ASP.NET nasazení webu pomocí sady Visual Studio: Nasazení aktualizace kódu
Tom Dykstra
V této sérii kurzů se dozvíte, jak nasadit (publikovat) webovou aplikaci ASP.NET do Aplikace Azure Service Web Apps nebo poskytovatele hostingu třetí strany pomocí sady Visual Studio 2012 nebo Visual Studio 2010. Informace o této sérii najdete v prvním kurzu série.
Přehled
Po počátečním nasazení bude vaše práce na údržbě a vývoji webu pokračovat a před dlouhou dobu budete chtít nasadit aktualizaci. Tento kurz vás provede procesem nasazení aktualizace do kódu aplikace. Aktualizace, kterou implementujete a nasazujete v tomto kurzu, nezahrnuje změnu databáze; V dalším kurzu se dozvíte, co se liší od nasazení změny databáze.
Připomenutí: Pokud se při procházení kurzu zobrazí chybová zpráva nebo něco nefunguje, nezapomeňte se podívat na stránku pro řešení potíží.
Provedení změny kódu
Jako jednoduchý příklad aktualizace aplikace přidáte na stránku Instruktory seznam kurzů, které vybraný instruktor učí.
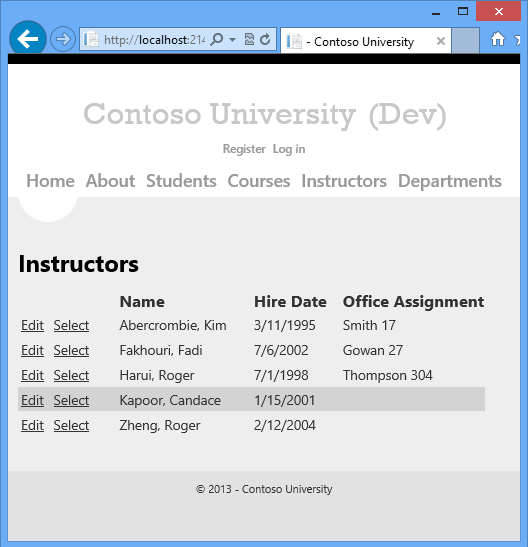
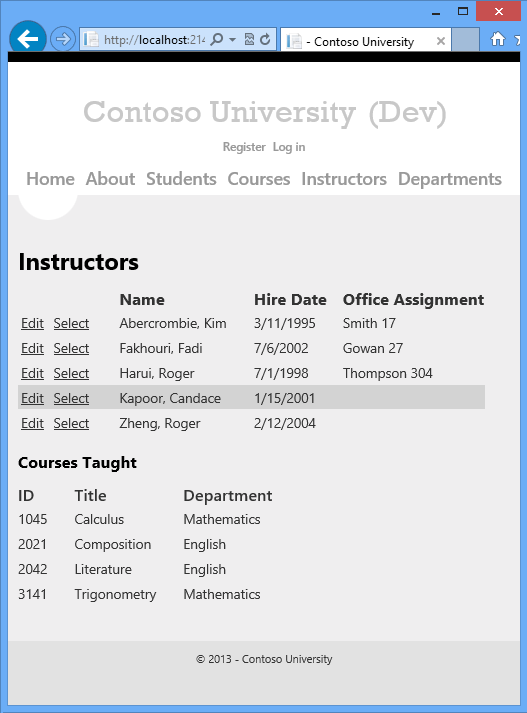
Pokud spustíte stránku Instruktory, všimnete si, že v mřížce jsou odkazy Pro výběr, ale nedělají nic jiného, než aby pozadí řádku bylo šedé.

Teď přidáte kód, který se spustí po kliknutí na odkaz Vybrat a zobrazí seznam kurzů vyučovaných vybraným instruktorem .
V Instructors.aspx přidejte následující kód bezprostředně za ErrorMessageLabel
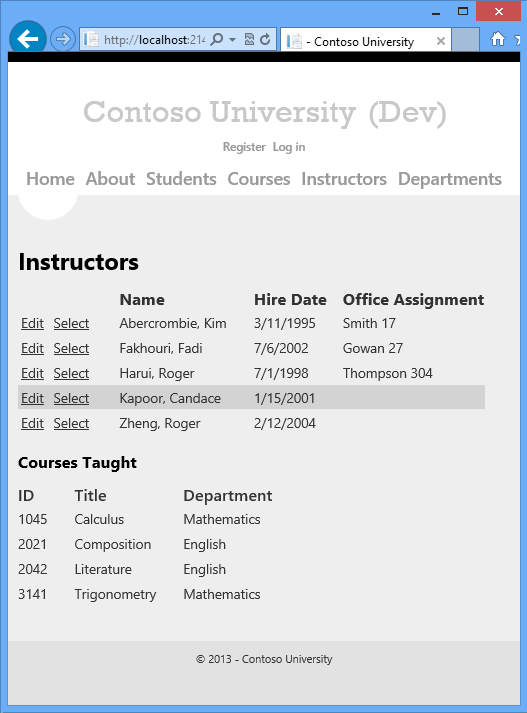
Labelovládacího prvku:<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>Spusťte stránku a vyberte instruktora. Zobrazí se seznam kurzů vyučovaných tímto instruktorem.

Zavřete prohlížeč.
Nasazení aktualizace kódu do testovacího prostředí
Než budete moct použít profily publikování k nasazení do testování, přípravy a produkce, musíte změnit možnosti publikování databáze. Už nemusíte spouštět skripty pro udělení a nasazení dat pro databázi členství.
- Otevřete průvodce publikováním webu tak, že kliknete pravým tlačítkem na projekt ContosoUniversity a kliknete na Publikovat.
- V rozevíracím seznamu Profil klikněte na testovací profil.
- Klikněte na kartu Settings (Nastavení).
- V části DefaultConnection v části Databáze zrušte zaškrtnutí políčka Aktualizovat databázi .
- Klikněte na kartu Profil a potom v rozevíracím seznamu Profil klikněte na pracovní profil.
- Když se zobrazí dotaz, jestli chcete uložit změny provedené v testovacím profilu, klikněte na tlačítko Ano.
- Proveďte stejnou změnu v pracovním profilu.
- Opakujte proces a proveďte stejnou změnu v produkčním profilu.
- Zavřete průvodce publikováním webu.
Nasazení do testovacího prostředí je teď jednoduchou otázkou opětovného spuštění publikování jedním kliknutím. Chcete-li tento proces urychlit, můžete použít panel nástrojů Publikovat po kliknutí na web.
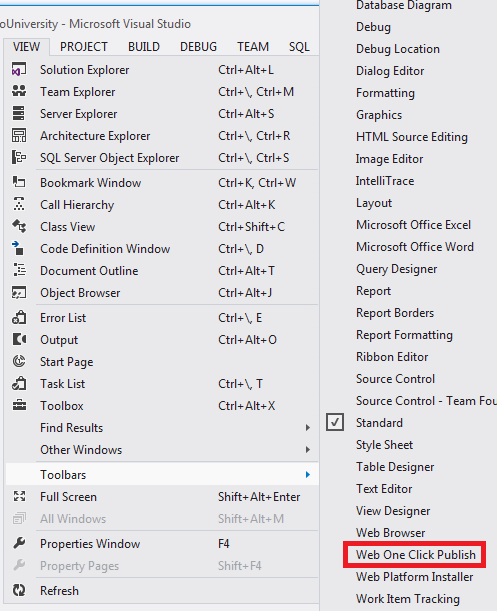
V nabídce Zobrazení zvolte panely nástrojů a pak vyberte Publikovat po kliknutí na web.

V Průzkumník řešení vyberte projekt ContosoUniversity.
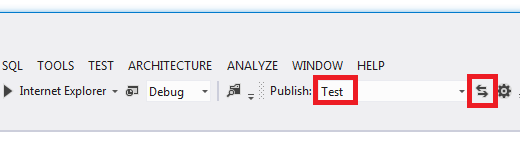
Panel nástrojů Publikovat po kliknutí na web, zvolte profil publikování testu a potom klikněte na publikovat web (ikona se šipkami směřujícími doleva a doprava).

Visual Studio nasadí aktualizovanou aplikaci a prohlížeč se automaticky otevře na domovské stránce.
Spusťte stránku Instruktory a vyberte instruktora, abyste ověřili, že se aktualizace úspěšně nasadila.
Normálně byste také udělali regresní testování (tedy otestujte zbytek webu a ujistěte se, že nová změna neporušila žádné existující funkce). V tomto kurzu ale tento krok přeskočíte a přejdete k nasazení aktualizace do přípravného a produkčního prostředí.
Při opětovném nasazení služba Web Deploy automaticky určí, které soubory se změnily, a zkopíruje pouze změněné soubory na server. Nasazení webu ve výchozím nastavení používá data poslední změny u souborů k určení, které se změnily. Některé systémy správy zdrojového kódu mění data souborů, i když obsah souboru nezměníte. V takovém případě můžete chtít nakonfigurovat nasazení webu tak, aby používalo kontrolní součty souborů k určení, které soubory se změnily. Další informace najdete v tématu Proč se všechny moje soubory znovu nasazují, i když jsem je nezměnil? v nejčastějších dotazech k nasazení ASP.NET.
Převést aplikaci do offline režimu během nasazování
Změna, kterou nasazujete, je teď jednoduchá změna na jednu stránku. Někdy ale nasadíte větší změny nebo nasadíte změny kódu i databáze a web se může chovat nesprávně, pokud uživatel požádá o stránku před dokončením nasazení. Pokud chcete uživatelům zabránit v přístupu k webu během nasazování, můžete použít soubor app_offline.htm . Když vložíte soubor s názvem app_offline.htm do kořenové složky aplikace, služba IIS automaticky zobrazí tento soubor místo spuštění aplikace. Abyste zabránili přístupu během nasazení, umístíte app_offline.htm do kořenové složky, spustíte proces nasazení a potom odeberete app_offline.htm po úspěšném nasazení.
Nasazení webu můžete nakonfigurovat tak, aby při spuštění nasazení automaticky umístilo výchozí soubor app_offline.htm na server a po jeho dokončení ho odebere. To vše, co musíte udělat, je přidat do souboru publish profile (.pubxml) následující element XML:
<EnableMSDeployAppOffline>true</EnableMSDeployAppOffline>
V tomto kurzu se dozvíte, jak vytvořit a použít vlastní soubor app_offline.htm .
Použití app_offline.htm v přípravném webu se nevyžaduje, protože nemáte uživatele, kteří přistupují k pracovnímu webu. Je ale vhodné použít přípravu k otestování všeho, jak plánujete nasazení v produkčním prostředí.
Vytvoření app_offline.htm
V Průzkumník řešení klepněte pravým tlačítkem myši na řešení a klepněte na tlačítko Přidat a potom klepněte na tlačítko Nová položka.
Vytvořte stránku HTML s názvem app_offline.htm (ve výchozím nastavení odstraňte poslední "l" v rozšíření .html, které Visual Studio vytvoří).
Nahraďte značku šablony následujícím kódem:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>Soubor uložte a zavřete.
Zkopírujte app_offline.htm do kořenové složky webu.
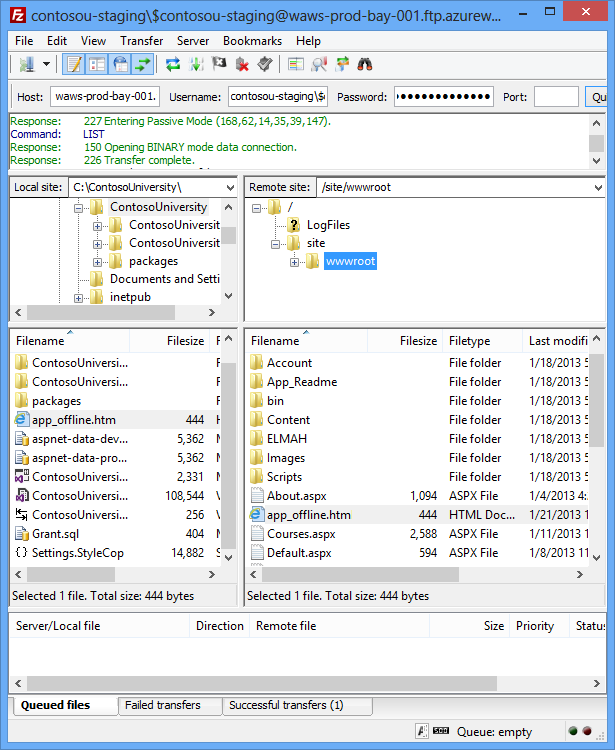
Ke kopírování souborů na web můžete použít libovolný nástroj FTP. FileZilla je oblíbený nástroj FTP a zobrazuje se na snímku obrazovky.
Pokud chcete použít nástroj FTP, potřebujete tři věci: adresu URL FTP, uživatelské jméno a heslo.
Adresa URL se zobrazí na stránce řídicího panelu webu na portálu pro správu Azure a uživatelské jméno a heslo pro FTP najdete v souboru .publishsettings , který jste si stáhli dříve. Následující kroky ukazují, jak tyto hodnoty získat.
Na portálu pro správu Azure klikněte na kartu Weby a potom klikněte na přípravný web.
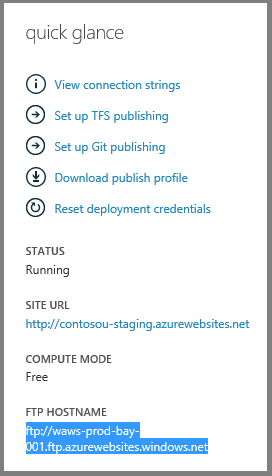
Na stránce Řídicí panel přejděte dolů a v části Rychlý přehled vyhledejte název hostitele FTP.

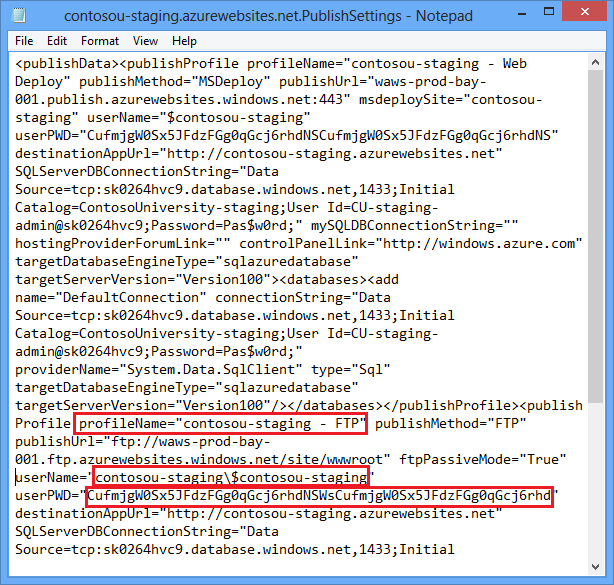
Otevřete přípravný soubor .publishsettings v Poznámkovém bloku nebo jiném textovém editoru.
publishProfileNajděte prvek pro profil FTP.userNameZkopírujte hodnoty auserPWDhodnoty.
Otevřete nástroj FTP a přihlaste se k adrese URL FTP.
Zkopírujte app_offline.htm ze složky řešení do složky /site/wwwroot v přípravném webu.

Přejděte na adresu URL přípravného webu. Uvidíte, že místo domovské stránky se teď zobrazuje stránka app_offline.htm .

Teď jste připraveni k nasazení do přípravného prostředí.
Nasazení aktualizace kódu do přípravného a produkčního prostředí
Na panelu nástrojů Publikovat po kliknutí na web zvolte pracovní profil publikování a potom klikněte na tlačítko Publikovat web.
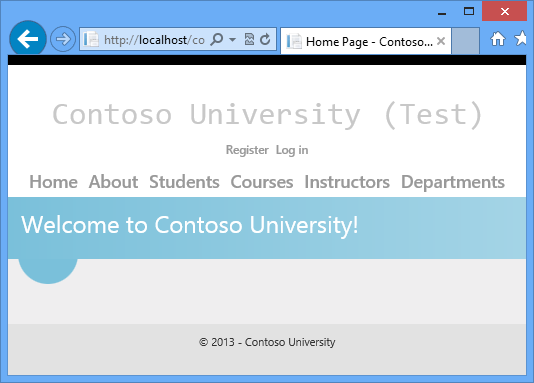
Visual Studio nasadí aktualizovanou aplikaci a otevře prohlížeč na domovskou stránku webu. Zobrazí se soubor app_offline.htm . Než budete moct otestovat úspěšné nasazení, musíte odebrat app_offline.htm soubor.
Vraťte se do nástroje FTP a odstraňte app_offline.htm z přípravného webu.
V prohlížeči otevřete stránku Instruktory na přípravném webu a vyberte instruktora, abyste ověřili, že se aktualizace úspěšně nasadila.
Postupujte podle stejného postupu pro produkční prostředí, jako jste to udělali při přípravě.
Kontrola změn a nasazení konkrétních souborů
Visual Studio 2012 také umožňuje nasadit jednotlivé soubory. U vybraného souboru můžete zobrazit rozdíly mezi místní verzí a nasazenou verzí, nasadit soubor do cílového prostředí nebo zkopírovat soubor z cílového prostředí do místního projektu. V této části kurzu se dozvíte, jak tyto funkce používat.
Provedení změny nasazení
Otevřete Obsah/Site.css a vyhledejte blok značky
body.Změňte hodnotu z
background-color#fffnadarkblue.body { background-color: darkblue; border-top: solid 10px #000; color: #333; font-size: .85em; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; }
Zobrazení změny v okně Publikovat náhled
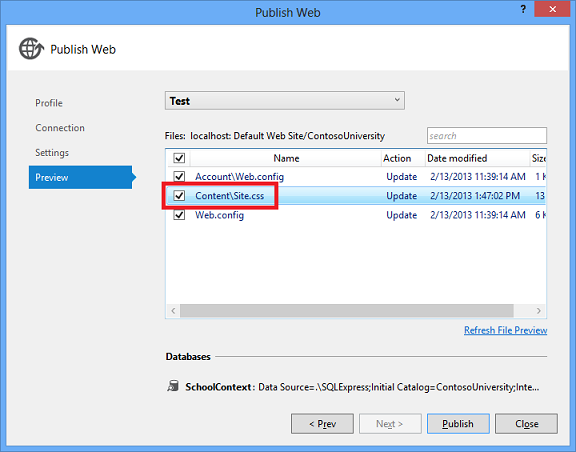
Když k publikování projektu použijete průvodce publikováním webu , můžete zjistit, jaké změny budou publikovány poklikáním na soubor v okně Náhled .
Klikněte pravým tlačítkem myši na projekt ContosoUniversity a klikněte na Publikovat.
V rozevíracím seznamu Profil vyberte profil publikování testu .
Klikněte na Náhled a potom na Spustit náhled.
V podokně Náhled poklikejte na Site.css.

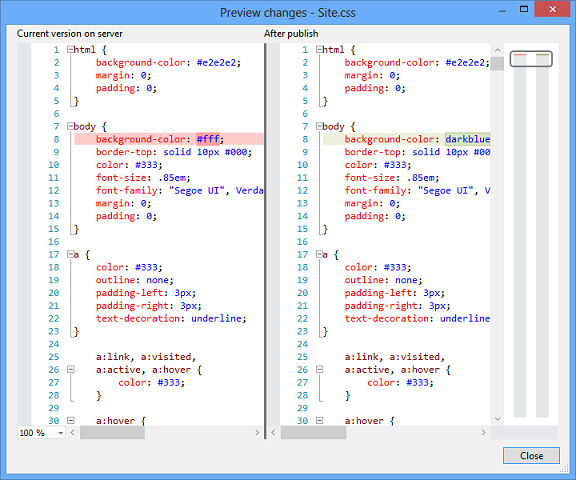
V dialogovém okně Náhled změn se zobrazí náhled změn, které se nasadí.

Pokud dvakrát kliknete na soubor Web.config , dialogové okno Náhled změn zobrazí účinek transformací konfigurace sestavení a publikování transformací profilu. V tuto chvíli jste neudělali nic, co by způsobilo změnu souboru Web.config na serveru, takže očekáváte, že neuvidíte žádné změny. Okno Náhled změn ale nesprávně zobrazuje dvě změny. Vypadá to, že se odeberou dva elementy XML. Tyto prvky se přidají procesem publikování, když vyberete Execute Migrace Code First on application start for a Code First context class. Porovnání se provádí před tím, než proces publikování tyto prvky přidá, takže vypadá, že jsou odebrány, i když se neodeberou. Tato chyba bude opravena v budoucí verzi.
Klepněte na tlačítko Zavřít.
Klikněte na Publikovat.
Když se prohlížeč otevře na domovské stránce testovacího webu, stiskněte kombinaci kláves CTRL+F5, aby se projevila změna šablon stylů CSS.

Zavřete prohlížeč.
Publikování konkrétních souborů z Průzkumník řešení
Předpokládejme, že se vám nelíbí modré pozadí a chcete se vrátit k původní barvě. V této části obnovíte původní nastavení publikováním konkrétního souboru přímo z Průzkumník řešení.
Otevřete Obsah/Site.css a obnovte
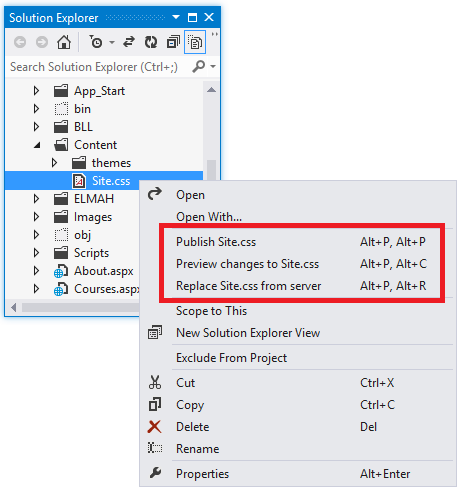
background-colornastavení na#fff.V Průzkumník řešení klikněte pravým tlačítkem myši na soubor Content/Site.css.
V místní nabídce jsou uvedeny tři možnosti publikování.

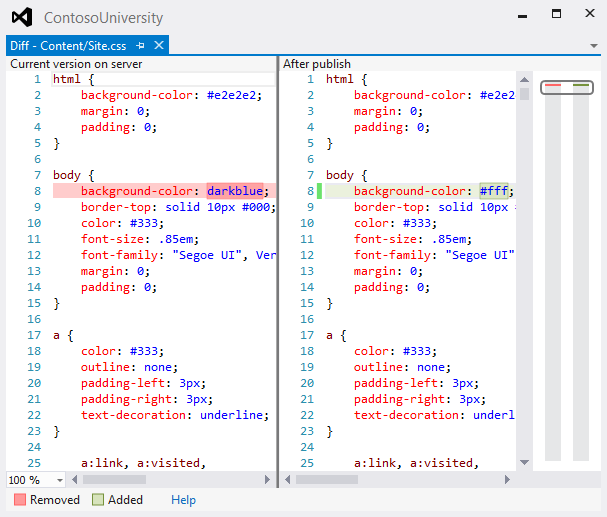
Kliknutím na zobrazit náhled změn Site.css.
Otevře se okno, ve které se zobrazí rozdíly mezi místním souborem a verzí v cílovém prostředí.

V Průzkumník řešení znovu klikněte pravým tlačítkem na Site.css a klikněte na publikovat Site.css.
Okno Aktivity publikování webu ukazuje, že soubor byl publikován.

Otevřete prohlížeč na
http://localhost/contosouniversityadresu URL a stisknutím kombinace kláves CTRL+F5 vytvořte pevnou aktualizaci, abyste viděli efekt změny šablon stylů CSS.
Zavřete prohlížeč.
Shrnutí
Teď jste viděli několik způsobů, jak nasadit aktualizaci aplikace, která nezahrnuje změnu databáze, a viděli jste, jak zobrazit náhled změn, abyste ověřili, že to, co se aktualizuje, je to, co očekáváte. Stránka Instruktory má nyní oddíl Výuka kurzů.

V dalším kurzu se dozvíte, jak nasadit změnu databáze: do databáze a na stránku Instruktory přidáte pole datum narození.