Programové určení stránky předlohy (VB)
Scott Mitchell
Prostřednictvím obslužné rutiny události PreInit se podívá na nastavení stránky předlohy stránky obsahu prostřednictvím kódu programu.
Úvod
Vzhledem k tomu, že první příklad při vytváření rozložení pro celou lokalitu pomocí stránek předlohy, všechny stránky obsahu odkazovaly na stránku předlohy deklarativní prostřednictvím MasterPageFile atributu v direktivě@Page. Například následující @Page direktiva odkazuje stránku obsahu na stránku Site.masterpředlohy:
<%@ Page Language="C#" MasterPageFile="~/Site.master"... %>
Třída v oboru názvů obsahujeMasterPageFile vlastnost, která vrací cestu k stránce předlohy stránky obsahu; je to tato vlastnost, která je nastavena direktivou@Page.System.Web.UI Page Tuto vlastnost lze použít také k programovému zadání stránky předlohy stránky obsahu. Tento přístup je užitečný, pokud chcete stránku předlohy dynamicky přiřadit na základě externích faktorů, jako je například uživatel, který stránku navštíví.
V tomto kurzu přidáme na náš web druhou stránku předlohy a dynamicky rozhodujeme, kterou stránku předlohy chcete použít za běhu.
Krok 1: Pohled na životní cyklus stránky
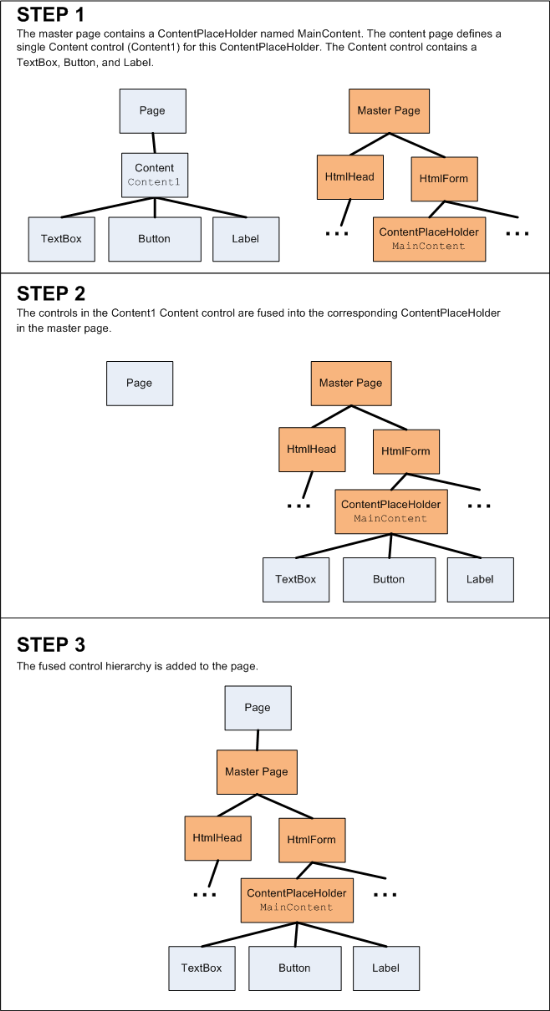
Pokaždé, když požadavek přijde na webový server pro ASP.NET stránku, která je stránkou obsahu, musí modul ASP.NET propoutovat ovládací prvky Obsahu stránky do odpovídajících ovládacích prvků ContentPlaceHolder stránky. Tato fúze vytvoří jedinou řídicí hierarchii, která pak může pokračovat typickým životním cyklem stránky.
Obrázek 1 znázorňuje tuto fúzi. Krok 1 na obrázku 1 ukazuje počáteční hierarchie ovládacích prvků stránky předlohy a obsahu. Na konci fáze PreInit jsou ovládací prvky Obsah na stránce přidány do odpovídající ContentPlaceHolders na stránce předlohy (krok 2). Po této fúzi slouží stránka předlohy jako kořen sloučené řídicí hierarchie. Tato sloučená řídicí hierarchie se pak přidá na stránku, která vytvoří finalizovanou hierarchii ovládacího prvku (krok 3). Čistý výsledek je, že řídicí hierarchie stránky zahrnuje sloučenou řídicí hierarchii.
Obrázek 01: Hierarchie ovládacích prvků stránky předlohy a stránky obsahu jsou sloučeny během fáze PreInit (kliknutím zobrazíte obrázek v plné velikosti).
Krok 2: NastaveníMasterPageFilevlastnosti z kódu
Jaká část stránky předlohy v této fúzi závisí na hodnotě vlastnosti objektu Page MasterPageFile . MasterPageFile Nastavení atributu @Page v direktivě má čistý účinek přiřazení Pagevlastnosti 's MasterPageFile během inicializační fáze, což je úplně první fáze životního cyklu stránky. Tuto vlastnost můžeme nastavit programově. Je však nutné nastavit tuto vlastnost před sloučením na obrázku 1.
Na začátku fáze Page PreInit objekt vyvolá svou PreInit událost a volá svou OnPreInit metodu. Pokud chcete stránku předlohy nastavit programově, můžeme buď vytvořit obslužnou rutinu události pro PreInit událost, nebo přepsat metodu OnPreInit . Pojďme se podívat na oba přístupy.
Začněte otevřením Default.aspx.vbsouboru třídy kódu pro domovskou stránku našeho webu. Přidejte obslužnou rutinu události události pro událost stránky PreInit zadáním následujícího kódu:
Protected Sub Page_PreInit(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.PreInit
End Sub
Odsud MasterPageFile můžeme nastavit vlastnost. Aktualizujte kód tak, aby přiřadil vlastnost hodnotu ~/Site.master MasterPageFile .
Protected Sub Page_PreInit(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.PreInit
Me.MasterPageFile = "~/Site.master"
End Sub
Pokud nastavíte zarážku a začnete s laděním, uvidíte, že při každé Default.aspx návštěvě stránky nebo při každém zpětném odeslání na tuto stránku se Page_PreInit obslužná rutina události spustí a MasterPageFile vlastnost je přiřazena k "~/Site.master".
Alternativně můžete přepsat metodu Page třídy OnPreInit a nastavit MasterPageFile vlastnost tam. V tomto příkladu nenastavme stránku předlohy na konkrétní stránce, ale spíše z BasePage. Vzpomeňte si, že jsme vytvořili vlastní základní třídu stránky (BasePage) v kurzu Zadání názvu, meta značek a dalších hlaviček HTML. V současné době BasePage přepíše metodu OnLoadComplete Page třídy, kde nastaví vlastnost stránky Title na základě dat mapy webu. Pojďme aktualizovat BasePage také přepsání OnPreInit metody tak, aby programově určil stránku předlohy.
Protected Overrides Sub OnPreInit(ByVal e As System.EventArgs)
Me.MasterPageFile = "~/Site.master"
MyBase.OnPreInit(e)
End Sub
Vzhledem k tomu, že všechny naše stránky obsahu jsou odvozeny od BasePage, všechny z nich teď mají přiřazenou stránku předlohy programově. V tomto okamžiku je obslužná rutina PreInit Default.aspx.vb události nadbytečná. Můžete ji odebrat.
A co směrnice@Page?
Co může být trochu matoucí, je, že vlastnosti stránek MasterPageFile obsahu jsou nyní zadány na dvou místech: programově v BasePage metodě třídy OnPreInit i prostřednictvím MasterPageFile atributu v direktivě @Page každé stránky obsahu.
První fází životního cyklu stránky je fáze inicializace. Během této fáze Page je vlastnost objektu MasterPageFile přiřazena hodnotu MasterPageFile atributu v direktivě @Page (pokud je zadána). Fáze PreInit se řídí inicializační fází a je zde, kde programově nastavíme vlastnost objektu Page MasterPageFile , čímž přepíšeme hodnotu přiřazenou direktivou @Page . Vzhledem k tomu, že vlastnost objektu Page MasterPageFile nastavujeme programově, můžeme odebrat MasterPageFile atribut z direktivy @Page , aniž by to ovlivnilo prostředí koncového uživatele. Abyste se o tom přesvědčili, pokračujte a odeberte MasterPageFile atribut z @Page direktivy a Default.aspx pak přejděte na stránku v prohlížeči. Jak byste očekávali, výstup je stejný jako před odebráním atributu.
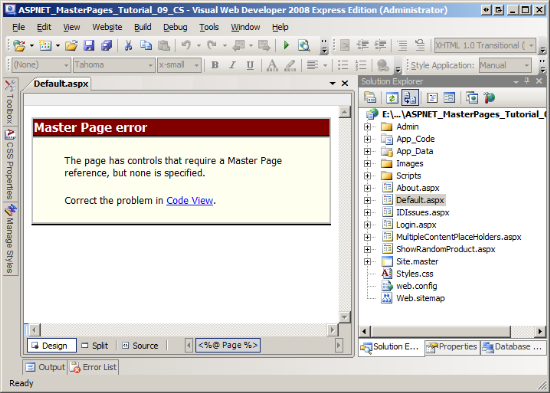
MasterPageFile Určuje, zda je vlastnost nastavena prostřednictvím @Page direktivy nebo programově je nekonvenční pro prostředí koncového uživatele. MasterPageFile Atribut v direktivě @Page však sada Visual Studio používá během návrhu k vytvoření zobrazení WYSIWYG v Návrháři. Pokud se v Default.aspx sadě Visual Studio vrátíte a přejdete do Návrháře, zobrazí se zpráva "Chyba stránky předlohy: Stránka obsahuje ovládací prvky, které vyžadují odkaz na stránku předlohy, ale žádný není zadaný" (viz obrázek 2).
Stručně řečeno, musíte ponechat MasterPageFile atribut v direktivě @Page , abyste mohli využívat bohaté prostředí v době návrhu v sadě Visual Studio.
 atribut MasterPageFile direktivy @Page pro vykreslení návrhového zobrazení />
atribut MasterPageFile direktivy @Page pro vykreslení návrhového zobrazení />
Obrázek 02: Visual Studio používá @Page atribut direktivy MasterPageFile k vykreslení návrhového zobrazení (kliknutím zobrazíte obrázek v plné velikosti).
Krok 3: Vytvoření alternativní stránky předlohy
Vzhledem k tomu, že stránku předlohy stránky obsahu lze nastavit programově za běhu, je možné dynamicky načíst konkrétní stránku předlohy na základě některých externích kritérií. Tato funkce může být užitečná v situacích, kdy se rozložení webu musí lišit podle uživatele. Webová aplikace modulu blogu může například uživatelům umožnit zvolit rozložení pro svůj blog, kde každé rozložení je přidružené k jiné stránce předlohy. Při běhu, kdy návštěvník zobrazuje blog uživatele, by webová aplikace potřebovala určit rozložení blogu a dynamicky přidružit odpovídající stránku předlohy ke stránce obsahu.
Pojďme se podívat, jak dynamicky načíst stránku předlohy za běhu na základě některých externích kritérií. Náš web aktuálně obsahuje jenom jednu stránku předlohy (Site.master). K ilustraci výběru stránky předlohy za běhu potřebujeme další stránku předlohy. Tento krok se zaměřuje na vytvoření a konfiguraci nové stránky předlohy. Krok 4 popisuje, jaká stránka předlohy se má použít za běhu.
Vytvořte novou stránku předlohy v kořenové složce s názvem Alternate.master. Přidejte také novou šablonu stylů na web s názvem AlternateStyles.css.
Obrázek 03: Přidání další stránky předlohy a souboru CSS na web (kliknutím zobrazíte obrázek v plné velikosti)
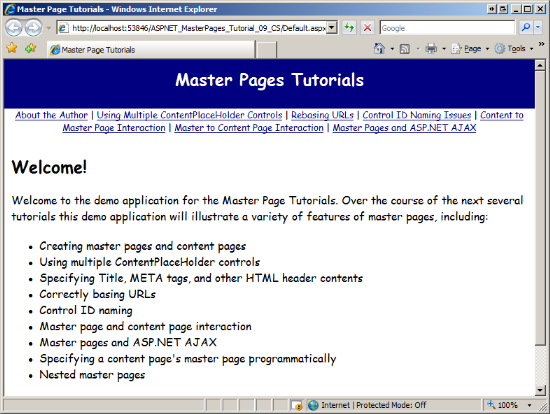
Navrhl Alternate.master (a) jsem stránku předlohy tak, aby měla název zobrazený v horní části stránky, zacentrovaný a na pozadí navy. Odnesl jsem levý sloupec a přesunul jsem tento obsah pod MainContent ovládací prvek ContentPlaceHolder, který teď pokrývá celou šířku stránky. Kromě toho jsem nixed unordered Lessons list a nahradil ho vodorovným seznamem výše MainContent. Aktualizoval(a) jsem také písma a barvy používané stránkou předlohy (a podle rozšíření stránky obsahu). Obrázek 4 ukazuje Default.aspx při použití stránky předlohy Alternate.master .
Poznámka:
ASP.NET zahrnuje možnost definovat motivy. Motiv je kolekce obrázků, souborů CSS a nastavení vlastností vlastností webového ovládacího prvku související se stylem, které lze použít na stránku za běhu. Motivy jsou způsob, jak přejít, pokud se rozložení webu liší jenom v obrázcích zobrazených a podle jejich pravidel CSS. Pokud se rozložení podstatně liší, například použití různých webových ovládacích prvků nebo radikálně odlišné rozložení, budete muset použít samostatné stránky předlohy. Další informace o motivech najdete v části Další materiály na konci tohoto kurzu.
Obrázek 04: Naše stránky obsahu teď můžou používat nový vzhled a chování (kliknutím zobrazíte obrázek v plné velikosti).
Při sloučení revizí stránek předlohy a obsahu třída zkontroluje, MasterPage že každý ovládací prvek Content na stránce obsahu odkazuje na ContentPlaceHolder na stránce předlohy. Výjimka je vyvolán, pokud je nalezen ovládací prvek obsahu, který odkazuje na neexistující ContentPlaceHolder. Jinými slovy, je nutné, aby stránka předlohy, která je přiřazena ke stránce obsahu, měla pro každý ovládací prvek Obsah na stránce obsahu jeden držitel Obsahu.
Stránka Site.master předlohy obsahuje čtyři ovládací prvky ContentPlaceHolder:
headMainContentQuickLoginUILeftColumnContent
Některé stránky obsahu na našich webových stránkách zahrnují pouze jeden nebo dva ovládací prvky obsahu; Ostatní zahrnují ovládací prvek Obsahu pro každý z dostupných ContentPlaceHolders. Pokud se naše nová stránka předlohy (Alternate.master) může někdy přiřazovat k těm stránkám obsahu, které mají ovládací prvky ContentPlaceHolders pro všechny ContentPlaceHolders, Site.master je nezbytné, aby Alternate.master zahrnovaly také stejné ovládací prvky ContentPlaceHolder jako Site.master.
Pokud chcete, Alternate.master aby stránka předlohy vypadala podobně jako moje (viz obrázek 4), začněte definováním stylů stránky předlohy v šabloně AlternateStyles.css stylů. Přidejte následující pravidla:AlternateStyles.css
body
{
font-family: Comic Sans MS, Arial;
font-size: medium;
margin: 0px;
}
#topContent
{
text-align: center;
background-color: Navy;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
#topContent a
{
text-decoration: none;
color: White;
}
#navContent
{
font-size: small;
text-align: center;
}
#footerContent
{
padding: 10px;
font-size: 90%;
text-align: center;
border-top: solid 1px black;
}
#mainContent
{
text-align: left;
padding: 10px;
}
Dále přidejte následující deklarativní kód do Alternate.mastersouboru . Jak vidíte, Alternate.master obsahuje čtyři ovládací prvky ContentPlaceHolder se stejnými ID hodnotami jako ContentPlaceHolder ovládací prvky v Site.master. Kromě toho obsahuje ovládací prvek ScriptManager, který je nezbytný pro tyto stránky na našich webových stránkách, které používají ASP.NET rozhraní AJAX.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="AlternateStyles.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="MyManager" runat="server">
</asp:ScriptManager>
<div id="topContent">
<asp:HyperLink ID="lnkHome" runat="server" NavigateUrl="~/Default.aspx"
Text="Master Pages Tutorials" />
</div>
<div id="navContent">
<asp:ListView ID="LessonsList" runat="server"
DataSourceID="LessonsDataSource">
<LayoutTemplate>
<asp:PlaceHolder runat="server" ID="itemPlaceholder" />
</LayoutTemplate>
<ItemTemplate>
<asp:HyperLink runat="server" ID="lnkLesson"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>' />
</ItemTemplate>
<ItemSeparatorTemplate> | </ItemSeparatorTemplate>
</asp:ListView>
<asp:SiteMapDataSource ID="LessonsDataSource" runat="server"
ShowStartingNode="false" />
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="footerContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
</asp:ContentPlaceHolder>
<asp:ContentPlaceHolder ID="LeftColumnContent" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Testování nové stránky předlohy
Chcete-li otestovat tuto novou stránku předlohy, aktualizujte metodu BasePage třídy OnPreInit tak, aby MasterPageFile byla vlastnost přiřazena hodnota "~/Alternate.maser" a pak navštivte web. Každá stránka by měla fungovat bez chyb s výjimkou dvou: ~/Admin/AddProduct.aspx a ~/Admin/Products.aspx. Přidání produktu do DetailsView ve ~/Admin/AddProduct.aspx NullReferenceException výsledku z řádku kódu, který se pokusí nastavit vlastnost stránky předlohy GridMessageText . Při návštěvě ~/Admin/Products.aspx InvalidCastException při načítání stránky se zprávou " Nelze přetypovat objekt typu "ASP.alternate_master" na typ "ASP.site_master".
K těmto chybám dochází, protože Site.master třída kódu obsahuje veřejné události, vlastnosti a metody, které nejsou definovány v Alternate.master. Část značek těchto dvou stránek má direktivu @MasterType , která odkazuje na stránku předlohy Site.master .
<%@ MasterType VirtualPath="~/Site.master" %>
Také DetailsView obslužná rutina ItemInserted události obsahuje ~/Admin/AddProduct.aspx kód, který přetypuje volně typ vlastnost Page.Master na objekt typu Site. Direktiva @MasterType (použitá tímto způsobem) a přetypování obslužné ItemInserted rutiny události těsně páruje stránky předlohy ~/Admin/AddProduct.aspx a ~/Admin/Products.aspx stránky Site.master .
Abychom tuto úzkou vazbu přerušili, můžeme ji mít Site.master a Alternate.master odvodit ze společné základní třídy, která obsahuje definice pro veřejné členy. Za tímto účelem můžeme aktualizovat direktivu @MasterType tak, aby odkazovat na tento běžný základní typ.
Vytvoření vlastní třídy základní stránky předlohy
Do složky s názvem BaseMasterPage.vb přidejte nový soubor App_Code třídy a odvozte ho z System.Web.UI.MasterPage. Potřebujeme definovat metodu RefreshRecentProductsGrid GridMessageText a vlastnost v BaseMasterPage, ale nemůžeme je jednoduše přesunout tam, Site.master protože tito členové pracují s webovými ovládacími prvky, které jsou specifické pro Site.master stránku předlohy ( RecentProducts GridView a GridMessage Label).
Musíme provést konfiguraci BaseMasterPage takovým způsobem, že jsou tam definovány tyto členy, ale ve skutečnosti jsou implementovány BaseMasterPageodvozenými třídami (Site.master a Alternate.master). Tento typ dědičnosti je možný označením třídy jako MustInherit a jejích členů jako MustOverride. Stručně řečeno, přidání těchto klíčových slov do třídy a jejích dvou členů oznámí, že BaseMasterPage není implementováno RefreshRecentProductsGrid a GridMessageText, ale že jeho odvozené třídy budou.
Potřebujeme také definovat PricesDoubled událost a BaseMasterPage poskytnout prostředky odvozenými třídami pro vyvolání události. Vzor použitý v rozhraní .NET Framework pro usnadnění tohoto chování je vytvořit veřejnou událost v základní třídě a přidat chráněnou, přepisovatelnou metodu s názvem OnEventName. Odvozené třídy pak mohou volat tuto metodu vyvolat událost nebo může přepsat spuštění kódu bezprostředně před nebo po vyvolání události.
Aktualizujte třídu BaseMasterPage tak, aby obsahovala následující kód:
Public MustInherit Class BaseMasterPage
Inherits System.Web.UI.MasterPage
Public Event PricesDoubled As EventHandler
Protected Overridable Sub OnPricesDoubled(ByVal e As EventArgs)
RaiseEvent PricesDoubled(Me, e)
End Sub
Public MustOverride Sub RefreshRecentProductsGrid()
Public MustOverride Property GridMessageText() As String
End Class
Dále přejděte do Site.master třídy kódu a odvozte ji od BaseMasterPage. Vzhledem k tomuBaseMasterPage, že obsahuje členy označenéMustOverride, musíme tyto členy zde přepsat .Site.master Overrides Přidejte klíčové slovo do definice metody a vlastnosti. Aktualizujte také kód, který vyvolá PricesDoubled událost v DoublePrice obslužné rutině události button Click voláním metody základní třídy OnPricesDoubled .
Po těchto úpravách Site.master by třída kódu měla obsahovat následující kód:
Partial Class Site
Inherits BaseMasterPage
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd")
End Sub
Public Overrides Sub RefreshRecentProductsGrid()
RecentProducts.DataBind()
End Sub
Public Overrides Property GridMessageText() As String
Get
Return GridMessage.Text
End Get
Set(ByVal Value As String)
GridMessage.Text = Value
End Set
End Property
Protected Sub DoublePrice_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles DoublePrice.Click
' Double the prices
DoublePricesDataSource.Update()
' Refresh RecentProducts
RecentProducts.DataBind()
' Raise the PricesDoubled event
MyBase.OnPricesDoubled(EventArgs.Empty)
End Sub
End Class
Potřebujeme také aktualizovat Alternate.mastertřídu kódu za kódem, aby se odvozily a BaseMasterPage přepsaly tyto dva MustOverride členy. Protože Alternate.master ale neobsahuje GridView, který obsahuje seznam nejnovějších produktů ani popisek, který zobrazuje zprávu po přidání nového produktu do databáze, tyto metody nemusí nic dělat.
Partial Class Alternate
Inherits BaseMasterPage
Public Overrides Property GridMessageText() As String
Get
Return String.Empty
End Get
Set(ByVal value As String)
' Do nothing
End Set
End Property
Public Overrides Sub RefreshRecentProductsGrid()
' Do nothing
End Sub
End Class
Odkazování na třídu základní stránky předlohy
Teď, když jsme dokončili BaseMasterPage třídu a naše dvě stránky předlohy ji rozšiřují, je posledním krokem aktualizace ~/Admin/AddProduct.aspx stránek a ~/Admin/Products.aspx stránek odkazujících na tento běžný typ. Začněte změnou direktivy @MasterType na obou stránkách z:
<%@ MasterType VirtualPath="~/Site.master" %>
Do:
<%@ MasterType TypeName="BaseMasterPage" %>
Místo odkazování na cestu k @MasterType souboru teď vlastnost odkazuje na základní typ (BaseMasterPage). V důsledku toho vlastnost silného typu použitá Master v třídách kódu na obou stránkách je nyní typu BaseMasterPage (místo typu Site). S touto změnou na místě se znovu vrátit ~/Admin/Products.aspx. Dříve to vedlo k chybě přetypování, protože stránka je nakonfigurovaná tak, aby používala Alternate.master stránku předlohy, ale direktiva @MasterType odkazovala na Site.master soubor. Teď se ale stránka vykresluje bez chyby. Důvodem je to, že Alternate.master stránku předlohy lze přetypovat na objekt typu BaseMasterPage (protože ji rozšiřuje).
Je tu jedna malá změna, která musí být provedena v ~/Admin/AddProduct.aspx. Obslužná rutina ItemInserted události ovládacího prvku DetailsView používá vlastnost silného typu Master i volně typd Page.Master vlastnost. Opravili jsme odkaz silného typu při aktualizaci @MasterType direktivy, ale stále potřebujeme aktualizovat volně napsaný odkaz. Nahraďte následující řádek kódu:
Dim myMasterPage As Site = CType(Page.Master, Site)
Při následujícím přetypování Page.Master na základní typ:
Dim myMasterPage As BaseMasterPage = CType(Page.Master, BaseMasterPage)
Krok 4: Určení stránky předlohy, která se má svázat se stránkami obsahu
Naše BasePage třída v současné době nastavuje vlastnosti všech stránek MasterPageFile obsahu na pevně zakódovanou hodnotu ve fázi PreInit životního cyklu stránky. Tento kód můžeme aktualizovat tak, aby založil stránku předlohy na nějakém externím faktoru. Načtení stránky předlohy může záviset na předvolbách aktuálně přihlášeného uživatele. V takovém případě bychom museli napsat kód v OnPreInit metodě, ve BasePage které vyhledá aktuálně navštívené předvolby stránky předlohy uživatele.
Pojďme vytvořit webovou stránku, která uživateli umožní zvolit, kterou stránku předlohy použít – Site.master nebo Alternate.master – a uložit tuto volbu do proměnné relace. Začněte vytvořením nové webové stránky v kořenovém adresáři s názvem ChooseMasterPage.aspx. Při vytváření této stránky (nebo jiných stránek obsahu od této chvíle) ji nemusíte svázat se stránkou předlohy, protože stránka předlohy je nastavena programově v BasePage. Pokud však novou stránku nevážete na stránku předlohy, obsahuje výchozí deklarativní kód nové stránky webový formulář a další obsah zadaný stránkou předlohy. Tento kód budete muset ručně nahradit příslušnými ovládacími prvky obsahu. Z tohoto důvodu zjistím, že je jednodušší svázat novou ASP.NET stránku se stránkou předlohy.
Poznámka:
Protože Site.master a Alternate.master mají stejnou sadu ovládacích prvků ContentPlaceHolder, nezáleží na tom, jakou stránku předlohy zvolíte při vytváření nové stránky obsahu. Pro konzistenci bych navrhl použití Site.master.
Obrázek 05: Přidání nové stránky obsahu na web (kliknutím zobrazíte obrázek v plné velikosti)
Web.sitemap Aktualizujte soubor tak, aby zahrnoval položku pro tuto lekci. Pod stránky předlohy a ASP.NET lekci AJAX přidejte následující kód <siteMapNode> :
<siteMapNode url="~/ChooseMasterPage.aspx" title="Choose a Master Page" />
Před přidáním jakéhokoli obsahu na ChooseMasterPage.aspx stránku chvíli aktualizujte třídu kódu stránky tak, aby byla odvozena od BasePage (nikoli System.Web.UI.Page). Dále přidejte na stránku ovládací prvek DropDownList, nastavte jeho ID vlastnost na MasterPageChoicea přidejte dva ListItems s Text hodnotami "~/Site.master" a "~/Alternate.master".
Přidejte na stránku ovládací prvek Tlačítko Web a nastavte jeho ID a Text vlastnosti na SaveLayout a "Uložit volbu rozložení". V tomto okamžiku by deklarativní kód stránky měl vypadat nějak takto:
<p>
Your layout choice:
<asp:DropDownList ID="MasterPageChoice" runat="server">
<asp:ListItem>~/Site.master</asp:ListItem>
<asp:ListItem>~/Alternate.master</asp:ListItem>
</asp:DropDownList>
</p>
<p>
<asp:Button ID="SaveLayout" runat="server" Text="Save Layout Choice" />
</p>
Při prvním navštívení stránky musíme zobrazit aktuálně vybranou stránku předlohy uživatele. Vytvořte obslužnou rutinu Page_Load události a přidejte následující kód:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
If Session("MyMasterPage") IsNot Nothing Then
Dim li As ListItem = MasterPageChoice.Items.FindByText(Session("MyMasterPage").ToString())
If li IsNot Nothing Then
li.Selected = True
End If
End If
End If
End Sub
Výše uvedený kód se provede pouze na první stránce návštěvy (a ne na následných postbackech). Nejprve zkontroluje, jestli existuje proměnná MyMasterPage relace. Pokud ano, pokusí se najít odpovídající ListItem v rozevíracím MasterPageChoice seznamu. Pokud je nalezen odpovídající ListItem, jeho Selected vlastnost je nastavena na True.
Potřebujeme také kód, který uloží volbu MyMasterPage uživatele do proměnné Relace. Vytvořte obslužnou rutinu SaveLayout události pro událost tlačítka Click a přidejte následující kód:
Protected Sub SaveLayout_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles SaveLayout.Click
Session("MyMasterPage") = MasterPageChoice.SelectedValue
Response.Redirect("ChooseMasterPage.aspx")
End Sub
Poznámka:
Po spuštění Click obslužné rutiny události v postbacku už byla vybrána stránka předlohy. Proto se výběr rozevíracího seznamu uživatele neprojeví až do další stránky. Vynutí Response.Redirect prohlížeč znovu požádat ChooseMasterPage.aspx.
Po ChooseMasterPage.aspx dokončení stránky je BasePage naším posledním úkolem přiřadit MasterPageFile vlastnost na základě hodnoty MyMasterPage proměnné Relace. Pokud proměnná relace není nastavena na BasePage výchozí Site.masterhodnotu .
Protected Overrides Sub OnPreInit(ByVal e As System.EventArgs)
SetMasterPageFile()
MyBase.OnPreInit(e)
End Sub
Protected Overridable Sub SetMasterPageFile()
Me.MasterPageFile = GetMasterPageFileFromSession()
End Sub
Protected Function GetMasterPageFileFromSession() As String
If Session("MyMasterPage") Is Nothing Then
Return "~/Site.master"
Else
Return Session("MyMasterPage").ToString()
End If
End Function
Poznámka:
Přesunul jsem kód, který přiřazuje Page vlastnost objektu MasterPageFile z OnPreInit obslužné rutiny události a do dvou samostatných metod. Tato první metoda , SetMasterPageFile, přiřadí MasterPageFile vlastnost k hodnotě vrácené druhou metodou, GetMasterPageFileFromSession. Označil jsem metodu SetMasterPageFile Overridable tak, aby budoucí třídy, které rozšířit BasePage , mohly volitelně přepsat, aby v případě potřeby implementovaly vlastní logiku. V dalším kurzu uvidíme příklad přepsání BasePageSetMasterPageFile vlastnosti.
S tímto kódem přejděte na ChooseMasterPage.aspx stránku. Na začátku Site.master je vybraná stránka předlohy (viz obrázek 6), ale uživatel může vybrat jinou stránku předlohy z rozevíracího seznamu.
Obrázek 06: Stránky obsahu se zobrazují pomocí Site.master stránky předlohy (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 07: Stránky obsahu se teď zobrazují pomocí Alternate.master stránky předlohy (kliknutím zobrazíte obrázek v plné velikosti).
Shrnutí
Při návštěvě stránky obsahu jsou jeho ovládací prvky Obsahu sloučeny s ovládacími prvky ContentPlaceHolder stránky předlohy. Stránka předlohy stránky obsahu je označena Page vlastností třídy MasterPageFile , která je přiřazena k atributu @Page direktivy MasterPageFile během fáze inicializace. Jak jsme ukázali v tomto kurzu, můžeme vlastnost přiřadit hodnotu MasterPageFile tak dlouho, dokud to uděláme před koncem fáze PreInit. Možnost programově zadat stránku předlohy otevře dveře pro pokročilejší scénáře, například dynamicky vazbu stránky obsahu na stránku předlohy na základě externích faktorů.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Přehled životního cyklu stránky ASP.NET
- Přehled motivů a skinů ASP.NET
- Stránky předlohy: Tipy, triky a pasti
- Motivy v ASP.NET
O autorovi
Scott Mitchell, autor více knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracoval s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Výuka sebe ASP.NET 3,5 za 24 hodin. Scott může být dosažitelný na mitchell@4GuysFromRolla.com nebo přes svůj blog na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Vedoucí recenzent pro tento kurz byl Suchi Banerjee. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi čáru na mitchell@4GuysFromRolla.com