Interakce stránky předlohy se stránkou obsahu (VB)
Scott Mitchell
Zkoumá, jak volat metody, nastavit vlastnosti atd. stránky předlohy z kódu na stránce obsahu.
Úvod
V průběhu posledních pěti kurzů jsme se podívali na to, jak vytvořit stránku předlohy, definovat oblasti obsahu, svázat ASP.NET stránky se stránkou předlohy a definovat obsah specifický pro stránky. Když návštěvník požádá o určitou stránku obsahu, kód obsahu a stránek předlohy se sloučí za běhu, což vede k vykreslení sjednocené řídicí hierarchie. Proto jsme už viděli jeden ze způsobů, jak může stránka předlohy a jedna ze stránek obsahu interagovat: stránka obsahu vytyčuje kód pro transfuse do ovládacích prvků ContentPlaceHolder stránky předlohy.
Ještě jsme se naučili, jak stránka předlohy a stránka obsahu můžou interagovat programově. Kromě definování značky pro ovládací prvky ContentPlaceHolder stránky předlohy může stránka obsahu také přiřadit hodnoty k veřejným vlastnostem stránky předlohy a vyvolat její veřejné metody. Podobně může stránka předlohy pracovat se stránkami obsahu. I když programová interakce mezi hlavní stránkou a stránkou obsahu je méně běžná než interakce mezi deklarativními revizemi, existuje mnoho scénářů, kdy je potřeba taková programová interakce.
V tomto kurzu se podíváme, jak může stránka obsahu programově pracovat s jeho stránkou předlohy; v dalším kurzu se podíváme na to, jak může stránka předlohy podobně pracovat se stránkami obsahu.
Příklady programové interakce mezi stránkou obsahu a stránkou předlohy
Pokud je potřeba na stránce nakonfigurovat konkrétní oblast stránky, používáme ovládací prvek ContentPlaceHolder. Ale co situace, kdy většina stránek potřebuje vygenerovat určitý výstup, ale malý počet stránek musí přizpůsobit tak, aby zobrazoval něco jiného? Jeden takový příklad, který jsme prozkoumali v kurzu Multiple ContentPlaceHolders a Výchozí obsah , zahrnuje zobrazení přihlašovacího rozhraní na každé stránce. I když by většina stránek měla obsahovat přihlašovací rozhraní, mělo by být potlačeno pro několik stránek, například: hlavní přihlašovací stránku (Login.aspx), stránku Vytvořit účet a další stránky, které jsou přístupné jenom ověřeným uživatelům. Kurz Multiple ContentPlaceHolders a Default ContentPlaceHolders ukázal, jak definovat výchozí obsah pro ContentPlaceHolder na stránce předlohy a jak ho přepsat na těchto stránkách, kde výchozí obsah nebyl požadovaný.
Další možností je vytvořit veřejnou vlastnost nebo metodu na stránce předlohy, která indikuje, zda se má zobrazit nebo skrýt přihlašovací rozhraní. Stránka předlohy může například obsahovat veřejnou vlastnost, ShowLoginUI jejíž hodnota byla použita k nastavení Visible vlastnosti login ovládacího prvku na stránce předlohy. Stránky obsahu, kde by mělo být potlačeno uživatelské rozhraní pro přihlášení, pak mohou programově nastavit ShowLoginUI vlastnost na False.
K nejběžnějšímu příkladu interakce obsahu a stránky předlohy může dojít v případě, že se data zobrazená na stránce předlohy musí aktualizovat po provedení určité akce na stránce obsahu. Představte si stránku předlohy, která obsahuje Objekt GridView, který zobrazuje pět naposledy přidaných záznamů z konkrétní databázové tabulky a že jedna ze stránek obsahu obsahuje rozhraní pro přidání nových záznamů do stejné tabulky.
Když uživatel navštíví stránku, aby přidal nový záznam, uvidí pět naposledy přidaných záznamů zobrazených na stránce předlohy. Po vyplnění hodnot sloupců nového záznamu odešle formulář. Za předpokladu, že GridView na stránce předlohy má vlastnost EnableViewState nastavena na True (výchozí), jeho obsah se znovu načte ze stavu zobrazení a v důsledku toho se zobrazí pět stejných záznamů, i když se do databáze právě přidal novější záznam. To může uživatele zmást.
Poznámka:
I když zakážete stav zobrazení GridView tak, aby se při každém zpětném odeslání znovu připojil ke svému podkladovému zdroji dat, stále se nezobrazí právě přidaný záznam, protože data jsou vázaná na GridView dříve v životním cyklu stránky než při přidání nového záznamu do databáze.
Chcete-li to napravit tak, aby se právě přidaný záznam zobrazil v objektu GridView stránky předlohy na postbacku, musíme dát objektu GridView pokyn, aby se po přidání nového záznamu do databáze znovu připojil ke zdroji dat. To vyžaduje interakci mezi obsahem a stránkami předlohy, protože rozhraní pro přidání nového záznamu (a jeho obslužných rutin událostí) je na stránce obsahu, ale Objekt GridView, který je potřeba aktualizovat, je na stránce předlohy.
Protože aktualizace zobrazení stránky předlohy z obslužné rutiny události na stránce obsahu je jednou z nejběžnějších potřeb pro interakci obsahu a stránky předlohy, pojďme se podrobněji podívat na toto téma. Stažení pro tento kurz zahrnuje databázi Microsoft SQL Server 2005 Express Edition pojmenovanou NORTHWIND.MDF ve složce webu App_Data . Databáze Northwind ukládá informace o produktu, zaměstnanci a prodeji pro fiktivní společnost Northwind Traders.
Krok 1 vás provede zobrazením pěti naposledy přidaných produktů v objektu GridView na stránce předlohy. Krok 2 vytvoří stránku obsahu pro přidání nových produktů. Krok 3 popisuje, jak vytvořit veřejné vlastnosti a metody na stránce předlohy, a krok 4 ukazuje, jak programově rozhraní s těmito vlastnostmi a metodami ze stránky obsahu.
Poznámka:
Tento kurz se nezabývá do specifik práce s daty v ASP.NET. Kroky pro nastavení stránky předlohy pro zobrazení dat a stránky obsahu pro vkládání dat jsou hotové, ale jsou stručné. Podrobnější informace o zobrazení a vkládání dat a použití ovládacích prvků SqlDataSource a GridView najdete v části Další materiály na konci tohoto kurzu.
Krok 1: Zobrazení pěti naposledy přidaných produktů na stránce předlohy
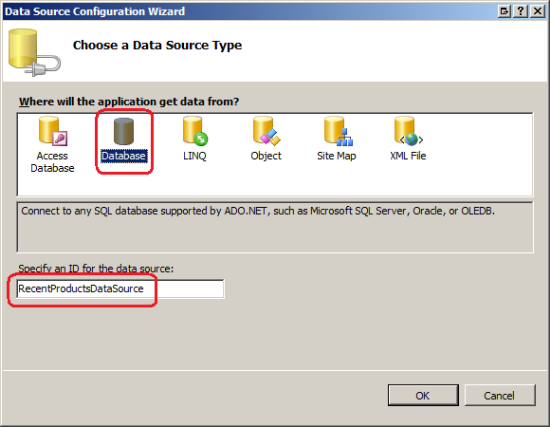
Otevřete stránku předlohy Site.master a přidejte popisek a ovládací prvek GridView do objektu leftContent <div>. Vymažte vlastnost Label Text , nastavte jeho EnableViewState vlastnost na Falsea jeho ID vlastnost na GridMessage; nastavte Vlastnost GridView ID na RecentProducts. Dále v Návrháři rozbalte inteligentní značku GridView a zvolte, že ji chcete svázat s novým zdrojem dat. Spustí se průvodce konfigurací zdroje dat. Vzhledem k tomu, že databáze Northwind ve App_Data složce je databáze Microsoft SQL Serveru, zvolte možnost vytvořit SqlDataSource výběrem (viz obrázek 1); pojmenujte SqlDataSource RecentProductsDataSource.
Obrázek 01: Vytvoření vazby Objektu GridView k ovládacímu prvku SqlDataSource s názvem RecentProductsDataSource (kliknutím zobrazíte obrázek s plnou velikostí)
V dalším kroku se nás zeptáme, k jaké databázi se má připojit. NORTHWIND.MDF V rozevíracím seznamu zvolte soubor databáze a klikněte na Další. Vzhledem k tomu, že jsme tuto databázi použili poprvé, průvodce nabídne uložení připojovací řetězec do Web.config. Uložte připojovací řetězec pomocí názvu NorthwindConnectionString.
Obrázek 02: Připojení k databázi Northwind (kliknutím zobrazíte obrázek s plnou velikostí)
Průvodce konfigurací zdroje dat poskytuje dva způsoby, kterými můžeme zadat dotaz použitý k načtení dat:
- Zadáním vlastního příkazu SQL nebo uložené procedury nebo
- Výběrem tabulky nebo zobrazení a následným zadáním sloupců, které se mají vrátit
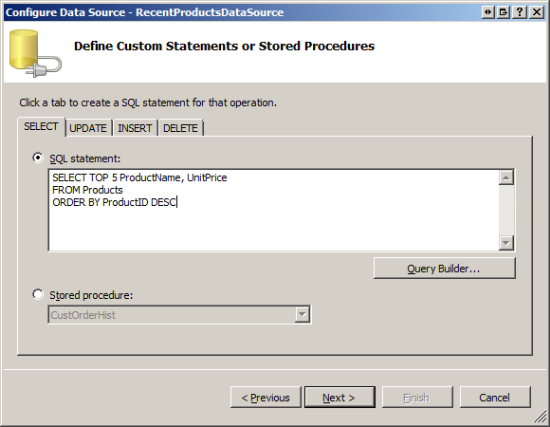
Protože chceme vrátit jenom pět naposledy přidaných produktů, musíme zadat vlastní příkaz SQL. Použijte následující SELECT dotaz:
SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC
Klíčové TOP 5 slovo vrátí pouze prvních pět záznamů z dotazu. Primární Products klíč ProductIDtabulky je IDENTITY sloupec, který nám zaručuje, že každý nový produkt přidaný do tabulky bude mít větší hodnotu než předchozí položka. Proto řazení výsledků v ProductID sestupném pořadí vrátí produkty začínající nejnovějšími vytvořenými produkty.
Obrázek 03: Vrácení pěti naposledy přidaných produktů (kliknutím zobrazíte obrázek plné velikosti)
Po dokončení průvodce sada Visual Studio vygeneruje dvě BoundFields pro GridView k zobrazení ProductName polí vrácených UnitPrice z databáze. V tuto chvíli by deklarativní kód stránky předlohy měl obsahovat značky podobné následujícímu:
<asp:Label ID="GridMessage" runat="server" EnableViewState="false"></asp:Label>
<asp:GridView ID="RecentProducts" runat="server" AutoGenerateColumns="False"
DataSourceID="RecentProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="RecentProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC">
</asp:SqlDataSource>
Jak můžete vidět, revize obsahuje: Popisek Web ovládací prvek (GridMessage); GridView RecentProducts, se dvěma BoundFields; a sqlDataSource ovládací prvek, který vrací pět naposledy přidaných produktů.
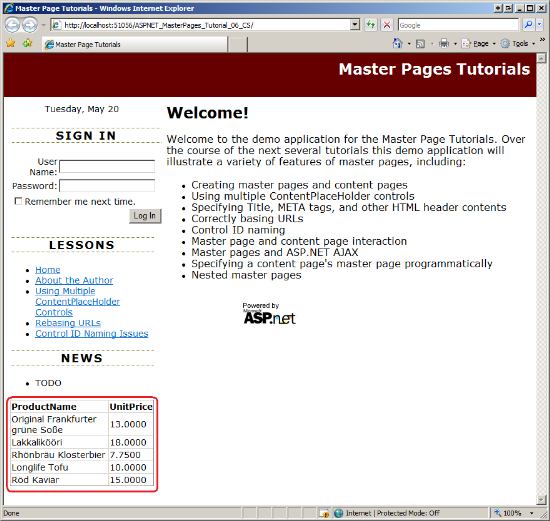
Když je tento Objekt GridView vytvořený a jeho ovládací prvek SqlDataSource nakonfigurovaný, navštivte web prostřednictvím prohlížeče. Jak ukazuje obrázek 4, uvidíte mřížku v levém dolním rohu se seznamem pěti naposledy přidaných produktů.
Obrázek 04: GridView zobrazí pět naposledy přidaných produktů (kliknutím zobrazíte obrázek v plné velikosti).
Poznámka:
Nebojte se vyčistit vzhled GridView. Mezi návrhy patří formátování zobrazené UnitPrice hodnoty jako měny a použití barev a písem pozadí ke zlepšení vzhledu mřížky.
Krok 2: Vytvoření stránky obsahu pro přidání nových produktů
Dalším úkolem je vytvořit stránku obsahu, ze které může uživatel přidat nový produkt do Products tabulky. Do složky s názvem AddProduct.aspxpřidejte novou stránku Admin obsahu a nezapomeňte ji svázat se stránkou předlohySite.master. Obrázek 5 znázorňuje Průzkumník řešení po přidání této stránky na web.
Obrázek 05: Přidání nové stránky ASP.NET do Admin složky (kliknutím zobrazíte obrázek v plné velikosti)
Vzpomeňte si, že v kurzu Zadání názvu, meta značek a dalších hlaviček HTML jsme vytvořili vlastní třídu základní stránky s názvem BasePage , která vygenerovala název stránky, pokud nebyla explicitně nastavena. Přejděte na AddProduct.aspx třídu kódu stránky a odvozujte ji ( BasePage místo z System.Web.UI.Page).
Nakonec aktualizujte Web.sitemap soubor tak, aby zahrnoval položku pro tuto lekci. Pod lekci Problémy s pojmenováním ID ovládacího prvku přidejte následující kód <siteMapNode> :
<siteMapNode url="~/Admin/AddProduct.aspx" title="Content to Master Page Interaction" />
Jak je znázorněno na obrázku 6, přidání tohoto <siteMapNode> prvku se projeví v seznamu Lekce.
Vraťte se na AddProduct.aspx. V ovládacím prvku ContentPlaceHolder přidejte ovládací prvek MainContent DetailsView a pojmenujte ho NewProduct. Vytvořte vazbu DetailsView na nový ovládací prvek SqlDataSource s názvem NewProductDataSource. Stejně jako u SqlDataSource v kroku 1 nakonfigurujte průvodce tak, aby používal databázi Northwind a rozhodl se zadat vlastní příkaz SQL. Vzhledem k tomu, že DetailsView se použije k přidání položek do databáze, musíme zadat příkaz SELECT i INSERT příkaz. Použijte následující SELECT dotaz:
SELECT ProductName, UnitPrice FROM Products
Potom na kartě INSERT přidejte následující INSERT příkaz:
INSERT INTO Products(ProductName, UnitPrice) VALUES(@ProductName, @UnitPrice)
Po dokončení průvodce přejděte na inteligentní značku DetailsView a zaškrtněte políčko Povolit vkládání. Tím se přidá CommandField do DetailsView s jeho ShowInsertButton vlastností nastavena na True. Vzhledem k tomu, že tento DetailsView bude použit výhradně pro vkládání dat, nastavte DetailsView DefaultMode vlastnost na Insert.
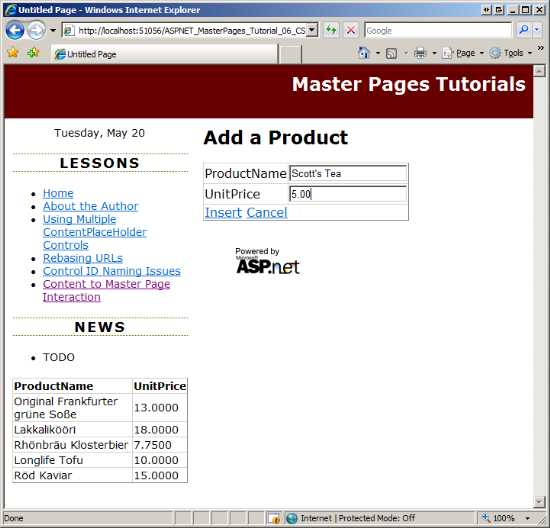
A je to! Pojďme tuto stránku otestovat. Navštivte AddProduct.aspx prohlížeč, zadejte název a cenu (viz obrázek 6).
Obrázek 06: Přidání nového produktu do databáze (kliknutím zobrazíte obrázek s plnou velikostí)
Po zadání názvu a ceny nového produktu klikněte na tlačítko Vložit. To způsobí, že formulář postback. V postbacku se spustí příkaz ovládacího prvku INSERT SqlDataSource. Jeho dva parametry jsou naplněny hodnotami zadanými uživatelem ve dvou ovládacích prvcích TextBox objektu DetailsView. Bohužel neexistuje žádná vizuální zpětná vazba, ke které došlo k vložení. Bylo by hezké, že se zobrazí zpráva s potvrzením, že byl přidán nový záznam. Opouštím to jako cvičení pro čtenáře. Také po přidání nového záznamu z DetailsView GridView na stránce předlohy stále zobrazuje stejných pět záznamů jako předtím; neobsahuje právě přidaný záznam. V nadcházejících krocích se podíváme, jak to napravit.
Poznámka:
Kromě přidání nějaké formy vizuální zpětné vazby, že vložení bylo úspěšné, bych vám doporučil, abyste také aktualizovali rozhraní DetailsView pro vkládání tak, aby zahrnovalo ověření. V současné době neexistuje žádné ověření. Pokud uživatel zadá pro pole neplatnou hodnotu UnitPrice , například "Příliš drahé", při pokusu systému o převod tohoto řetězce na desítkové číslo se vyvolá výjimka. Další informace o přizpůsobení rozhraní pro vkládání najdete v kurzu Přizpůsobení rozhraní pro úpravu dat z řady kurzů Práce s daty.
Krok 3: Vytvoření veřejných vlastností a metod na stránce předlohy
V kroku 1 jsme přidali ovládací prvek Label Web pojmenovaný GridMessage nad GridView na stránce předlohy. Tento popisek je určen k volitelnému zobrazení zprávy. Například po přidání nového záznamu Products do tabulky můžeme chtít zobrazit zprávu s informacemi: "ProductName byl přidán do databáze". Místo pevně zakódování textu pro tento popisek na stránce předlohy můžeme chtít, aby byla zpráva přizpůsobitelná stránkou obsahu.
Protože je ovládací prvek Popisek implementován jako chráněná členová proměnná na stránce předlohy, nelze k němu přistupovat přímo ze stránek obsahu. Aby bylo možné pracovat s popiskem na stránce předlohy ze stránky obsahu (nebo pokud jde o jakýkoli webový ovládací prvek na stránce předlohy), musíme na stránce předlohy vytvořit veřejnou vlastnost, která zpřístupňuje webový ovládací prvek nebo slouží jako proxy server, ke kterému může přistupovat jedna z jeho vlastností. Přidejte následující syntaxi do třídy kódu stránky předlohy pro zveřejnění vlastnosti Label Text :
Public Property GridMessageText() As String
Get
Return GridMessage.Text
End Get
Set(ByVal Value As String)
GridMessage.Text = Value
End Set
End Property
Při přidání nového záznamu Products do tabulky ze stránky RecentProducts obsahu GridView na stránce předlohy se musí znovu připojit ke svému podkladovému zdroji dat. Chcete-li znovu připojit GridView volání jeho DataBind metody. Vzhledem k tomu, že GridView na stránce předlohy není programově přístupný pro stránky obsahu, musíme vytvořit veřejnou metodu na stránce předlohy, která při zavolání znovu vazby na GridView. Do třídy kódu stránky předlohy přidejte následující metodu:
Public Sub RefreshRecentProductsGrid()
RecentProducts.DataBind()
End Sub
Při použití GridMessageText vlastnosti a RefreshRecentProductsGrid metody může každá stránka obsahu programově nastavit nebo přečíst hodnotu GridMessage vlastnosti Popisek Text nebo znovu připojit data k RecentProducts GridView. Krok 4 popisuje, jak získat přístup k veřejným vlastnostem a metodám stránky předlohy ze stránky obsahu.
Poznámka:
Nezapomeňte označit vlastnosti a metody stránky předlohy jako Public. Pokud tyto vlastnosti a metody explicitně neoznačíte jako Public, nebudou přístupné ze stránky obsahu.
Krok 4: Volání veřejných členů stránky předlohy ze stránky obsahu
Teď, když má stránka předlohy potřebné veřejné vlastnosti a metody, jsme připraveni vyvolat tyto vlastnosti a metody ze AddProduct.aspx stránky obsahu. Konkrétně potřebujeme nastavit vlastnost stránky předlohy GridMessageText a zavolat její RefreshRecentProductsGrid metodu po přidání nového produktu do databáze. Všechny ASP.NET data Web řídí události aktivace bezprostředně před a po dokončení různých úloh, což vývojářům stránek usnadňuje provádění některých programových akcí před nebo po úkolu. Když například koncový uživatel klikne na tlačítko Insert DetailsView, vyvolá po zpětném zobrazení DetailsView svou ItemInserting událost před zahájením pracovního postupu vložení. Potom vloží záznam do databáze. Za tímto příkazem vyvolá DetailsView svou ItemInserted událost. Proto, aby bylo možné pracovat se stránkou předlohy po přidání nového produktu, vytvořte obslužnou rutinu události pro událost DetailsView ItemInserted .
Stránka obsahu může prostřednictvím kódu programu naprogramovat rozhraní se stránkou předlohy:
Page.MasterPoužití vlastnosti, která vrací volně zadaný odkaz na stránku předlohy, nebo- Zadejte typ stránky předlohy nebo cestu k souboru pomocí
@MasterTypedirektivy. Tím se automaticky přidá vlastnost silného typu na stránku s názvemMaster.
Pojďme se podívat na oba přístupy.
Použití vlastnosti Volně napsanéPage.Master
Všechny webové stránky ASP.NET musí být odvozeny od Page třídy, která je umístěna System.Web.UI v oboru názvů. Třída Page obsahuje Master vlastnost , která vrací odkaz na stránku předlohy stránky. Pokud stránka nemá stránku Master předlohy vrátí Nothing.
Vlastnost Master vrátí objekt typu MasterPage (nachází se také v System.Web.UI oboru názvů), což je základní typ, ze kterého jsou odvozeny všechny stránky předlohy. Proto pro použití veřejných vlastností nebo metod definovaných na stránce předlohy našeho webu musíme přetypovat MasterPage objekt vrácený z Master vlastnosti na příslušný typ. Vzhledem k tomu, že jsme pojmenovali soubor Site.masterstránky předlohy , byla třída kódu za názvem Site. Proto následující kód přetypuje Page.Master vlastnost na instanci Site třídy.
' Cast the loosely-typed Page.Master property and then set the GridMessageText property
Dim myMasterPage As Site = CType(Page.Master, Site)
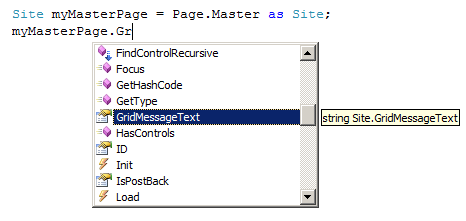
Teď, když jsme přetypovali volně zatypovanou Page.Master vlastnost na typ Lokality, můžeme odkazovat na vlastnosti a metody specifické pro Site. Jak ukazuje obrázek 7, veřejná vlastnost GridMessageText se zobrazí v rozevíracím seznamu IntelliSense.
Obrázek 07: IntelliSense zobrazuje veřejné vlastnosti a metody stránky předlohy (kliknutím zobrazíte obrázek v plné velikosti).
Poznámka:
Pokud jste pojmenovali soubor MasterPage.master stránky předlohy, název třídy za kódem stránky předlohy je MasterPage. To může vést k nejednoznačnému kódu při přetypování z typu System.Web.UI.MasterPage do třídy MasterPage . Stručně řečeno, potřebujete plně kvalifikovat typ, na který přetypujete, což může být při použití modelu projektu webu trochu složité. Mým návrhem by bylo buď ujistit, že když vytvoříte stránku předlohy, kterou pojmenujete jinou než MasterPage.master nebo ještě lepší, vytvořte odkaz na stránku předlohy se silnými typy.
Vytvoření odkazu silného typu pomocí direktivy@MasterType
Pokud se podíváte pozorně, uvidíte, že třída kódu stránky ASP.NET je částečnou třídou (všimněte si klíčového Partial slova v definici třídy). Částečné třídy byly zavedeny v jazyce C# a Visual Basic with.NET Framework 2.0 a v maticovémshellu umožňují definovat členy třídy napříč více soubory. Soubor třídy kódu – AddProduct.aspx.vbnapříklad – obsahuje kód, který vytvoříme my, vývojář stránky. Kromě našeho kódu modul ASP.NET automaticky vytvoří samostatný soubor třídy s vlastnostmi a obslužnými rutinami událostí, které přeloží deklarativní kód do hierarchie tříd stránky.
Automatické generování kódu, ke kterému dochází při návštěvě ASP.NET stránky, zpevňuje cestu pro některé zajímavé a užitečné možnosti. Pokud v případě stránek předlohy řekneme modulu ASP.NET, jakou stránku předlohy používá naše stránka obsahu, vygeneruje pro nás vlastnost silného typu Master .
Direktiva @MasterType slouží k informování modulu ASP.NET o typu stránky předlohy stránky obsahu. Direktiva @MasterType může přijmout buď název typu stránky předlohy, nebo cestu k souboru. Chcete-li určit, že AddProduct.aspx stránka používá Site.master jako stránku předlohy, přidejte následující direktivu na začátek AddProduct.aspx:
<%@ MasterType VirtualPath="~/Site.master" %>
Tato direktiva dává modulu ASP.NET pokyn k přidání odkazu silného typu na stránku předlohy prostřednictvím vlastnosti s názvem Master. Při použití direktivy @MasterType můžeme volat Site.master veřejné vlastnosti a metody stránky předlohy přímo prostřednictvím Master vlastnosti bez jakéhokoli přetypování.
Poznámka:
Pokud direktivu @MasterType vynecháte, syntaxe Page.Master a Master vrátíte stejnou věc: volně zadaný objekt na stránku předlohy stránky. Pokud tuto direktivu @MasterType zahrnete, Master vrátí odkaz silného typu na zadanou stránku předlohy. Page.Master, ale stále vrací volně napsaný odkaz. Podrobnější pohled na to, proč se jedná o případ a způsob Master vytvoření vlastnosti při @MasterType zahrnutí směrnice, viz K. Scott Allenův blogový příspěvek @MasterType v ASP.NET 2.0.
Aktualizace stránky předlohy po přidání nového produktu
Teď, když víme, jak vyvolat veřejné vlastnosti a metody stránky předlohy ze stránky obsahu, jsme připraveni stránku aktualizovat AddProduct.aspx tak, aby se stránka předlohy aktualizovala po přidání nového produktu. Na začátku kroku 4 jsme vytvořili obslužnou rutinu události pro událost ovládacího prvku ItemInserting DetailsView, která se spustí okamžitě po přidání nového produktu do databáze. Do obslužné rutiny události přidejte následující kód:
Protected Sub NewProduct_ItemInserted(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewInsertedEventArgs) Handles NewProduct.ItemInserted
' Cast the loosely-typed Page.Master property and then set the GridMessageText property
Dim myMasterPage As Site = CType(Page.Master, Site)
myMasterPage.GridMessageText = String.Format("{0} added to grid...", e.Values("ProductName"))
' Use the strongly-typed Master property
Master.RefreshRecentProductsGrid()
End Sub
Výše uvedený kód používá volně typovanou Page.Master vlastnost i vlastnost silného typu Master . Všimněte si, že GridMessageText vlastnost je nastavená na ProductName přidané do mřížky... Hodnoty právě přidaného produktu jsou přístupné prostřednictvím e.Values kolekce. Jak vidíte, právě přidaná ProductName hodnota je přístupná prostřednictvím e.Values("ProductName").
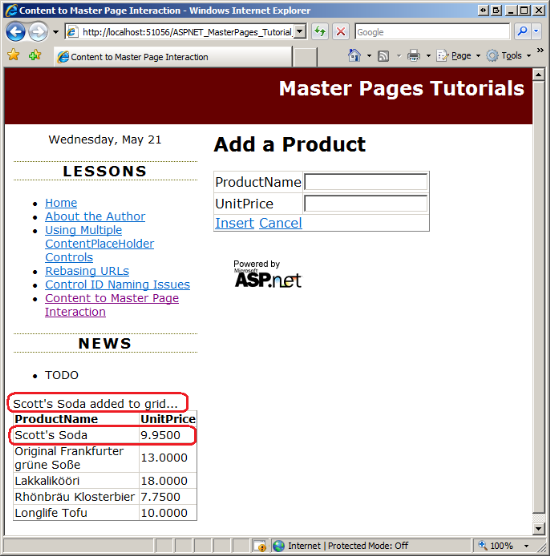
Obrázek 8 ukazuje AddProduct.aspx stránku hned po přidání nového produktu Scott's Soda do databáze. Všimněte si, že název právě přidaného produktu je uveden v popisku stránky předlohy a že GridView byl aktualizován tak, aby zahrnoval produkt a jeho cenu.
Obrázek 08: Popisek stránky předlohy a GridView Zobrazte právě přidaný produkt (kliknutím zobrazíte obrázek v plné velikosti)
Shrnutí
V ideálním případě je stránka předlohy a její stránky obsahu zcela oddělené od sebe a nevyžadují žádnou úroveň interakce. I když stránky předlohy a stránky obsahu by měly být navrženy s ohledem na tento cíl, existuje řada běžných scénářů, ve kterých musí stránka obsahu rozhraní se stránkou předlohy. Jedním z nejběžnějších důvodů je aktualizace konkrétní části zobrazení stránky předlohy na základě určité akce, která se na stránce obsahu překládala.
Dobrou zprávou je, že je poměrně jednoduché mít stránku obsahu prostřednictvím kódu programu pro interakci se stránkou předlohy. Začněte vytvořením veřejných vlastností nebo metod na stránce předlohy, která zapouzdřuje funkce, které je potřeba vyvolat stránkou obsahu. Potom na stránce obsahu přejděte k vlastnostem a metodám stránky předlohy prostřednictvím volně napsané Page.Master vlastnosti nebo pomocí @MasterType direktivy vytvořte odkaz na stránku předlohy se silnými typy.
V dalším kurzu se podíváme, jak programově pracovat se stránkou předlohy s jednou ze stránek obsahu.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Přístup k datům a jejich aktualizace v ASP.NET
- stránky předlohy ASP.NET: Tipy, triky a pasti
@MasterTypev ASP.NET 2,0- Předávání informací mezi obsahem a stránkami předlohy
- Práce s daty v kurzech ASP.NET
O autorovi
Scott Mitchell, autor více knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracoval s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Výuka sebe ASP.NET 3,5 za 24 hodin. Scott může být dosažitelný na mitchell@4GuysFromRolla.com nebo přes svůj blog na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním recenzentem tohoto kurzu byl Zack Jones. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi čáru na mitchell@4GuysFromRolla.com