrengthRegularExpression konfigurace.ValidationExpression
CreateUserWizard ovládací prvek, jak jeho název napovídá, je odvozen z ovládacího prvku Průvodce. Ovládací prvky průvodce jsou navržené tak, aby poskytovaly rozhraní pro provádění vícekrokových úloh. Ovládací prvek Průvodce může mít libovolný počet WizardSteps, z nichž každý je šablona, která definuje HTML a webové ovládací prvky pro daný krok. Ovládací prvek Průvodce zpočátku zobrazuje první WizardStepovládací prvky spolu s navigačními ovládacími prvky, které uživateli umožňují pokračovat z jednoho kroku na další nebo se vrátit k předchozím krokům.
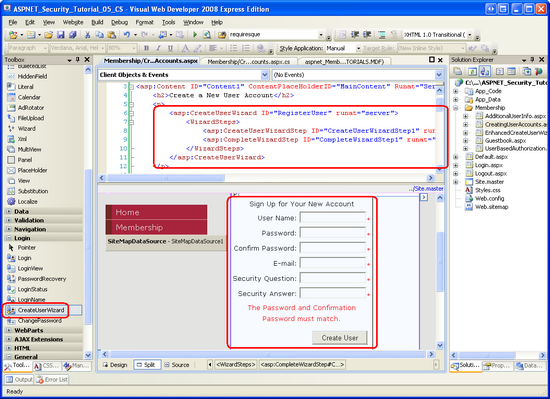
Jak ukazuje deklarativní kód na obrázku 11, výchozí rozhraní ovládacího prvku CreateUserWizard obsahuje dvě WizardSteps:
CreateUserWizardStep– vykreslí rozhraní ke shromažďování informací pro vytvoření nového uživatelského účtu. Toto je krok zobrazený na obrázku 11.CompleteWizardStep– vykreslí zprávu s informací, že se účet úspěšně vytvořil.
Vzhled a chování CreateUserWizard lze změnit převodem některého z těchto kroků na šablony nebo přidáním vlastního WizardSteps. V kurzu Ukládání dalších informací o uživateli se podíváme na přidání WizardStep do registračního rozhraní.
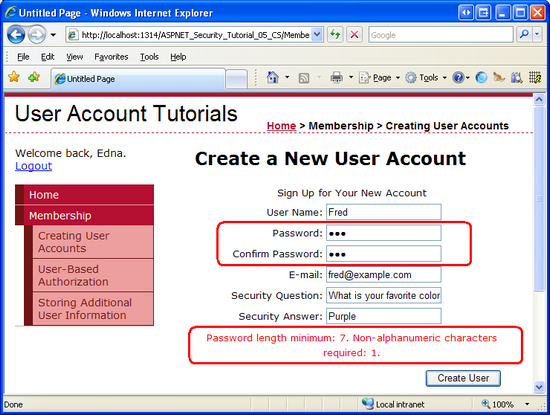
Pojďme se podívat na ovládací prvek CreateUserWizard v akci. CreatingUserAccounts.aspx Navštivte stránku v prohlížeči. Začněte zadáním některých neplatných hodnot do rozhraní CreateUserWizard. Zkuste zadat heslo, které nevyhovuje požadavkům na sílu hesla, nebo ponechejte textové pole Uživatelské jméno prázdné. CreateUserWizard zobrazí příslušnou chybovou zprávu. Obrázek 12 ukazuje výstup při pokusu o vytvoření uživatele s nedostatečným silným heslem.
Obrázek 12: CreateUserWizard automaticky vloží ověřovací ovládací prvky (kliknutím zobrazíte obrázek v plné velikosti).
Dále zadejte příslušné hodnoty do CreateUserWizard a klikněte na tlačítko Vytvořit uživatele. Za předpokladu, že byla zadána požadovaná pole a síla hesla je dostatečná, CreateUserWizard vytvoří nový uživatelský účet prostřednictvím rozhraní členství a pak zobrazí CompleteWizardSteprozhraní (viz obrázek 13). CreateUserWizard na pozadí volá metodu Membership.CreateUser stejně jako v kroku 5.
Obrázek 13: Nový uživatelský účet byl úspěšně vytvořen (kliknutím zobrazíte obrázek plné velikosti)
Poznámka:
Jak ukazuje obrázek 13, CompleteWizardSteprozhraní obsahuje tlačítko Pokračovat. V tomto okamžiku však kliknutím provedete postback, takže návštěvník zůstane na stejné stránce. V části "Přizpůsobení vzhledu a chování CreateUserWizard prostřednictvím jeho vlastností" se podíváme, jak můžete toto tlačítko poslat návštěvníkovi Default.aspx (nebo některé jiné stránce).
Po vytvoření nového uživatelského účtu se vraťte do sady Visual Studio a prozkoumejte aspnet_Users aspnet_Membership tabulky, jako jsme to udělali na obrázku 10, a ověřte, že se účet úspěšně vytvořil.
Přizpůsobení chování a vzhledu CreateUserWizard prostřednictvím jeho vlastností
CreateUserWizard lze přizpůsobit různými způsoby, prostřednictvím vlastností a WizardStepsobslužných rutin událostí. V této části se podíváme na to, jak přizpůsobit vzhled ovládacího prvku prostřednictvím jeho vlastností; V další části se podíváme na rozšíření chování ovládacího prvku prostřednictvím obslužných rutin událostí.
Prakticky veškerý text zobrazený ve výchozím uživatelském rozhraní ovládacího prvku CreateUserWizard lze přizpůsobit prostřednictvím jeho řadu vlastností. Například popisky "Uživatelské jméno", "Heslo", "Potvrdit heslo", "E-mail", "Bezpečnostní otázka" a "Bezpečnostní odpověď" zobrazené nalevo od textových polí lze přizpůsobit pomocí UserNameLabelTextpolí , , PasswordLabelTextConfirmPasswordLabelText, EmailLabelText, QuestionLabelText, a AnswerLabelText vlastností. Podobně existují vlastnosti pro zadání textu tlačítek "Vytvořit uživatele" a "Continue" v CreateUserWizardStep a CompleteWizardStep, stejně jako pokud jsou tato tlačítka vykreslena jako Tlačítka, LinkButtons nebo ImageButtons.
Barvy, ohraničení, písma a další vizuální prvky jsou konfigurovatelné prostřednictvím hostitele vlastností stylu. Samotný ovládací prvek CreateUserWizard má společné vlastnosti stylu webového ovládacího prvku – BackColor, CssClassBorderStyle, Fonta tak dále – a existuje mnoho vlastností stylu pro definování vzhledu pro konkrétní části rozhraní CreateUserWizard. Vlastnost TextBoxStylenapříklad definuje styly textových polí v objektu CreateUserWizardStep, zatímco TitleTextStyle vlastnost definuje styl pro název ("Zaregistrovat se k novému účtu").
Kromě vlastností souvisejících se vzhledem existuje řada vlastností, které ovlivňují chování ovládacího prvku CreateUserWizard. VlastnostDisplayCancelButton, pokud je nastavena na Hodnotu True, zobrazí tlačítko Storno vedle tlačítka Vytvořit uživatele (výchozí hodnota je False). Pokud zobrazíte tlačítko Storno, nezapomeňte také nastavit CancelDestinationPageUrl vlastnost, která určuje stránku, na kterou se uživatel odešle po kliknutí na tlačítko Storno. Jak je uvedeno v předchozí části, tlačítko Pokračovat v CompleteWizardSteprozhraní 's způsobí postback, ale opustí návštěvníka na stejné stránce. Pokud chcete návštěvníka poslat na jinou stránku po kliknutí na tlačítko Pokračovat, jednoduše zadejte adresu URL ve ContinueDestinationPageUrl vlastnosti.
Pojďme aktualizovat RegisterUser ovládací prvek CreateUserWizard tak, aby zobrazoval tlačítko Storno a aby návštěvníka Default.aspx poslal po kliknutí na tlačítko Zrušit nebo Pokračovat. Chcete-li toho dosáhnout, nastavte DisplayCancelButton vlastnost true a obě CancelDestinationPageUrl vlastnosti ContinueDestinationPageUrl na "~/Default.aspx". Obrázek 14 znázorňuje aktualizovanou aktualizaci CreateUserWizard při prohlížení v prohlížeči.
Obrázek 14: Tlačítko CreateUserWizardStep Pro zrušení (kliknutím zobrazíte obrázek s plnou velikostí)
Když návštěvník zadá uživatelské jméno, heslo, e-mailovou adresu a bezpečnostní otázku a odpověď a klikne na Vytvořit uživatele, vytvoří se nový uživatelský účet a návštěvník se přihlásí jako nově vytvořený uživatel. Za předpokladu, že osoba, která stránku navštíví, vytváří nový účet pro sebe, je pravděpodobné, že se jedná o požadované chování. Můžete ale chtít povolit správcům přidávat nové uživatelské účty. Tím se vytvoří uživatelský účet, ale správce zůstane přihlášený jako správce (a ne jako nově vytvořený účet). Toto chování lze upravit prostřednictvím logické LoginCreatedUser vlastnosti.
Uživatelské účty v rámci členství obsahují schválený příznak; uživatelé, kteří nejsou schváleni, se nemůžou přihlásit k webu. Ve výchozím nastavení se nově vytvořený účet označí jako schválený, takže se uživatel může k webu okamžitě přihlásit. Je ale možné mít nové uživatelské účty označené jako neschválené. Možná chcete, aby správce před přihlášením ručně schválil nové uživatele; nebo možná chcete ověřit, jestli je e-mailová adresa zadaná při registraci platná, než povolíte přihlášení uživatele. V každém případě můžete mít nově vytvořený uživatelský účet označený jako neschválené nastavením vlastnosti ovládacího prvku DisableCreatedUser CreateUserWizard na Hodnotu True (výchozí hodnota je False).
Další vlastnosti související s chováním poznámky zahrnují AutoGeneratePassword a MailDefinition. AutoGeneratePassword Pokud je vlastnost nastavena na Hodnotu True, CreateUserWizardStep nezobrazí se textová pole Heslo a Potvrdit heslo. Místo toho se pomocí metody třídy GeneratePassword automaticky vygeneruje heslo nově vytvořeného Membership uživatele. Metoda GeneratePassword vytvoří heslo zadané délky a s dostatečným počtem nealnumerických znaků, které vyhovují nakonfigurovaným požadavkům na sílu hesla.
Vlastnost MailDefinition je užitečná, pokud chcete odeslat e-mail na e-mailovou adresu zadanou během procesu vytváření účtu. Tato MailDefinition vlastnost obsahuje řadu dílčích vazeb pro definování informací o vytvořené e-mailové zprávě. Mezi tyto dílčí podmínky patří možnosti jako Subject, , PriorityIsBodyHtml, From, , CCa BodyFileName. Vlastnost BodyFileName odkazuje na text nebo soubor HTML, který obsahuje text e-mailové zprávy. Tělo podporuje dva předdefinované zástupné symboly: <%UserName%> a <%Password%>. Tyto zástupné symboly, pokud jsou přítomné v BodyFileName souboru, budou nahrazeny jménem a heslem uživatele vytvořeného právě vytvořeným uživatelem.
Poznámka:
Vlastnost CreateUserWizard ovládacího prvku MailDefinition jenom určuje podrobnosti o e-mailové zprávě, která se odešle při vytvoření nového účtu. Neobsahuje žádné podrobnosti o tom, jak se e-mailová zpráva skutečně odesílá (to znamená, jestli se používá server SMTP nebo adresář pro odstraňování pošty, jakékoli ověřovací informace atd.). Tyto podrobnosti nízké úrovně musí být definovány v oddílu <system.net> v Web.config. Další informace o těchto nastaveních konfigurace a odesílání e-mailů z ASP.NET 2.0 obecně najdete v nejčastějších dotazech k SystemNetMail.com a mému článku o odesílání e-mailů v ASP.NET 2.0.
Rozšíření chování CreateUserWizard pomocí obslužných rutin událostí
Ovládací prvek CreateUserWizard během pracovního postupu vyvolá řadu událostí. Když například návštěvník zadá svoje uživatelské jméno, heslo a další relevantní informace a klikne na tlačítko Vytvořit uživatele, ovládací prvek CreateUserWizard vyvolá událostCreatingUser. Pokud během procesu vytvoření dojde k problému, událost se aktivuje, ale pokud se uživatel úspěšně vytvoří,CreatedUser vyvolá se událost.CreateUserError Existují další události ovládacích prvků CreateUserWizard, které jsou vyvolány, ale jedná se o tři nejvíce německé události.
V určitých scénářích můžeme chtít klepnout na pracovní postup CreateUserWizard, který můžeme provést vytvořením obslužné rutiny události pro příslušnou událost. Abychom to mohli ilustrovat RegisterUser , pojďme ovládací prvek CreateUserWizard vylepšit tak, aby zahrnoval vlastní ověření uživatelského jména a hesla. Konkrétně vylepšíme naši aplikaci CreateUserWizard tak, aby uživatelská jména nemohla obsahovat úvodní ani koncové mezery a uživatelské jméno se nesmí objevit nikde v hesle. Stručně řečeno, chceme někomu zabránit v vytváření uživatelského jména, jako je Scott nebo kombinace uživatelského jména a hesla, například Scott a Scott.1234.
Abychom toho dosáhli, vytvoříme obslužnou rutinu CreatingUser události pro událost k provedení našich dodatečných ověřovacích kontrol. Pokud zadaná data nejsou platná, musíme proces vytváření zrušit. K zobrazení zprávy s vysvětlením, že uživatelské jméno nebo heslo je neplatné, musíme také na stránku přidat ovládací prvek Label Web. Začněte přidáním ovládacího prvku Label pod Ovládací prvek CreateUserWizard, nastavením jeho ID vlastnosti a InvalidUserNameOrPasswordMessage jeho ForeColor vlastnosti na Red. Vymažte jeho Text vlastnost a nastavte její EnableViewState a Visible vlastnosti na False.
<asp:Label runat="server" id="InvalidUserNameOrPasswordMessage"
Visible="false" ForeColor="Red" EnableViewState="false">
</asp:Label>
Dále vytvořte obslužnou rutinu události pro událost ovládacího prvku CreatingUser CreateUserWizard. Chcete-li vytvořit obslužnou rutinu události, vyberte ovládací prvek v Návrháři a přejděte na okno Vlastnosti. Odtud klikněte na ikonu blesku a poklikejte na příslušnou událost a vytvořte obslužnou rutinu události.
Do obslužné rutiny události přidejte následující kód CreatingUser :
protected void RegisterUser_CreatingUser(object sender, LoginCancelEventArgs e)
{
string trimmedUserName = RegisterUser.UserName.Trim();
if (RegisterUser.UserName.Length != trimmedUserName.Length)
{
// Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username cannot contain leading or trailing spaces.";
InvalidUserNameOrPasswordMessage.Visible = true;
// Cancel the create user workflow
e.Cancel = true;
}
else
{
// Username is valid, make sure that the password does not contain the username
if (RegisterUser.Password.IndexOf(RegisterUser.UserName, StringComparison.OrdinalIgnoreCase) >= 0)
{
// Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username may not appear anywhere in the password.";
InvalidUserNameOrPasswordMessage.Visible = true;
// Cancel the create user workflow
e.Cancel = true;
}
}
}
Všimněte si, že uživatelské jméno a heslo zadané do ovládacího prvku CreateUserWizard jsou k dispozici prostřednictvím svých UserName a Password vlastností. Tyto vlastnosti použijeme ve výše uvedené obslužné rutině události k určení, jestli zadané uživatelské jméno obsahuje úvodní nebo koncové mezery a jestli se uživatelské jméno nachází v hesle. Pokud jsou splněny InvalidUserNameOrPasswordMessage některé z těchto podmínek, zobrazí se v popisku chybová zpráva a vlastnost obslužné rutiny e.Cancel události je nastavena na true. Pokud e.Cancel je nastavena na true, CreateUserWizard short-circuits jeho pracovní postup, efektivně zruší proces vytváření uživatelských účtů.
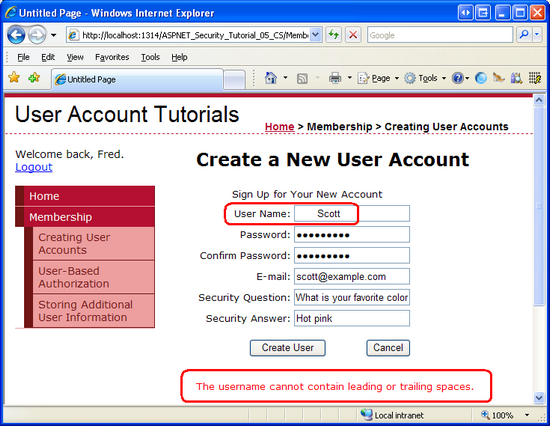
Obrázek 15 ukazuje snímek CreatingUserAccounts.aspx obrazovky, kdy uživatel zadá uživatelské jméno s úvodními mezerami.
Obrázek 15: Uživatelská jména s úvodními nebo koncovými mezerami nejsou povolená (kliknutím zobrazíte obrázek s plnou velikostí)
Poznámka:
V kurzu Ukládání dalších informací o uživateli uvidíme příklad použití události ovládacího prvku CreatedUser CreateUserWizard.
Shrnutí
Metoda Membership třídy CreateUser vytvoří nový uživatelský účet v rámci členství. Provede to delegováním volání na nakonfigurovaného zprostředkovatele členství. V případě SqlMembershipProvidermetody CreateUser přidá záznam do aspnet_Users tabulek databáze a aspnet_Membership tabulky databáze.
I když je možné nové uživatelské účty vytvářet programově (jak jsme viděli v kroku 5), rychlejším a jednodušším přístupem je použít ovládací prvek CreateUserWizard. Tento ovládací prvek vykreslí vícestupňové uživatelské rozhraní pro shromažďování informací o uživateli a vytvoření nového uživatele v rámci členství. Pod kryty tento ovládací prvek používá stejnou Membership.CreateUser metodu jako v kroku 5, ale ovládací prvek vytvoří uživatelské rozhraní, ověřovací ovládací prvky a reaguje na chyby vytváření uživatelských účtů bez nutnosti psát lízání kódu.
V tuto chvíli máme k dispozici funkce pro vytvoření nových uživatelských účtů. Přihlašovací stránka se ale stále ověřuje vůči těmto pevně zakódovaným přihlašovacím údajům, které jsme zadali v druhém kurzu. V dalším kurzu provedeme aktualizaciLogin.aspx, abychom ověřili zadané přihlašovací údaje uživatele v rámci členství.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
CreateUserTechnická dokumentace- Přehled ovládacího prvku CreateUserWizard
- Vytvoření zprostředkovatele mapy webu založeného na systému souborů
- Vytvoření podrobného uživatelského rozhraní pomocí ovládacího prvku průvodce ASP.NET 2.0
- Zkoumání navigace webu ASP.NET 2.0
- Stránky předlohy a navigace na webu
- Zprostředkovatel mapy webu SQL, na který jste čekali
O autorovi
Scott Mitchell, autor více knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracoval s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 za 24 hodin. Scott může být dosažitelný na mitchell@4guysfromrolla.com nebo přes svůj blog na http://ScottOnWriting.NET.
Zvláštní díky...
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Vedoucí revidujícím pro tento kurz byl Teresa Murphy. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi řádek na mitchell@4GuysFromRolla.com.